Содержание
- 2. Основные графические API Microsoft DirectX – появился в 1995, с выходом Winodows 95, с целью дать
- 3. С чем работают видеускорители? Главными сущностями с которыми работают видеоускорители являются: Вершины Грани Примитивы или полигоны
- 4. Полигональная модель Полигональная модель - совокупность полигонов, состоящих из вершин и граней.
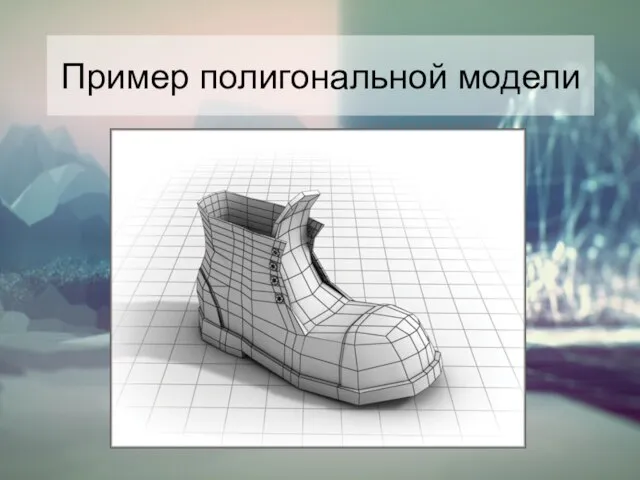
- 5. Пример полигональной модели
- 6. Что такое текстура? Текстура — растровое изображение, накладываемое на поверхность модели состоящей из множества полигонов для
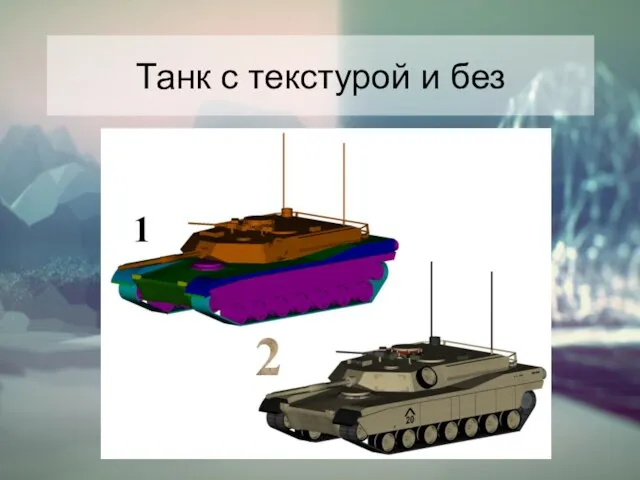
- 7. Танк с текстурой и без
- 8. Что такое шейдер? Шейдер — программа составленная на специальном языке программирования предназначенная для исполнения на видеоускорителе.
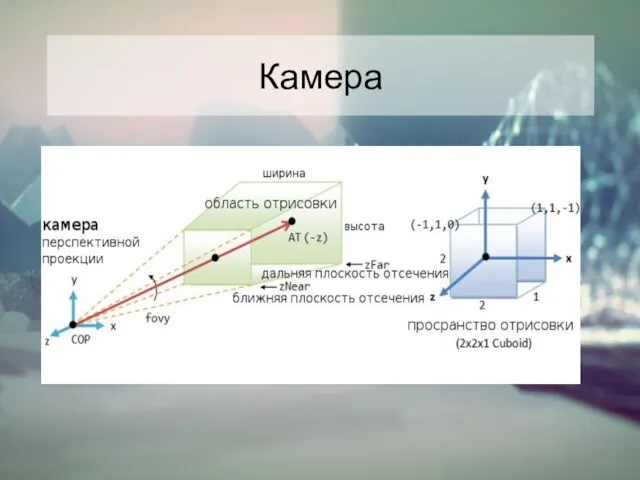
- 9. Камера Камера задает область отсечения невидимых областей: ближнюю плоскость отсечения, дальнюю область отсчения, угол обзора камеры.
- 10. Камера
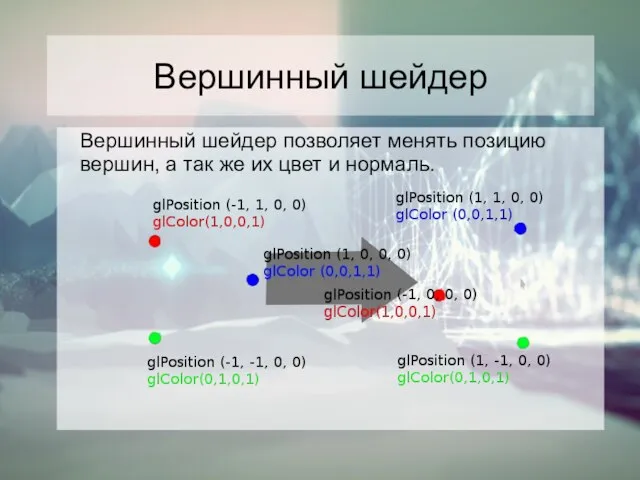
- 12. Вершинный шейдер Вершинный шейдер позволяет менять позицию вершин, а так же их цвет и нормаль.
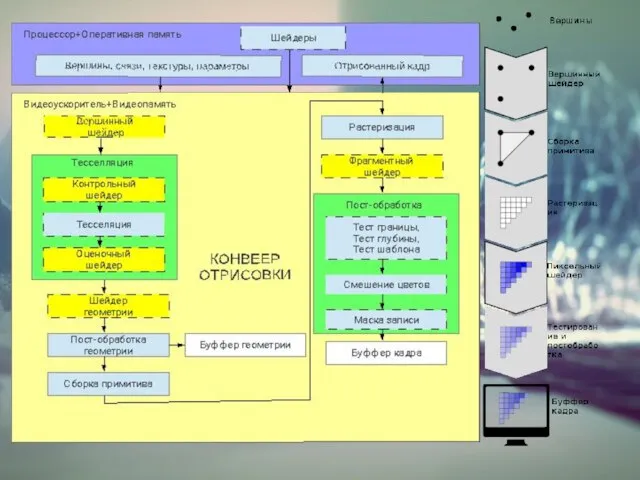
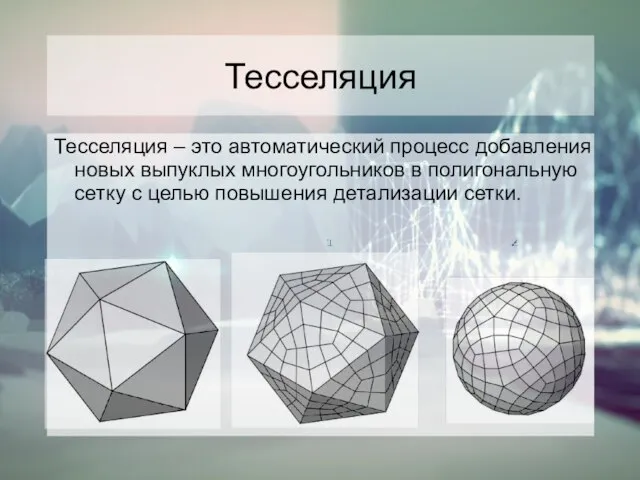
- 13. Тесселяция Тесселяция – это автоматический процесс добавления новых выпуклых многоугольников в полигональную сетку с целью повышения
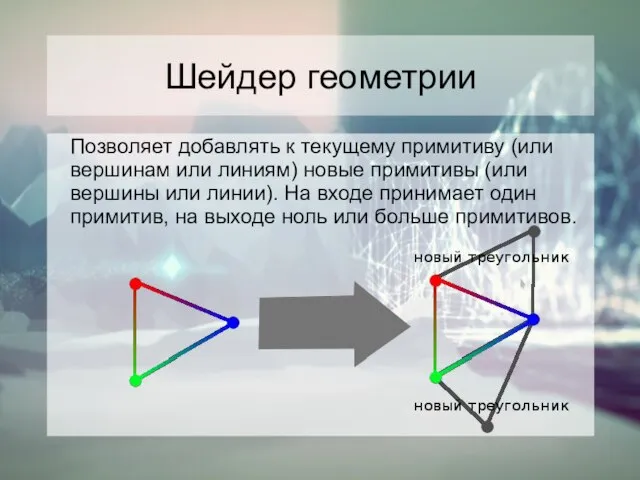
- 14. Шейдер геометрии Позволяет добавлять к текущему примитиву (или вершинам или линиям) новые примитивы (или вершины или
- 15. Пост-обработка геометрии На этапе пост-обработки отсекаются точки, линии, полигоны находящиеся за пределами области отрисовки. Так же
- 16. Растеризация На данном этапе происходит трансформация обьектов подготовленных на предыдущих этапах в трехмерном пространстве в растровое,
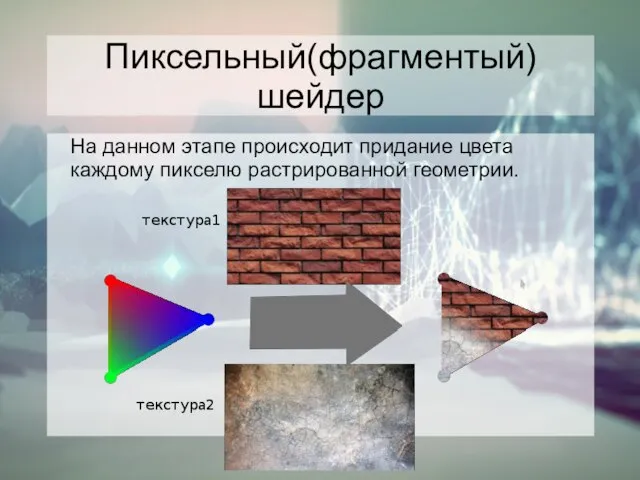
- 17. Пиксельный(фрагментый) шейдер На данном этапе происходит придание цвета каждому пикселю растрированной геометрии.
- 18. Постобработка На данном этапе происходит окончательное формирование изображения. Проходят следующие операции: тест владения пикселем (пиксель может
- 19. WebGL WebGL - библиотека, позволяющая создавать на JavaScript интерактивную 3D-графику, функционирующую в широком спектре совместимых с
- 21. Скачать презентацию


















 Что такое оптоинформатика
Что такое оптоинформатика Inner sphere mech hitboxes
Inner sphere mech hitboxes Основы наследования. Лекция 3
Основы наследования. Лекция 3 Носители информации
Носители информации Семантика языка Prolog
Семантика языка Prolog Основы языка Pascal
Основы языка Pascal Методы поиска, обработки и хранения информации, ее систематизация и анализ
Методы поиска, обработки и хранения информации, ее систематизация и анализ Всемирная компьютерная сеть интернет. Коммуникационные технологии
Всемирная компьютерная сеть интернет. Коммуникационные технологии Сетевые коммуникации и конвергентные медиа
Сетевые коммуникации и конвергентные медиа Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами
Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами Презентация "Построение графиков и диаграмм" - скачать презентации по Информатике
Презентация "Построение графиков и диаграмм" - скачать презентации по Информатике Системы обработки текстов
Системы обработки текстов Базы данных. Теоретические основы
Базы данных. Теоретические основы Информационные ресурсы интернета. Электронная почта
Информационные ресурсы интернета. Электронная почта GPS - система глобального позиціонування. (Лекція 7)
GPS - система глобального позиціонування. (Лекція 7) Оформительские элементы книжного издания
Оформительские элементы книжного издания СМИ Италии
СМИ Италии Основные ошибки при создании продающего сайта Подготовлено: Кауров Сергей Руководитель отдела веб-разработок «КЕНГУ.RU»
Основные ошибки при создании продающего сайта Подготовлено: Кауров Сергей Руководитель отдела веб-разработок «КЕНГУ.RU»  Button компоненті
Button компоненті Классификация прикладных программ
Классификация прикладных программ Примеры символьной обработки (язык C, лекция 9)
Примеры символьной обработки (язык C, лекция 9) Презентация "Информатика" - скачать презентации по Информатике
Презентация "Информатика" - скачать презентации по Информатике Применение ЦОР на уроках информатики Учитель информатики ГОУ СОШ № 264 Екимова Римма Витальевна
Применение ЦОР на уроках информатики Учитель информатики ГОУ СОШ № 264 Екимова Римма Витальевна Роль информационной деятельности в современном обществе Презентацию подготовила преподаватель ГБОУ СПО «Баймакский сельскохоз
Роль информационной деятельности в современном обществе Презентацию подготовила преподаватель ГБОУ СПО «Баймакский сельскохоз Создание программы на языке Free Pascal в среде разработки KDevelop Презентацию подготовила учитель информатики Лямина Т. М.
Создание программы на языке Free Pascal в среде разработки KDevelop Презентацию подготовила учитель информатики Лямина Т. М. Устранения проблем с сетями
Устранения проблем с сетями Дипломная работа студента группы ПИ-06 Колаевой Анастасии Витальевны на тему: «Информационный сайт ИП Петрушенко А.А.» ЮРГИ 2011г.
Дипломная работа студента группы ПИ-06 Колаевой Анастасии Витальевны на тему: «Информационный сайт ИП Петрушенко А.А.» ЮРГИ 2011г. Антивірусні програми
Антивірусні програми