Содержание
- 2. Двоичное кодирование текстовой информации Начиная с 60-х годов, компьютеры все больше стали использовать для обработки текстовой
- 3. Двоичное кодирование текстовой информации Для кодирования одного символа требуется один байт информации. Учитывая, что каждый бит
- 4. Таблица кодировки Таблица, в которой всем символам компьютерного алфавита поставлены в соответствие порядковые номера (коды), называется
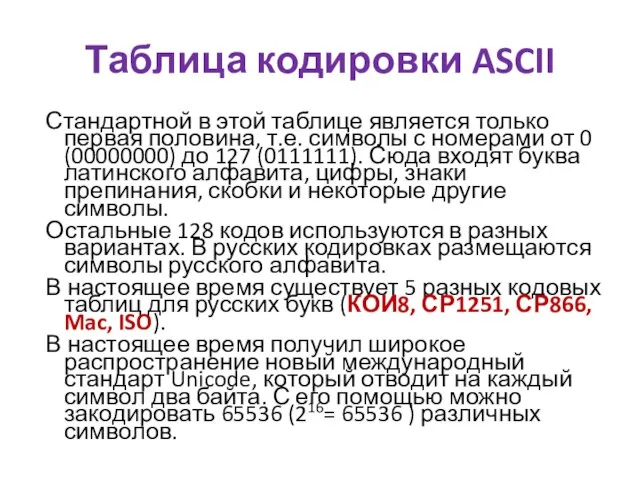
- 5. Таблица кодировки ASCII Стандартной в этой таблице является только первая половина, т.е. символы с номерами от
- 6. Таблица стандартной части ASCII
- 7. Таблица расширенного кода ASCII
- 8. Обратите внимание! Цифры кодируются по стандарту ASCII в двух случаях – при вводе-выводе и когда они
- 9. Представление графики
- 10. Кодирование графической информации Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое
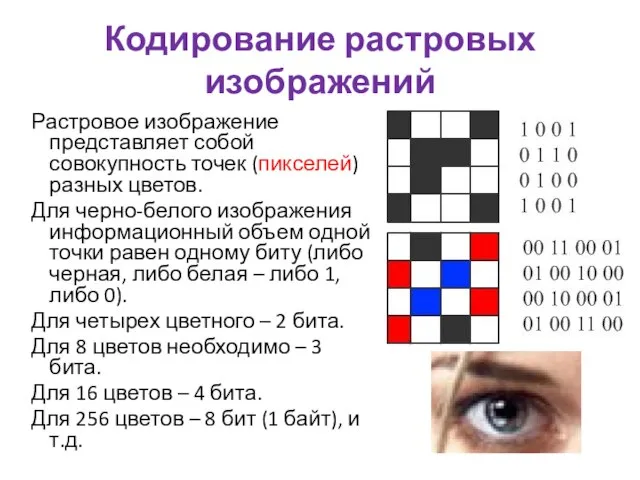
- 11. Кодирование растровых изображений Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Для черно-белого изображения информационный
- 12. Кодирование растровых изображений глубина цвета – это количество бит на пиксель (обычно от 1 до 24
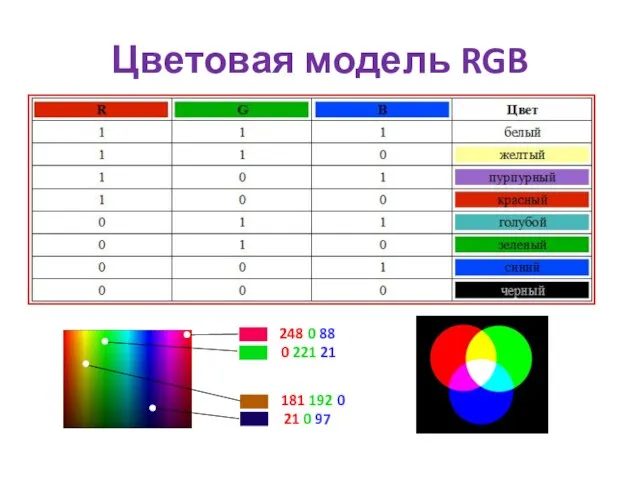
- 13. Цветовая модель RGB
- 14. Кодирование растровых изображений палитра – это ограниченный набор цветов, которые используются в изображении (обычно не более
- 15. Кодирование растровых изображений цвет на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR,
- 16. Кодирование растровых изображений чтобы получить светлый оттенок какого-то «чистого» цвета, нужно одинаково увеличить нулевые составляющие; например,
- 17. Графические форматы файлов Наиболее популярные растровые форматы: BMP GIF JPEG TIFF PNG Программы для работа с
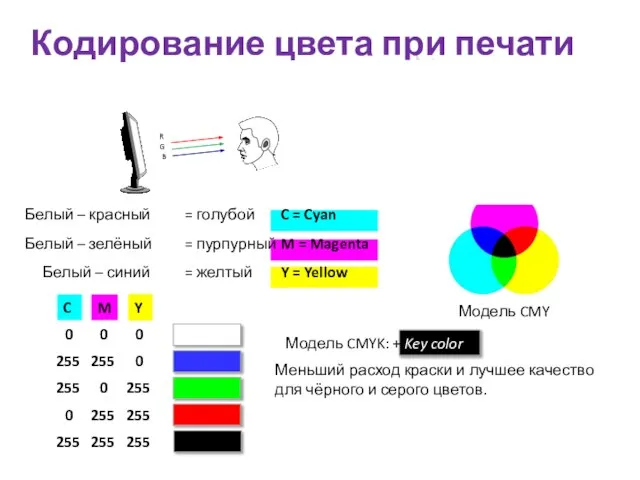
- 18. Кодирование цвета при печати Белый – красный = голубой C = Cyan Белый – зелёный =
- 19. Векторные рисунки Строятся из геометрических фигур: отрезки, ломаные, прямоугольники окружности, эллипсы, дуги сглаженные линии (кривые Безье)
- 20. Представление звука
- 21. © Ю.А. Чиркин МОУ СОШ №19 г. Мичуринск, 2009-2010 Знания о звуке Звук – это колебания
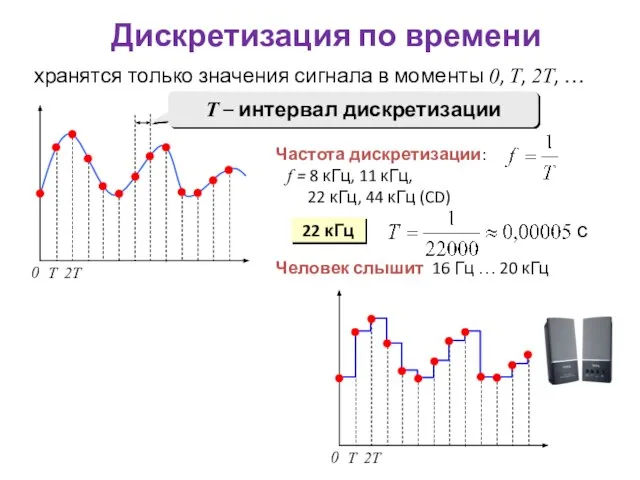
- 22. Оцифровка (перевод в цифровую форму) 1011010110101010011 аналоговый сигнал цифровой сигнал аналоговый сигнал ? Процесс преобразования аналогового
- 23. Частота дискретизации: f = 8 кГц, 11 кГц, 22 кГц, 44 кГц (CD) Человек слышит 16
- 24. Дискретизация по уровню 4 3 2 1 0 У всех точек в одной полосе одинаковый код!
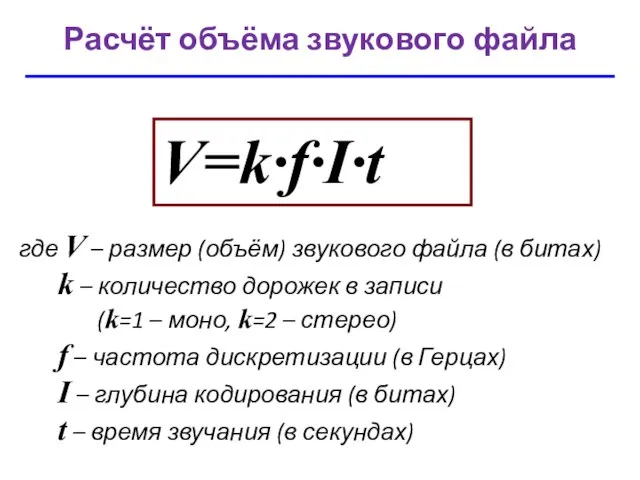
- 25. © Ю.А. Чиркин МОУ СОШ №19 г. Мичуринск, 2009-2010 Расчёт объёма звукового файла V=k·f·I·t ? где
- 26. Пример 1: Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти. Каково максимально возможное
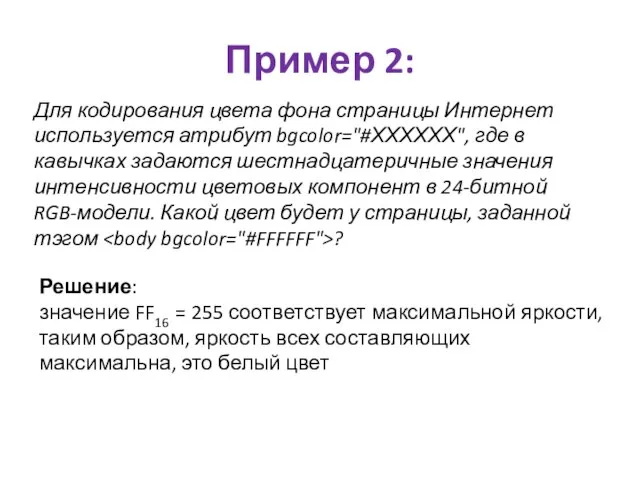
- 27. Пример 2: Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ", где в кавычках задаются шестнадцатеричные
- 28. © Ю.А. Чиркин МОУ СОШ №19 г. Мичуринск, 2009-2010 Соответствие звуков различных характеристик некоторым источникам звука
- 29. © Ю.А. Чиркин МОУ СОШ №19 г. Мичуринск, 2009-2010 Оценка объёма звукового файла Ю. Антонов «Белый
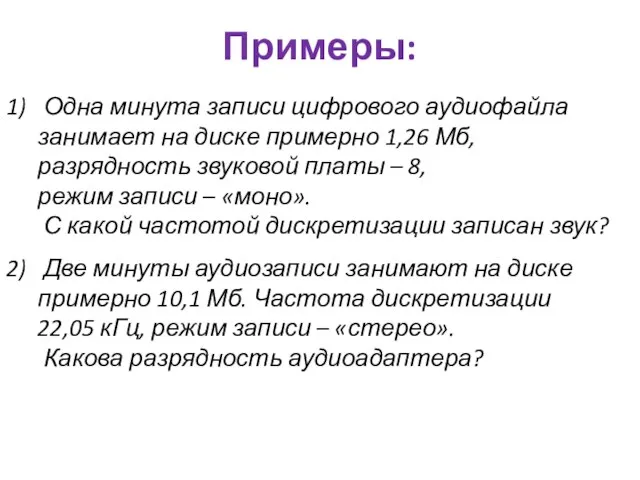
- 30. Примеры: Одна минута записи цифрового аудиофайла занимает на диске примерно 1,26 Мб, разрядность звуковой платы –
- 32. Скачать презентацию





























 Компоненты компьютера и периферийные устройства
Компоненты компьютера и периферийные устройства Символьные строки. Можно ли рассматривать строку как массив?
Символьные строки. Можно ли рассматривать строку как массив? Презентация "Системы счисления 9 класс" - скачать презентации по Информатике
Презентация "Системы счисления 9 класс" - скачать презентации по Информатике ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС НАСТРОЙКИ ИНТЕРФЕЙСА ОПЕРАЦИОННОЙ СИСТЕМЫ ВЫПОЛНИЛ : УЧАЩИЙСЯ ГРУППЫ № 6 ЮШКОВ ВИТАЛИЙ
ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС НАСТРОЙКИ ИНТЕРФЕЙСА ОПЕРАЦИОННОЙ СИСТЕМЫ ВЫПОЛНИЛ : УЧАЩИЙСЯ ГРУППЫ № 6 ЮШКОВ ВИТАЛИЙ Презентация к теме 15 лит-ра для 78,79 групп
Презентация к теме 15 лит-ра для 78,79 групп Информатика в станкостроении. Основы проектирования
Информатика в станкостроении. Основы проектирования Алгоритм работы с научной электронной библиотекой elibrary.ru и информационно-аналитической системой РИНЦ
Алгоритм работы с научной электронной библиотекой elibrary.ru и информационно-аналитической системой РИНЦ Среда программирования Qt
Среда программирования Qt Модели развития глобального информационного общества
Модели развития глобального информационного общества Алгоритмические структуры
Алгоритмические структуры Презентация "Интернет" - скачать презентации по Информатике
Презентация "Интернет" - скачать презентации по Информатике Информатика и ИКТ. Урок 29
Информатика и ИКТ. Урок 29 Операционные среды, системы и оболочки. Операционные системы
Операционные среды, системы и оболочки. Операционные системы Текстовый редактор. Тестирование
Текстовый редактор. Тестирование Инструкция по заполнению временной формы электронного журнала
Инструкция по заполнению временной формы электронного журнала Формализация и Моделирование
Формализация и Моделирование Web-программирование Лекция 7. Django
Web-программирование Лекция 7. Django Медиа – конструкторы реальности
Медиа – конструкторы реальности Внеклассное мероприятие по информатике
Внеклассное мероприятие по информатике Памятка студенту по работе в портале Электронный ЮУрГУ
Памятка студенту по работе в портале Электронный ЮУрГУ Ассиметричное шифрование
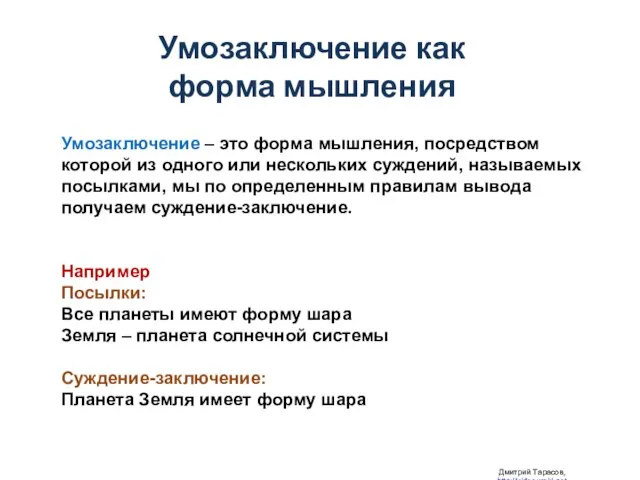
Ассиметричное шифрование Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике
Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике Сборка отряда в игре Genshin Impact
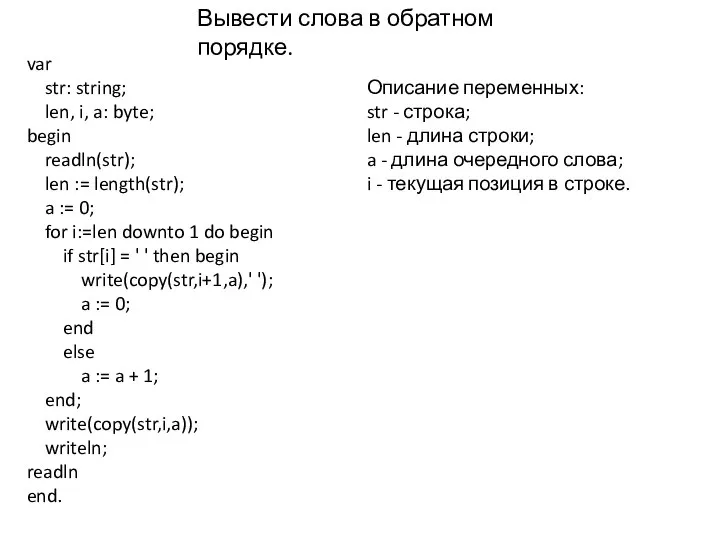
Сборка отряда в игре Genshin Impact Вывести слова в обратном порядке
Вывести слова в обратном порядке Болашақтағы ГАЖ бағдарламасы
Болашақтағы ГАЖ бағдарламасы Управление с обратной связью
Управление с обратной связью Информационный ликбез
Информационный ликбез Память компьютера
Память компьютера