Содержание
- 2. Разработка функционального интерфейса приложения Под графическим интерфейсом пользователя подразумевается тип экранного представления, при котором пользователь может
- 3. Разработка функционального интерфейса приложения Графический интерфейс пользователя любой серьезной программы должен включать в себя: 1. Главное
- 4. Разработка функционального интерфейса приложения Графический интерфейс пользователя любой серьезной программы должен включать в себя: 4. Продуманную
- 5. Разработка функционального интерфейса приложения Графический интерфейс пользователя любой серьезной программы должен включать в себя: 7. Полосу
- 6. Разработка функционального интерфейса приложения Графический интерфейс пользователя любой серьезной программы должен включать в себя: 10. Возможность
- 7. Разработка функционального интерфейса приложения Элементы управления ToolStrip, MenuStrip и StatusStrip позволяют достаточно легко создавать меню и
- 8. Разработка функционального интерфейса приложения ToolStripMenuItem представляет одиночную запись в меню, ToolStripDropDown — элемент, который при щелчке
- 9. Разработка функционального интерфейса приложения Для создания меню следует перетащить экземпляр элемента управления MenuStrip из панели инструментов
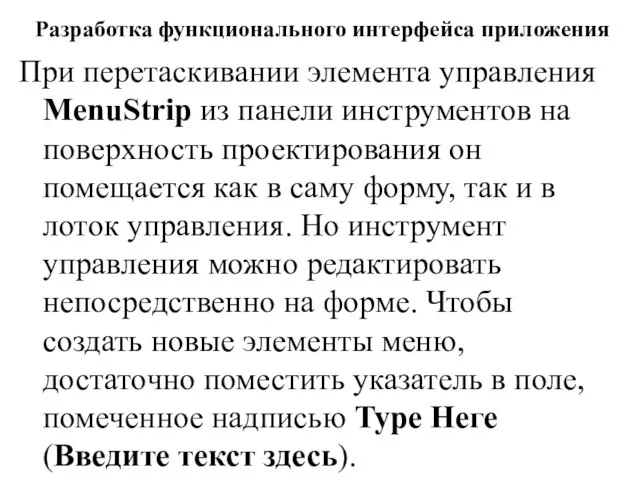
- 10. Разработка функционального интерфейса приложения При перетаскивании элемента управления MenuStrip из панели инструментов на поверхность проектирования он
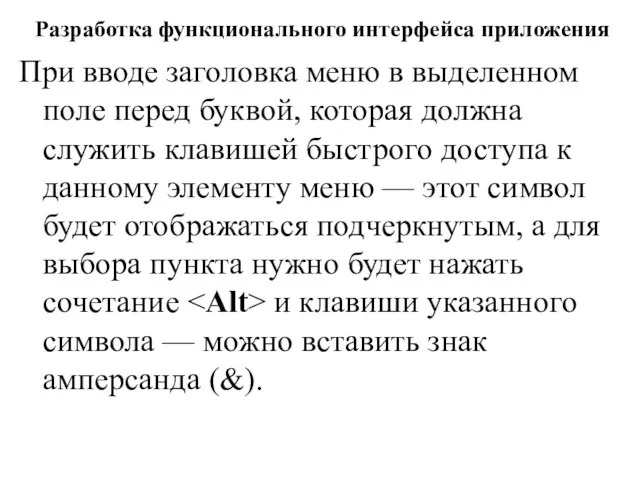
- 11. Разработка функционального интерфейса приложения При вводе заголовка меню в выделенном поле перед буквой, которая должна служить
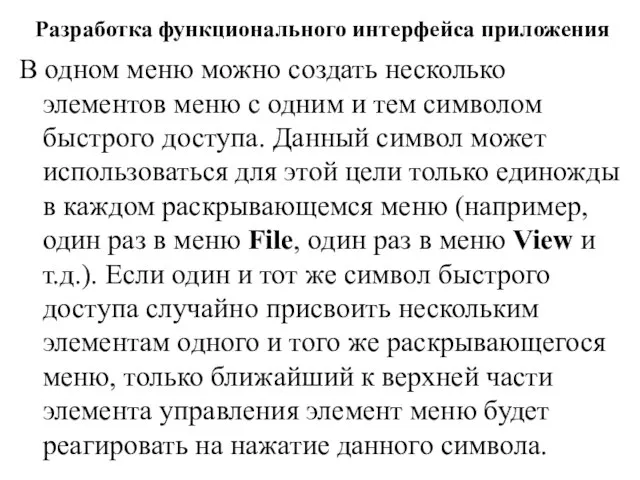
- 12. Разработка функционального интерфейса приложения В одном меню можно создать несколько элементов меню с одним и тем
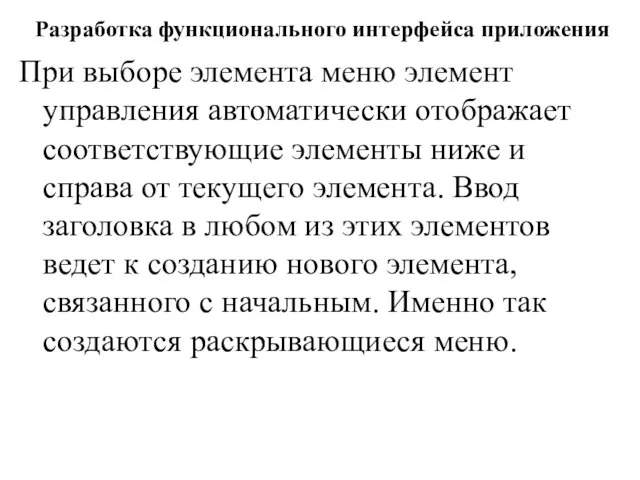
- 13. Разработка функционального интерфейса приложения При выборе элемента меню элемент управления автоматически отображает соответствующие элементы ниже и
- 14. Разработка функционального интерфейса приложения Для создания горизонтальных линий, которые делят меню на группы, вместо ToolStripMenuItem необходимо
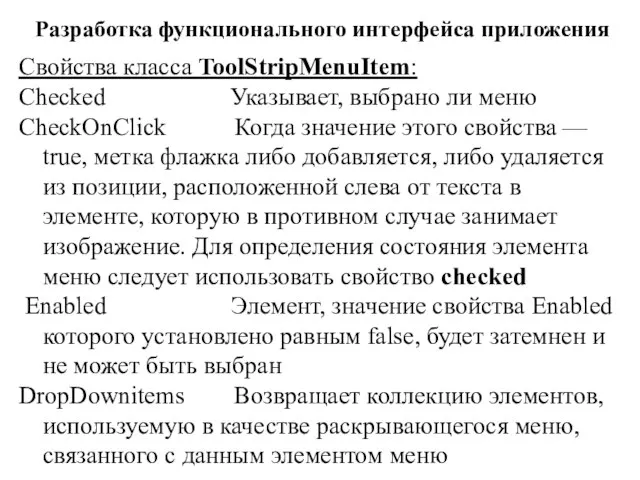
- 15. Разработка функционального интерфейса приложения Свойства класса ToolStripMenuItem: Checked Указывает, выбрано ли меню CheckOnClick Когда значение этого
- 16. Разработка функционального интерфейса приложения События элемента управления ToolStripMenuItems: Click Отправляется каждый раз, когда пользователь щелкает на
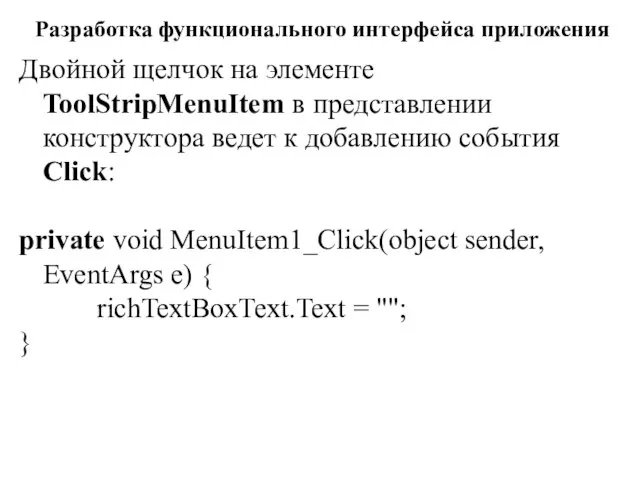
- 17. Разработка функционального интерфейса приложения Двойной щелчок на элементе ToolStripMenuItem в представлении конструктора ведет к добавлению события
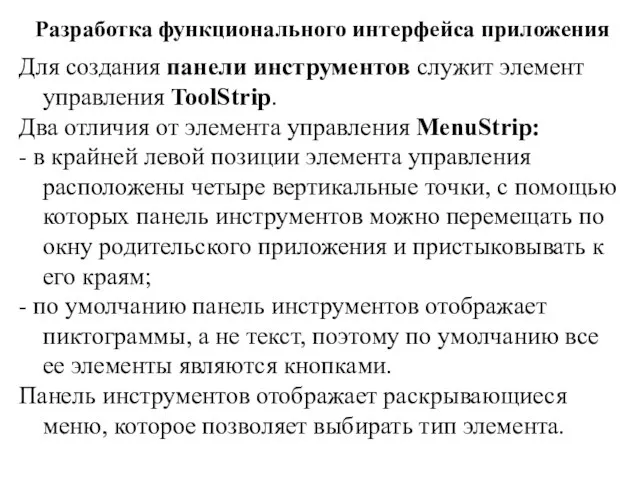
- 18. Разработка функционального интерфейса приложения Для создания панели инструментов служит элемент управления ToolStrip. Два отличия от элемента
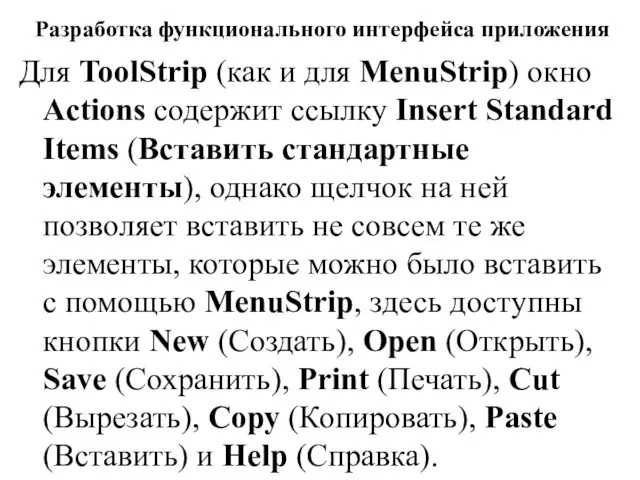
- 19. Разработка функционального интерфейса приложения Для ToolStrip (как и для MenuStrip) окно Actions содержит ссылку Insert Standard
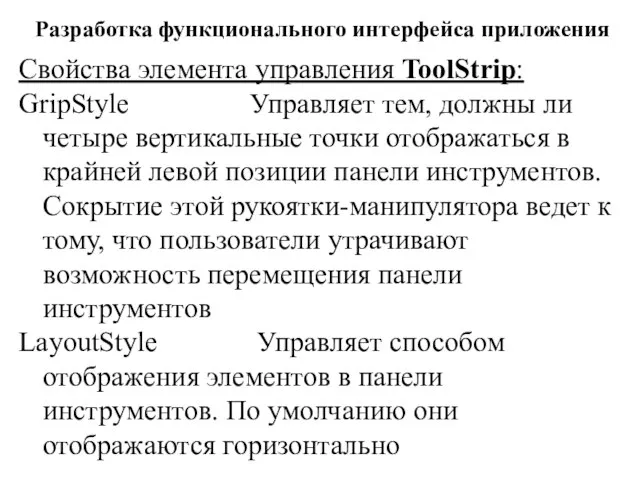
- 20. Разработка функционального интерфейса приложения Свойства элемента управления ToolStrip: GripStyle Управляет тем, должны ли четыре вертикальные точки
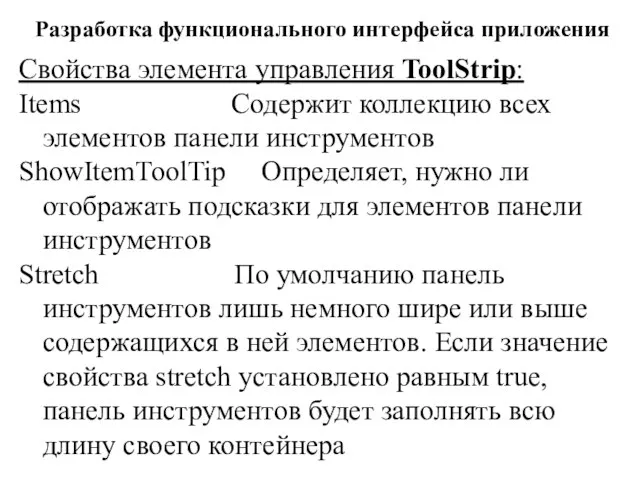
- 21. Разработка функционального интерфейса приложения Свойства элемента управления ToolStrip: Items Содержит коллекцию всех элементов панели инструментов ShowItemToolTip
- 22. Разработка функционального интерфейса приложения Элементы управления ToolStrip: ToolStripButton Представляет кнопку. Это свойство можно использовать для кнопок
- 23. Разработка функционального интерфейса приложения Элементы управления ToolStrip: ToolStripSplitButton Отображает кнопку с расположенной слева от нее кнопкой
- 24. Разработка функционального интерфейса приложения Элементы управления ToolStrip: ToolStripComboBox Отображает поле со списком ToolStripProgressBar Вставляет индикатор протеканий
- 25. Разработка функционального интерфейса приложения Элемент управления StatusStrip представляет строку, отображаемую в нижней части диалоговых окон многих
- 26. Разработка функционального интерфейса приложения Элемент управления StatusStrip является производным от ToolStrip. В элементе управления StatusStrip могут
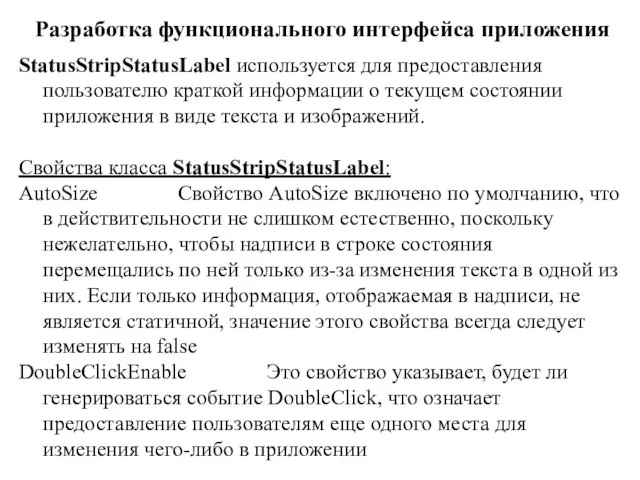
- 27. Разработка функционального интерфейса приложения StatusStripStatusLabel используется для предоставления пользователю краткой информации о текущем состоянии приложения в
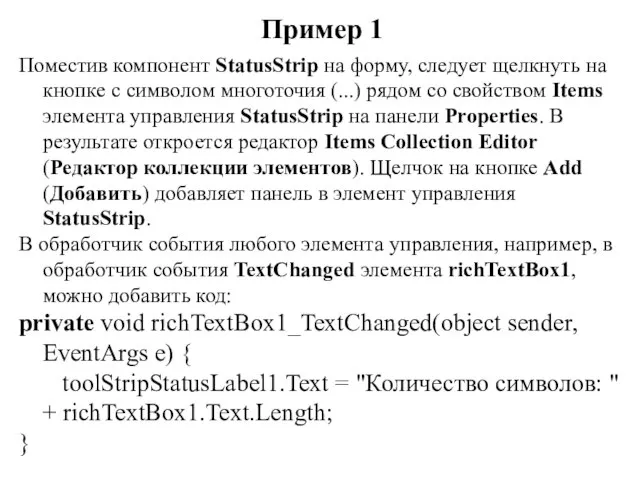
- 28. Пример 1 Поместив компонент StatusStrip на форму, следует щелкнуть на кнопке с символом многоточия (...) рядом
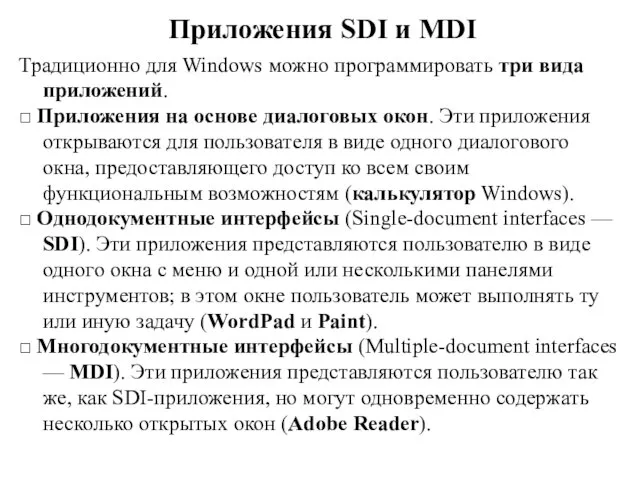
- 29. Приложения SDI и MDI Традиционно для Windows можно программировать три вида приложений. □ Приложения на основе
- 30. Приложения SDI и MDI Добавить еще одну форму в проект можно различными способами, например, можно нажать
- 31. Пример 2 В обработчиках событий кнопок (или пунктов меню), размещенных на формах можно организовать переход от
- 32. Пример 3 MDI-приложение состоит, по меньшей мере, из двух различных окон. Первое окно (главное) называется контейнером
- 33. Пример 3 Следует добавить вторую форму Form2. Новая форма становится дочерним окном при установке ссылки на
- 34. Пример 3 Далее необходимо указать контейнеру MDI, какие окна следует отображать, а затем обеспечить их отображение.
- 35. Обычные диалоговые окна Диалог — это окно, которое отображается в контексте другого окна. Диалоговое окно позволяет
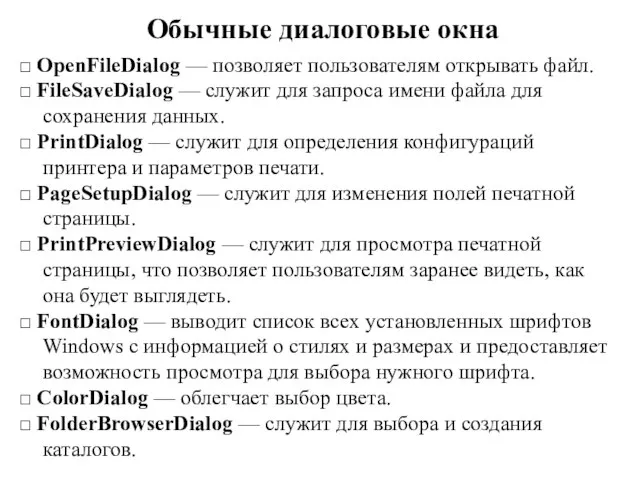
- 36. Обычные диалоговые окна □ OpenFileDialog — позволяет пользователям открывать файл. □ FileSaveDialog — служит для запроса
- 37. Обычные диалоговые окна Все эти классы диалоговых окон, за исключением PrintPreviewDialog, являются производными от абстрактного базового
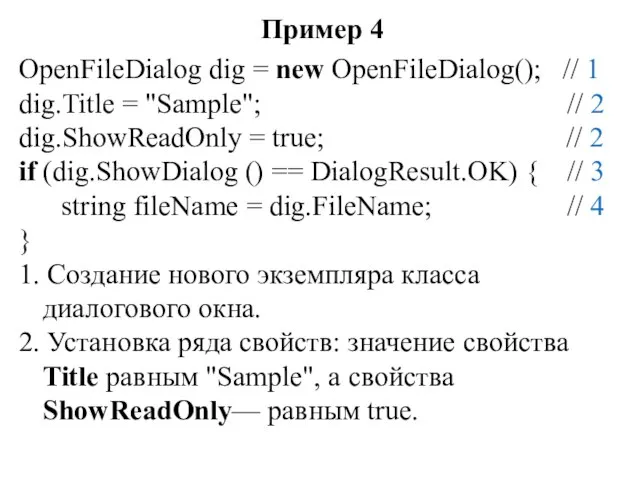
- 38. Пример 4 OpenFileDialog dig = new OpenFileDialog(); // 1 dig.Title = "Sample"; // 2 dig.ShowReadOnly =
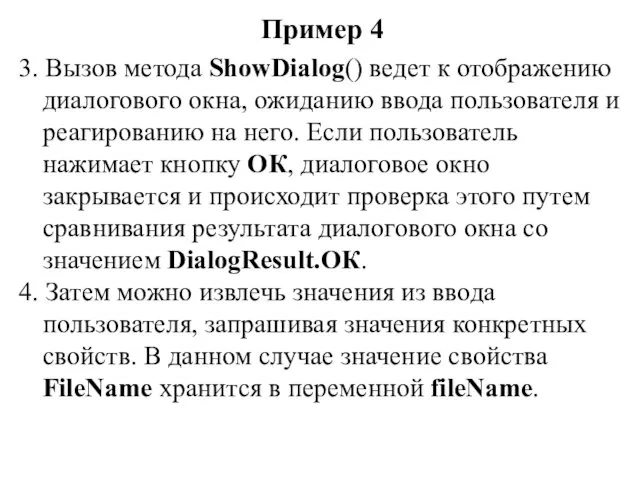
- 39. Пример 4 3. Вызов метода ShowDialog() ведет к отображению диалогового окна, ожиданию ввода пользователя и реагированию
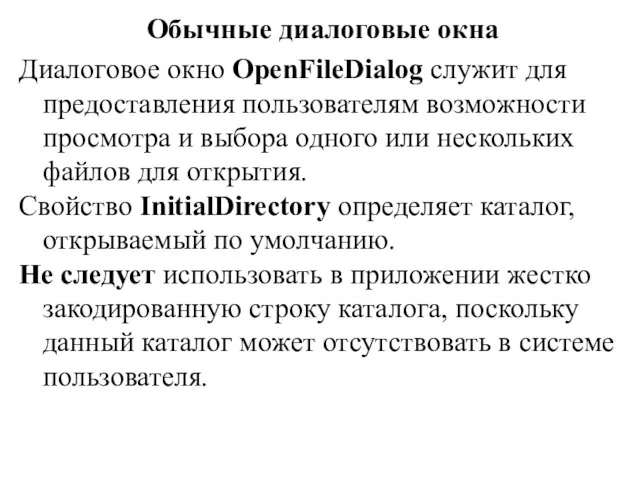
- 40. Обычные диалоговые окна Диалоговое окно OpenFileDialog служит для предоставления пользователям возможности просмотра и выбора одного или
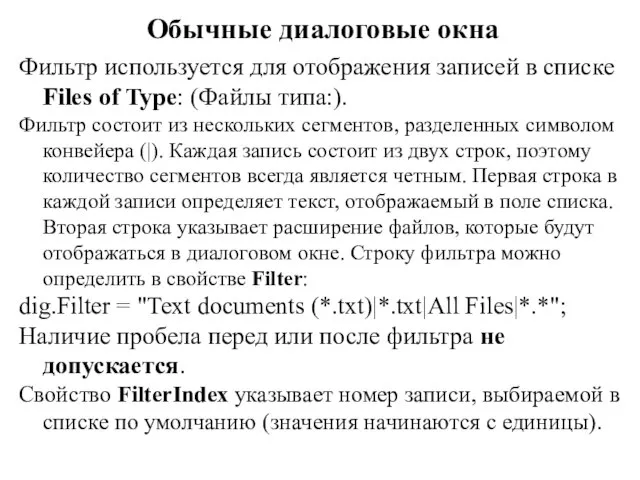
- 41. Обычные диалоговые окна Фильтр используется для отображения записей в списке Files of Type: (Файлы типа:). Фильтр
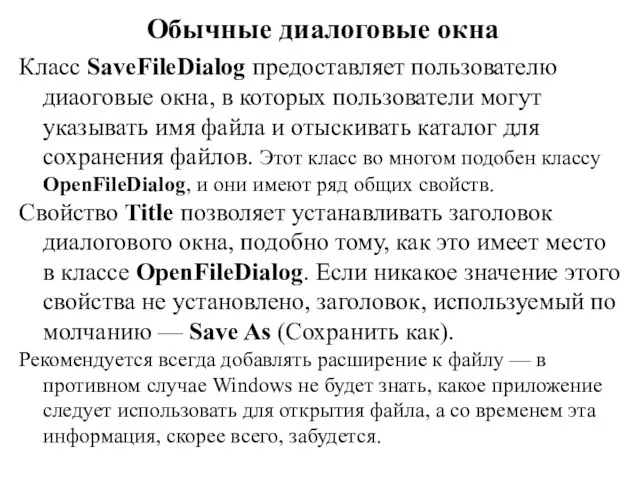
- 42. Обычные диалоговые окна Класс SaveFileDialog предоставляет пользователю диаоговые окна, в которых пользователи могут указывать имя файла
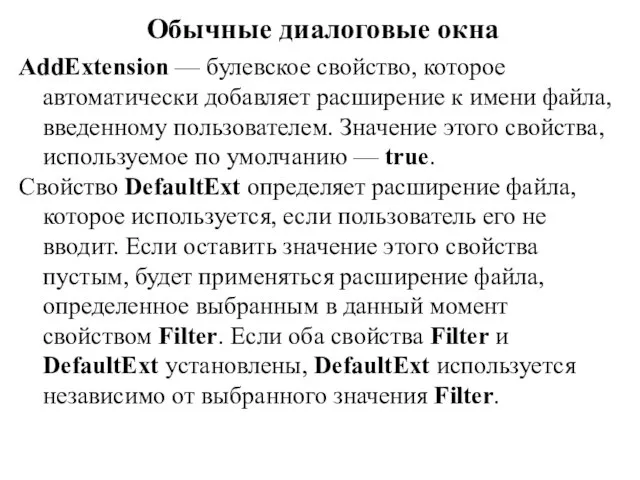
- 43. Обычные диалоговые окна AddExtension — булевское свойство, которое автоматически добавляет расширение к имени файла, введенному пользователем.
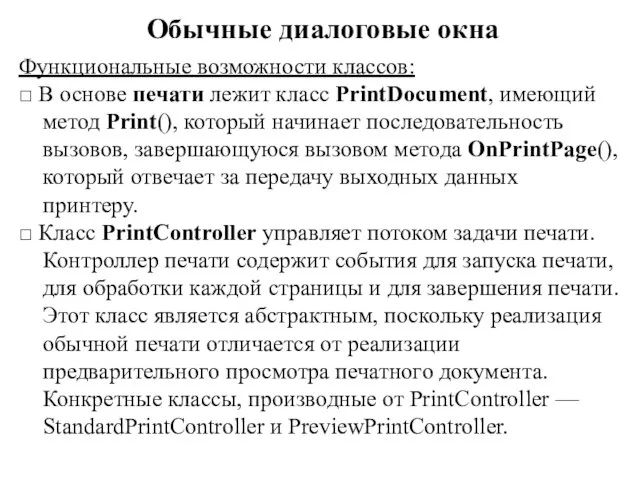
- 44. Обычные диалоговые окна Функциональные возможности классов: □ В основе печати лежит класс PrintDocument, имеющий метод Print(),
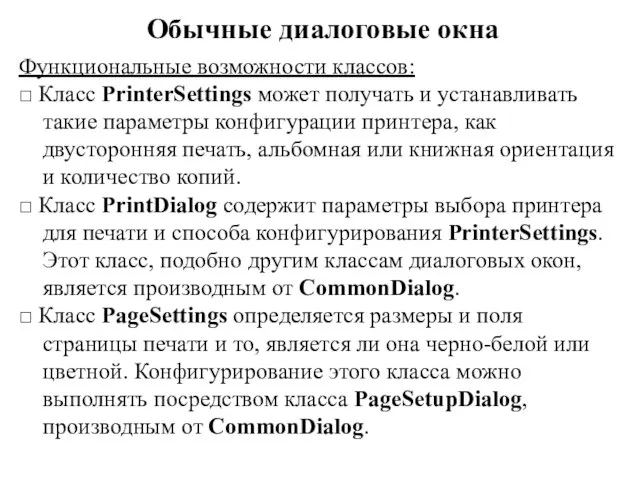
- 45. Обычные диалоговые окна Функциональные возможности классов: □ Класс PrinterSettings может получать и устанавливать такие параметры конфигурации
- 46. Обычные диалоговые окна Последовательность печати: Приложение должно вызвать метод Print() класса PrintDocument, который запускает последовательность печати.
- 47. Пример 5 namespace WindowsFormsApp36 { public partial class Form1 : Form { string fileName = "";
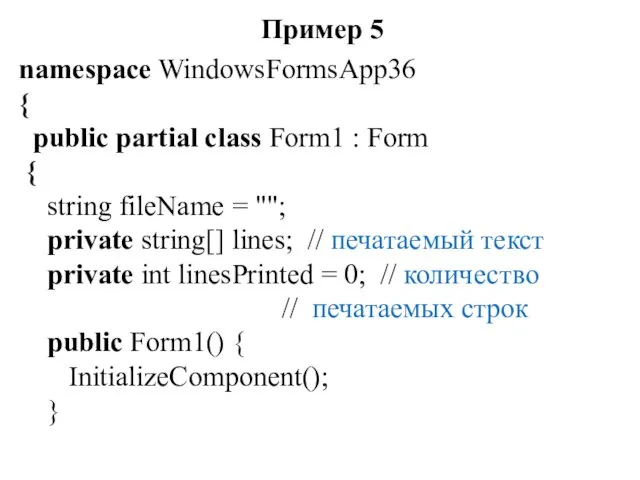
- 48. Пример 5 private void button2_Click(object sender, EventArgs e) { // Сохранить SaveFileDialog sdlg= new SaveFileDialog(); sdlg.Filter
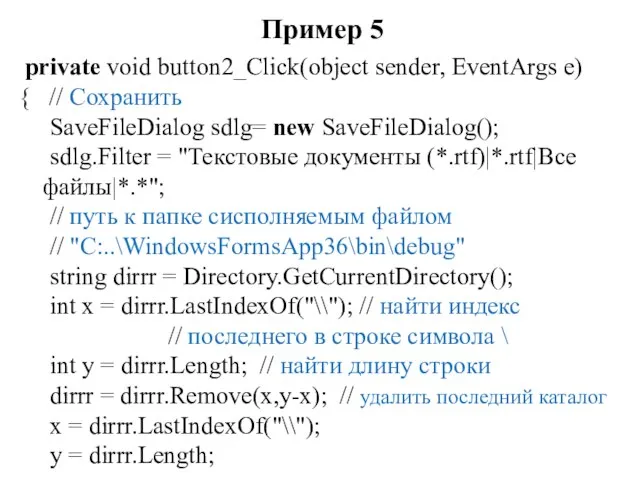
- 49. Пример 5 dirrr = dirrr.Remove(x, y - x); // удалить следующий // последний каталог теперь в
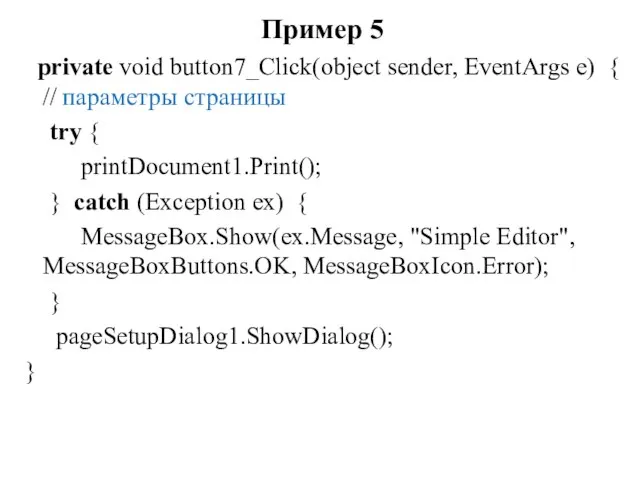
- 50. Пример 5 private void button7_Click(object sender, EventArgs e) { // параметры страницы try { printDocument1.Print(); }
- 51. Пример 5 private void printDocument1_BeginPrint(object sender, System.Drawing.Printing.PrintEventArgs e) { // устанавливаются все строки, которые будут напечатаны
- 52. Пример 5 private void printDocument1_EndPrint(object sender, System.Drawing.Printing.PrintEventArgs e) { lines = null; } private void printDocument1_PrintPage(object
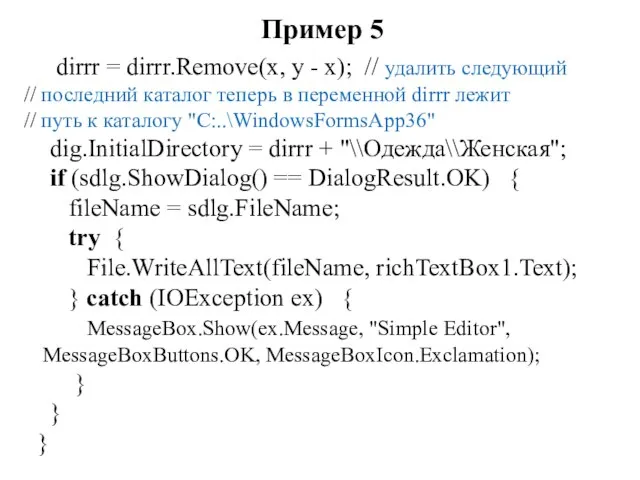
- 53. Пример 5 while (linesPrinted // каждая строка возвращается на принтер e.Graphics.DrawString(lines[linesPrinted++], new Font("Arial", 10), Brushes.Black, x,
- 54. Пример 5 private void button8_Click(object sender, EventArgs e){ // печать try { if (richTextBox1.SelectedText != "")
- 55. Обычные диалоговые окна Класс PageSetupDialog позволяет конфигурировать размеры и источники бумаги, ориентацию и поля печатных страниц.
- 56. Обычные диалоговые окна Свойство PaperName специфицирует такие имена, как Letter или А4. Свойство Kind возвращает перечисление,
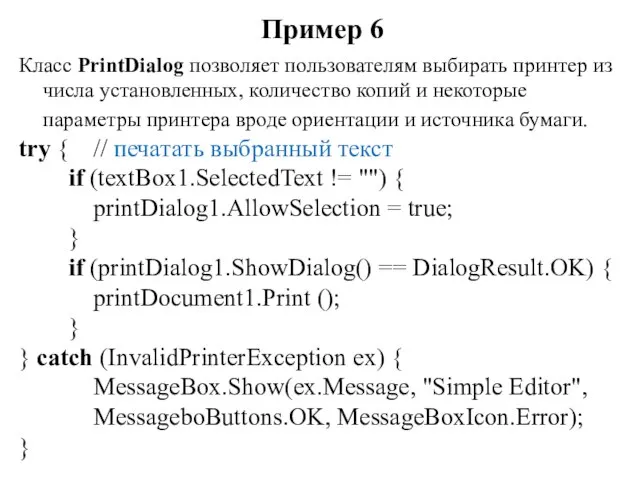
- 57. Пример 6 Класс PrintDialog позволяет пользователям выбирать принтер из числа установленных, количество копий и некоторые параметры
- 58. Обычные диалоговые окна Диалоговое окно FontDialog позволяет пользователям выбирать шрифт, включая его стиль, размер и цвет.
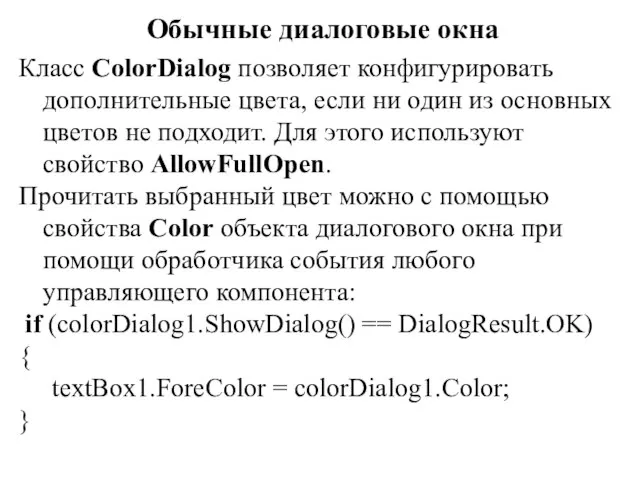
- 59. Обычные диалоговые окна Класс ColorDialog позволяет конфигурировать дополнительные цвета, если ни один из основных цветов не
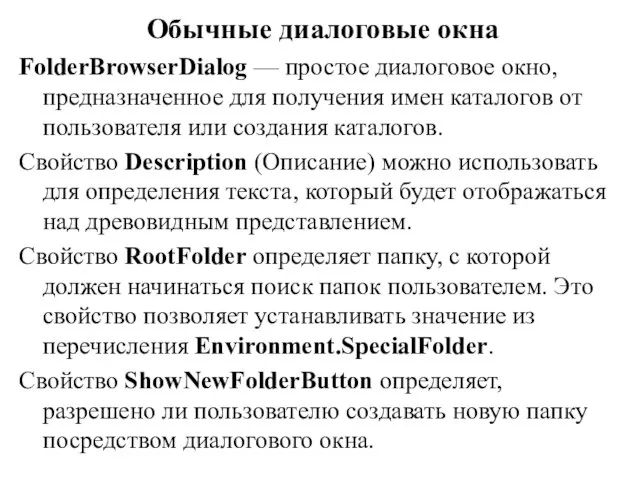
- 60. Обычные диалоговые окна FolderBrowserDialog — простое диалоговое окно, предназначенное для получения имен каталогов от пользователя или
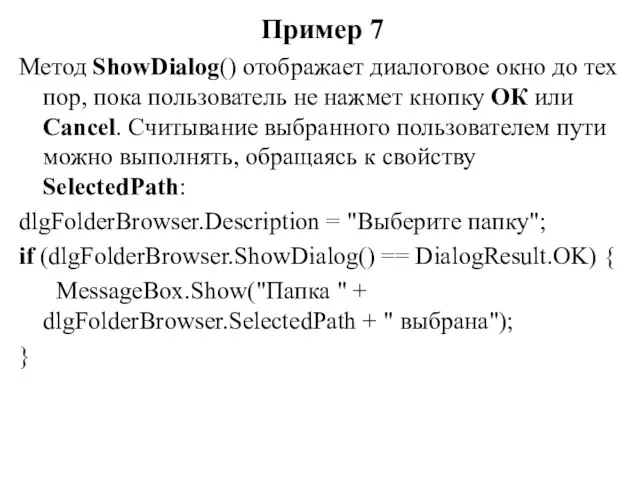
- 61. Пример 7 Метод ShowDialog() отображает диалоговое окно до тех пор, пока пользователь не нажмет кнопку ОК
- 62. Формы в Visual Studio C#
- 63. После добавления в проект второй форма следует осуществить взаимодействие между двумя формами. Пусть, первая форма по
- 64. Сначала создается объект класса Form2 (вторая форма), а потом для его отображения на экране вызывается метод
- 65. Теперь следует организовать связь наоборот - чтобы вторая форма воздействовала на первую. Пока вторая форма не
- 66. using System; … using System.Windows.Forms; namespace HelloApp{ public partial class Form2 : Form{ public Form2(){ InitializeComponent();
- 67. Теперь следует перейти к коду первой формы, где была вызвана вторая форма и изменить его на
- 68. Можно также создавать объекты и текущей формы: private void button1_Click(object sender, EventArgs e){ Form1 newForm1 =
- 69. При работе с несколькими формами надо учитывать, что одна из них является главной - которая запускается
- 70. Обмен данными между формами сводится к трем основным принципам: передача параметров в форму, получение данных из
- 71. 2-й способ. Использование свойства 'родитель'. При создании второй формы установить владельца. Form2 f = new Form2();
- 72. 2-й способ. Во второй форме определить владельца, например, в обработчике события кнопки. Form1 main = this.Owner
- 73. 3-й способ. Создать в классе формы 2 указатель на "родительскую" форму и получить через указатель доступ
- 74. 3-й способ. public partial class Form2 : Form { private Form1 parentForm; public Form2(Form1 link) {
- 75. 3-й способ. Найти на 1 - й форме в файле "Form1.Designer.cs" запись: private System.Windows.Forms.TextBox textBox1; и
- 76. 3-й способ. private void button2_Click(object sender, EventArgs e) { // Доступ к открытым компонентам // родительской
- 77. 4-й способ. Доступ к родительской форме из других форм. Чтобы реализовать доступ к открытым элементам родительской
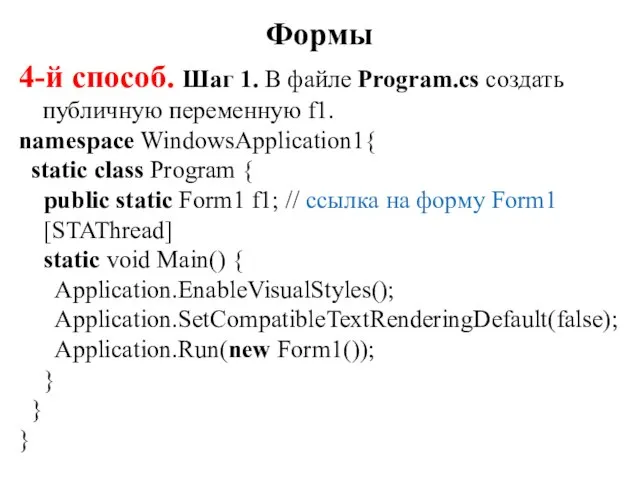
- 78. 4-й способ. Шаг 1. В файле Program.cs создать публичную переменную f1. namespace WindowsApplication1{ static class Program
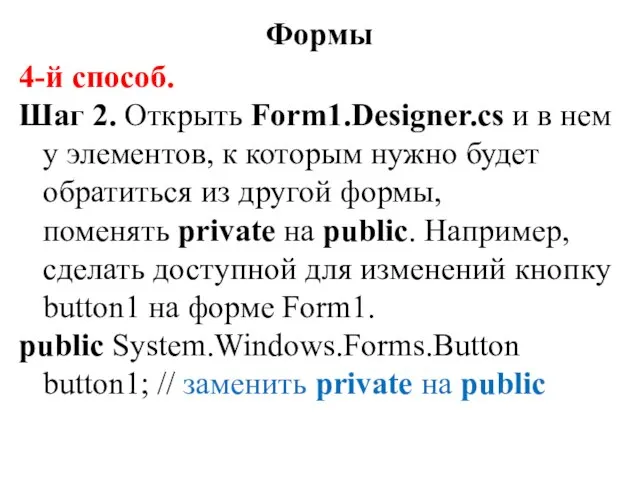
- 79. 4-й способ. Шаг 2. Открыть Form1.Designer.cs и в нем у элементов, к которым нужно будет обратиться
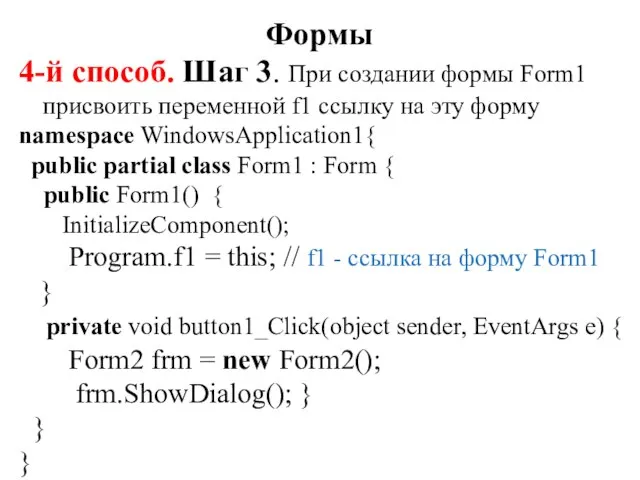
- 80. 4-й способ. Шаг 3. При создании формы Form1 присвоить переменной f1 ссылку на эту форму namespace
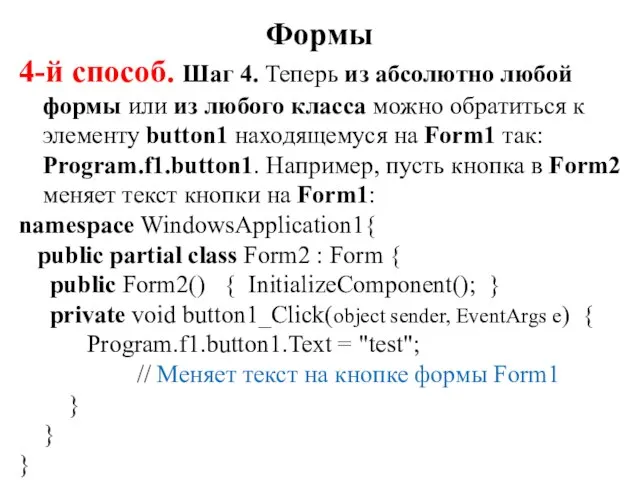
- 81. 4-й способ. Шаг 4. Теперь из абсолютно любой формы или из любого класса можно обратиться к
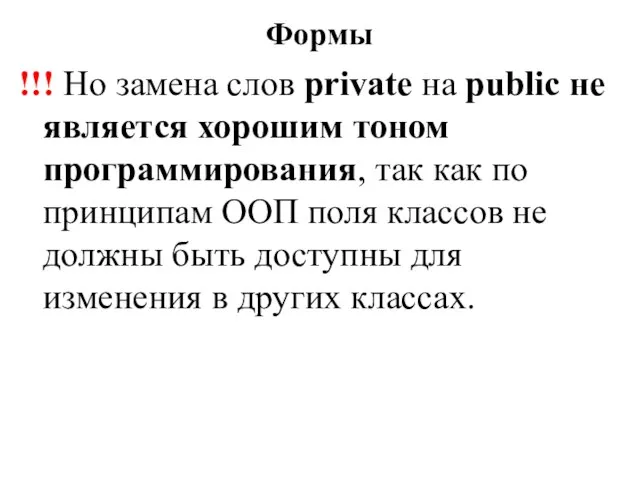
- 82. !!! Но замена слов private на public не является хорошим тоном программирования, так как по принципам
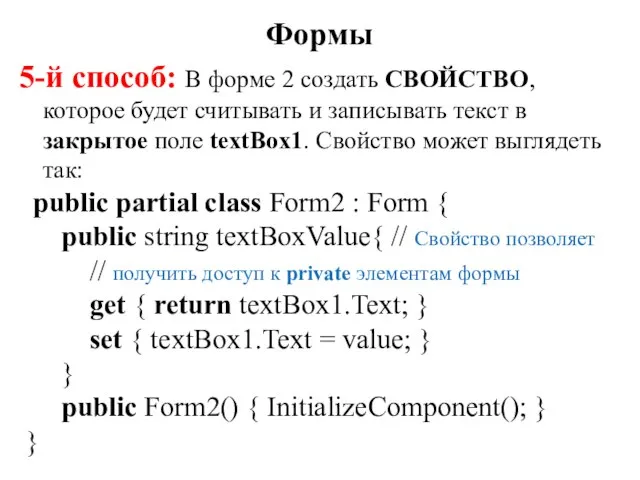
- 83. 5-й способ: В форме 2 создать СВОЙСТВО, которое будет считывать и записывать текст в закрытое поле
- 84. 5-й способ: Тогда из первой формы можно обратиться уже так: public partial class Form1 : Form
- 85. 5-й способ: private void read_Click(object sender, EventArgs e){ MessageBox.Show(F2.textBoxValue); // показывает сообщение с текстом, // введенным
- 86. 6-й способ: Передача ссылки на компонент главной формы в дочернюю форму. При открытии формы Form2 передать
- 87. 6-й способ: private void button1_Click(object sender, EventArgs e) { Form2 frm = new Form2(this.button1); // передать
- 88. 6-й способ: Теперь в форме Form2 нужно создать переменную, которая будет содержать ссылку на эту кнопку
- 89. 6-й способ: public Form2(Button but) { InitializeComponent(); but1 = but; // but1 - ссылка на кнопку
- 90. 7-й способ: Использование делегатов для доступа к закрытым элементам класса. В случае когда надо связать не
- 91. 7-й способ: 2. Далее добавить в конструктор формы приёмника обработчик события - который запустит нужную функцию
- 93. Скачать презентацию



















































![Пример 5 while (linesPrinted // каждая строка возвращается на принтер e.Graphics.DrawString(lines[linesPrinted++],](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/527742/slide-52.jpg)






































 «Основные элементы текста. Настройки окна документа. Форматирование абзаца» Тема:
«Основные элементы текста. Настройки окна документа. Форматирование абзаца» Тема: Пример структуры данных модели предметной области
Пример структуры данных модели предметной области Классная работа. 07.02.2013 Модуль CRT
Классная работа. 07.02.2013 Модуль CRT  Информационное моделирование
Информационное моделирование Информация и информационные процессы. Файловая система хранения, поиска и обработки информации на диске
Информация и информационные процессы. Файловая система хранения, поиска и обработки информации на диске Windows Server 2008 Совместимость существующих приложений и подготовка к сертификации
Windows Server 2008 Совместимость существующих приложений и подготовка к сертификации  Интернет и его влияние на молодое поколение в эпоху иновационных технологий
Интернет и его влияние на молодое поколение в эпоху иновационных технологий Аттестационная работа. «Сравнение эффективности методов сортировки массивов»
Аттестационная работа. «Сравнение эффективности методов сортировки массивов» Язык программирования Паскаль. Начала программирования
Язык программирования Паскаль. Начала программирования Представление информации в табличной форме
Представление информации в табличной форме MS DOS операциялық жүйесі
MS DOS операциялық жүйесі Лекция №6. Комплекс технических средств АСУП 6.1 Структура комплекса технических средств предприятием (КТСП) АСУ 6.2 Система сбо
Лекция №6. Комплекс технических средств АСУП 6.1 Структура комплекса технических средств предприятием (КТСП) АСУ 6.2 Система сбо Эксплуатация и модификация информационных систем
Эксплуатация и модификация информационных систем Компьютерные вирусы
Компьютерные вирусы «Обучающая презентация по MS Excel» Выполнили: Егоркина Т.А. Фасалова Е.А.
«Обучающая презентация по MS Excel» Выполнили: Егоркина Т.А. Фасалова Е.А. Презентация "Язык SQL" - скачать презентации по Информатике
Презентация "Язык SQL" - скачать презентации по Информатике Телекоммуникационные технологии. Сетевые технологии. IP адресация
Телекоммуникационные технологии. Сетевые технологии. IP адресация Проектування бази даних. Створення структури. Типи даних, які використовуються в БД. Введення та редагування даних
Проектування бази даних. Створення структури. Типи даних, які використовуються в БД. Введення та редагування даних Понятия о MDS. Аналитические службы MS SQL Server
Понятия о MDS. Аналитические службы MS SQL Server Основы информационной культуры. Часть 1. Раздел 3. Электронные ресурсы НТБ
Основы информационной культуры. Часть 1. Раздел 3. Электронные ресурсы НТБ Операционная система MS-DOS Не управляя оборудованием, программа остается всего лишь литературным произведением, написанным на
Операционная система MS-DOS Не управляя оборудованием, программа остается всего лишь литературным произведением, написанным на  Понятие программирования. Линейные вычислительные алгоритмы. 9 класс
Понятие программирования. Линейные вычислительные алгоритмы. 9 класс Урок-игра. Система счисления
Урок-игра. Система счисления Информационные ресурсы проектной и исследовательской деятельности
Информационные ресурсы проектной и исследовательской деятельности Metasploit. Базовый алгоритм работы с Metasploit Framework
Metasploit. Базовый алгоритм работы с Metasploit Framework Introduction to databases and SQL. Нормализация. Добавление строк в таблицу. Выборка информации. Фильтрация. (Лекция 4)
Introduction to databases and SQL. Нормализация. Добавление строк в таблицу. Выборка информации. Фильтрация. (Лекция 4) Новини спорту
Новини спорту Защита информации от вредоносных программ Работу выполнила студентка группы Б-1071 А.В.Атучина
Защита информации от вредоносных программ Работу выполнила студентка группы Б-1071 А.В.Атучина