Содержание
- 2. Цели урока: Ознакомление с оформлением веб-страниц. Технология передачи управления между веб-страницами.
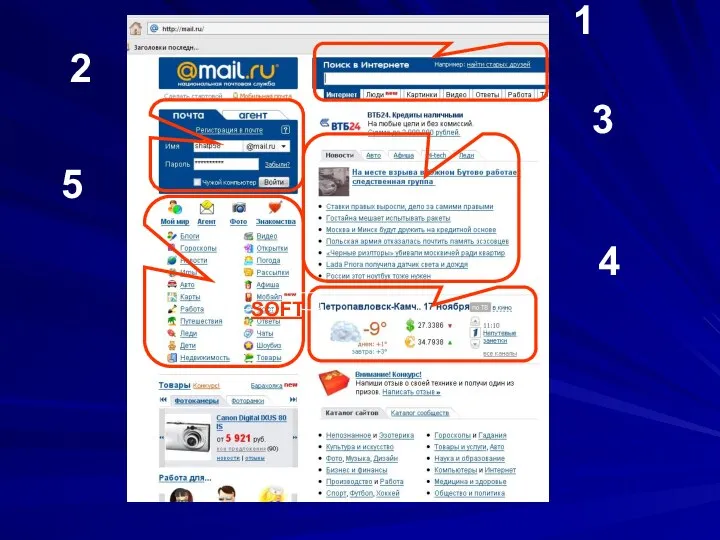
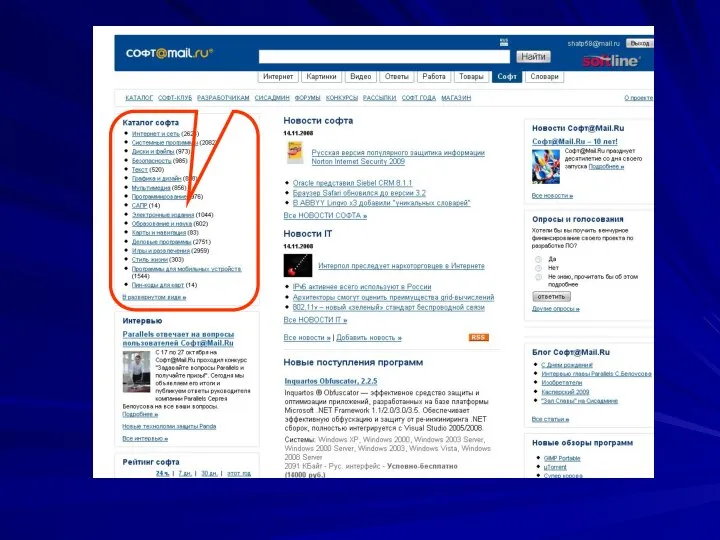
- 3. 1 2 5 3 4 SOFT
- 5. Гиперссылки Рассмотрим важное свойство HTML — возможность создавать гиперссылки. Допустим для примера, что мы хотим создать
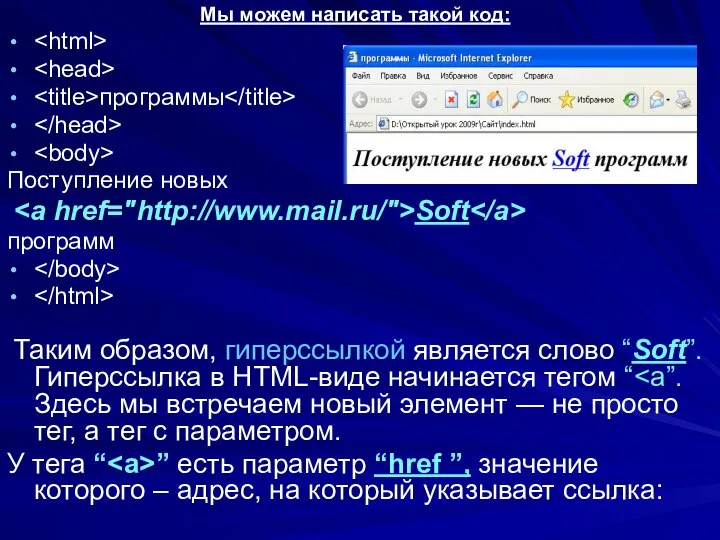
- 6. Мы можем написать такой код: программы Поступление новых Soft программ Таким образом, гиперссылкой является слово “Soft”.
- 7. Гиперссылка может указывать на документ на том же web-сервере. Например: новости Здесь гиперссылка “новости” указывает на
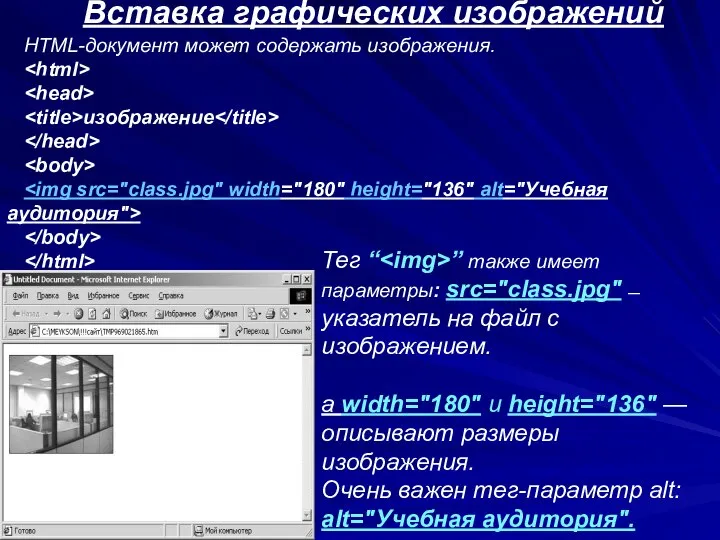
- 8. Вставка графических изображений HTML-документ может содержать изображения. изображение Тег “ ” также имеет параметры: src="class.jpg" —
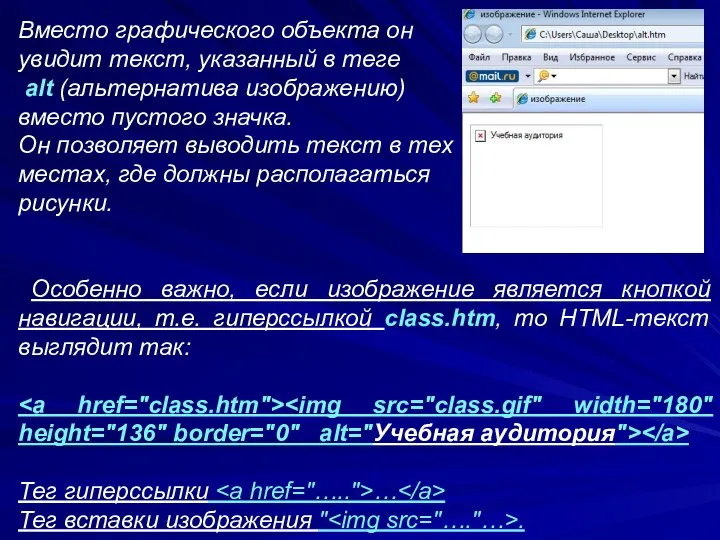
- 9. Вместо графического объекта он увидит текст, указанный в теге alt (альтернатива изображению) вместо пустого значка. Он
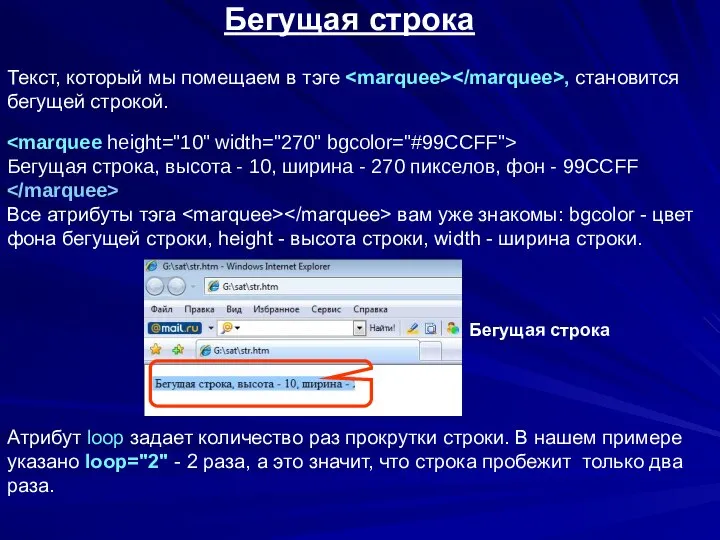
- 10. Бегущая строка Бегущая строка
- 11. Вопросы: Как осуществляется переход от одной Web -страницы к другой? Что такое гиперссылка? Назовите теги для
- 13. Скачать презентацию







 аудитория">
аудитория"> 



 Робота у системі електронного документообігу університету (далі - СЕД)
Робота у системі електронного документообігу університету (далі - СЕД) Ёжик. Картинки
Ёжик. Картинки Основы работы Microsoft Word – ее интерфейс
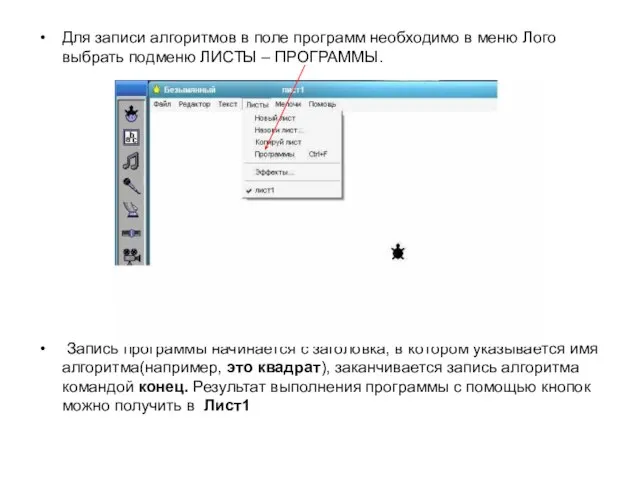
Основы работы Microsoft Word – ее интерфейс Запись алгоритмов в меню logo-2
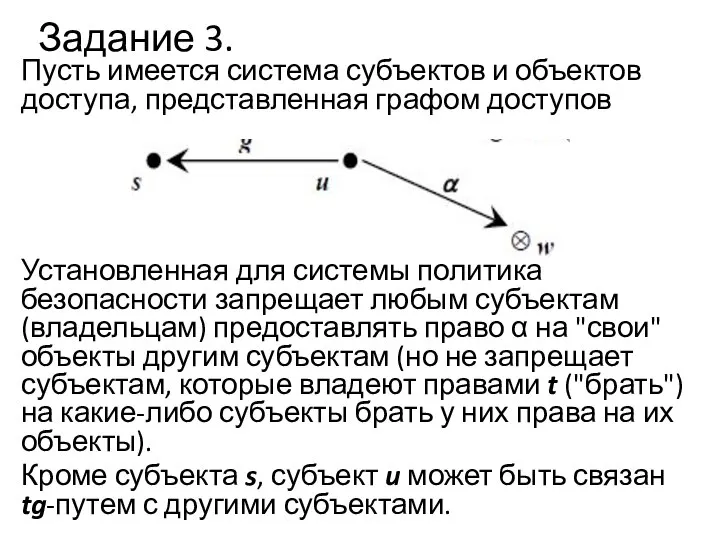
Запись алгоритмов в меню logo-2 Система субъектов и объектов доступа
Система субъектов и объектов доступа Подготовка к ЕГЭ по информатике
Подготовка к ЕГЭ по информатике Презентация "Обучение по УМК Л.В. Занкова" - скачать презентации по Информатике
Презентация "Обучение по УМК Л.В. Занкова" - скачать презентации по Информатике Виртуальный мир – окно в параллельную реальность
Виртуальный мир – окно в параллельную реальность Создание текста на компьютере
Создание текста на компьютере Интернет заттар және
Интернет заттар және Даталогическое проектирование. Нормальные формы БД
Даталогическое проектирование. Нормальные формы БД Microsoft Excel для создания информационных объектов Выполнил: студент гр. МиИ-5Б Иванов Леонид Юрьевич Руководитель: Софронова Натал
Microsoft Excel для создания информационных объектов Выполнил: студент гр. МиИ-5Б Иванов Леонид Юрьевич Руководитель: Софронова Натал Создание форм в Access 2003
Создание форм в Access 2003 ЛВС здания дистанции и связи станции Орск
ЛВС здания дистанции и связи станции Орск The UML
The UML Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике
Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике КИБЕРВОЙНА
КИБЕРВОЙНА Задание бинарных деревьев с помощью массивов Обходы деревьев
Задание бинарных деревьев с помощью массивов Обходы деревьев  GIT : getting decentralized
GIT : getting decentralized Графический пакет Corel Draw
Графический пакет Corel Draw Викторина по информатике
Викторина по информатике Занимательная информатика
Занимательная информатика Cybersport
Cybersport Как установить Oktell
Как установить Oktell Получение регрессионных моделей в табличном процессоре
Получение регрессионных моделей в табличном процессоре Описание возможностей IPTV Middleware производства ОФТ-Медиа
Описание возможностей IPTV Middleware производства ОФТ-Медиа Файлы и файловые. Структуры компьютер как унивесальное устройство для работы с информацией
Файлы и файловые. Структуры компьютер как унивесальное устройство для работы с информацией Struktury połączeń. Moduły komputera
Struktury połączeń. Moduły komputera