10-11 класс
Учебник «Информатика 8 класс И.Г. Семакин, Л.А. Залогова, С.В. Русаков,
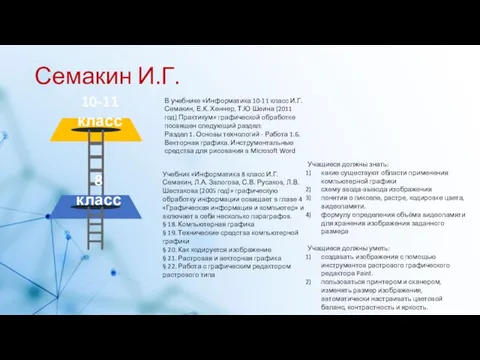
Л.В. Шестакова (2005 год)» графическую обработку информации освящает в главе 4 «Графическая информация и компьютер» и включает в себя несколько параграфов.
§ 18. Компьютерная графика
§ 19. Технические средства компьютерной графики
§ 20. Как кодируется изображение
§ 21. Растровая и векторная графика
§ 22. Работа с графическим редактором растрового типа
В учебнике «Информатика 10-11 класс И.Г. Семакин, Е.К. Хеннер, Т.Ю Шеина (2011 год) Практикум» графической обработке посвящен следующий раздел:
Раздел 1. Основы технологий - Работа 1.6. Векторная графика. Инструментальные средства для рисования в Microsoft Word
Семакин И.Г.
Учащиеся должны знать:
какие существуют области применения компьютерной графики
схему ввода-вывода изображения
понятия о пикселе, растре, кодировке цвета, видеопамяти.
формулу определения объёма видеопамяти для хранения изображения заданного размера
Учащиеся должны уметь:
создавать изображения с помощью инструментов растрового графического редактора Pаint.
пользоваться принтером и сканером, изменять размер изображения, автоматически настраивать цветовой баланс, контрастность и яркость.




















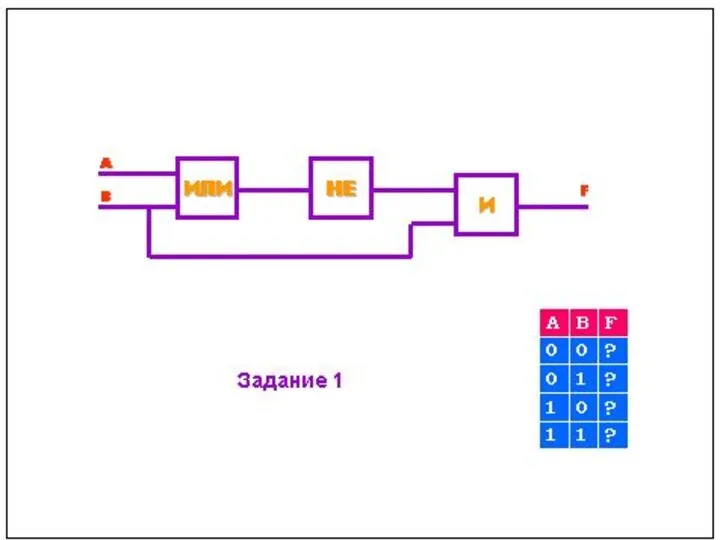
 Основы логики
Основы логики Лекция 6. Форматы графических файлов: растровые, векторные. Форматы BMP, PCX, TGA
Лекция 6. Форматы графических файлов: растровые, векторные. Форматы BMP, PCX, TGA Тёмная сторона сети
Тёмная сторона сети Первые компьютерные вирусы
Первые компьютерные вирусы База данных и информационная система. Реляционные базы данных
База данных и информационная система. Реляционные базы данных Презентация на тему Устройства ввода-вывода
Презентация на тему Устройства ввода-вывода  Безопасный Интернет
Безопасный Интернет HTML #1
HTML #1 Этапы проектирования базы данных
Этапы проектирования базы данных Классы и объекты. Объектно - ориентированное программирование
Классы и объекты. Объектно - ориентированное программирование Service desk front description
Service desk front description Геоинформационные системы – ГИС. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район село Ключи
Геоинформационные системы – ГИС. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район село Ключи Пакет дидактических материалов для уроков информатики в 5 классе
Пакет дидактических материалов для уроков информатики в 5 классе Архитектура ЭВМ
Архитектура ЭВМ Дистанционное обучение B2C. Для сотрудников ДОК. Базовый уровень
Дистанционное обучение B2C. Для сотрудников ДОК. Базовый уровень Введение в генерацию исходного кода в Rose. (Тема 8)
Введение в генерацию исходного кода в Rose. (Тема 8) Утилиты ОС. Текстовый редактор
Утилиты ОС. Текстовый редактор Группа ГАЗ - Поставщик (электронный документооборот в управлении заказами)
Группа ГАЗ - Поставщик (электронный документооборот в управлении заказами) Администрирование в информационных системах Администрирование ОС Групповые политики доменов Объекты групповых политик (GPO)
Администрирование в информационных системах Администрирование ОС Групповые политики доменов Объекты групповых политик (GPO)  Автоматизированные рабочие места для работников дистанции СЦБ
Автоматизированные рабочие места для работников дистанции СЦБ Печать в системе СМИ
Печать в системе СМИ Информационное моделирование
Информационное моделирование Ақпараттық процеске рұқсатсыз кірісуден сақтану
Ақпараттық процеске рұқсатсыз кірісуден сақтану Цифровая обработка сигналов
Цифровая обработка сигналов Презентация "Основные классы мер процедурного уровня" - скачать презентации по Информатике
Презентация "Основные классы мер процедурного уровня" - скачать презентации по Информатике Объектно-ориентированное программирование. Язык Python
Объектно-ориентированное программирование. Язык Python Администрирование школы
Администрирование школы Презентация "Проектная деятельность" - скачать презентации по Информатике
Презентация "Проектная деятельность" - скачать презентации по Информатике