Содержание
- 2. Интернет
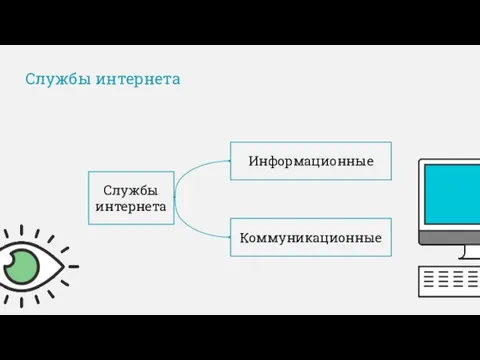
- 3. Службы интернета Службы интернета Информационные Коммуникационные
- 4. Всемирная паутина – это сеть документов, которые связаны между собой гиперссылками. Гипертекст – это текст, содержащий
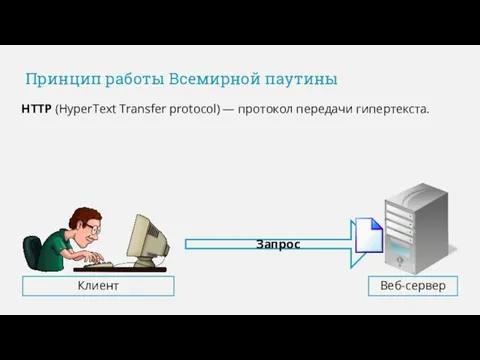
- 5. Принцип работы Всемирной паутины HTTP (HyperText Transfer protocol) — протокол передачи гипертекста. Запрос Клиент Веб-сервер
- 6. Веб-сайт — это система связанных между собой веб-страниц, которые принадлежат одной организации или лицу.
- 7. Создание сайтов
- 8. Язык разметки гипертекста. Визуальные html-редакторы. Вопросы к изучению: 1 2 Прикладные технологии, применяемые при создании сайтов.
- 9. Создание сайта
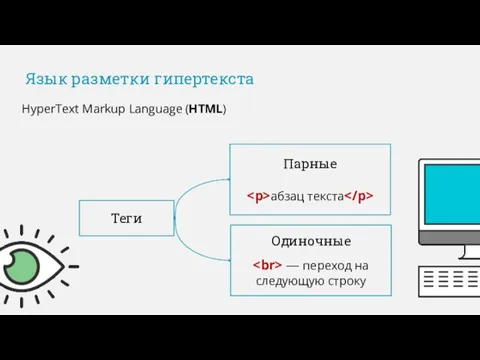
- 10. Язык разметки гипертекста HyperText Markup Language (HTML) Теги Одиночные — переход на следующую строку Парные абзац
- 11. Атрибуты Теги – блоки, оформленные определенным образом. Атрибуты – дополнительные указания к оформлению блоков. Примеры атрибутов:
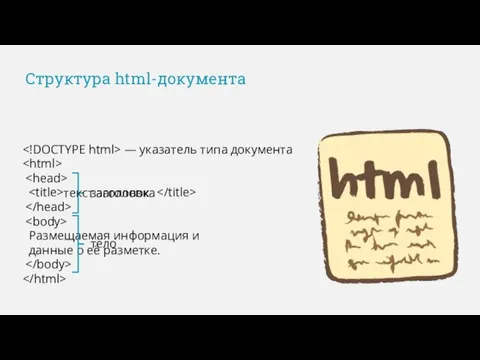
- 12. Структура html-документа Размещаемая информация и данные о её разметке. заголовок тело — указатель типа документа текст
- 13. Инструменты создания сайтов ???
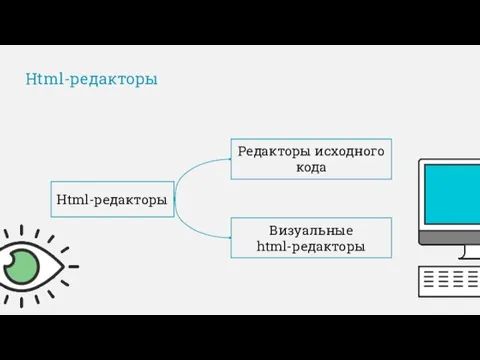
- 14. Html-редакторы Html-редакторы Визуальные html-редакторы Редакторы исходного кода
- 15. Редакторы исходного кода Преимущества: имеют дополнительную функциональность; предлагают для использования некоторые шаблоны кода; многозадачность. Распространенные редакторы
- 16. Визуальные html-редакторы WYSIWYG-редакторы What You See Is What You Get – что видишь, то и получаешь.
- 17. Принцип работы визуальных html-редакторов MySite
- 18. Принцип работы визуальных html-редакторов MySite Недостатки визуальных html-редакторов: нерациональная генерация html-кода; большой объем веб-страниц; низкая скорость
- 19. Визуальный html-редактор Описание: коммерческий продукт; имеет достаточный функционал для опытных веб-разработчиков; доступен для начинающих пользователей мастеру
- 20. Microsoft SharePoint Designer Описание: бесплатная программа; сложен, рассчитан на опытных веб-разработчиков; подходит для разработки больших веб-узлов.
- 21. Web Page Maker Описание: коммерческий продукт; прост в использовании; имеется большое количество готовых шаблонов; имеется встроенный
- 22. Nvu Описание: бесплатная программа с открытым кодом; поддержка прекращена; имеются версии для различных операционных систем; прост
- 23. Kompozer Описание: бесплатная программа с открытым кодом; рациональная генерация html-кода; прост в использовании; имеется достаточная функциональность
- 24. Технологии, применяемые вместе с Html: NoName.ru Время — форма протекания физических и психических процессов, условие возможности
- 26. Скачать презентацию























 Information Technology Master
Information Technology Master Quick Start Software Training
Quick Start Software Training Вставка рисунка и гиперссылка
Вставка рисунка и гиперссылка Анализ дизайна интернет-сайтов
Анализ дизайна интернет-сайтов Галерея логотипов и дизайна
Галерея логотипов и дизайна Графічний редактор
Графічний редактор Select SQL: Базовая конструкция
Select SQL: Базовая конструкция Презентация "Лицензирование программного обеспечения с открытыми исходным кодом" - скачать презентации по Информатике
Презентация "Лицензирование программного обеспечения с открытыми исходным кодом" - скачать презентации по Информатике Кинематографическая журналистика. Аудиовизуальное повествование в интернете
Кинематографическая журналистика. Аудиовизуальное повествование в интернете Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Лекция_2(1)
Лекция_2(1) Стандарты раскрытия информации: основные аспекты, новые подходы
Стандарты раскрытия информации: основные аспекты, новые подходы Data representation in computer systems and its architecture and components
Data representation in computer systems and its architecture and components Требования к презентации для защиты проектов
Требования к презентации для защиты проектов Представление чисел в компьютере
Представление чисел в компьютере Інформаційні технології в суспільстві, 10 клас
Інформаційні технології в суспільстві, 10 клас Installation Kibes Run Time Program
Installation Kibes Run Time Program Способы защиты информации на компьютере
Способы защиты информации на компьютере Generation M
Generation M УЦ УГМК-Холдинг. Электронные ключи eToken
УЦ УГМК-Холдинг. Электронные ключи eToken Live Universal Interface (LUI), средство коллективной разработки web-приложений и интерфейса пользователя прикладных систем
Live Universal Interface (LUI), средство коллективной разработки web-приложений и интерфейса пользователя прикладных систем Компьютер как источник переменного электромагнитного поля. Влияние на здоровье пользователя электромагнитных полей компьют
Компьютер как источник переменного электромагнитного поля. Влияние на здоровье пользователя электромагнитных полей компьют Группа ГАЗ - Поставщик (электронный документооборот в управлении заказами)
Группа ГАЗ - Поставщик (электронный документооборот в управлении заказами) Использование однострочных функций для настройки вывода
Использование однострочных функций для настройки вывода Project-интерфейс и его возможности
Project-интерфейс и его возможности 1С-Битрикс: Готовые решения
1С-Битрикс: Готовые решения NeoTech Команда по сетевому и системному администрированию
NeoTech Команда по сетевому и системному администрированию Мова програмування Python
Мова програмування Python