Содержание
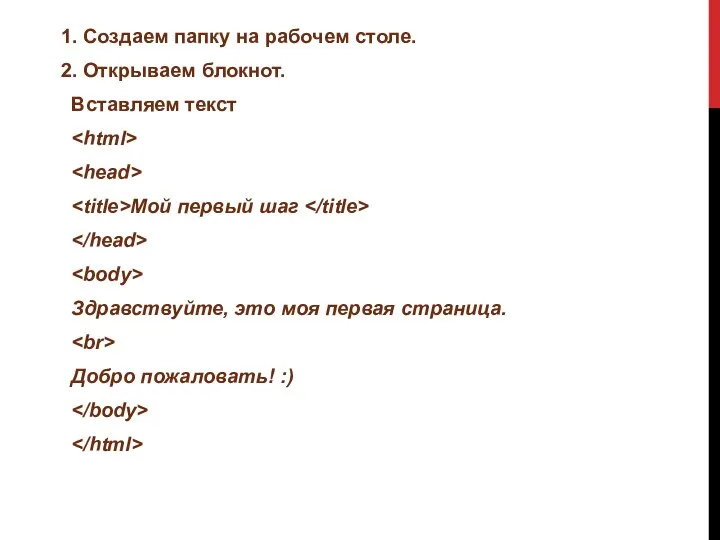
- 2. 1. Создаем папку на рабочем столе. 2. Открываем блокнот. Вставляем текст Мой первый шаг Здравствуйте, это
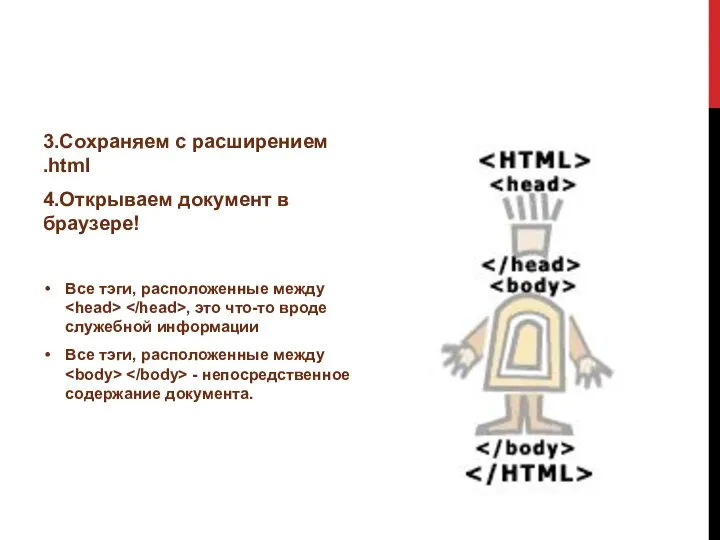
- 3. 3.Сохраняем с расширением .html 4.Открываем документ в браузере! Все тэги, расположенные между , это что-то вроде
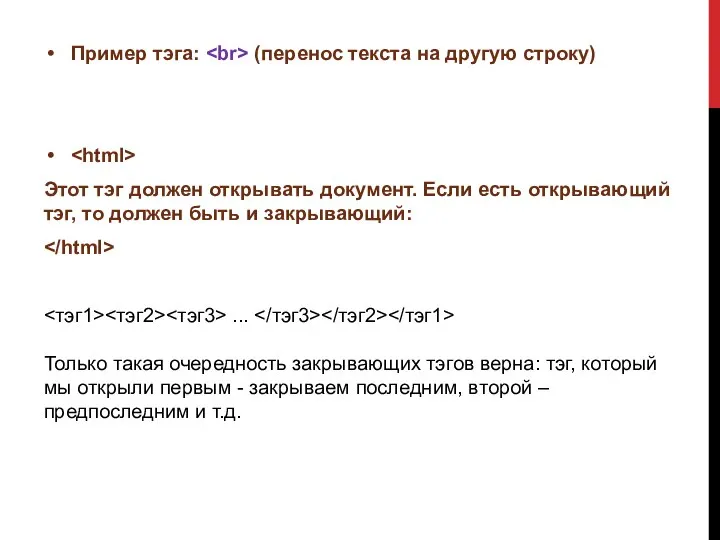
- 4. Пример тэга: (перенос текста на другую строку) Этот тэг должен открывать документ. Если есть открывающий тэг,
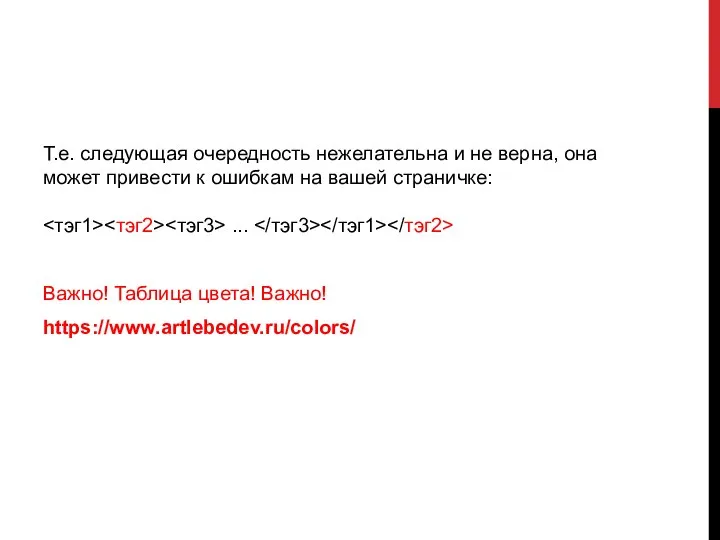
- 5. Т.е. следующая очередность нежелательна и не верна, она может привести к ошибкам на вашей страничке: ...
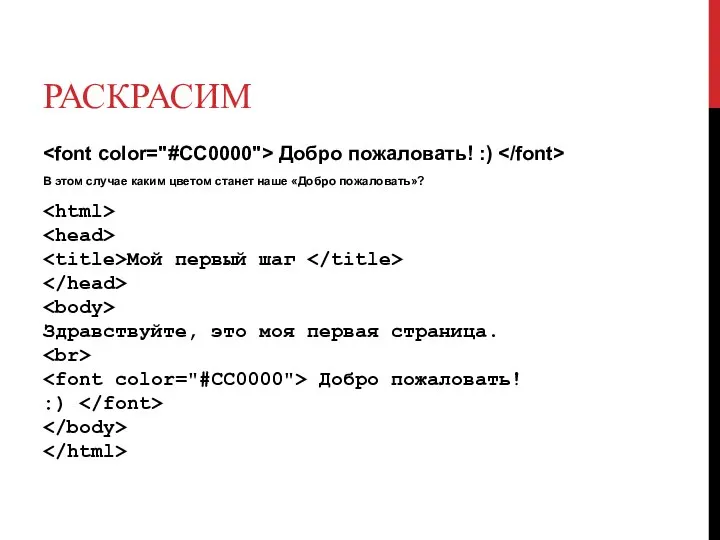
- 6. РАСКРАСИМ Добро пожаловать! :) В этом случае каким цветом станет наше «Добро пожаловать»? Мой первый шаг
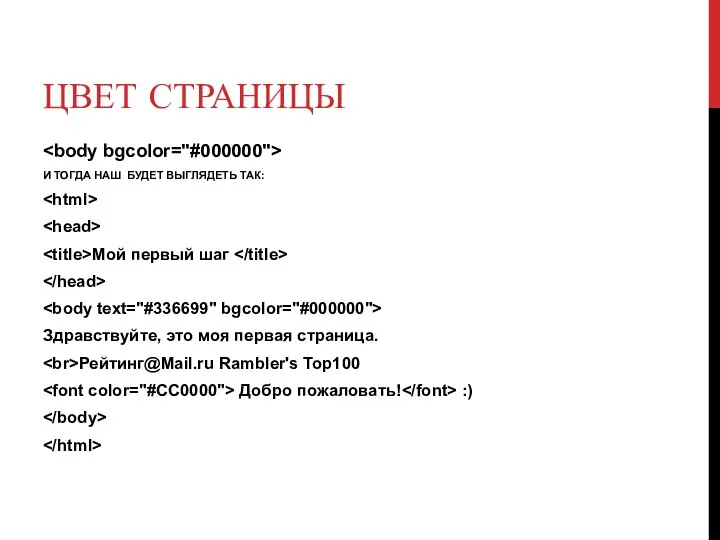
- 7. ЦВЕТ СТРАНИЦЫ И ТОГДА НАШ БУДЕТ ВЫГЛЯДЕТЬ ТАК: Мой первый шаг Здравствуйте, это моя первая страница.
- 9. Скачать презентацию






 Деректер қоры. Реляциялық деректер қорын басқару жүйелері
Деректер қоры. Реляциялық деректер қорын басқару жүйелері Созд сайта
Созд сайта Ребусы по информатике
Ребусы по информатике Логические элементы ПК. Построение функциональных схем
Логические элементы ПК. Построение функциональных схем Концепции ER-модели
Концепции ER-модели Оқу тәжірибе есебі
Оқу тәжірибе есебі Алгоритмы/ Урок 12
Алгоритмы/ Урок 12 Обслуживание диска. Жесткий диск, или винчестер
Обслуживание диска. Жесткий диск, или винчестер Термин продвижение на рынок
Термин продвижение на рынок «1С:Управление строительной организацией»
«1С:Управление строительной организацией» Базы данных. Проектирование внутренней модели. (Лекция 6)
Базы данных. Проектирование внутренней модели. (Лекция 6) Ваш выбор. Тест
Ваш выбор. Тест SQL. (Лекция 8)
SQL. (Лекция 8) Информатика как наука и вид практической деятельности
Информатика как наука и вид практической деятельности Интеллектуальный интерфейс
Интеллектуальный интерфейс Современные операционные системы
Современные операционные системы Обеспечение безопасности на основе встроенных средств MS SQL
Обеспечение безопасности на основе встроенных средств MS SQL Беспроводные сети
Беспроводные сети ВКонтакте за чашкой кофе
ВКонтакте за чашкой кофе Киберпреступность
Киберпреступность МоиДепутаты.РФ - Портал для диалога с представителями власти
МоиДепутаты.РФ - Портал для диалога с представителями власти Интернет 11 класс - презентации по Информатике
Интернет 11 класс - презентации по Информатике Тезаурус Безопасный интернет
Тезаурус Безопасный интернет Найди цель – ресурсы найдутся!
Найди цель – ресурсы найдутся! Твоя цивилизация. Идея
Твоя цивилизация. Идея Создаем анимацию
Создаем анимацию Организационные основы подготовки документальных изданий
Организационные основы подготовки документальных изданий Красноярская краевая детская библиотека. Экскурсия по библиотеке
Красноярская краевая детская библиотека. Экскурсия по библиотеке