Использование графических возможностей языка программирования (точка, отрезок, окружность, прямоугольник)
Содержание
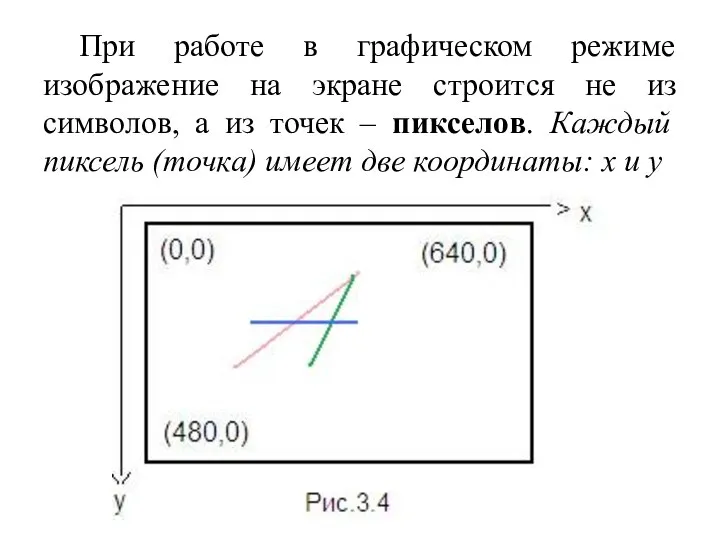
- 2. При работе в графическом режиме изображение на экране строится не из символов, а из точек –
- 3. Геометрические размеры пикселя определяются разрешением монитора. Разрешение монитора задается в виде x x y, где x
- 4. Любая графическая картинка формируется из простых геометрических фигур. Это точки, отрезки (линии), прямоугольники, окружности и т.д.
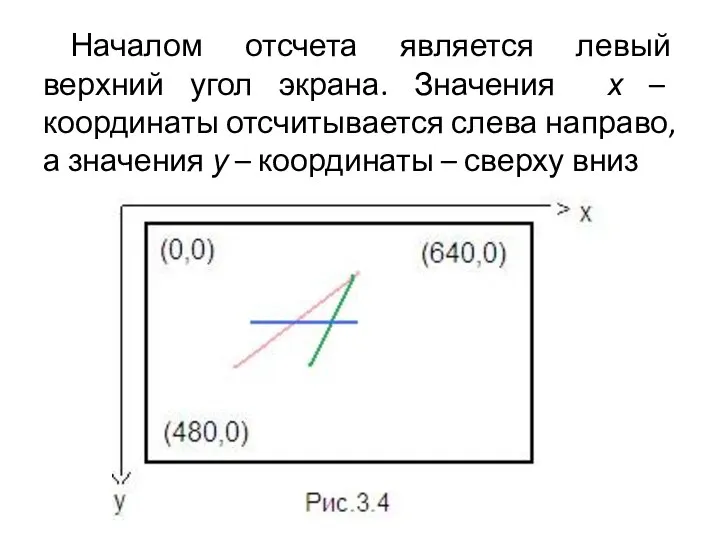
- 5. Началом отсчета является левый верхний угол экрана. Значения х – координаты отсчитывается слева направо, а значения
- 6. Важно помнить: Графические координаты принимают только целочисленные значения. Графические координаты принимают значения, ограниченные как снизу (нулевым
- 7. Рисование различных геометрических фигур осуществляется с помощью специальных стандартных команд (процедур). Команды для работы в графическом
- 8. В модуле GraphAbc с помощью команды setwindowsize(X,Y) можно задавать размеры графического окна. По умолчанию графическое окно
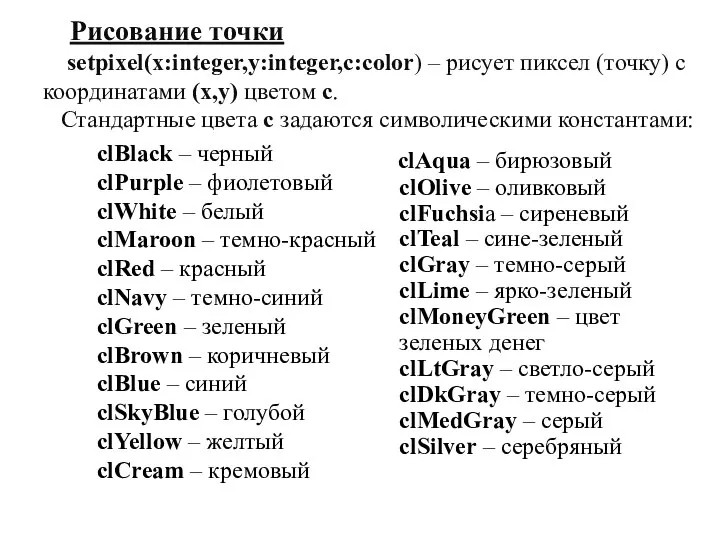
- 9. Рисование точки setpixel(x:integer,y:integer,c:color) – рисует пиксел (точку) с координатами (х,у) цветом с. Стандартные цвета с задаются
- 10. Пример 1. Демонстрация подключения модуля GraphAbc program tochka; uses graphabc; {подключение модуля GraphAbc} begin setwindowsize(640,480); {устанавливает
- 11. Рисование линий Общий вид команды: Line(x1,y1,x2,y2), где (x1,y1) и (x2,y2) - координаты точек отрезка, которого соединяет
- 12. Пример 2. Демонстрация рисования линии Программа рисования отрезка, соединяющего две точки с координатами (120,150) и (150,80)
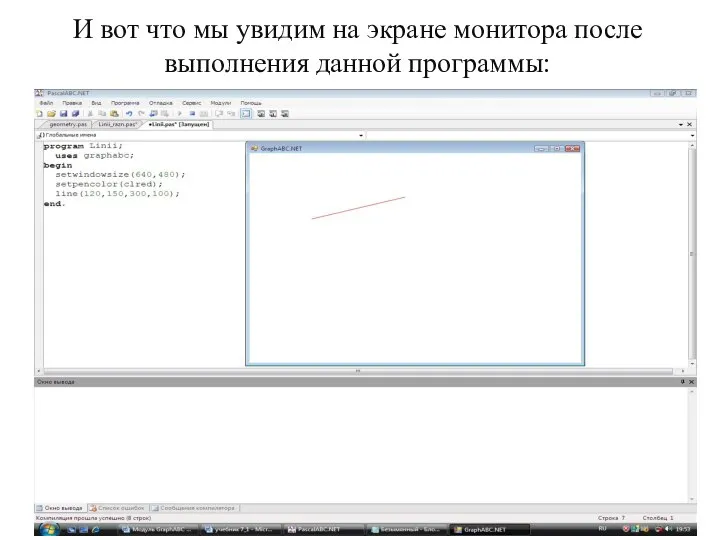
- 13. И вот что мы увидим на экране монитора после выполнения данной программы:
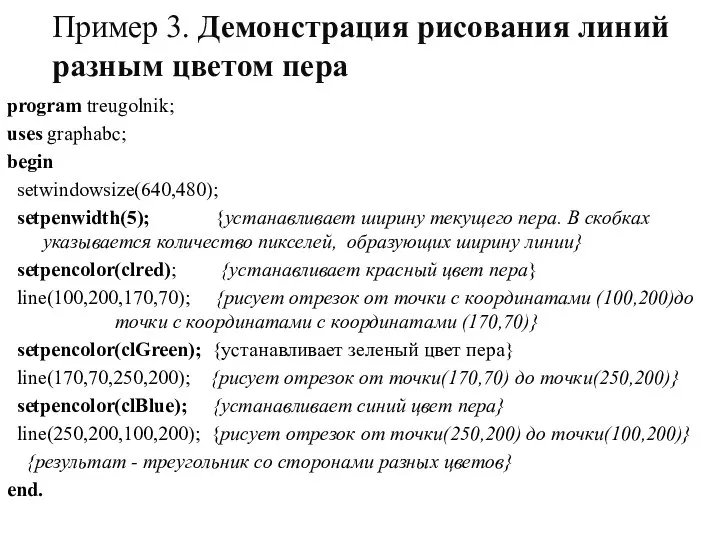
- 14. Пример 3. Демонстрация рисования линий разным цветом пера program treugolnik; uses graphabc; begin setwindowsize(640,480); setpenwidth(5); {устанавливает
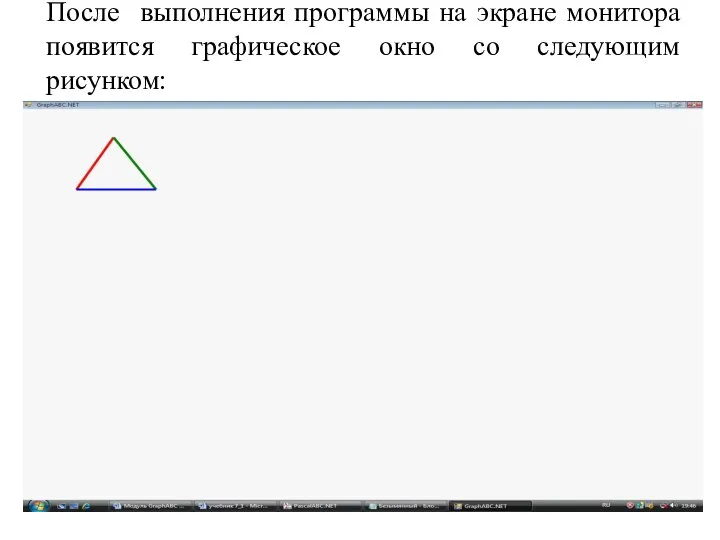
- 15. После выполнения программы на экране монитора появится графическое окно со следующим рисунком:
- 16. Важно помнить: Рисуя линии, можно задавать ее размер (координатами ее концов), цвет, ширину (толщину) и стиль.
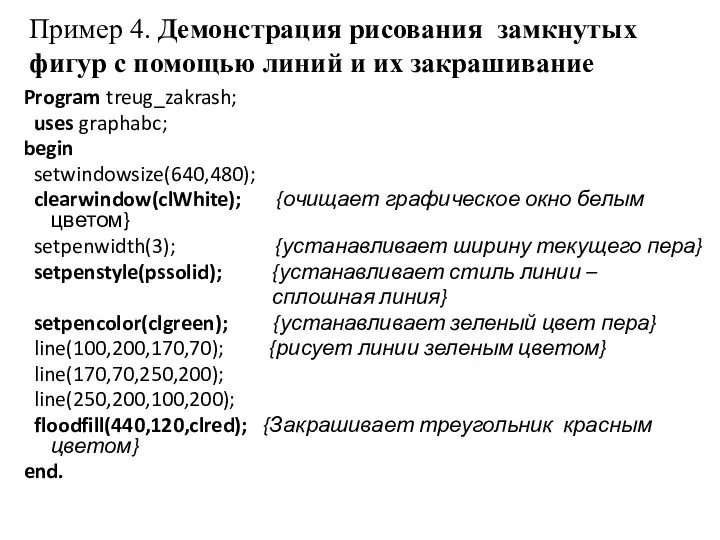
- 17. Пример 4. Демонстрация рисования замкнутых фигур с помощью линий и их закрашивание Program treug_zakrash; uses graphabc;
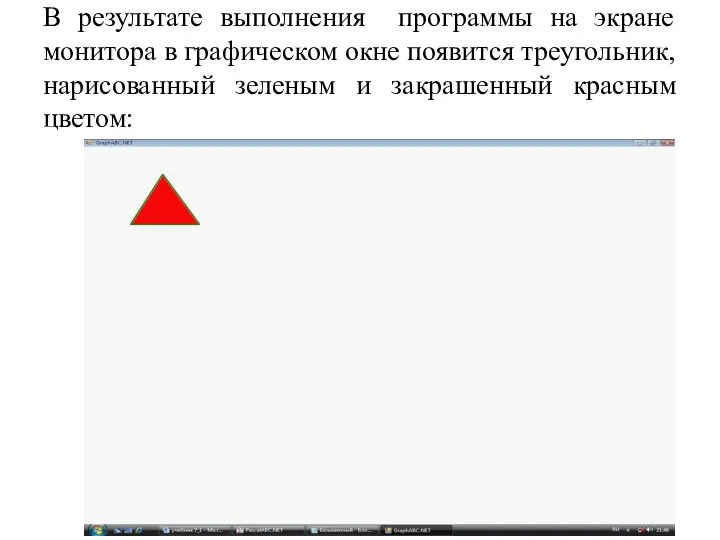
- 18. В результате выполнения программы на экране монитора в графическом окне появится треугольник, нарисованный зеленым и закрашенный
- 19. Важно помнить: Закрашивать можно только замкнутые фигуры, контур которых нарисован одним цветом. В процедуре заливки floodfill(х,у,c)
- 20. Рисование прямоугольников и окружностей Прямоугольники можно рисовать с помощью команды rectangle(x1,y1,x2,y2) Окружности можно рисовать с помощью
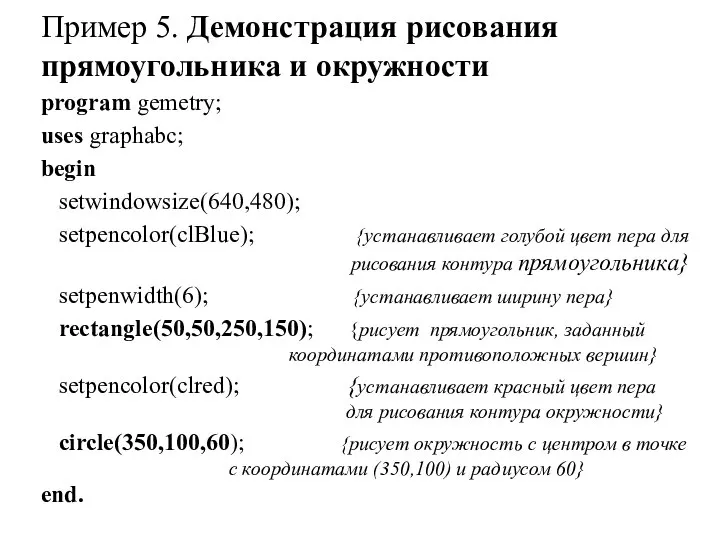
- 21. Пример 5. Демонстрация рисования прямоугольника и окружности program gemetry; uses graphabc; begin setwindowsize(640,480); setpencolor(clBlue); {устанавливает голубой
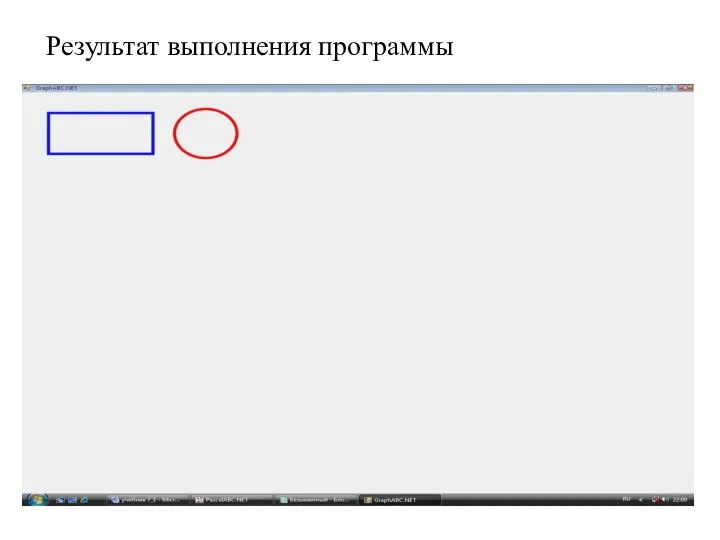
- 22. Результат выполнения программы
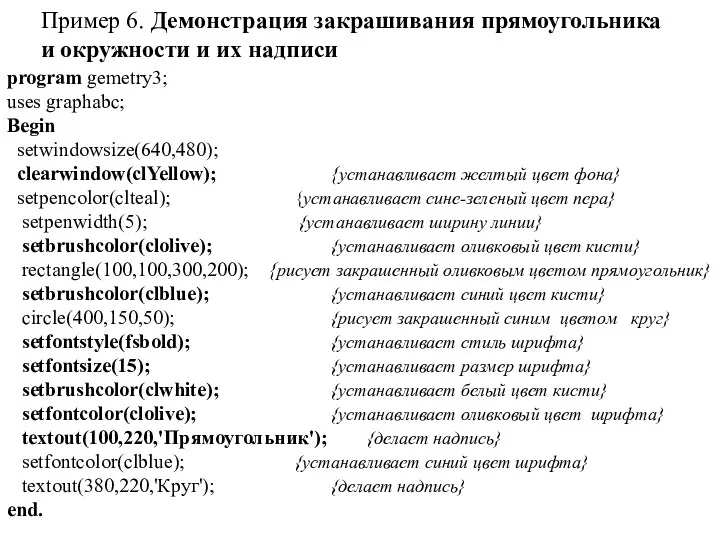
- 23. Пример 6. Демонстрация закрашивания прямоугольника и окружности и их надписи program gemetry3; uses graphabc; Begin setwindowsize(640,480);
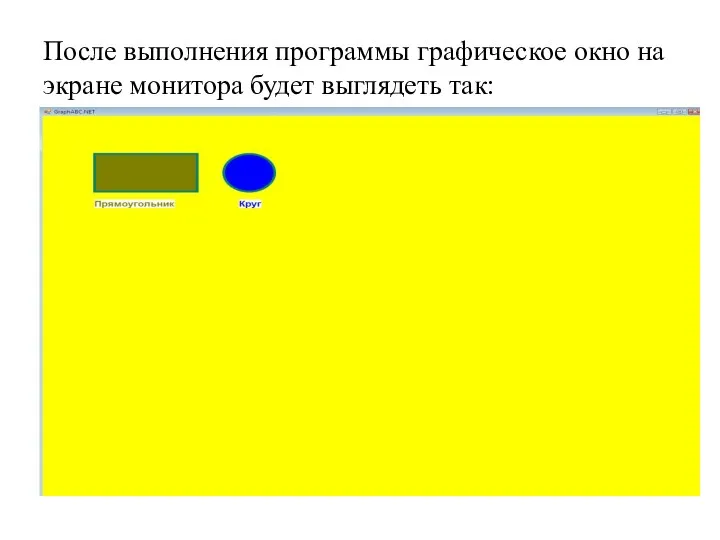
- 24. После выполнения программы графическое окно на экране монитора будет выглядеть так:
- 25. Из приведенного выше примера видно, что рисовать можно на «холсте» определенного цвета, который задается с помощью
- 26. С помощью процедур setfontcolor, setfontstyle, setfontsize, setbrushcolor, textout рисунки можно подписать.
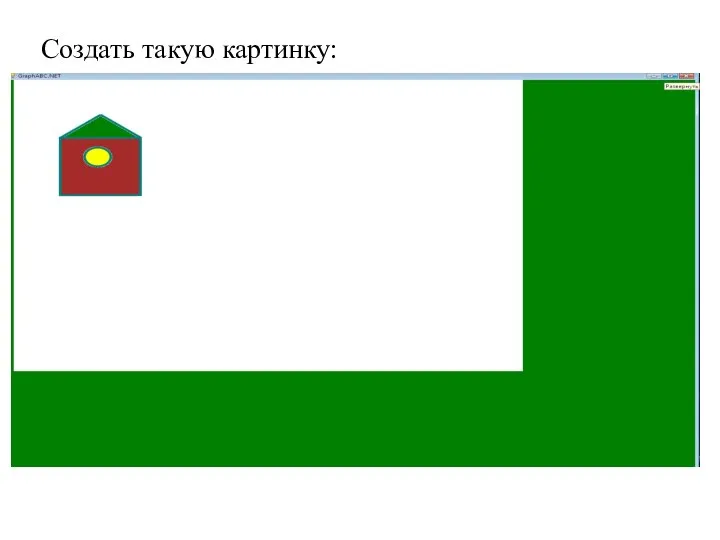
- 27. Создать такую картинку:
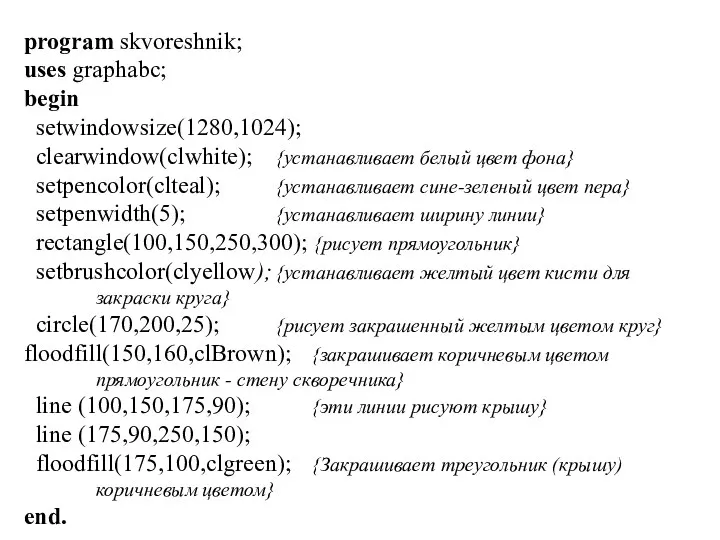
- 28. program skvoreshnik; uses graphabc; begin setwindowsize(1280,1024); clearwindow(clwhite); {устанавливает белый цвет фона} setpencolor(clteal); {устанавливает сине-зеленый цвет пера}
- 30. Скачать презентацию



























 ПЯВУ. Основы программирования. Лекция 7. Массив. Простейшие алгоритмы. Форматы вывода чисел
ПЯВУ. Основы программирования. Лекция 7. Массив. Простейшие алгоритмы. Форматы вывода чисел Обеспечение безопасности беспроводной локальной сети
Обеспечение безопасности беспроводной локальной сети Информационное общество и проблемы прикладной информатики
Информационное общество и проблемы прикладной информатики Резервное копирование или бэкап
Резервное копирование или бэкап Видеоигры. Образование и развитие. Стереотипы в гейм сфере
Видеоигры. Образование и развитие. Стереотипы в гейм сфере Презентация на тему Алгоритмы и исполнители
Презентация на тему Алгоритмы и исполнители Моделирование. Моделирование, как метод познания. Формы представления моделей, формализация. (Лекция 4)
Моделирование. Моделирование, как метод познания. Формы представления моделей, формализация. (Лекция 4) Graphical images
Graphical images Безопасный Интернет. Тезуарус
Безопасный Интернет. Тезуарус Классный час по теме: Безопасный Интернет
Классный час по теме: Безопасный Интернет Стратегия сайта и этапы его создания
Стратегия сайта и этапы его создания Использование сервисов Web 2.0 во внеурочной деятельности
Использование сервисов Web 2.0 во внеурочной деятельности Метод.указания по составлению списка источников литературы
Метод.указания по составлению списка источников литературы Презентация "Локальные сети" - скачать презентации по Информатике
Презентация "Локальные сети" - скачать презентации по Информатике Сервисы Интернет Компьютерные телекоммуникации
Сервисы Интернет Компьютерные телекоммуникации Комплексная защита информации
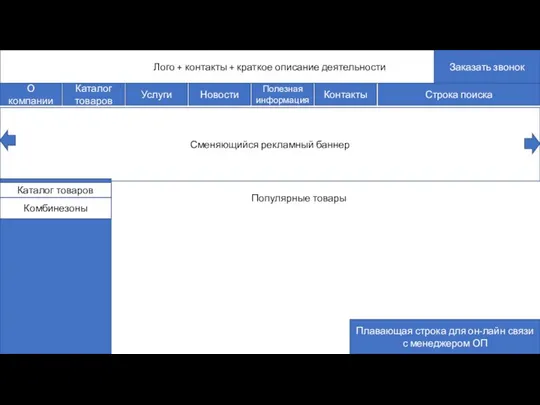
Комплексная защита информации Коммерческий сайт онлайн-магазина
Коммерческий сайт онлайн-магазина Обработка информации в системе управления базами данных
Обработка информации в системе управления базами данных Шаблон продающего сайта
Шаблон продающего сайта Videojet DataFlex+ & 6210. Описание программы Clarisoft
Videojet DataFlex+ & 6210. Описание программы Clarisoft ВКР: Анализ проблем обеспечения безопасности доступа детей к различным сайтам
ВКР: Анализ проблем обеспечения безопасности доступа детей к различным сайтам Единицы измерения объема информации
Единицы измерения объема информации Bot_Kal'kylyator
Bot_Kal'kylyator Кодирование информации. Учебник Семакин и др
Кодирование информации. Учебник Семакин и др Главные правила классической типографики
Главные правила классической типографики РАБОТА С ЭЛЕКТРОННОЙ ПОЧТОЙ В СЕТИ ИНТЕРНЕТ
РАБОТА С ЭЛЕКТРОННОЙ ПОЧТОЙ В СЕТИ ИНТЕРНЕТ Фундаментальные типы данных (тема 1 - 4)
Фундаментальные типы данных (тема 1 - 4) Проект: Знакомство со средой программирования для детей Scratch
Проект: Знакомство со средой программирования для детей Scratch