Содержание
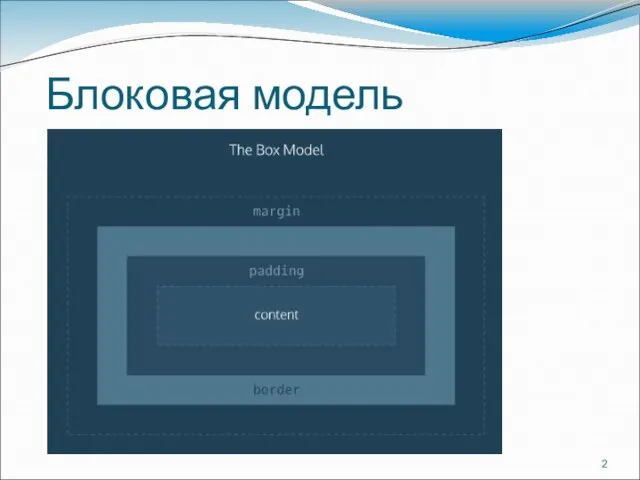
- 2. Блоковая модель
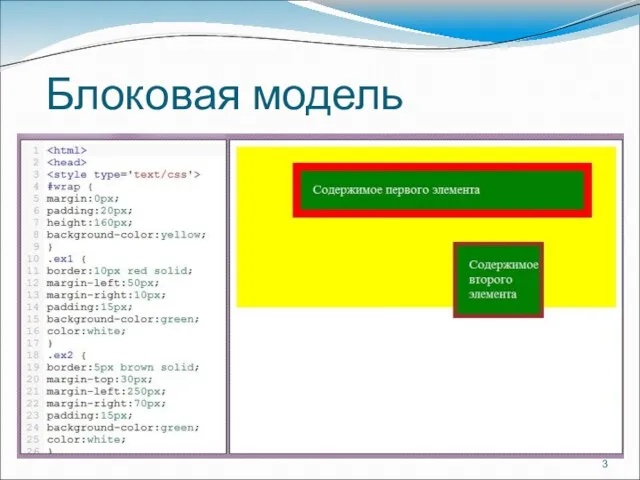
- 3. Блоковая модель
- 4. Блоковая модель
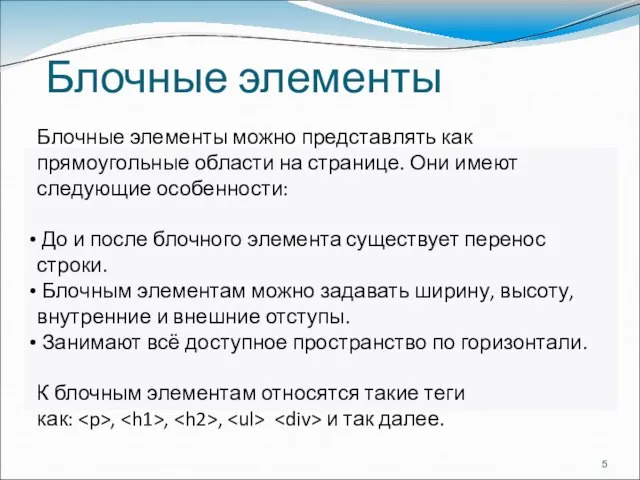
- 5. Блочные элементы Блочные элементы можно представлять как прямоугольные области на странице. Они имеют следующие особенности: До
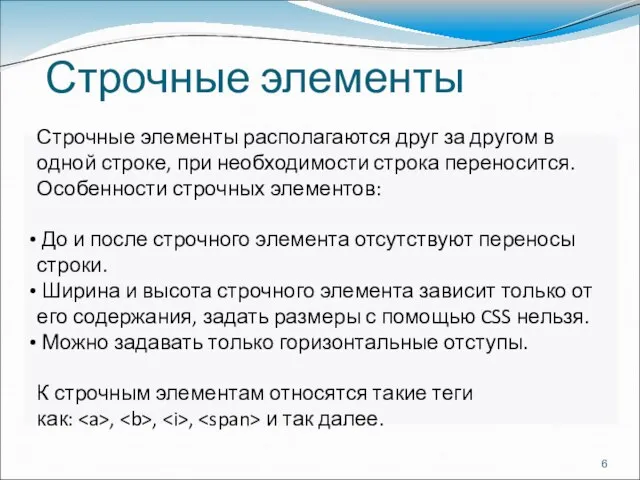
- 6. Строчные элементы Строчные элементы располагаются друг за другом в одной строке, при необходимости строка переносится. Особенности
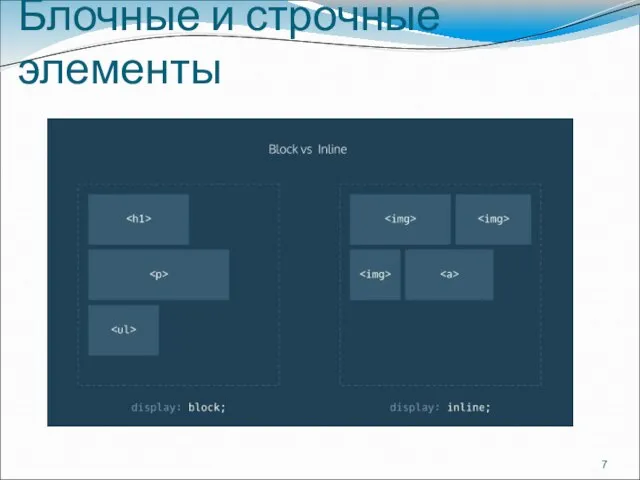
- 7. Блочные и строчные элементы
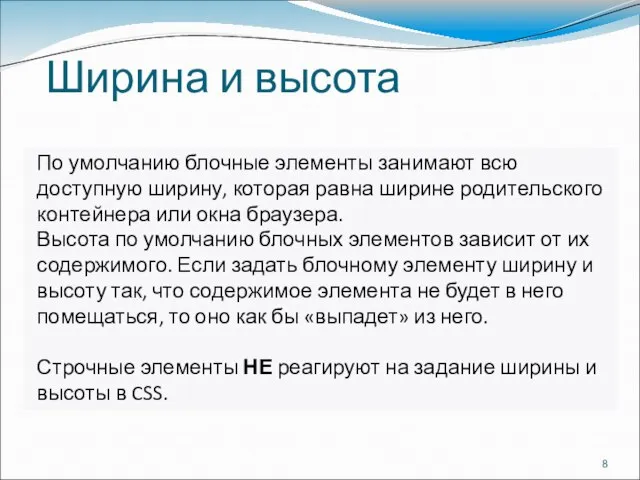
- 8. Ширина и высота По умолчанию блочные элементы занимают всю доступную ширину, которая равна ширине родительского контейнера
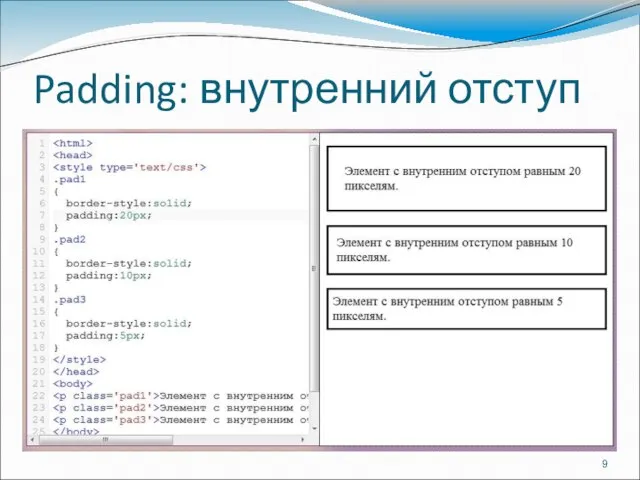
- 9. Padding: внутренний отступ
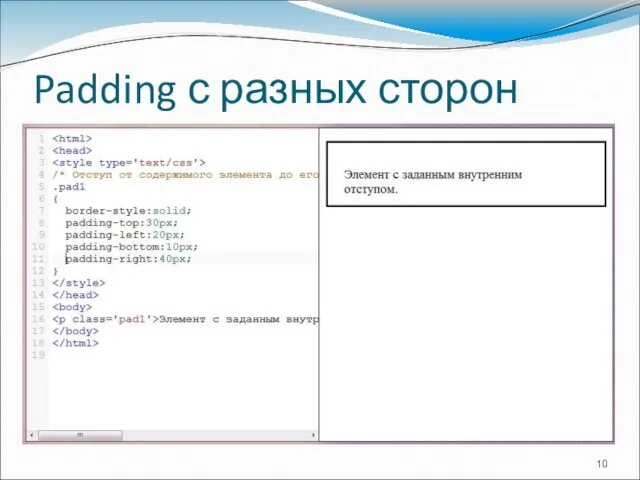
- 10. Padding с разных сторон
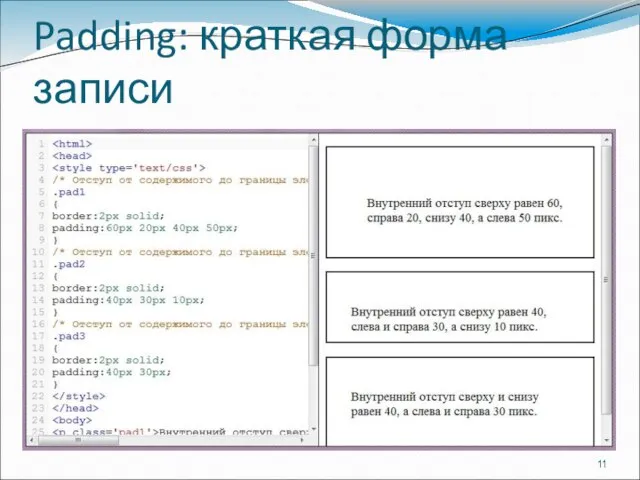
- 11. Padding: краткая форма записи
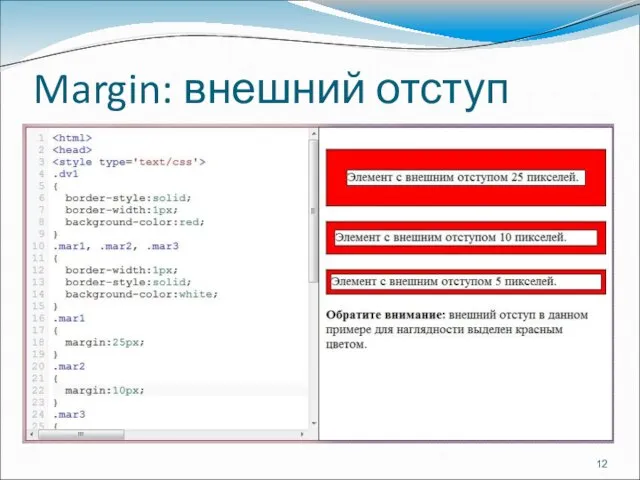
- 12. Margin: внешний отступ
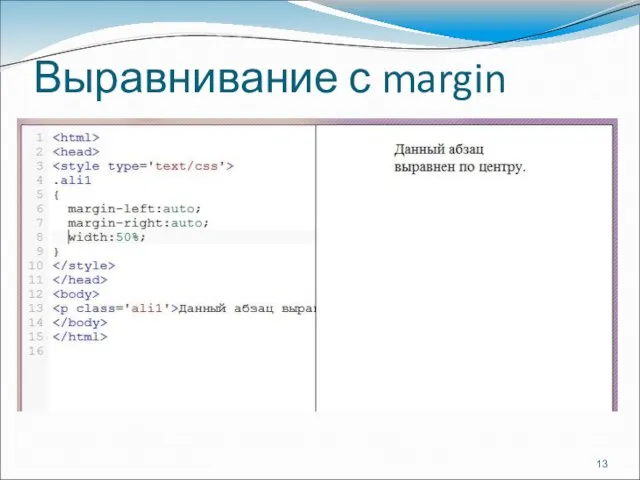
- 13. Выравнивание с margin
- 14. Рамки Рамка задаётся с помощью свойства border, которое состоит из трёх компонентов: ширина рамки; стиль рамки;
- 15. Проблемы блочной модели Проблемы начинаются, когда сетка резиновая и элементы в ней должны тянуться. Самый простой
- 16. Box-sizing Для решения описанной проблемы нужно, чтобы свойство width задавало не ширину содержания, а общую ширину.
- 17. Display: меняем тип элемента Тип элемента не является чем-то вечным и неизменным, его можно изменять с
- 18. Display: inline-block Особенности блочно-строчных элементов: им можно задавать размеры, рамки и отступы, как и блочным элементам;
- 19. Display: none Значение none свойства display используется очень часто. С его помощью можно скрыть элемент, как
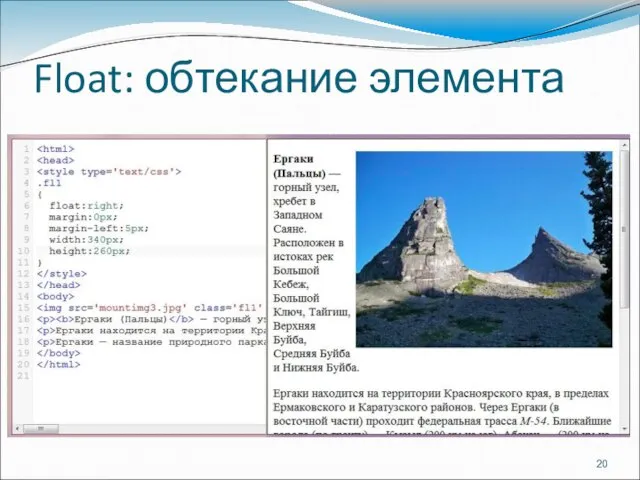
- 20. Float: обтекание элемента
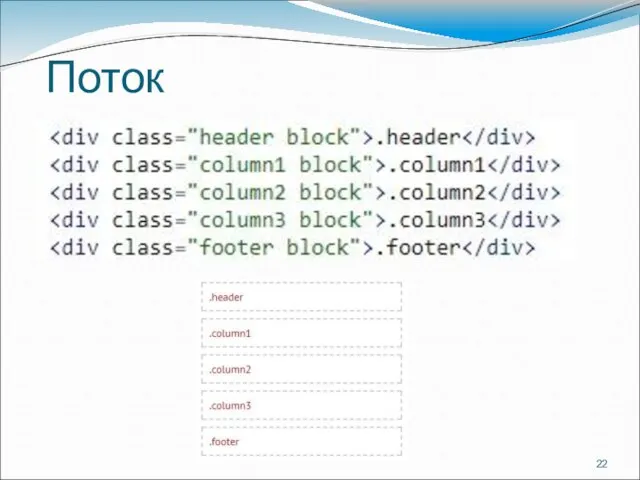
- 21. Поток Поток — это порядок отображения элементов на странице. По умолчанию блочные элементы отображаются как прямоугольные
- 22. Поток
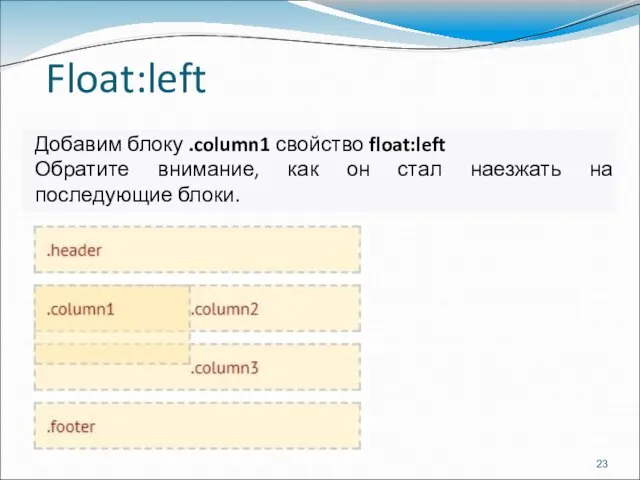
- 23. Float:left Добавим блоку .column1 свойство float:left Обратите внимание, как он стал наезжать на последующие блоки.
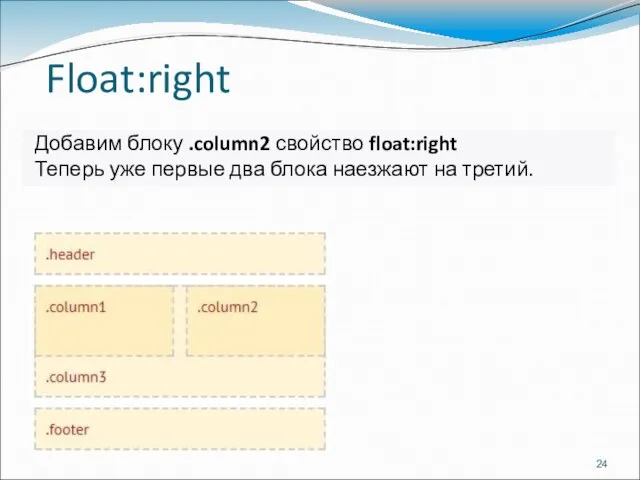
- 24. Float:right Добавим блоку .column2 свойство float:right Теперь уже первые два блока наезжают на третий.
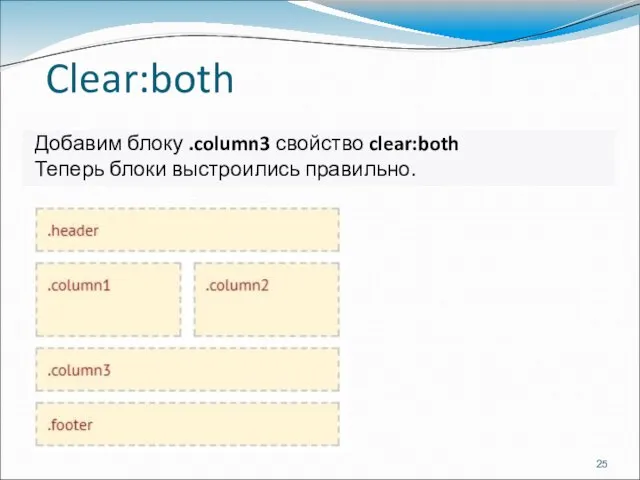
- 25. Clear:both Добавим блоку .column3 свойство clear:both Теперь блоки выстроились правильно.
- 26. Float Если мы задаём элементу свойство float:left или float:right, то он прижимается к левому или правому
- 27. FlexBox Во FlexBox есть два основных типа элементов: Гибкий Контейнер (Flex Container) Гибкие Элементы (Flex Item)
- 28. Оси FlexBox Внутри гибкого контейнера создаются две оси: главная ось (main-axis) перпендикулярная или кросс ось (cross
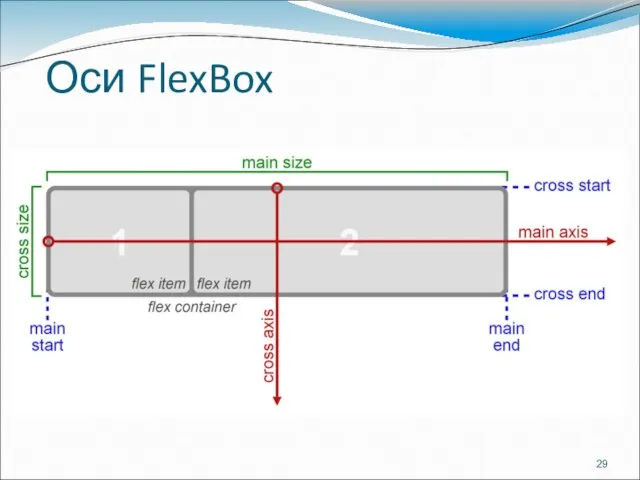
- 29. Оси FlexBox
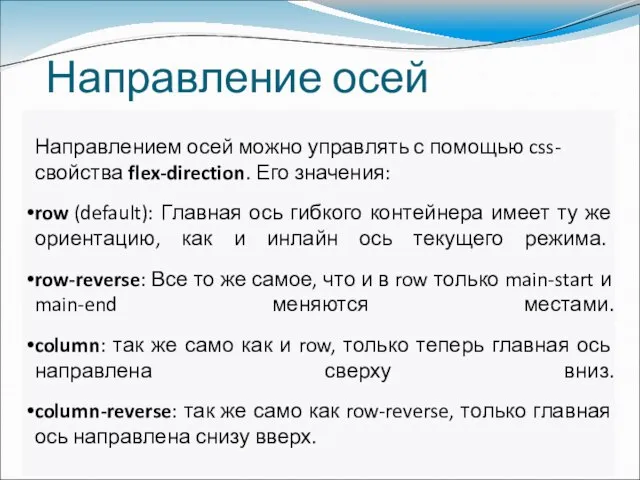
- 30. Направление осей Направлением осей можно управлять с помощью css-свойства flex-direction. Его значения: row (default): Главная ось
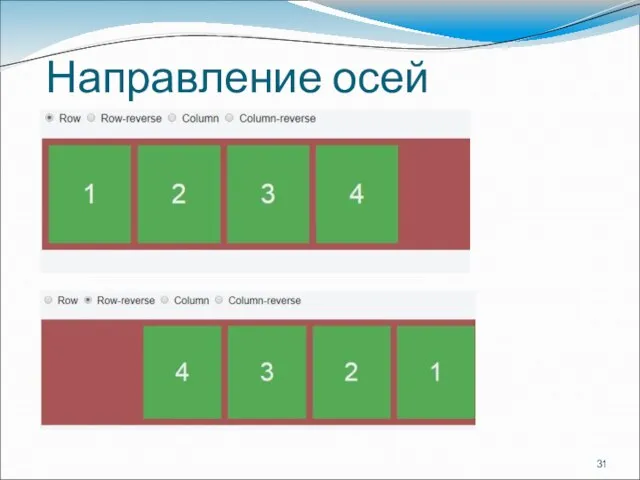
- 31. Направление осей
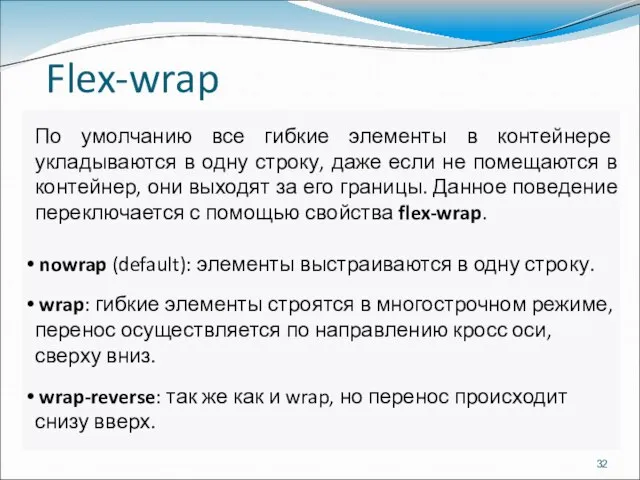
- 32. Flex-wrap По умолчанию все гибкие элементы в контейнере укладываются в одну строку, даже если не помещаются
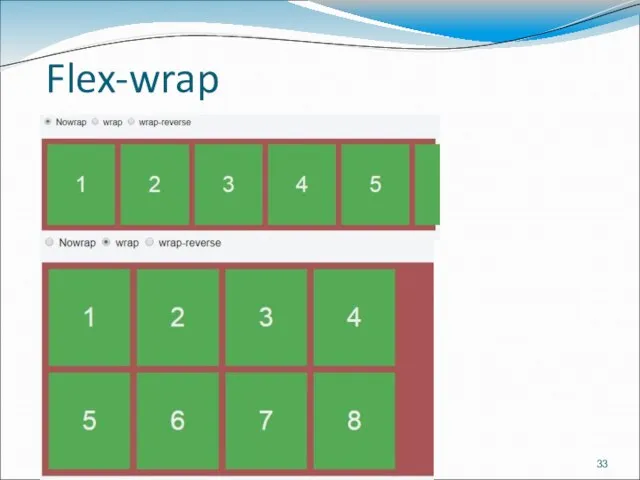
- 33. Flex-wrap
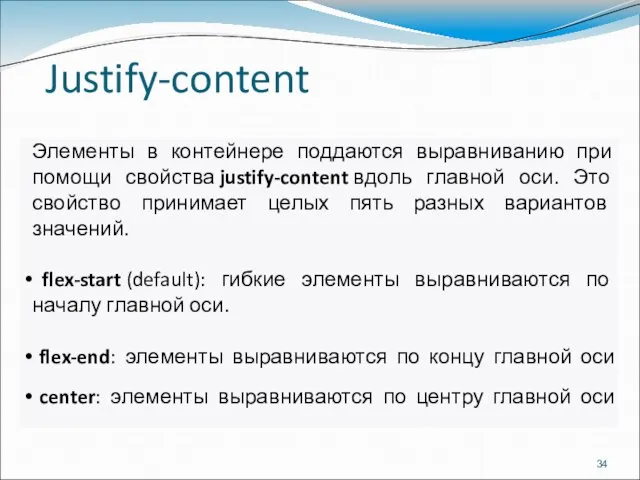
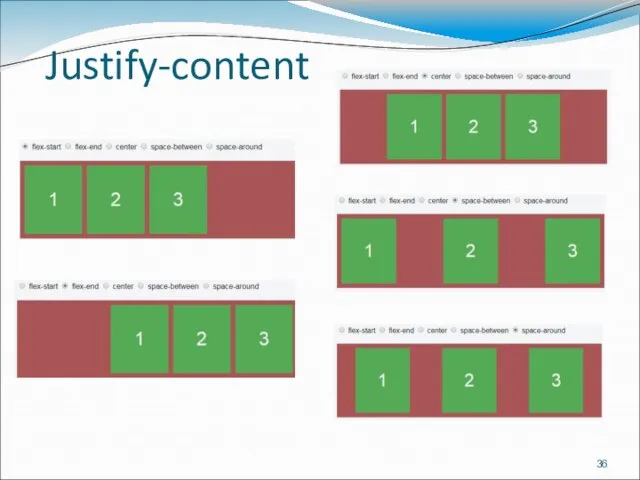
- 34. Justify-content Элементы в контейнере поддаются выравниванию при помощи свойства justify-content вдоль главной оси. Это свойство принимает
- 35. Justify-content space-between: элементы занимают всю доступную ширину в контейнере, крайние элементы вплотную прижимаются к краям контейнера,
- 36. Justify-content
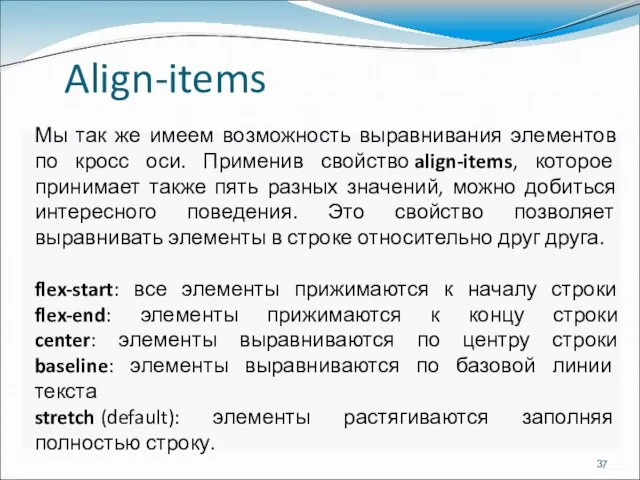
- 37. Align-items Мы так же имеем возможность выравнивания элементов по кросс оси. Применив свойство align-items, которое принимает
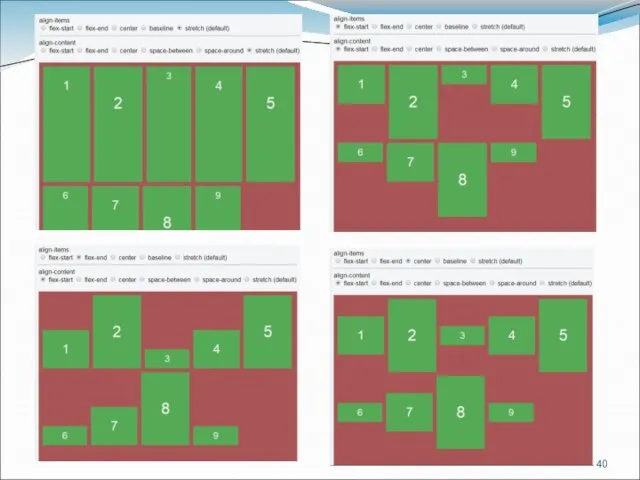
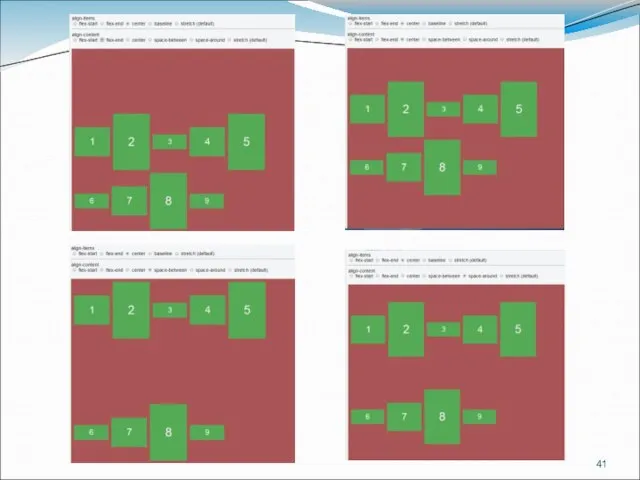
- 38. Align-content Еще одно похожее свойство на предыдущее это align-content. Только оно отвечает за выравнивание целых строк
- 39. Align-content space-between: линии распределяются от верхнего края до нижнего оставляя свободное пространство между строками, крайние же
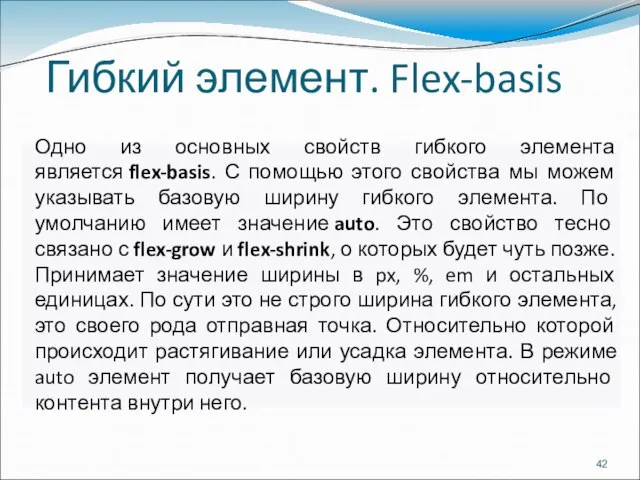
- 42. Гибкий элемент. Flex-basis Одно из основных свойств гибкого элемента является flex-basis. С помощью этого свойства мы
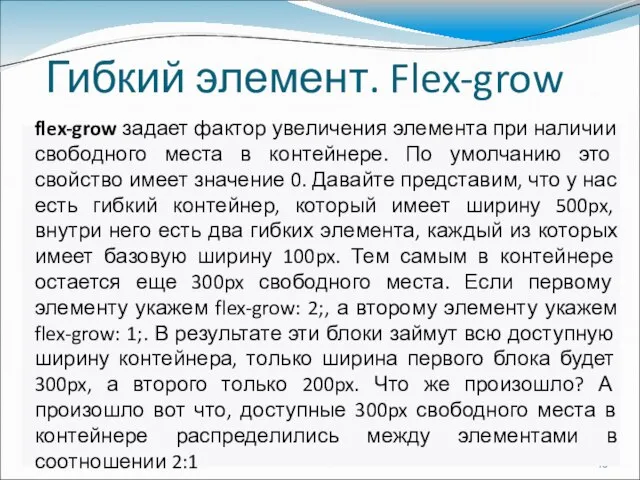
- 43. Гибкий элемент. Flex-grow flex-grow задает фактор увеличения элемента при наличии свободного места в контейнере. По умолчанию
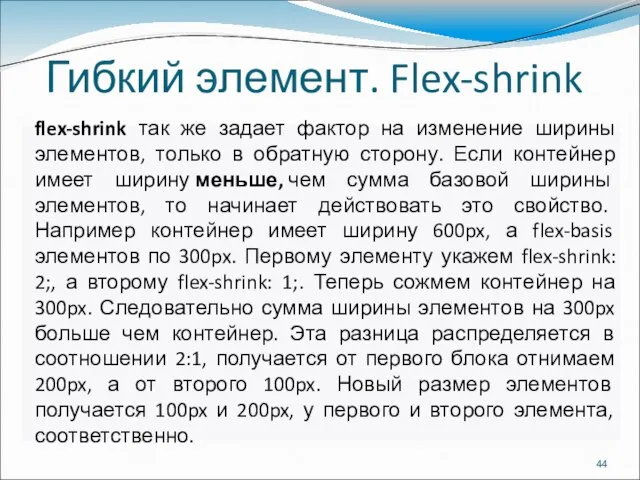
- 44. Гибкий элемент. Flex-shrink flex-shrink так же задает фактор на изменение ширины элементов, только в обратную сторону.
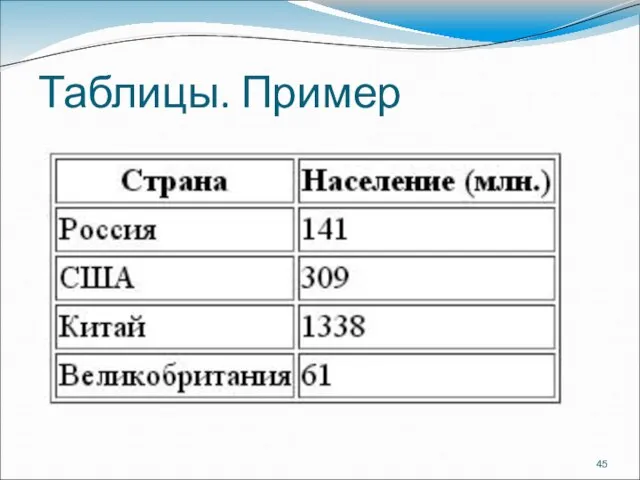
- 45. Таблицы. Пример
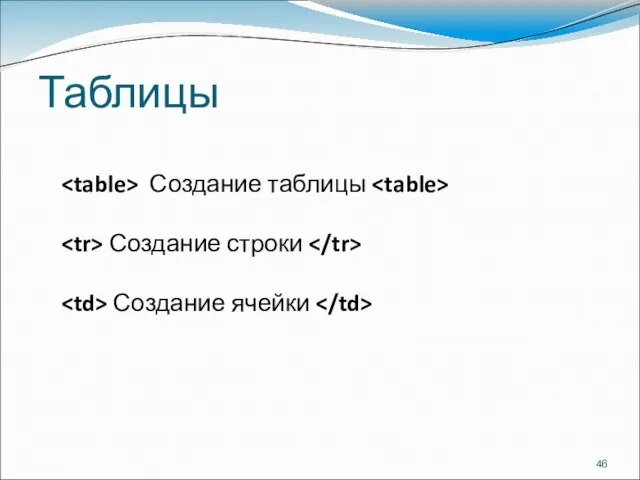
- 46. Таблицы Создание таблицы Создание строки Создание ячейки
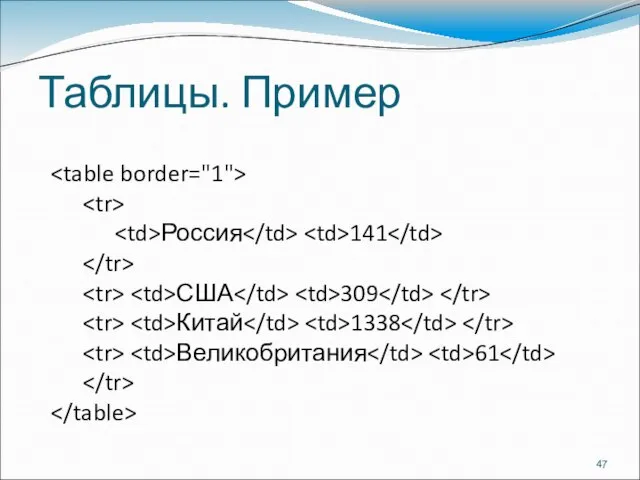
- 47. Таблицы. Пример Россия 141 США 309 Китай 1338 Великобритания 61
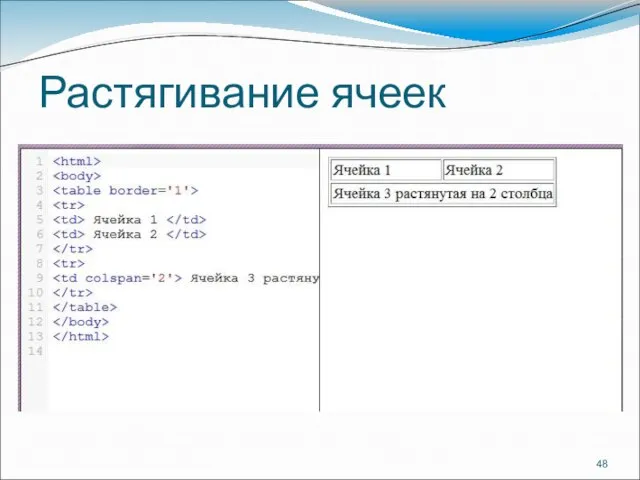
- 48. Растягивание ячеек
- 49. Формы Текстовые поля Флажки Радио-кнопки Кнопки и другие
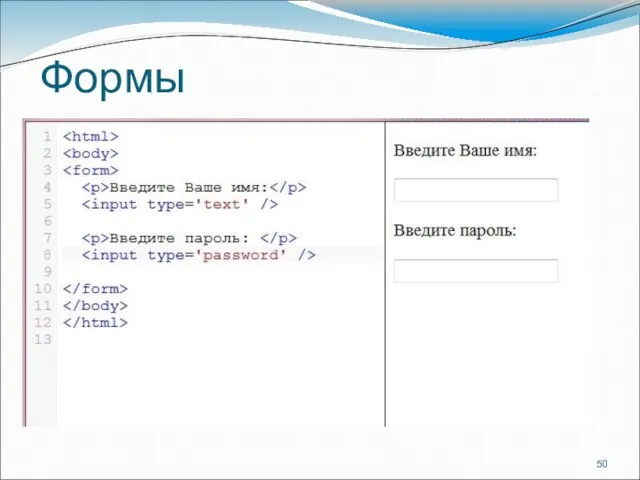
- 50. Формы
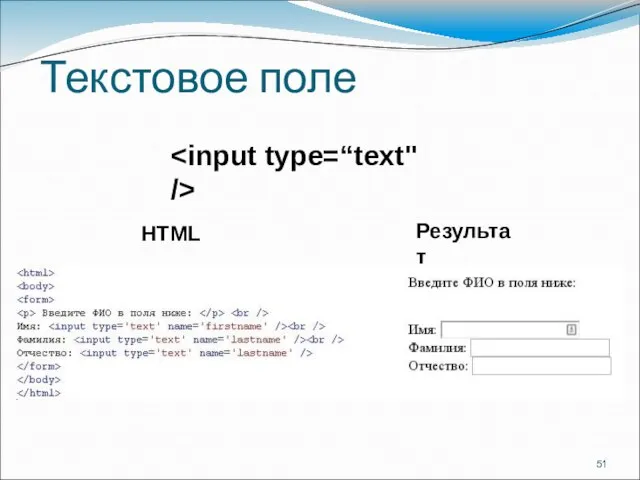
- 51. Текстовое поле HTML Результат
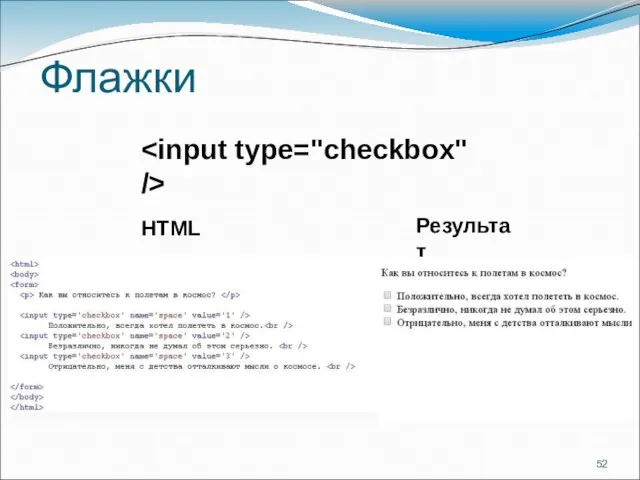
- 52. Флажки HTML Результат
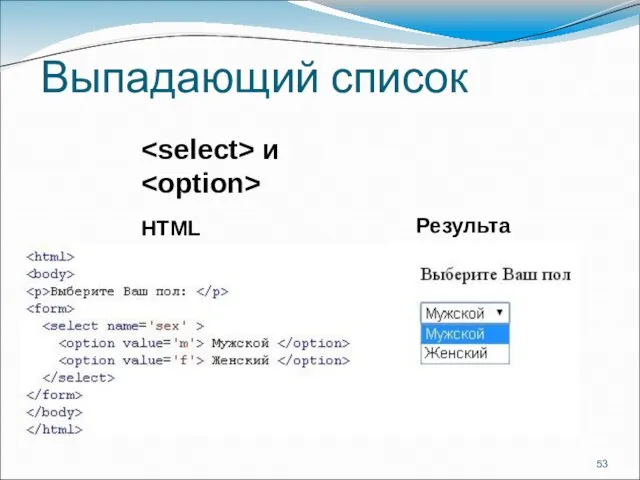
- 53. Выпадающий список HTML Результат и
- 54. Группы в формах HTML Результат и
- 55. Скрытие элементов
- 56. Скрытие элементов
- 57. Размещение элементов #pos1 { position:absolute; top:10px; left:200px; }
- 58. Размещение элементов
- 59. Относительное размещение
- 60. Наложение элементов
- 61. HTML5 Теги-контейнеры: header, footer, article, nav, section, aside Теги работы с текстом: dialog, mark, time, progress
- 62. HTML5 HTML5 - это новая версия HTML. Предыдущая версия HTML была выпущена в 1999 году, за
- 63. HTML5. Новые возможности Поддержка видео и аудио (элементы video и audio); Возможности рисования на веб-страницах произвольных
- 64. DOCTYPE Все HTML5 документы должны начинаться с объявления DOCTYPE. Предыдущие версии HTML имели несколько типов DOCTYPE.
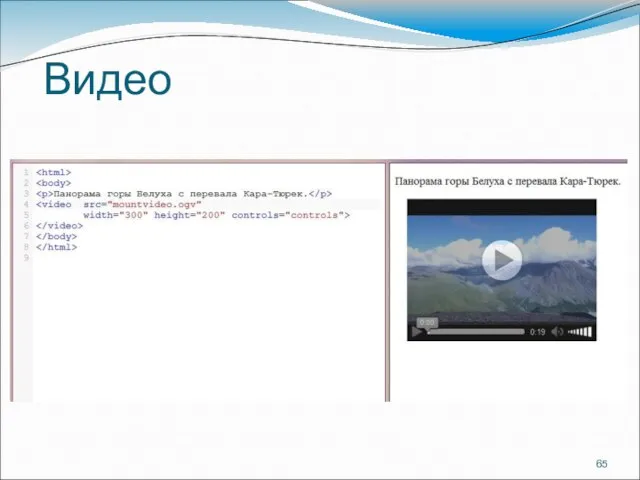
- 65. Видео
- 66. Браузеры: поддержка форматов видео Opera и Firefox: Ogg и WebM Internet Explorer и Safari: MPEG4 Chrome:
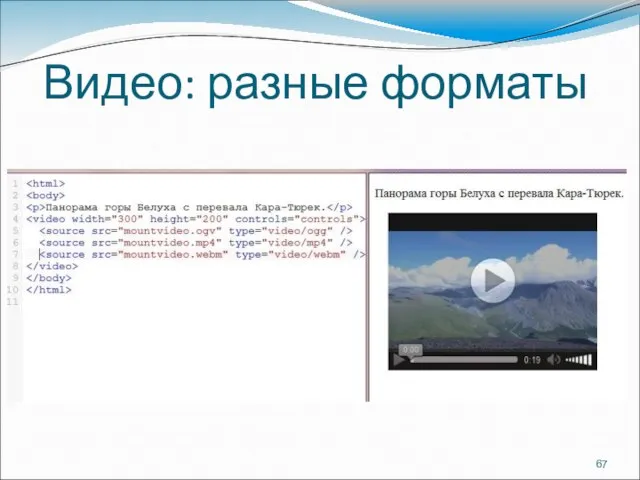
- 67. Видео: разные форматы
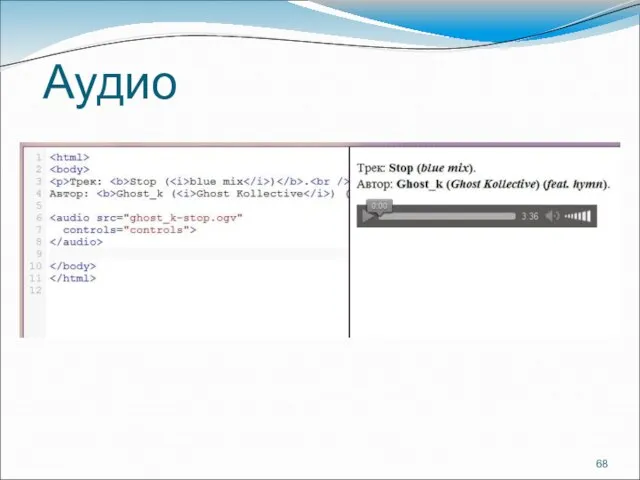
- 68. Аудио
- 69. Браузеры: поддержка форматов аудио В предыдущем примере используется только формат Ogg, поэтому пример будет работать только
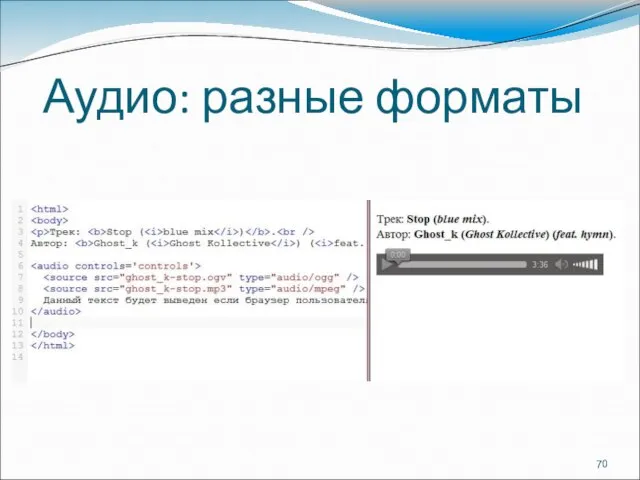
- 70. Аудио: разные форматы
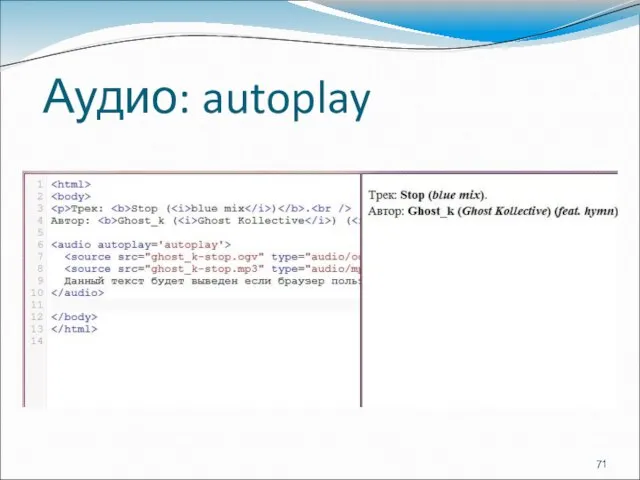
- 71. Аудио: autoplay
- 72. Конвертация видео и аудио Miro Video Converter
- 73. Семантические теги В HTML4 благодаря использованию CSS Вы могли создавать страницы с хорошо понятной для пользователей
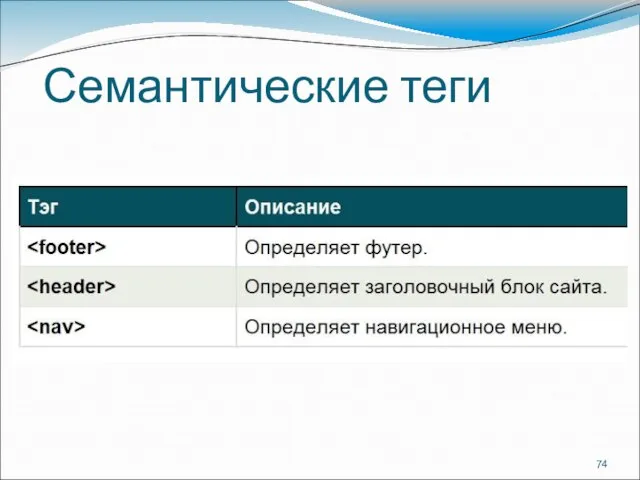
- 74. Семантические теги
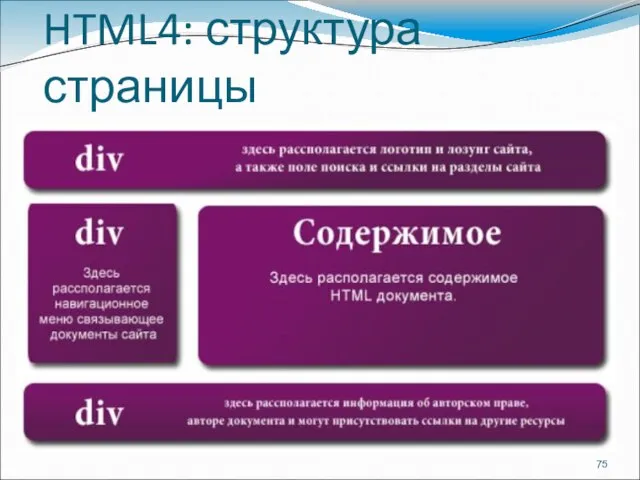
- 75. HTML4: структура страницы
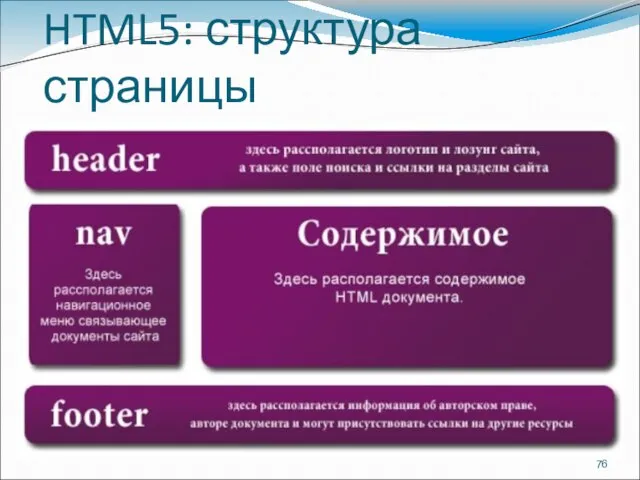
- 76. HTML5: структура страницы
- 77. Группировка содержимого С помощью тэга Вы можете группировать логически связанное содержимого в документе. Если логически связанное
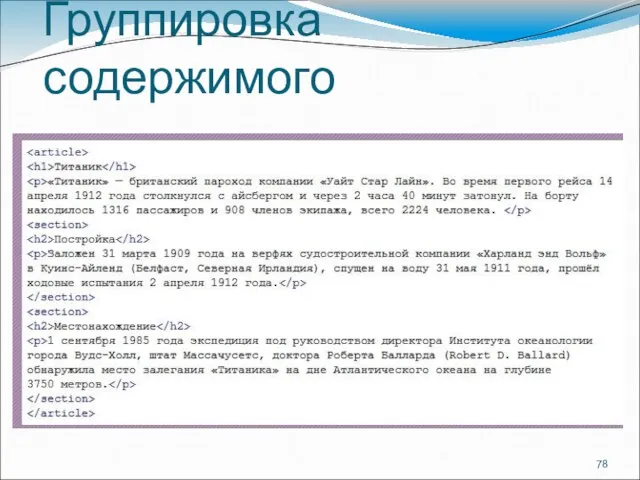
- 78. Группировка содержимого
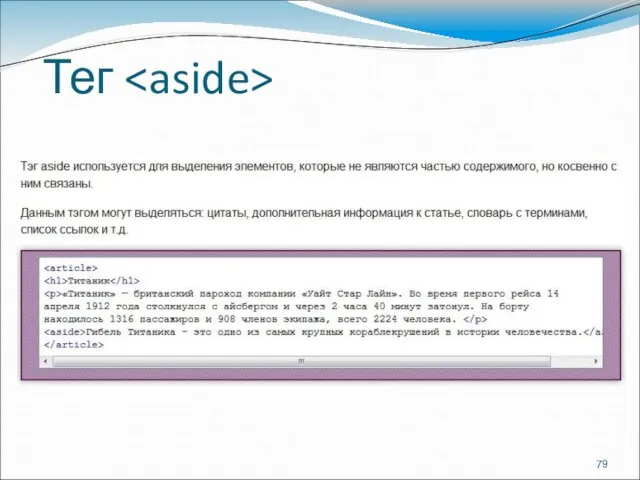
- 79. Тег
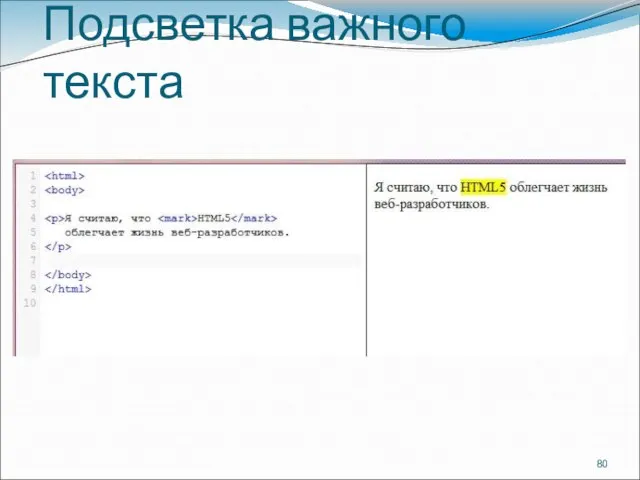
- 80. Подсветка важного текста
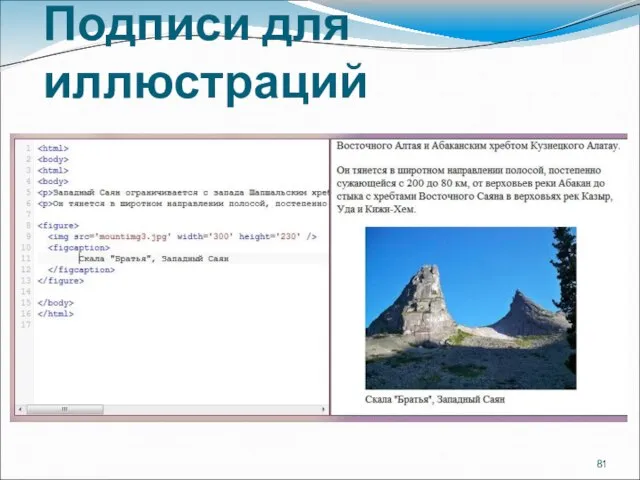
- 81. Подписи для иллюстраций
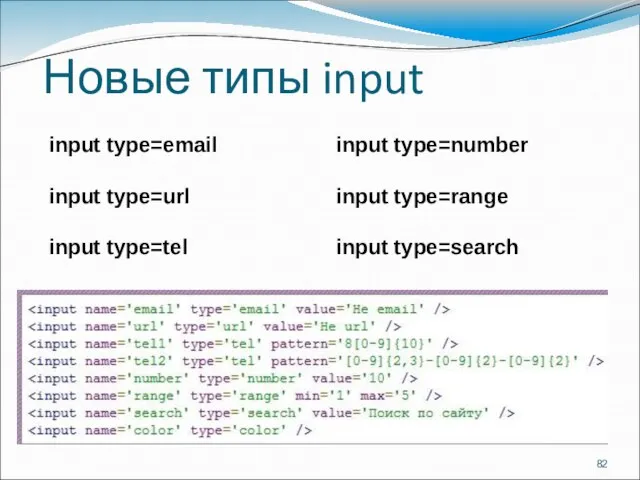
- 82. Новые типы input input type=email input type=url input type=tel input type=number input type=range input type=search
- 83. Проверка валидатором Validate By URL (проверить по URL). Для проверки существующего сайта в Интернете Validate By
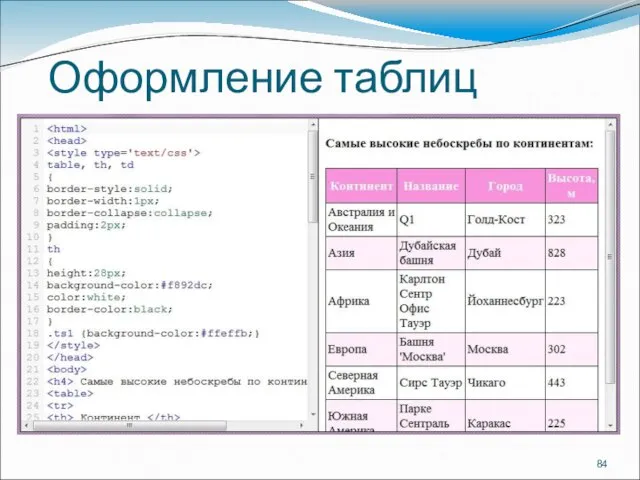
- 84. Оформление таблиц
- 85. Способы подключения к HTML Внутренние стили (внутри тегов, атрибут style) Глобальные стили (указанные внутри тега style)
- 86. Строковое подключение стиля Абзац оформленный с помощью CSS.
- 87. Внутренние стили h1 {color:red;} p {margin-right:38px;} div {float:left;}
- 89. Скачать презентацию






















































































 Составные типы данных рассматриваютсяперечислимый тип данных, структуры, объединения и массивы структур
Составные типы данных рассматриваютсяперечислимый тип данных, структуры, объединения и массивы структур Как писать заявки в техническую поддержку World of Tanks
Как писать заявки в техническую поддержку World of Tanks Доступ к учебной и научной литературе в режиме on-line. Руководство пользователя
Доступ к учебной и научной литературе в режиме on-line. Руководство пользователя Нормализация Алгоритм. Методические указания к выполнению курсовой работы по дисциплине РИЭАИС
Нормализация Алгоритм. Методические указания к выполнению курсовой работы по дисциплине РИЭАИС Совместное хранение медиафайлов. Видеохостинг
Совместное хранение медиафайлов. Видеохостинг Надежность цифровых систем и каналов передачи информации
Надежность цифровых систем и каналов передачи информации Виды информационной деятельности человека с использованием технических средств и информационных ресурсов
Виды информационной деятельности человека с использованием технических средств и информационных ресурсов Представление информации в форме таблиц
Представление информации в форме таблиц Создание приложений в среде программирования MIT App Inventor
Создание приложений в среде программирования MIT App Inventor Doping - аффилированное digital-агентство с собственными Интернет СМИ и другими ресурсами
Doping - аффилированное digital-агентство с собственными Интернет СМИ и другими ресурсами Программное обеспечение. Виды прикладных программ
Программное обеспечение. Виды прикладных программ ЕГЭ, как современное средство оценки качества обучения информатике, анализ результатов
ЕГЭ, как современное средство оценки качества обучения информатике, анализ результатов Становление ИПС Web: краткий исторический обзор
Становление ИПС Web: краткий исторический обзор Разработка веб-приложений на ASP.NET. (Занятие 6)
Разработка веб-приложений на ASP.NET. (Занятие 6) Инструментарий технологии программирования: для создания отдельных приложений (программ)
Инструментарий технологии программирования: для создания отдельных приложений (программ) Разновидности объектов и их классификация
Разновидности объектов и их классификация slides10u-2a (1)
slides10u-2a (1) Урок по теме «Перевод чисел из одной системы счисления в другую» Урок подготовлен учителем информатики МОУ «СОШ №3» города Яс
Урок по теме «Перевод чисел из одной системы счисления в другую» Урок подготовлен учителем информатики МОУ «СОШ №3» города Яс Кодирование графической информации
Кодирование графической информации Аттестационная работа. Программа элективного курса по информатике и ИКТ для 9 класса Программируем на языке паскаль
Аттестационная работа. Программа элективного курса по информатике и ИКТ для 9 класса Программируем на языке паскаль Всё об информации. Урок-игра. 5 класс
Всё об информации. Урок-игра. 5 класс Безопасность в Интернете
Безопасность в Интернете Методика подготовки пресс-релиза
Методика подготовки пресс-релиза Телекоммуникационные решения на базе технологии МсWill (NG - 1)
Телекоммуникационные решения на базе технологии МсWill (NG - 1) Презентация "Социальные сети 10 класс" - скачать презентации по Информатике
Презентация "Социальные сети 10 класс" - скачать презентации по Информатике Цифровая платформа для испытательных лабораторий
Цифровая платформа для испытательных лабораторий Двоичная арифметика Введение Сложение Умножение Вычитание Деление Закрепление изученного Домашнее задание
Двоичная арифметика Введение Сложение Умножение Вычитание Деление Закрепление изученного Домашнее задание Управління даними (файли і файлові системи)
Управління даними (файли і файлові системи)