Содержание
- 2. Введение и основные понятия: Основные сведения о языках разметки: HTML, XML, XHTML. Эволюция языков разметки. Цели
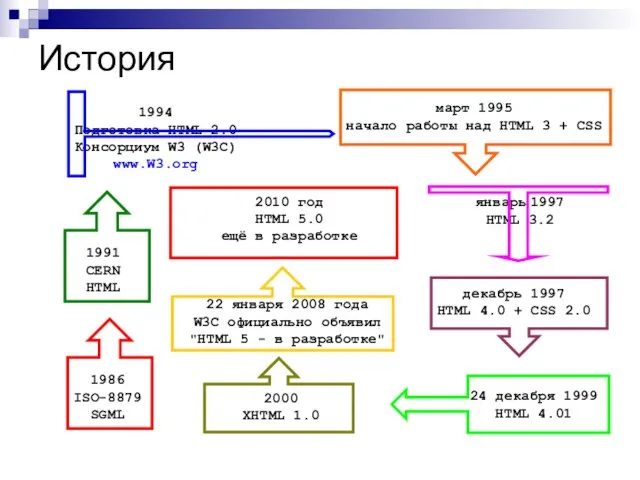
- 3. История 1986 ISO-8879 SGML 1991 CERN HTML 1994 Подготовка HTML 2.0 Консорциум W3 (W3C) www.W3.org март
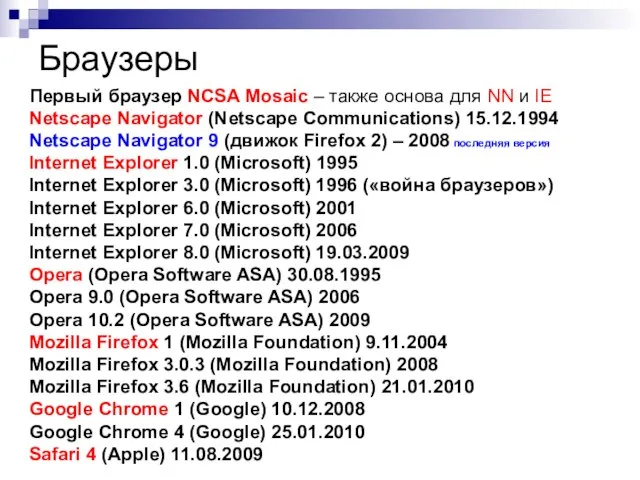
- 4. Браузеры Первый браузер NCSA Mosaic – также основа для NN и IE Netscape Navigator (Netscape Communications)
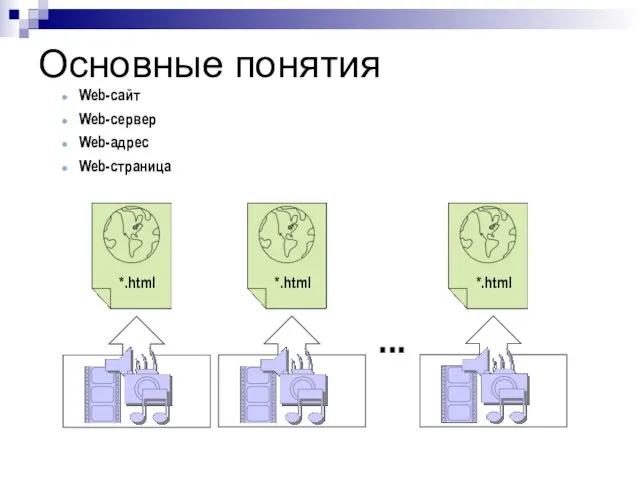
- 5. Основные понятия Web-сайт Web-сервер Web-адрес Web-страница ...
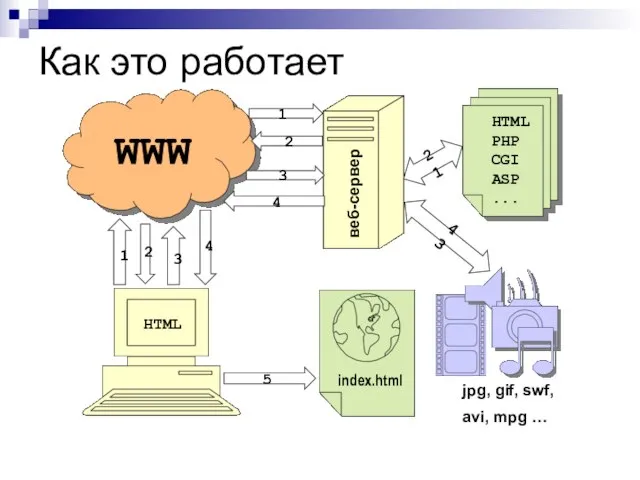
- 6. Как это работает 1 2 3 4 1 3 2 4 2 1 5 4 3
- 7. В чем создавать HTML-документы?
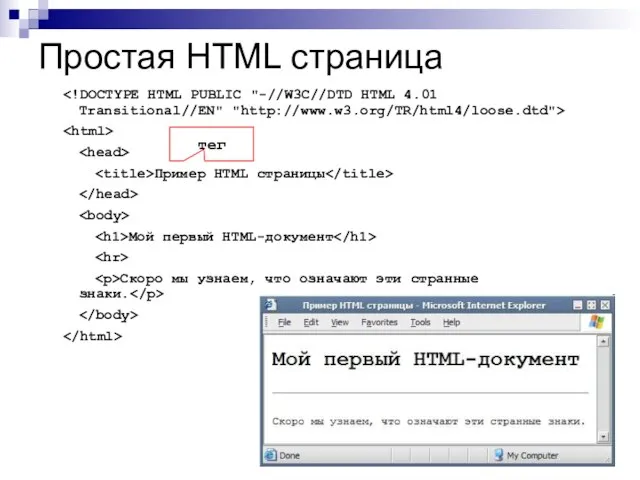
- 8. Простая HTML страница Пример HTML страницы Мой первый HTML-документ Скоро мы узнаем, что означают эти странные
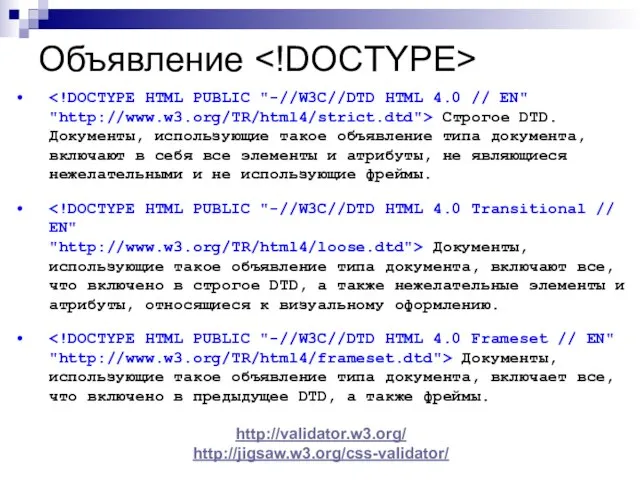
- 9. Объявление Строгое DTD. Документы, использующие такое объявление типа документа, включают в себя все элементы и атрибуты,
- 10. Структура HTML документа Здесь размещается служебная информация. Пользователь ее не видит. Здесь размещается содержание документа. Именно
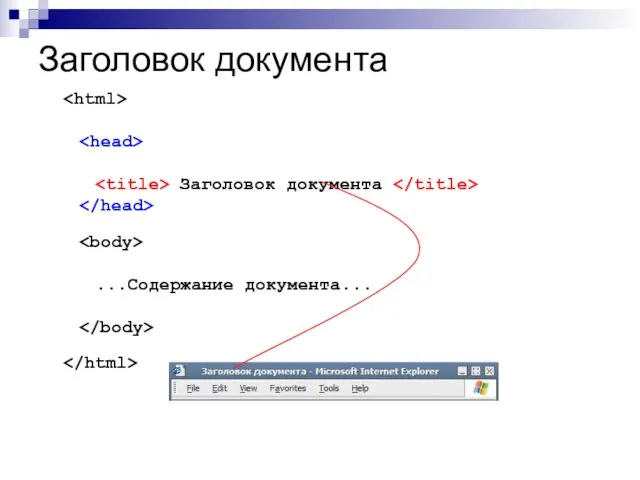
- 11. Заголовок документа Заголовок документа ...Содержание документа...
- 12. Тело документа ...Служебная информация... Мой первый HTML документ Некоторый текст. Основное содержание текущей страницы. Первый абзац
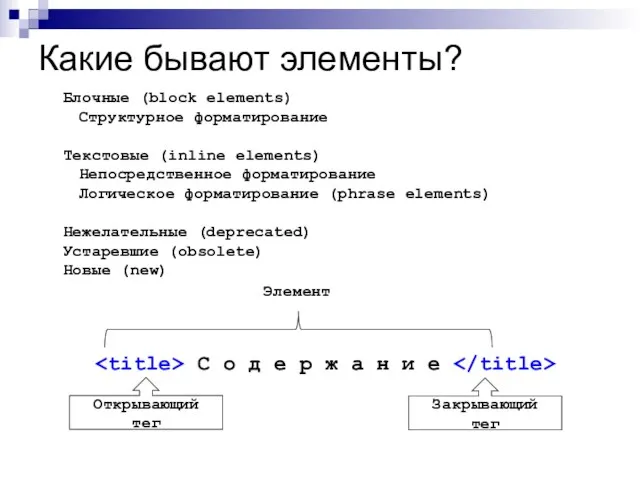
- 13. Какие бывают элементы? Блочные (block elements) Структурное форматирование Текстовые (inline elements) Непосредственное форматирование Логическое форматирование (phrase
- 14. Структурированный текст Заголовок первого уровня Элемент P представляет абзац. В нем не могут содержаться элементы уровня
- 15. Как браузер показывает текст?
- 16. Заголовки Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6
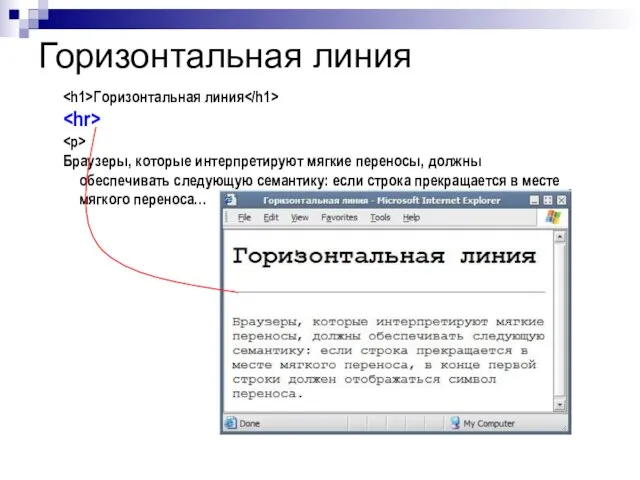
- 17. Горизонтальная линия Горизонтальная линия Браузеры, которые интерпретируют мягкие переносы, должны обеспечивать следующую семантику: если строка прекращается
- 18. Абзац Браузеры, которые интерпретируют мягкие переносы, должны обеспечивать следующую семантику: если строка прекращается в месте мягкого
- 19. Улучшаем страницу Мой дядя самых честных правил, Когда не в шутку занемог, Он уважать себя заставил
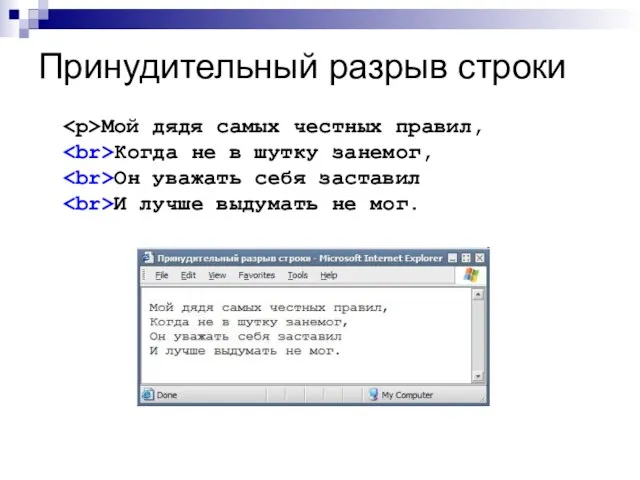
- 20. Принудительный разрыв строки Мой дядя самых честных правил, Когда не в шутку занемог, Он уважать себя
- 21. Окончательный вид документа Мой первый документ Мой первый HTML-документ Евгений Онегин А.С.Пушкин (отрывок) Мой дядя самых
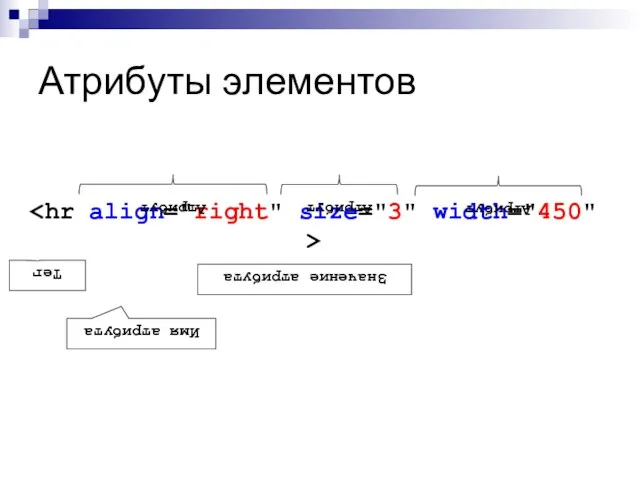
- 22. Атрибуты элементов Атрибут Атрибут Тег Имя атрибута Значение атрибута Атрибут
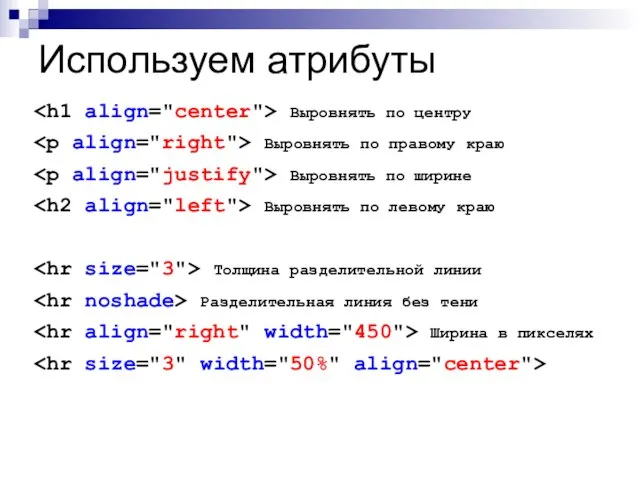
- 23. Используем атрибуты Выровнять по центру Выровнять по правому краю Выровнять по ширине Выровнять по левому краю
- 24. Создаем блочную цитату They went in single file, running like hounds on a strong scent, and
- 25. Авторское форматирование Время – начинаю про Ленина рассказ. Но не потому, что горя нету более, время
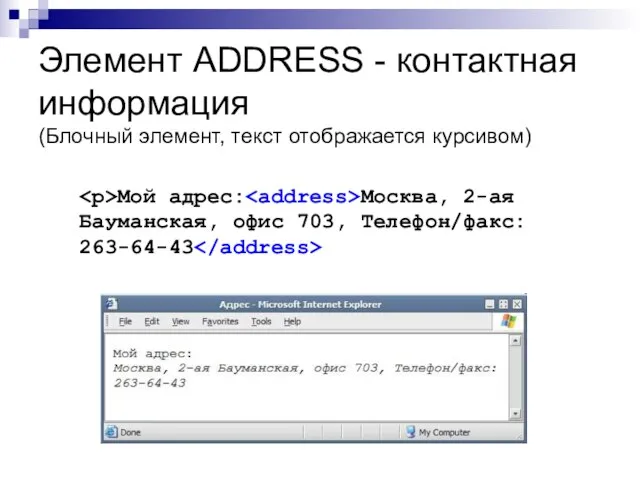
- 26. Элемент ADDRESS - контактная информация (Блочный элемент, текст отображается курсивом) Мой адрес: Москва, 2-ая Бауманская, офис
- 27. Группировка элементов Элементы DIVЭлементы DIV и SPANЭлементы DIV и SPAN вместе с атрибутами idЭлементы DIV и
- 28. Элементы DIV и SPAN Первый div Второй div Третий div Первый span Второй span Третий span
- 29. Коротко о цвете Диапазон: 00 - FF (0 - 255) #00FF00 – green (зеленый) #FF0000 –
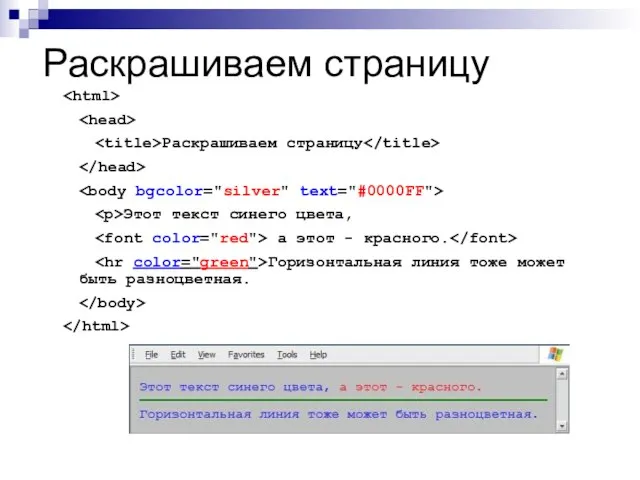
- 30. Раскрашиваем страницу Раскрашиваем страницу Этот текст синего цвета, а этот - красного. Горизонтальная линия тоже может
- 31. Элемент FONT (не желателен) серифный шрифт: Times New Roman, serif рубленый шрифт: Arial, sans-serif моноширинный шрифт:
- 32. Непосредственное форматирование текста - курсив - полужирный - подчеркнутый - перечеркнутый - моноширинный - увеличить шрифт
- 33. Логическое форматирование - выделение важных фрагментов курсивом - выделение особо важных фрагментов полужирным - выделение фрагмента
- 34. Специальные символы
- 35. Дополнительно п.1. Текст п. 1 никогда не будет перенесен браузером. п.2. Но п.3 всегда будет идти
- 36. Лабораторная работа Оформление текста Примерный образец выполнения работы - файл lab-1-1-result.html Дополнительные домашние задания: index.html index-result.html
- 38. Скачать презентацию



































 Қосымша басқару элементтерін қолдану. Microsoft Web Browser, Calendar, RefEdit басқару элементтері
Қосымша басқару элементтерін қолдану. Microsoft Web Browser, Calendar, RefEdit басқару элементтері Аннотация Хочу обратить внимание учителей математиков- информатиков на данную разработку урока. Удобна она тем, что по ней мож
Аннотация Хочу обратить внимание учителей математиков- информатиков на данную разработку урока. Удобна она тем, что по ней мож Офисные технологии
Офисные технологии Визначення функцій в PHP
Визначення функцій в PHP Компьютер как формальный исполнитель алгоритмов (программ)
Компьютер как формальный исполнитель алгоритмов (программ) Компьютер - друг и помощник
Компьютер - друг и помощник Smart Moto Московский политехнический университет
Smart Moto Московский политехнический университет Консольный ввод/вывод; типы данных; system.math
Консольный ввод/вывод; типы данных; system.math Adobe Photoshop. Слой-маска
Adobe Photoshop. Слой-маска Кинематографическая журналистика. Аудиовизуальное повествование в интернете
Кинематографическая журналистика. Аудиовизуальное повествование в интернете Комплексная платформа мониторинга
Комплексная платформа мониторинга Безопасность в сети Интернет
Безопасность в сети Интернет Мастер-класс по созданию социального паспорта молодых педагогов района, города. Как сделать это в Google Docs Google Forms
Мастер-класс по созданию социального паспорта молодых педагогов района, города. Как сделать это в Google Docs Google Forms Материалы к семинару «Создание презентаций» Часть 2
Материалы к семинару «Создание презентаций» Часть 2 Blowfish — криптографический алгоритм. Twofish — симметричный алгоритм блочного шифрования
Blowfish — криптографический алгоритм. Twofish — симметричный алгоритм блочного шифрования Робот – фельдшер. Мобильная робототехника 14+
Робот – фельдшер. Мобильная робототехника 14+ Siebel Party Business Components
Siebel Party Business Components Базы данных. Виды
Базы данных. Виды СМИ: особенности и роль в современном мире. Урок 2
СМИ: особенности и роль в современном мире. Урок 2 Годовой отчет по сайту www.space-team.com
Годовой отчет по сайту www.space-team.com Эталонный код
Эталонный код Дополнение 1 Применение операторов управления программным потоком
Дополнение 1 Применение операторов управления программным потоком Технические приемы записи звуковой и видеоинформации
Технические приемы записи звуковой и видеоинформации Технологии и продукты Wi-Fi 6
Технологии и продукты Wi-Fi 6 Конкурентная разведка. Разведывательный цикл (тема 2.1)
Конкурентная разведка. Разведывательный цикл (тема 2.1) С++. Циклические операторы
С++. Циклические операторы Архивация файлов
Архивация файлов Современные проблемы информатики Лекция 2 Алгебра поведений
Современные проблемы информатики Лекция 2 Алгебра поведений