Содержание
- 2. jQuery UI
- 3. ЧТО ТАКОЕ JQUERY UI jQuery UI — библиотека JavaScript с открытым исходным кодом для создания насыщенного
- 4. Возможности Взаимодействия Draggable — Предоставляет элементу возможность быть перемещенным с помощью мыши (см. Drag & Drop)
- 5. ПОДКЛЮЧЕНИЕ JQUERY UI Для того, чтобы воспользоваться возможностями плагинов jQuery UI их необходимо вначале подключить к
- 6. ПОДКЛЮЧЕНИЕ JQUERY UI Локальное подключение jQuery UI Необходимо перейти на сайт http://jqueryui.com/download/ Выбрать необходимые компоненты Выбрать
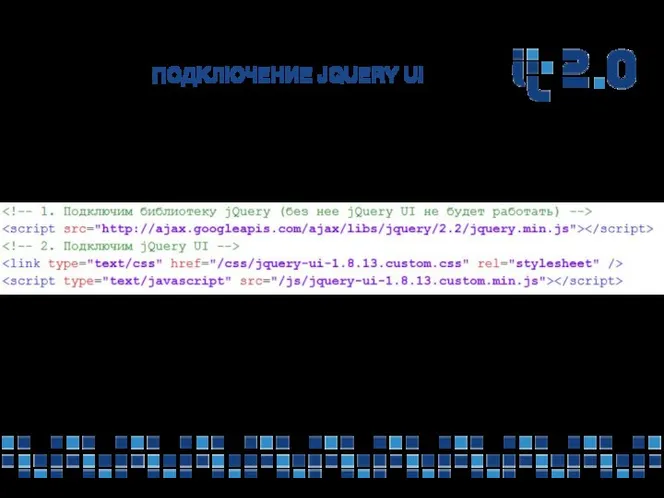
- 7. ПОДКЛЮЧЕНИЕ JQUERY UI 6) Подключить скрипты к странице
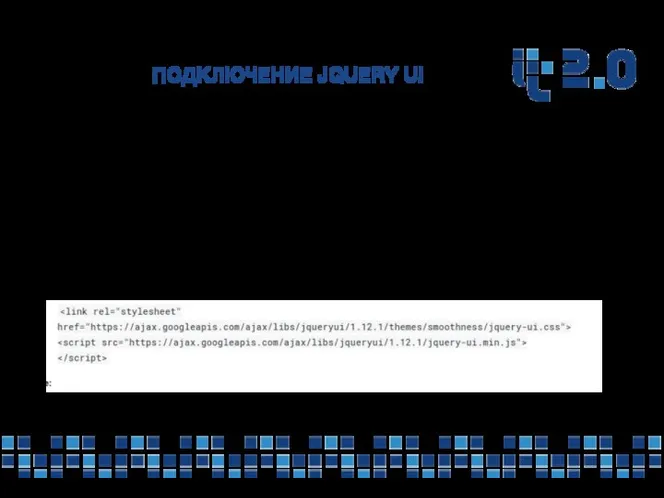
- 8. ПОДКЛЮЧЕНИЕ JQUERY UI Удаленное подключение jQuery UI В этом варианте подключения Вы не можете настраивать комплектацию
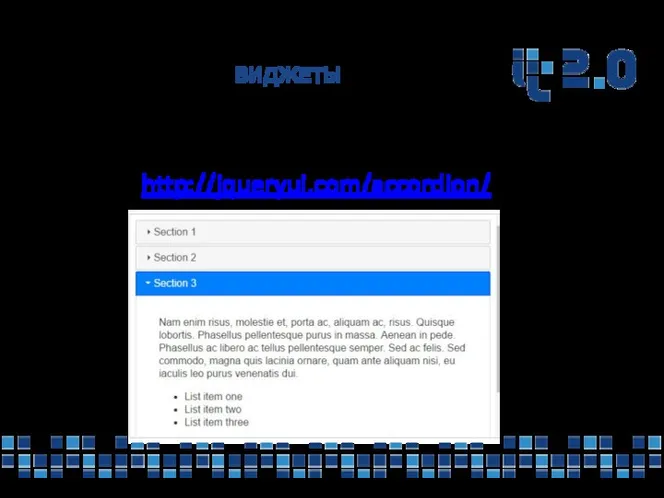
- 9. ВИДЖЕТЫ Accordion — виджет «Аккордеон» Ссылка http://jqueryui.com/accordion/
- 10. ВИДЖЕТЫ Autocomplete — Поле ввода с автодополнением Ссылка http://jqueryui.com/autocomplete/
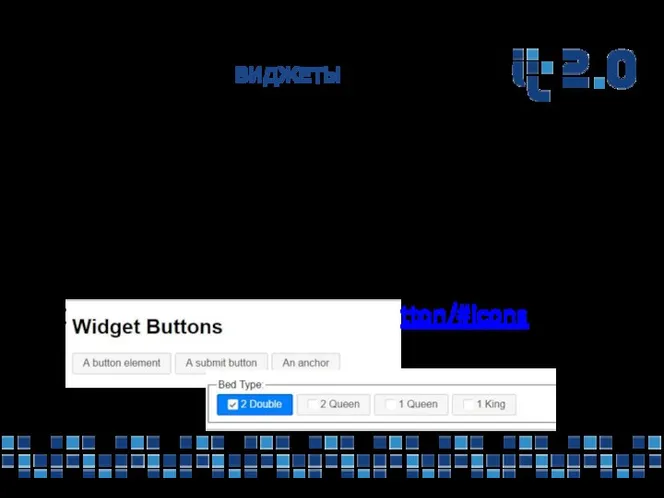
- 11. ВИДЖЕТЫ Button — улучшенная кнопка, может также быть флажком (check box) или радио-кнопкой (radio button); все
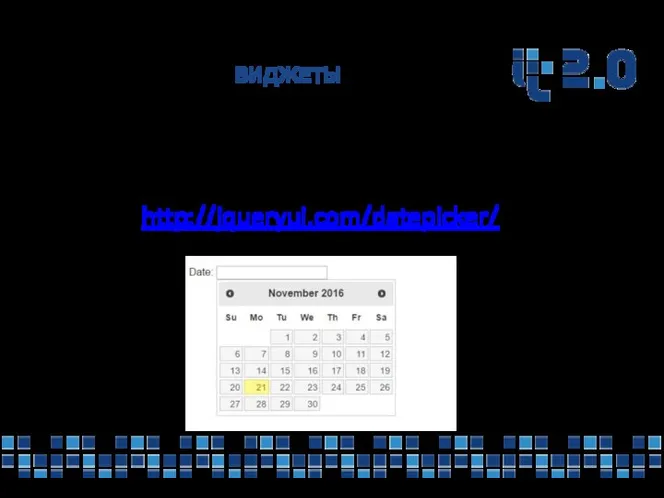
- 12. ВИДЖЕТЫ Datepicker — виджет для выбора даты или диапазона дат Ссылка http://jqueryui.com/datepicker/
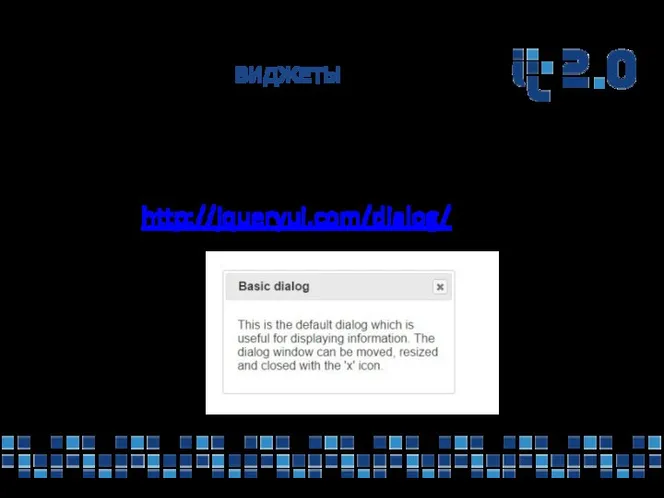
- 13. ВИДЖЕТЫ Dialog — диалоговое окно, которое может иметь любое содержимое Ссылка http://jqueryui.com/dialog/
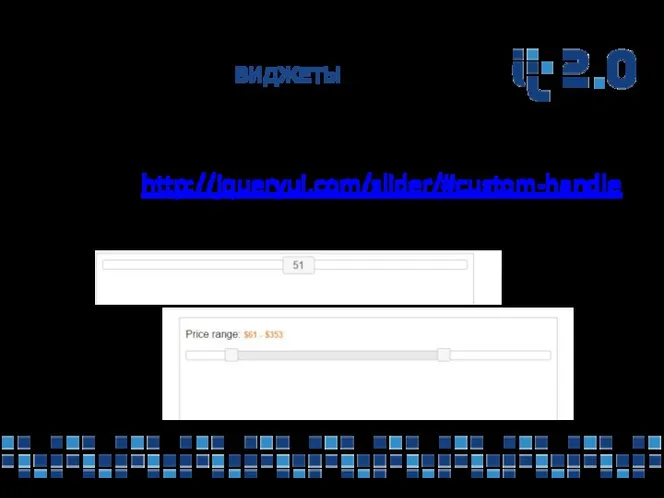
- 14. ВИДЖЕТЫ Slider — слайдер Ссылка http://jqueryui.com/slider/#custom-handle
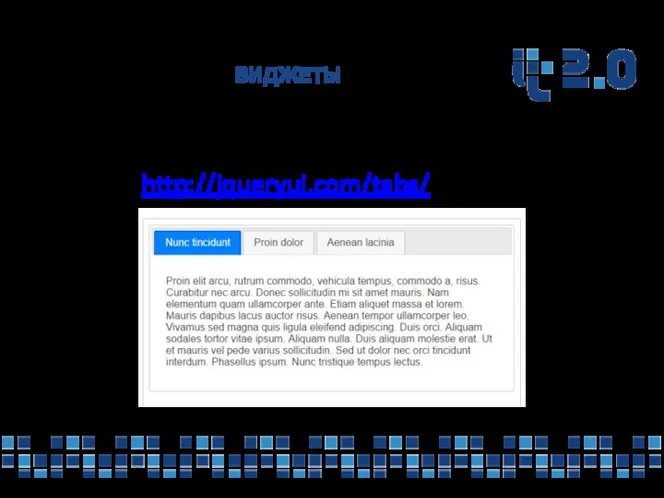
- 15. ВИДЖЕТЫ Tabs — вкладки Ссылка http://jqueryui.com/tabs/
- 17. Скачать презентацию














 Решение задач по теме: перевод чисел из одной системы счисления в другую
Решение задач по теме: перевод чисел из одной системы счисления в другую Семейство SAFEsuite компании ISS
Семейство SAFEsuite компании ISS  Урок информатики и ИКТ
Урок информатики и ИКТ Программная инженерия. Лекция 5-6
Программная инженерия. Лекция 5-6 Системы счисления и действия в них
Системы счисления и действия в них Інтернет магазин (домашня робота)
Інтернет магазин (домашня робота) Оптимизация систем электроснабжения. Анализ результатов компенсации реактивной мощности
Оптимизация систем электроснабжения. Анализ результатов компенсации реактивной мощности Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Библиографическая памятка для создания буктрейлера
Библиографическая памятка для создания буктрейлера Компьютерная графика
Компьютерная графика Обработка цифровой информации. Сайтостроение
Обработка цифровой информации. Сайтостроение Профессиональная переподготовка. «Библиотечно-информационная деятельность». Библиотековедение
Профессиональная переподготовка. «Библиотечно-информационная деятельность». Библиотековедение Деректер қоры
Деректер қоры Презентация "Форматирование диаграмм и графиков" - скачать презентации по Информатике
Презентация "Форматирование диаграмм и графиков" - скачать презентации по Информатике Массивы. Одномерные. Объявление и инициализация
Массивы. Одномерные. Объявление и инициализация Построение видов чертежа по модели в AutoCAD. Команда flatshot. (Лекция 7)
Построение видов чертежа по модели в AutoCAD. Команда flatshot. (Лекция 7) Cisco ASA (Adaptive Security Appliance) – межсетевой экран
Cisco ASA (Adaptive Security Appliance) – межсетевой экран Распределенные базы данных
Распределенные базы данных Аттестационная работа. Методическая разработка по выполнению проекта: Компьютерная игра – это просто
Аттестационная работа. Методическая разработка по выполнению проекта: Компьютерная игра – это просто Интерфейсы. Объектно - ориентированное программирование
Интерфейсы. Объектно - ориентированное программирование Динамические структуры данных (пример). Лекция 10 (окончание)
Динамические структуры данных (пример). Лекция 10 (окончание) Информация, информационные процессы, измерение количества информации
Информация, информационные процессы, измерение количества информации Система управления базами данных
Система управления базами данных Введение в информационные технологии. Понятие информации
Введение в информационные технологии. Понятие информации Дисковые накопители для ноутбуков и ПК
Дисковые накопители для ноутбуков и ПК  Разработка визуальных объектов в средствах массовой информации
Разработка визуальных объектов в средствах массовой информации Кодирование чисел
Кодирование чисел Презентация "История Apple Computer" - скачать презентации по Информатике
Презентация "История Apple Computer" - скачать презентации по Информатике