- Главная
- Информатика
- Атрибуты тегов. Урок 3

Содержание
Слайд 2
Lorem Ipsum is simply dummy text
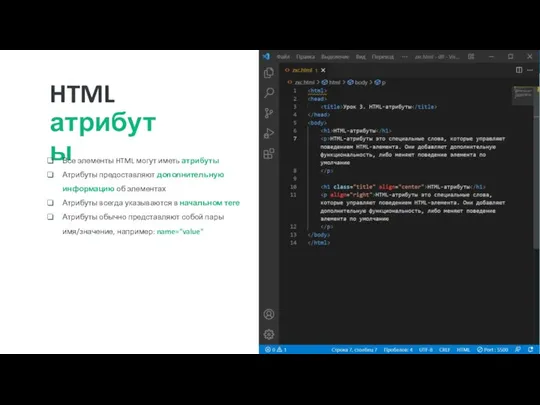
HTML атрибуты
Все элементы HTML могут иметь
Lorem Ipsum is simply dummy text
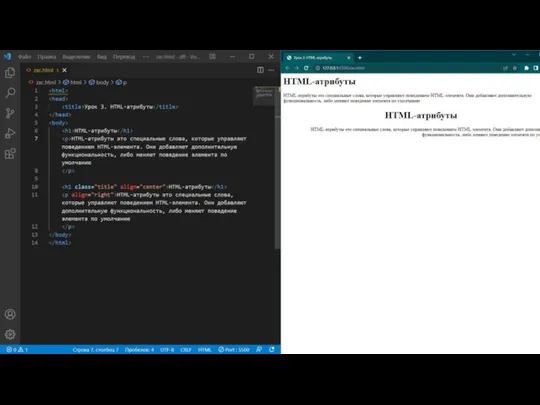
HTML атрибуты
Все элементы HTML могут иметь
атрибуты
Атрибуты предоставляют дополнительную информацию об элементах
Атрибуты всегда указываются в начальном теге
Атрибуты обычно представляют собой пары имя/значение, например: name="value"
Атрибуты предоставляют дополнительную информацию об элементах
Атрибуты всегда указываются в начальном теге
Атрибуты обычно представляют собой пары имя/значение, например: name="value"
Слайд 3
Lorem Ipsum is simply dummy text
Lorem Ipsum is simply dummy text
Слайд 4
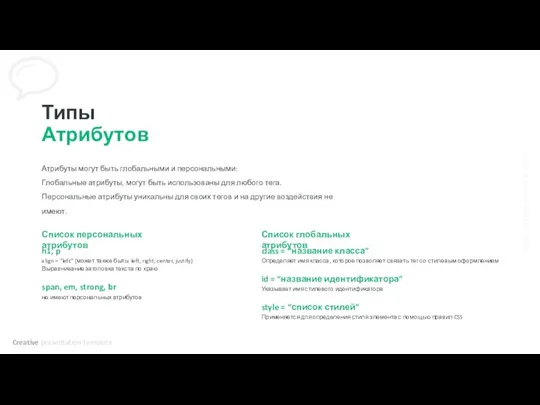
Список персональных атрибутов
h1, p
align = “left” (может также быть: left, right,
Список персональных атрибутов
h1, p
align = “left” (может также быть: left, right,
center, justify)
Выравнивание заголовка текста по краю
span, em, strong, br
не имеют персональных атрибутов
Выравнивание заголовка текста по краю
span, em, strong, br
не имеют персональных атрибутов
Список глобальных атрибутов
class = “название класса”
Определяет имя класса, которое позволяет связать тег со стилевым оформлением
id = “название идентификатора”
Указывает имя стилевого идентификатора
style = “список стилей”
Применяется для определения стиля элемента с помощью правил CSS
Типы Атрибутов
Атрибуты могут быть глобальными и персональными:
Глобальные атрибуты, могут быть использованы для любого тега.
Персональные атрибуты уникальны для своих тегов и на другие воздействия не имеют.
- Предыдущая
Перестановка элементов в одномерном массивеСледующая -
Кишечнополостные


 Семинары по подготовке к Олимпиаде D-Link по сетевым технологиям
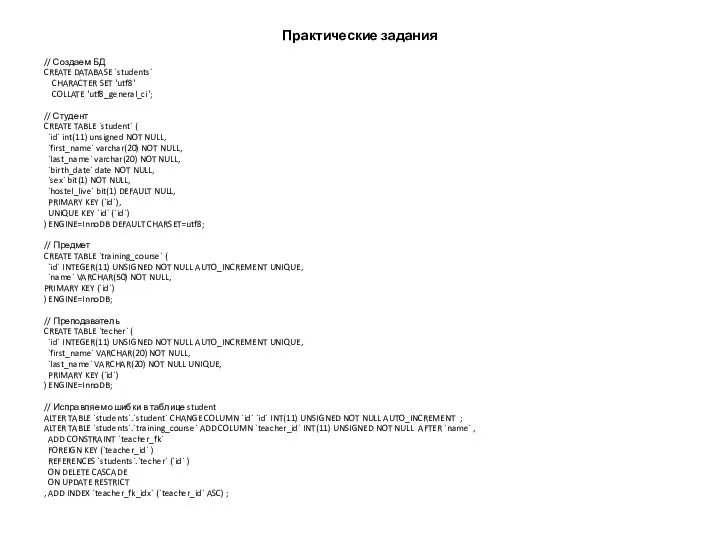
Семинары по подготовке к Олимпиаде D-Link по сетевым технологиям Создаем БД. Практические задания
Создаем БД. Практические задания Кодирование звуковой информации
Кодирование звуковой информации Алфавитный подход к измерению количества информации
Алфавитный подход к измерению количества информации Презентация по информатике Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Презентация по информатике Палитры цветов в системах цветопередачи RGB, CMYK и HSB  Шифрование. Распределение ключа
Шифрование. Распределение ключа Программирование алгоритмов на языке Python. Работа с файлами
Программирование алгоритмов на языке Python. Работа с файлами Вещественный тип данных, указатели, функции
Вещественный тип данных, указатели, функции Компас 3D LT
Компас 3D LT Инструменты для разработки веб-сайтов
Инструменты для разработки веб-сайтов Компьютер – универсальная техническая система обработки информации
Компьютер – универсальная техническая система обработки информации Представление информации в форме таблиц
Представление информации в форме таблиц CMS системы (2 занятие)
CMS системы (2 занятие) Основные принципы построения операционных систем
Основные принципы построения операционных систем Архитектура Персонального компьютера
Архитектура Персонального компьютера  Основные понятия технологии проектирования информационных систем (ИС)
Основные понятия технологии проектирования информационных систем (ИС) Удивительный мир научных книг. Виталий Исаакович Рыдник Многоцветье спектров
Удивительный мир научных книг. Виталий Исаакович Рыдник Многоцветье спектров Основные понятия ACCESS. Назначения и возможности
Основные понятия ACCESS. Назначения и возможности Можно ли научиться играть на музыкальном инструменте, играя в музыкальные игры
Можно ли научиться играть на музыкальном инструменте, играя в музыкальные игры Лекция 2 ТИПЫ ДАННЫХ (ПРОСТЫЕ ТИПЫ)
Лекция 2 ТИПЫ ДАННЫХ (ПРОСТЫЕ ТИПЫ)  Циклические коды
Циклические коды Корпоративные информационные системы и проблемы интеграции информационной среды Лекция № почти последняя + Кузенкова Г.В.
Корпоративные информационные системы и проблемы интеграции информационной среды Лекция № почти последняя + Кузенкова Г.В.  Заполнение регистрационной анкеты
Заполнение регистрационной анкеты Выполнение алгоритмов компьютером
Выполнение алгоритмов компьютером Презентация "задачи компьютерной лингвистики" - скачать презентации по Информатике
Презентация "задачи компьютерной лингвистики" - скачать презентации по Информатике Информационный лабиринт. Игра
Информационный лабиринт. Игра Основные части вычислительной системы
Основные части вычислительной системы Презентация на тему Основы работы с файловым менеджером total comander
Презентация на тему Основы работы с файловым менеджером total comander