Содержание
- 2. Комп’ютерна графіка з’явилась достатньо давно — вже у 1960-х роках існували повноцінні програми роботи з графікою.
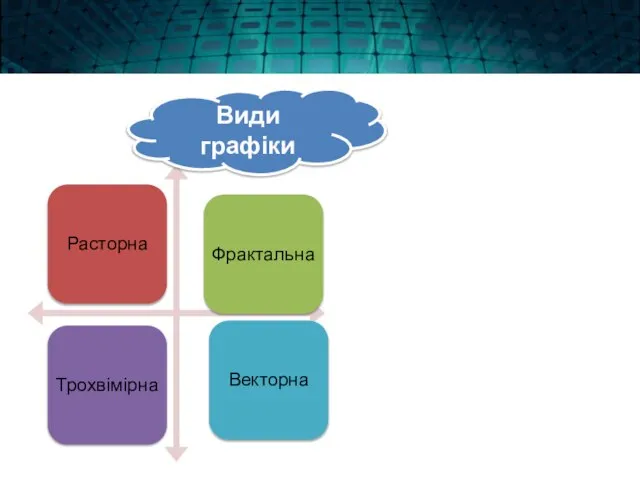
- 3. Види графіки
- 4. Расторна графіка Растрову графіку застосовують розробки Електрон (мультимедійних) и поліграфічних видань. Ілюстрації, віконані засоби растрової графіки,
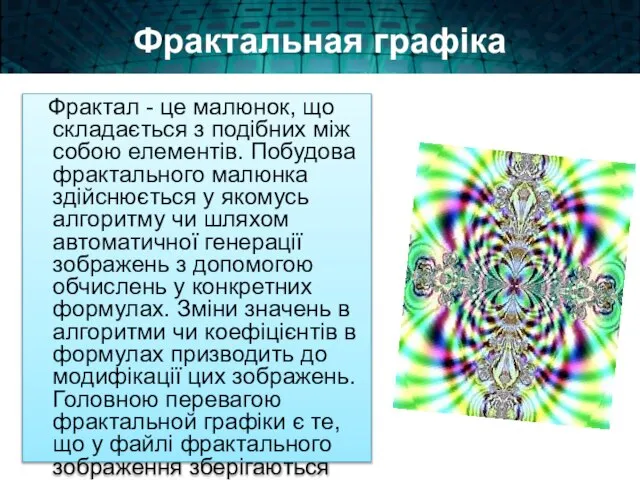
- 5. Фрактальная графіка Фрактал - це малюнок, що складається з подібних між собою елементів. Побудова фрактального малюнка
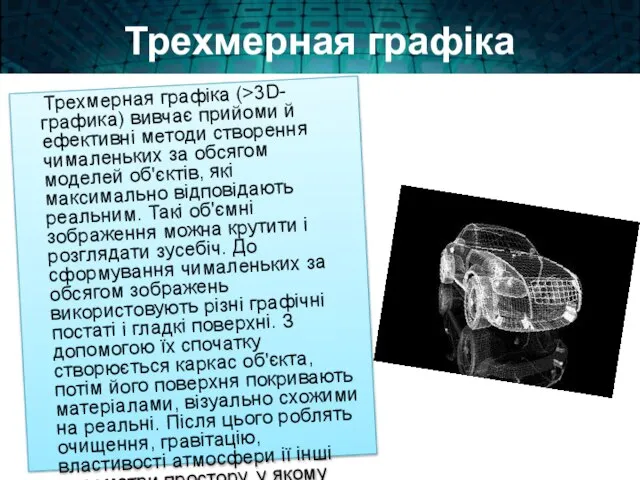
- 6. Трехмерная графіка Трехмерная графіка (>3D-графика) вивчає прийоми й ефективні методи створення чималеньких за обсягом моделей об'єктів,
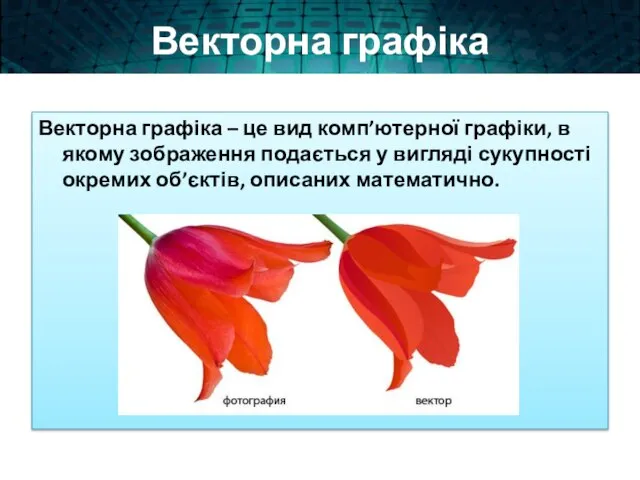
- 7. Векторна графіка Векторна графіка – це вид комп’ютерної графіки, в якому зображення подається у вигляді сукупності
- 8. Основними перевагами векторної графіки є: 1) зміна масштабу без втрати якості і практично без збільшення розмірів
- 9. Колірна модель RGB Найбільш проста розуміння і очевидна модельRGB. У цьому моделі працюють монітори і побутові
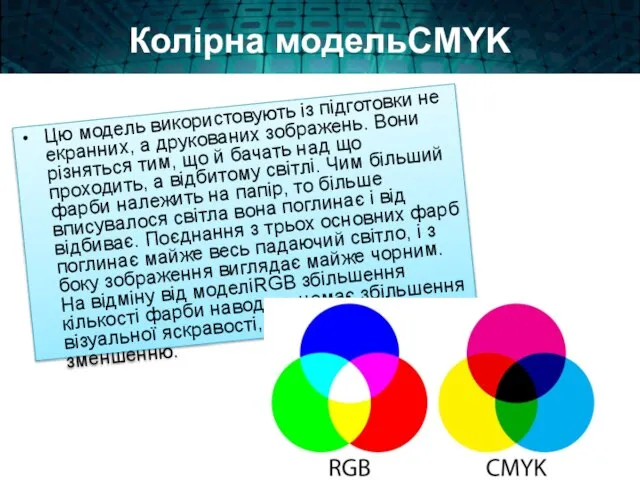
- 10. Колірна модельCMYK Цю модель використовують із підготовки не екранних, а друкованих зображень. Вони різняться тим, що
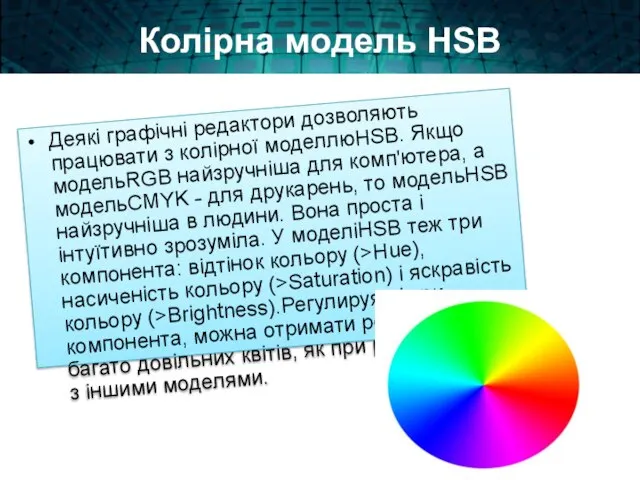
- 11. Колірна модель НSB Деякі графічні редактори дозволяють працювати з колірної моделлюHSB. Якщо модельRGB найзручніша для комп'ютера,
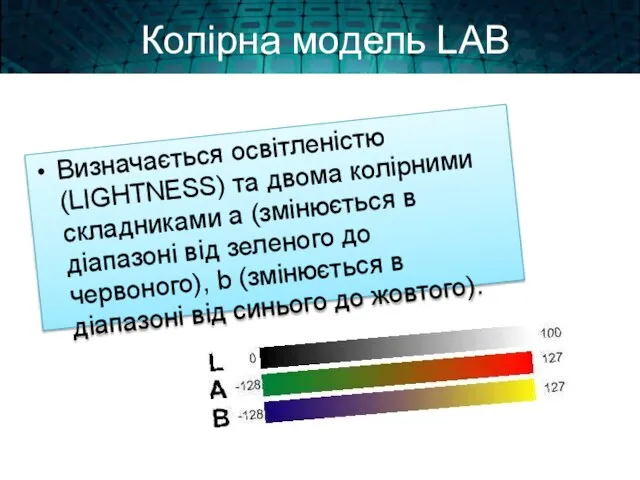
- 12. Колірна модель LAB Визначається освітленістю (LIGHTNESS) та двома колірними складниками а (змінюється в діапазоні від зеленого
- 13. Графічні формати Будь-яке графічне зображення зберігається у файлі. Спосіб розміщення графічних даних за її збереженні існуючих
- 14. Огляд й гендерні відмінності графічних форматів >BMP (Windows Device IndependentBitmap). Рідний формат Windows. Він підтримується усіма
- 15. Формати графічні Формат >PDF (анг.Portable DocumentFormat - портативний формат документа) розроблений до роботи з пакетом програмAcrobat.
- 16. >JPEG (>JointPhotographicExperts Group). У принципіJPEG’oм називається не формат, а алгоритм стискування, заснований не так на пошуку
- 18. Скачать презентацию















 УМК по информатике для 8 – 11 классов, разработанные авторским коллективом под руководством И.Г.Семакина
УМК по информатике для 8 – 11 классов, разработанные авторским коллективом под руководством И.Г.Семакина Элективный курс по информатике Исследование информационных моделей
Элективный курс по информатике Исследование информационных моделей Цикл з передумовою
Цикл з передумовою Как создать слайд-шоу
Как создать слайд-шоу Cписок и другие абстрактные типы данных
Cписок и другие абстрактные типы данных SCR Service Performance Test Reference/Guide
SCR Service Performance Test Reference/Guide Программное обеспечение дистанционного образования
Программное обеспечение дистанционного образования Создание рамок в Photoshop с использованием инструмента Liquify (часть 1)
Создание рамок в Photoshop с использованием инструмента Liquify (часть 1) Новые медиа. Тренды СМИ 2017
Новые медиа. Тренды СМИ 2017 Использование электронных образовательных технологий в очном и дистанционном обучении. Облачные хранилища
Использование электронных образовательных технологий в очном и дистанционном обучении. Облачные хранилища Состав персонального компьютера и периферийные устройства. (Часть 1)
Состав персонального компьютера и периферийные устройства. (Часть 1) Заключительный урок по информатике. Викторина. 10 класс
Заключительный урок по информатике. Викторина. 10 класс Творческая мастерская Искусство создания презентации по материалам библиотеки www.it-n.ru Использование образца слайдов в PowerPoint
Творческая мастерская Искусство создания презентации по материалам библиотеки www.it-n.ru Использование образца слайдов в PowerPoint Разновидности объектов и их классификация
Разновидности объектов и их классификация FLASH память Выполнил Тимофеев А.А. Кировск МОУ ДОД ЦИТ
FLASH память Выполнил Тимофеев А.А. Кировск МОУ ДОД ЦИТ Data Science. Programming
Data Science. Programming Организация интерактивного опроса с применением QR-кодов
Организация интерактивного опроса с применением QR-кодов Жесткий диск
Жесткий диск Компас (программное обеспечение)
Компас (программное обеспечение) Одномерные массивы целых чисел. Алгоритмизация и программирование
Одномерные массивы целых чисел. Алгоритмизация и программирование Програмна система розпізнавання цифрового підпису
Програмна система розпізнавання цифрового підпису Разбор задач ЕГЭ. Системы счисления
Разбор задач ЕГЭ. Системы счисления Народная программистская мудрость
Народная программистская мудрость Язык С. История и развитие языка С
Язык С. История и развитие языка С Что такое компьютерная графика?
Что такое компьютерная графика? Методологии проектирования информационных систем
Методологии проектирования информационных систем Общая архитектура сети NGN
Общая архитектура сети NGN Средства массовой коммуникации
Средства массовой коммуникации