- Главная
- Информатика
- ИНСТРУКЦИЯ_Как_создать_красивый_сайт_с_0,_копия

Содержание
- 2. ОГЛАВЛЕНИЕ ГЛАВА 1. Пару слов о... Что такое лендинг В чем преимущества Какие бывают Структура лендинга
- 3. ГЛАВА 6. Настройка сайта Работа с вкладкой настройка страницы Работа с вкладкой настройка сайта Добавление шрифтов
- 4. ГЛАВА 1. Пару слов о... Лендинг ( или посадочная страница) — это сайт, состоящий только из
- 5. У всех лендингов, в зависимости от задач, есть различная структура. Но есть набор блоков, которые должны
- 6. ГЛАВА 2. Контент Главный блок — это первое, что видит человек, попадая к вам на лендинг.
- 7. Дескриптор — расшифровка, что это за сфера/продукт, куда попал человек: бесплатный вебинар, онлайн курс, магазин флористики
- 8. В этом блоке указывается информация о том, кто вы и почему именно вам, как человеку, можно
- 9. Здесь мы раскрываем, почему с вами выгодно сотрудничать/покупать/слушать и т.д. и почему продукт улучшит жизнь человека.
- 10. Здесь на примерах типов людей, показываем, что наш продукт нужен клиенту. Мы должны сделать так, чтобы
- 11. Этот блок состоит из фотографии продукта, текста и элементов захвата: форма или кнопка. Здесь будет выполняться
- 12. Блоки, гарантирующие качество состоят обычно из отзывов клиентов в различной форме: скриншот, тексты, видео. Но так
- 13. Блок контактов может состоять как из кнопки, ведущей в вотсап, так и из карты, адреса почты,
- 14. ГЛАВА 3. Предсоздание сайта Создание лендинга начинается всегда с определения задачи, для которой он нужен. Он
- 15. Придерживаемся здравого смысла: молодым людям хорошо зайдёт анимация, дизайн, слоганы, в меньшей степени текстовые смыслы. Людям
- 16. Выбор стиля и цветов Для выбора стиля прежде всего нужно оттолкнуться от компании заказчика. Обычно, помогает
- 17. Набросок Самое время нарисовать наш будущий сайт. Это сократит вам уйму времени. Создать набросок сайта можно
- 18. ГЛАВА 4. Начало работы В этом Гайде мы будем работать с платформой Tilda. Вся информация в
- 19. После регистрации вы попадаете в Личный кабинет вашего аккаунта, где будет вестись вся работа: создание сайтов,
- 20. О тарифах. В Tilda есть 3 тарифа: Basic, Personal, Business. Если вы планируете работать на заказ
- 21. Разбор интерфейса Сверху строка системных кнопок для личного кабинета: Мой сайт – эта кнопка направляет вас
- 22. покупка домена Сейчас у вас есть выбор: купить свой домен или работать на домене тильда. В
- 23. ГЛАВА 5. Создание сайта В этой главе мы переходим к технической части и будем учиться создавать
- 24. Шаблон — это уже готовая собранная из блоков страница с логикой и структурой. Каркас, вам остаётся
- 25. работа с интерфейсом Выбрав пустую страницу, мы попадаем в пустое окно. Снизу и сверху есть 2
- 26. типы блоков В Tilda существует 2 типа блоков: Шаблоны Zero Block Шаблоны — это уже готовые
- 27. работа с шаблонным блоком Добавив готовый блок на страницу, у нас есть 9 элементов управления им.
- 28. добавление блоков. Создание лендинга. Чтобы создать свой лендинг, нам нужно перенести наш каркас с бумаги в
- 29. Заменяем контент на остальных блоках. Заголовки должны чётко передавать смысл и быть самостоятельной единицей. Описание дополняет
- 30. Цвет фильтра — на блоках с фоном можно настроить цвет фильтра. Это поможет создать интересный дизайн
- 31. Отступы — отступы блока от самого верхнего элемента блока до края блока. Одно из важных правил
- 32. При создании дизайна для сайта, мы выбираем основные цвета (фон, шрифт) и выбираем акцент. Вы можете
- 33. Вместо просьбы написать вариант ответа — используйте выпадающий список или календарь и тд. Все настройки производятся
- 34. ZERO BLOCK Нулевой блок нужен, когда не подходят стандартные блоки или мы хотим сделать собственный дизайн
- 35. Интерфейс. Белое поле перед нами — это основание блока. Фон. Он состоит из 2х частей: Grid
- 36. Настройки интерфейс. Если не выделен ни один элемент, то, нажав «Настройки», откроются настройки фонового экрана нулевого
- 37. Затем идут блоки стандартных настроек, которые отличаются, в зависимости от типа элемента: настройки текста, загрузка изображения,
- 38. Работа с zero block. Для начала выделим все элементы и удалим их с экрана кнопкой «Delete».
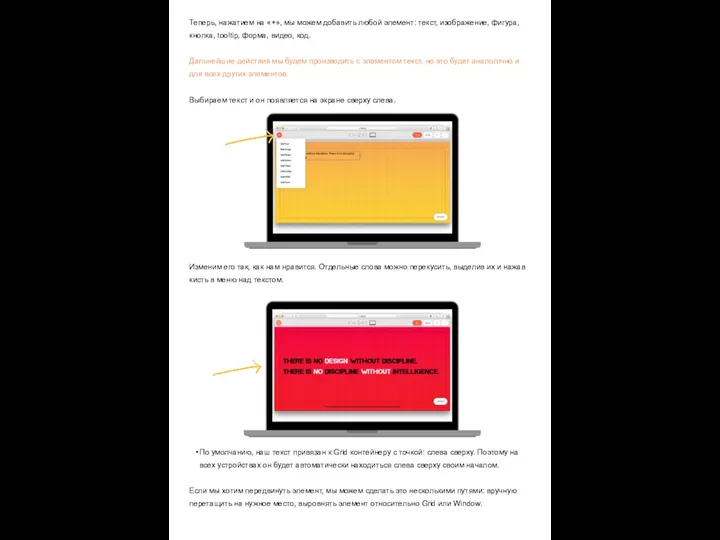
- 39. Теперь, нажатием на «+», мы можем добавить любой элемент: текст, изображение, фигура, кнопка, tooltip, форма, видео,
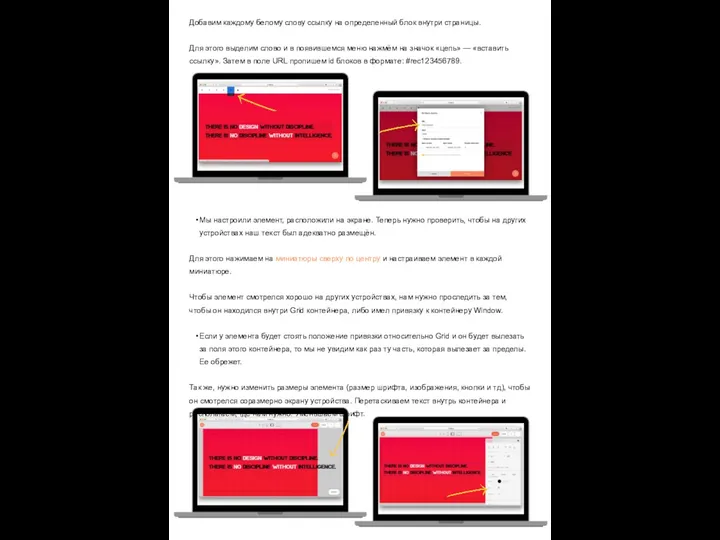
- 40. Добавим каждому белому слову ссылку на определенный блок внутри страницы. Для этого выделим слово и в
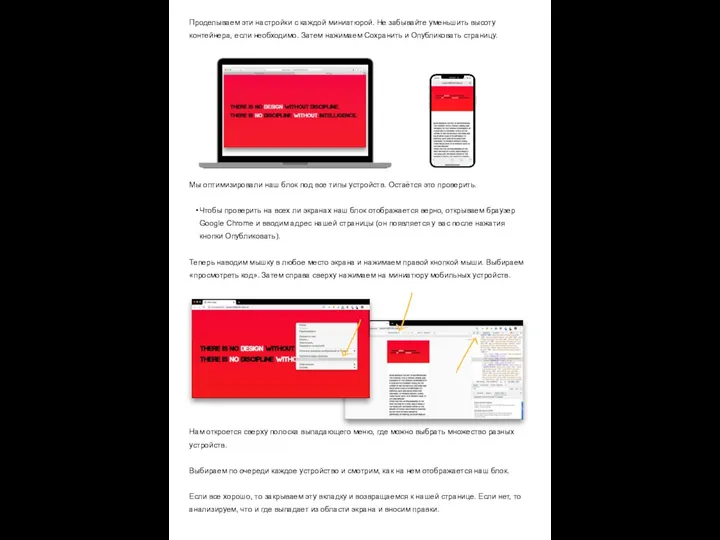
- 41. Проделываем эти настройки с каждой миниатюрой. Не забывайте уменьшить высоту контейнера, если необходимо. Затем нажимаем Сохранить
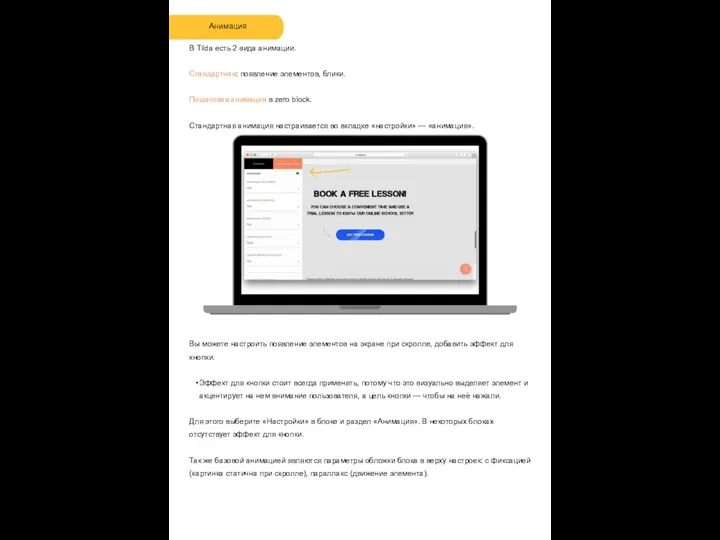
- 42. В Tilda есть 2 вида анимации. Стандартная: появление элементов, блики. Пошаговая анимация в zero block. Стандартная
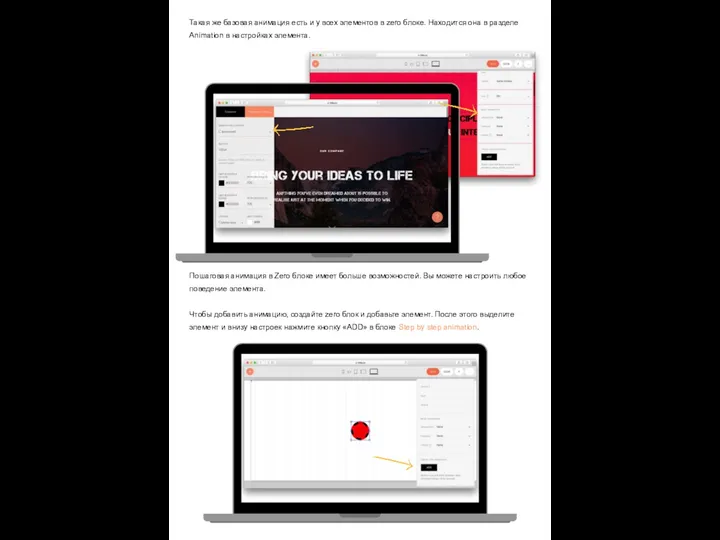
- 43. Такая же базовая анимация есть и у всех элементов в zero блоке. Находится она в разделе
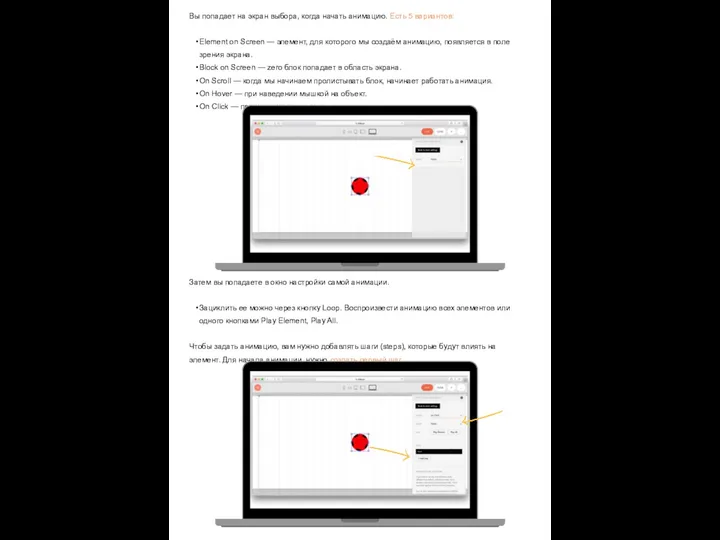
- 44. Вы попадает на экран выбора, когда начать анимацию. Есть 5 вариантов: Element on Screen — элемент,
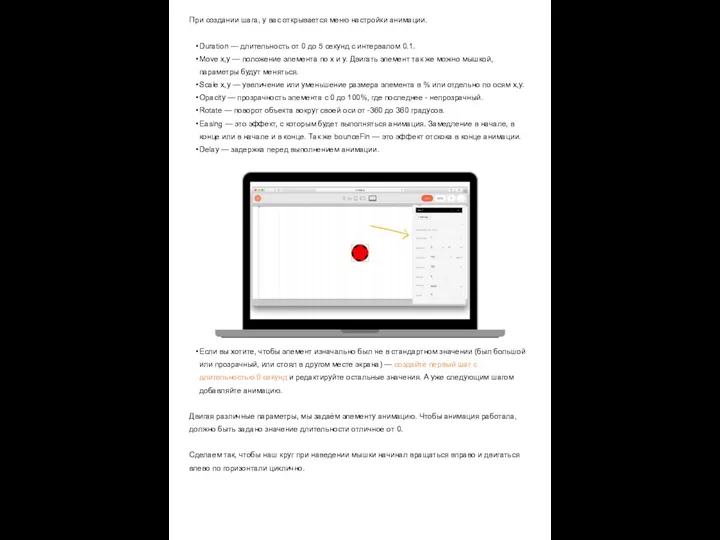
- 45. При создании шага, у вас открывается меню настройки анимации. Duration — длительность от 0 до 5
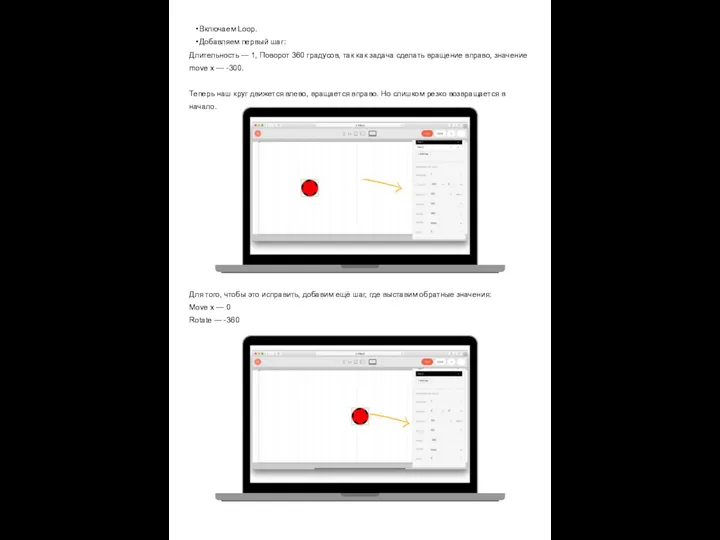
- 46. Включаем Loop. Добавляем первый шаг: Длительность — 1, Поворот 360 градусов, так как задача сделать вращение
- 47. Нажимаем Play Element. Наш элемент движется вправо и затем влево, при этом постоянно вращаясь в обратные
- 48. Работа с оплатами На некоторых лендингах нужно принимать оплаты. Для этого в Tilda уже есть интегрированные
- 49. Приём оплат: корзина. Если вы хотите, чтобы покупки товара/услуги проходили через корзину товаров, то вам нужно
- 50. Если мы хотим использовать другой блок: тарифы, услуги или просто кнопку, то нам необходимо в поле
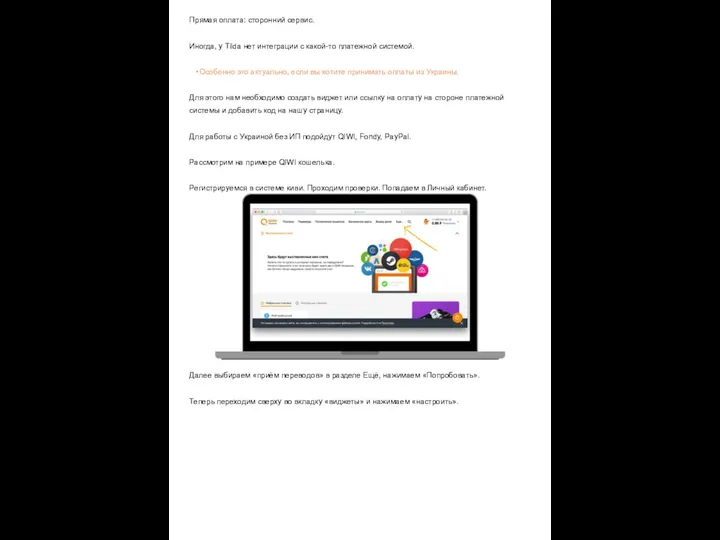
- 51. Прямая оплата: сторонний сервис. Иногда, у Tilda нет интеграции с какой-то платежной системой. Особенно это актуально,
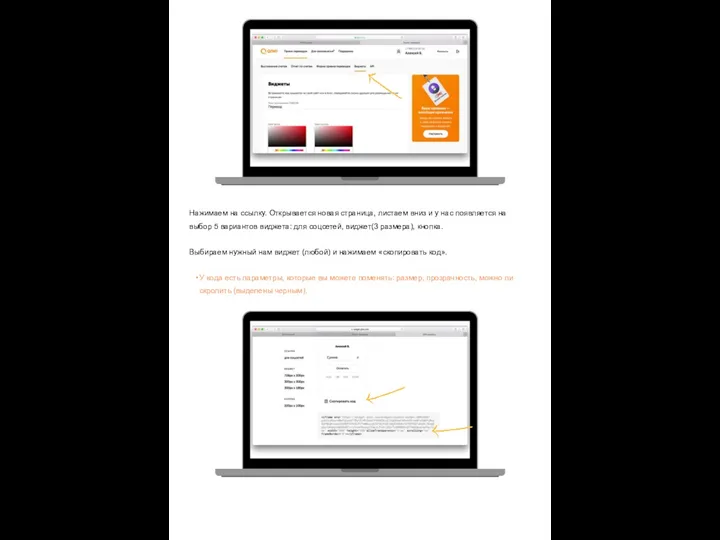
- 52. Нажимаем на ссылку. Открывается новая страница, листаем вниз и у нас появляется на выбор 5 вариантов
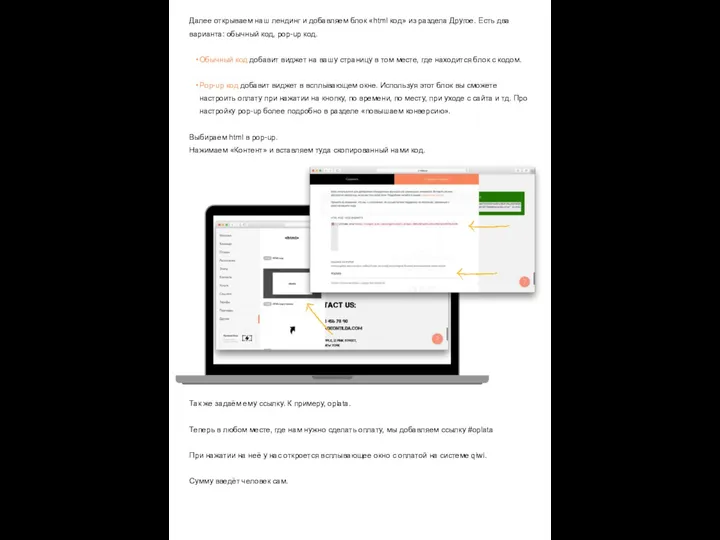
- 53. Далее открываем наш лендинг и добавляем блок «html код» из раздела Другое. Есть два варианта: обычный
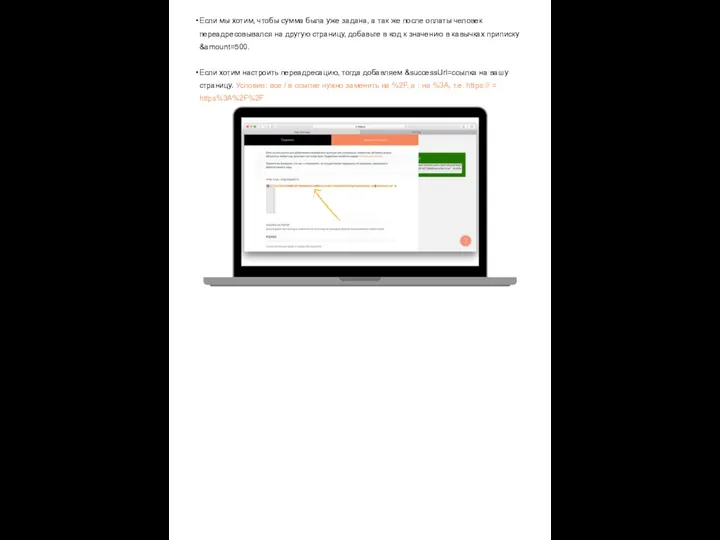
- 54. Если мы хотим, чтобы сумма была уже задана, а так же после оплаты человек переадресовывался на
- 55. фотографии и иконки Фотографии для лендинга (обложки и др. элементы) лучше подбирать на специальных фотостоках, чтобы
- 56. Но картинки с фотостоков обычно большого размера и весят много. Они будут долго загружаться при открытии
- 57. Повышение конверсии лендинга Конверсия лендинга — отношение всех посетителей к тем, кто выполнил целевое действие. Выражается
- 58. Форма захвата. Если ваша задача собрать данные с людей (Почта, телефон, и тд.), тогда сделайте главный
- 59. Квиз. Квиз — блок с поэтапными вопросами, которые помогают человеку лучше определиться с выбором и получить
- 60. «Не понимаю, что написано». Если на ваш лендинг заходят иностранцы или вы бы хотели продвигать его
- 61. ГЛАВА 6. Настройки сайта В Tilda есть 2 вида настроек: настройки страницы и настройки сайта. После
- 62. В настройках есть 6 вкладок. Главная. Этот раздел нужно заполнять всегда, чтобы ваша страница хорошо отображалась
- 63. Настройки сайта Настройки сайта можно открыть, нажав кнопку рядом с «создать страницу» или из настроек самой
- 64. Your own font. В этом разделе вы добавляете свой шрифт для сайта. Шрифт добавляется только в
- 65. Главная страница. Здесь нужно выбрать, какая страница будет открываться по вашему главному адресу, допустим gorbatenkotext.com. Иногда,
- 66. Настройка https отвечает за бесплатное соединение, значок замка в адресной строке. Нажмите кнопку «Редактировать» в разделе
- 67. Теги задаются в настройках блоков с текстом внутри редактора в параметре SEO. Тег h1 обозначает главный
- 68. Если вы создали страницу с определенным адресом, а затем через какое-то время изменили адрес и не
- 69. Формы. Здесь происходит подключение сервисов для приёма данных из форм на вашем сайте. Вы можете подключить
- 70. Выбираем аккаунт, разрешаем доступ и нам доступен выбор: подключить сразу ко всем формам (Tilda автоматически подключит
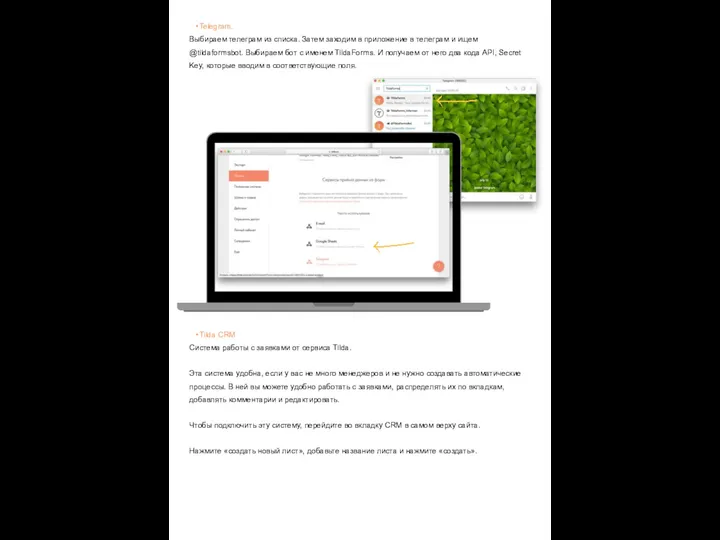
- 71. Telegram. Выбираем телеграм из списка. Затем заходим в приложение в телеграм и ищем @tildaformsbot. Выбираем бот
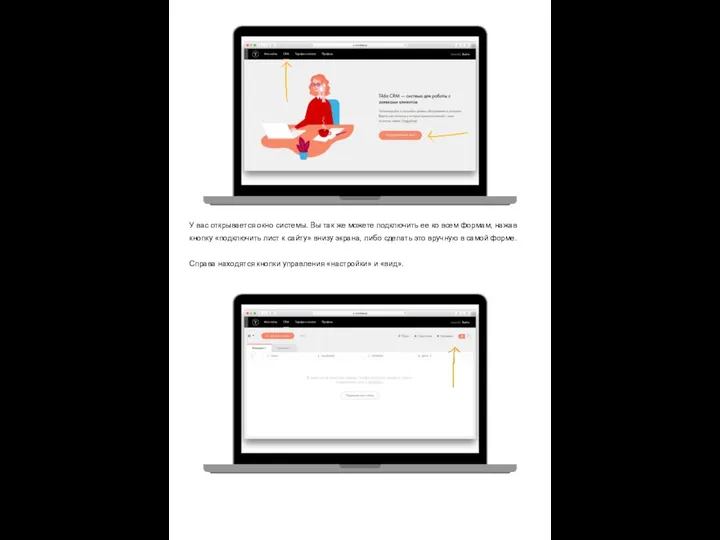
- 72. У вас открывается окно системы. Вы так же можете подключить ее ко всем формам, нажав кнопку
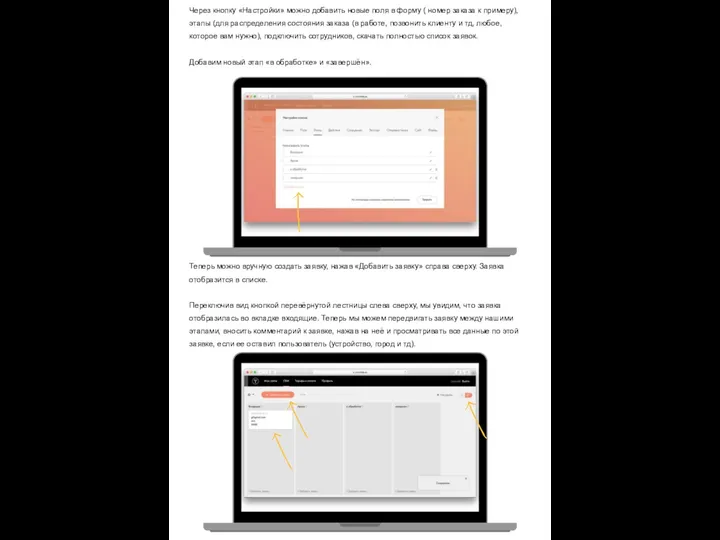
- 73. Через кнопку «Настройки» можно добавить новые поля в форму ( номер заказа к примеру), этапы (для
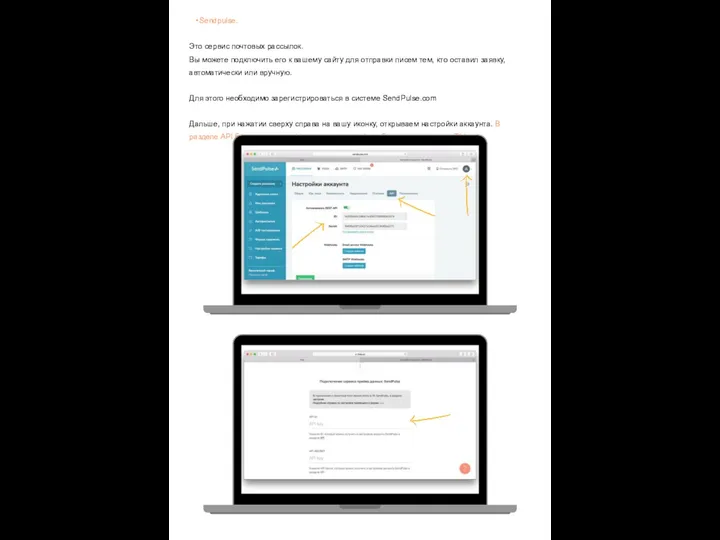
- 74. Sendpulse. Это сервис почтовых рассылок. Вы можете подключить его к вашему сайту для отправки писем тем,
- 75. Затем в Sendpulse надо создать новую адресную книгу, куда будут попадать заявки. Переходим в раздел «рассылки»,
- 76. Чтобы создать автоматическую отправку писем, вам необходимо в сервисе Sendpulse выбрать пункт «авторассылки» в главном меню
- 77. После этого, мы попадаем в редактор. Здесь мы задаём условие, по которому начнётся отправка: справа выбираем
- 78. Платежные системы. В этом разделе происходит добавление платежных систем на ваш сайт. Вначале вы можете настроить
- 79. Введите номер кошелька. Его можно найти, нажав на значок желтого кошелька с вашим балансом в яндекс
- 80. Теперь скопируйте значение из следующей строчки в раздел уведомления в Яндекс.Деньги, который мы открыли. После этого
- 81. Дальше настраиваем в Tilda название, которое увидит человек, если у вас больше одной платежной системы подключено.
- 82. Шапка и подвал. Этот раздел отвечает за меню и подвал на вашем сайте. Выше мы разбирали,
- 83. Ещё В этом разделе, помимо других настроек, можно выключить приписку made on Tilda, которая появляется внизу
- 84. Чтобы начать добавлять пользователей, выберите кнопку «добавить группу», введите название. Вы можете создать несколько групп для
- 85. Теперь в настройках групп, сверху справа, выберите из выпадающего списка нужную страницу. Ниже вы можете задать
- 86. Теперь нужно подключить кабинет к сайту. Для этого перейдите в раздел Формы в настройках сайта. В
- 87. ГЛАВА 7. Работа с заказчиком Каждый день в мире появляется новый бизнес. И каждому нужен сайт.
- 88. Можно так же откликаться на заявки людей о создании сайта в этих чатах. Для ответа на
- 89. Как работать с заказчиком? Перед поиском заказчиков обязательно создайте своё резюме/портфолио и шаблон брифа. Для портфолио,
- 90. Лучше всего работать по 100% предоплате. Так, вы сможете обезопасить себя от воровства и впустую потраченного
- 91. ДОПОЛНЕНИЯ БРИФ НА СОЗДАНИЕ САЙТА Бриф необходим для точного понимания, что именно Вы хотите от сайта.
- 92. Обязательные элементы Какие элементы должны быть 100% на сайте(разделы, расположение чего-то и т.д.)? Тексты и фотографии,
- 93. if (window.innerWidth function t_animateSbs__init() { var e = { els: $("[data-animate-sbs-event]"), scrollTop: window.pageYOffset, stop: !1, needUpdate:
- 95. Скачать презентацию
ОГЛАВЛЕНИЕ
ГЛАВА 1. Пару слов о...
Что такое лендинг
В чем преимущества
Какие бывают
Структура лендинга
ГЛАВА
ОГЛАВЛЕНИЕ
ГЛАВА 1. Пару слов о...
Что такое лендинг
В чем преимущества
Какие бывают
Структура лендинга
ГЛАВА
Главный экран
Блок преимущества
Блок для кого подойдёт продукт
Тексты на лендингах
ГЛАВА 3. Предсоздание сайта
Анализ
Выбор стиля и цветов
Набросок
ГЛАВА 4. Начало работы
Регистрация аккаунта, выбор тарифа
Разбор интерфейса
Покупка домена или перенос домена
ГЛАВА 5. Создание сайта
Создание страницы
Работа с интерфейсом
Типы блоков
Работа с шаблонным блоком
Добавление блоков. Создание лендинга
Zero блок
Меню и подвал
Поиск картинок
Поиск иконок
Анимация
Работа с оплатами
Повышение конверсии
ГЛАВА 6. Настройка сайта
Работа с вкладкой настройка страницы
Работа с вкладкой настройка
ГЛАВА 6. Настройка сайта
Работа с вкладкой настройка страницы
Работа с вкладкой настройка
Добавление шрифтов
Подключение систем
Внутренняя CRM
Личный кабинет
ГЛАВА 7. Работа с заказчиками
Поиск клиентов и ценообразование
Как работать с заказчиком
Дополнительно
ОГЛАВЛЕНИЕ
ГЛАВА 1. Пару слов о...
Лендинг ( или посадочная страница) — это
ГЛАВА 1. Пару слов о...
Лендинг ( или посадочная страница) — это
Главная задача лендинга — получить от пользователя (посетителя) целевое действие (ЦД).
Это может быть сбор контактных данных, покупка, и т.д.
У лендинга есть структура, логика и каждый элемент на нем должен чётко отвечать на вопрос: как он поможет вам, получить от пользователя ЦД?
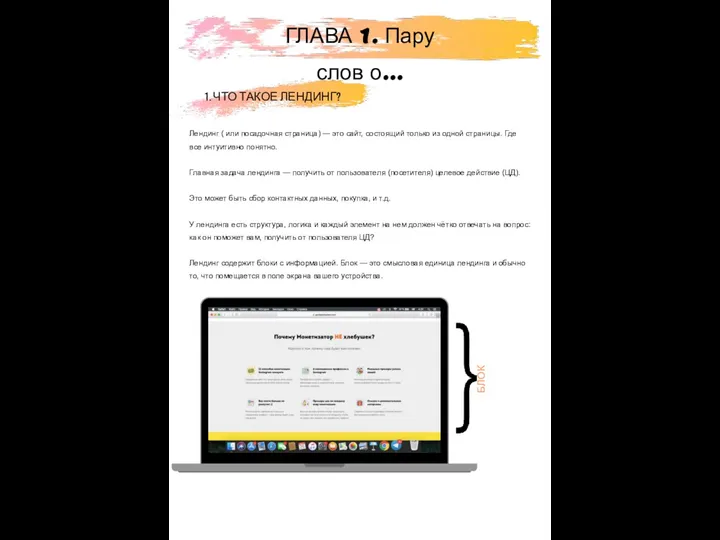
Лендинг содержит блоки с информацией. Блок — это смысловая единица лендинга и обычно то, что помещается в поле экрана вашего устройства.
1. ЧТО ТАКОЕ ЛЕНДИНГ?
БЛОК
У всех лендингов, в зависимости от задач, есть различная структура. Но
У всех лендингов, в зависимости от задач, есть различная структура. Но
Главный блок - первый экран
О компании/ авторе/ продукте
Преимущества компании/продукта
На кого рассчитан ваш продукт/ нацелена компания
Само предложение/услуги/продукт и т.д.
Отзывы или гарантии качества
Контакты
Все эти блоки могут меняться местами, разделяться на подразделы и тд.
К примеру, если ваш продукт имеет очень сильные отзывы — поставьте
этот блок выше «услуги» и т.д.
Но не стоит вставлять какой-то прикольный блок просто потому,
что он красиво здесь смотрится.
Если он не несёт смысловой нагрузки — он бесполезен.
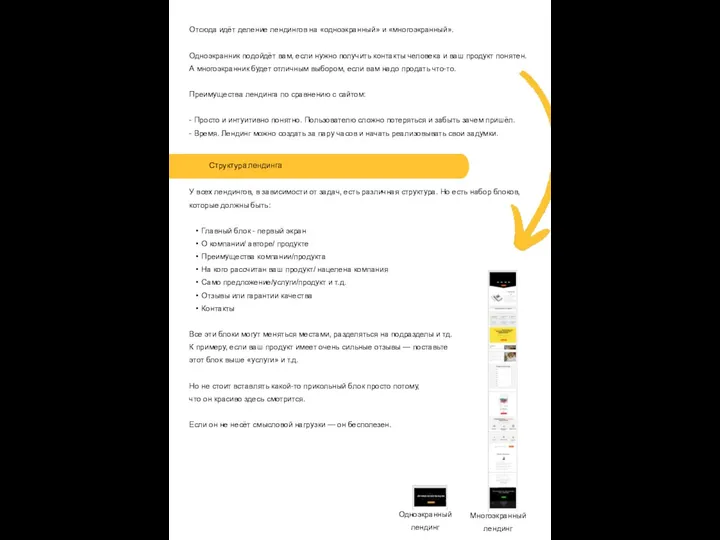
Структура лендинга
Отсюда идёт деление лендингов на «одноэкранный» и «многоэкранный».
Одноэкранник подойдёт вам, если нужно получить контакты человека и ваш продукт понятен. А многоэкранник будет отличным выбором, если вам надо продать что-то.
Преимущества лендинга по сравнению с сайтом:
- Просто и интуитивно понятно. Пользователю сложно потеряться и забыть зачем пришёл.
- Время. Лендинг можно создать за пару часов и начать реализовывать свои задумки.
Одноэкранный
лендинг
Многоэкранный
лендинг
ГЛАВА 2. Контент
Главный блок — это первое, что видит человек, попадая
ГЛАВА 2. Контент
Главный блок — это первое, что видит человек, попадая
От того, насколько он хорош – зависит останется человек или решит, что ему это неинтересно и уйдёт.
Здесь вы должны зацепить внимание клиента. Дать четко понять «кто вы?», «что предлагаете?», «почему это ему нужно?», и самое главное «что сделать?».
Элементы Главного блока:
Дескриптор
Оффер
Подзаголовок
Призыв к действию
Форма захвата или кнопка
Главный блок
Дескриптор — расшифровка, что это за сфера/продукт, куда попал человек: бесплатный
Дескриптор — расшифровка, что это за сфера/продукт, куда попал человек: бесплатный
Если ваш продукт привязан к какому-то месту, то нужно здесь указать его (магазин цветов в Москве).
Оффер — ваше предложение человеку, самая важная часть: пошаговый план по созданию сайта, оптовая продажа цветов из Голландии и т.д.
Для составления вашего оффера можно использовать метод 4U или ПУПС:
Полезность ( Выгода для клиента, результат, который он получит. Начинается обычно с глаголов: «заработать», «увеличить», «сэкономить», «улучшить» и т.д. — сократите расходы)
Уникальность ( теперь нужно показать человеку, за счёт чего именно наш товар работает/выгоден: свежие цветы напрямую из Голландии)
Прицельность (конкретно измеримый результат, который получит клиент, в цифрах: на 20%)
Срочность ( временные рамки вашего оффера или в вашем продукте: доставка в ваш магазин за 2 дня)
И получилось: сократите расходы на 20%, заказывая свежие цветы напрямую из Голландии. Доставка в ваш магазин за 2 дня.
Пункт Срочность можно вынести в подзаголовок.
Подзаголовок — дополнительная выгода для клиента.
Призыв к действию — посетителю важно прямо сказать, что вы от него хотите: зарегистрируйтесь сейчас, оставьте свой номер и т.д.
Хорошо, если вместе с призывом есть какой-то бонус: зарегистрируйтесь сейчас и получите PDF, оставьте заявку и мы пришлём вам каталог и т.д.
Форма захвата или кнопка — элемент для совершения целевого действия. Главное правило — чем меньше полей, тем лучше. Не просите людей заполнить форму из 10 полей. Их это пугает.
Если ваша задача созвониться с человеком, то можно попросить оставить имя и номер. И уже по телефону узнать у него, что он хочет или где работает. Просите только то, что вам ПРАВДА нужно, без чего нельзя продолжить.
В этом блоке указывается информация о том, кто вы и почему
В этом блоке указывается информация о том, кто вы и почему
Доверие можно получить за счёт своих результатов. Расскажите о том, чего вы добились, какие успехи и достижения у вас есть, какие цифры могут это подтвердить, какие социальные роли у вас есть и т.д.
Укажите то, что будет важно и интересно для посетителя. Автору онлайн-курса по копирайтингу не нужно писать «каждые выходные езжу в приют для собак», а лучше написать «8 лет работы главным редактором новостного СМИ».
И избегайте клише, вроде «лучший», «специалист широкого профиля» и тд.
Блок «Об авторе» размещается в формате фотографии автора и текста сбоку, либо просто в форме текста с заголовком.
О компании/ авторе/ продукте
Здесь мы раскрываем, почему с вами выгодно сотрудничать/покупать/слушать и т.д. и
Здесь мы раскрываем, почему с вами выгодно сотрудничать/покупать/слушать и т.д. и
Мы указываем наше отличие от конкурентов, наши преимущества и выгоды работы.
Если в вашей сфере все компании делают скидку 20% на первый заказ — ваша скидка не будет преимуществом. Это будет обыденностью.
А преимуществом станет гарантия на продукт, быстрый сервис и т.д.
Блок преимущества обычно размещается в формате 4-8 мини-блоков с иконками, которые дают быстро и чётко понять, почему вы крутые. А так же текстом, состоящим из заголовка и описания.
Важно: заголовки всегда должны тезисно, коротко передавать суть, а описание дополняет и усиливает.
Не лейте воду, а описывайте фактами. 80% людей не читают описание, поэтому крайне важно передать смысл через заголовок.
Попробуйте для теста закрыть описание рукой и прочитать заголовок. Если он передаёт мысль, не нуждается в дополнении, то вы молодцы. Если нет — попробуйте поменять местами с описанием и написать ещё одно новое описание.
Преимущества компании/ продукта
Здесь на примерах типов людей, показываем, что наш продукт нужен клиенту.
Здесь на примерах типов людей, показываем, что наш продукт нужен клиенту.
Мы должны сделать так, чтобы человек почувствовал себя одним из героев на лендинге: «О, это же прям про меня!!!»
Подберите 3-4 типа людей, которым будет интересен ваш продукт и опишите их. А так же добавьте в конце последний тип «для всех», в котором вы можете объединить основные преимущества продукта для тех, кто не попал в список.
Пример для курса по копирайтингу:
для мам в декрете, которые хотят зарабатывать удаленно
для студентов, которые хотят развиваться в мире фриласа и не быть привязаны к офису
для людей, которые хотят сменить нелюбимую работу на что-то новое
для всех, кто хочет работать удаленно, много путешествовать и не быть зависимым от начальства
Блок состоит из иконок и текста. Обычно в формате 4-5 пунктов.
На кого рассчитан ваш продукт/ нацелена компания
Этот блок состоит из фотографии продукта, текста и элементов захвата: форма
Этот блок состоит из фотографии продукта, текста и элементов захвата: форма
Здесь будет выполняться целевое действие (ЦД).
Само предложение/услуги/продукт
Блоки, гарантирующие качество состоят обычно из отзывов клиентов в различной форме:
Блоки, гарантирующие качество состоят обычно из отзывов клиентов в различной форме:
Можно заменить это на блок «закрытие возражений». Дать ответы на самые частые вопросы, что позволит вам сблизиться с посетителем и получить доверие.
Когда мы попадаем на какой-то сайт, который предлагает услугу/ продукт, у нас возникает бесконечное множество вопросов: кто, как, зачем, а мне что, а сколько времени, а если не успеют и тд. и тп.
Поэтому, каждый блок лендинга закрывает у человека определенные вопросы, тем самым разрушая барьер и устанавливая доверие. Когда нам понятно — мы спокойны и не ищем подвоха.
Отзывы или гарантии качества
Блок контактов может состоять как из кнопки, ведущей в вотсап, так
Блок контактов может состоять как из кнопки, ведущей в вотсап, так
Выбор зависит от вашего бизнеса.
Контакты
ГЛАВА 3. Предсоздание сайта
Создание лендинга начинается всегда с определения задачи, для
ГЛАВА 3. Предсоздание сайта
Создание лендинга начинается всегда с определения задачи, для
Он будет продавать что-то или собирать заявки?
Мы решаем, что будет на сайте, кто его будет смотреть и как он будет совершать ЦД.
Чтобы легко и быстро получить все ответы и сложить в своей голове пазл, рекомендуем использовать бриф (см. Глава 7. Работа с заказчиком).
Анализ
После того, как мы решили, зачем нам нужен лендинг, переходим к анализу.
Очень важно понять, кто целевая аудитория вашего продукта, составить портрет клиента.
Вам нужно представить этого человека вплоть до мелочей: мужчина или девушка, возраст, где живет, где работает, есть ли семья/дети, как проводит свободное время, какие взгляды и увлечения могут быть, и т.д.
Это позволит узнать ключевые боли (проблемы, которые мешают чувствовать себя комфортно) людей, их поведение на сайте, какие картинки использовать и многое другое.
Не зная этих параметров, вы можете создать очень красивый сайт, с хайповым дизайном, — а посетителями сайта будут мужчины 50-ти лет, консервативных взглядов, предпочитающие литературу гаджетам.
И тогда количество заявок с вашего сайта будет 0. Потому что это будет их пугать и вызывать недоверие.
Придерживаемся здравого смысла: молодым людям хорошо зайдёт анимация, дизайн, слоганы, в
Придерживаемся здравого смысла: молодым людям хорошо зайдёт анимация, дизайн, слоганы, в
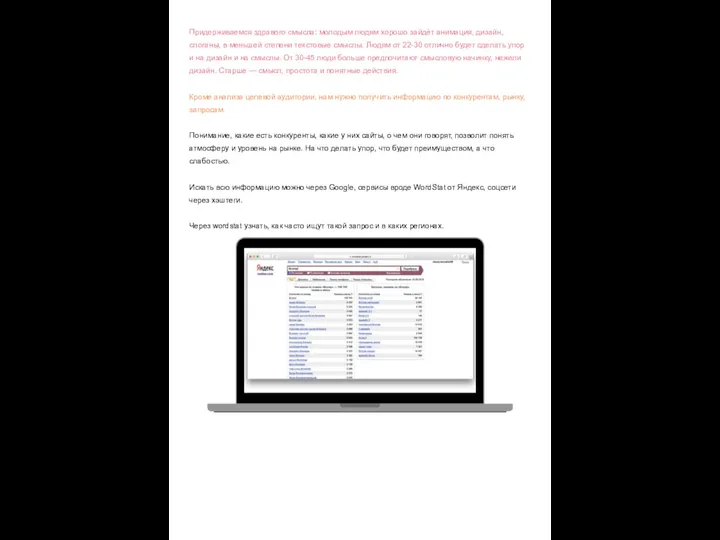
Кроме анализа целевой аудитории, нам нужно получить информацию по конкурентам, рынку, запросам.
Понимание, какие есть конкуренты, какие у них сайты, о чем они говорят, позволит понять атмосферу и уровень на рынке. На что делать упор, что будет преимуществом, а что слабостью.
Искать всю информацию можно через Google, сервисы вроде WordStat от Яндекс, соцсети через хэштеги.
Через wordstat узнать, как часто ищут такой запрос и в каких регионах.
Выбор стиля и цветов
Для выбора стиля прежде всего нужно оттолкнуться от
Выбор стиля и цветов
Для выбора стиля прежде всего нужно оттолкнуться от
Стилистикой может быть минимализм или, наоборот, взрыв креатива. Но не переборщите.
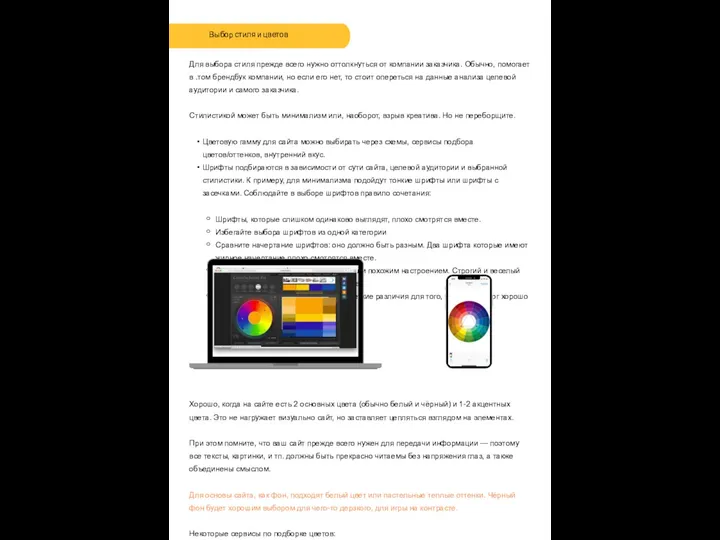
Цветовую гамму для сайта можно выбирать через схемы, сервисы подбора цветов/оттенков, внутренний вкус.
Шрифты подбираются в зависимости от сути сайта, целевой аудитории и выбранной стилистики. К примеру, для минимализма подойдут тонкие шрифты или шрифты с засечками. Соблюдайте в выборе шрифтов правило сочетания:
Шрифты, которые слишком одинаково выглядят, плохо смотрятся вместе.
Избегайте выбора шрифтов из одной категории
Сравните начертание шрифтов: оно должно быть разным. Два шрифта которые имеют жирное начертание плохо смотрятся вместе.
Сочетайте два шрифта с одинаковым или похожим настроением. Строгий и веселый шрифты будут плохо смотреться вместе.
Комбинации шрифтов должны иметь четкие различия для того, чтобы сайт мог хорошо читаться.
Хорошо, когда на сайте есть 2 основных цвета (обычно белый и чёрный) и 1-2 акцентных цвета. Это не нагружает визуально сайт, но заставляет цепляться взглядом на элементах.
При этом помните, что ваш сайт прежде всего нужен для передачи информации — поэтому все тексты, картинки, и тп. должны быть прекрасно читаемы без напряжения глаз, а также объединены смыслом.
Для основы сайта, как фон, подходят белый цвет или пастельные теплые оттенки. Чёрный фон будет хорошим выбором для чего-то дерзкого, для игры на контрасте.
Некоторые сервисы по подборке цветов:
https://colorscheme.ru
https://www.materialpalette.com
https://color.romanuke.com
Набросок
Самое время нарисовать наш будущий сайт. Это сократит вам уйму времени.
Набросок
Самое время нарисовать наш будущий сайт. Это сократит вам уйму времени.
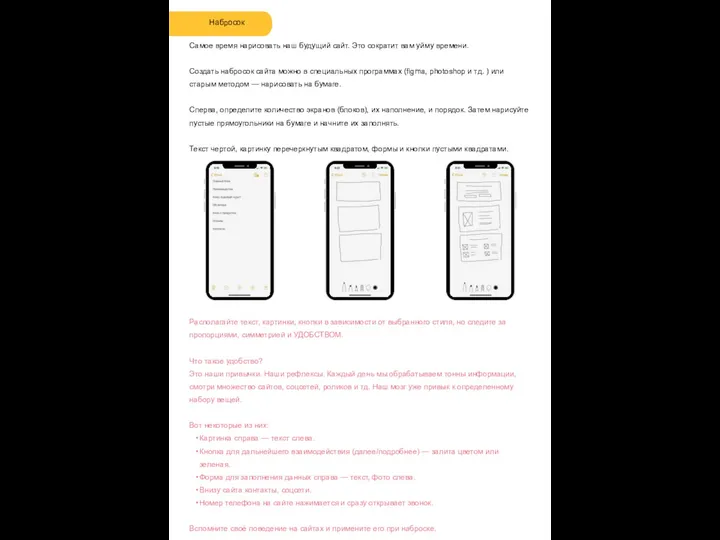
Создать набросок сайта можно в специальных программах (figma, photoshop и тд. ) или старым методом — нарисовать на бумаге.
Сперва, определите количество экранов (блоков), их наполнение, и порядок. Затем нарисуйте пустые прямоугольники на бумаге и начните их заполнять.
Текст чертой, картинку перечеркнутым квадратом, формы и кнопки пустыми квадратами.
Располагайте текст, картинки, кнопки в зависимости от выбранного стиля, но следите за пропорциями, симметрией и УДОБСТВОМ.
Что такое удобство?
Это наши привычки. Наши рефлексы. Каждый день мы обрабатываем тонны информации, смотри множество сайтов, соцсетей, роликов и тд. Наш мозг уже привык к определенному набору вещей.
Вот некоторые из них:
Картинка справа — текст слева.
Кнопка для дальнейшего взаимодействия (далее/подробнее) — залита цветом или зеленая.
Форма для заполнения данных справа — текст, фото слева.
Внизу сайта контакты, соцсети.
Номер телефона на сайте нажимается и сразу открывает звонок.
Вспомните своё поведение на сайтах и примените его при наброске.
Продумав стиль, структуру и макет сайта — самое время переходить на его создание.
ГЛАВА 4. Начало работы
В этом Гайде мы будем работать с платформой Tilda.
ГЛАВА 4. Начало работы
В этом Гайде мы будем работать с платформой Tilda.
Вся информация в этом гайде так же подходит для других платформ. Вам нужно только разобраться в том, как выглядят определенные элементы на других платформах.
Регистрация аккаунта, выбор тарифа
Для регистрации переходим по ссылке: Tilda.cc
Выбираем кнопку в правом верхнем углу экрана — «Зарегистрироваться». Процесс регистрации простой и состоит из 3 пунктов: имя, почта, пароль.
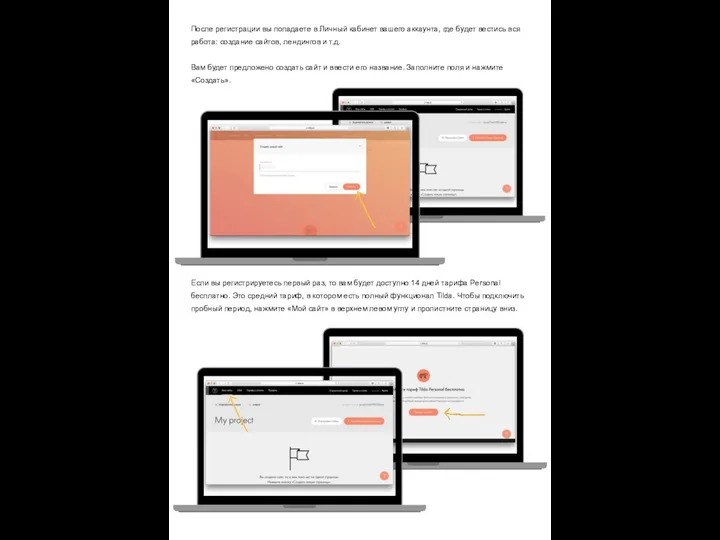
После регистрации вы попадаете в Личный кабинет вашего аккаунта, где будет
После регистрации вы попадаете в Личный кабинет вашего аккаунта, где будет
Вам будет предложено создать сайт и ввести его название. Заполните поля и нажмите «Создать».
Если вы регистрируетесь первый раз, то вам будет доступно 14 дней тарифа Personal бесплатно. Это средний тариф, в котором есть полный функционал Tilda. Чтобы подключить пробный период, нажмите «Мой сайт» в верхнем левом углу и пролистните страницу вниз.
О тарифах.
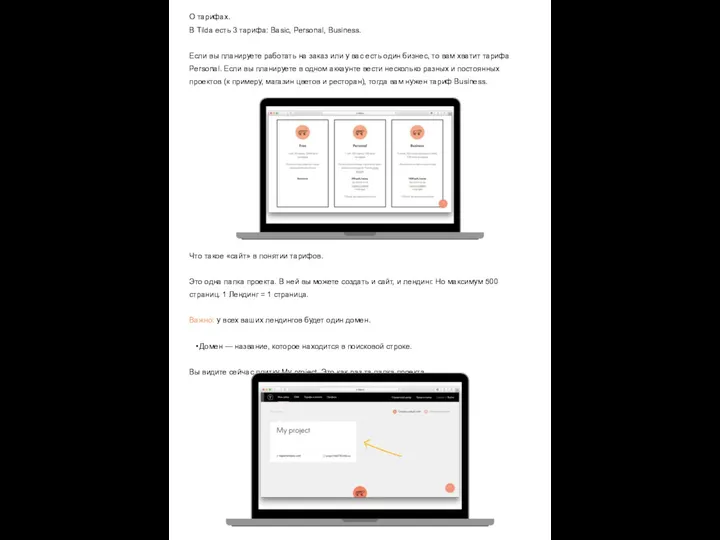
В Tilda есть 3 тарифа: Basic, Personal, Business.
Если вы планируете
О тарифах.
В Tilda есть 3 тарифа: Basic, Personal, Business.
Если вы планируете
Что такое «сайт» в понятии тарифов.
Это одна папка проекта. В ней вы можете создать и сайт, и лендинг. Но максимум 500 страниц. 1 Лендинг = 1 страница.
Важно: у всех ваших лендингов будет один домен.
Домен — название, которое находится в поисковой строке.
Вы видите сейчас плитку My project. Это как раз та папка проекта.
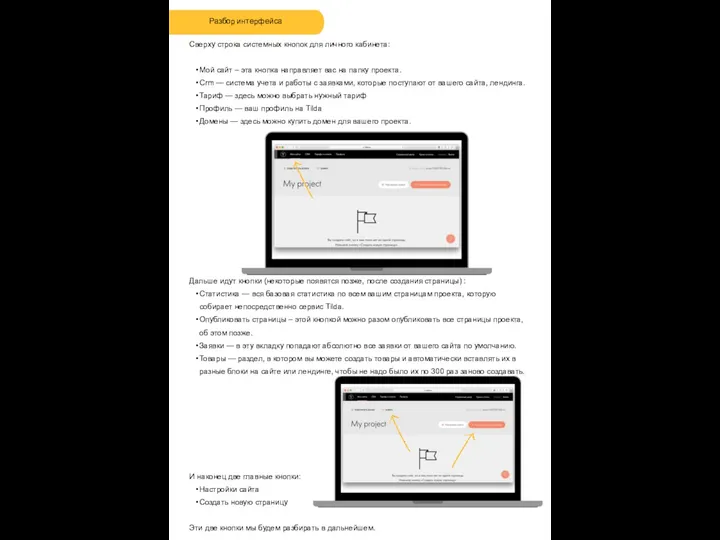
Разбор интерфейса
Сверху строка системных кнопок для личного кабинета:
Мой сайт – эта
Разбор интерфейса
Сверху строка системных кнопок для личного кабинета:
Мой сайт – эта
Crm — система учета и работы с заявками, которые поступают от вашего сайта, лендинга.
Тариф — здесь можно выбрать нужный тариф
Профиль — ваш профиль на Tilda
Домены — здесь можно купить домен для вашего проекта.
Дальше идут кнопки (некоторые появятся позже, после создания страницы) :
Статистика — вся базовая статистика по всем вашим страницам проекта, которую собирает непосредственно сервис Tilda.
Опубликовать страницы – этой кнопкой можно разом опубликовать все страницы проекта, об этом позже.
Заявки — в эту вкладку попадают абсолютно все заявки от вашего сайта по умолчанию.
Товары — раздел, в котором вы можете создать товары и автоматически вставлять их в разные блоки на сайте или лендинге, чтобы не надо было их по 300 раз заново создавать.
И наконец две главные кнопки:
Настройки сайта
Создать новую страницу
Эти две кнопки мы будем разбирать в дальнейшем.
покупка домена
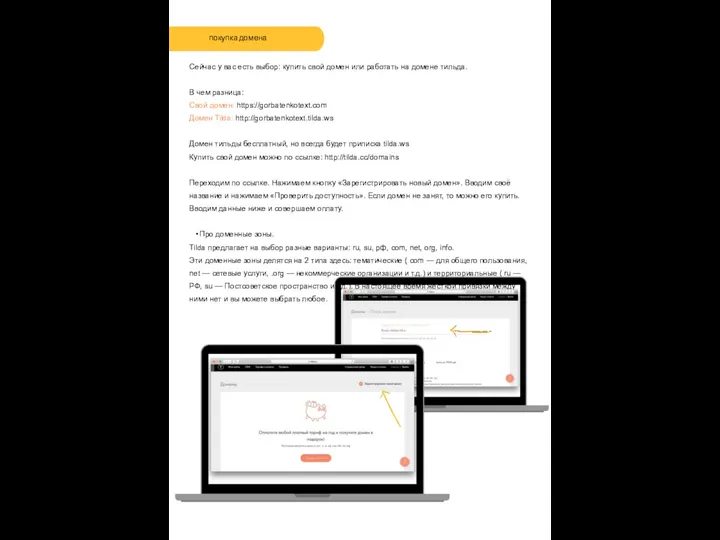
Сейчас у вас есть выбор: купить свой домен или работать
покупка домена
Сейчас у вас есть выбор: купить свой домен или работать
В чем разница:
Свой домен: https://gorbatenkotext.com
Домен Tilda: http://gorbatenkotext.tilda.ws
Домен тильды бесплатный, но всегда будет приписка tilda.ws
Купить свой домен можно по ссылке: http://tilda.cc/domains
Переходим по ссылке. Нажимаем кнопку «Зарегистрировать новый домен». Вводим своё название и нажимаем «Проверить доступность». Если домен не занят, то можно его купить. Вводим данные ниже и совершаем оплату.
Про доменные зоны.
Tilda предлагает на выбор разные варианты: ru, su, рф, com, net, org, info.
Эти доменные зоны делятся на 2 типа здесь: тематические ( com — для общего пользования, net — сетевые услуги, .org — некоммерческие организации и т.д.) и территориальные ( ru — РФ, su — Постсоветское пространство и т.д.). В настоящее время жесткой привязки между ними нет и вы можете выбрать любое.
ГЛАВА 5. Создание сайта
В этой главе мы переходим к технической части
ГЛАВА 5. Создание сайта
В этой главе мы переходим к технической части
Для улучшения нашего с вами взаимодействия, откройте конструктор Tilda и проходите с нами вместе все этапы создания лендинга. Стрелочками на картинках указаны конкретные элементы, о которых идет речь в тексте.
Создание страницы
Положите перед собой нарисованный каркас вашего лендинга. Опираясь на него, мы будем подбирать или создавать блоки, элементы на новой странице.
Чтобы создать страницу, нажмите кнопку «Создать новую страницу».
Вам на выбор будет предоставлено 3 варианта создания страницы: шаблоны от Tilda, Пустая страница, Указать ID шаблона.
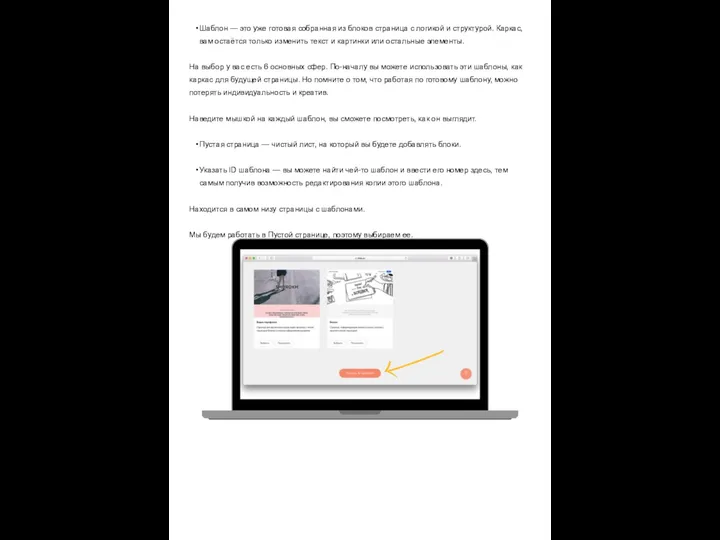
Шаблон — это уже готовая собранная из блоков страница с логикой
Шаблон — это уже готовая собранная из блоков страница с логикой
На выбор у вас есть 6 основных сфер. По-началу вы можете использовать эти шаблоны, как каркас для будущей страницы. Но помните о том, что работая по готовому шаблону, можно потерять индивидуальность и креатив.
Наведите мышкой на каждый шаблон, вы сможете посмотреть, как он выглядит.
Пустая страница — чистый лист, на который вы будете добавлять блоки.
Указать ID шаблона — вы можете найти чей-то шаблон и ввести его номер здесь, тем самым получив возможность редактирования копии этого шаблона.
Находится в самом низу страницы с шаблонами.
Мы будем работать в Пустой странице, поэтому выбираем ее.
работа с интерфейсом
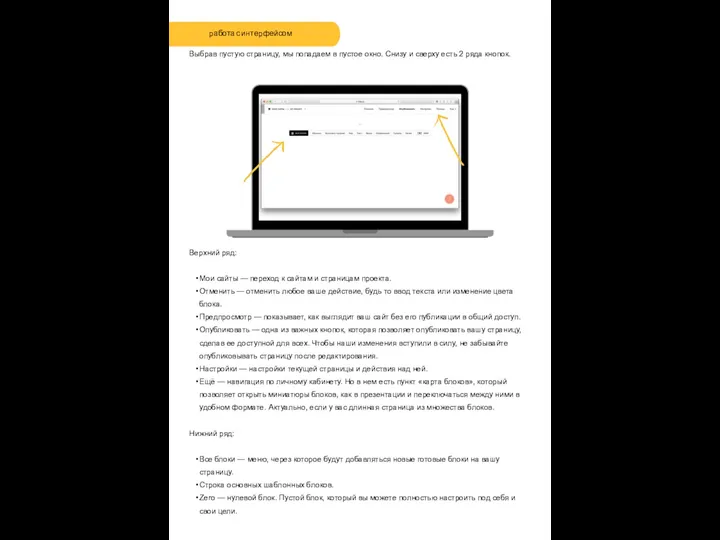
Выбрав пустую страницу, мы попадаем в пустое окно. Снизу
работа с интерфейсом
Выбрав пустую страницу, мы попадаем в пустое окно. Снизу
Верхний ряд:
Мои сайты — переход к сайтам и страницам проекта.
Отменить — отменить любое ваше действие, будь то ввод текста или изменение цвета блока.
Предпросмотр — показывает, как выглядит ваш сайт без его публикации в общий доступ.
Опубликовать — одна из важных кнопок, которая позволяет опубликовать вашу страницу, сделав ее доступной для всех. Чтобы наши изменения вступили в силу, не забывайте опубликовывать страницу после редактирования.
Настройки — настройки текущей страницы и действия над ней.
Ещё — навигация по личному кабинету. Но в нем есть пункт «карта блоков», который позволяет открыть миниатюры блоков, как в презентации и переключаться между ними в удобном формате. Актуально, если у вас длинная страница из множества блоков.
Нижний ряд:
Все блоки — меню, через которое будут добавляться новые готовые блоки на вашу страницу.
Строка основных шаблонных блоков.
Zero — нулевой блок. Пустой блок, который вы можете полностью настроить под себя и свои цели.
типы блоков
В Tilda существует 2 типа блоков:
Шаблоны
Zero Block
Шаблоны — это уже
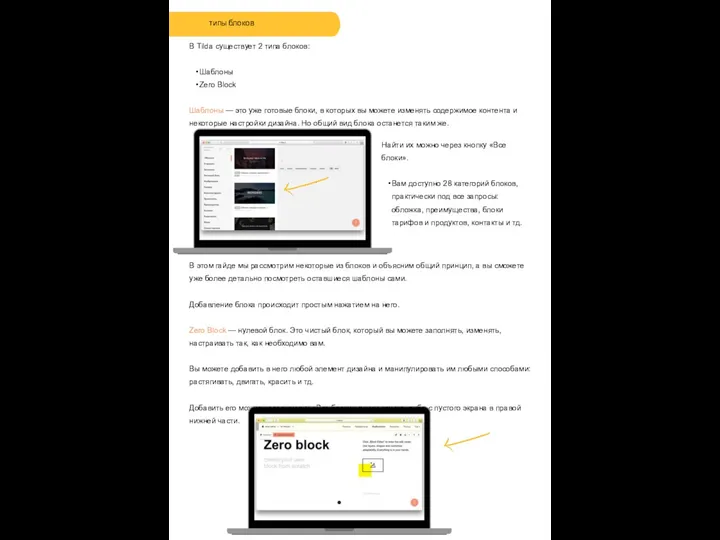
типы блоков
В Tilda существует 2 типа блоков:
Шаблоны
Zero Block
Шаблоны — это уже
Найти их можно через кнопку «Все блоки».
Вам доступно 28 категорий блоков, практически под все запросы: обложка, преимущества, блоки тарифов и продуктов, контакты и тд.
В этом гайде мы рассмотрим некоторые из блоков и объясним общий принцип, а вы сможете уже более детально посмотреть оставшиеся шаблоны сами.
Добавление блока происходит простым нажатием на него.
Zero Block — нулевой блок. Это чистый блок, который вы можете заполнять, изменять, настраивать так, как необходимо вам.
Вы можете добавить в него любой элемент дизайна и манипулировать им любыми способами: растягивать, двигать, красить и тд.
Добавить его можно через кнопку «Все блоки» внизу списка, либо с пустого экрана в правой нижней части.
работа с шаблонным блоком
Добавив готовый блок на страницу, у нас есть
работа с шаблонным блоком
Добавив готовый блок на страницу, у нас есть
Слева направо:
1 кнопка позволяет нам изменить тип блока из выбранной нам категории. Если нажать на кнопку, поставить галочку на «сохранение контента» и выбрать другой тип, то наш блок с уже внесёнными изменениями сменит отображение.
Настройки — здесь меняются параметры дизайна, размеров, шрифта, отступов и тд.
Контент — в этом пункте вы будете изменять содержимое блока: текст, картинки и тд. Так же изменять контент можно нажимая на определённый элемент на самом блоке.
Следующие 4 кнопки: копировать, удалить, выключить и «правка».
Выключение блока позволяет вам оставить его на странице на всякий случай, но не показывать на уже опубликованной. Удобно, если нужно показать несколько вариантов блока или если в данный момент блок не нужно, но потребуется через время (сезонные акции и тд.).
Стрелка вверх/вниз перемещают блок по странице.
добавление блоков. Создание лендинга.
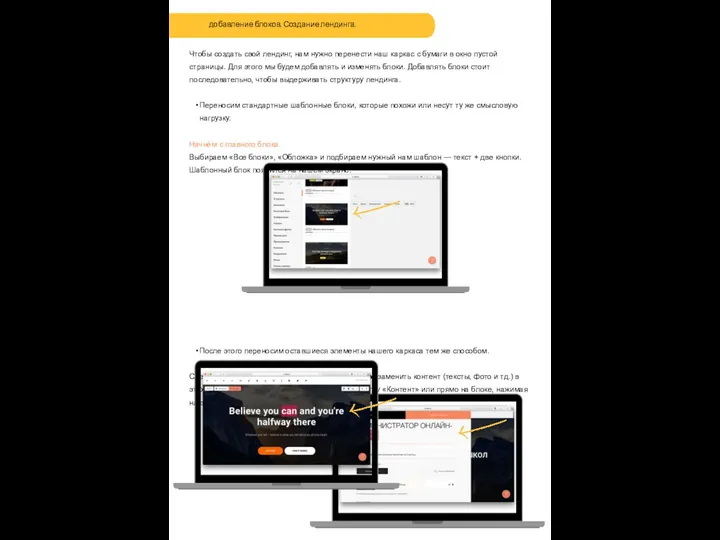
Чтобы создать свой лендинг, нам нужно перенести наш
добавление блоков. Создание лендинга.
Чтобы создать свой лендинг, нам нужно перенести наш
Переносим стандартные шаблонные блоки, которые похожи или несут ту же смысловую нагрузку.
Начнём с главного блока.
Выбираем «Все блоки», «Обложка» и подбираем нужный нам шаблон — текст + две кнопки. Шаблонный блок появился на нашем экране.
После этого переносим оставшиеся элементы нашего каркаса тем же способом.
Следующий этап создания лендинга — необходимо заменить контент (тексты, фото и тд.) в этих блоках на наш. Сделать это можно через кнопку «Контент» или прямо на блоке, нажимая на элементы.
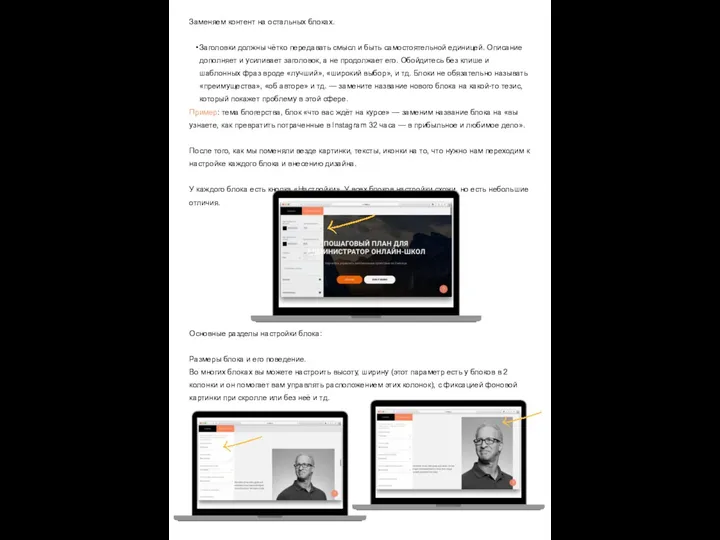
Заменяем контент на остальных блоках.
Заголовки должны чётко передавать смысл и быть
Заменяем контент на остальных блоках.
Заголовки должны чётко передавать смысл и быть
Пример: тема блогерства, блок «что вас ждёт на курсе» — заменим название блока на «вы узнаете, как превратить потраченные в Instagram 32 часа — в прибыльное и любимое дело».
После того, как мы поменяли везде картинки, тексты, иконки на то, что нужно нам переходим к настройке каждого блока и внесению дизайна.
У каждого блока есть кнопка «Настройки». У всех блоков настройки схожи, но есть небольшие отличия.
Основные разделы настройки блока:
Размеры блока и его поведение.
Во многих блоках вы можете настроить высоту, ширину (этот параметр есть у блоков в 2 колонки и он помогает вам управлять расположением этих колонок), с фиксацией фоновой картинки при скролле или без неё и тд.
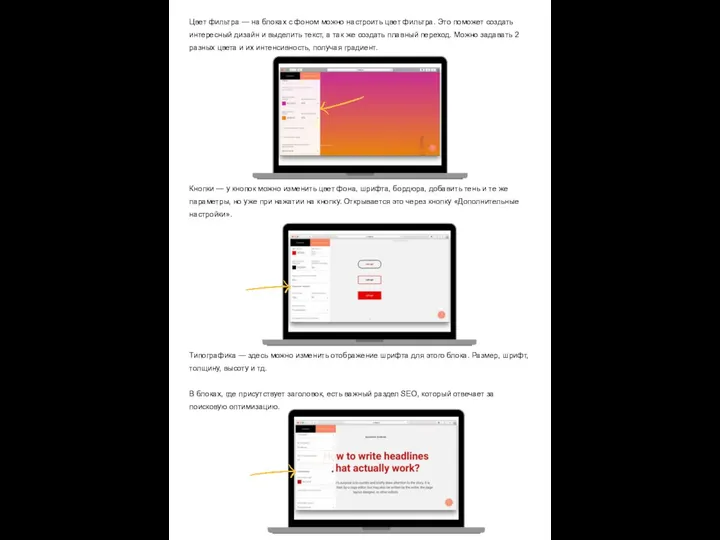
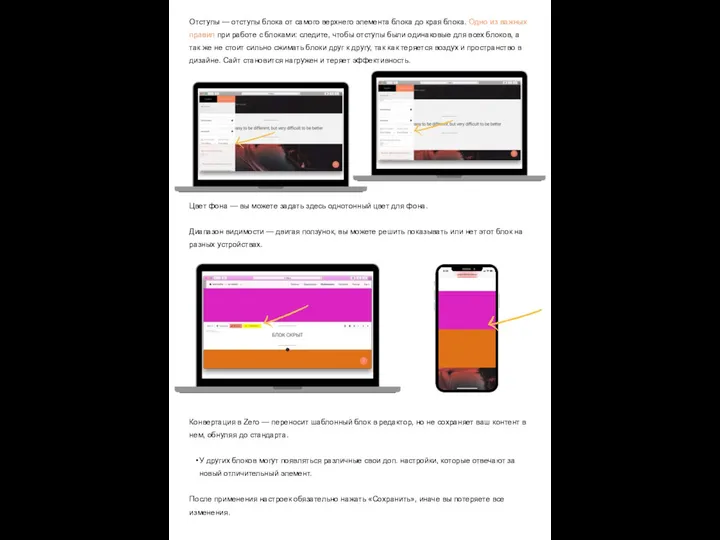
Цвет фильтра — на блоках с фоном можно настроить цвет фильтра.
Цвет фильтра — на блоках с фоном можно настроить цвет фильтра.
Кнопки — у кнопок можно изменить цвет фона, шрифта, бордюра, добавить тень и те же параметры, но уже при нажатии на кнопку. Открывается это через кнопку «Дополнительные настройки».
Типографика — здесь можно изменить отображение шрифта для этого блока. Размер, шрифт, толщину, высоту и тд.
В блоках, где присутствует заголовок, есть важный раздел SEO, который отвечает за поисковую оптимизацию.
Отступы — отступы блока от самого верхнего элемента блока до края
Отступы — отступы блока от самого верхнего элемента блока до края
Цвет фона — вы можете задать здесь однотонный цвет для фона.
Диапазон видимости — двигая ползунок, вы можете решить показывать или нет этот блок на разных устройствах.
Конвертация в Zero — переносит шаблонный блок в редактор, но не сохраняет ваш контент в нем, обнуляя до стандарта.
У других блоков могут появляться различные свои доп. настройки, которые отвечают за новый отличительный элемент.
После применения настроек обязательно нажать «Сохранить», иначе вы потеряете все изменения.
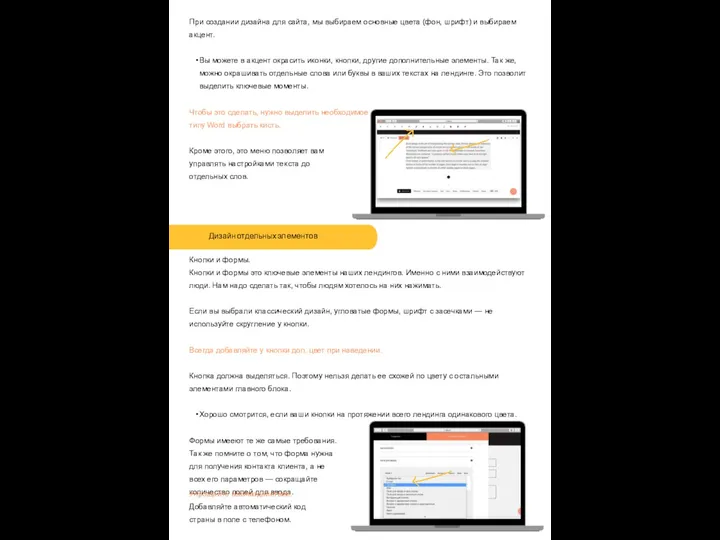
При создании дизайна для сайта, мы выбираем основные цвета (фон, шрифт)
При создании дизайна для сайта, мы выбираем основные цвета (фон, шрифт)
Вы можете в акцент окрасить иконки, кнопки, другие дополнительные элементы. Так же, можно окрашивать отдельные слова или буквы в ваших текстах на лендинге. Это позволит выделить ключевые моменты.
Чтобы это сделать, нужно выделить необходимое слово, а затем в всплывающем меню по типу Word выбрать кисть.
Кроме этого, это меню позволяет вам
управлять настройками текста до
отдельных слов.
Дизайн отдельных элементов
Кнопки и формы.
Кнопки и формы это ключевые элементы наших лендингов. Именно с ними взаимодействуют люди. Нам надо сделать так, чтобы людям хотелось на них нажимать.
Если вы выбрали классический дизайн, угловатые формы, шрифт с засечками — не используйте скругление у кнопки.
Всегда добавляйте у кнопки доп. цвет при наведении.
Кнопка должна выделяться. Поэтому нельзя делать ее схожей по цвету с остальными элементами главного блока.
Хорошо смотрится, если ваши кнопки на протяжении всего лендинга одинакового цвета.
Формы имееют те же самые требования.
Так же помните о том, что форма нужна
для получения контакта клиента, а не
всех его параметров — сокращайте
количество полей для ввода.
Упрощайте взаимодействие.
Добавляйте автоматический код страны в поле с телефоном.
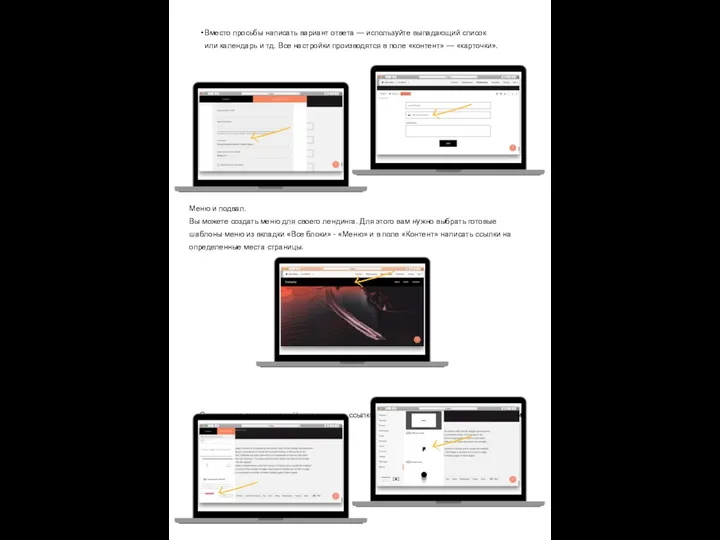
Вместо просьбы написать вариант ответа — используйте выпадающий список или календарь
Меню и подвал.
Вы можете создать меню для своего лендинга. Для этого вам нужно выбрать готовые шаблоны меню из вкладки «Все блоки» - «Меню» и в поле «Контент» написать ссылки на определенные места страницы.
Сделать это можно через id или якорные ссылки. Настройка подвала производится таким же образом.
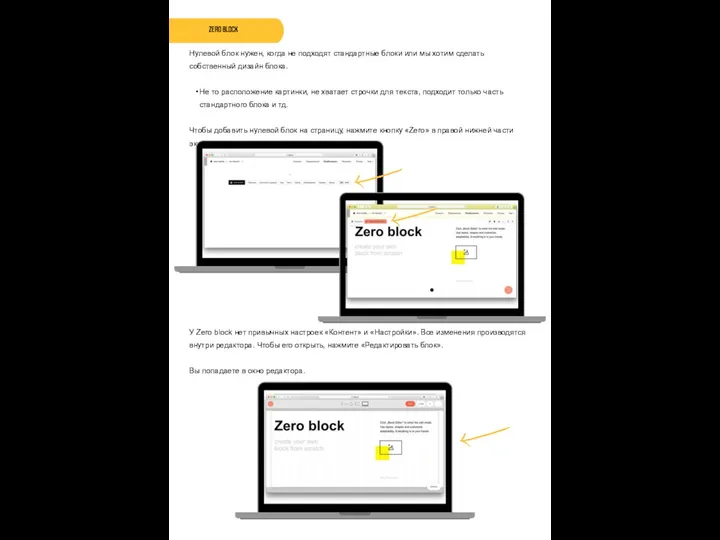
ZERO BLOCK
Нулевой блок нужен, когда не подходят стандартные блоки или мы
ZERO BLOCK
Нулевой блок нужен, когда не подходят стандартные блоки или мы
Не то расположение картинки, не хватает строчки для текста, подходит только часть стандартного блока и тд.
Чтобы добавить нулевой блок на страницу, нажмите кнопку «Zero» в правой нижней части экрана или в меню «Все блоки».
У Zero block нет привычных настроек «Контент» и «Настройки». Все изменения производятся внутри редактора. Чтобы его открыть, нажмите «Редактировать блок».
Вы попадаете в окно редактора.
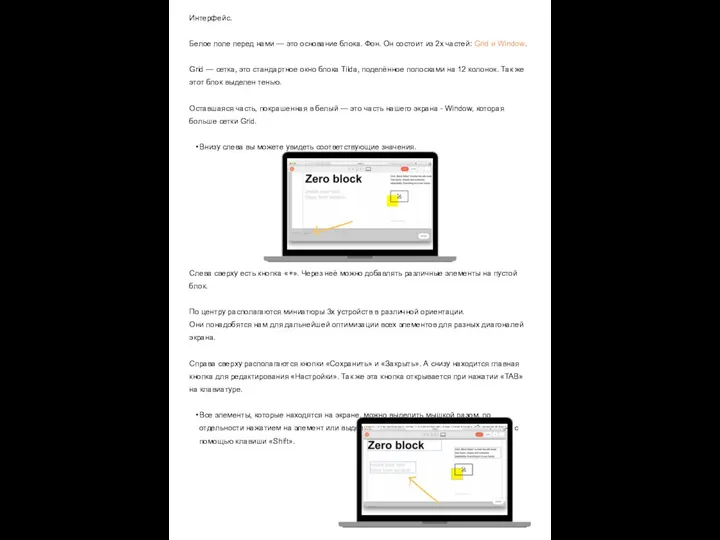
Интерфейс.
Белое поле перед нами — это основание блока. Фон. Он состоит
Интерфейс.
Белое поле перед нами — это основание блока. Фон. Он состоит
Grid — сетка, это стандартное окно блока Tilda, поделённое полосками на 12 колонок. Так же этот блок выделен тенью.
Оставшаяся часть, покрашенная в белый — это часть нашего экрана - Window, которая больше сетки Grid.
Внизу слева вы можете увидеть соответствующие значения.
Слева сверху есть кнопка «+». Через неё можно добавлять различные элементы на пустой блок.
По центру располагаются миниатюры 3х устройств в различной ориентации.
Они понадобятся нам для дальнейшей оптимизации всех элементов для разных диагоналей экрана.
Справа сверху располагаются кнопки «Сохранить» и «Закрыть». А снизу находится главная кнопка для редактирования «Настройки». Так же эта кнопка открывается при нажатии «TAB» на клавиатуре.
Все элементы, которые находятся на экране, можно выделить мышкой разом, по отдельности нажатием на элемент или выделить несколько, нажав на каждый элемент с помощью клавиши «Shift».
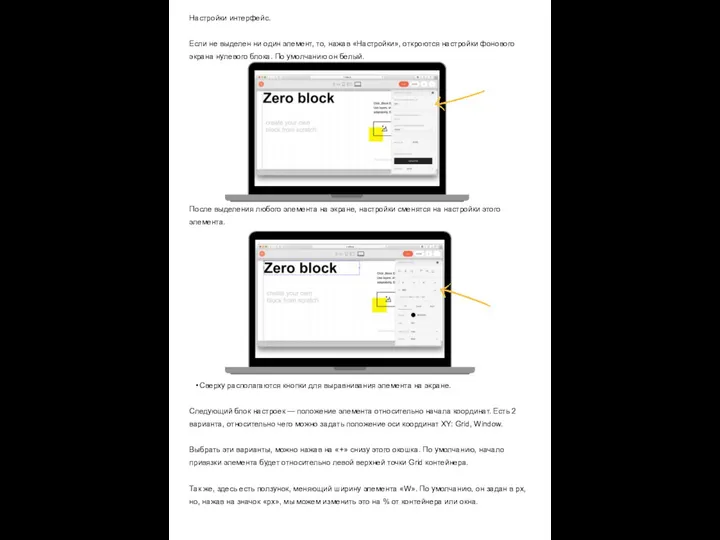
Настройки интерфейс.
Если не выделен ни один элемент, то, нажав «Настройки», откроются
Настройки интерфейс.
Если не выделен ни один элемент, то, нажав «Настройки», откроются
После выделения любого элемента на экране, настройки сменятся на настройки этого элемента.
Сверху располагаются кнопки для выравнивания элемента на экране.
Следующий блок настроек — положение элемента относительно начала координат. Есть 2 варианта, относительно чего можно задать положение оси координат XY: Grid, Window.
Выбрать эти варианты, можно нажав на «+» снизу этого окошка. По умолчанию, начало привязки элемента будет относительно левой верхней точки Grid контейнера.
Так же, здесь есть ползунок, меняющий ширину элемента «W». По умолчанию, он задан в px, но, нажав на значок «px», мы можем изменить это на % от контейнера или окна.
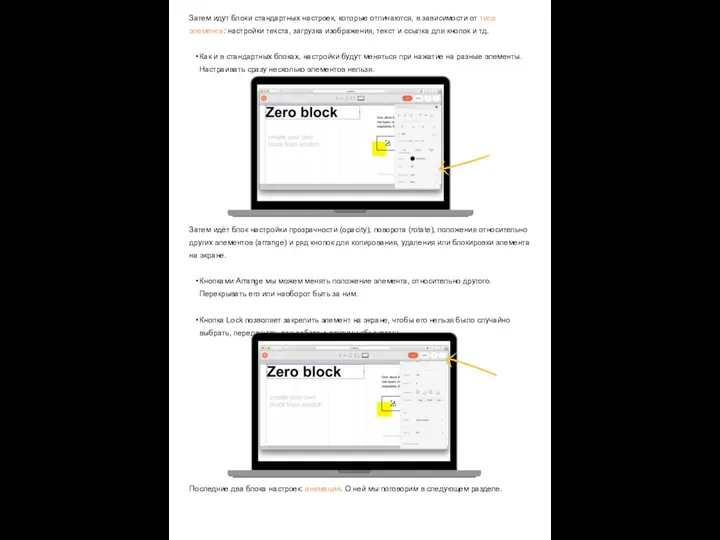
Затем идут блоки стандартных настроек, которые отличаются, в зависимости от типа
Затем идут блоки стандартных настроек, которые отличаются, в зависимости от типа
Как и в стандартных блоках, настройки будут меняться при нажатие на разные элементы. Настраивать сразу несколько элементов нельзя.
Затем идёт блок настройки прозрачности (opacity), поворота (rotate), положения относительно других элементов (arrange) и ряд кнопок для копирования, удаления или блокировки элемента на экране.
Кнопками Arrange мы можем менять положение элемента, относительно другого. Перекрывать его или наоборот быть за ним.
Кнопка Lock позволяет закрепить элемент на экране, чтобы его нельзя было случайно выбрать, передвинуть при работе с другими объектами.
Последние два блока настроек: анимация. О ней мы поговорим в следующем разделе.
Работа с zero block.
Для начала выделим все элементы и удалим их
Работа с zero block.
Для начала выделим все элементы и удалим их
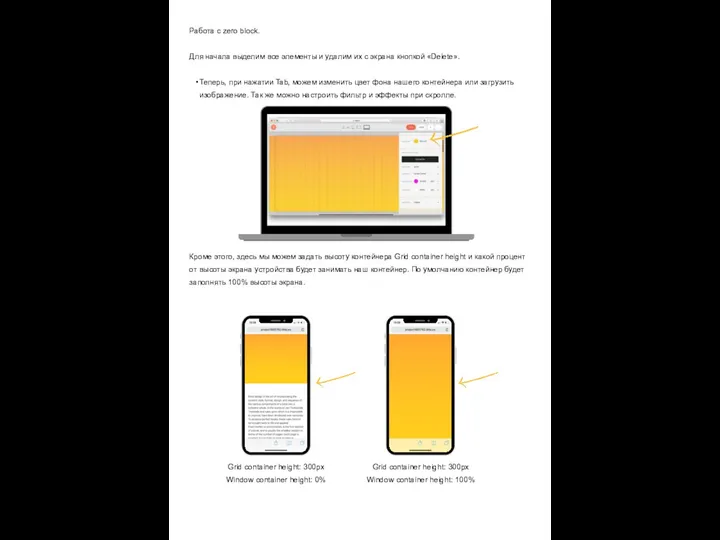
Теперь, при нажатии Tab, можем изменить цвет фона нашего контейнера или загрузить изображение. Так же можно настроить фильтр и эффекты при скролле.
Кроме этого, здесь мы можем задать высоту контейнера Grid container height и какой процент от высоты экрана устройства будет занимать наш контейнер. По умолчанию контейнер будет заполнять 100% высоты экрана.
Grid container height: 300px
Window container height: 0%
Grid container height: 300px
Window container height: 100%
Теперь, нажатием на «+», мы можем добавить любой элемент: текст, изображение,
Теперь, нажатием на «+», мы можем добавить любой элемент: текст, изображение,
Дальнейшие действия мы будем производить с элементом текст, но это будет аналогично и для всех других элементов.
Выбираем текст и он появляется на экране сверху слева.
Изменим его так, как нам нравится. Отдельные слова можно перекусить, выделив их и нажав кисть в меню над текстом.
По умолчанию, наш текст привязан к Grid контейнеру с точкой: слева сверху. Поэтому на всех устройствах он будет автоматически находиться слева сверху своим началом.
Если мы хотим передвинуть элемент, мы можем сделать это несколькими путями: вручную перетащить на нужное место, выровнять элемент относительно Grid или Window.
Добавим каждому белому слову ссылку на определенный блок внутри страницы.
Для этого
Добавим каждому белому слову ссылку на определенный блок внутри страницы.
Для этого
Мы настроили элемент, расположили на экране. Теперь нужно проверить, чтобы на других устройствах наш текст был адекватно размещён.
Для этого нажимаем на миниатюры сверху по центру и настраиваем элемент в каждой миниатюре.
Чтобы элемент смотрелся хорошо на других устройствах, нам нужно проследить за тем, чтобы он находился внутри Grid контейнера, либо имел привязку к контейнеру Window.
Если у элемента будет стоять положение привязки относительно Grid и он будет вылезать за поля этого контейнера, то мы не увидим как раз ту часть, которая вылезает за пределы. Ее обрежет.
Так же, нужно изменить размеры элемента (размер шрифта, изображения, кнопки и тд), чтобы он смотрелся соразмерно экрану устройства. Перетаскиваем текст внутрь контейнера и располагаем, где нам нужно. Уменьшаем шрифт.
Проделываем эти настройки с каждой миниатюрой. Не забывайте уменьшить высоту контейнера,
Проделываем эти настройки с каждой миниатюрой. Не забывайте уменьшить высоту контейнера,
Мы оптимизировали наш блок под все типы устройств. Остаётся это проверить.
Чтобы проверить на всех ли экранах наш блок отображается верно, открываем браузер Google Chrome и вводим адрес нашей страницы (он появляется у вас после нажатия кнопки Опубликовать).
Теперь наводим мышку в любое место экрана и нажимаем правой кнопкой мыши. Выбираем «просмотреть код». Затем справа сверху нажимаем на миниатюру мобильных устройств.
Нам откроется сверху полоска выпадающего меню, где можно выбрать множество разных устройств.
Выбираем по очереди каждое устройство и смотрим, как на нем отображается наш блок.
Если все хорошо, то закрываем эту вкладку и возвращаемся к нашей странице. Если нет, то анализируем, что и где выпадает из области экрана и вносим правки.
В Tilda есть 2 вида анимации.
Стандартная: появление элементов, блики.
Пошаговая анимация в
В Tilda есть 2 вида анимации.
Стандартная: появление элементов, блики.
Пошаговая анимация в
Стандартная анимация настраивается во вкладке «настройки» — «анимация».
Вы можете настроить появление элементов на экране при скролле, добавить эффект для кнопки.
Эффект для кнопки стоит всегда применять, потому что это визуально выделяет элемент и акцентирует на нем внимание пользователя, а цель кнопки — чтобы на неё нажали.
Для этого выберите «Настройки» в блоке и раздел «Анимация». В некоторых блоках отсутствует эффект для кнопки.
Так же базовой анимацией являются параметры обложки блока в верху настроек: с фиксацией (картинка статична при скролле), параллакс (движение элемента).
Анимация
Такая же базовая анимация есть и у всех элементов в zero
Пошаговая анимация в Zero блоке имеет больше возможностей. Вы можете настроить любое поведение элемента.
Чтобы добавить анимацию, создайте zero блок и добавьте элемент. После этого выделите элемент и внизу настроек нажмите кнопку «ADD» в блоке Step by step animation.
Вы попадает на экран выбора, когда начать анимацию. Есть 5 вариантов:
Element
Element
Block on Screen — zero блок попадает в область экрана.
On Scroll — когда мы начинаем пролистывать блок, начинает работать анимация.
On Hover — при наведении мышкой на объект.
On Click — при нажатии на элемент.
Затем вы попадаете в окно настройки самой анимации.
Зациклить ее можно через кнопку Loop. Воспроизвести анимацию всех элементов или одного кнопками Play Element, Play All.
Чтобы задать анимацию, вам нужно добавлять шаги (steps), которые будут влиять на элемент. Для начала анимации, нужно создать первый шаг.
При создании шага, у вас открывается меню настройки анимации.
Duration — длительность
При создании шага, у вас открывается меню настройки анимации.
Duration — длительность
Move x,y — положение элемента по x и у. Двигать элемент так же можно мышкой, параметры будут меняться.
Scale x,y — увеличение или уменьшение размера элемента в % или отдельно по осям х,у.
Opacity — прозрачность элемента с 0 до 100%, где последнее - непрозрачный.
Rotate — поворот объекта вокруг своей оси от -360 до 360 градусов.
Easing — это эффект, с которым будет выполняться анимация. Замедление в начале, в конце или в начале и в конце. Так же bounceFin — это эффект отскока в конце анимации.
Delay — задержка перед выполнением анимации.
Если вы хотите, чтобы элемент изначально был не в стандартном значении (был большой или прозрачный, или стоял в другом месте экрана) — создайте первый шаг с длительностью 0 секунд и редактируйте остальные значения. А уже следующим шагом добавляйте анимацию.
Двигая различные параметры, мы задаём элементу анимацию. Чтобы анимация работала, должно быть задано значение длительности отличное от 0.
Сделаем так, чтобы наш круг при наведении мышки начинал вращаться вправо и двигаться влево по горизонтали циклично.
Включаем Loop.
Добавляем первый шаг:
Длительность — 1, Поворот 360 градусов, так как
Включаем Loop.
Добавляем первый шаг:
Длительность — 1, Поворот 360 градусов, так как
Теперь наш круг движется влево, вращается вправо. Но слишком резко возвращается в начало.
Для того, чтобы это исправить, добавим ещё шаг, где выставим обратные значения:
Move x — 0
Rotate — -360
Нажимаем Play Element. Наш элемент движется вправо и затем влево, при
Нажимаем Play Element. Наш элемент движется вправо и затем влево, при
Это пример простой анимации в zero block. Вы можете воплощать в жизнь любые свои задумки.
По умолчанию, пошаговая анимация не работает на мобильных устройствах.
Чтобы это изменить, добавьте код на свою страницу в блок «HTML код» из раздела «Другое». Код находится в дополнениях.
Работа с оплатами
На некоторых лендингах нужно принимать оплаты.
Для этого в Tilda
Работа с оплатами
На некоторых лендингах нужно принимать оплаты.
Для этого в Tilda
Кроме них можно установить другие системы.
Чтобы принимать оплаты, нам нужно добавить на лендинг соответствующие элементы.
Для оплаты есть несколько путей: через корзину, через прямую оплату, через стороннюю форму оплат.
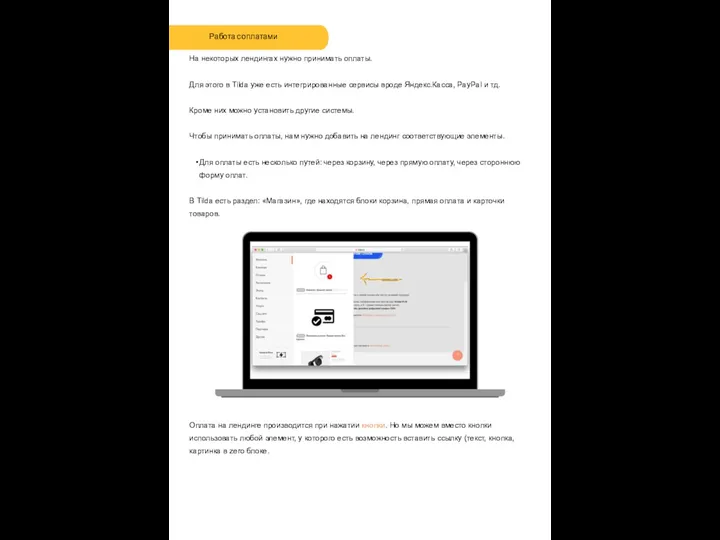
В Tilda есть раздел: «Магазин», где находятся блоки корзина, прямая оплата и карточки товаров.
Оплата на лендинге производится при нажатии кнопки. Но мы можем вместо кнопки использовать любой элемент, у которого есть возможность вставить ссылку (текст, кнопка, картинка в zero блоке.
Приём оплат: корзина.
Если вы хотите, чтобы покупки товара/услуги проходили через корзину
Приём оплат: корзина.
Если вы хотите, чтобы покупки товара/услуги проходили через корзину
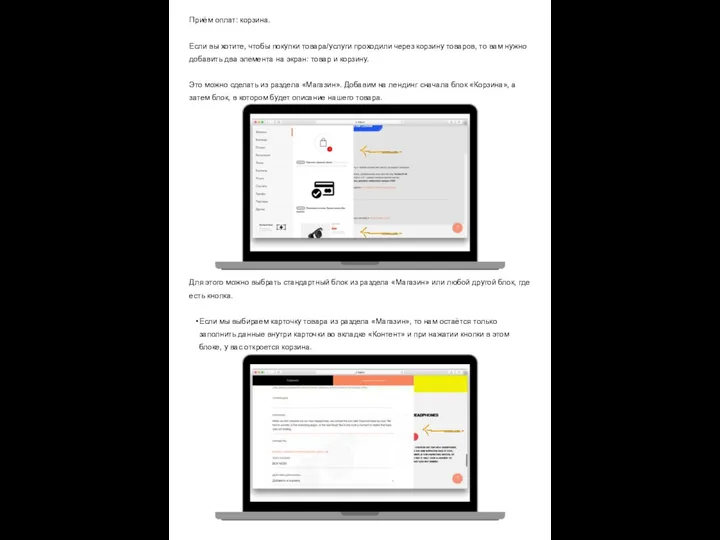
Это можно сделать из раздела «Магазин». Добавим на лендинг сначала блок «Корзина», а затем блок, в котором будет описание нашего товара.
Для этого можно выбрать стандартный блок из раздела «Магазин» или любой другой блок, где есть кнопка.
Если мы выбираем карточку товара из раздела «Магазин», то нам остаётся только заполнить данные внутри карточки во вкладке «Контент» и при нажатии кнопки в этом блоке, у вас откроется корзина.
Если мы хотим использовать другой блок: тарифы, услуги или просто кнопку,
Если мы хотим использовать другой блок: тарифы, услуги или просто кнопку,
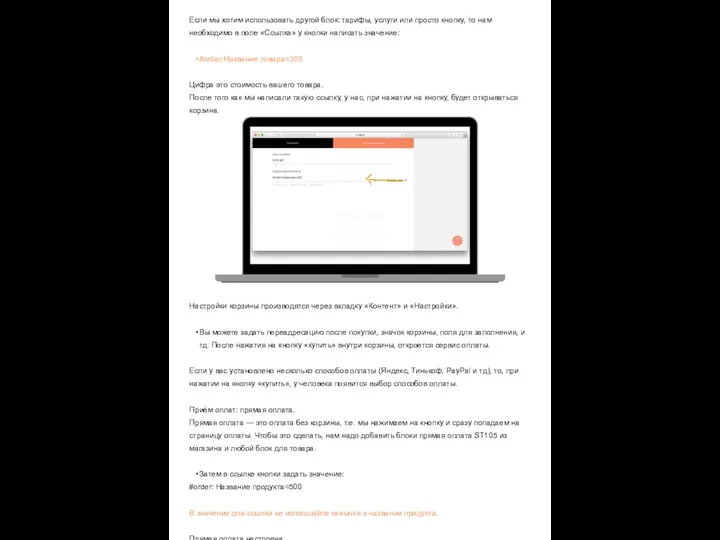
#order:Название товара=300
Цифра это стоимость вашего товара.
После того как мы написали такую ссылку, у нас, при нажатии на кнопку, будет открываться корзина.
Настройки корзины производятся через вкладку «Контент» и «Настройки».
Вы можете задать переадресацию после покупки, значок корзины, поля для заполнения, и тд. После нажатия на кнопку «купить» внутри корзины, откроется сервис оплаты.
Если у вас установлено несколько способов оплаты (Яндекс, Тинькоф, PayPal и тд), то, при нажатии на кнопку «купить», у человека появится выбор способов оплаты.
Приём оплат: прямая оплата.
Прямая оплата — это оплата без корзины, т.е. мы нажимаем на кнопку и сразу попадаем на страницу оплаты. Чтобы это сделать, нам надо добавить блоки прямая оплата ST105 из магазина и любой блок для товара.
Затем в ссылке кнопки задать значение:
#order: Название продукта=500
В значении для ссылки не используйте кавычки в названии продукта.
Прямая оплата настроена.
Прямая оплата: сторонний сервис.
Иногда, у Tilda нет интеграции с какой-то платежной
Прямая оплата: сторонний сервис.
Иногда, у Tilda нет интеграции с какой-то платежной
Особенно это актуально, если вы хотите принимать оплаты из Украины.
Для этого нам необходимо создать виджет или ссылку на оплату на стороне платежной системы и добавить код на нашу страницу.
Для работы с Украиной без ИП подойдут QIWI, Fondy, PayPal.
Рассмотрим на примере QIWI кошелька.
Регистрируемся в системе киви. Проходим проверки. Попадаем в Личный кабинет.
Далее выбираем «приём переводов» в разделе Ещё, нажимаем «Попробовать».
Теперь переходим сверху во вкладку «виджеты» и нажимаем «настроить».
Нажимаем на ссылку. Открывается новая страница, листаем вниз и у нас
Нажимаем на ссылку. Открывается новая страница, листаем вниз и у нас
Выбираем нужный нам виджет (любой) и нажимаем «скопировать код».
У кода есть параметры, которые вы можете поменять: размер, прозрачность, можно ли скролить (выделены черным).
Далее открываем наш лендинг и добавляем блок «html код» из раздела
Далее открываем наш лендинг и добавляем блок «html код» из раздела
Обычный код добавит виджет на вашу страницу в том месте, где находится блок с кодом.
Pop-up код добавит виджет в всплывающем окне. Используя этот блок вы сможете настроить оплату при нажатии на кнопку, по времени, по месту, при уходе с сайта и тд. Про настройку pop-up более подробно в разделе «повышаем конверсию».
Выбираем html в pop-up.
Нажимаем «Контент» и вставляем туда скопированный нами код.
Так же задаём ему ссылку. К примеру, oplata.
Теперь в любом месте, где нам нужно сделать оплату, мы добавляем ссылку #oplata
При нажатии на неё у нас откроется всплывающее окно с оплатой на системе qiwi.
Сумму введёт человек сам.
Если мы хотим, чтобы сумма была уже задана, а так же
Если мы хотим, чтобы сумма была уже задана, а так же
Если хотим настроить переадресацию, тогда добавляем &successUrl=ссылка на вашу страницу. Условие: все / в ссылке нужно заменить на %2F, а : на %3А, т.е. https:// = https%3А%2F%2F
фотографии и иконки
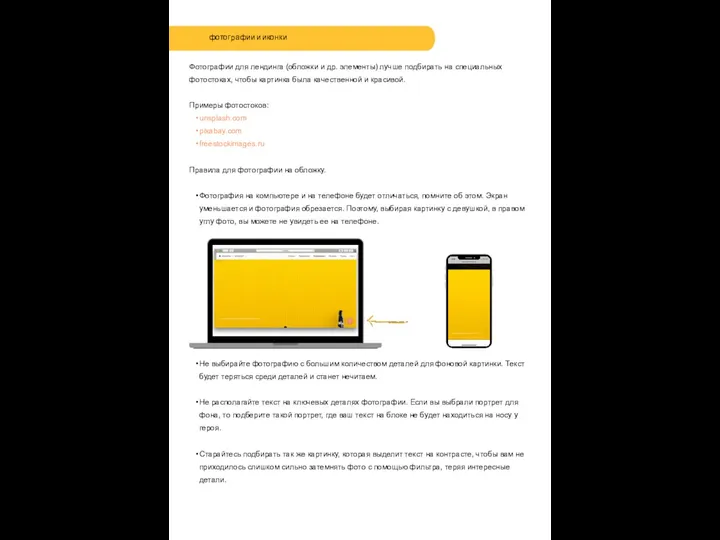
Фотографии для лендинга (обложки и др. элементы) лучше подбирать
фотографии и иконки
Фотографии для лендинга (обложки и др. элементы) лучше подбирать
Примеры фотостоков:
unsplash.com
pixabay.com
freestockimages.ru
Правила для фотографии на обложку.
Фотография на компьютере и на телефоне будет отличаться, помните об этом. Экран уменьшается и фотография обрезается. Поэтому, выбирая картинку с девушкой, в правом углу фото, вы можете не увидеть ее на телефоне.
Не выбирайте фотографию с большим количеством деталей для фоновой картинки. Текст будет теряться среди деталей и станет нечитаем.
Не располагайте текст на ключевых деталях фотографии. Если вы выбрали портрет для фона, то подберите такой портрет, где ваш текст на блоке не будет находиться на носу у героя.
Старайтесь подбирать так же картинку, которая выделит текст на контрасте, чтобы вам не приходилось слишком сильно затемнять фото с помощью фильтра, теряя интересные детали.
Но картинки с фотостоков обычно большого размера и весят много. Они
Но картинки с фотостоков обычно большого размера и весят много. Они
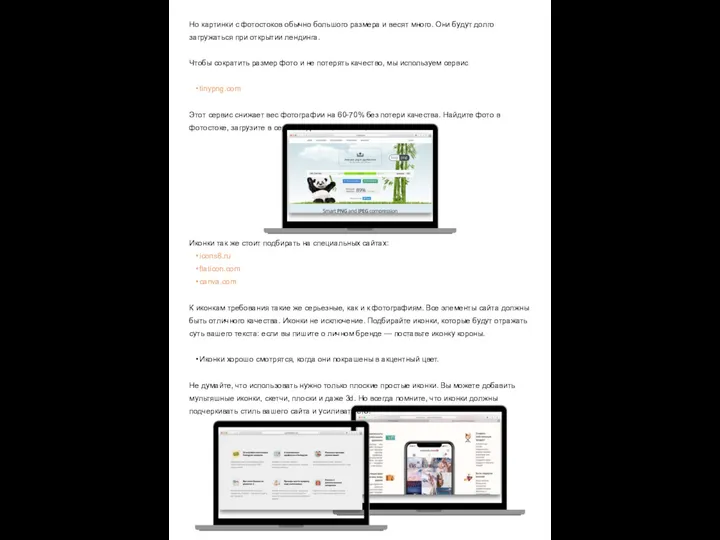
Чтобы сократить размер фото и не потерять качество, мы используем сервис
tinypng.com
Этот сервис снижает вес фотографии на 60-70% без потери качества. Найдите фото в фотостоке, загрузите в сервис и добавьте на сайт.
Иконки так же стоит подбирать на специальных сайтах:
icons8.ru
flaticon.com
canva.com
К иконкам требования такие же серьезные, как и к фотографиям. Все элементы сайта должны быть отличного качества. Иконки не исключение. Подбирайте иконки, которые будут отражать суть вашего текста: если вы пишите о личном бренде — поставьте иконку короны.
Иконки хорошо смотрятся, когда они покрашены в акцентный цвет.
Не думайте, что использовать нужно только плоские простые иконки. Вы можете добавить мультяшные иконки, скетчи, плоски и даже 3d. Но всегда помните, что иконки должны подчеркивать стиль вашего сайта и усиливать его.
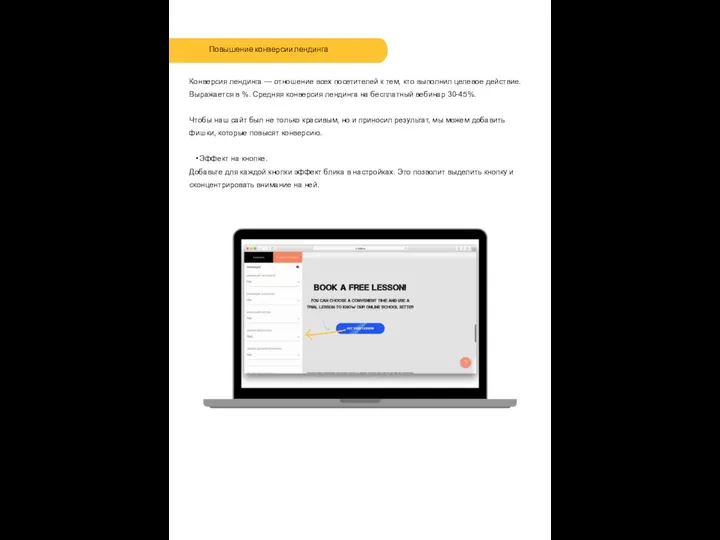
Повышение конверсии лендинга
Конверсия лендинга — отношение всех посетителей к тем, кто
Повышение конверсии лендинга
Конверсия лендинга — отношение всех посетителей к тем, кто
Чтобы наш сайт был не только красивым, но и приносил результат, мы можем добавить фишки, которые повысят конверсию.
Эффект на кнопке.
Добавьте для каждой кнопки эффект блика в настройках. Это позволит выделить кнопку и сконцентрировать внимание на ней.
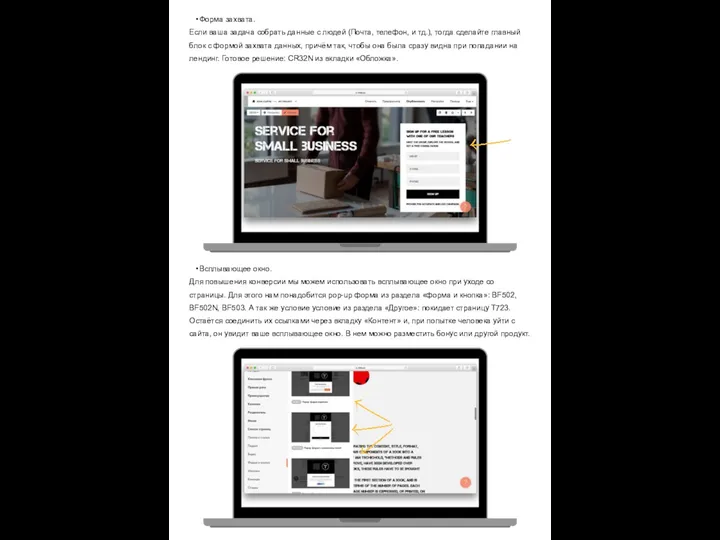
Форма захвата.
Если ваша задача собрать данные с людей (Почта, телефон,
Форма захвата.
Если ваша задача собрать данные с людей (Почта, телефон,
Всплывающее окно.
Для повышения конверсии мы можем использовать всплывающее окно при уходе со страницы. Для этого нам понадобится pop-up форма из раздела «форма и кнопка»: BF502, BF502N, BF503. А так же условие условие из раздела «Другое»: покидает страницу T723. Остаётся соединить их ссылками через вкладку «Контент» и, при попытке человека уйти с сайта, он увидит ваше всплывающее окно. В нем можно разместить бонус или другой продукт.
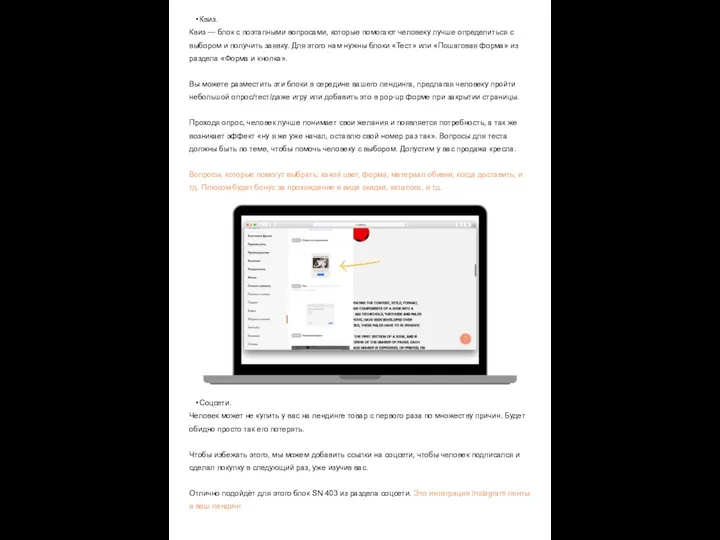
Квиз.
Квиз — блок с поэтапными вопросами, которые помогают человеку лучше определиться
Квиз.
Квиз — блок с поэтапными вопросами, которые помогают человеку лучше определиться
Вы можете разместить эти блоки в середине вашего лендинга, предлагая человеку пройти небольшой опрос/тест/даже игру или добавить это в pop-up форме при закрытии страницы.
Проходя опрос, человек лучше понимает свои желания и появляется потребность, а так же возникает эффект «ну я же уже начал, оставлю свой номер раз так». Вопросы для теста должны быть по теме, чтобы помочь человеку с выбором. Допустим у вас продажа кресла.
Вопросы, которые помогут выбрать: какой цвет, форма, материал обивки, когда доставить, и тд. Плюсом будет бонус за прохождение в виде скидки, каталога, и тд.
Соцсети.
Человек может не купить у вас на лендинге товар с первого раза по множеству причин. Будет обидно просто так его потерять.
Чтобы избежать этого, мы можем добавить ссылки на соцсети, чтобы человек подписался и сделал покупку в следующий раз, уже изучив вас.
Отлично подойдёт для этого блок SN 403 из раздела соцсети. Это интеграция Instagram ленты в ваш лендинг.
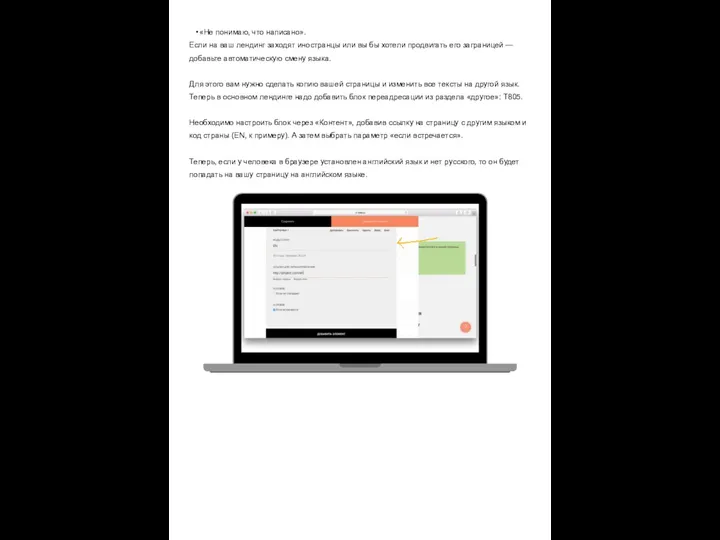
«Не понимаю, что написано».
Если на ваш лендинг заходят иностранцы или
«Не понимаю, что написано».
Если на ваш лендинг заходят иностранцы или
Для этого вам нужно сделать копию вашей страницы и изменить все тексты на другой язык. Теперь в основном лендинге надо добавить блок переадресации из раздела «другое»: Т805.
Необходимо настроить блок через «Контент», добавив ссылку на страницу с другим языком и код страны (EN, к примеру). А затем выбрать параметр «если встречается».
Теперь, если у человека в браузере установлен английский язык и нет русского, то он будет попадать на вашу страницу на английском языке.
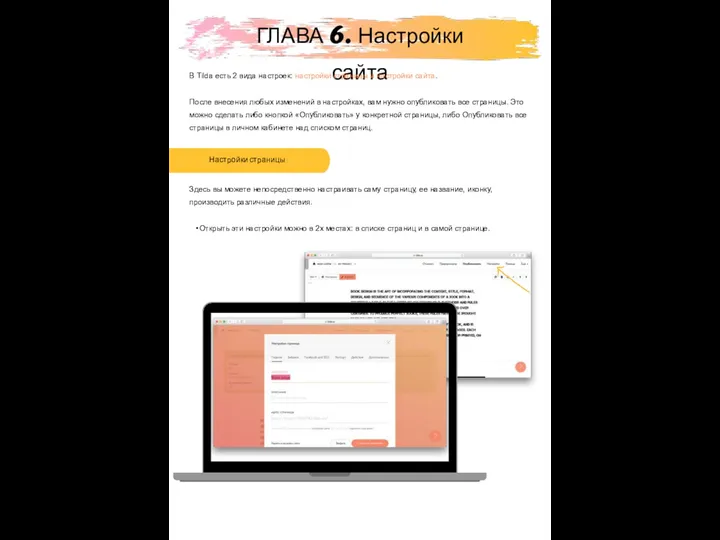
ГЛАВА 6. Настройки сайта
В Tilda есть 2 вида настроек: настройки страницы
ГЛАВА 6. Настройки сайта
В Tilda есть 2 вида настроек: настройки страницы
После внесения любых изменений в настройках, вам нужно опубликовать все страницы. Это можно сделать либо кнопкой «Опубликовать» у конкретной страницы, либо Опубликовать все страницы в личном кабинете над списком страниц.
Настройки страницы
Здесь вы можете непосредственно настраивать саму страницу, ее название, иконку, производить различные действия.
Открыть эти настройки можно в 2х местах: в списке страниц и в самой странице.
В настройках есть 6 вкладок.
Главная.
Этот раздел нужно заполнять всегда, чтобы ваша
В настройках есть 6 вкладок.
Главная.
Этот раздел нужно заполнять всегда, чтобы ваша
Бейджик.
Здесь вы можете добавить картинку, которая будет отображаться при отправке ссылки в мессенджерах.
Facebook and SEO.
В этом разделе настраивается отображение вашей страницы в поисковике или в фейсбук. Эти настройки подставляются автоматически, но вы можете их изменить, нажав «задать специальные meta-данные».
Экспорт.
Этот раздел доступен на Бизнес тарифе и нужен для того, чтобы переместить сайт с тильды в другой ресурс (если ваш сайт или сайт клиента создан в другом месте) или конструктор.
Действия.
Этот раздел часто используется при работе на заказ. Здесь вы можете передать страницу на другой аккаунт Tilda (аккаунт клиента), дублировать страницу (создать копию), удалить или перенести страницу между вашими сайтами (папка проекта) на Tilda.
Дополнительно.
Здесь находятся остальные настройки страницы.
Микроанимация — можно отключить анимацию на вашем сайте (обычно используется для создания pdf из вашей страницы)
Адаптивность — этот параметр отвечает за то, как страница будет отображаться на разных устройствах. По умолчанию все блоки на страницы адаптируются под мобильную версию, но, отключив параметр, вы можете задать отображение сайта на мобильных устройствах таким же, как на компьютере.
Папка — можно поместить страницу в отдельную папку. Необходимо, если у вас много разных страниц и вы любите порядок. Снять с публикации — этой кнопкой можно отключить страницу, она не будет отображаться у людей при вводе ссылки или в поисковике. Шаблоны — можно сделать из страницы шаблон, такой же, как стандартные при создании страницы, чтобы его могли использовать другие люди в своих проектах. Пароль — вы можете задать пароль для страницы, который нужно ввести пользователю, чтобы ее открыть в браузере.
Настройки сайта
Настройки сайта можно открыть, нажав кнопку рядом с «создать страницу»
Настройки сайта
Настройки сайта можно открыть, нажав кнопку рядом с «создать страницу»
В настройках сайта происходит подключение домена, привязка систем, личный кабинет и тд.
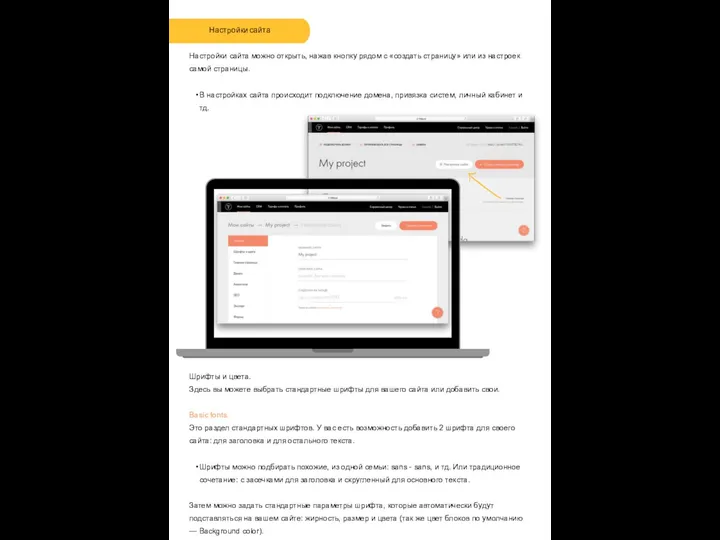
Шрифты и цвета.
Здесь вы можете выбрать стандартные шрифты для вашего сайта или добавить свои.
Basic fonts.
Это раздел стандартных шрифтов. У вас есть возможность добавить 2 шрифта для своего сайта: для заголовка и для остального текста.
Шрифты можно подбирать похожие, из одной семьи: sans - sans, и тд. Или традиционное сочетание: с засечками для заголовка и скругленный для основного текста.
Затем можно задать стандартные параметры шрифта, которые автоматически будут подставляться на вашем сайте: жирность, размер и цвета (так же цвет блоков по умолчанию — Background color).
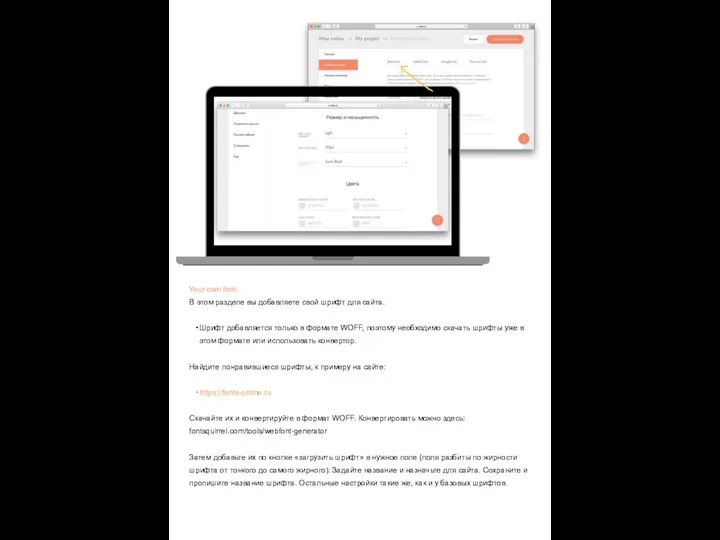
Your own font.
В этом разделе вы добавляете свой шрифт для сайта.
Шрифт
Your own font.
В этом разделе вы добавляете свой шрифт для сайта.
Шрифт
Найдите понравившиеся шрифты, к примеру на сайте:
https://fonts-online.ru
Скачайте их и конвертируйте в формат WOFF. Конвертировать можно здесь: fontsquirrel.com/tools/webfont-generator
Затем добавьте их по кнопке «загрузить шрифт» в нужное поле (поля разбиты по жирности шрифта от тонкого до самого жирного). Задайте название и назначьте для сайта. Сохраните и пропишите название шрифта. Остальные настройки такие же, как и у базовых шрифтов.
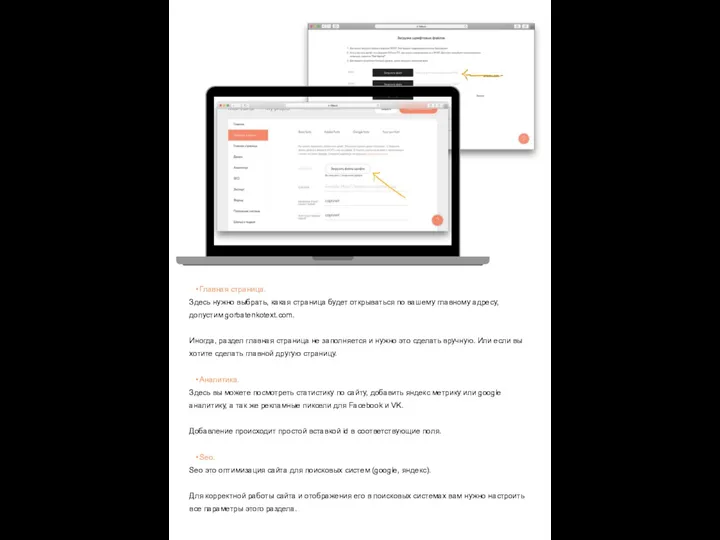
Главная страница.
Здесь нужно выбрать, какая страница будет открываться по вашему главному
Главная страница.
Здесь нужно выбрать, какая страница будет открываться по вашему главному
Иногда, раздел главная страница не заполняется и нужно это сделать вручную. Или если вы хотите сделать главной другую страницу.
Аналитика.
Здесь вы можете посмотреть статистику по сайту, добавить яндекс метрику или google аналитику, а так же рекламные пиксели для Facebook и VK.
Добавление происходит простой вставкой id в соответствующие поля.
Seo.
Seo это оптимизация сайта для поисковых систем (google, яндекс).
Для корректной работы сайта и отображения его в поисковых системах вам нужно настроить все параметры этого раздела.
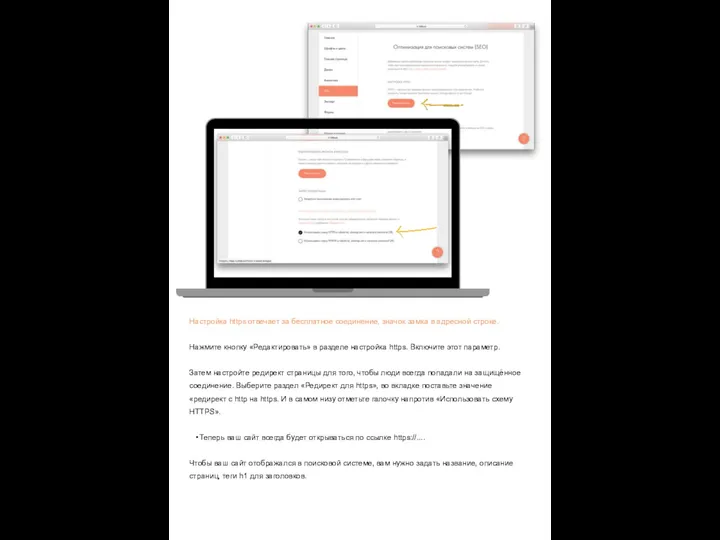
Настройка https отвечает за бесплатное соединение, значок замка в адресной строке.
Нажмите
Настройка https отвечает за бесплатное соединение, значок замка в адресной строке.
Нажмите
Затем настройте редирект страницы для того, чтобы люди всегда попадали на защищённое соединение. Выберите раздел «Редирект для https», во вкладке поставьте значение «редирект с http на https. И в самом низу отметьте галочку напротив «Использовать схему HTTPS».
Теперь ваш сайт всегда будет открываться по ссылке https://....
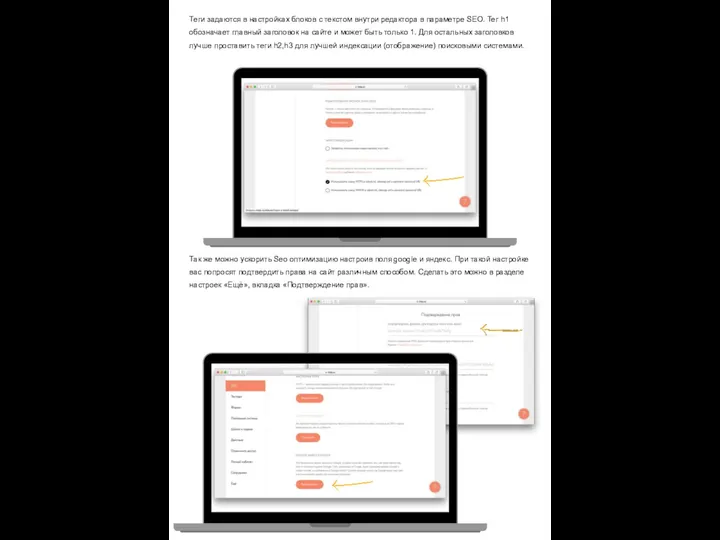
Чтобы ваш сайт отображался в поисковой системе, вам нужно задать название, описание страниц, теги h1 для заголовков.
Теги задаются в настройках блоков с текстом внутри редактора в параметре
Теги задаются в настройках блоков с текстом внутри редактора в параметре
Так же можно ускорить Seo оптимизацию настроив поля google и яндекс. При такой настройке вас попросят подтвердить права на сайт различным способом. Сделать это можно в разделе настроек «Ещё», вкладка «Подтверждение прав».
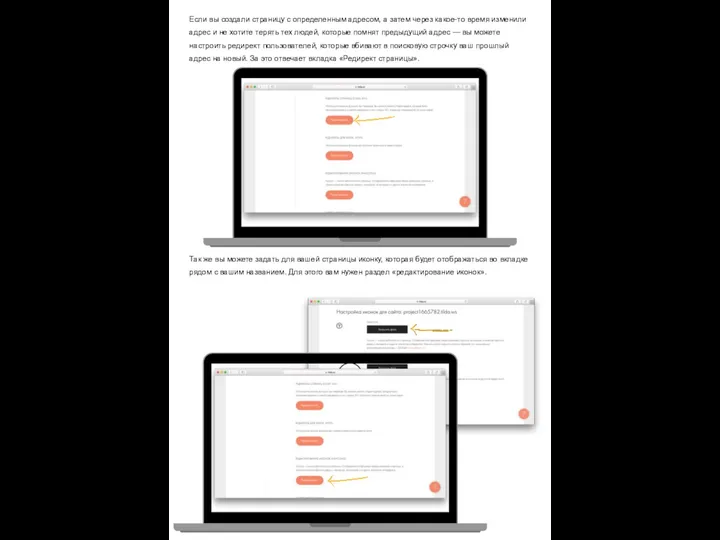
Если вы создали страницу с определенным адресом, а затем через какое-то
Если вы создали страницу с определенным адресом, а затем через какое-то
Так же вы можете задать для вашей страницы иконку, которая будет отображаться во вкладке рядом с вашим названием. Для этого вам нужен раздел «редактирование иконок».
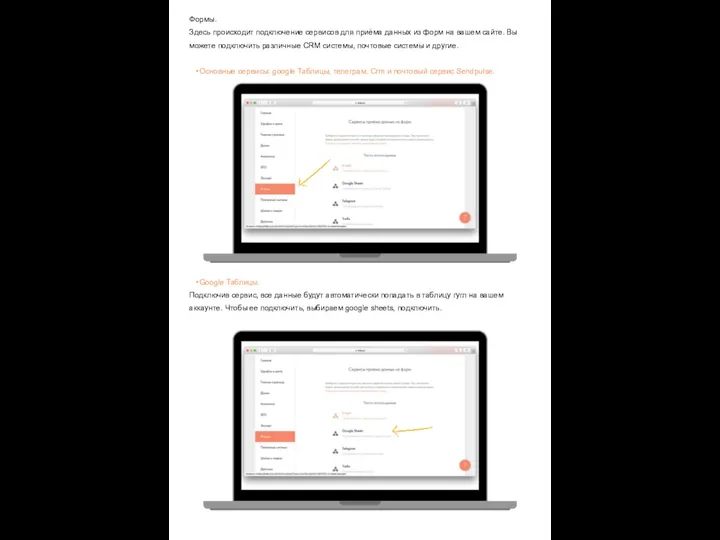
Формы.
Здесь происходит подключение сервисов для приёма данных из форм на вашем
Формы.
Здесь происходит подключение сервисов для приёма данных из форм на вашем
Основные сервисы: google Таблицы, телеграм, Crm и почтовый сервис Sendpulse.
Google Таблицы.
Подключив сервис, все данные будут автоматически попадать в таблицу гугл на вашем аккаунте. Чтобы ее подключить, выбираем google sheets, подключить.
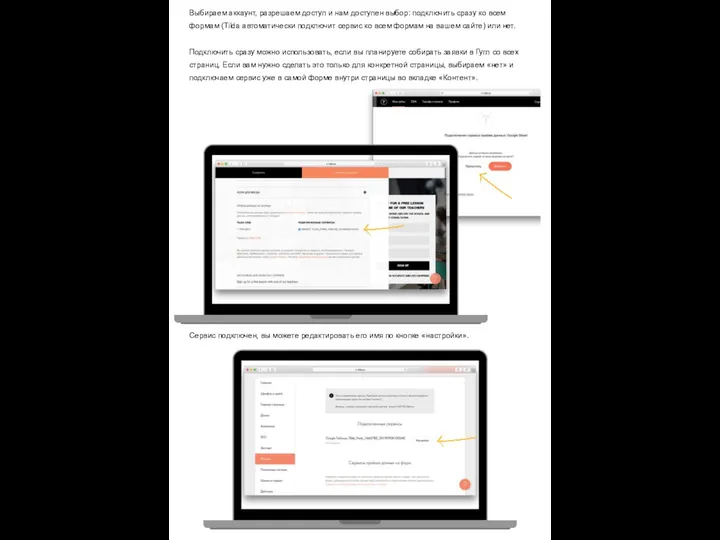
Выбираем аккаунт, разрешаем доступ и нам доступен выбор: подключить сразу ко
Выбираем аккаунт, разрешаем доступ и нам доступен выбор: подключить сразу ко
Подключить сразу можно использовать, если вы планируете собирать заявки в Гугл со всех страниц. Если вам нужно сделать это только для конкретной страницы, выбираем «нет» и подключаем сервис уже в самой форме внутри страницы во вкладке «Контент».
Сервис подключен, вы можете редактировать его имя по кнопке «настройки».
Telegram.
Выбираем телеграм из списка. Затем заходим в приложение в телеграм и
Telegram.
Выбираем телеграм из списка. Затем заходим в приложение в телеграм и
Tilda CRM
Система работы с заявками от сервиса Tilda.
Эта система удобна, если у вас не много менеджеров и не нужно создавать автоматические процессы. В ней вы можете удобно работать с заявками, распределять их по вкладкам, добавлять комментарии и редактировать.
Чтобы подключить эту систему, перейдите во вкладку CRM в самом верху сайта.
Нажмите «создать новый лист», добавьте название листа и нажмите «создать».
У вас открывается окно системы. Вы так же можете подключить ее
У вас открывается окно системы. Вы так же можете подключить ее
Справа находятся кнопки управления «настройки» и «вид».
Через кнопку «Настройки» можно добавить новые поля в форму ( номер
Через кнопку «Настройки» можно добавить новые поля в форму ( номер
Добавим новый этап «в обработке» и «завершён».
Теперь можно вручную создать заявку, нажав «Добавить заявку» справа сверху. Заявка отобразится в списке.
Переключив вид кнопкой перевёрнутой лестницы слева сверху, мы увидим, что заявка отобразилась во вкладке входящие. Теперь мы можем передвигать заявку между нашими этапами, вносить комментарий к заявке, нажав на неё и просматривать все данные по этой заявке, если ее оставил пользователь (устройство, город и тд).
Sendpulse.
Это сервис почтовых рассылок.
Вы можете подключить его к вашему сайту для
Sendpulse.
Это сервис почтовых рассылок.
Вы можете подключить его к вашему сайту для
Для этого необходимо зарегистрироваться в системе SendPulse.com
Дальше, при нажатии сверху справа на вашу иконку, открываем настройки аккаунта. В разделе API будет находится id и секрет, который необходимо вставить в Tilda.
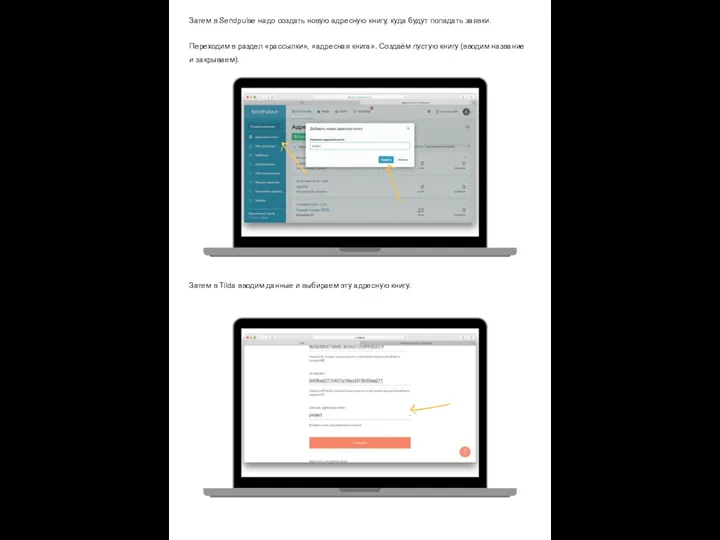
Затем в Sendpulse надо создать новую адресную книгу, куда будут попадать
Затем в Sendpulse надо создать новую адресную книгу, куда будут попадать
Переходим в раздел «рассылки», «адресная книга». Создаём пустую книгу (вводим название и закрываем).
Затем в Tilda вводим данные и выбираем эту адресную книгу.
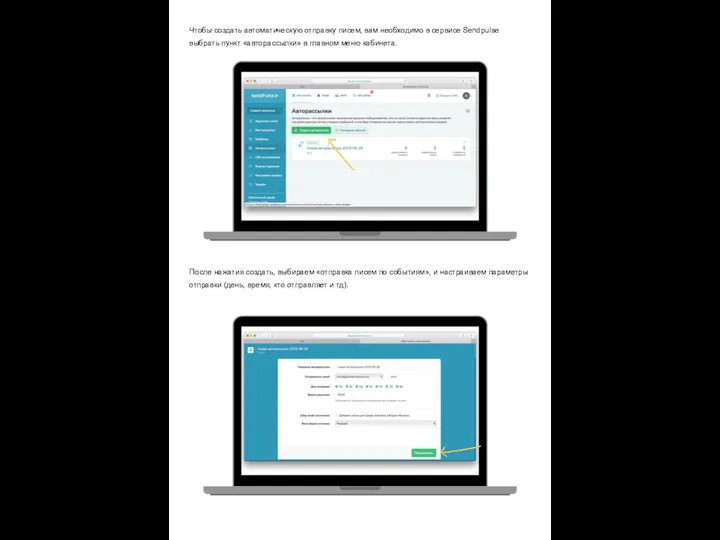
Чтобы создать автоматическую отправку писем, вам необходимо в сервисе Sendpulse выбрать
Чтобы создать автоматическую отправку писем, вам необходимо в сервисе Sendpulse выбрать
После нажатия создать, выбираем «отправка писем по событиям», и настраиваем параметры отправки (день, время, кто отправляет и тд).
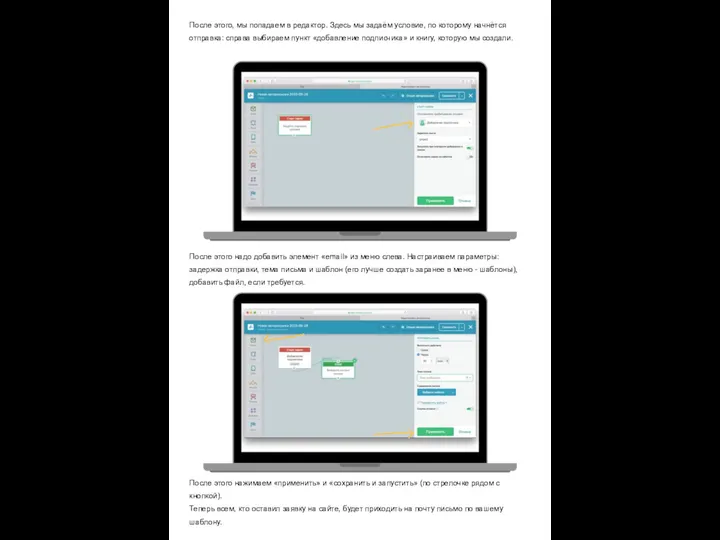
После этого, мы попадаем в редактор. Здесь мы задаём условие, по
После этого, мы попадаем в редактор. Здесь мы задаём условие, по
После этого надо добавить элемент «email» из меню слева. Настраиваем параметры: задержка отправки, тема письма и шаблон (его лучше создать заранее в меню - шаблоны), добавить файл, если требуется.
После этого нажимаем «применить» и «сохранить и запустить» (по стрелочке рядом с кнопкой).
Теперь всем, кто оставил заявку на сайте, будет приходить на почту письмо по вашему шаблону.
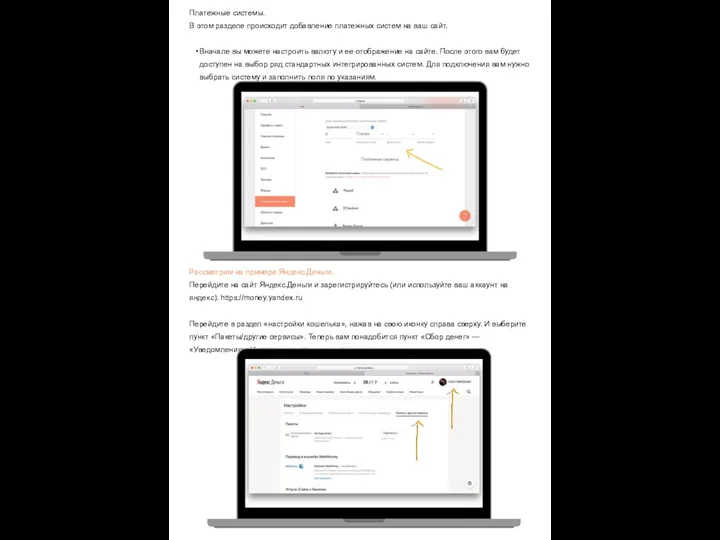
Платежные системы.
В этом разделе происходит добавление платежных систем на ваш сайт.
Вначале
Платежные системы.
В этом разделе происходит добавление платежных систем на ваш сайт.
Вначале
Рассмотрим на примере Яндекс.Деньги.
Перейдите на сайт Яндекс.Деньги и зарегистрируйтесь (или используйте ваш аккаунт на яндекс). https://money.yandex.ru
Перейдите в раздел «настройки кошелька», нажав на свою иконку справа сверху. И выберите пункт «Пакеты/другие сервисы». Теперь вам понадобится пункт «Сбор денег» — «Уведомления». Нажмите кнопку «подключить».
Введите номер кошелька. Его можно найти, нажав на значок желтого кошелька
Введите номер кошелька. Его можно найти, нажав на значок желтого кошелька
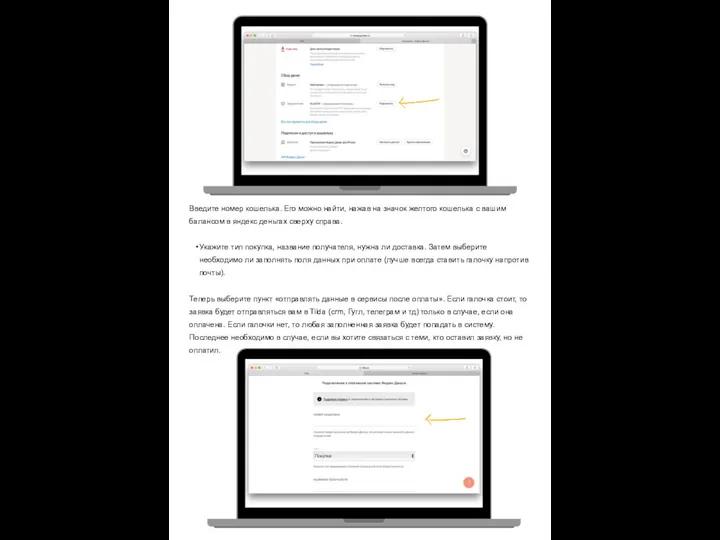
Укажите тип покупка, название получателя, нужна ли доставка. Затем выберите необходимо ли заполнять поля данных при оплате (лучше всегда ставить галочку напротив почты).
Теперь выберите пункт «отправлять данные в сервисы после оплаты». Если галочка стоит, то заявка будет отправляться вам в Tilda (crm, Гугл, телеграм и тд) только в случае, если она оплачена. Если галочки нет, то любая заполненная заявка будет попадать в систему. Последнее необходимо в случае, если вы хотите связаться с теми, кто оставил заявку, но не оплатил.
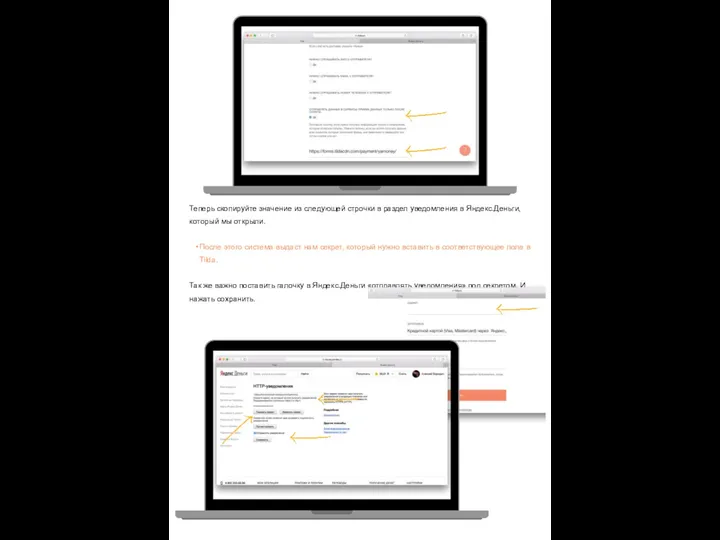
Теперь скопируйте значение из следующей строчки в раздел уведомления в Яндекс.Деньги,
Теперь скопируйте значение из следующей строчки в раздел уведомления в Яндекс.Деньги,
После этого система выдаст нам секрет, который нужно вставить в соответствующее поле в Tilda.
Так же важно поставить галочку в Яндекс.Деньги «отправлять уведомления» под секретом. И нажать сохранить.
Дальше настраиваем в Tilda название, которое увидит человек, если у вас
Дальше настраиваем в Tilda название, которое увидит человек, если у вас
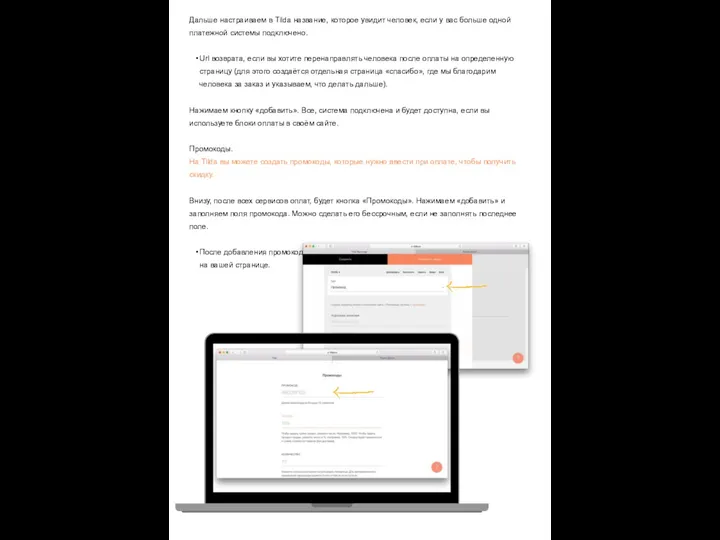
Url возврата, если вы хотите перенаправлять человека после оплаты на определенную страницу (для этого создаётся отдельная страница «спасибо», где мы благодарим человека за заказ и указываем, что делать дальше).
Нажимаем кнопку «добавить». Все, система подключена и будет доступна, если вы используете блоки оплаты в своём сайте.
Промокоды.
На Tilda вы можете создать промокоды, которые нужно ввести при оплате, чтобы получить скидку.
Внизу, после всех сервисов оплат, будет кнопка «Промокоды». Нажимаем «добавить» и заполняем поля промокода. Можно сделать его бессрочным, если не заполнять последнее поле.
После добавления промокода, вам нужно добавить поле «промокод» в настройках корзины на вашей странице.
Шапка и подвал.
Этот раздел отвечает за меню и подвал на вашем
Шапка и подвал.
Этот раздел отвечает за меню и подвал на вашем
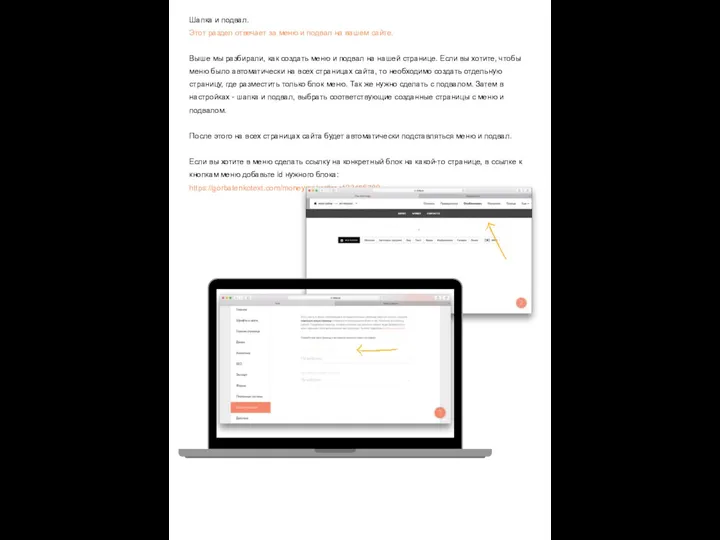
Выше мы разбирали, как создать меню и подвал на нашей странице. Если вы хотите, чтобы меню было автоматически на всех страницах сайта, то необходимо создать отдельную страницу, где разместить только блок меню. Так же нужно сделать с подвалом. Затем в настройках - шапка и подвал, выбрать соответствующие созданные страницы с меню и подвалом.
После этого на всех страницах сайта будет автоматически подставляться меню и подвал.
Если вы хотите в меню сделать ссылку на конкретный блок на какой-то странице, в ссылке к кнопкам меню добавьте id нужного блока: https://gorbatenkotext.com/moneymaker#rec123456789
Ещё
В этом разделе, помимо других настроек, можно выключить приписку made on
Ещё
В этом разделе, помимо других настроек, можно выключить приписку made on
Личный кабинет.
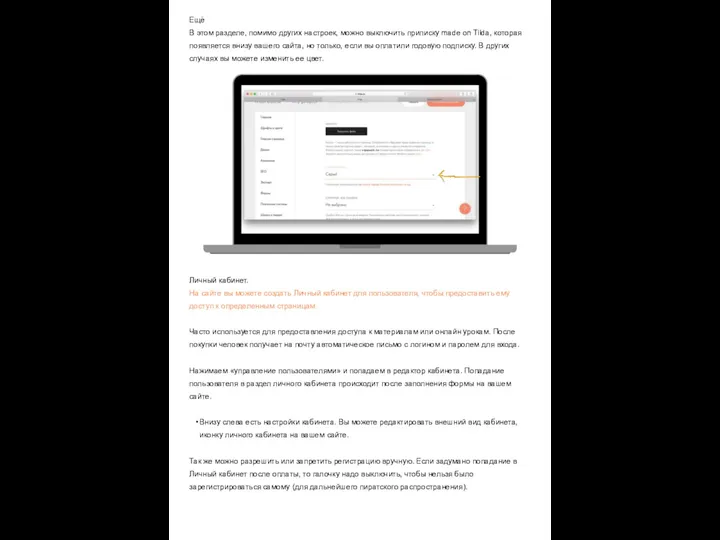
На сайте вы можете создать Личный кабинет для пользователя, чтобы предоставить ему доступ к определенным страницам.
Часто используется для предоставления доступа к материалам или онлайн урокам. После покупки человек получает на почту автоматическое письмо с логином и паролем для входа.
Нажимаем «управление пользователями» и попадаем в редактор кабинета. Попадание пользователя в раздел личного кабинета происходит после заполнения формы на вашем сайте.
Внизу слева есть настройки кабинета. Вы можете редактировать внешний вид кабинета, иконку личного кабинета на вашем сайте.
Так же можно разрешить или запретить регистрацию вручную. Если задумано попадание в Личный кабинет после оплаты, то галочку надо выключить, чтобы нельзя было зарегистрироваться самому (для дальнейшего пиратского распространения).
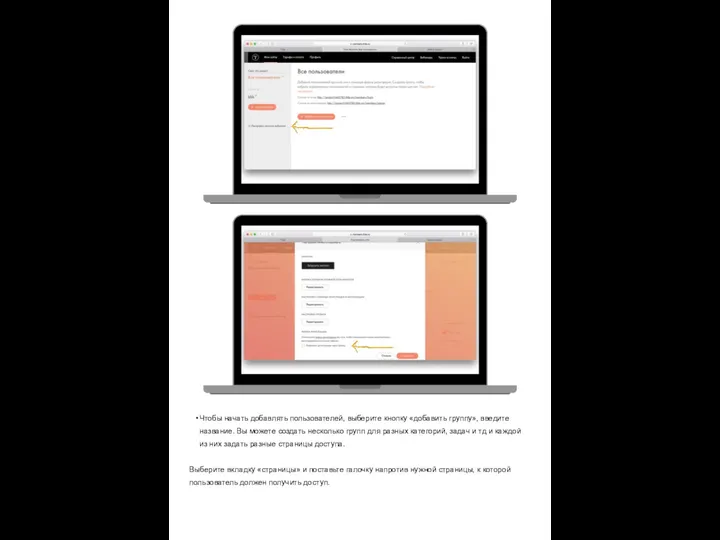
Чтобы начать добавлять пользователей, выберите кнопку «добавить группу», введите название. Вы
Чтобы начать добавлять пользователей, выберите кнопку «добавить группу», введите название. Вы
Выберите вкладку «страницы» и поставьте галочку напротив нужной страницы, к которой пользователь должен получить доступ.
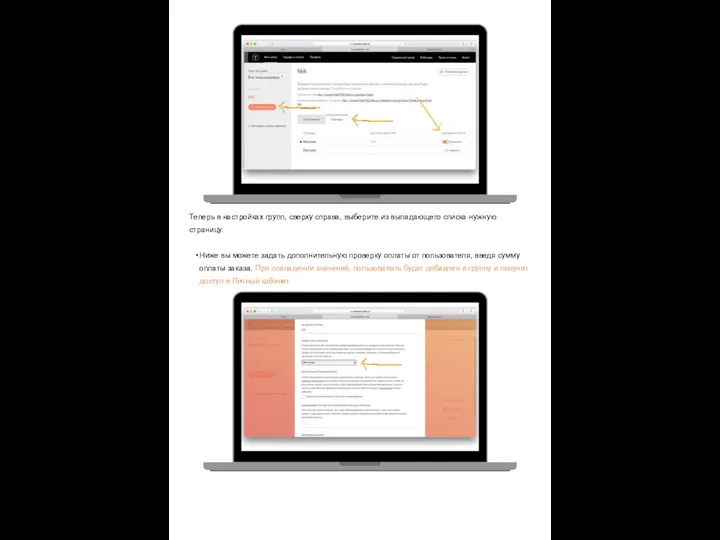
Теперь в настройках групп, сверху справа, выберите из выпадающего списка нужную
Теперь в настройках групп, сверху справа, выберите из выпадающего списка нужную
Ниже вы можете задать дополнительную проверку оплаты от пользователя, введя сумму оплаты заказа. При совпадении значений, пользователь будет добавлен в группу и получит доступ в Личный кабинет.
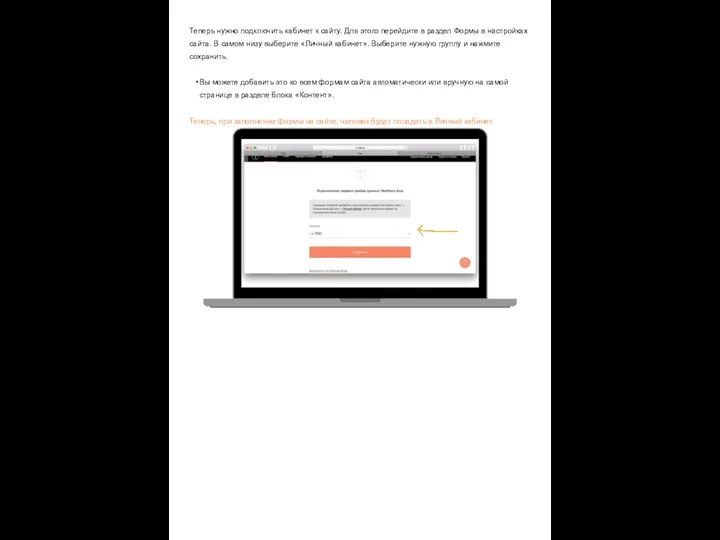
Теперь нужно подключить кабинет к сайту. Для этого перейдите в раздел
Теперь нужно подключить кабинет к сайту. Для этого перейдите в раздел
Вы можете добавить это ко всем формам сайта автоматически или вручную на самой странице в разделе блока «Контент».
Теперь, при заполнении формы на сайте, человек будет попадать в Личный кабинет.
ГЛАВА 7. Работа с заказчиком
Каждый день в мире появляется новый бизнес.
ГЛАВА 7. Работа с заказчиком
Каждый день в мире появляется новый бизнес.
Где найти своего клиента?
Клиентов можно искать несколькими путями.
1.Чаты в телеграм.
Сейчас существует море чатов для поиска исполнителей и заказчиков.
Некоторые из них:
@smm_limits
@teletoloka
@smmruchat
@insta_work
Помогатор
Работаем
Составьте сообщение с предложением услуг в формате:
Привет! Меня зовут ...
Создаю сайты на заказ.
Могу:
создать лендинг
Интернет-магазин
И тд.
Сроки:
Кейсы и портфолио пришлю в личных сообщениях.
Буду рад сотрудничеству!
Можно так же откликаться на заявки людей о создании сайта в
Можно так же откликаться на заявки людей о создании сайта в
Для ответа на объявление лучше использовать эту или похожую структуру сообщения:
Добрый день!
Меня зовут ... я по поводу объявления ...
Я занимаюсь ...
Мое портфолио и резюме прикрепляю к этому сообщению.
В конце сообщения всегда задавайте вопрос клиенту. Запомните: нет вопроса — нет ответа. Это важно правило, которое надо использовать во всех сообщениях с клиентом.
Вопросы могут быть разными, но должны быть по теме: какие у вас сроки? Какую задачу должен выполнять сайт? И тд.
2.Ручной поиск.
Вы можете писать в личные сообщения в Instagram, на почту компаниям, и тд.
Этот вариант очень энергозатратный, так как процент согласия около 1-2%, но все же работает.
3.Реклама
Вы можете создать собственный лендинг и настроить для него таргетированную рекламу в Facebook, Instagram или VK.
Так вы сможете показать свои навыки, а так же настроиться сразу на тех, кому нужен сайт.
4.Сарафанное радио
Расскажите друзьям и знакомым, напишите пост в соцсетях. Расскажите о том, чем занимаетесь.
Это бесплатный способ, но самый эффективный так как вас уже знают, как человека и не нужно добиваться доверия с незнакомыми людьми.
Как работать с заказчиком?
Перед поиском заказчиков обязательно создайте своё резюме/портфолио и
Как работать с заказчиком?
Перед поиском заказчиков обязательно создайте своё резюме/портфолио и
Для портфолио, если у вас нет ещё работ, вы можете сами создать несколько страниц сайта с разным назначением и дизайном, чтобы люди увидели, что у вас есть навыки.
В резюме укажите ваши контактные данные, навыки, которыми вы владеете (навыки должны быть по теме сайтов и смежных сфер), а так же образование и опыт работы (если опыта нет, то лучше не указывать).
Бриф — документ для клиента с вопросами, чтобы лучше понять его задачи и требования. Пример брифа есть в «Дополнениях» к этому гайду.
После того, как клиент ответил на ваши сообщения и вы друг друга устраиваете, нужно отправить ему бриф для заполнения, чтобы понять объемы задачи.
Бриф обычно высылается либо google документом, либо файлом word, чтобы клиенты могли сразу его заполнить.
После заполнения брифа, вы оцениваете стоимость и сроки.
Стоимость простого лендинга из 10 блоков в чатах телеграм в среднем от 5-15 тысяч рублей. Стоимость сайт-визитки в средне от 12-20 тысяч рублей. Интернет магазин колеблется от 15-30 тысяч. Все зависит от объёма.
Чем больше у вас опыта, тем выше стоимость. То же работает и с площадкой для поиска клиентов: телеграм будет дешевле чем заказ сайта напрямую от компании. Стоимость сайта для компании может достигать и 300 тысяч.
Так же и объём работы. Сайт из 3х страниц будет гораздо дешевле, чем сайт из 50ти. Всегда оценивайте объемы работ, ваше время потраченное на них.
Всегда заранее обговаривайте с заказчиком сроки, стоимость, количество правок по сайту. А так же четко следуйте составленному брифу.
Если вы не обговорите количество правок по сайту, вы можете столкнуться с тем, что согласовывать сайт вы будете бесплатно на протяжении месяца. Сегодня не нравится это, в завтра другое.
После того, как вы обговорили сроки, стоимость, подтвердили бриф, не приступайте к работе без оплаты.
Лучше всего работать по 100% предоплате. Так, вы сможете обезопасить себя
Лучше всего работать по 100% предоплате. Так, вы сможете обезопасить себя
Но бывает, что заказчик не доверяет вам или у него был уже плохой опыт сотрудничества. В таких случаях можно работать 50/50 до и после.
Если вы работает по системе 50/50, работайте всегда на своём аккаунте. Так вы гарантированно получите последнюю часть оплаты.
При 100% оплате вы можете создавать сайт на аккаунте клиента через раздел сотрудники (вас должны добавить в проект, используя вашу почту) или получив логин и пароль. Но рекомендуется все равно делать сайт на своём аккаунте, чтобы избавить себя от лишних проверок и стресса.
Передача сайта клиенту при оплате 50/50 происходит после получения оплаты. Отправить сайт можно используя вкладку настроек - действия - передать сайт.
Если у клиента нет аккаунта на тильде, то вы можете создать ему аккаунт, но любые расходы по нему (тариф, домен и тд) будут на клиенте.
После успешной сдачи проекта попросите его написать вам отзыв о работе и обязательно сохраните ссылку на сайт, а лучше сделайте его копию и оставьте на своём аккаунте.
ДОПОЛНЕНИЯ
БРИФ НА СОЗДАНИЕ САЙТА
Бриф необходим для точного понимания, что именно Вы
ДОПОЛНЕНИЯ
БРИФ НА СОЗДАНИЕ САЙТА
Бриф необходим для точного понимания, что именно Вы
Если что-то непонятно, то задавайте нам вопросы. Чем точнее Вы опишите сферу деятельности, предпочтения и пожелания, тем быстрее и качественнее будет работа.
Об организации
Название организации (или название проекта)
Заказчик
Контактные данные
Существующий сайт
Деятельность компании
Чем занимается организация
В чем суть работы организации
Какие услуги предоставляет организация
Зачем нужен сайт
Какие задачи должен выполнять сайт
Ссылки на конкурентов (сайты)
Дизайн
На какой информации дизайн должен акцентировать внимание посетителя
Какой дизайн хотите сами? (можно ссылки)
Требования
Особые пожелания по дизайну
Что нравится в существующем сайте
Что не нравится в существующем сайте
Пожелания по структуре сайта(меню)
Обязательные элементы
Какие элементы должны быть 100% на сайте(разделы, расположение чего-то и
Обязательные элементы
Какие элементы должны быть 100% на сайте(разделы, расположение чего-то и
Тексты и фотографии, которые должны быть 100% на сайте?
По тексту
На каких моментах желательны акценты в текстах/торговых предложениях?
Какие тексты или торговые предложения нравятся в существующем сайте
Какие тексты или торговые предложения не нравятся в существующем сайте
Какие тексты или УТП должны должны быть обязательно на сайте
Также Вы можете дополнительно указать то, что считает важным для работы над сайтом.
Чем точнее и полнее будет указана информация, тем лучше будет понимание, что необходимо делать.
Для связи WhatsApp, Telegram:
БРИФ НА СОЗДАНИЕ САЙТА
Полный код находится на следующей странице.



























































































![if (window.innerWidth function t_animateSbs__init() { var e = { els: $("[data-animate-sbs-event]"),](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/698115/slide-92.jpg)
 Визуальды моделдеу
Визуальды моделдеу Создание сообщества ВК с нуля
Создание сообщества ВК с нуля Интернет-издание Лента.ру
Интернет-издание Лента.ру Информационные технологии Определение информационной технологии Цель информационной технологии Инструментарий Характеристик
Информационные технологии Определение информационной технологии Цель информационной технологии Инструментарий Характеристик Взаимодействие процессов
Взаимодействие процессов Работа с электронными таблицами
Работа с электронными таблицами Подготовка к ОГЭ: задача 7 (декодирование)
Подготовка к ОГЭ: задача 7 (декодирование) Сбалансированные поисковые деревья АВЛ-дерево
Сбалансированные поисковые деревья АВЛ-дерево Основы Телевидения
Основы Телевидения История возникновения электронной почты. Создание собственного электронного ящика на yandex.ru Кайгородцев Ярослав Александрович
История возникновения электронной почты. Создание собственного электронного ящика на yandex.ru Кайгородцев Ярослав Александрович  Information and communication technologies
Information and communication technologies Лекция 2. Объявление переменных и типы данных в C++
Лекция 2. Объявление переменных и типы данных в C++ Les04
Les04 Управление устройствами ввода-вывода
Управление устройствами ввода-вывода Формирование изображения на экране монитора. 8 класс
Формирование изображения на экране монитора. 8 класс Концепции BTL-проектов
Концепции BTL-проектов Способы изучения языков с помощью компьютера
Способы изучения языков с помощью компьютера Представление чисел в памяти компьютера
Представление чисел в памяти компьютера Изучение операционной системы Windows и основных офисных программ: текстовый процессор Word, табличный процессор Excel
Изучение операционной системы Windows и основных офисных программ: текстовый процессор Word, табличный процессор Excel КОМПЬЮТЕРиЯ – КОМПЬЮТЕРиЯ – экономические модели решения социальных проблем г.Тверь Апрель 2006
КОМПЬЮТЕРиЯ – КОМПЬЮТЕРиЯ – экономические модели решения социальных проблем г.Тверь Апрель 2006 Мастер-класс Эффективная презентация, коммуникация, публичное выступление
Мастер-класс Эффективная презентация, коммуникация, публичное выступление Создание приложений Windows. Программирование в среде Delphi с использованием библиотеки VCL (Глава 8)
Создание приложений Windows. Программирование в среде Delphi с использованием библиотеки VCL (Глава 8) Введение в HTML и CSS (Лекция 1)
Введение в HTML и CSS (Лекция 1) Таблицы в текстовом документе
Таблицы в текстовом документе Учебная дисциплина Элементы и узлы ЭВМ. Тема: Триггеры
Учебная дисциплина Элементы и узлы ЭВМ. Тема: Триггеры Интерфейс программы.
Интерфейс программы. Пример разработки тестов
Пример разработки тестов Опыт участия в чемпионате WorldSkills по компетенции Интернет-вещей
Опыт участия в чемпионате WorldSkills по компетенции Интернет-вещей