Содержание
- 2. ПЛАН Способы подключения CSS Атрибуты class и id в html. Селекторы в css. Понятие блочных и
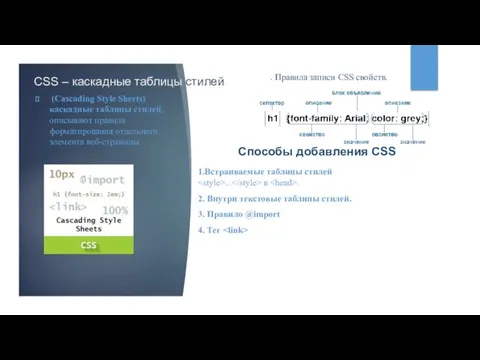
- 3. CSS – каскадные таблицы стилей. (Cascading Style Sheets) каскадные таблицы стилей, описывают правила форматирования отдельного элемента
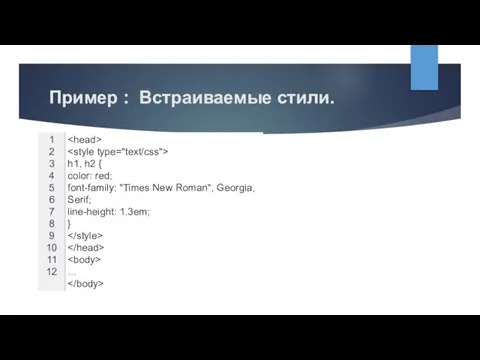
- 4. Пример : Встраиваемые стили.
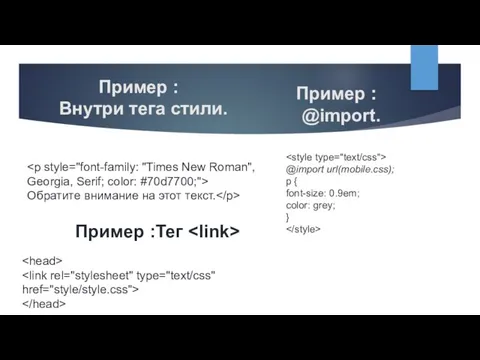
- 5. Пример : Внутри тега стили. Обратите внимание на этот текст. Пример : @import. @import url(mobile.css); p
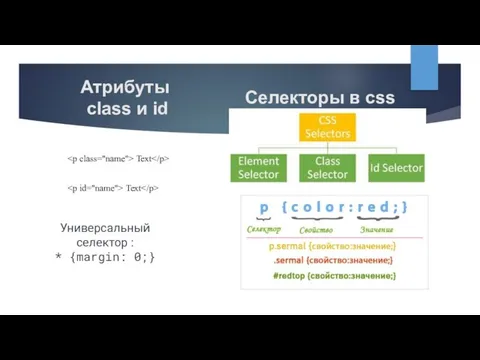
- 6. Атрибуты class и id Text Text Селекторы в css Универсальный селектор : * {margin: 0;}
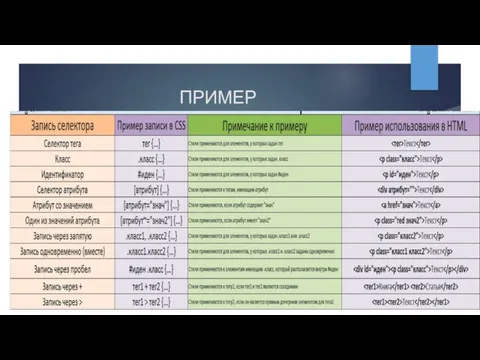
- 7. ПРИМЕР
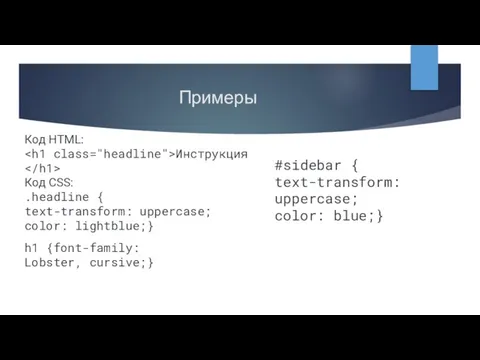
- 8. Примеры Код HTML: Инструкция Код CSS: .headline { text-transform: uppercase; color: lightblue;} h1 {font-family: Lobster, cursive;}
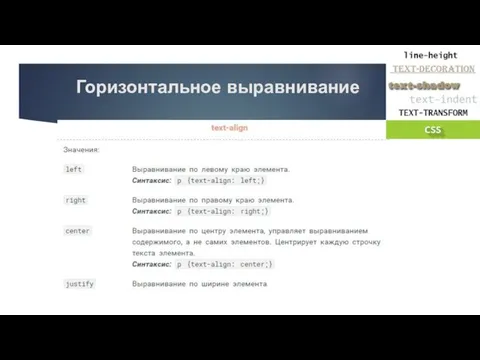
- 9. Горизонтальное выравнивание
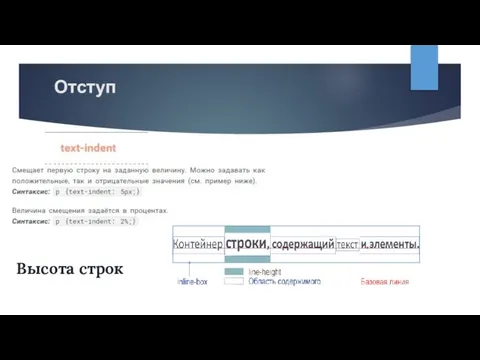
- 10. Отступ Высота строк
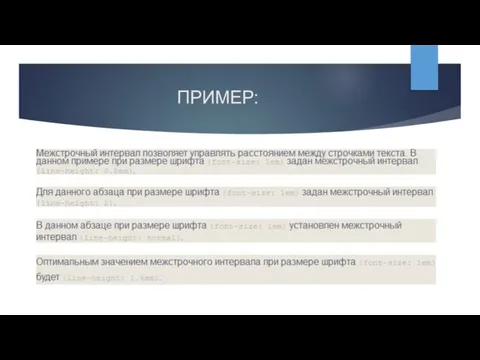
- 11. ПРИМЕР:
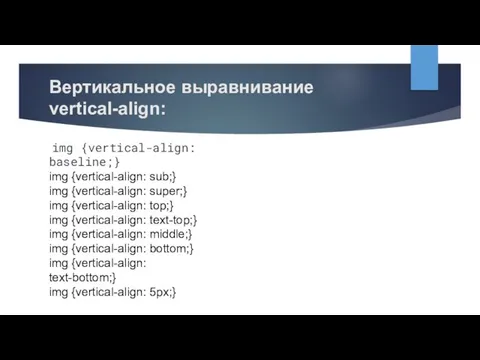
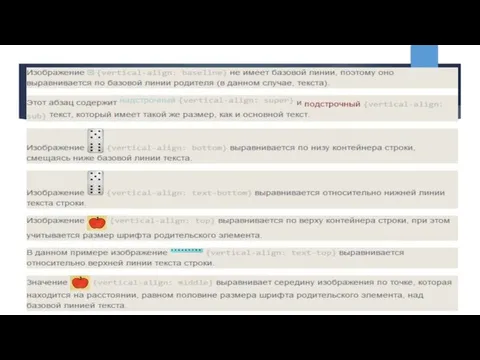
- 12. Вертикальное выравнивание vertical-align: img {vertical-align: baseline;} img {vertical-align: sub;} img {vertical-align: super;} img {vertical-align: top;} img
- 14. Немного практики
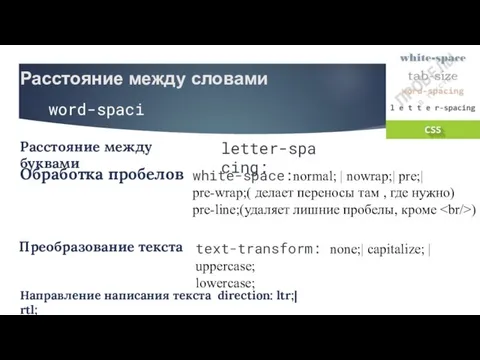
- 15. Расстояние между словами word-spacing Расстояние между буквами letter-spacing: Обработка пробелов white-space:normal; | nowrap;| pre;| pre-wrap;( делает
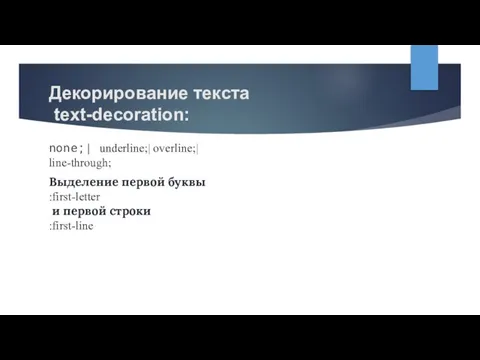
- 16. Декорирование текста text-decoration: none;| underline;| overline;| line-through; Выделение первой буквы :first-letter и первой строки :first-line
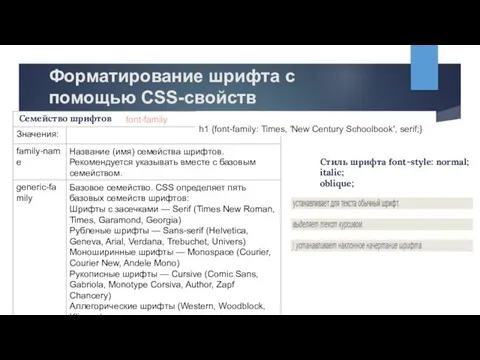
- 17. Форматирование шрифта с помощью CSS-свойств Семейство шрифтов Стиль шрифта font-style: normal; italic; oblique;
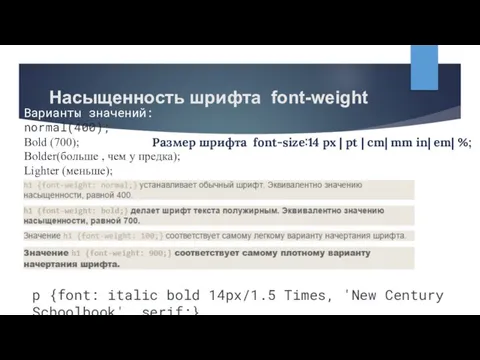
- 18. Насыщенность шрифта font-weight Варианты значений: normal(400); Bold (700); Bolder(больше , чем у предка); Lighter (меньше); Размер
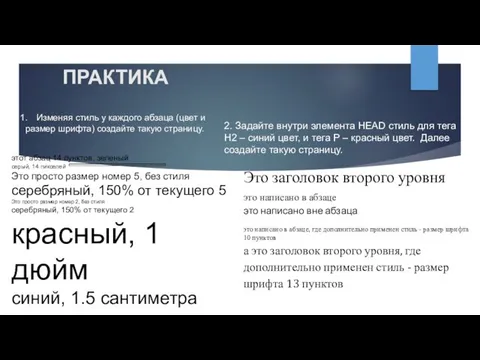
- 19. ПРАКТИКА Изменяя стиль у каждого абзаца (цвет и размер шрифта) создайте такую страницу. этот абзац 14
- 21. Скачать презентацию


















 Моделирование физических процессов в электронных таблицах MS Excel курс по выбору для предпрофильной подготовки Кастюкевич Сергей
Моделирование физических процессов в электронных таблицах MS Excel курс по выбору для предпрофильной подготовки Кастюкевич Сергей  Электронная библиотека
Электронная библиотека Система электропитания
Система электропитания  Хайрулина А.В., учитель информатики, МОУ СОШ №10, г.Кандалакша, Мурманской области
Хайрулина А.В., учитель информатики, МОУ СОШ №10, г.Кандалакша, Мурманской области Файлы и файловые структуры
Файлы и файловые структуры Фреймовая модель знаний
Фреймовая модель знаний Язык SQL. (Лекция 8)
Язык SQL. (Лекция 8) История создание сайта YouTube
История создание сайта YouTube Information technology
Information technology Проект на тему : Создание Web-сайта
Проект на тему : Создание Web-сайта Графический редактор MS Paint
Графический редактор MS Paint Презентация по информатике по теме «Решение логических задач» для 5-9 классов Выполнила учитель информатики МОУ «Основная общеоб
Презентация по информатике по теме «Решение логических задач» для 5-9 классов Выполнила учитель информатики МОУ «Основная общеоб Набор и редактирование текста
Набор и редактирование текста Создание программ в Scratch
Создание программ в Scratch ИНФОРМАЦИОННАЯ КОМПЕТЕНТНОСТЬ УЧИТЕЛЯ – ОДНО ИЗ УСЛОВИЙ ЭФФЕКТИВНОСТИ СОВРЕМЕННОГО УРОКА
ИНФОРМАЦИОННАЯ КОМПЕТЕНТНОСТЬ УЧИТЕЛЯ – ОДНО ИЗ УСЛОВИЙ ЭФФЕКТИВНОСТИ СОВРЕМЕННОГО УРОКА Экстремальное программирование. Рефакторинг
Экстремальное программирование. Рефакторинг Виртуальный обзор ПК на котором установлено ПО
Виртуальный обзор ПК на котором установлено ПО Презентация "Устройство компьютера: обобщение материала" - скачать презентации по Информатике
Презентация "Устройство компьютера: обобщение материала" - скачать презентации по Информатике HU SB Короткие стэки
HU SB Короткие стэки Циклические алгоритмы
Циклические алгоритмы Учимся с компьютерной игрой?
Учимся с компьютерной игрой? Оценка качества интернет ресурсов
Оценка качества интернет ресурсов Основы информационной безопасности
Основы информационной безопасности Методическая разработка уроков в 10 классе по теме «Информационные модели»
Методическая разработка уроков в 10 классе по теме «Информационные модели» Электронная школа для школьников и их родителей
Электронная школа для школьников и их родителей Internet Service Providers (ISP)
Internet Service Providers (ISP) Основы программирования в Unity. Компоненты. Часть 1
Основы программирования в Unity. Компоненты. Часть 1 ПО робоавтомобиля: алгоритмы распознавания и управления
ПО робоавтомобиля: алгоритмы распознавания и управления