Содержание
- 2. CSS3 CSS3 (каскадные таблицы стилей) – расширение CSS 2.1, добавляет новую функциональность к существующим возможностям спецификация
- 3. CSS3. Нововведения Визуальные эффекты, не зависящие от изображений Трансформации полей Уникальные шрифты Мощный механизм селекторов Переходы
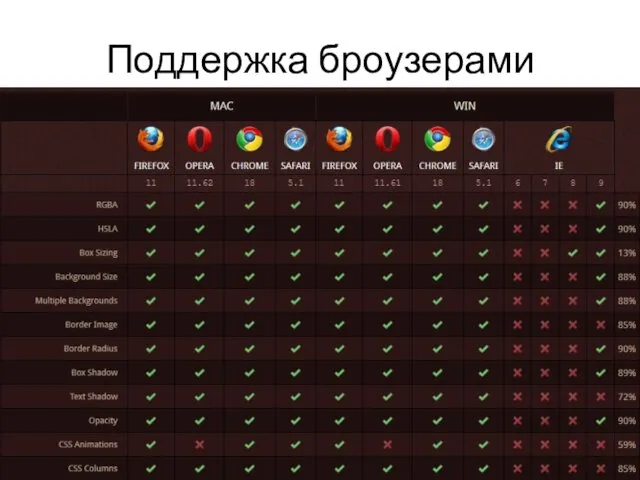
- 4. Поддержка броузерами
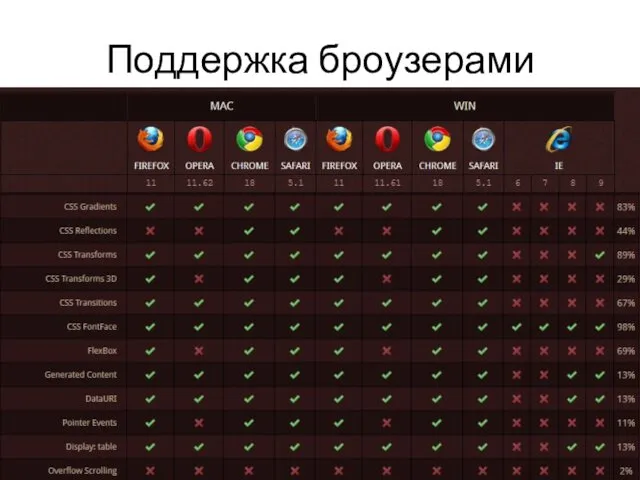
- 5. Поддержка броузерами
- 6. Броузерные префиксы
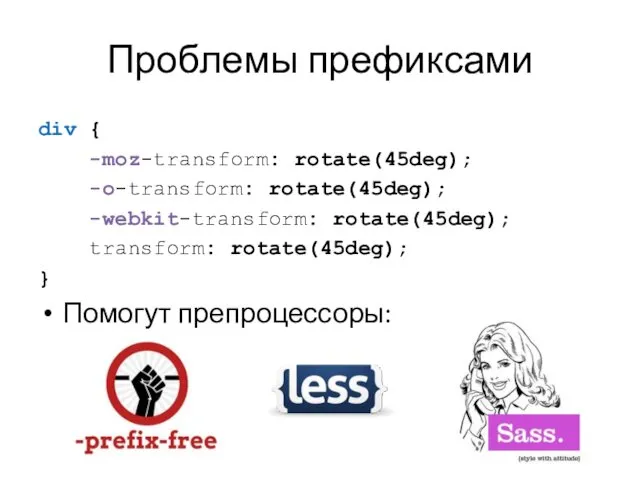
- 7. Проблемы префиксами div { -moz-transform: rotate(45deg); -o-transform: rotate(45deg); -webkit-transform: rotate(45deg); transform: rotate(45deg); } Помогут препроцессоры:
- 8. Новые селекторы E[foo^="bar"] E[foo$="bar"] E[foo*="bar"] E:nth-child(n) E:nth-last-child(n) E:nth-of-type(n) E:nth-last-of-type(n) E:first-of-type E:last-of-type E:only-child E:only-of-type E:empty E:target E:enabled
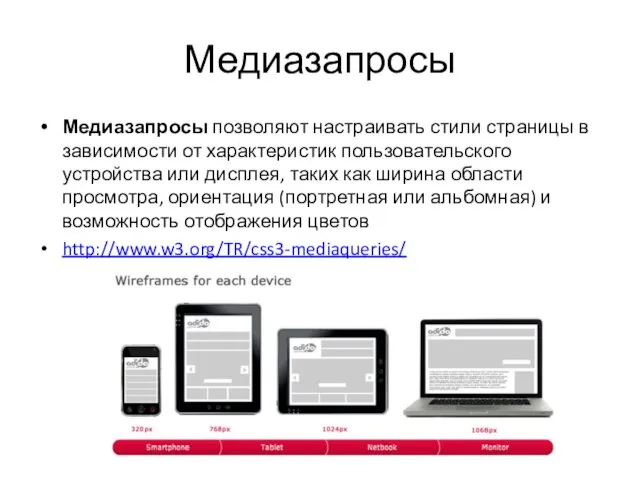
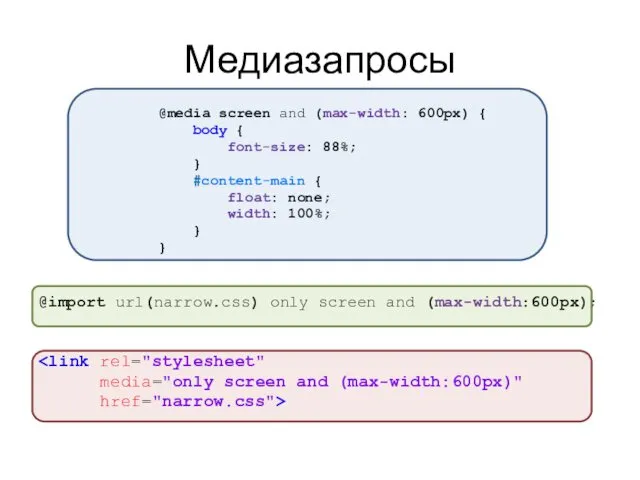
- 9. Медиазапросы Медиазапросы позволяют настраивать стили страницы в зависимости от характеристик пользовательского устройства или дисплея, таких как
- 10. Адаптивный(отзывчивый) дизайн Адаптивный веб-дизайн (англ. Responsive web design) — дизайн веб-страниц, обеспечивающий отличное восприятие на различных
- 11. Основые принципы применение гибкого макета на основе сетки (flexible, grid-based layout) использование гибких изображений (flexible images)
- 12. Стратегии Постепенное улучшение (progressive enhancement) Mobile first - проектирование для мобильных устройств с самых ранних этапов
- 13. Медиазапросы @media screen and (max-width: 600px) { body { font-size: 88%; } #content-main { float: none;
- 14. Типы медианосителей braille embossed handheld print projection screen speech tty tv all
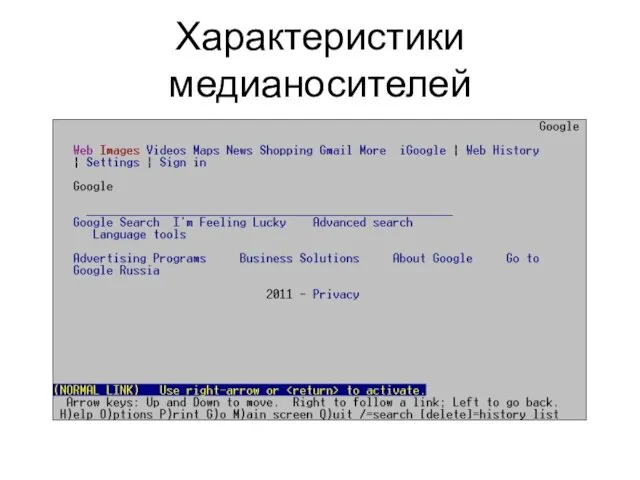
- 15. Характеристики медианосителей width height device-width device-height orientation aspect-ratio device-aspect-ratio color color-index monochrome resolution scan grid
- 16. Характеристики медианосителей
- 17. Переходы CSS переходы позволяют плавно изменять значения CSS свойства в течение заданного времени представлены Safari 2007
- 18. Свойства перехода transition-property - название CSS свойства, к которому следует применить переход transition-duration - определяет, сколько
- 19. Функции сихронизации ease linear ease-in ease-out ease-in-out cubic-bezier(x, x ,x ,x)
- 20. Переходы. Пример div { width: 100px; height: 100px; -webkit-transition: width 3s; -moz-transition: width 3s; -o-transition: width
- 21. Особенности одна итерация нет полного контроля не все свойства подходят для переходов http://www.w3.org/TR/css3-transitions/#properties-from-css-
- 22. Трансформация transform: [ ] translate - сдвиг scale - масштабирование rotate - поворот skew - наклон
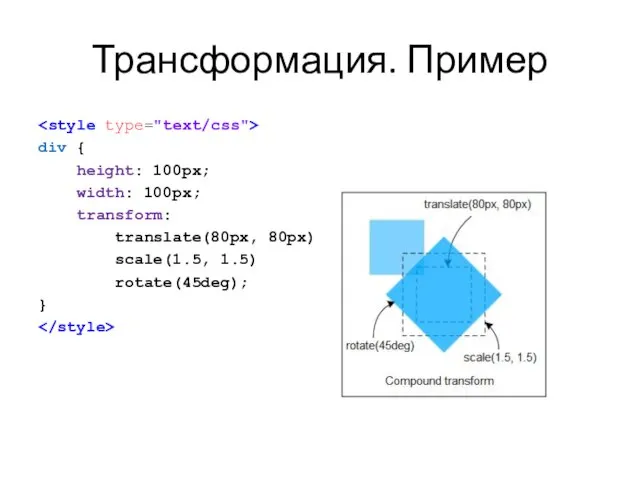
- 23. Трансформация. Пример div { height: 100px; width: 100px; transform: translate(80px, 80px) scale(1.5, 1.5) rotate(45deg); }
- 24. Анимация http://www.w3.org/TR/css3-animations/
- 25. Свойства анимации animation-name - имя анимации animation-duration - время проигрывания animation-timing-function - функция расчета промежуточных значений
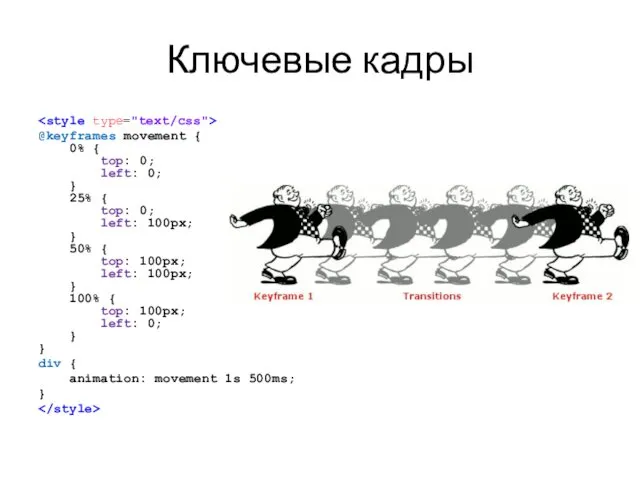
- 26. Ключевые кадры @keyframes movement { 0% { top: 0; left: 0; } 25% { top: 0;
- 27. Демо CSS3 man - http://www.optimum7.com/css3-man/ http://www.cssplay.co.uk/menu/css3-animation.html https://developer.mozilla.org/ru/demos/detail/battlefield-css3/launch http://playdulla.com/
- 29. Скачать презентацию






![Новые селекторы E[foo^="bar"] E[foo$="bar"] E[foo*="bar"] E:nth-child(n) E:nth-last-child(n) E:nth-of-type(n) E:nth-last-of-type(n) E:first-of-type E:last-of-type](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/466428/slide-7.jpg)













![Трансформация transform: [ ] translate - сдвиг scale - масштабирование rotate](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/466428/slide-21.jpg)





 IT-направление: Разработка. Профессия Технический писатель
IT-направление: Разработка. Профессия Технический писатель Організація баз даних та знань. Системи баз даних. Основні поняття й архітектур. Основні поняття баз даних
Організація баз даних та знань. Системи баз даних. Основні поняття й архітектур. Основні поняття баз даних Преобразование речевых сигналов в цифровую форму. Лекция № 4
Преобразование речевых сигналов в цифровую форму. Лекция № 4 Информационный объект и смысл § 25, 3 класс
Информационный объект и смысл § 25, 3 класс Базы данных MS Access
Базы данных MS Access Меры и единицы представления, измерения и хранения информации. Принципы и схемы передачи информации. Элементы логики
Меры и единицы представления, измерения и хранения информации. Принципы и схемы передачи информации. Элементы логики Презентация на тему "Программное обеспечение"
Презентация на тему "Программное обеспечение" Комплексная автоматизация ИС общеобразовательного учреждения
Комплексная автоматизация ИС общеобразовательного учреждения Язык программирования Python
Язык программирования Python Передача информации
Передача информации Проектирование локальной вычислительной сети ООО Эверест и расчет ее себестоимости
Проектирование локальной вычислительной сети ООО Эверест и расчет ее себестоимости Развитие компьютерных игр в виртуальном современном мире
Развитие компьютерных игр в виртуальном современном мире Язык разметки гипертекста HTML
Язык разметки гипертекста HTML Создание сайтов
Создание сайтов Повторение условного оператора
Повторение условного оператора Презентация "Измерение информации" - скачать презентации по Информатике
Презентация "Измерение информации" - скачать презентации по Информатике Маркетинговый план. Франшиза
Маркетинговый план. Франшиза Художественный текст – основной источник информации
Художественный текст – основной источник информации Двоичное кодирование звуковой информации МОУ Видновская гимназия Составила: Антонова Е.П. По учебнику Н.Угриновича «Информатика
Двоичное кодирование звуковой информации МОУ Видновская гимназия Составила: Антонова Е.П. По учебнику Н.Угриновича «Информатика Тематика и краткое описание кейса
Тематика и краткое описание кейса Základní pravidla typografie
Základní pravidla typografie 4-ый этап развития ИС
4-ый этап развития ИС Автоматизация алгоритма по работе с данными для групп в соц. сетях
Автоматизация алгоритма по работе с данными для групп в соц. сетях История операционных систем
История операционных систем Курсовой проект. Компьютерная графика в светотехнике
Курсовой проект. Компьютерная графика в светотехнике Текст как информационный объект. 11 класс
Текст как информационный объект. 11 класс Алгоритмическая структура следование
Алгоритмическая структура следование Игра Гравити Фолз
Игра Гравити Фолз