Содержание
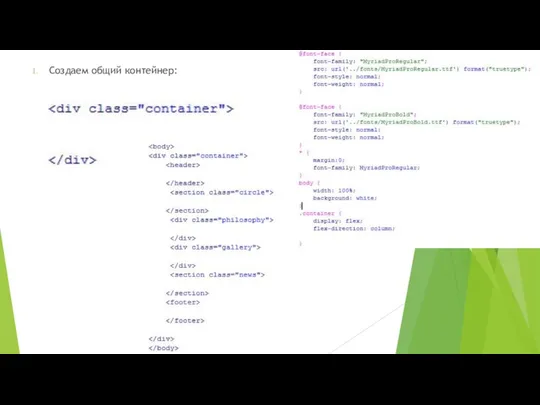
- 2. Создаем общий контейнер:
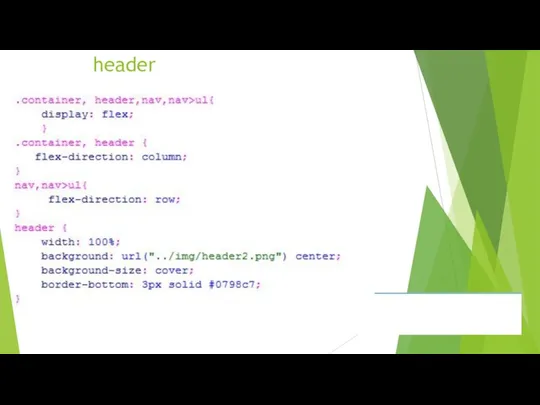
- 3. header
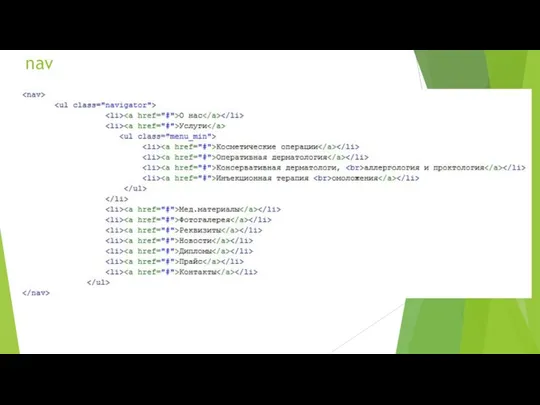
- 4. nav
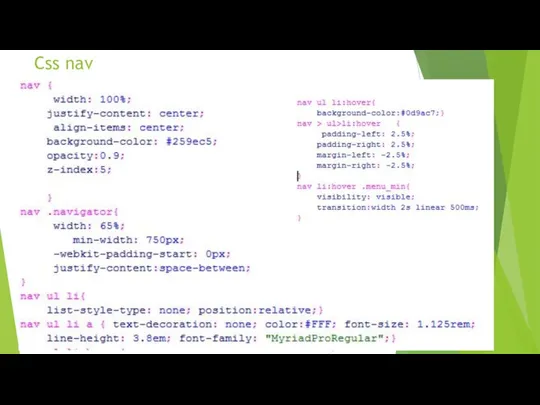
- 5. Css nav
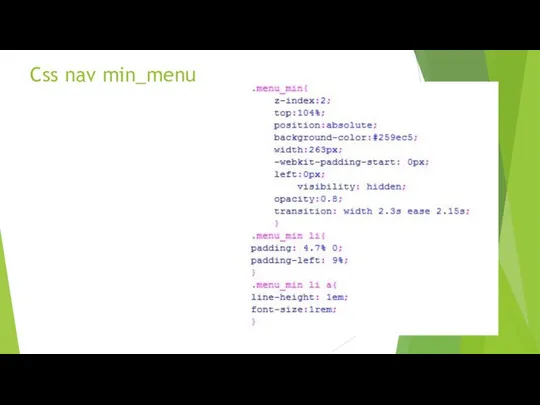
- 6. Css nav min_menu
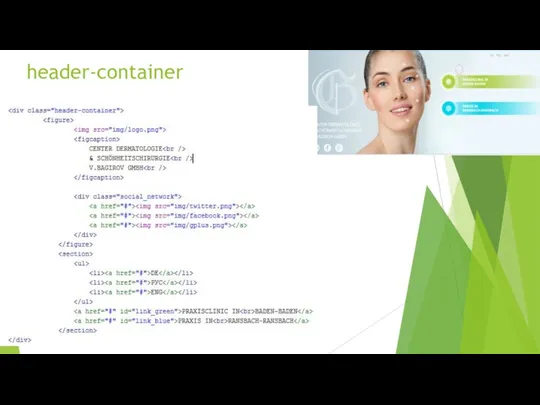
- 7. header-container
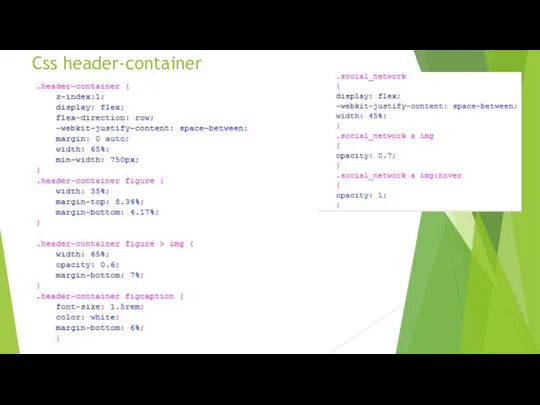
- 8. Css header-container
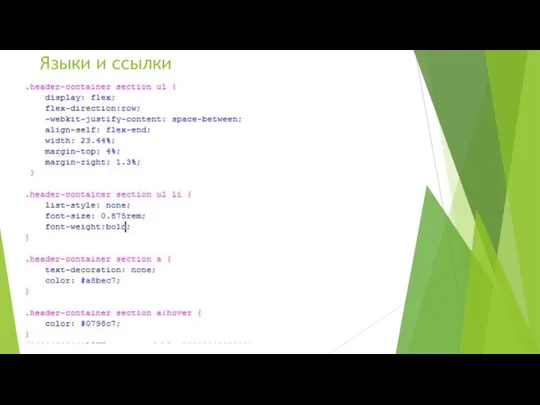
- 9. Языки и ссылки
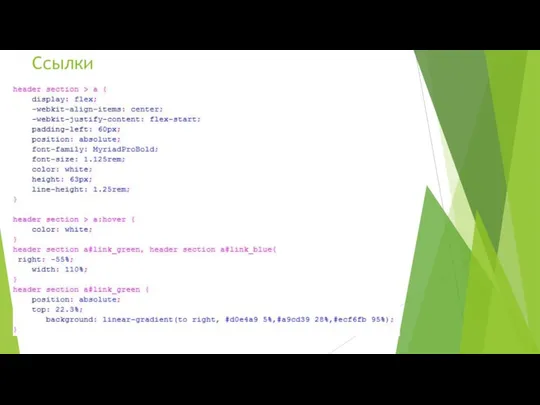
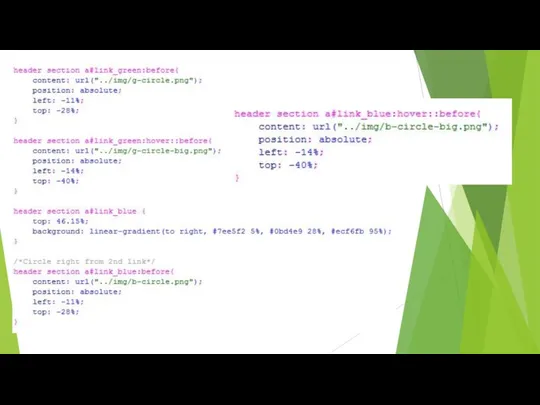
- 10. Ссылки
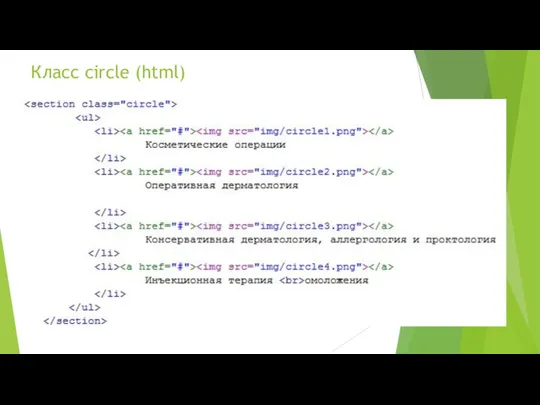
- 12. Класс circle (html)
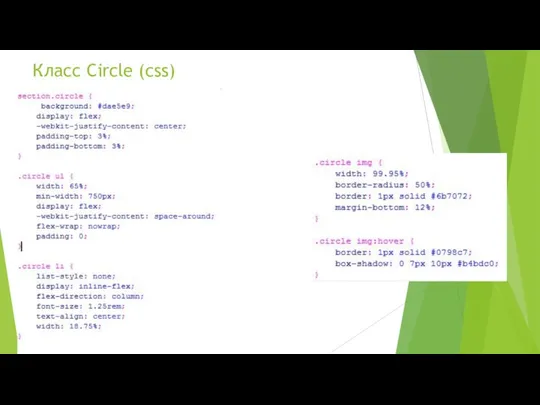
- 13. Класс Circle (css)
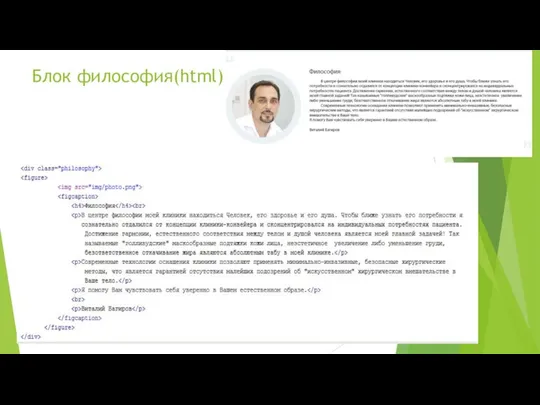
- 14. Блок философия(html)
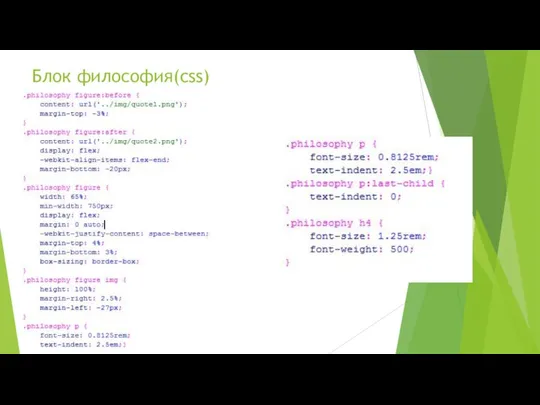
- 15. Блок философия(css)
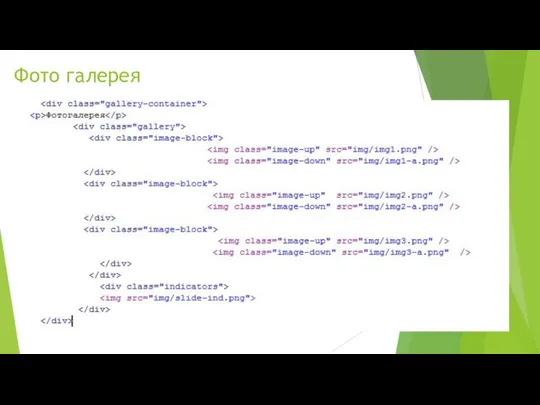
- 16. Фото галерея
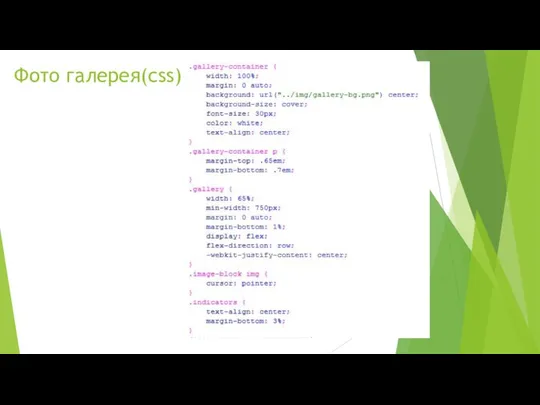
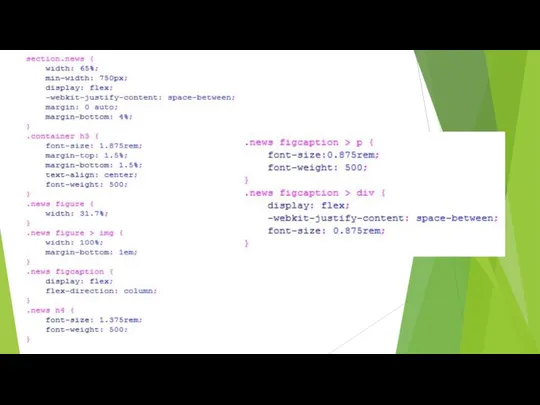
- 17. Фото галерея(css)
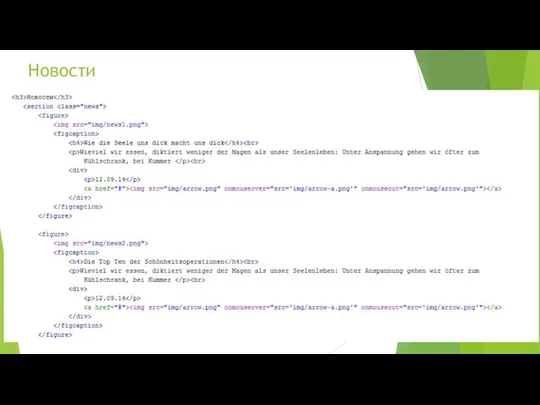
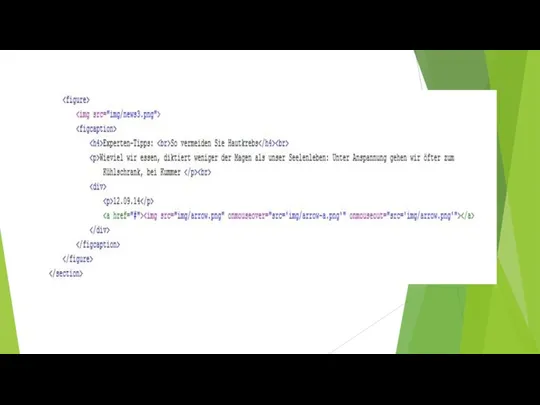
- 19. Новости
- 22. Footer - самостоятельно
- 24. Скачать презентацию





















 Базы данных
Базы данных Обработка информации в системе управления базами данных
Обработка информации в системе управления базами данных Программирование на языке Java. Тема 12. Ветвления
Программирование на языке Java. Тема 12. Ветвления Безопасность платежей
Безопасность платежей Администрирование информационных систем Администрирование ОС Удаленное администрирование
Администрирование информационных систем Администрирование ОС Удаленное администрирование  Индивидуальный проект Методическое пособие онлайн-сервиса Figma
Индивидуальный проект Методическое пособие онлайн-сервиса Figma Базы данных
Базы данных Презентация на тему Информационное общество
Презентация на тему Информационное общество  Разработка программного обеспечения для контроля параметров технологических устройств с использованием мобильного терминала
Разработка программного обеспечения для контроля параметров технологических устройств с использованием мобильного терминала Введение в язык с++ (тема 2-1)
Введение в язык с++ (тема 2-1) Кроссворд с клавиатурой
Кроссворд с клавиатурой Программирование на языке Паскаль (7 класс) Введение Ветвления Сложные условия Циклы Циклы с условием Оператор выбора
Программирование на языке Паскаль (7 класс) Введение Ветвления Сложные условия Циклы Циклы с условием Оператор выбора  Средства анализа и визуализации данных обработка числовой информации в электронных таблицах
Средства анализа и визуализации данных обработка числовой информации в электронных таблицах Flexbox. Многострочный. Урок №14-15
Flexbox. Многострочный. Урок №14-15 Разработка мер по защите информации в АИС «Сетевой край. Образование»
Разработка мер по защите информации в АИС «Сетевой край. Образование» Шаблон презентации
Шаблон презентации APE Renamer
APE Renamer jQuery UI
jQuery UI Алгоритмы и методы вычислений. Понятие термина алгоритм, его виды, характеристики, вычислительная сложность алгоритмов
Алгоритмы и методы вычислений. Понятие термина алгоритм, его виды, характеристики, вычислительная сложность алгоритмов Презентация "Графический редактор PAINT Работа с фрагментом Бабочка" - скачать презентации по Информатике
Презентация "Графический редактор PAINT Работа с фрагментом Бабочка" - скачать презентации по Информатике Проходження преддипломноЇ практики: ознайомлення з професією, закріплення навичок
Проходження преддипломноЇ практики: ознайомлення з професією, закріплення навичок Презентация "Тест "Электронные таблицы" (9 класс)" - скачать презентации по Информатике
Презентация "Тест "Электронные таблицы" (9 класс)" - скачать презентации по Информатике Адреса узлов в сетях. Организация имен в интернете
Адреса узлов в сетях. Организация имен в интернете Разработка макета книги и обложки для книг
Разработка макета книги и обложки для книг Информационная безопасность детей
Информационная безопасность детей Основы баз данных
Основы баз данных Анализ возможности использования CLIPS для создания десктоп приложений
Анализ возможности использования CLIPS для создания десктоп приложений Використання графічних можливостей технології Windows Forms
Використання графічних можливостей технології Windows Forms