Содержание
- 2. World Wide Web: понятия World Wide Web – технология, разработанная в CERN (Швейцария) и реализованная в
- 3. World Wide Web: понятия web-страница или html-документ (web-page) – отдельный гипертекстовый документ; web-узел (web-site) – система
- 4. Структура URL На основе доменного адреса узла для обращения к конкретному ресурсу на данном узле был
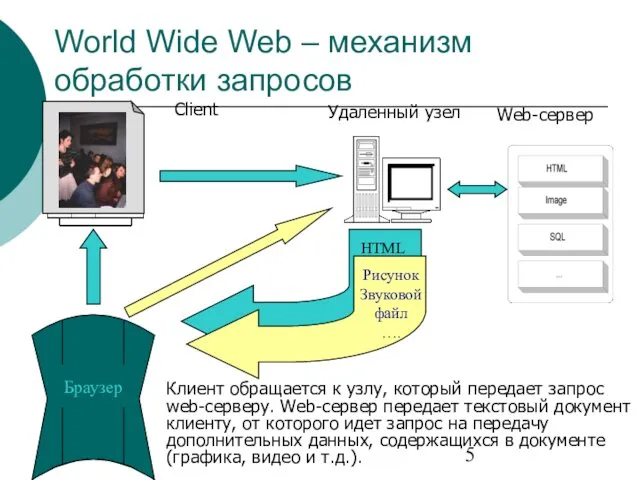
- 5. World Wide Web – механизм обработки запросов Клиент обращается к узлу, который передает запрос web-серверу. Web-сервер
- 6. Структура языка HTML Тег (дескриптор) – инструкция языка HTML. Тег может быть открывающий ( ) и
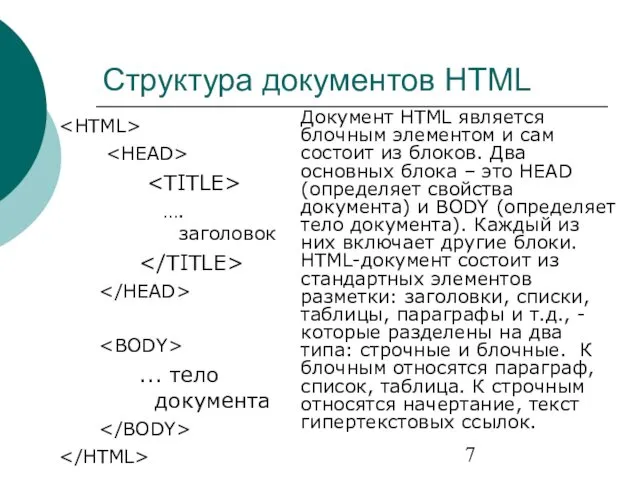
- 7. Структура документов HTML ….заголовок ... тело документа Документ HTML является блочным элементом и сам состоит из
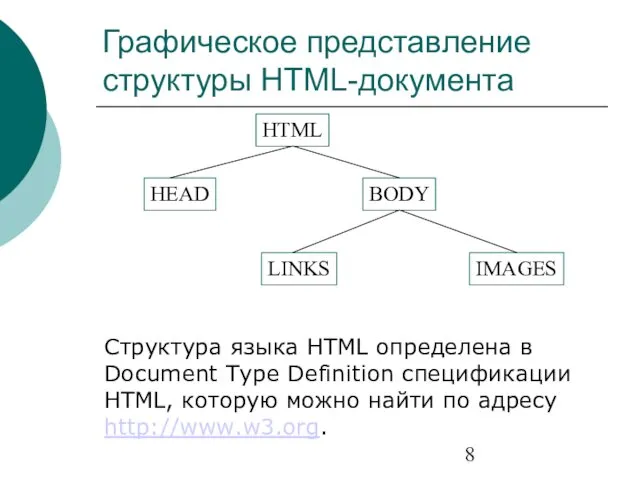
- 8. Графическое представление структуры HTML-документа Структура языка HTML определена в Document Type Definition спецификации HTML, которую можно
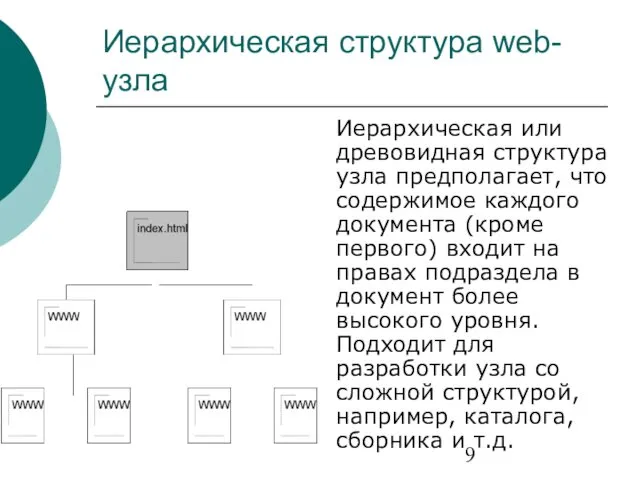
- 9. Иерархическая структура web-узла Иерархическая или древовидная структура узла предполагает, что содержимое каждого документа (кроме первого) входит
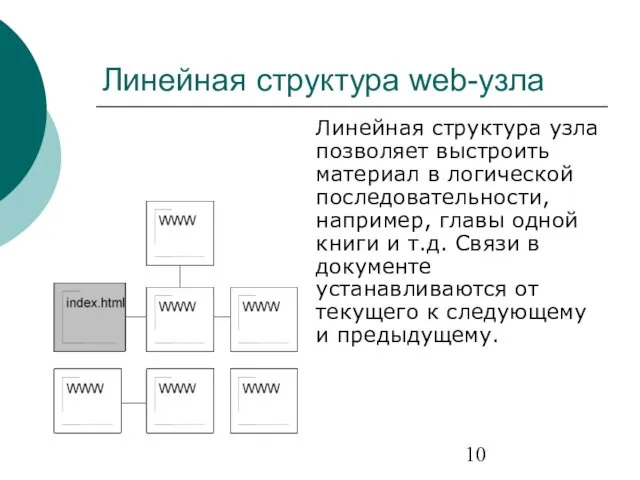
- 10. Линейная структура web-узла Линейная структура узла позволяет выстроить материал в логической последовательности, например, главы одной книги
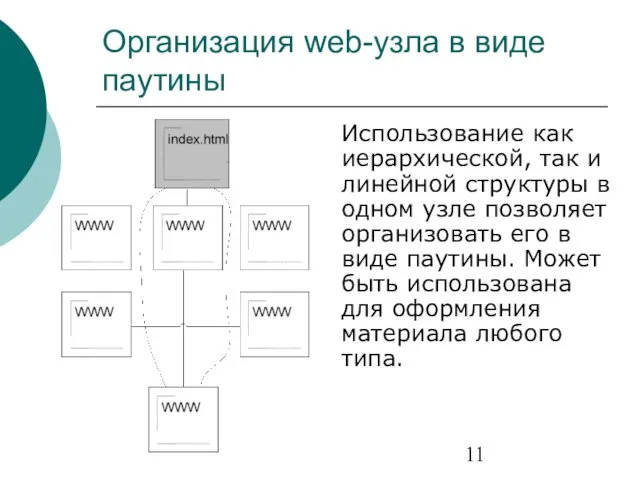
- 11. Организация web-узла в виде паутины Использование как иерархической, так и линейной структуры в одном узле позволяет
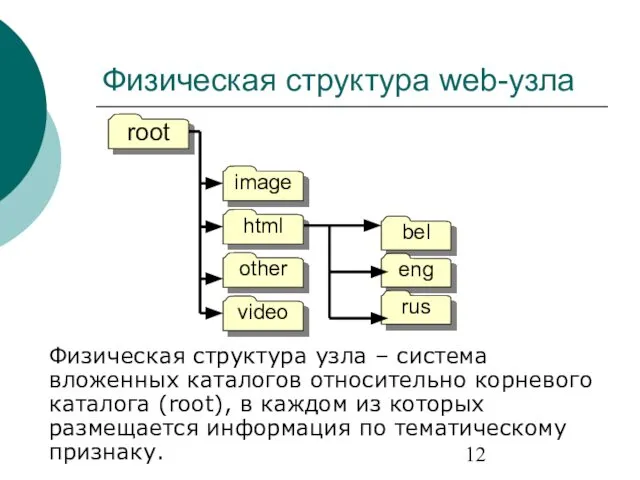
- 12. Физическая структура web-узла Физическая структура узла – система вложенных каталогов относительно корневого каталога (root), в каждом
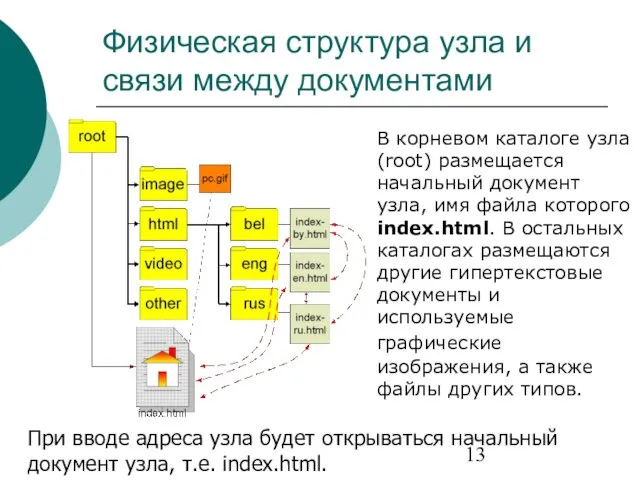
- 13. Физическая структура узла и связи между документами В корневом каталоге узла (root) размещается начальный документ узла,
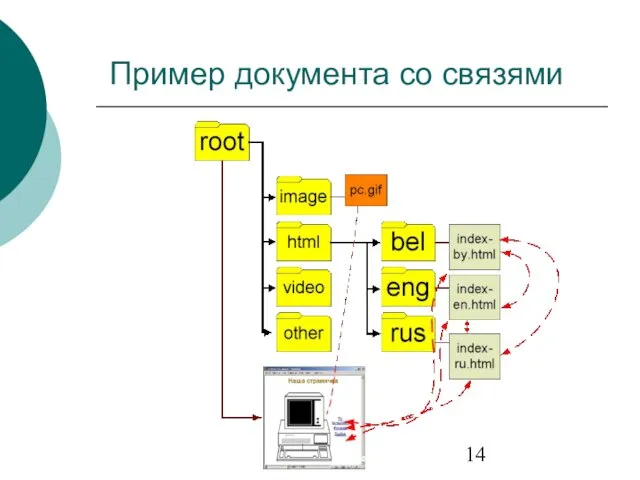
- 14. Пример документа со связями
- 15. Абсолютный и относительный путь xyz.html Файл HTML с именем xyz.html находится в текущем каталоге; abc/xyz.html Файл
- 16. Абсолютный и относительный путь ../abc/xyz.html Файл HTML с именем xyz.html находится в подкаталоге abc каталога, лежащего
- 17. Типы связей Связь устанавливаемая между гипертекстовыми документами называется ссылкой (link) или гиперссылкой (hyperlink). Существуют следующие типы
- 18. Методы проектирования HTML-документов средства визуального проектирования: Adobe Dreamweaver, Amaya, др.; средства для подготовки документов в исходных
- 19. Этапы разработки документа/узла создание на бумаге макета начального документа и внутренних документов узла; реализация макета в
- 20. Требования к дизайну домашней страницы информационное наполнение; дизайн; скорость загрузки документа; удобная система навигации; отсутствие орфографических
- 21. Требования к дизайну сайта в целом использование единой цветовой гаммы; стилизация оформления текстовых элементов, т.е. одинаковое
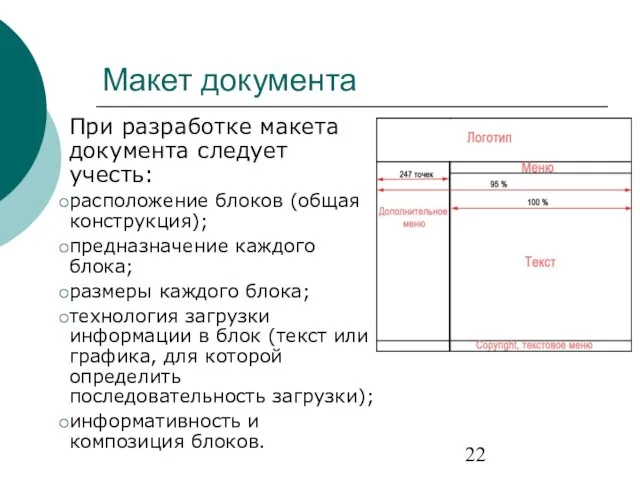
- 22. Макет документа При разработке макета документа следует учесть: расположение блоков (общая конструкция); предназначение каждого блока; размеры
- 23. Силовые зоны активности Диаметр круговых элементов определяет ширину зоны активности. Элемент 1 – максимальная зона активности,
- 24. Цветовая гамма Правила выбора: контрастная схема (темное на светлом фоне); корректное использование светлых шрифтов на темном
- 25. Параметры изображения Качество любого изображения определяется следующими параметрами: разрешение и глубина цвета. Разрешение – это количество
- 26. Форматы графических файлов .gif (Graphics Interchange Format) – глубина цвета для данного формата 8 бит на
- 27. Практическая часть Обязательные метки открытие/закрытие документа начало/конец заголовка название документа начало/конец тела — заголовки 6 уровней
- 28. Практическая часть Непарные метки новая строка(стихотворения) длинная горизонтальная линия Комментарии Браузеры игнорируют любой текст, помещенный между
- 30. Скачать презентацию



























 Объектно-ориентированное программирование. Интегрированная среда разработки Visual Basic
Объектно-ориентированное программирование. Интегрированная среда разработки Visual Basic Шифрованная информация
Шифрованная информация Презентация "Действия с информацией. Хранение информации" - скачать презентации по Информатике
Презентация "Действия с информацией. Хранение информации" - скачать презентации по Информатике Компьютерные презентации
Компьютерные презентации Муниципальное общеобразовательное учреждение средняя общеобразовательная школа № 20 города Королева Московской области Фор
Муниципальное общеобразовательное учреждение средняя общеобразовательная школа № 20 города Королева Московской области Фор Растровая и векторная графика
Растровая и векторная графика Компьютер друг или враг?... Исследовательскую работу выполнила Ученица 5 класса Александрова Анна МБОУ «ООШ с. Титоренко» Ру
Компьютер друг или враг?... Исследовательскую работу выполнила Ученица 5 класса Александрова Анна МБОУ «ООШ с. Титоренко» Ру Основы языка SQL
Основы языка SQL Вред и польза интернета
Вред и польза интернета Папки (каталоги). Работа с папками
Папки (каталоги). Работа с папками Действия с информацией. Тест
Действия с информацией. Тест Проектирование модуля навигации
Проектирование модуля навигации Информатика и общество. История и перспективы развития компьютеров. Информация и управление. Информационное общество
Информатика и общество. История и перспективы развития компьютеров. Информация и управление. Информационное общество Базы данных
Базы данных  Типы алгоритмов
Типы алгоритмов Опасности в интернете
Опасности в интернете Презентация по информатике Операционная система
Презентация по информатике Операционная система  Подготовка электронных материалов. Требования к оформлению текстовых документов
Подготовка электронных материалов. Требования к оформлению текстовых документов Конструктор сайтов
Конструктор сайтов Архитектура компьютера
Архитектура компьютера Агрегатор солнечных батарей
Агрегатор солнечных батарей Объектноориентированное программирование (ООП)
Объектноориентированное программирование (ООП) Онлайн или не онлайн – вот в чем вопрос
Онлайн или не онлайн – вот в чем вопрос Ввод данных
Ввод данных Цифровая Платформа V.Z.R.I
Цифровая Платформа V.Z.R.I Введение в профессию. Тест-драйв профессии веб дизайнер
Введение в профессию. Тест-драйв профессии веб дизайнер Средства защиты информации в глобальных компьютерных сетях и ОС. (Лекция 8)
Средства защиты информации в глобальных компьютерных сетях и ОС. (Лекция 8) Нарушение первой предпосылки Гаусса-Маркова
Нарушение первой предпосылки Гаусса-Маркова