Содержание
- 2. Оглавление Web-Web-сайты и Web-сайты и Web-Web-сайты и Web-страницы HTML – HTML – язык разметки гипертекста Задание
- 3. Задание для самостоятельного выполнения Разработать тематический сайт «Компьютер», который содержит следующие страницы: «Компьютер» - титульная страница
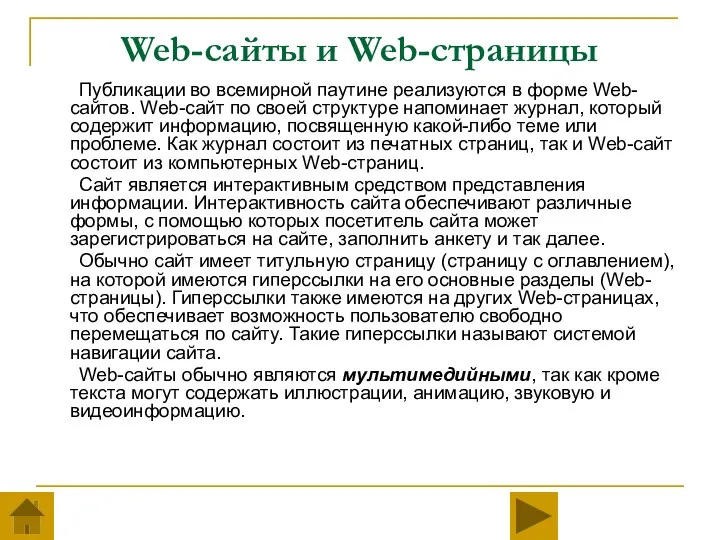
- 4. Web-сайты и Web-страницы Публикации во всемирной паутине реализуются в форме Web-сайтов. Web-сайт по своей структуре напоминает
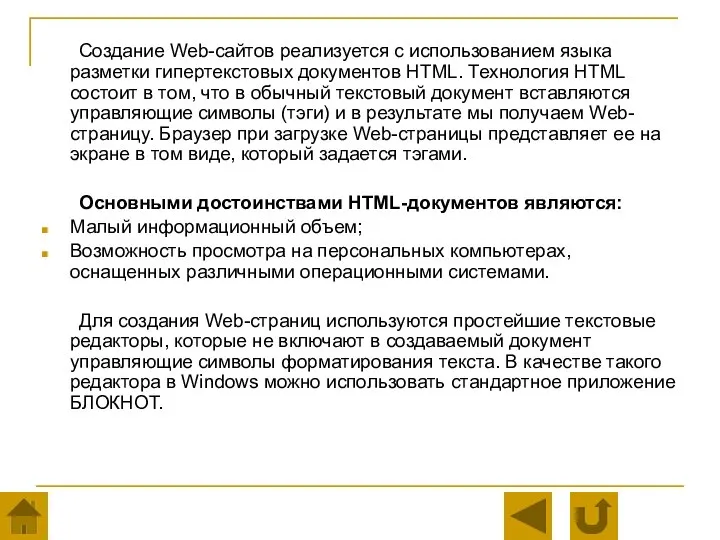
- 5. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что
- 6. HTML – язык разметки гипертекста Создание Создание Web-Создание Web-страницы Структура Структура Web-Структура Web-страницы Заголовки Форматирование текста
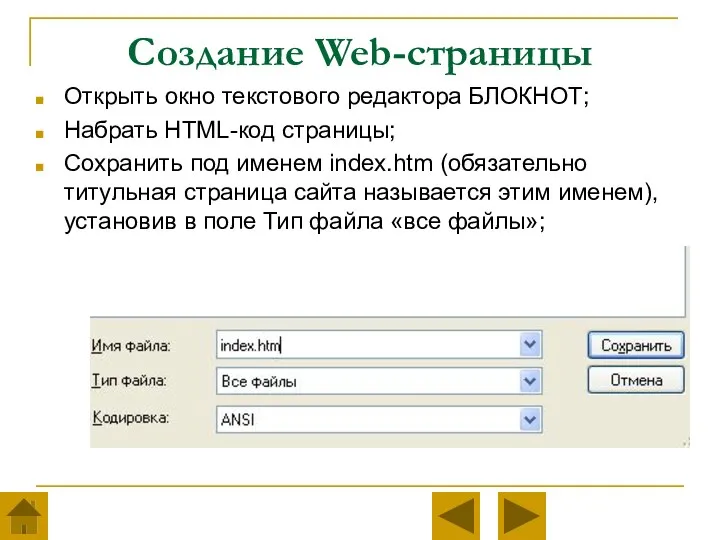
- 7. Создание Web-страницы Открыть окно текстового редактора БЛОКНОТ; Набрать HTML-код страницы; Сохранить под именем index.htm (обязательно титульная
- 8. Запустить браузер и открыть созданный файл командой [Файл – открыть] (или двойным щелчком левой кнопки мыши
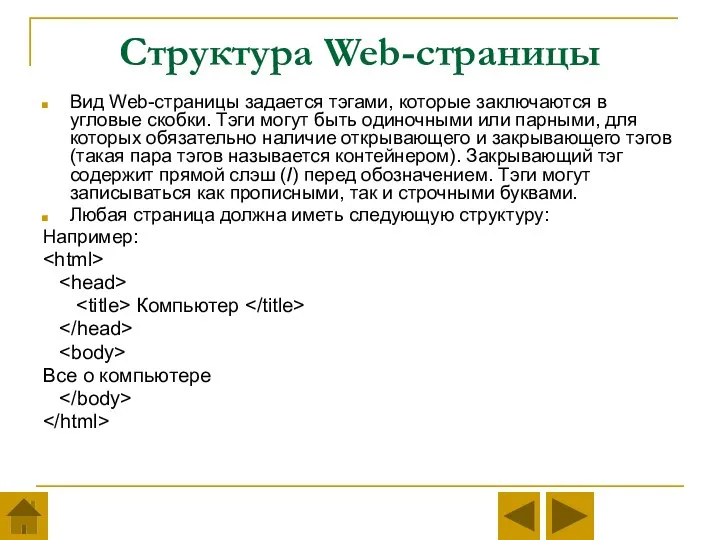
- 9. Структура Web-страницы Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или
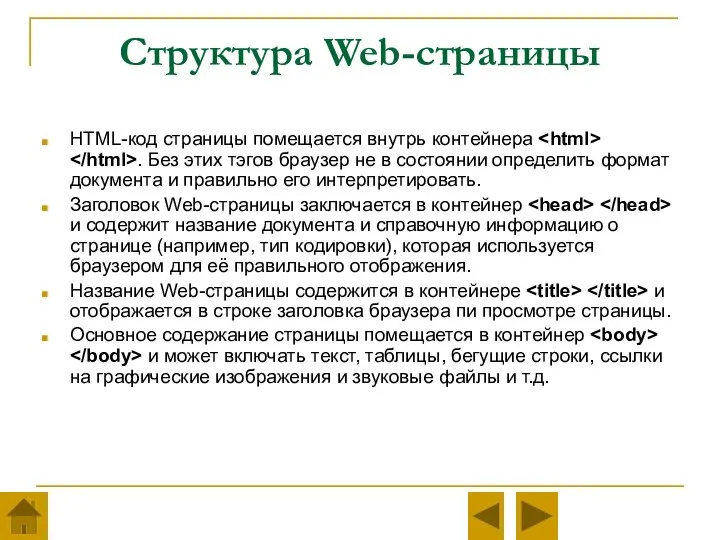
- 10. Структура Web-страницы HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить
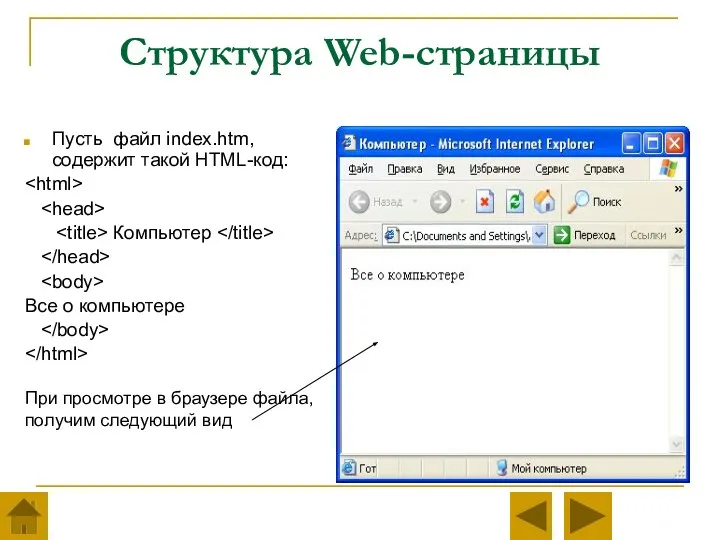
- 11. Структура Web-страницы Пусть файл index.htm, содержит такой HTML-код: Компьютер Все о компьютере При просмотре в браузере
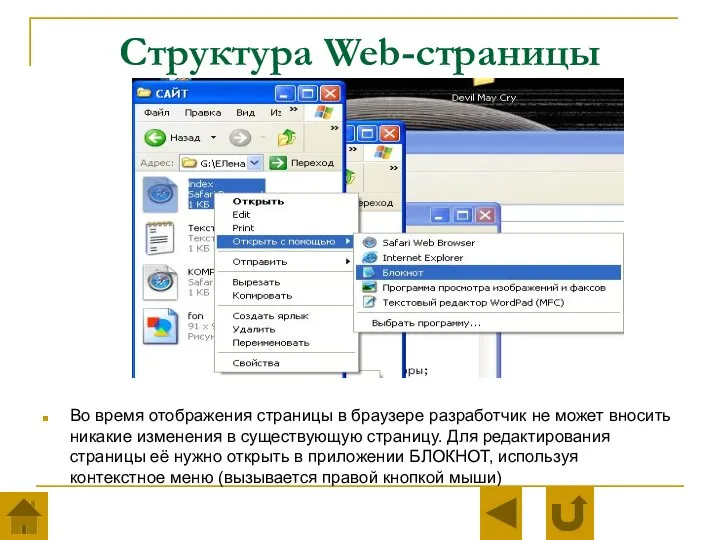
- 12. Структура Web-страницы Во время отображения страницы в браузере разработчик не может вносить никакие изменения в существующую
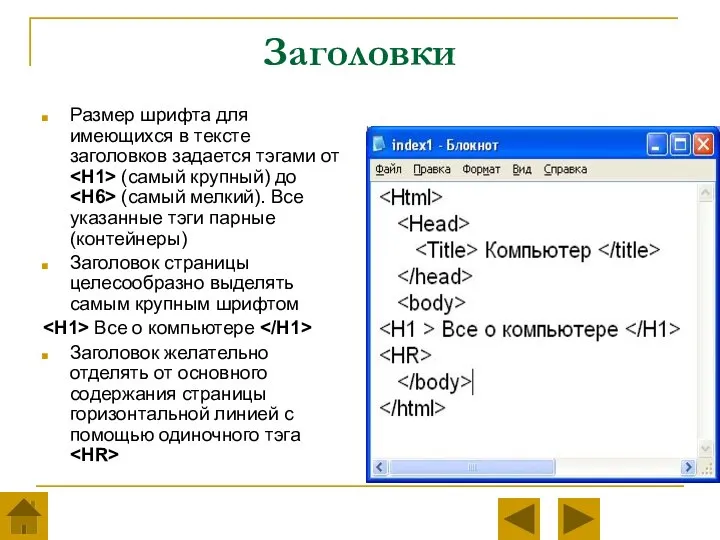
- 13. Заголовки Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий).
- 14. Заголовки При просмотре файла в браузере окно примет следующий вид:
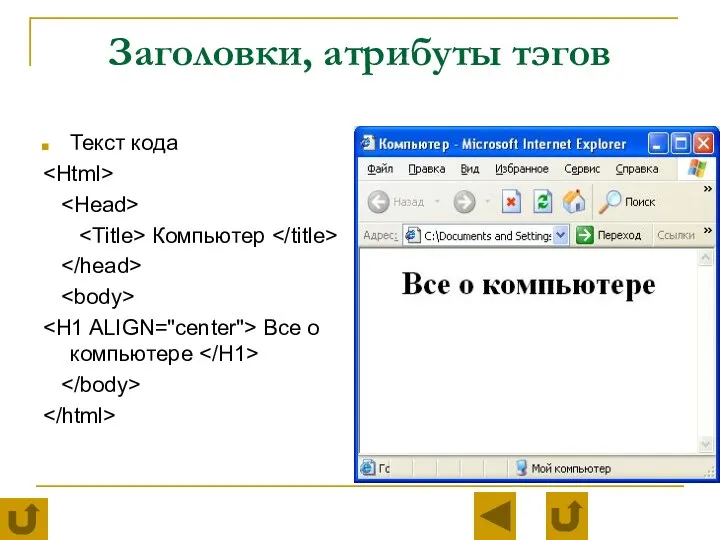
- 15. Заголовки, атрибуты тэгов Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения.
- 16. Заголовки, атрибуты тэгов Текст кода Компьютер Все о компьютере
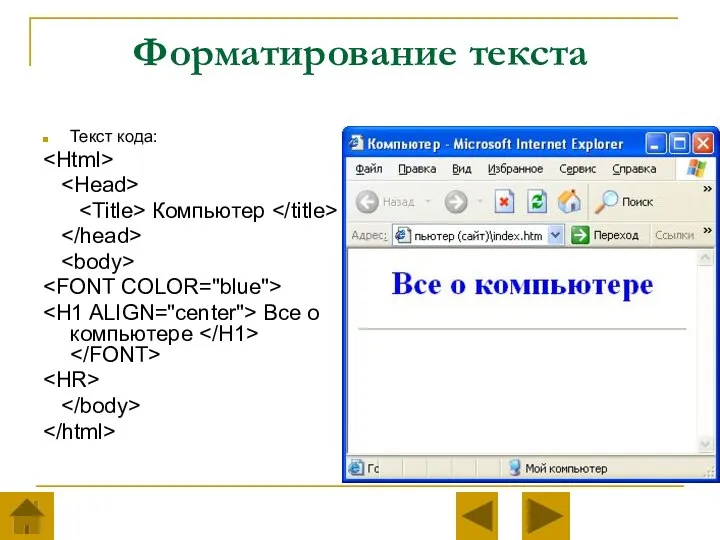
- 17. Форматирование текста Изменить начертание шрифта позволяют следующие тэги: Жирный Курсив Подчеркнутый Жирный подчеркнутый курсив Равноширинный Выделение
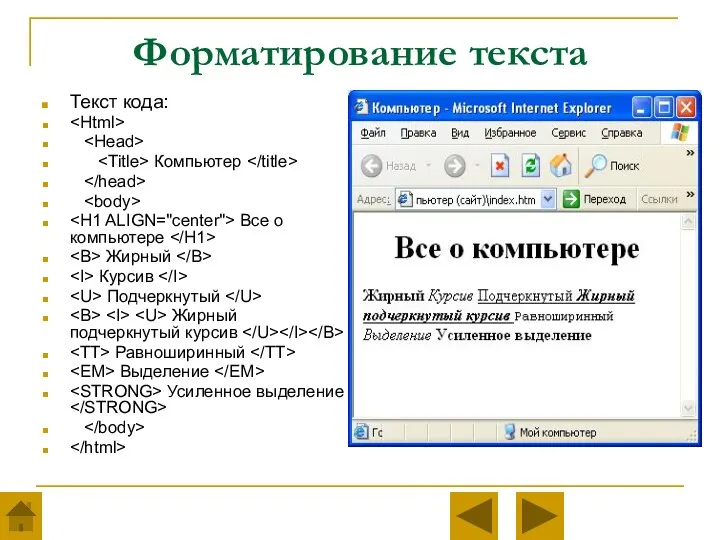
- 18. Форматирование текста Текст кода: Компьютер Все о компьютере Жирный Курсив Подчеркнутый Жирный подчеркнутый курсив Равноширинный Выделение
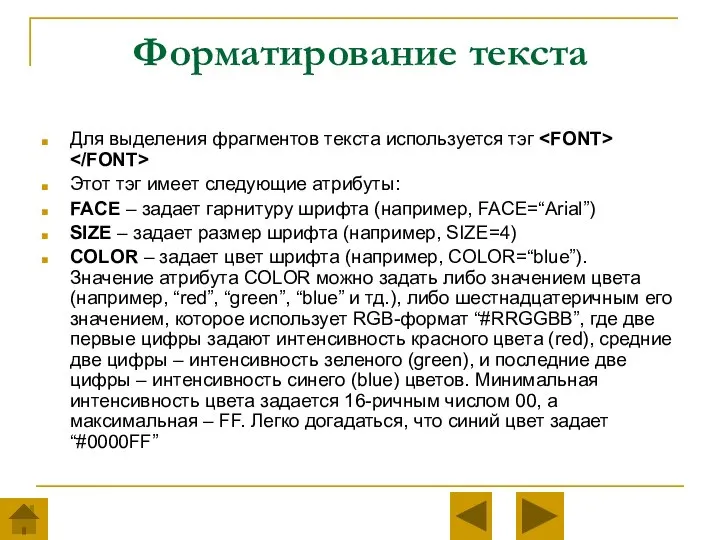
- 19. Форматирование текста Для выделения фрагментов текста используется тэг Этот тэг имеет следующие атрибуты: FACE – задает
- 20. Форматирование текста Текст кода: Компьютер Все о компьютере
- 21. Форматирование текста Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы
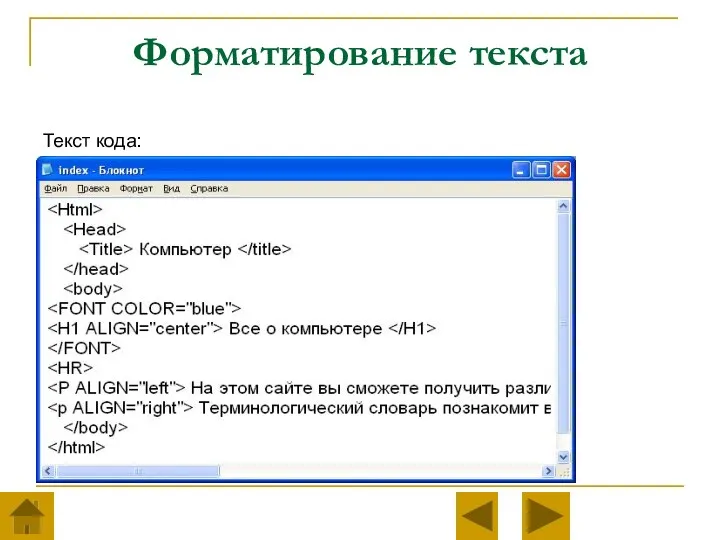
- 22. Форматирование текста Текст кода:
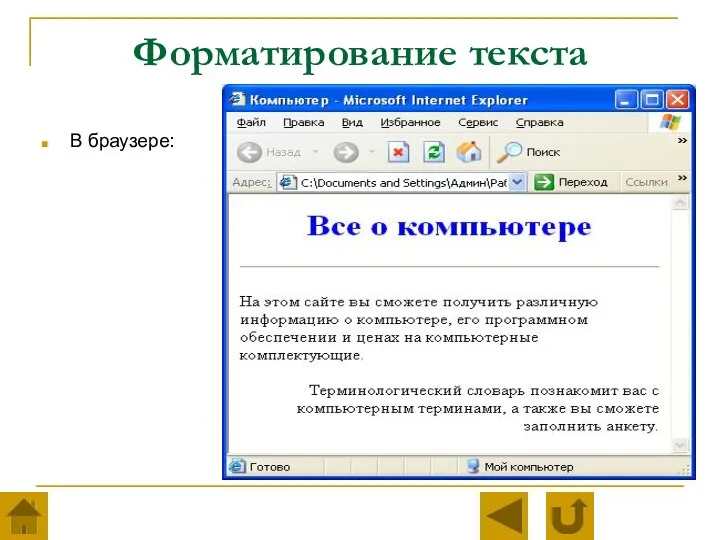
- 23. Форматирование текста В браузере:
- 24. Изображения Для размещения на Web-страницах используются графические файлы форматов GIF, JPEG, PNG. Для вставки изображения используется
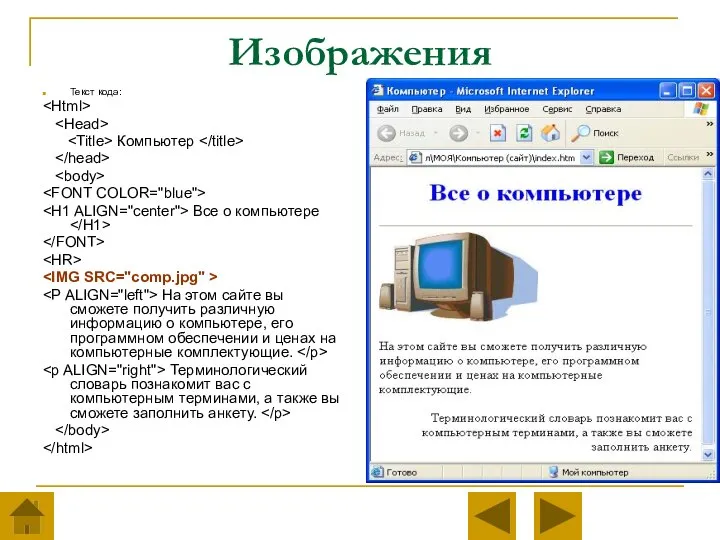
- 25. Изображения Текст кода: Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о
- 26. Изображения Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть
- 27. Изображения Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи иногда в целях экономии времени отключают
- 28. Списки Довольно часто при размещении текста на Web-страницах удобно использовать списки в различных вариантах: Нумерованные списки,
- 29. Списки Нумерованный список создается тэгом , а каждый элемент списка определяется тэгом . Например: Системные программы
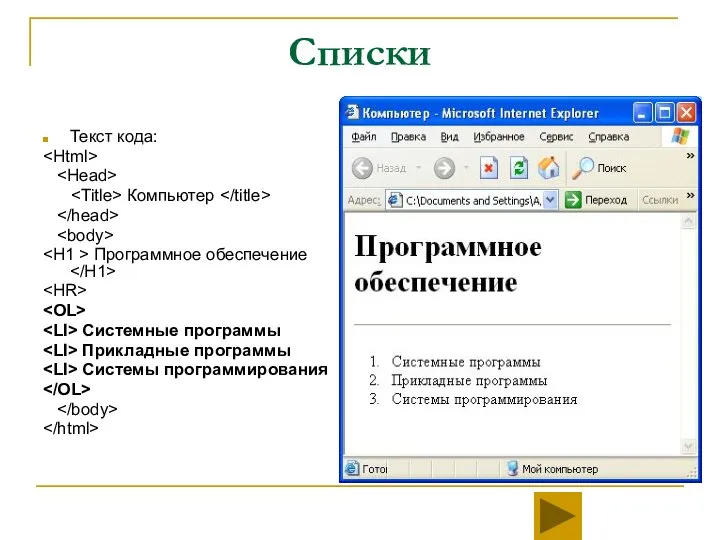
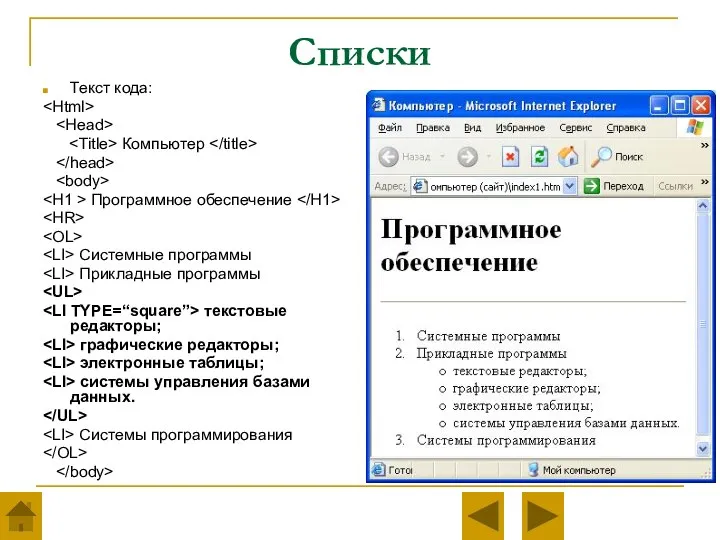
- 30. Списки Текст кода: Компьютер Программное обеспечение Системные программы Прикладные программы Системы программирования
- 31. Списки Ненумерованный список задается контейнером , а каждый элемент списка определяется также тэгом . С помощью
- 32. Списки Текст кода: Компьютер Программное обеспечение Системные программы Прикладные программы текстовые редакторы; графические редакторы; электронные таблицы;
- 33. Списки Список терминов создается с помощью контейнера определений . Внутри него текст оформляется в виде термина,
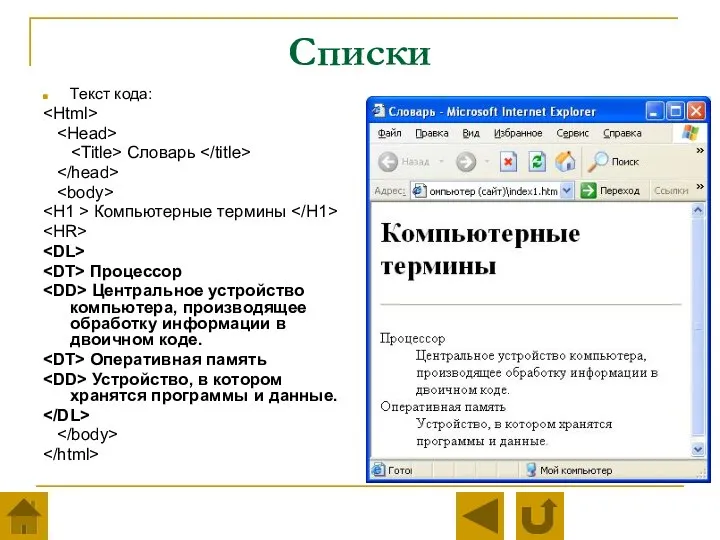
- 34. Списки Текст кода: Словарь Компьютерные термины Процессор Центральное устройство компьютера, производящее обработку информации в двоичном коде.
- 35. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
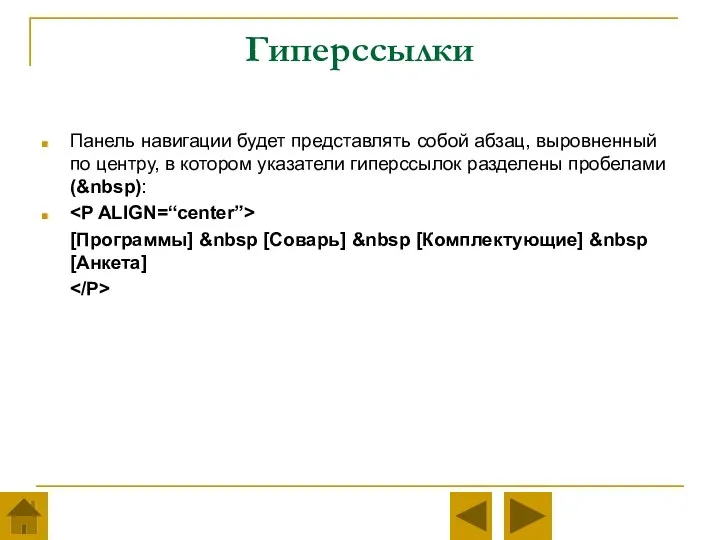
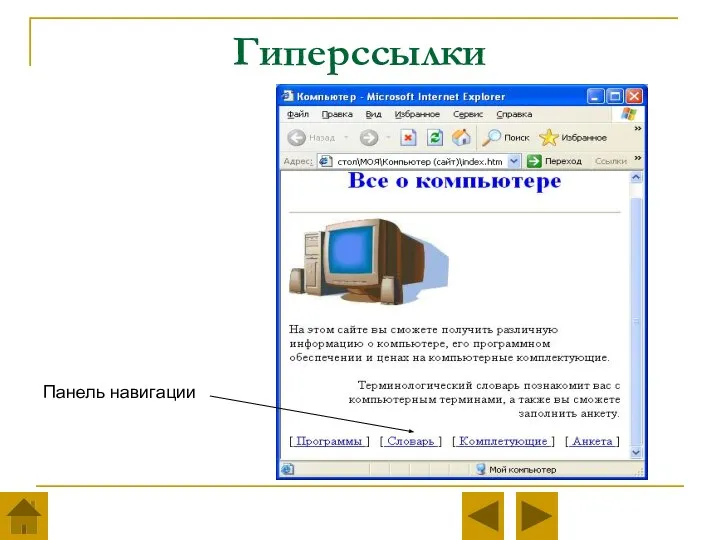
- 36. Гиперссылки Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами
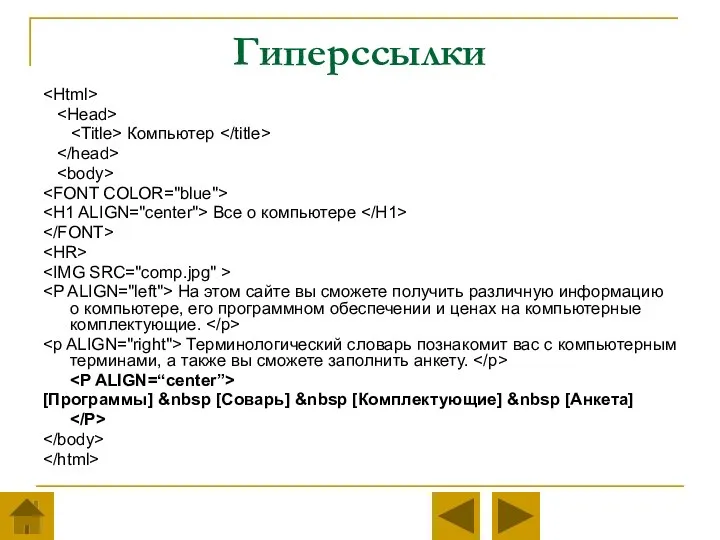
- 37. Гиперссылки Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о компьютере, его
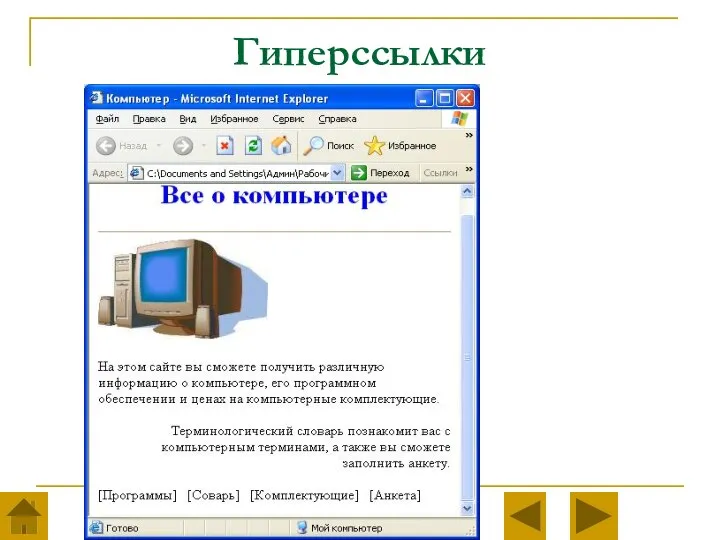
- 38. Гиперссылки
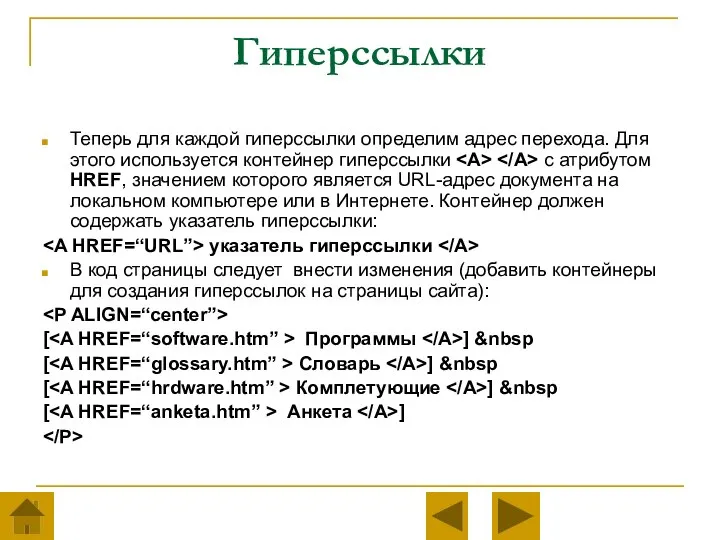
- 39. Гиперссылки Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом HREF,
- 40. Гиперссылки Панель навигации
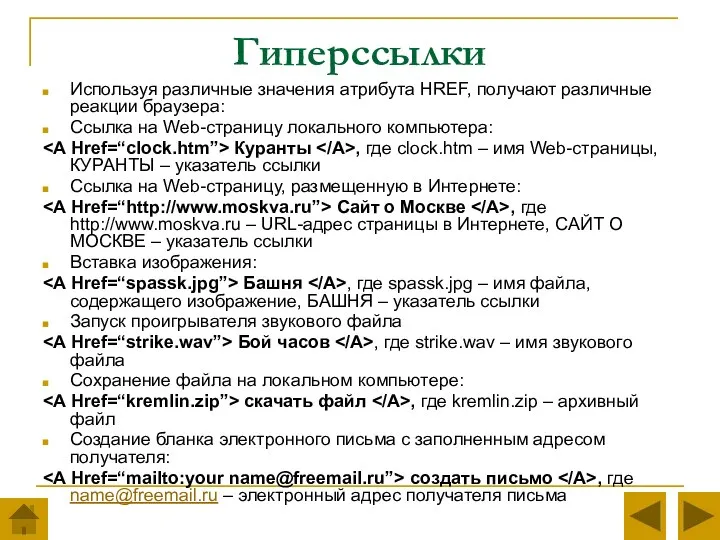
- 41. Гиперссылки Используя различные значения атрибута HREF, получают различные реакции браузера: Ссылка на Web-страницу локального компьютера: Куранты
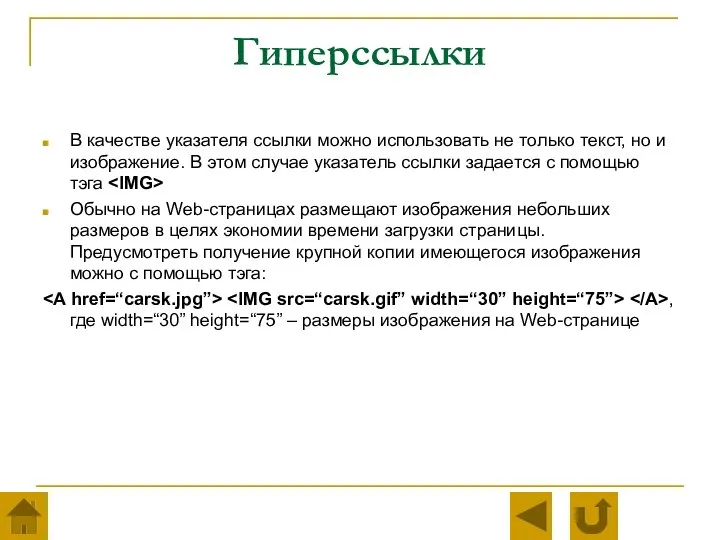
- 42. Гиперссылки В качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае
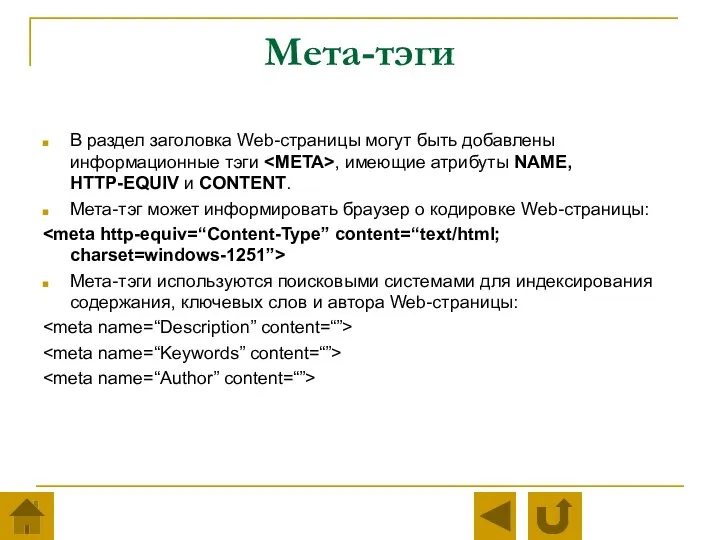
- 43. Мета-тэги В раздел заголовка Web-страницы могут быть добавлены информационные тэги , имеющие атрибуты NAME, HTTP-EQUIV и
- 44. Цветовые схемы Цвет на Web-странице задают либо его названием, либо числовым шестиразрядным шестнадцатеричным кодом #RRGGBB, где
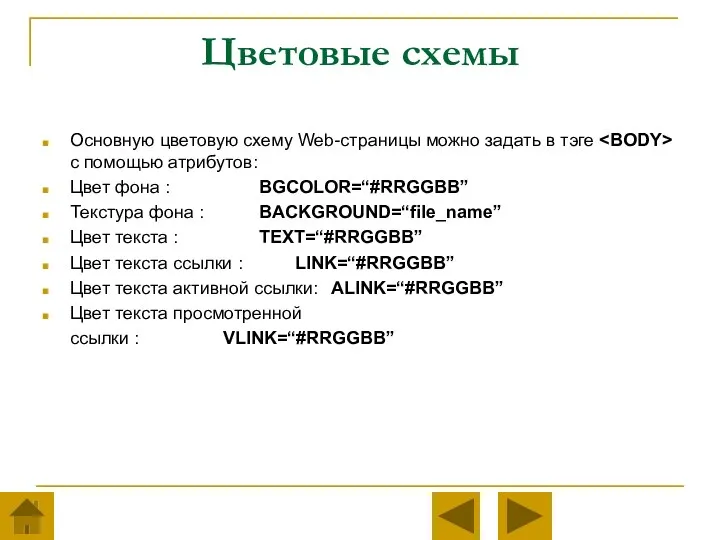
- 45. Цветовые схемы Основную цветовую схему Web-страницы можно задать в тэге с помощью атрибутов: Цвет фона :
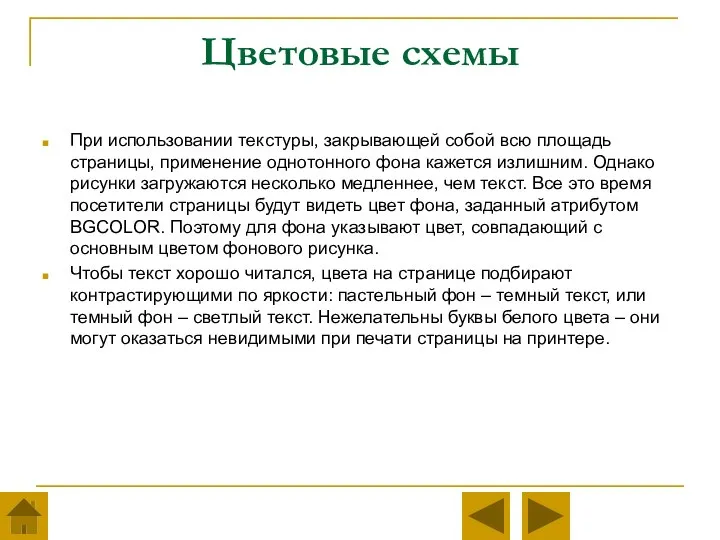
- 46. Цветовые схемы При использовании текстуры, закрывающей собой всю площадь страницы, применение однотонного фона кажется излишним. Однако
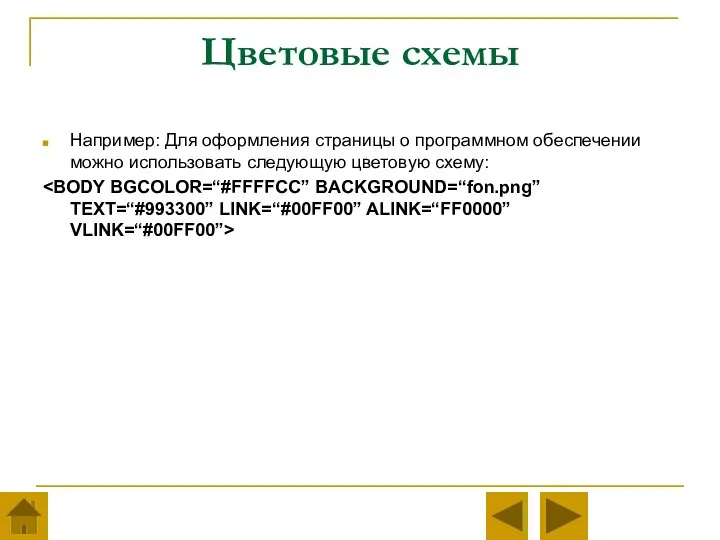
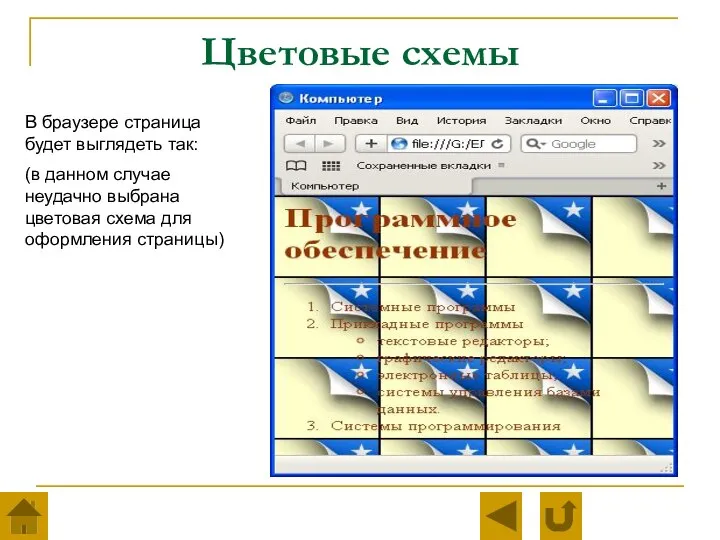
- 47. Цветовые схемы Например: Для оформления страницы о программном обеспечении можно использовать следующую цветовую схему:
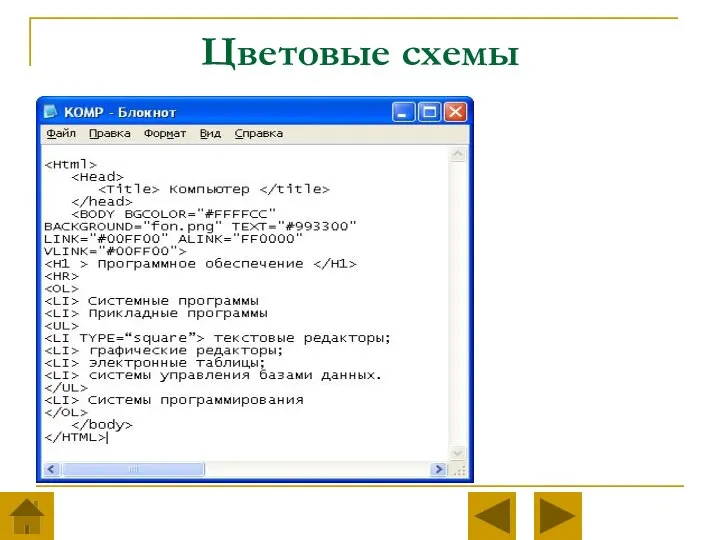
- 48. Цветовые схемы
- 49. Цветовые схемы В браузере страница будет выглядеть так: (в данном случае неудачно выбрана цветовая схема для
- 50. Таблицы Таблицу формируют несколько различных тэгов: Таблица задается контейнером , внутри которого содержится описание структуры таблицы
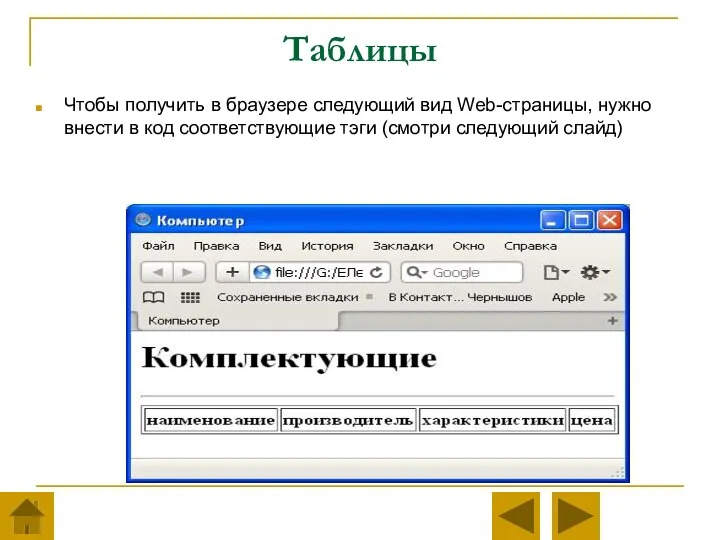
- 51. Таблицы Чтобы получить в браузере следующий вид Web-страницы, нужно внести в код соответствующие тэги (смотри следующий
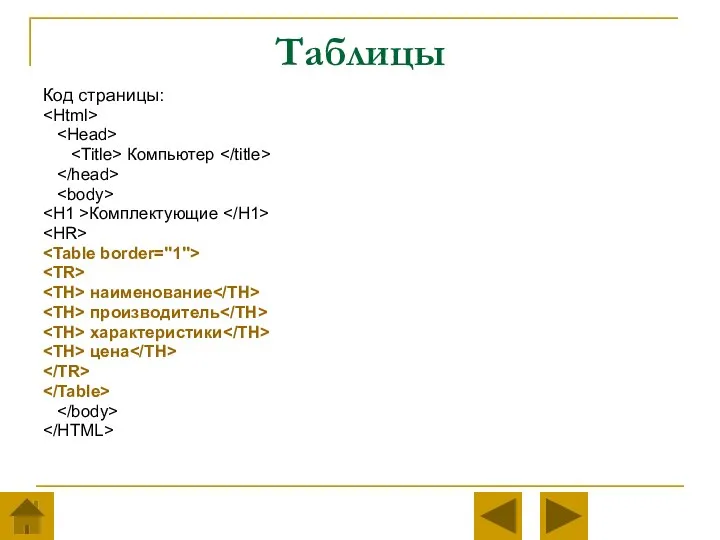
- 52. Таблицы Код страницы: Компьютер Комплектующие наименование производитель характеристики цена
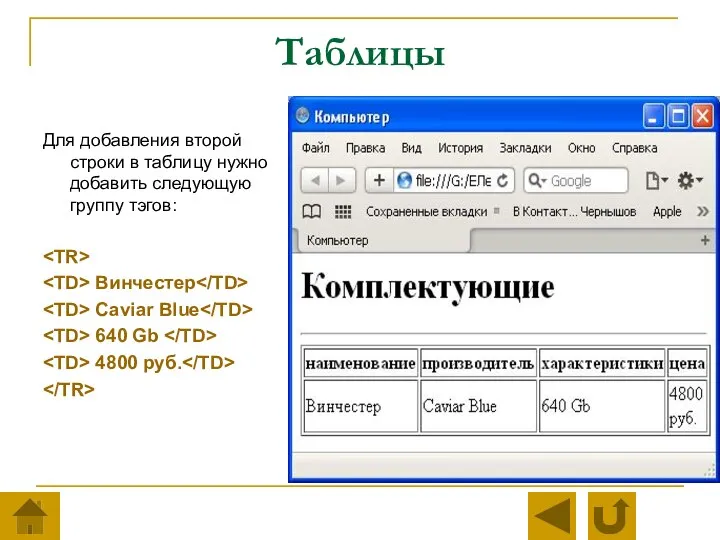
- 53. Таблицы Для добавления второй строки в таблицу нужно добавить следующую группу тэгов: Винчестер Caviar Blue 640
- 54. Интерактивные формы Интерактивные формы предназначены для сбора информации от посетителей Web-страницы. Внешне форма выглядит как анкета,
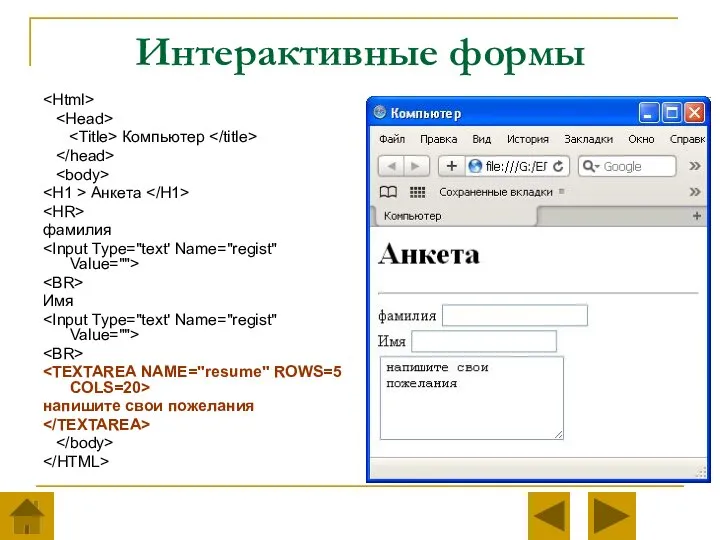
- 55. Интерактивные формы Текстовые поля создаются тэгом: . Атрибут VALUE принимает такое значение, которое задается пользователем при
- 56. Интерактивные формы Компьютер Анкета фамилия
- 57. Интерактивные формы Добавим еще одно текстовое поле поле: Компьютер Анкета фамилия Имя
- 58. Интерактивные формы Флажки. Флажки могут объединяться в группы присвоением атрибутам NAME всех флажков одинакового значения. Для
- 59. Интерактивные формы Компьютер Анкета фамилия Имя Являюсь: VALUE="1" Checked> учащимся школы VALUE="2" > студентом Выставлен автоматически
- 60. Интерактивные формы Переключатели существуют только группой, что обеспечивается присвоением атрибутам NAME всех переключателей одинакового значения. Для
- 61. Интерактивные формы Компьютер Анкета фамилия Имя возраст: VALUE="1" Checked> до 13 лет VALUE="2" > 13-15 лет
- 62. Интерактивные формы Cписки Списки предоставляют пользователю выбор элементов в форме ниспадающего меню (значение атрибута SIZE=1) или
- 63. Интерактивные формы Компьютер Анкета фамилия Имя Регион: Москва Санкт-Петербург Хабаровский край
- 64. Интерактивные формы Текстовая область Текстовая область представляет собой текстовое поле с заданным количеством строк (значение атрибута
- 65. Интерактивные формы Компьютер Анкета фамилия Имя напишите свои пожелания
- 66. Интерактивные формы Кнопки На форме должны присутствовать кнопки, которые реализуют отправку данных из формы для обработки
- 68. Скачать презентацию






![Запустить браузер и открыть созданный файл командой [Файл – открыть] (или](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/769870/slide-7.jpg)





















































 Базовые типы данных и ввод-вывод. Лабораторная работа №1
Базовые типы данных и ввод-вывод. Лабораторная работа №1 Табличные базы данных Базы данных. Системы управления базами данных
Табличные базы данных Базы данных. Системы управления базами данных Роль ИКТ в сфере торговли
Роль ИКТ в сфере торговли Основы работы Microsoft Word – ее интерфейс
Основы работы Microsoft Word – ее интерфейс Архитектура ОС. Планирование процессов и нитей
Архитектура ОС. Планирование процессов и нитей Звукозапись. Начало работы с программами
Звукозапись. Начало работы с программами Презентация "Экстремальные системы охлаждения" - скачать презентации по Информатике
Презентация "Экстремальные системы охлаждения" - скачать презентации по Информатике Профессия программист
Профессия программист Виды компьютерных сетей
Виды компьютерных сетей Как устроен компьютер
Как устроен компьютер Внедрение автоматизированной системы оплаты проезда (АСОП)
Внедрение автоматизированной системы оплаты проезда (АСОП) Проект Из Рук в Руки
Проект Из Рук в Руки Программирование в Scratch. Пробное занятие “Том и Джерри”
Программирование в Scratch. Пробное занятие “Том и Джерри” Програмно-технічні аспекти безпеки в Інтернет
Програмно-технічні аспекти безпеки в Інтернет Застосування бази даних факультету інформатики
Застосування бази даних факультету інформатики Техническое задание. Система голосования v3. Регистрация. Страница регистрации на сайте
Техническое задание. Система голосования v3. Регистрация. Страница регистрации на сайте Scrum 5.2. Rad. Лекция 5 5.1
Scrum 5.2. Rad. Лекция 5 5.1 Обеспечение безопасности почтовых клиентов
Обеспечение безопасности почтовых клиентов  Презентация на тему Носители информации
Презентация на тему Носители информации  Суждение как форма мышления
Суждение как форма мышления Заполнение портфолио студента
Заполнение портфолио студента Презентация "Введение в мультимедийные базы данных 4" - скачать презентации по Информатике
Презентация "Введение в мультимедийные базы данных 4" - скачать презентации по Информатике Управление взаиморасчетами и платежный календарь
Управление взаиморасчетами и платежный календарь Информационная архитектура. Пользовательский интерфейс
Информационная архитектура. Пользовательский интерфейс РАЗДЕЛ 21 ПРОГРАММНЫЙ ДАТЧИК ДЕФОРМАЦИЙ В MSC.FATIGUE
РАЗДЕЛ 21 ПРОГРАММНЫЙ ДАТЧИК ДЕФОРМАЦИЙ В MSC.FATIGUE  Работа виртуальной Си-машины на двух этапах
Работа виртуальной Си-машины на двух этапах Графическая модель издания. Часть 2
Графическая модель издания. Часть 2 Презентация "ОСНОВЫ АЛГОРИТМИЗАЦИИ" - скачать презентации по Информатике
Презентация "ОСНОВЫ АЛГОРИТМИЗАЦИИ" - скачать презентации по Информатике