Содержание
- 2. Layout - разметка Любая Activity (деятельность, окно приложения) состоит из View — виджет, который рисуется на
- 3. ViewGroups - FrameLayout - LinearLayout - TableLayout - RelativeLayout - ScrollView
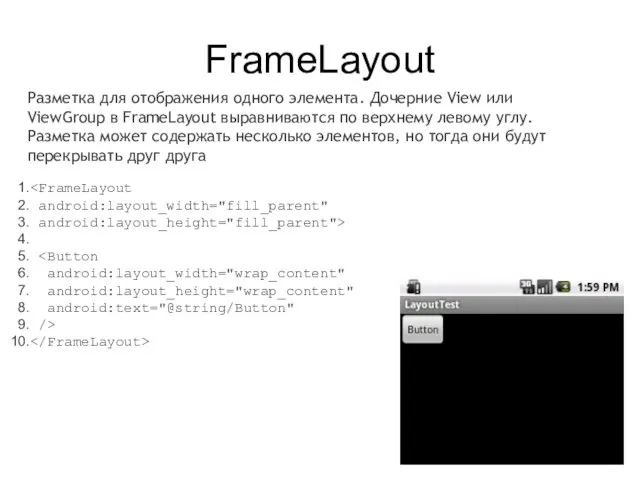
- 4. FrameLayout Разметка для отображения одного элемента. Дочерние View или ViewGroup в FrameLayout выравниваются по верхнему левому
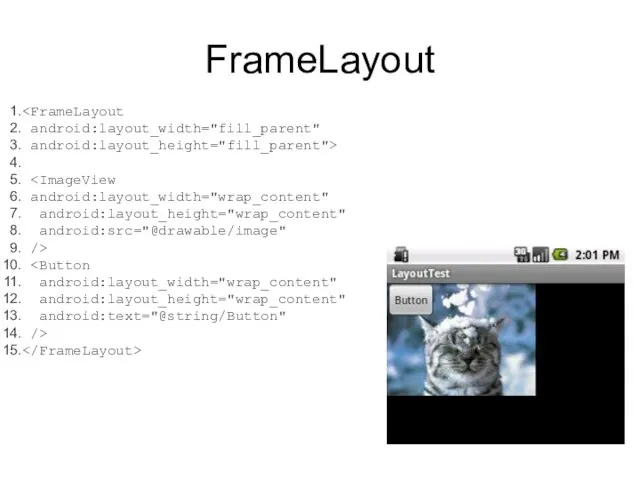
- 5. FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image" /> android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/Button" />
- 6. FrameLayout visibility Атрибут android:visibility в xml или метод setVisibility (int visibility), где visibility принимает одно из
- 7. LinearLayout Разметка для отображения одного или нескольких элементов в одну линию, горизонтально или вертикально. Для выбора
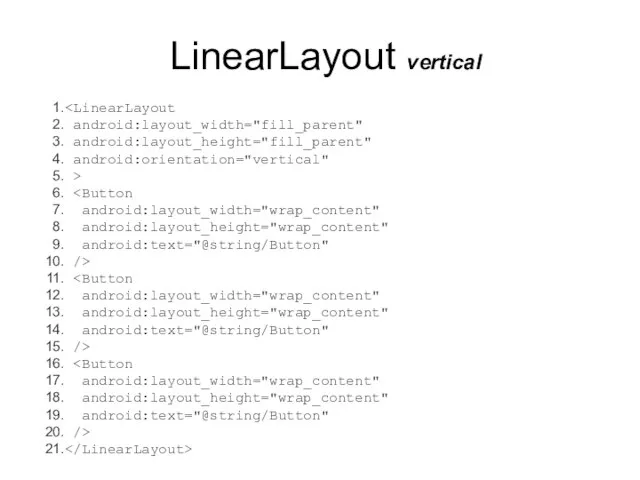
- 8. LinearLayout vertical android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/Button" /> android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/Button" /> android:layout_width="wrap_content" android:layout_height="wrap_content"
- 9. LinearLayout vertical
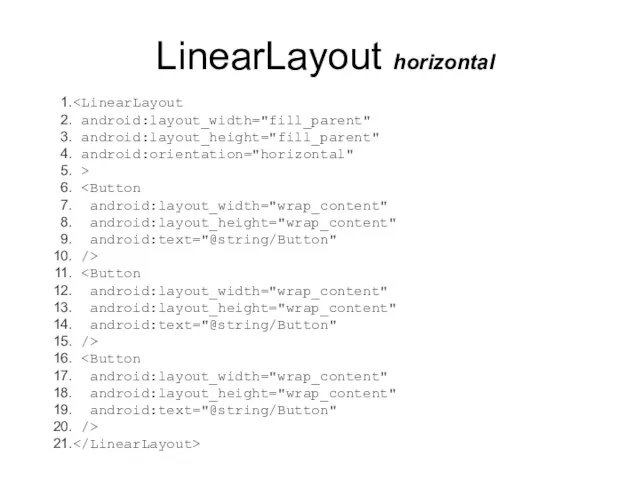
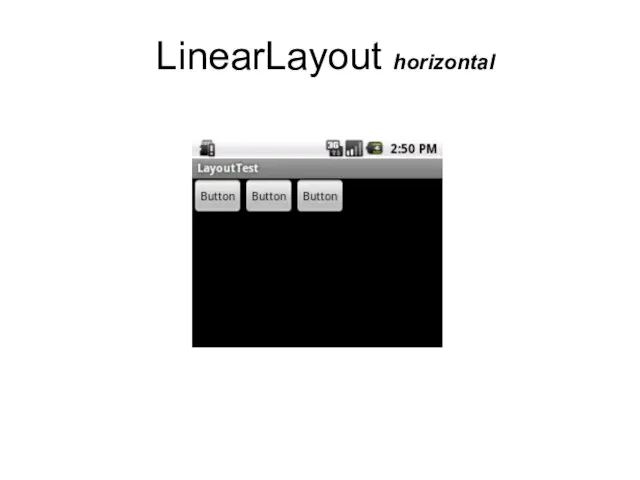
- 10. LinearLayout horizontal android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/Button" /> android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/Button" /> android:layout_width="wrap_content" android:layout_height="wrap_content"
- 11. LinearLayout horizontal
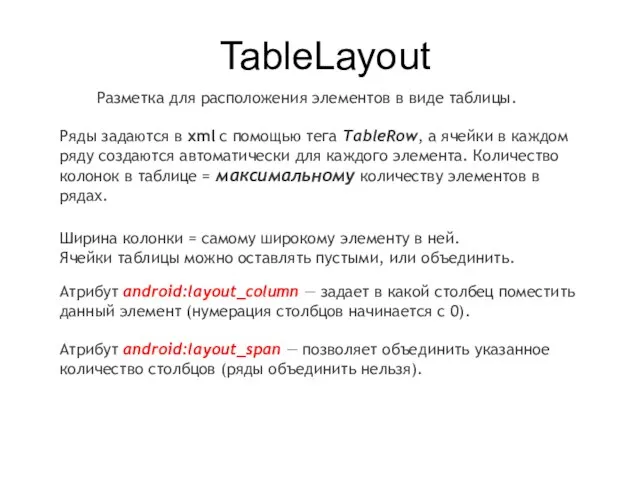
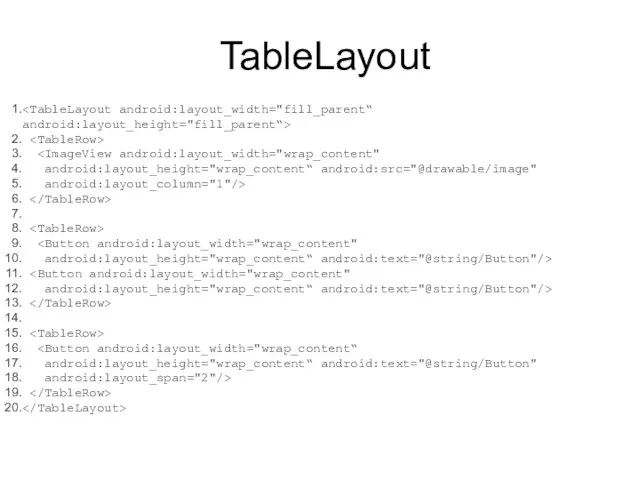
- 12. TableLayout Разметка для расположения элементов в виде таблицы. Ряды задаются в xml с помощью тега TableRow,
- 13. TableLayout android:layout_height="wrap_content“ android:src="@drawable/image" android:layout_column="1"/> android:layout_height="wrap_content“ android:text="@string/Button"/> android:layout_height="wrap_content“ android:text="@string/Button"/> android:layout_height="wrap_content“ android:text="@string/Button" android:layout_span="2"/>
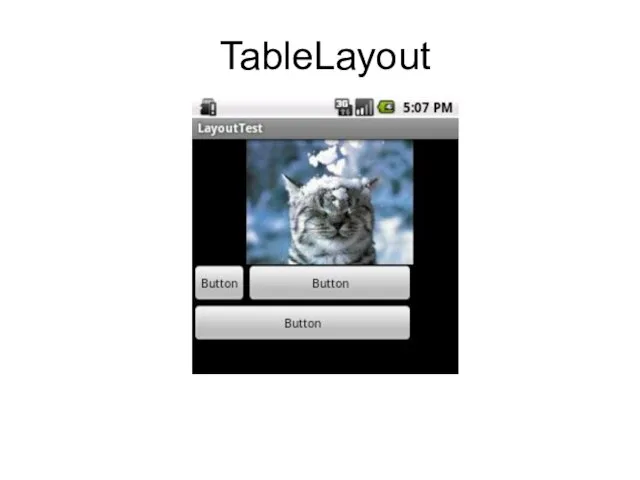
- 14. TableLayout
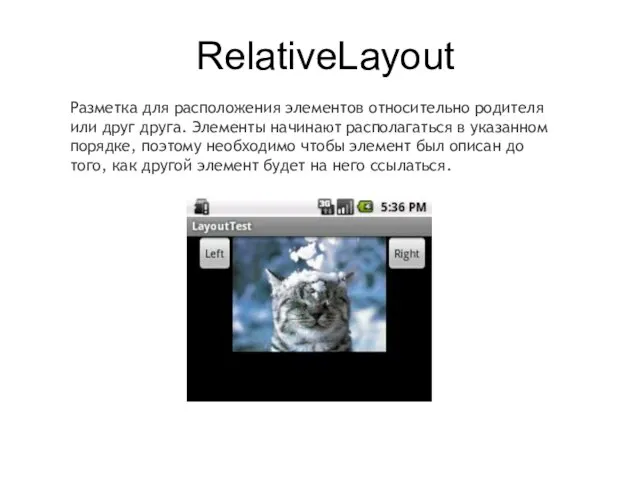
- 15. RelativeLayout Разметка для расположения элементов относительно родителя или друг друга. Элементы начинают располагаться в указанном порядке,
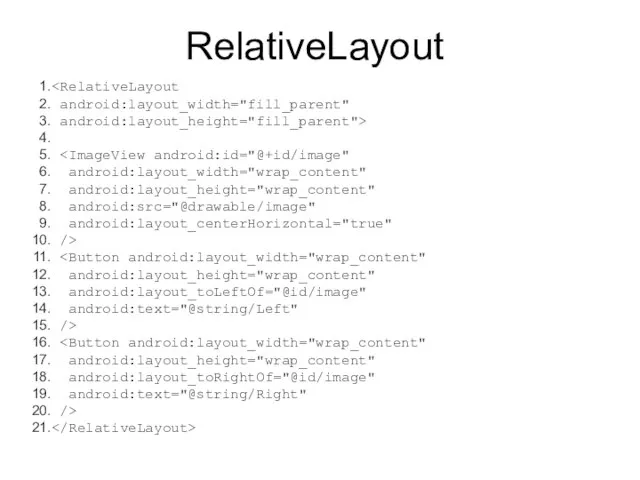
- 16. RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image" android:layout_centerHorizontal="true" /> android:layout_height="wrap_content" android:layout_toLeftOf="@id/image" android:text="@string/Left" /> android:layout_height="wrap_content" android:layout_toRightOf="@id/image" android:text="@string/Right" />
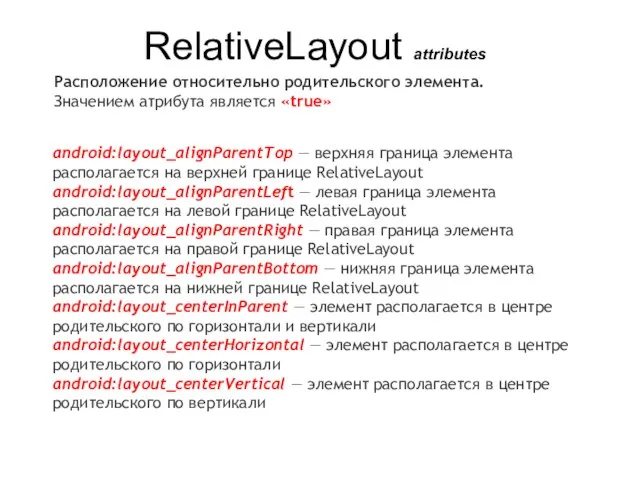
- 17. RelativeLayout attributes Расположение относительно родительского элемента. Значением атрибута является «true» android:layout_alignParentTop — верхняя граница элемента располагается
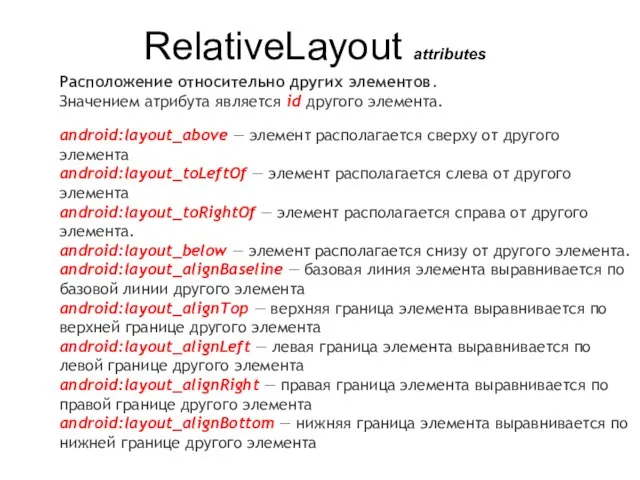
- 18. RelativeLayout attributes Расположение относительно других элементов. Значением атрибута является id другого элемента. android:layout_above — элемент располагается
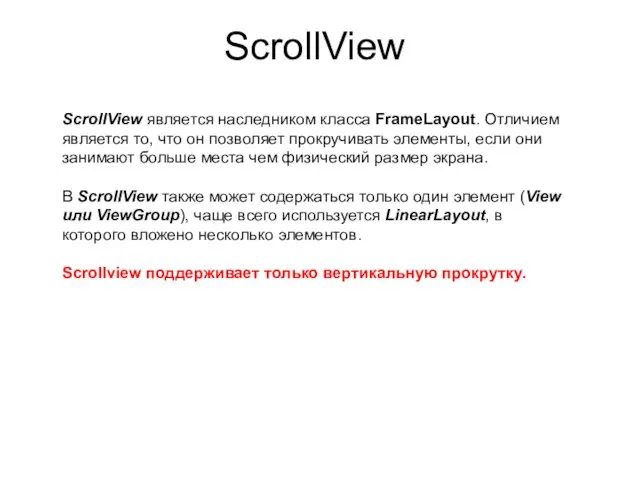
- 19. ScrollView ScrollView является наследником класса FrameLayout. Отличием является то, что он позволяет прокручивать элементы, если они
- 21. Скачать презентацию


















 Проект на тему: игровая индустрия от начала и до наших дней
Проект на тему: игровая индустрия от начала и до наших дней Международная школа программирования для детей. Презентация результатов, чему научились дети на первом этапе Python Pro
Международная школа программирования для детей. Презентация результатов, чему научились дети на первом этапе Python Pro Презентация "Внеклассное мероприятие «Проверь себя» 10-11 класс" - скачать презентации по Информатике
Презентация "Внеклассное мероприятие «Проверь себя» 10-11 класс" - скачать презентации по Информатике История развития ЭВМ
История развития ЭВМ Основные методы кодирования данных
Основные методы кодирования данных Технологии разработки internet-приложений
Технологии разработки internet-приложений Дефекты LCD панелей и методы их проверки
Дефекты LCD панелей и методы их проверки Бағдарламалық жабдықтама
Бағдарламалық жабдықтама Автоматизированная система управления отраслевым производством (АСУП) «Стилон – швейное производство»
Автоматизированная система управления отраслевым производством (АСУП) «Стилон – швейное производство» Параллелизм данных (data parallelism)
Параллелизм данных (data parallelism) Управление разработкой ПО
Управление разработкой ПО Порядок участия в торгах на электронных площадках
Порядок участия в торгах на электронных площадках Особенности работы региональных информационных интернет-агентств
Особенности работы региональных информационных интернет-агентств Инструкция по установке MS SQL SERVER
Инструкция по установке MS SQL SERVER ПРЕЗЕНТАЦИЯ НА ТЕМУ:
ПРЕЗЕНТАЦИЯ НА ТЕМУ:  Протоколы UDP и TCP
Протоколы UDP и TCP Муниципальное казённое общеобразовательное учреждение «Средняя общеобразовательная школа № 7» Левокумского муниципального рай
Муниципальное казённое общеобразовательное учреждение «Средняя общеобразовательная школа № 7» Левокумского муниципального рай Доставка мультимедийного контента в Интернет. Сети доставки и новые проблемы операторов Звездин Павел
Доставка мультимедийного контента в Интернет. Сети доставки и новые проблемы операторов Звездин Павел Алгоритм оформления стенда с помощью Microsoft Power Point 10
Алгоритм оформления стенда с помощью Microsoft Power Point 10 Сетевое и системное администрирование
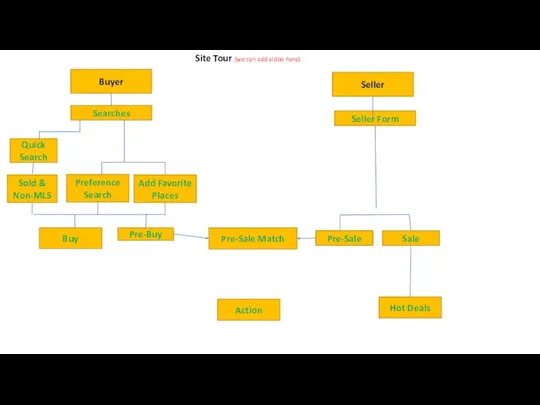
Сетевое и системное администрирование Site Tour
Site Tour Поисковые системы Internet. Yandex
Поисковые системы Internet. Yandex Системы логических уравнений в задачах ЕГЭ по информатике
Системы логических уравнений в задачах ЕГЭ по информатике Tibbo Project System. Аппаратно-программная платформа для интернета вещей
Tibbo Project System. Аппаратно-программная платформа для интернета вещей Виды Баз Данных
Виды Баз Данных Вы скачали файл… Борисов В.А. Красноармейский филиал ГОУ ВПО «Академия народного хозяйства при Правительстве РФ» Красноармейск 2010 г.
Вы скачали файл… Борисов В.А. Красноармейский филиал ГОУ ВПО «Академия народного хозяйства при Правительстве РФ» Красноармейск 2010 г. Ведение в предмет информатики
Ведение в предмет информатики InterBase is a relational database management system
InterBase is a relational database management system