Слайд 4

Характеристики якісного інтерфейсу
Ясність. Інтерфейс дозволяє уникати двозначності, та робить все зрозумілим
через мову, потік, ієрархію та метафори для зорових елементів.
Виразність. Легко зробити інтерфейс прозорим, завдяки надмірному уточненню та маркуванню всього, але це призводить до його роздування, де одночасно на екрані є надто багато елементів. Якщо на екрані занадто багато елементів, то знайти те, що ви шукаєте, важко, і через це, інтерфейс стає нудним у використанні. Справжнє завдання у створенні досконалого інтерфейсу полягає в тому, щоб одночасно зробити його стислим і зрозумілим.
Знайомство. Навіть якщо хтось використовує інтерфейс вперше, певні елементи, насправді, можуть бути знайомі. Метафори реального життя, може бути використано для передавання значення.
Відповідність. Відмінний інтерфейс не повинен бути млявим. Це означає, що інтерфейс мусить забезпечити користувача хорошим зворотним зв'язком відносно того, що відбувається, та чи успішно обробляються ввідні дані користувача.
Послідовність. Важливо, щоби ваш інтерфейс було узгоджено з вашою програмою, оскільки він дозволяє користувачам розпізнавати шаблони використання.
Естетика. Хоча вам і не потрібно, створювати привабливий інтерфейс, щоби він виконував своє завдання, та робив щось добре, але час, який витрачають користувачі за допомогою вашої програми, буде приємнішим; і більш щасливі користувачі можуть робити лише хороші справи.
Продуктивність. Час — це гроші, і класний інтерфейс повинен зробити користувача ефективним, за допомогою ярликів та гарного дизайну.
«Прощення». Гарний інтерфейс не повинен карати користувачів за їх помилки, але мусить надавати засоби задля їх усунення.











 История ЭВМ
История ЭВМ  Среда базы данных. Трехуровневая архитектура ANSI-SPARC
Среда базы данных. Трехуровневая архитектура ANSI-SPARC Форматирование текста (шрифт, абзац, списки). Урок 34
Форматирование текста (шрифт, абзац, списки). Урок 34 Информация и её свойства
Информация и её свойства Тест по алгоритмам
Тест по алгоритмам RobotBuilder. Программы 3D-моделирования. 3D-принтер
RobotBuilder. Программы 3D-моделирования. 3D-принтер Adobe Photoshop
Adobe Photoshop Поняття про глобальну та локальну комп’ютерні мережі. Апаратне й програмне забезпечення мереж
Поняття про глобальну та локальну комп’ютерні мережі. Апаратне й програмне забезпечення мереж Повторення правил уведення, редагування та форматування символів тексту та абзаців
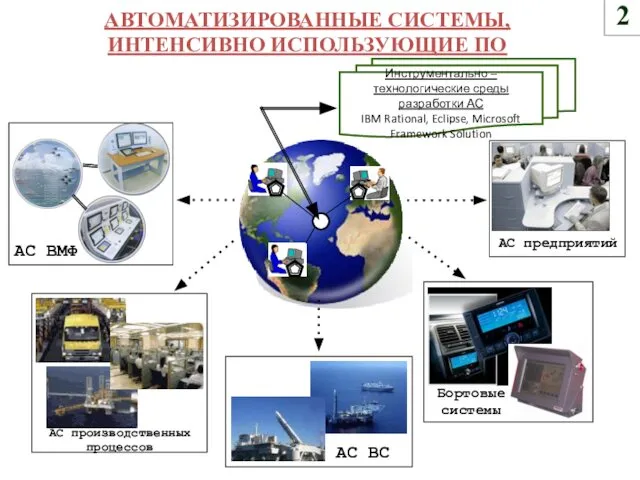
Повторення правил уведення, редагування та форматування символів тексту та абзаців Автоматизированные системы, интенсивно использующие ПО
Автоматизированные системы, интенсивно использующие ПО Информационные системы. Данные. Информация. Знания. Базы данных. База знаний. Программное обеспечение
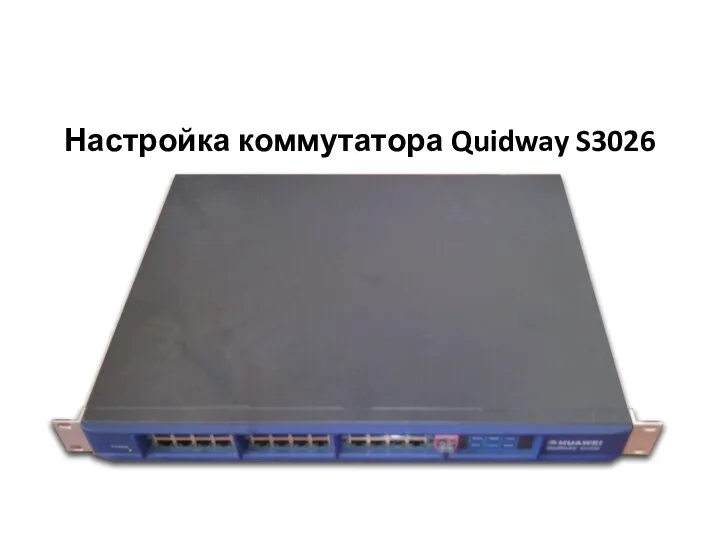
Информационные системы. Данные. Информация. Знания. Базы данных. База знаний. Программное обеспечение Настройка коммутатора Quidway S3026
Настройка коммутатора Quidway S3026 Использование табличного процессора MS Excel на уроках в основной школе
Использование табличного процессора MS Excel на уроках в основной школе Биты и байты
Биты и байты Тема 4. Виды информационных технологий По дисциплине: «Информационные технологии в коммерческой деятельности»
Тема 4. Виды информационных технологий По дисциплине: «Информационные технологии в коммерческой деятельности» Сортировка расчёской
Сортировка расчёской Информационная культура
Информационная культура Структуры данных
Структуры данных SEO Коучинг. Семантическое ядро. часть 2
SEO Коучинг. Семантическое ядро. часть 2 Файлова система. Диски, файли, папки, ярлики
Файлова система. Диски, файли, папки, ярлики Главный принцип коммуникации
Главный принцип коммуникации Что такое языки программирования и как их можно применить
Что такое языки программирования и как их можно применить Кодирование текстовой информации
Кодирование текстовой информации Электронные таблицы
Электронные таблицы Вычислительные системы в АСУ
Вычислительные системы в АСУ Базы данных. Система управления базами данных
Базы данных. Система управления базами данных ПРЕДСТАВЛЕНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ С ПОМОЩЬЮ ЧИСЕЛ Метод координат 5 класс
ПРЕДСТАВЛЕНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ С ПОМОЩЬЮ ЧИСЕЛ Метод координат 5 класс Основні поняття реляційної моделі даних
Основні поняття реляційної моделі даних