Содержание
- 2. Hyper Text Markup Language Язык разметки гипертекста
- 3. Цель урока: Познакомиться со структурой WEB-документа. Изучить основные команды форматирования WEB-документа. Узнать, как создавать простейшие WEB-документы..
- 4. Знакомство с языком HTML Гипертекст – это электронный документ, который содержит гиперссылки на другие документы. Гипертекстовый
- 5. Так как WEB-документ предназначен для просмотра его на компьютере, то желательно, чтобы он помещался целиком на
- 6. Команды языка HTML называются теги и они записываются в . Большинство тегов – парные … Документ
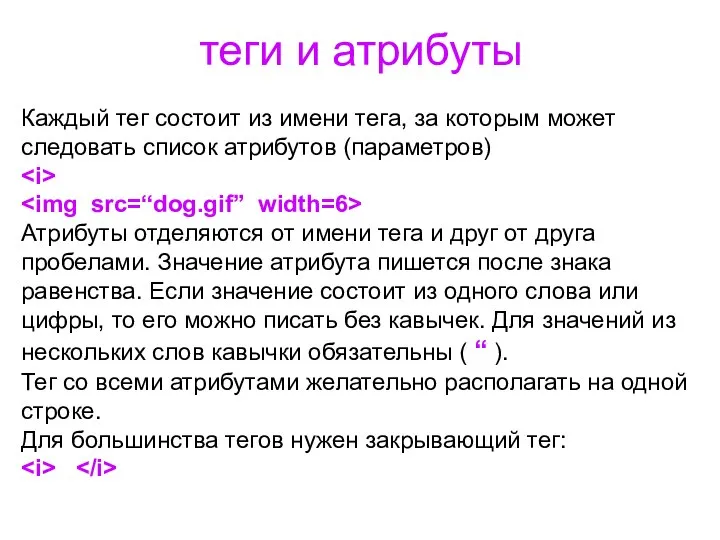
- 7. теги и атрибуты Каждый тег состоит из имени тега, за которым может следовать список атрибутов (параметров)
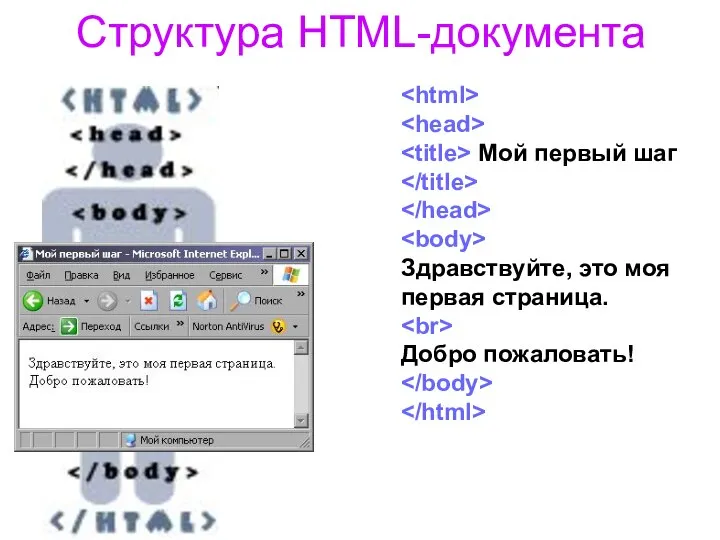
- 8. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! Структура HTML-документа
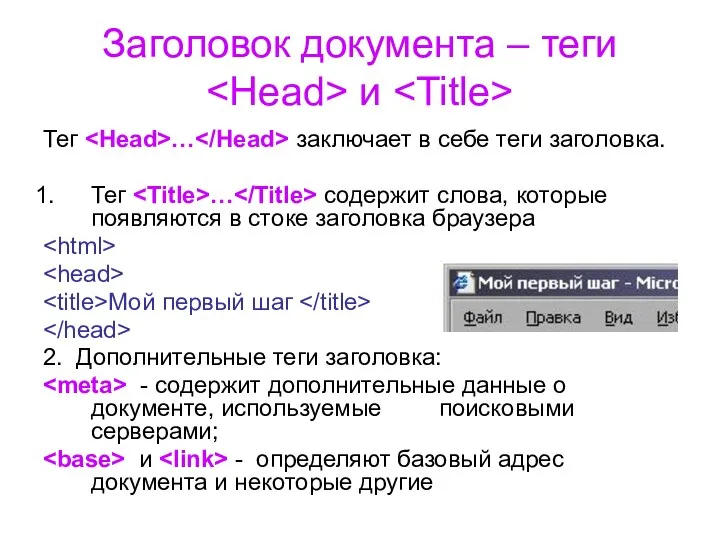
- 9. Заголовок документа – теги и Тег … заключает в себе теги заголовка. Тег … содержит слова,
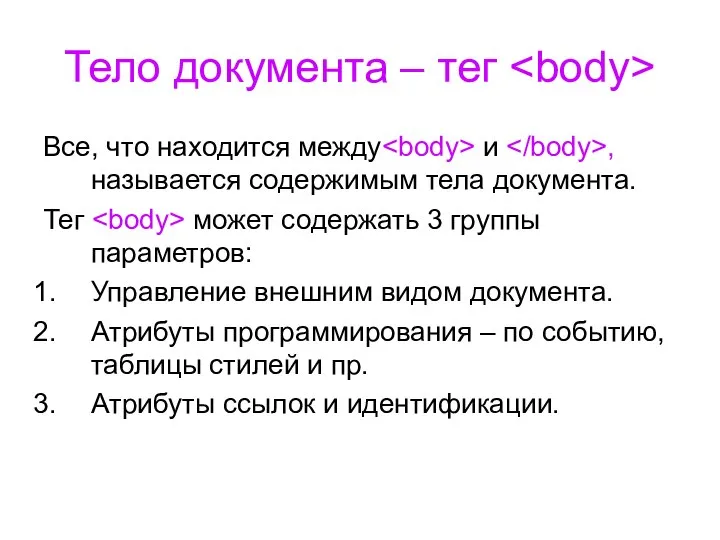
- 10. Тело документа – тег Все, что находится между и , называется содержимым тела документа. Тег может
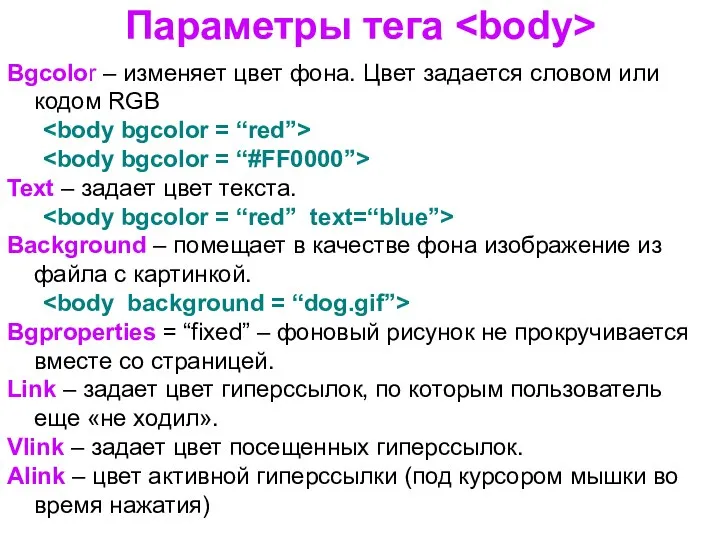
- 11. Параметры тега Bgcolor – изменяет цвет фона. Цвет задается словом или кодом RGB Text – задает
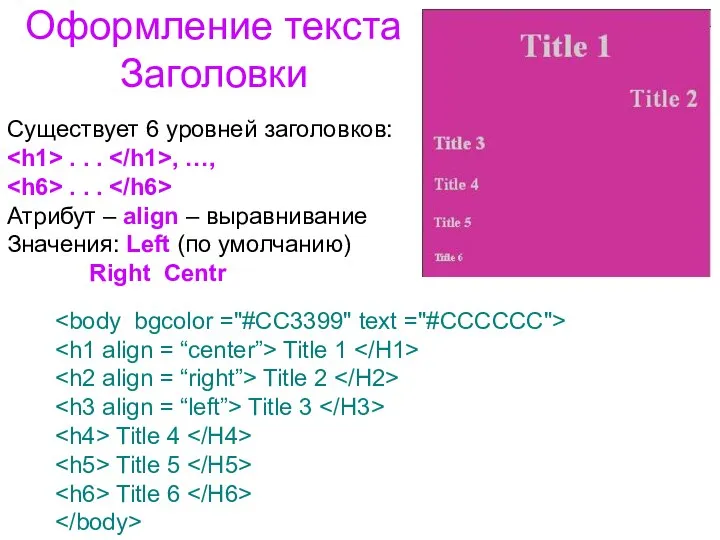
- 12. Оформление текста Заголовки Существует 6 уровней заголовков: . . . , …, . . . Атрибут
- 13. Абзацы Тег указывает на начало нового абзаца и вставляет пустую строку перед абзацем. Атрибут align. Тег
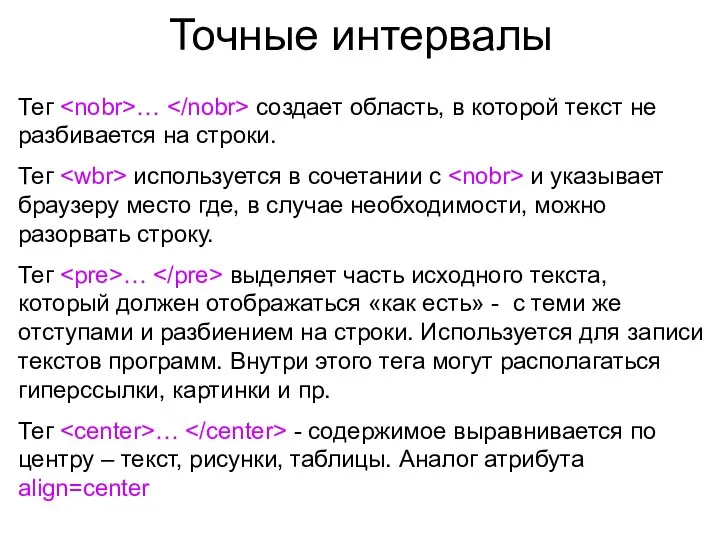
- 14. Точные интервалы Тег … создает область, в которой текст не разбивается на строки. Тег используется в
- 15. Физическое и логическое форматирование текста Физическая разметка документа – это явное указание браузеру, как должен выглядеть
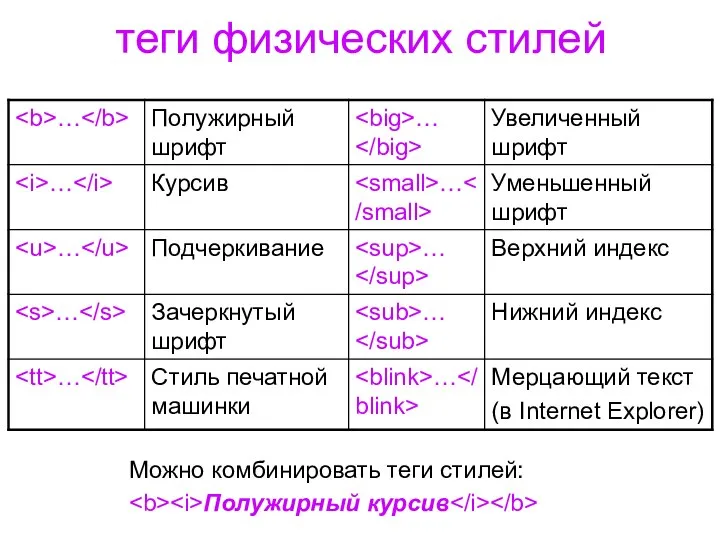
- 16. теги физических стилей Можно комбинировать теги стилей: Полужирный курсив
- 17. Изменение шрифта тег … - изменяет размер, цвет и стиль текста. Атрибуты: size - размер шрифта
- 18. Мой второй шаг Это обычный шрифт Это измененный шрифт Это снова обычный шрифт
- 19. теги логических стилей
- 20. Теги логического и физического форматирования могут комбинироваться друг с другом и с тегами установки интервалов.
- 21. Создание WEB-страниц в блокноте. В своей папке создать отдельную папку для файлов сайта. Открыть программу БЛОКНОТ.
- 22. Итоги урока: Познакомились со структурой и основными командами форматирования WEB-документа. Узнали, как создавать простейшие WEB-документы.
- 24. Скачать презентацию





















 Data types. SQL general data types
Data types. SQL general data types Бази даних. Системи управління базами даних. Пошук, сортування, створення форм, звітів та запитів в СУБД Access
Бази даних. Системи управління базами даних. Пошук, сортування, створення форм, звітів та запитів в СУБД Access Сайты страховых компаний
Сайты страховых компаний вирус это одна из величайших загадок биологии
вирус это одна из величайших загадок биологии  Системы автоматизированного проектирования технологических процессов (САПР ТП). Подсистемы САПР ТП. (Лекция 2)
Системы автоматизированного проектирования технологических процессов (САПР ТП). Подсистемы САПР ТП. (Лекция 2) Алгоритм
Алгоритм Big Data. Революция в области хранения и обработки данных
Big Data. Революция в области хранения и обработки данных «ФАЙЛОВАЯ СТРУКТУРА ДИСКА» 7 КЛАСС 2008 – 09 год
«ФАЙЛОВАЯ СТРУКТУРА ДИСКА» 7 КЛАСС 2008 – 09 год Управление проектами. Определения и концепции
Управление проектами. Определения и концепции Триггеры. Триггеры в презентации. Применение. Создание слайдов с триггерами
Триггеры. Триггеры в презентации. Применение. Создание слайдов с триггерами Тармақталу алгоритмдерін программалау
Тармақталу алгоритмдерін программалау Программа на Паскале для тестирования учащихся начальной школы как эффективный способ проверки знаний
Программа на Паскале для тестирования учащихся начальной школы как эффективный способ проверки знаний Компьютер и здоровье глаз Автор: Вялова Лариса Владимировна
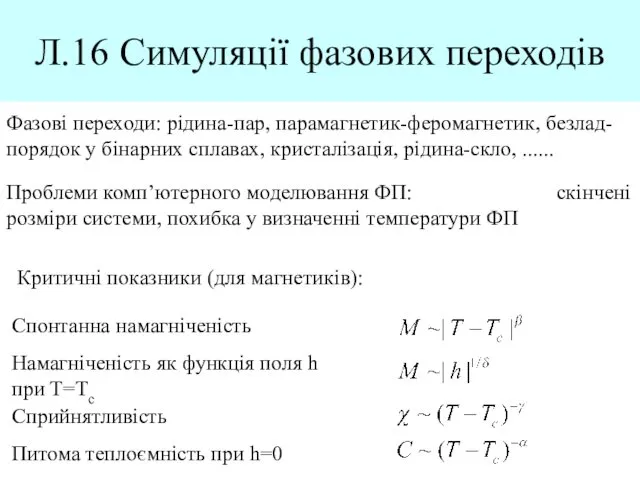
Компьютер и здоровье глаз Автор: Вялова Лариса Владимировна  Симуляції фазових переходів
Симуляції фазових переходів Перспективы развития информационно-коммуникационных технологий
Перспективы развития информационно-коммуникационных технологий Программирование на языке Q BASIC Выполнила: ученица 11 класса Гинкель Кристина Руководитель: Скульбеда Н.И.
Программирование на языке Q BASIC Выполнила: ученица 11 класса Гинкель Кристина Руководитель: Скульбеда Н.И.  SQL запросы
SQL запросы Угадай слово. Ребусы по информатике
Угадай слово. Ребусы по информатике Презентация "знатоки информатики" - скачать презентации по Информатике
Презентация "знатоки информатики" - скачать презентации по Информатике Базы данных. Теоретические основы
Базы данных. Теоретические основы Над презентацией работали учащиеся 9б класса: Ваврик Алина, Соловьева Дарья, Рыжов Дмитрий Руководитель: Кашина Ольга Валерьевна
Над презентацией работали учащиеся 9б класса: Ваврик Алина, Соловьева Дарья, Рыжов Дмитрий Руководитель: Кашина Ольга Валерьевна Талисман Sega
Талисман Sega Про решение 26-го задания в Excel
Про решение 26-го задания в Excel Купи продай. Искусство постосложения
Купи продай. Искусство постосложения Курсовая работа на тему «Разработка базы данных средствами СУБД MS Access. База данных двигателей постоянного тока»
Курсовая работа на тему «Разработка базы данных средствами СУБД MS Access. База данных двигателей постоянного тока»  Арифметические операции в позиционных системах счисления (4). 8 класс
Арифметические операции в позиционных системах счисления (4). 8 класс Введение в массивы. Типы массивов в C#. Класс Array. (Модуль 5)
Введение в массивы. Типы массивов в C#. Класс Array. (Модуль 5) Свой канал и позиционирование
Свой канал и позиционирование