Содержание
- 2. Что необходимо знать для создания сайта?
- 3. HTML (HyperText Markup Language )— «язык гипертекстовой разметки». HTML не является языком программирования, он предназначен для
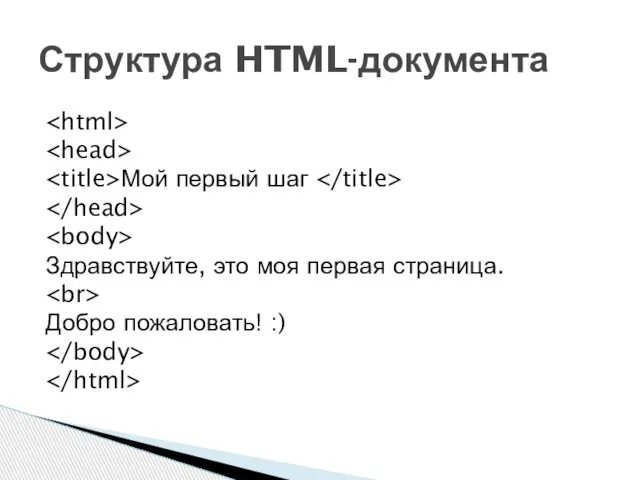
- 4. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! :) Структура HTML-документа
- 5. Все тэги, расположенные между , это что-то вроде служебной информации. Все тэги, расположенные между - непосредственное
- 6. Язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Основная идея JavaScript состоит в возможности
- 7. JavaScript-код исполняет браузер. Три способа функционального применения JavaScript: гипертекстовая ссылка (схема URL); обработчик события (в атрибутах,
- 8. Оператор alert(строка) выводит эту строку на экран в окне предупреждения Оператор alert()
- 9. Оператор document.write(строка) записывает указанную строку в текущий HTML-документ. Оператор document.write()
- 10. Схема URL (Uniform Resource Locator) - один из основных элементов Web-технологии. В Web-технологии стандартной программой, вызываемой
- 11. Для того, чтобы отличить стандартный переход по протоколу HTTP от перехода, программируемого на JavaScript, разработчики языка
- 12. Кликни здесь Пример 1
- 13. ACTION="JavaScript:form.e.value='Нажали кнопку: Заполнить';void(0);"> Пример 2
- 14. Обработчики событий, указываются в атрибутах теги, с которыми эти события связаны. Например, при нажатии на кнопку
- 15. В момент завершения полной загрузки документа (он связан с контейнером ) происходит событие Load и, соответственно,
- 16. Два способа: Внутри контейнера: a = 5; Отдельный файл: Способ 3: вставка (тег )
- 17. Не использовать последовательность символов в коде: alert(‘ '); Особенность
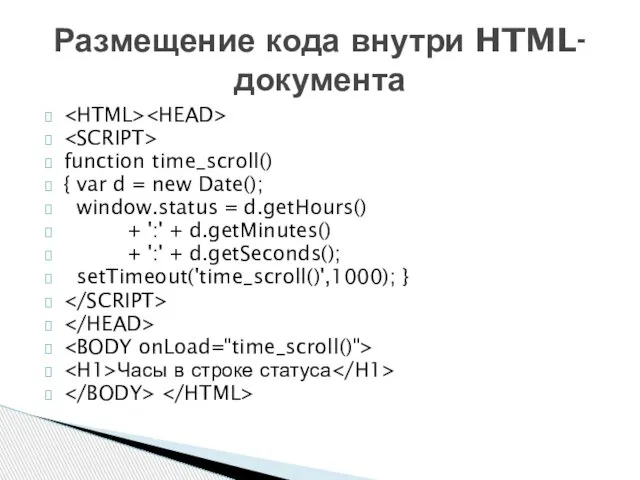
- 18. function time_scroll() { var d = new Date(); window.status = d.getHours() + ':' + d.getMinutes() +
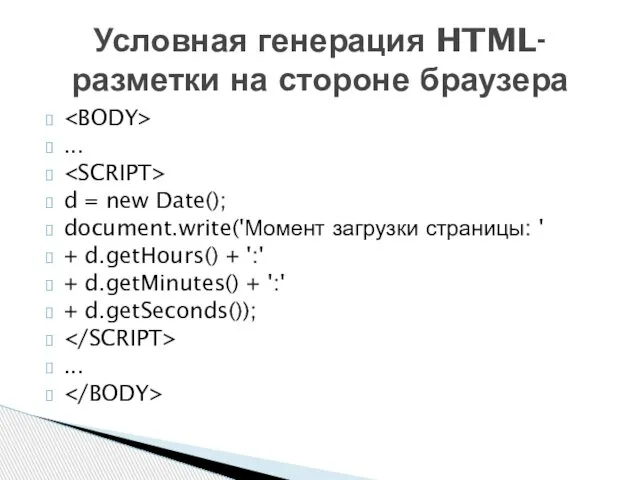
- 19. ... d = new Date(); document.write('Момент загрузки страницы: ' + d.getHours() + ':' + d.getMinutes() +
- 20. a=5; // однострочный комментарий /* Многострочный комментарий */ Комментарии в HTML и JavaScript
- 21. a = 5; // --> Скрытие JS от интерпретации старых браузеров
- 22. Устаревший атрибут Language: ... Атрибут Type: ... Указание языка сценария
- 24. Скачать презентацию











 Знайомство з LabVIEW. Створення віртуального приладу
Знайомство з LabVIEW. Створення віртуального приладу Безопасный интернет
Безопасный интернет Инструкция для поставщиков. Carlsberg – ценовое предложение
Инструкция для поставщиков. Carlsberg – ценовое предложение Аттестационная работа. О программе дополнительного образования Цифровая фотография и ПК
Аттестационная работа. О программе дополнительного образования Цифровая фотография и ПК Информатизация образования
Информатизация образования Внешняя память компьютера
Внешняя память компьютера Представление о Power Point
Представление о Power Point Использование функций в табличном процессоре MS EXCEL
Использование функций в табличном процессоре MS EXCEL MCS 2.0 Market Communication System
MCS 2.0 Market Communication System Информационная деятельность человека (3 класс)
Информационная деятельность человека (3 класс) Работа со шрифтами Выполнила: Миннебаева Эльвира ученица 11 класса Б Проверила: Кардаш Светлана Ивановна
Работа со шрифтами Выполнила: Миннебаева Эльвира ученица 11 класса Б Проверила: Кардаш Светлана Ивановна  Урожайность и себестоимость овощей в 2002 г
Урожайность и себестоимость овощей в 2002 г Некоторые алгоритмы для массивов. Методы сортировки. Операции над матрицами
Некоторые алгоритмы для массивов. Методы сортировки. Операции над матрицами Операционные системы
Операционные системы Тест по теме «Формальная логика» Котлярова В.Ю., учитель информатики, МБОУ СОШ №1 им. Н.К.Крупской, города Нижний Тагил
Тест по теме «Формальная логика» Котлярова В.Ю., учитель информатики, МБОУ СОШ №1 им. Н.К.Крупской, города Нижний Тагил Аттестационная работа. Применение проектной деятельности при закреплении знаний полученных в ходе изучения Информатика и ИКТ
Аттестационная работа. Применение проектной деятельности при закреплении знаний полученных в ходе изучения Информатика и ИКТ Презентация по информатике О типах связей и видах управления. ЕСТЕСТВЕННЫЕ И ИСКУССТВЕННЫЕ СИСТЕМЫ
Презентация по информатике О типах связей и видах управления. ЕСТЕСТВЕННЫЕ И ИСКУССТВЕННЫЕ СИСТЕМЫ  Еталонна модель взаємодії відкритих систем OSI (Open System Interconnection)
Еталонна модель взаємодії відкритих систем OSI (Open System Interconnection) Классификация программного обеспечения
Классификация программного обеспечения Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Технология мультимедиа
Технология мультимедиа Условия выбора и простые логические выражения
Условия выбора и простые логические выражения Письменный опрос
Письменный опрос Информационная поддержка педагогов
Информационная поддержка педагогов Технология обработки текстовой информации
Технология обработки текстовой информации Сравнительный анализ (ПланФикс, Мегаплан, Модуль 1C:PM Управление проектами для 1С:ERP)
Сравнительный анализ (ПланФикс, Мегаплан, Модуль 1C:PM Управление проектами для 1С:ERP) Классификация информационных систем
Классификация информационных систем Базовая конфигурация компьютера. Устройство компьютера
Базовая конфигурация компьютера. Устройство компьютера