Содержание
- 2. Актуальность В наше время многие понимают, что все крупные фирмы и известные бренды не могут существовать
- 3. Цель исследования: Объект исследования: Предмет исследования: Определить возможности использования средств front-end разработки для создания сайта салона
- 4. Задачи проекта Изучение технологий web-программирования; Демонстрация преимуществ технологий front-end разработки; Сравнение функциональных особенностей аналогичных сайтов; Выбор
- 5. Современные технологии web-программирования Веб-программирование ориентировано на разработку веб-приложений. Архитектурой полноценного сайта являются технологии front-end и back-end
- 6. Преимущества front-end разработки Front-end разработка - это практика преобразования данных в графический интерфейс с использованием HTML,
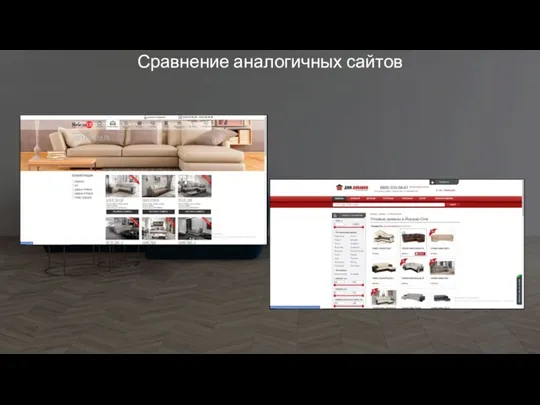
- 7. Сравнение аналогичных сайтов
- 8. Сбор информации Создание сайта началось с организации сбора информации о салоне «Интерьер Холл».
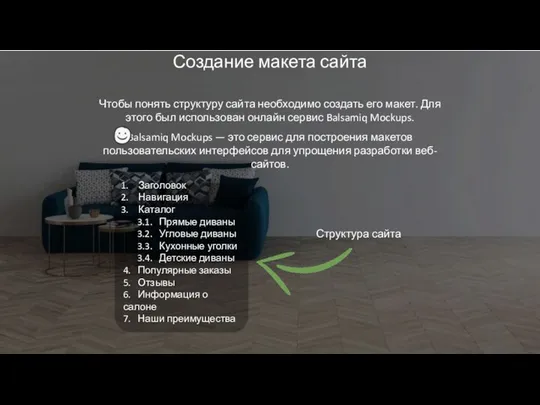
- 9. Создание макета сайта Balsamiq Mockups — это сервис для построения макетов пользовательских интерфейсов для упрощения разработки
- 10. Brackets — свободный текстовый редактор для веб-разработчиков. Brackets ориентирован на работу с HTML, CSS и JavaScript.
- 11. С помощью HTML5 создан блочный скелет сайта, который в дальнейшем наполнялся контентом. Разметка и наполнение сайта
- 12. CSS помог смоделировать внешний вид сайта, расположить элементы в нужных местах, сделать анимацию для ссылок, а
- 13. Благодаря JS сделана кнопка «Наверх» и плавные якоря. Систематизация диванов и раздел отзывов были сделаны с
- 14. Тестирование и отладка программного кода Сайт практически готов. Осталось только протестировать его на различных устройствах. Адаптивность
- 15. Вывод В процессе создания сайта, закреплен изученный ранее материал, получены новые знания в сфере программирования на
- 17. Скачать презентацию














 Представление о программных средах компьютерной графики, мультимедийных средах
Представление о программных средах компьютерной графики, мультимедийных средах Цифровые видеокамеры Цифровая видеокамера - устройства для записи и сохранение видео данных в цифровой форме
Цифровые видеокамеры Цифровая видеокамера - устройства для записи и сохранение видео данных в цифровой форме  Эквио - платформа для обучения, мотивации и бизнес коммуникации. Функционал
Эквио - платформа для обучения, мотивации и бизнес коммуникации. Функционал События
События Презентация "Инструменты графического редактора Paint" - скачать презентации по Информатике
Презентация "Инструменты графического редактора Paint" - скачать презентации по Информатике Презентация Организация локальных сетей
Презентация Организация локальных сетей Тема 8. Способы и средства защиты каналов утечки информации. Характеристика способов и средств защиты каналов утечки информации
Тема 8. Способы и средства защиты каналов утечки информации. Характеристика способов и средств защиты каналов утечки информации Аппаратное и программное обеспечение ЭВМ и сетей
Аппаратное и программное обеспечение ЭВМ и сетей Newspapers and magazines. Magazines in our life
Newspapers and magazines. Magazines in our life Socket
Socket  Системы счисления. Информатика (8 класс)
Системы счисления. Информатика (8 класс) Отладка для АСУб и ЭВМб. Тема 1-3
Отладка для АСУб и ЭВМб. Тема 1-3 Автоматизация рабочего места специалиста по кадрам на предприятии
Автоматизация рабочего места специалиста по кадрам на предприятии Как защитить свой бизнес от киберугроз
Как защитить свой бизнес от киберугроз Презентация "Цвет предметов" - скачать презентации по Информатике
Презентация "Цвет предметов" - скачать презентации по Информатике Welcome to Access Engineering
Welcome to Access Engineering Введение в базы данных
Введение в базы данных TOP 15 суперкомпьютеров мира
TOP 15 суперкомпьютеров мира Файлы и папки
Файлы и папки  Алгоритм. Свойства алгоритма. Типы алгоритмов
Алгоритм. Свойства алгоритма. Типы алгоритмов Test. Documentation overview
Test. Documentation overview Разработка и реализация базы данных «Телефонная станция»
Разработка и реализация базы данных «Телефонная станция» СУБД mySQL
СУБД mySQL Подготовка к собеседованию разработчика мобильных приложений на платформе iOS
Подготовка к собеседованию разработчика мобильных приложений на платформе iOS Сохранение презентации в режиме демонстрации
Сохранение презентации в режиме демонстрации Основные понятия в товарном трафике
Основные понятия в товарном трафике Визуальные стили и навигация в 3D-пространстве (часть 1)
Визуальные стили и навигация в 3D-пространстве (часть 1) Кодирование информации. Игра
Кодирование информации. Игра