Содержание
- 2. Bit map color depths N bit depth can represent a range of 2N colors What is
- 3. More color depth Why is 24-bit color called “millions of colors”? What are the tradeoffs of
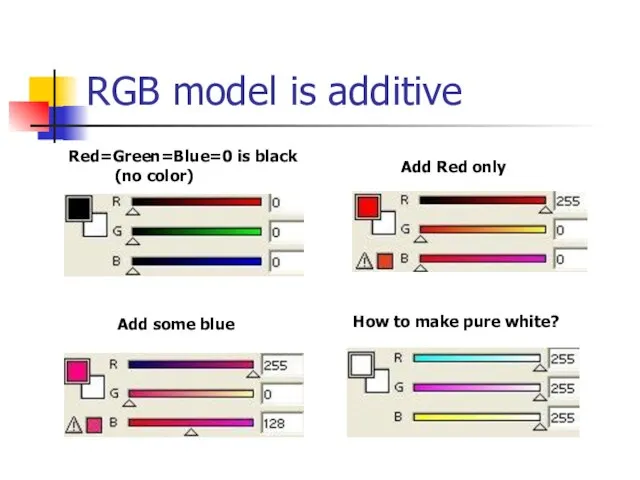
- 4. RGB model is additive Red=Green=Blue=0 is black (no color) Add Red only Add some blue How
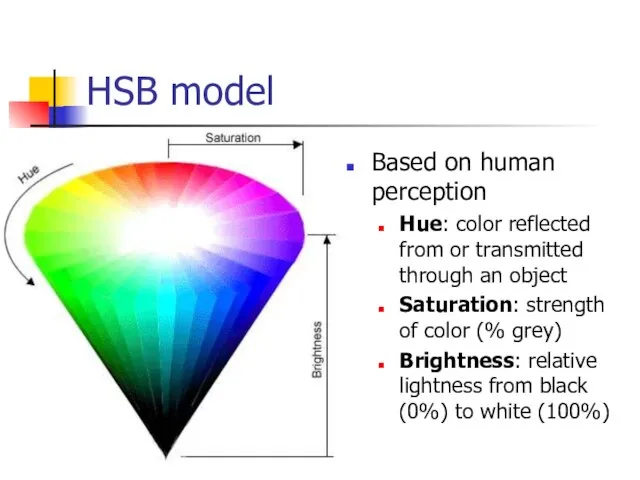
- 5. HSB model Based on human perception Hue: color reflected from or transmitted through an object Saturation:
- 6. CMYK model Based on light-absorbing quality of ink printed on paper As light is absorbed, part
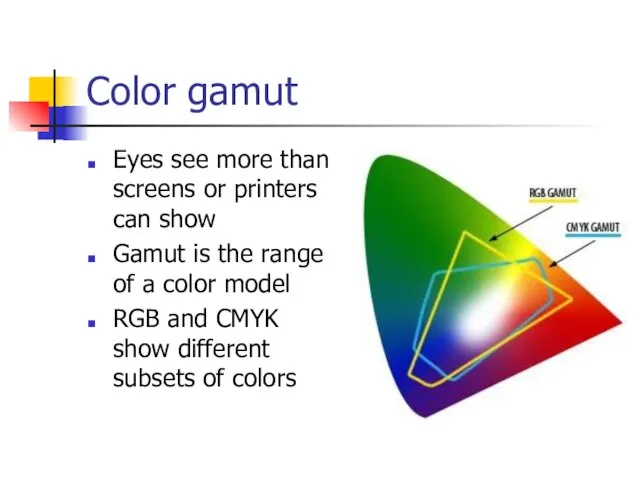
- 7. Color gamut Eyes see more than screens or printers can show Gamut is the range of
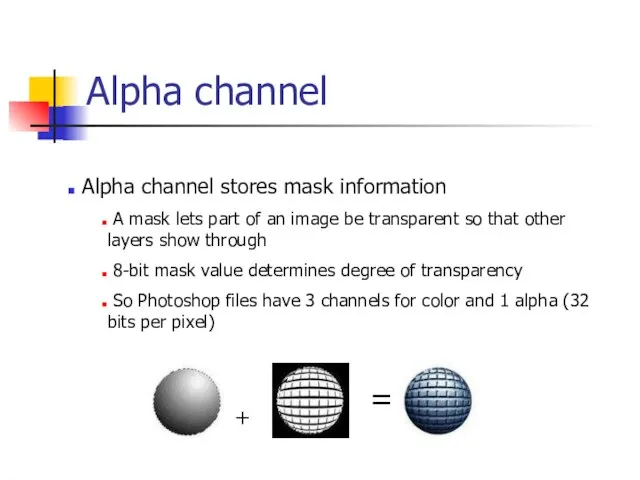
- 8. Alpha channel + = Alpha channel stores mask information A mask lets part of an image
- 9. CLUT or Palette 8-bit color is low-cost, limited gamut GIF and web-safe colors are 8-bit Indexing
- 10. Palette issues What happens when converting from 24- to 8-bit color depth? Dithering: finding closest possible
- 11. Bitmap compression .bmp, .pict or .psd files can be large CODEC (compressor/decompressor) algorithms reduce file size
- 12. Bitmap compression (2) JPEG uses a more complex codec: Since most neighboring pixels have similar colors,
- 13. GIF or JPEG? See graphics comparisons here What rules of thumb do you infer about when
- 14. Vector-drawn images Created from lines, rectangles, ovals, polygons using mathematical formulas RECT 0,0,300,200,RED,BLUE says: ”Draw a
- 15. Drawing vs. painting Drawing tools feature tools for drawing rectangles, polygons, ellipses, lines, freehand, plus reflect
- 17. Скачать презентацию














 Технологии кибербезопасности будущего
Технологии кибербезопасности будущего Компьютерное конструирование. Исходные данные для проектирования модели упорного подшипника скольжения в Компас-3D
Компьютерное конструирование. Исходные данные для проектирования модели упорного подшипника скольжения в Компас-3D Внутренние и периферийные устройства компьютера
Внутренние и периферийные устройства компьютера Структуры данных
Структуры данных Внедрение автоматизированной системы оплаты проезда (АСОП)
Внедрение автоматизированной системы оплаты проезда (АСОП) Упаковываем в функции ранее написанный код
Упаковываем в функции ранее написанный код RAD тәсілінің негізгі принциптері
RAD тәсілінің негізгі принциптері Электронные таблицы MS Excel
Электронные таблицы MS Excel Java. Уровень 1. Основные конструкции. Оператор switch, циклы, массивы, работа с консолью
Java. Уровень 1. Основные конструкции. Оператор switch, циклы, массивы, работа с консолью Алгоритмические модели Кто есть кто?
Алгоритмические модели Кто есть кто? Язык программирования С++. Структура программы С++
Язык программирования С++. Структура программы С++ Правовая охрана программ
Правовая охрана программ Компьютерные преступления
Компьютерные преступления Арифметические и логические операции
Арифметические и логические операции Разработка макета WEB сайта на заданную тему. ВСР № 15
Разработка макета WEB сайта на заданную тему. ВСР № 15 Конвейерный процессор. Лекция №11
Конвейерный процессор. Лекция №11 Глобальная сеть Интернет
Глобальная сеть Интернет Создание и редактирование презентации в программе Microsoft PowerPoint
Создание и редактирование презентации в программе Microsoft PowerPoint Библиографический менеджер Zotero. Этапы работы
Библиографический менеджер Zotero. Этапы работы Копирайтинг в SEO. Повышаем эффективность и экономим время
Копирайтинг в SEO. Повышаем эффективность и экономим время История развития вычислительной техники
История развития вычислительной техники Как записаться на программу в системе персонифицированного дополнительного образования
Как записаться на программу в системе персонифицированного дополнительного образования Обучение аккаунтов
Обучение аккаунтов Публикация и продвижение Интернет-систем
Публикация и продвижение Интернет-систем Інформаційні системи управління зовнішньоекономічною діяльністю підприємства
Інформаційні системи управління зовнішньоекономічною діяльністю підприємства Процесс разработки программы
Процесс разработки программы SMM-мир
SMM-мир Системный блок. Устройства системного блока
Системный блок. Устройства системного блока