Содержание
- 2. Цель: Познакомиться с редактором растровой графики Gimp Узнать назначение основных инструментов и окон редактора Научиться применять
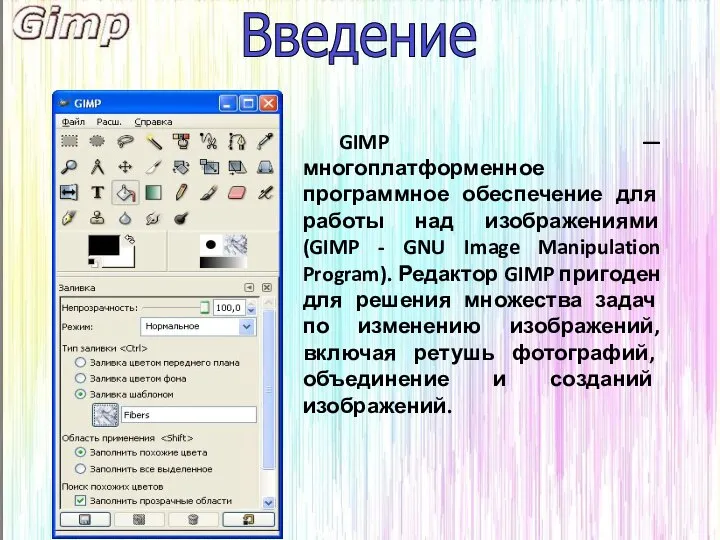
- 3. GIMP — многоплатформенное программное обеспечение для работы над изображениями (GIMP - GNU Image Manipulation Program). Редактор
- 4. Изображение — основной объект с которым работает GIMP. Под словом изображением подразумевается один файл вроде TIFF
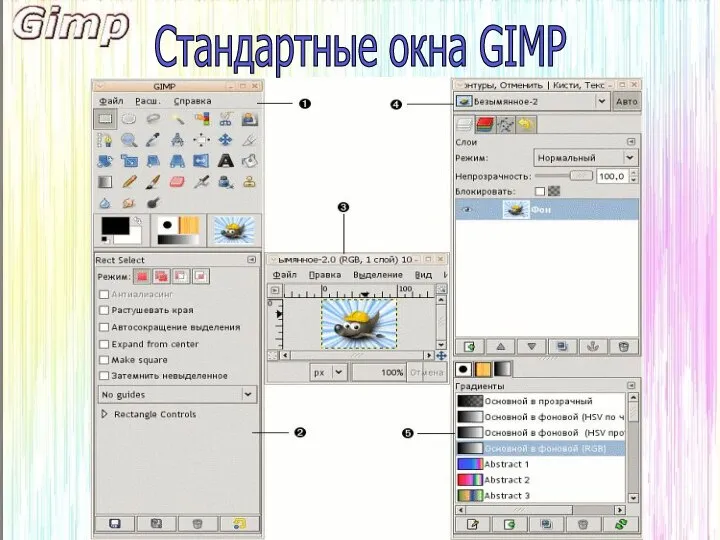
- 5. Стандартные окна GIMP
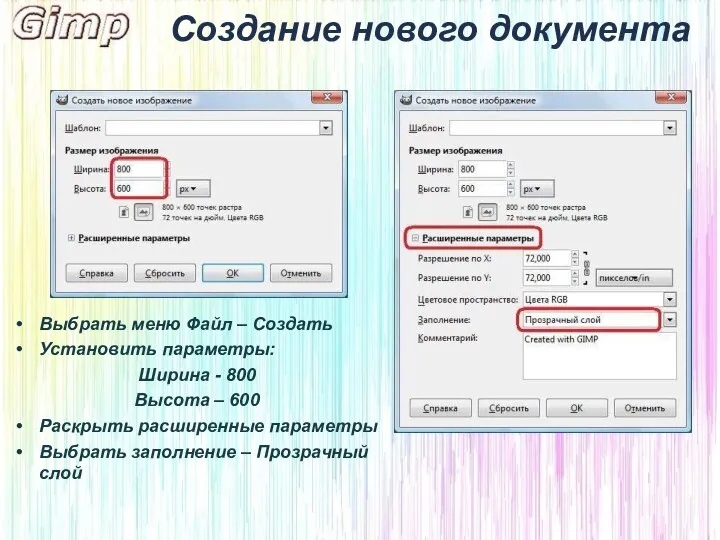
- 6. Создание нового документа Выбрать меню Файл – Создать Установить параметры: Ширина - 800 Высота – 600
- 7. Инструмент Эллиптическое выделение Создать эллиптическое выделение так, как показано на рис.:
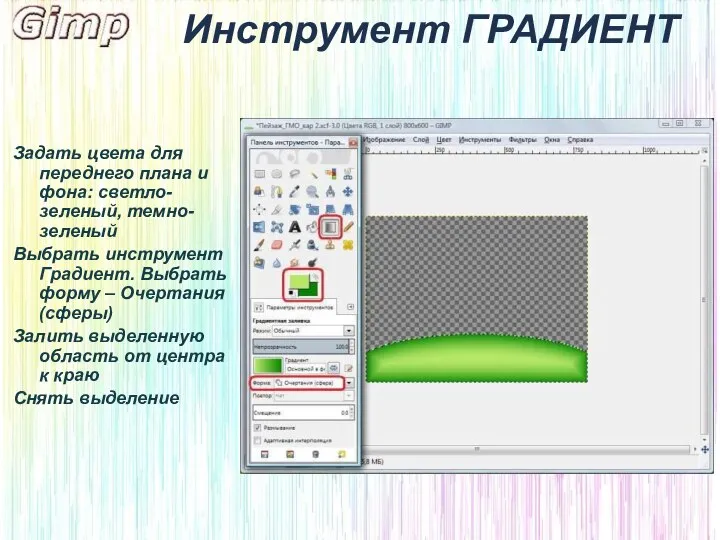
- 8. Инструмент ГРАДИЕНТ Задать цвета для переднего плана и фона: светло-зеленый, темно-зеленый Выбрать инструмент Градиент. Выбрать форму
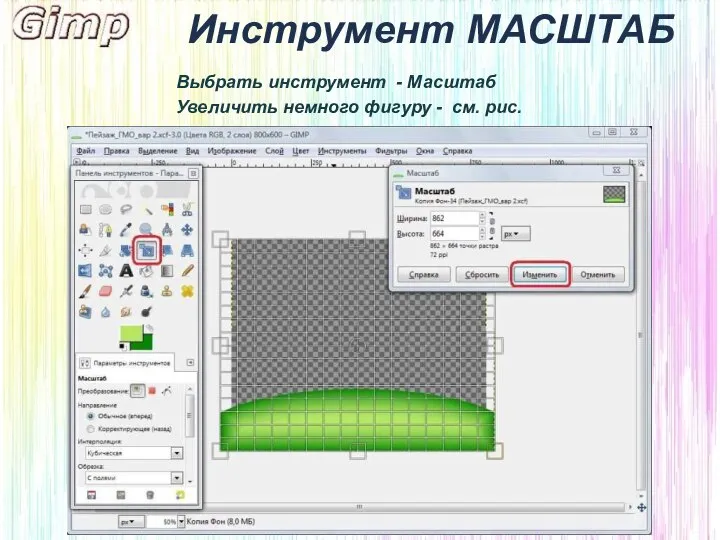
- 9. Инструмент МАСШТАБ Выбрать инструмент - Масштаб Увеличить немного фигуру - см. рис.
- 10. Создание копии слоя Создать две копии слоя «Полянка» Масштабировать каждый слой – см. рис.
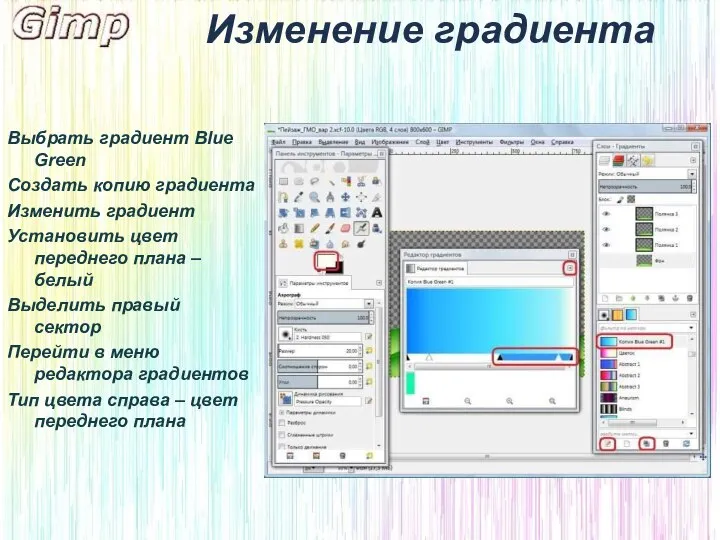
- 11. Изменение градиента Выбрать градиент Blue Green Создать копию градиента Изменить градиент Установить цвет переднего плана –
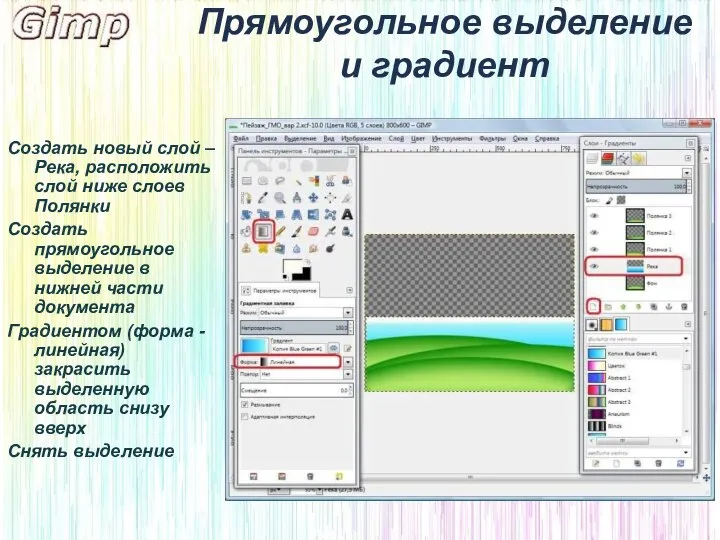
- 12. Прямоугольное выделение и градиент Создать новый слой – Река, расположить слой ниже слоев Полянки Создать прямоугольное
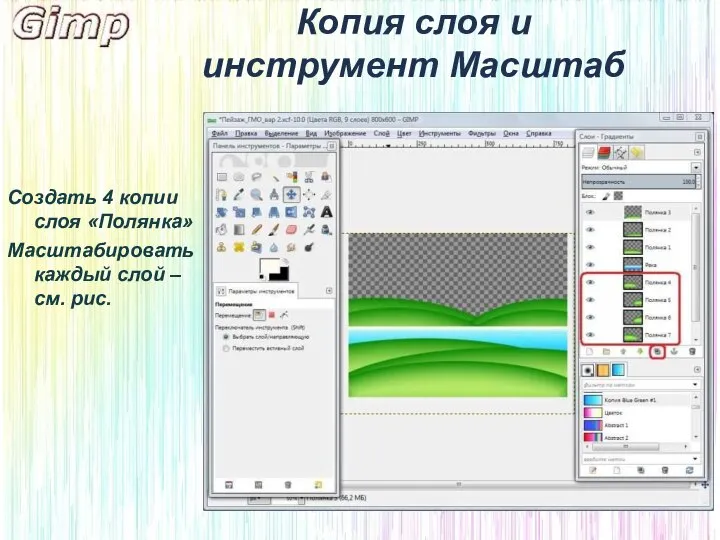
- 13. Копия слоя и инструмент Масштаб Создать 4 копии слоя «Полянка» Масштабировать каждый слой – см. рис.
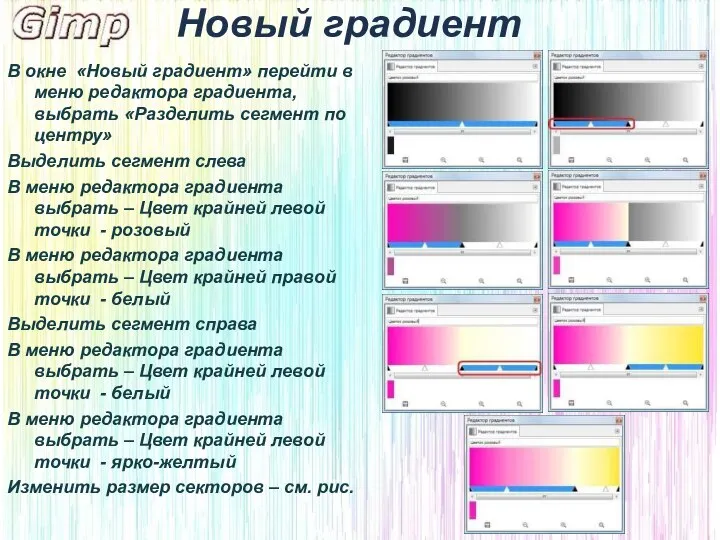
- 14. Новый градиент В окне «Новый градиент» перейти в меню редактора градиента, выбрать «Разделить сегмент по центру»
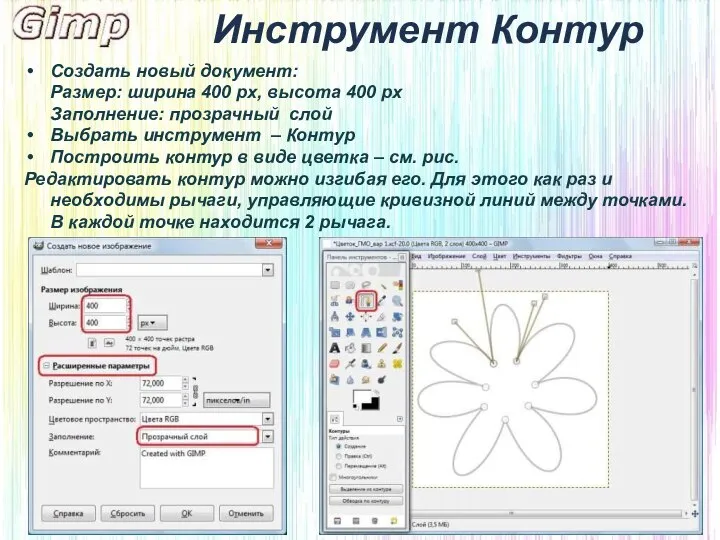
- 15. Инструмент Контур Создать новый документ: Размер: ширина 400 px, высота 400 px Заполнение: прозрачный слой Выбрать
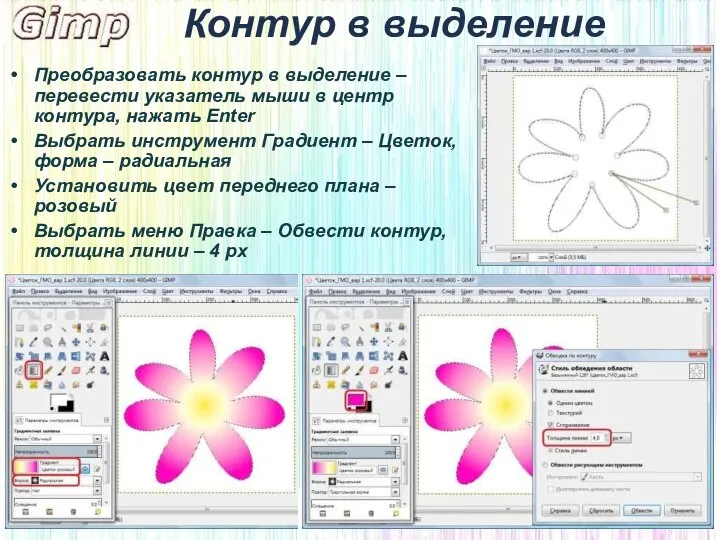
- 16. Контур в выделение Преобразовать контур в выделение – перевести указатель мыши в центр контура, нажать Enter
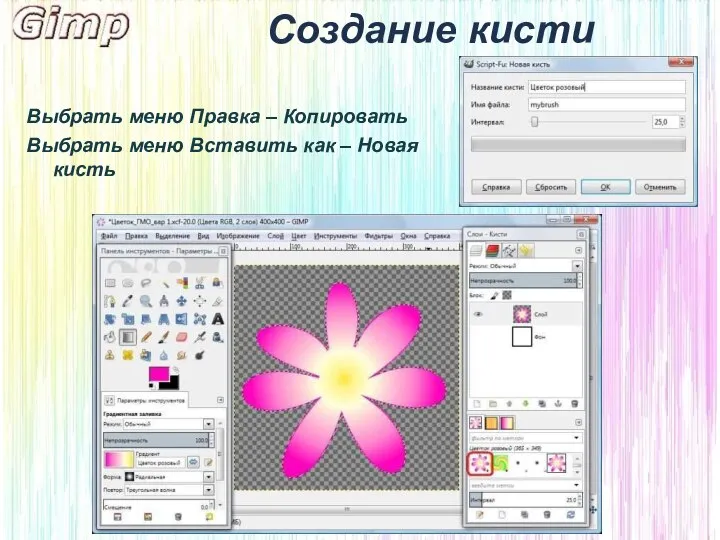
- 17. Создание кисти Выбрать меню Правка – Копировать Выбрать меню Вставить как – Новая кисть
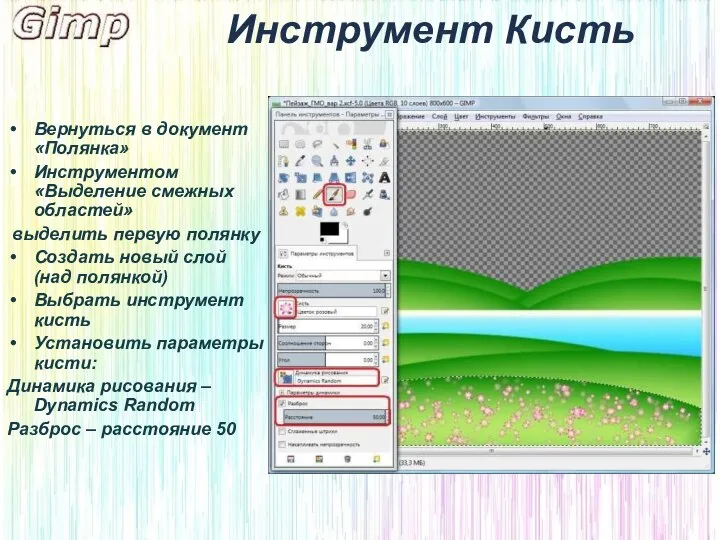
- 18. Инструмент Кисть Вернуться в документ «Полянка» Инструментом «Выделение смежных областей» выделить первую полянку Создать новый слой
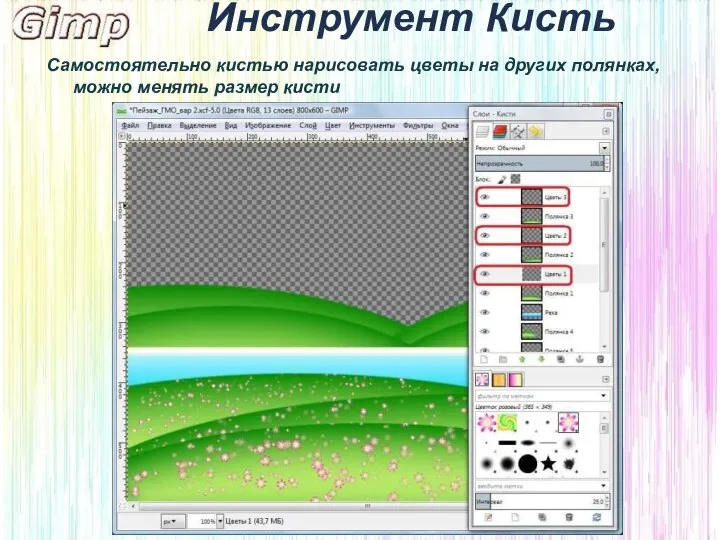
- 19. Инструмент Кисть Самостоятельно кистью нарисовать цветы на других полянках, можно менять размер кисти
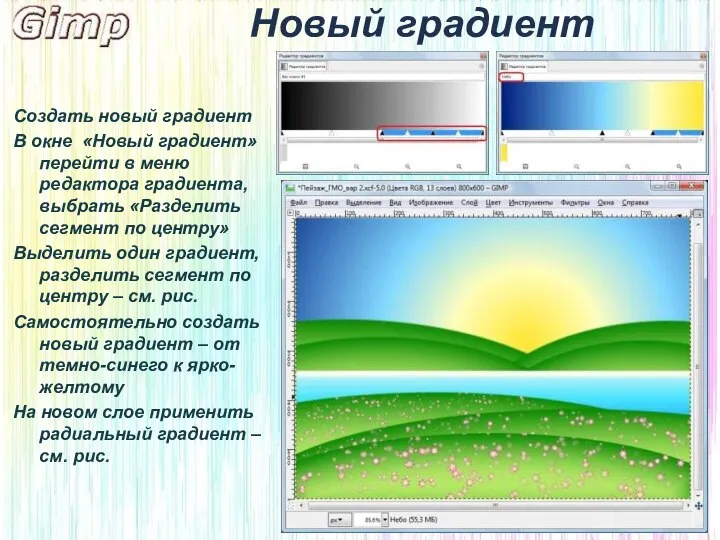
- 20. Новый градиент Создать новый градиент В окне «Новый градиент» перейти в меню редактора градиента, выбрать «Разделить
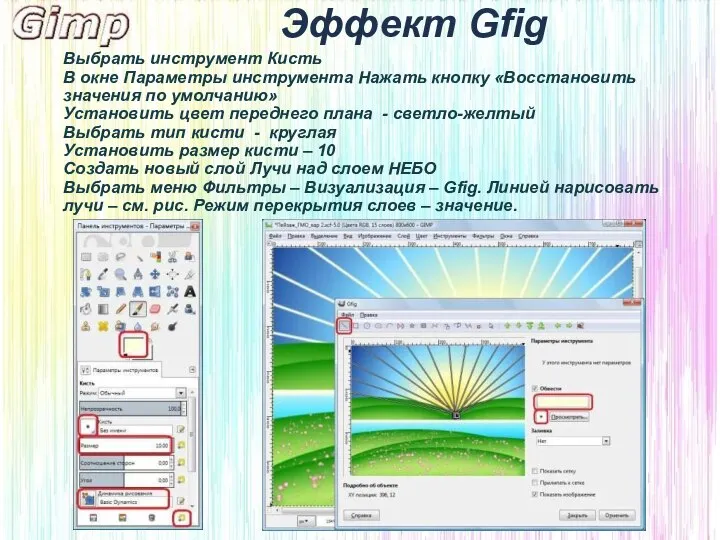
- 21. Эффект Gfig Выбрать инструмент Кисть В окне Параметры инструмента Нажать кнопку «Восстановить значения по умолчанию» Установить
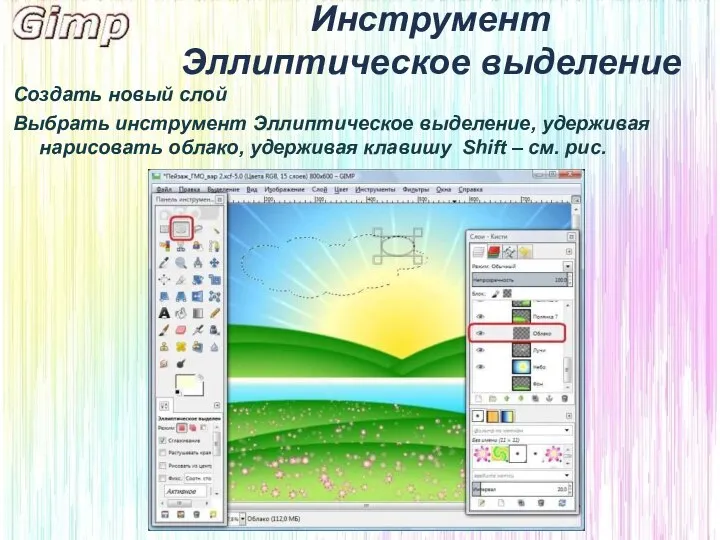
- 22. Инструмент Эллиптическое выделение Создать новый слой Выбрать инструмент Эллиптическое выделение, удерживая нарисовать облако, удерживая клавишу Shift
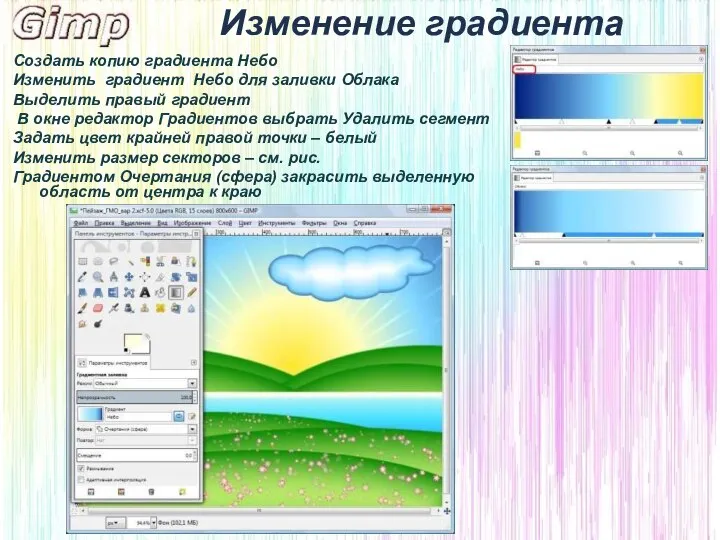
- 23. Изменение градиента Создать копию градиента Небо Изменить градиент Небо для заливки Облака Выделить правый градиент В
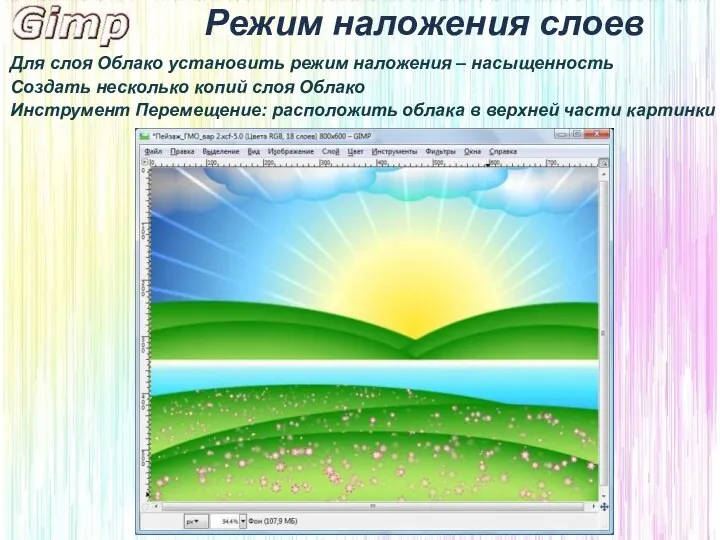
- 24. Режим наложения слоев Для слоя Облако установить режим наложения – насыщенность Создать несколько копий слоя Облако
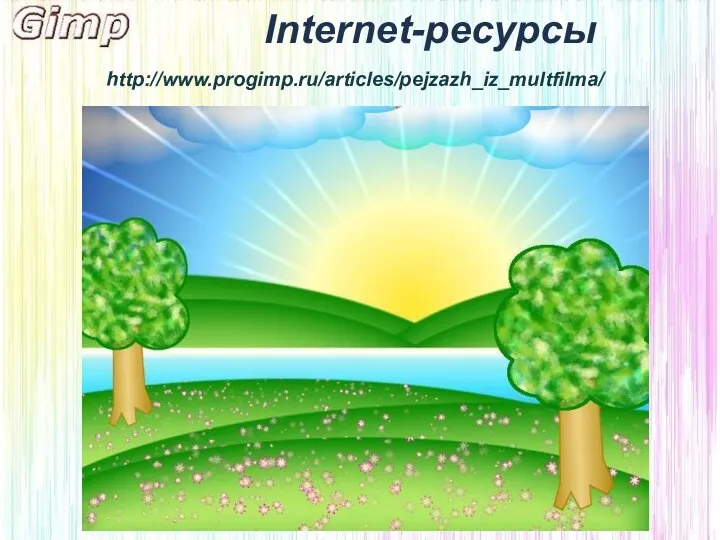
- 25. Internet-ресурсы http://www.progimp.ru/articles/pejzazh_iz_multfilma/
- 26. Задание № 1. С помощью инструмента «Штамп» убрать одного из мальчиков на ниже следующем рисунке.
- 28. Скачать презентацию

























 Компоненты компьютера и периферийные устройства
Компоненты компьютера и периферийные устройства Символьные строки. Можно ли рассматривать строку как массив?
Символьные строки. Можно ли рассматривать строку как массив? Презентация "Системы счисления 9 класс" - скачать презентации по Информатике
Презентация "Системы счисления 9 класс" - скачать презентации по Информатике ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС НАСТРОЙКИ ИНТЕРФЕЙСА ОПЕРАЦИОННОЙ СИСТЕМЫ ВЫПОЛНИЛ : УЧАЩИЙСЯ ГРУППЫ № 6 ЮШКОВ ВИТАЛИЙ
ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС НАСТРОЙКИ ИНТЕРФЕЙСА ОПЕРАЦИОННОЙ СИСТЕМЫ ВЫПОЛНИЛ : УЧАЩИЙСЯ ГРУППЫ № 6 ЮШКОВ ВИТАЛИЙ Презентация к теме 15 лит-ра для 78,79 групп
Презентация к теме 15 лит-ра для 78,79 групп Информатика в станкостроении. Основы проектирования
Информатика в станкостроении. Основы проектирования Алгоритм работы с научной электронной библиотекой elibrary.ru и информационно-аналитической системой РИНЦ
Алгоритм работы с научной электронной библиотекой elibrary.ru и информационно-аналитической системой РИНЦ Среда программирования Qt
Среда программирования Qt Модели развития глобального информационного общества
Модели развития глобального информационного общества Алгоритмические структуры
Алгоритмические структуры Презентация "Интернет" - скачать презентации по Информатике
Презентация "Интернет" - скачать презентации по Информатике Информатика и ИКТ. Урок 29
Информатика и ИКТ. Урок 29 Операционные среды, системы и оболочки. Операционные системы
Операционные среды, системы и оболочки. Операционные системы Текстовый редактор. Тестирование
Текстовый редактор. Тестирование Инструкция по заполнению временной формы электронного журнала
Инструкция по заполнению временной формы электронного журнала Формализация и Моделирование
Формализация и Моделирование Web-программирование Лекция 7. Django
Web-программирование Лекция 7. Django Медиа – конструкторы реальности
Медиа – конструкторы реальности Внеклассное мероприятие по информатике
Внеклассное мероприятие по информатике Памятка студенту по работе в портале Электронный ЮУрГУ
Памятка студенту по работе в портале Электронный ЮУрГУ Ассиметричное шифрование
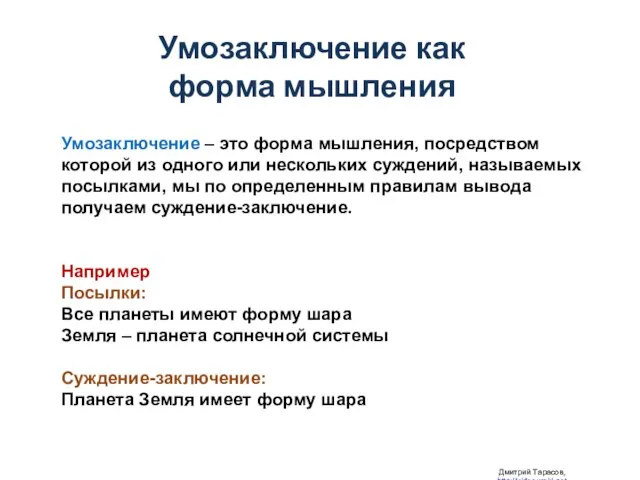
Ассиметричное шифрование Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике
Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике Сборка отряда в игре Genshin Impact
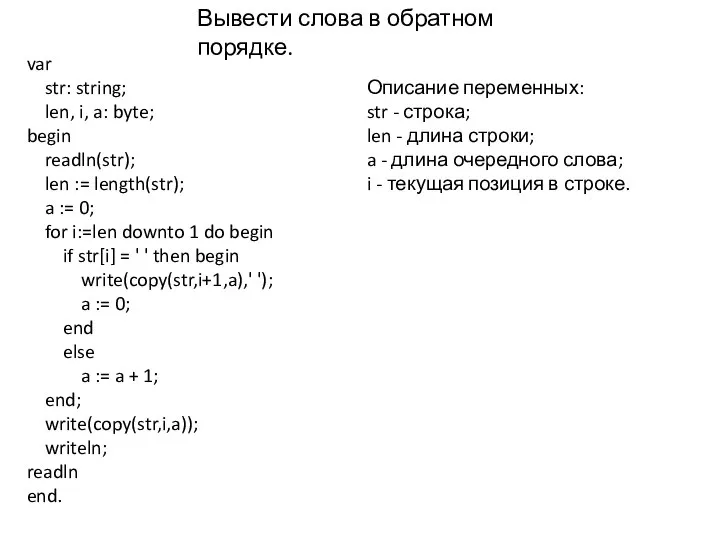
Сборка отряда в игре Genshin Impact Вывести слова в обратном порядке
Вывести слова в обратном порядке Болашақтағы ГАЖ бағдарламасы
Болашақтағы ГАЖ бағдарламасы Управление с обратной связью
Управление с обратной связью Информационный ликбез
Информационный ликбез Память компьютера
Память компьютера