Содержание
- 2. Flutter что это и почему это круто магия анимаций и почему они нужны Мобильщик и команда
- 3. Flutter - инструмент от Google, позволяющий разработчикам писать кроссплатформенные приложения, которые можно запускать на различных системах
- 4. Интерфейс, бизнес логика, анимации все будет одинаково на разных платформах. Что приводит к сокращению времени разработки
- 5. Dev tools
- 6. 1. Запуск анимации в медленном режиме, чтобы можно было точнее ее настроить. 2. Показывает наложение и
- 7. Приложения использующие flutter
- 8. Google Pay
- 9. Ebay
- 10. 4 pics 1 word
- 11. Анимации и зачем они нужны
- 12. Анимация в мобильном приложении преследует ясную, логичную цель. Она сокращает нагрузку на мозг пользователя, не дает
- 13. Используя анимации можно направлять и акцентировать внимание пользователя на каких-то важных деталях. Пользователь-маленький ребенок которого при
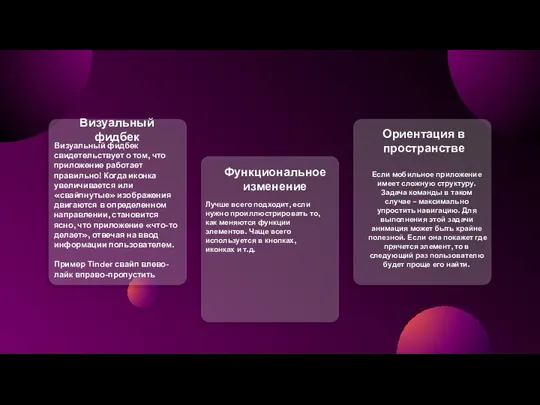
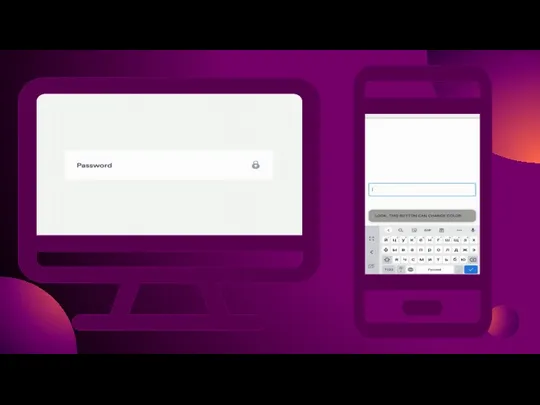
- 14. Визуальный фидбек Функциональное изменение Ориентация в пространстве Визуальный фидбек свидетельствует о том, что приложение работает правильно!
- 20. Мобильщик и команда
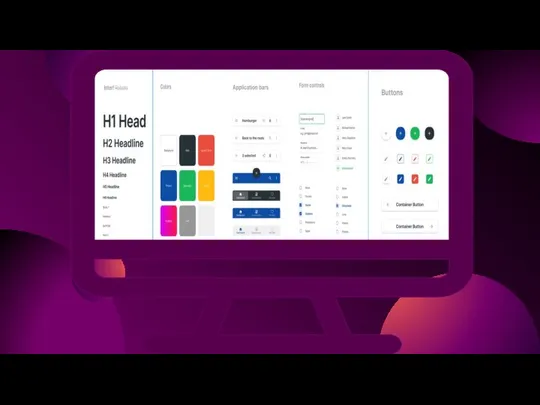
- 21. Если в дизайне используется очень много различных оттенков одного цвета это не очень хорошо. Все должно
- 23. Круто если в постановке есть ссылки на конкретные элементы в дизайне о которых идет речь, примеры
- 24. При работе с бэкэндом мобильщику нужно понимать тип запроса (get,post,delete) в Swagger это сделано очень удобно(четкая
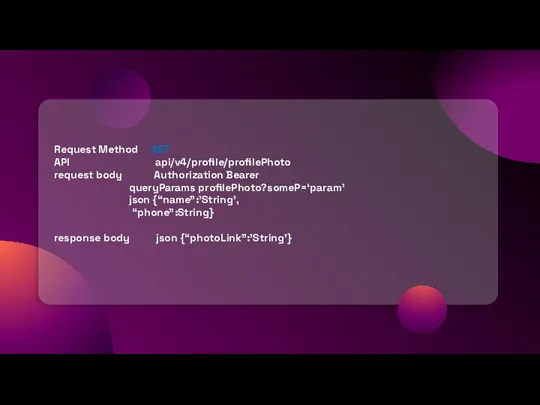
- 25. Request Method GET API api/v4/profile/profilePhoto request body Authorization Bearer queryParams profilePhoto?someP=‘param’ json {“name”:’String’, “phone”:String} response body
- 26. You can resize these icons without losing quality. You can change the stroke and fill color;
- 27. You can easily resize these resources without losing quality. To change the color, just ungroup the
- 28. Educational Icons Medical Icons
- 29. Business Icons Teamwork Icons
- 30. Help & Support Icons Avatar Icons
- 31. Creative Process Icons Performing Arts Icons
- 32. Nature Icons
- 34. Скачать презентацию































 Технология обработки текстовой информации
Технология обработки текстовой информации  2. Java Spring Core 1. Overview
2. Java Spring Core 1. Overview Обобщение раздела. Коммуникационные технологии
Обобщение раздела. Коммуникационные технологии Запуск программы 3 класс
Запуск программы 3 класс  Образ в шрифте. Шрифт в плакате
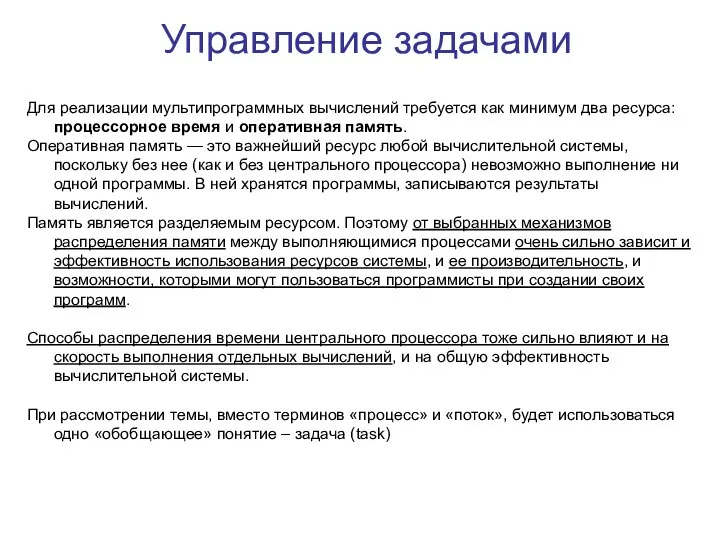
Образ в шрифте. Шрифт в плакате Управление задачами
Управление задачами Жизнь без гаджетов
Жизнь без гаджетов Циклы в Паскале. Лабораторная работа
Циклы в Паскале. Лабораторная работа Oturdylan grafikany peýdalanmak
Oturdylan grafikany peýdalanmak Информационное общество. Роль и значение информационных революций. Информатизация как глобальный процесс
Информационное общество. Роль и значение информационных революций. Информатизация как глобальный процесс Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Аттестационная работа. Образовательная программа элективного курса Технология создания сайта
Аттестационная работа. Образовательная программа элективного курса Технология создания сайта CSS Grid
CSS Grid Эксплуатация антивирусной защиты ESET NOD32
Эксплуатация антивирусной защиты ESET NOD32 Компьютерные игры – вид нового искусства
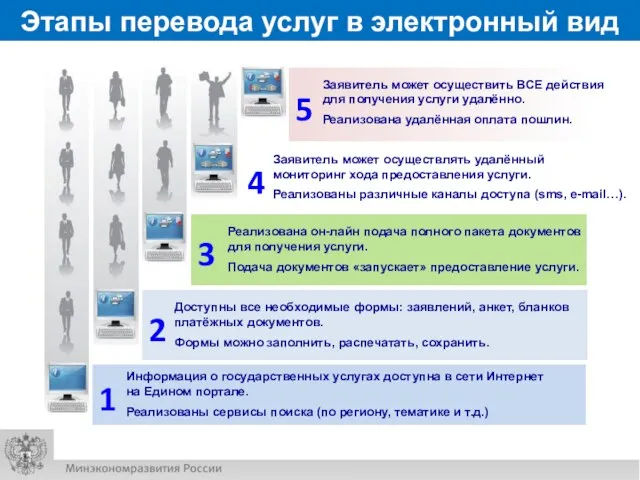
Компьютерные игры – вид нового искусства Этапы перевода услуг в электронный вид. Инфраструктура электронного правительства (региональный уровень)
Этапы перевода услуг в электронный вид. Инфраструктура электронного правительства (региональный уровень) Интернет-телеканал #СТУДАК
Интернет-телеканал #СТУДАК Схемы. Многообразие схем
Схемы. Многообразие схем Основы программирования
Основы программирования Аналоговые и цифровые сигналы
Аналоговые и цифровые сигналы Переводчик будущего: нейросеть vs человек
Переводчик будущего: нейросеть vs человек Компас 3D LT
Компас 3D LT Алфавитный подход к определению количества информации
Алфавитный подход к определению количества информации Выполнила: студентка группы Ма1-07 Александрова Д.
Выполнила: студентка группы Ма1-07 Александрова Д. Обобщение по АСУ
Обобщение по АСУ Комп’ютерні віруси та антивірусні програми
Комп’ютерні віруси та антивірусні програми Сортировка, удаление и добавление записей. 9 класс
Сортировка, удаление и добавление записей. 9 класс 3 класс Живая планета
3 класс Живая планета