Содержание
- 2. Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать
- 3. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что
- 4. Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для
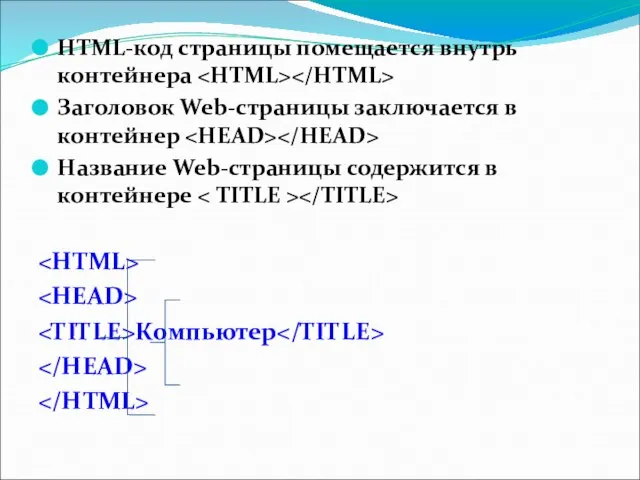
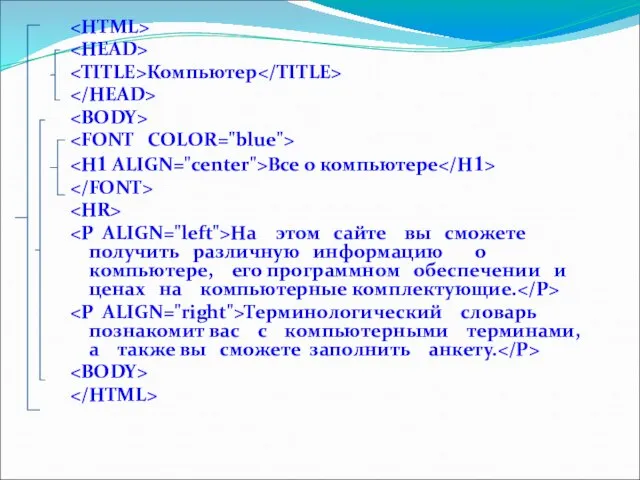
- 5. HTML-код страницы помещается внутрь контейнера Заголовок Web-страницы заключается в контейнер Название Web-страницы содержится в контейнере Компьютер
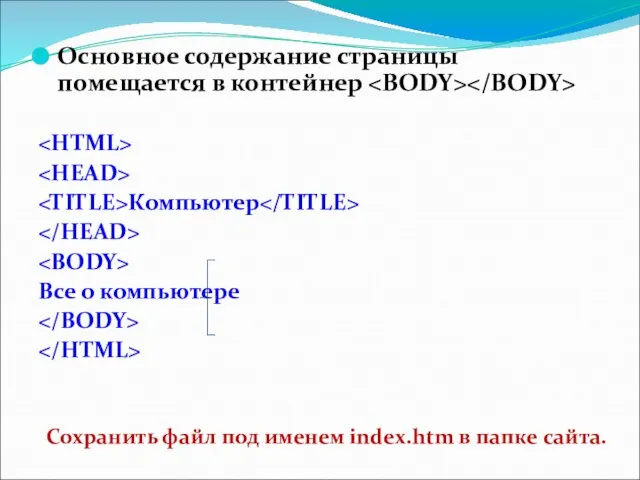
- 6. Основное содержание страницы помещается в контейнер Компьютер Все о компьютере Сохранить файл под именем index.htm в
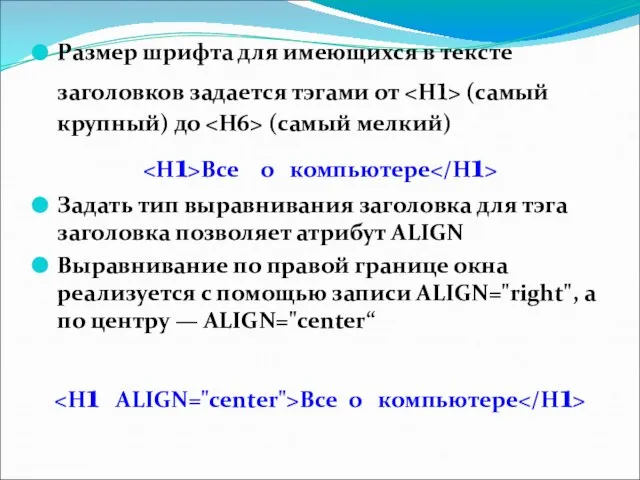
- 7. Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий) Все
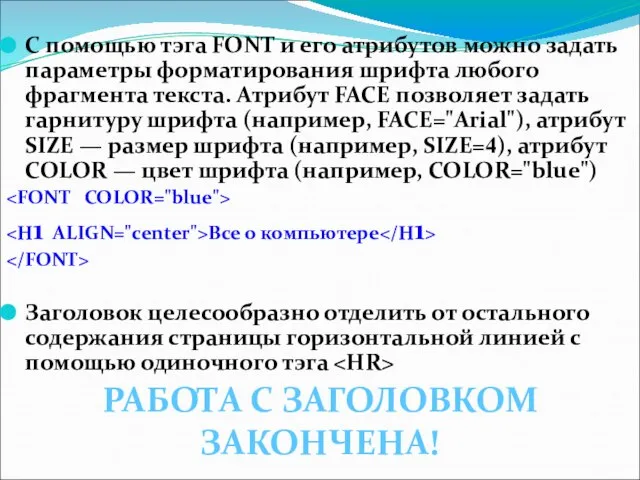
- 8. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут
- 9. Разделение текста на абзацы производится с помощью контейнера Поместим на титульную страницу текст, разбитый на абзацы
- 10. Компьютер Bce о компьютере Ha этом сайте вы сможете получить различную информацию о компьютере, его программном
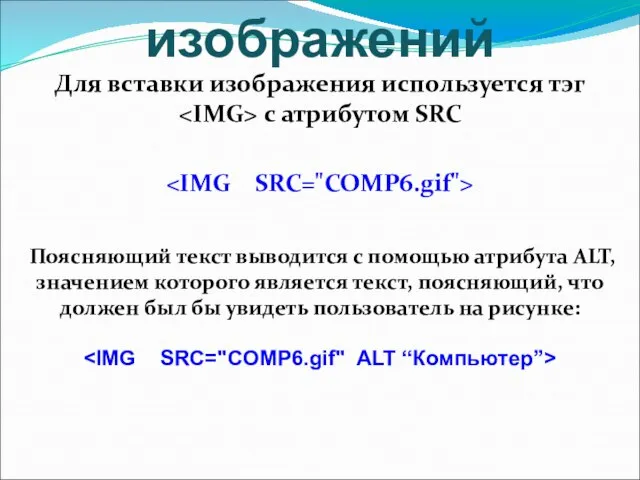
- 11. Вставка изображений Для вставки изображения используется тэг с атрибутом SRC Поясняющий текст выводится с помощью атрибута
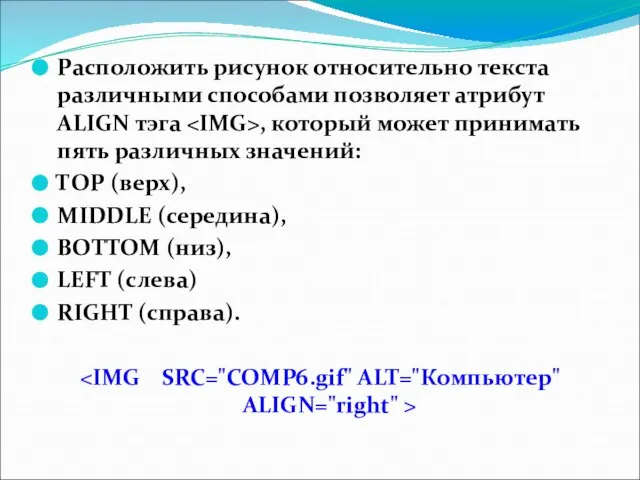
- 12. Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных
- 13. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
- 14. Заголовок страницы Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их в файлах с
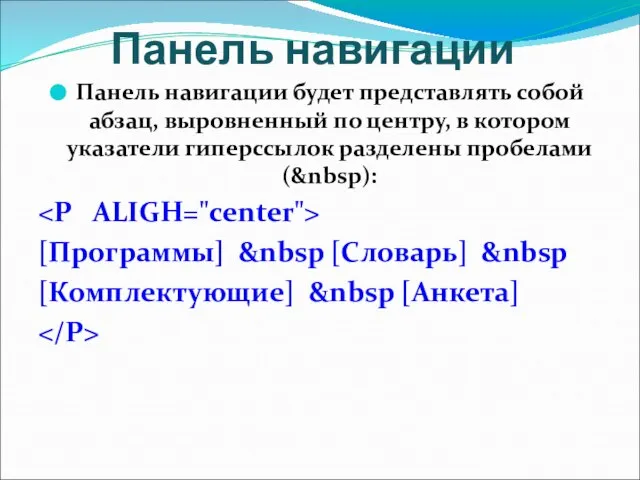
- 15. Панель навигации Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены
- 16. [ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]
- 17. Ссылка на электронный адрес E-mail: evlisenko@lgym21.ru
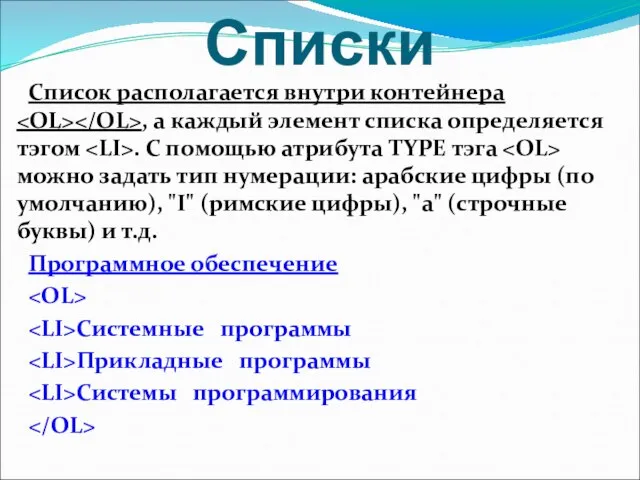
- 18. Списки Список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута
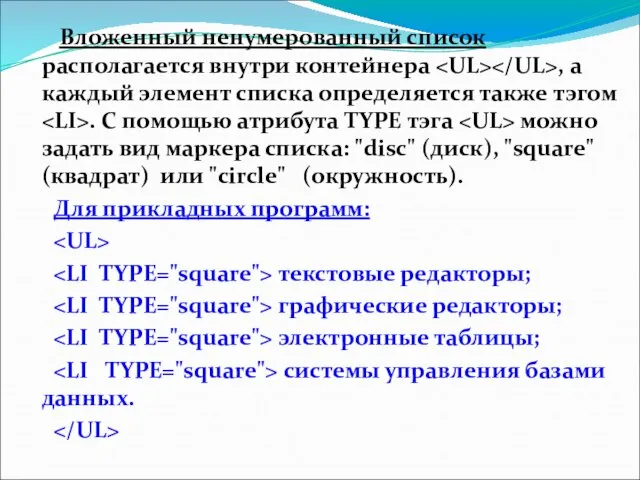
- 19. Вложенный ненумерованный список располагается внутри контейнера , а каждый элемент списка определяется также тэгом . С
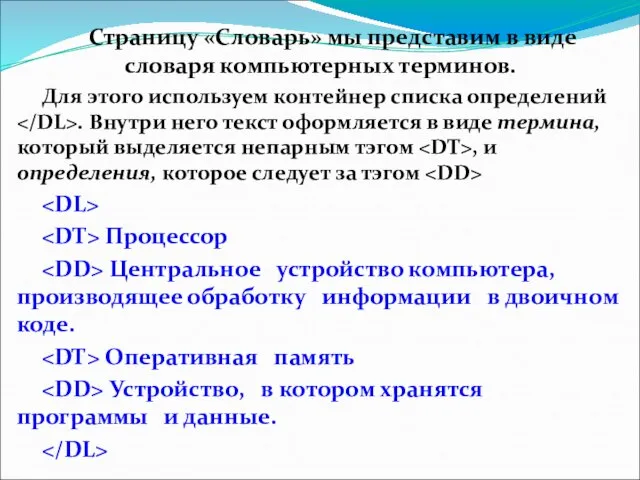
- 20. Страницу «Словарь» мы представим в виде словаря компьютерных терминов. Для этого используем контейнер списка определений .
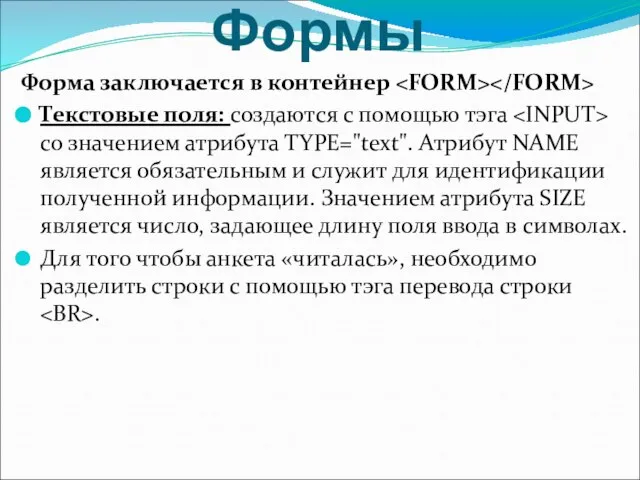
- 21. Формы Форма заключается в контейнер Текстовые поля: создаются с помощью тэга со значением атрибута TYPE="text". Атрибут
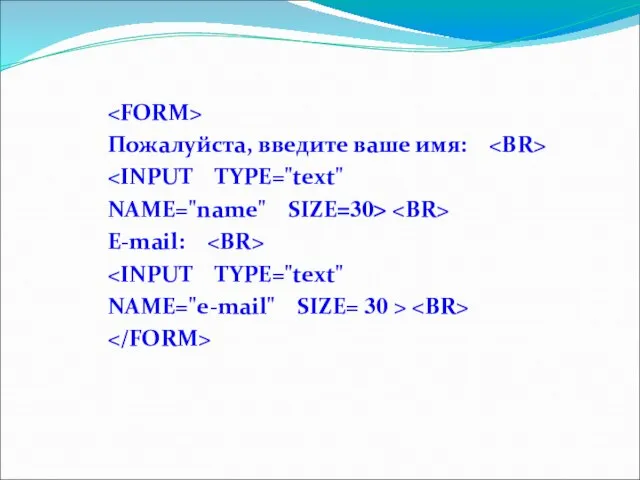
- 22. Пожалуйста, введите ваше имя: NAME="name" SIZE=30> E-mail: NAME="e-mail" SIZE= 30 >
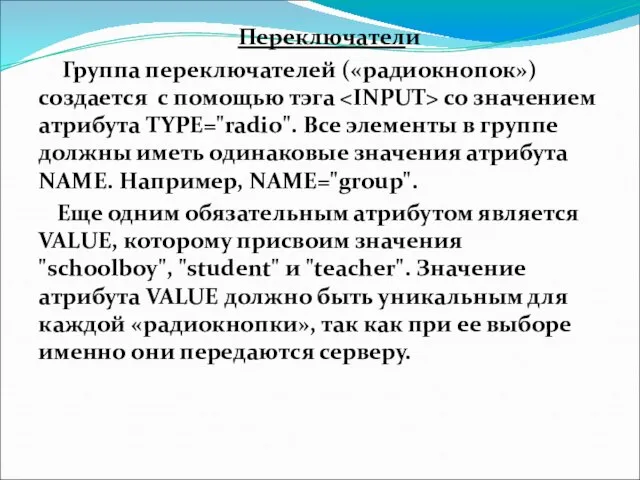
- 23. Переключатели Группа переключателей («радиокнопок») создается с помощью тэга со значением атрибута TYPE="radio". Все элементы в группе
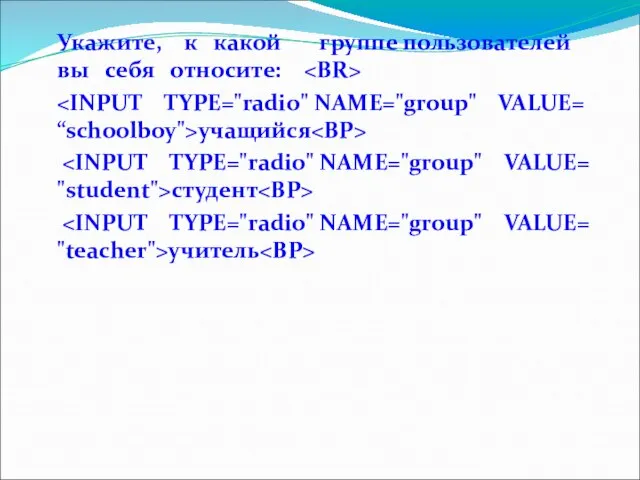
- 24. Укажите, к какой группе пользователей вы себя относите: учащийся студент учитель
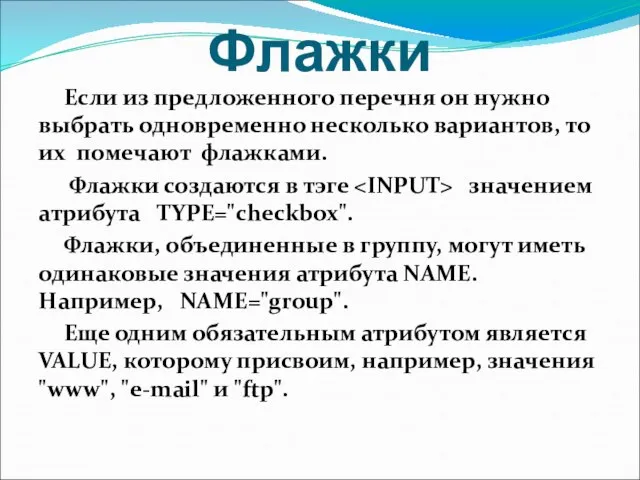
- 25. Флажки Если из предложенного перечня он нужно выбрать одновременно несколько вариантов, то их помечают флажками. Флажки
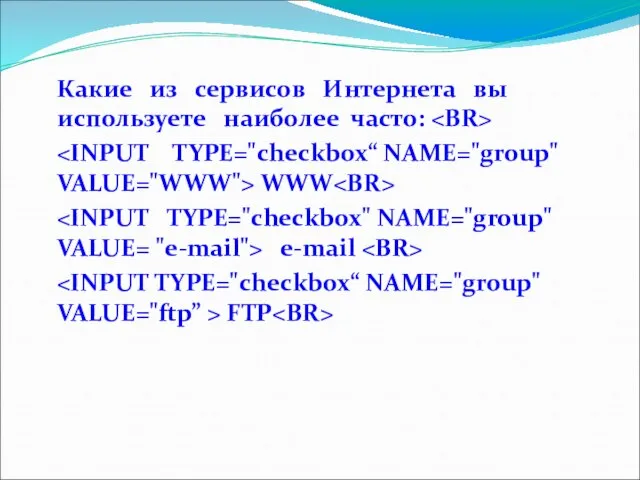
- 26. Какие из сервисов Интернета вы используете наиболее часто: WWW e-mail FTP
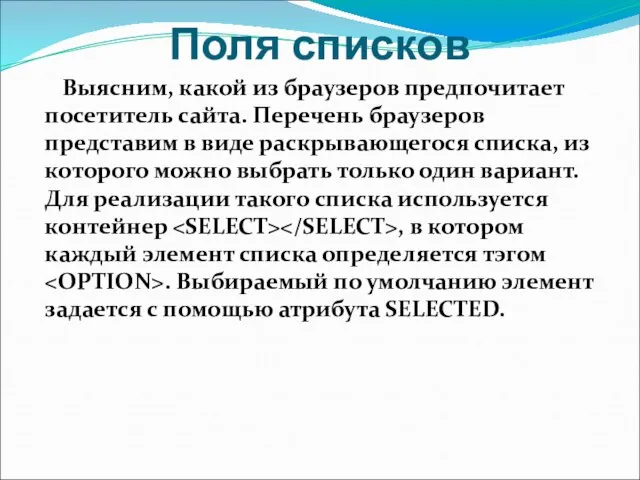
- 27. Поля списков Выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка,
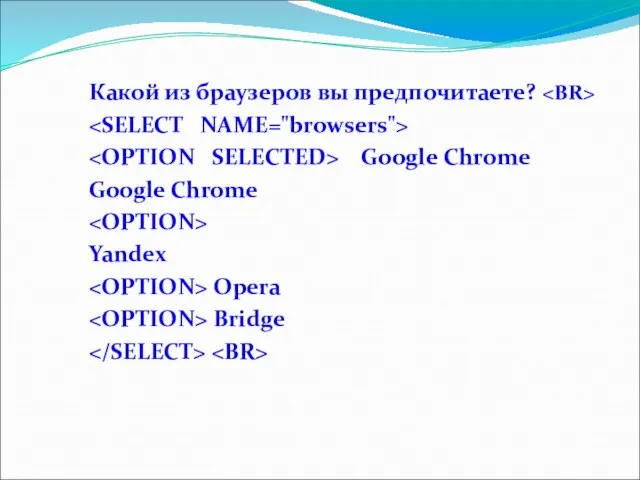
- 28. Какой из браузеров вы предпочитаете? Google Chrome Google Chrome Yandex Opera Bridge
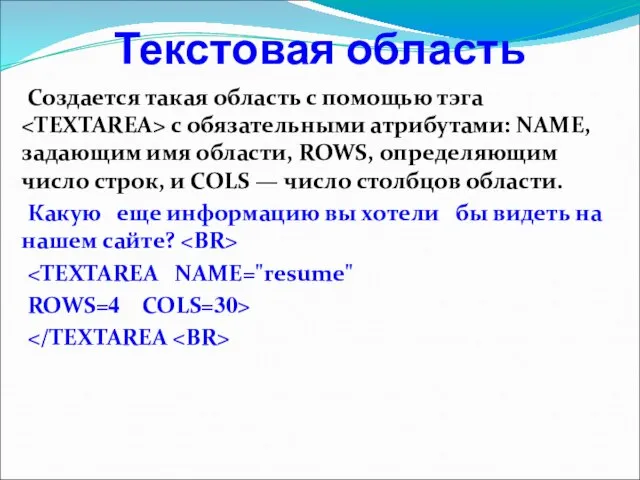
- 29. Текстовая область Создается такая область с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS,
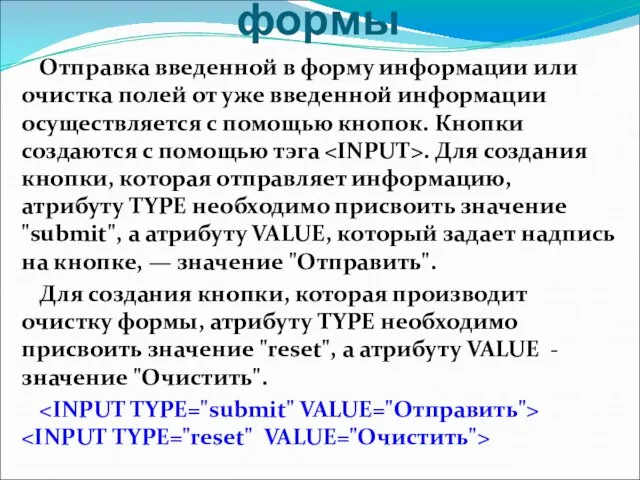
- 30. Отправка данных из формы Отправка введенной в форму информации или очистка полей от уже введенной информации
- 32. Скачать презентацию















![[ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/601875/slide-15.jpg)














 Презентация "Организация локальных сетей" - скачать презентации по Информатике
Презентация "Организация локальных сетей" - скачать презентации по Информатике Польза использования цифровых технологий детьми
Польза использования цифровых технологий детьми Роль материаловедения в графическом дизайне
Роль материаловедения в графическом дизайне Материалы к семинару «Создание презентаций» Часть 2
Материалы к семинару «Создание презентаций» Часть 2 Пушкинская карта
Пушкинская карта Работа с базой данных
Работа с базой данных Разработка системы сбора показаний приборов учёта с помощью беспроводных систем
Разработка системы сбора показаний приборов учёта с помощью беспроводных систем Пакетная передача данных. Протоколы TCP/IP
Пакетная передача данных. Протоколы TCP/IP Алгоритмы и структуры данных
Алгоритмы и структуры данных CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) Презентация____
Презентация____ Информация и информационные процессы. Кодирование информации
Информация и информационные процессы. Кодирование информации Программное приложение СУБД MS Access
Программное приложение СУБД MS Access Программирование на Java. Объектная модель Java. (Лекция 3.2)
Программирование на Java. Объектная модель Java. (Лекция 3.2) Основы программирования в Lazarus Гвасалия Д.А.
Основы программирования в Lazarus Гвасалия Д.А. Алгоритм. Свойства. Способы записи. Линейные алгоритмы
Алгоритм. Свойства. Способы записи. Линейные алгоритмы Суждение - форма связи понятий
Суждение - форма связи понятий Аппаратная реализация компьютера
Аппаратная реализация компьютера Обработка информации. Информатика, 5 класс
Обработка информации. Информатика, 5 класс Механизмы ввода и вывода
Механизмы ввода и вывода Презентация по информатике Организация локальных сетей
Презентация по информатике Организация локальных сетей  Жизнь без гаджетов
Жизнь без гаджетов Звёздная троица
Звёздная троица Создание веб-сайтов
Создание веб-сайтов Структура центральной районной библиотеки им. Г.Н. Потанина
Структура центральной районной библиотеки им. Г.Н. Потанина Life circle of laptops
Life circle of laptops Онлайн мастер-класс Совершенная формула любви с Ириной Павловой
Онлайн мастер-класс Совершенная формула любви с Ириной Павловой Единицы измерения информации. Класс: 7
Единицы измерения информации. Класс: 7