Содержание
- 2. CSS Style sheet - a collection of rules about how to present an HTML document In
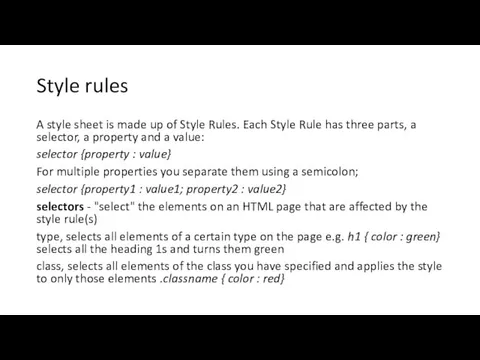
- 3. Style rules A style sheet is made up of Style Rules. Each Style Rule has three
- 4. How to link CSS file in your HTML code (conceptual.css) Новый текстовый документ -> Сохранить как
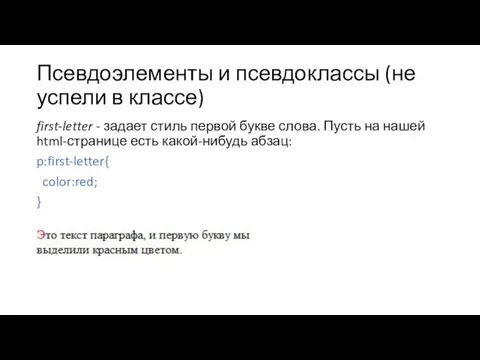
- 5. Псевдоэлементы и псевдоклассы (не успели в классе) first-letter - задает стиль первой букве слова. Пусть на
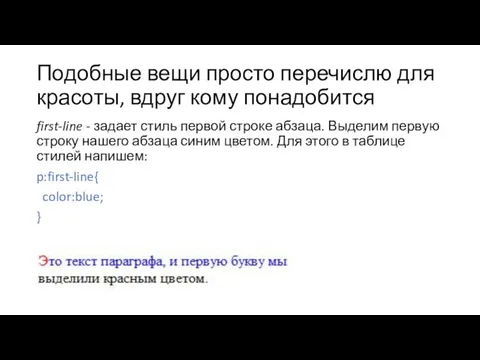
- 6. Подобные вещи просто перечислю для красоты, вдруг кому понадобится first-line - задает стиль первой строке абзаца.
- 7. Background background-color - задает цвет фона. body{ background-color:#243CED; } background-image - задает фоновое изображение. body{ background-image:url(https://i.ytimg.com/vi/yTwRGr6c-xg/maxresdefault.jpg);
- 8. Background background-repeat - задает возможность повторения фонового изображения. В качестве фонового изображения может выступать как цельное
- 9. Background background-attachment - указывает, должно ли фоновое изображение прокручиваться вместе с текстом элемента или оно должно
- 10. Background background-position - задает расположение элемента относительно окна браузера. Значения можно задавать в процентах, в единицах
- 11. Сокращенная запись свойства background body{ background:url(https://i.ytimg.com/vi/yTwRGr6c-xg/maxresdefault.jpg) no-repeat #33CCFF center top; color:yellow; }
- 12. Text and font Text color: body{ color:green; } h1{ color:#FF0000; } h2{ color:rgb(255,0,0); }
- 13. Font-family body{ font-family: Verdana, sans-serif; } Serif - шрифты с засечками, например, Times New Roman. Sans-serif
- 14. Font-style Это свойство css задает стиль шрифта: normal (обычный), oblique (наклонный), italic (курсивный). HTML-code Текст в
- 15. Font-weight Это свойство css задает толщину букв шрифта. В качестве значений выступают числа: 100, 200, 300,
- 16. Text-decoration none - у текста нет оформления. underline - текст подчеркивается. overline - текст надчеркивается линией,
- 17. Text-align left - выравнивание по левому краю. center - выравнивание по центру. right - выравнивание по
- 18. Text-indent Это свойство отвечает за отступы в абзацах. Отступы задаются в единицах измерения и %, могут
- 19. Text-transform Это свойство отвечает за видоизменение текста, точнее за смену регистра. Используются следующие значения: capitalize -
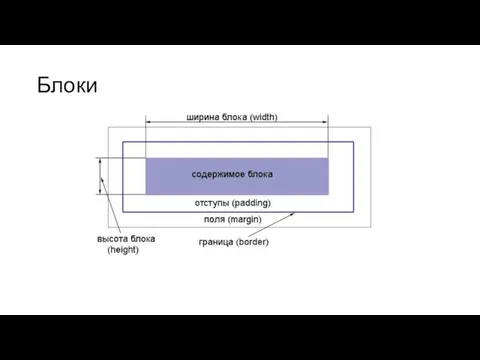
- 20. Блоки
- 21. Блоки p{ border:1px solid red; padding:10px; margin:50px; width:100px; height:50px; }
- 24. Скачать презентацию





















 Роль теоцентризма в философии средних веков
Роль теоцентризма в философии средних веков Правила поиска данных в интернете. Общение в интернете
Правила поиска данных в интернете. Общение в интернете Электронные ресурсы по теме История зарубежных литератур
Электронные ресурсы по теме История зарубежных литератур Презентация "1С: Подрядчик строительства" - скачать презентации по Информатике
Презентация "1С: Подрядчик строительства" - скачать презентации по Информатике Logo. Автошкола онлайн
Logo. Автошкола онлайн Рекомендации по регистрации в ЕСИА
Рекомендации по регистрации в ЕСИА Презентация "Информационные ресурсы и информатизация общества" - скачать презентации по Информатике
Презентация "Информационные ресурсы и информатизация общества" - скачать презентации по Информатике Counter-Strike 1.6
Counter-Strike 1.6 Теория автоматов и формальных языков
Теория автоматов и формальных языков Introduction to HTML/CSS (part 5)
Introduction to HTML/CSS (part 5) Проблемы выбора аппаратно-программной платформы, соответствующей потребностям прикладной области
Проблемы выбора аппаратно-программной платформы, соответствующей потребностям прикладной области Занятие 1. Идеальный Лендинг Пейдж
Занятие 1. Идеальный Лендинг Пейдж Урок информатики «Программирование ветвлений. Логические выражения» 9 класс Учитель информатики МБОУ «Гимназия г. Азна
Урок информатики «Программирование ветвлений. Логические выражения» 9 класс Учитель информатики МБОУ «Гимназия г. Азна Основы кодирования. Сжатие данных. Методы сжатия без потерь
Основы кодирования. Сжатие данных. Методы сжатия без потерь Особенности многоязыкового программирования
Особенности многоязыкового программирования Разработка макета книги и обложки для книг
Разработка макета книги и обложки для книг Programming Logic and Design Seventh Edition
Programming Logic and Design Seventh Edition Защита от несанкционированного доступа к информации. 11 клас
Защита от несанкционированного доступа к информации. 11 клас Презентация "Формулы сокращенного умножения" - скачать презентации по Информатике
Презентация "Формулы сокращенного умножения" - скачать презентации по Информатике Язык рунета
Язык рунета Представление информации в экономических системах
Представление информации в экономических системах Логика - наука о формах и способах мышления
Логика - наука о формах и способах мышления Проектирование компонента сбора статистики о функциональности баз данных
Проектирование компонента сбора статистики о функциональности баз данных Елементи форм та графічного інтерфейсу в Java
Елементи форм та графічного інтерфейсу в Java Разработка информационной системы организации Сеть кинотеатров
Разработка информационной системы организации Сеть кинотеатров Компьютерные технологии исследования и оптимизации автоматизированных электроприводов
Компьютерные технологии исследования и оптимизации автоматизированных электроприводов Что такое компьютер ? Компьютер - это программируемое электронное устройство, способное обрабатывать данные и производить выч
Что такое компьютер ? Компьютер - это программируемое электронное устройство, способное обрабатывать данные и производить выч Разработка стратегии развития информационных технологий
Разработка стратегии развития информационных технологий