Содержание
- 2. /20 План Что такое Maemo Программирование под Maemo Работа в Scratchbox-е Простой пример Рисование в окне
- 3. /20 Что такое Maemo Maemo – это платформа для мобильных устройств основанная на Debian (www.maemo.org) Устройства
- 4. /20 Какие есть версии Предыдущая – 4 (Diablo) Библиотека GUI: GTK Интерфейс: стилус Текущая – 5
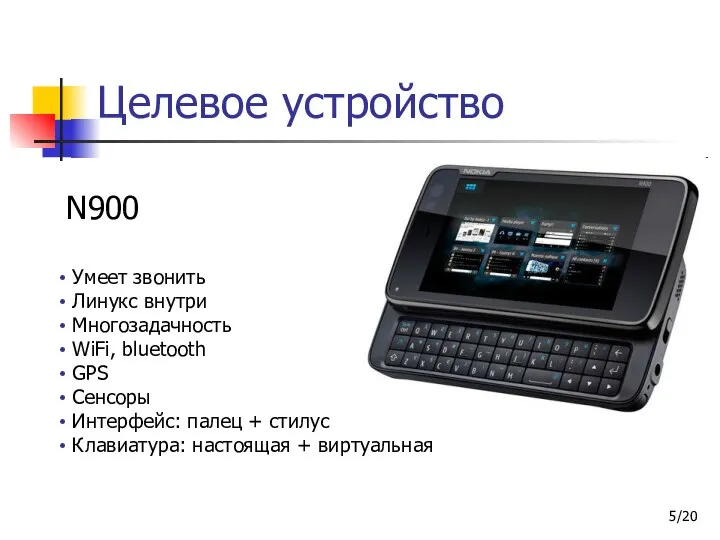
- 5. /20 Целевое устройство N900 Умеет звонить Линукс внутри Многозадачность WiFi, bluetooth GPS Сенсоры Интерфейс: палец +
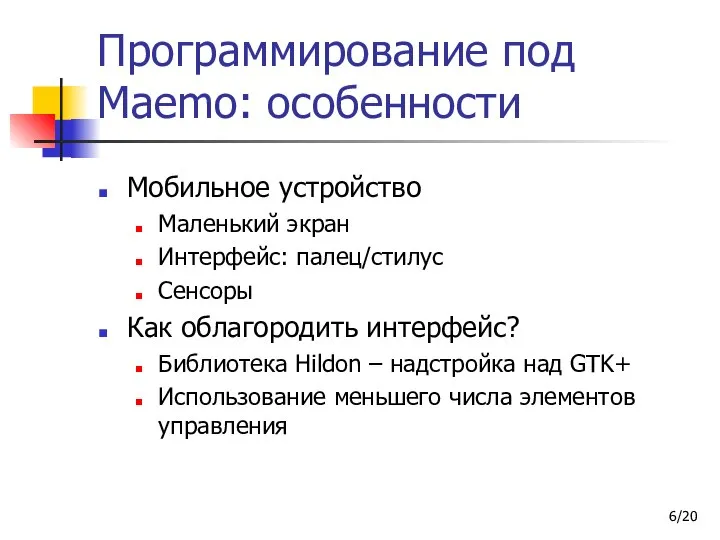
- 6. /20 Программирование под Maemo: особенности Мобильное устройство Маленький экран Интерфейс: палец/стилус Сенсоры Как облагородить интерфейс? Библиотека
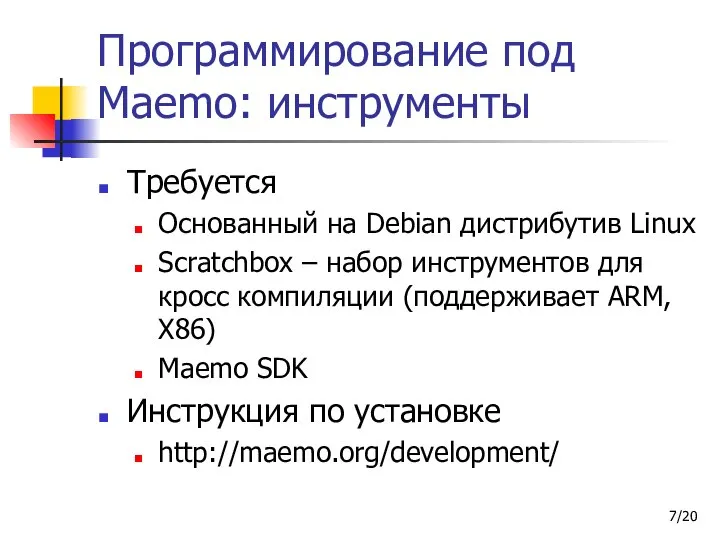
- 7. /20 Программирование под Maemo: инструменты Требуется Основанный на Debian дистрибутив Linux Scratchbox – набор инструментов для
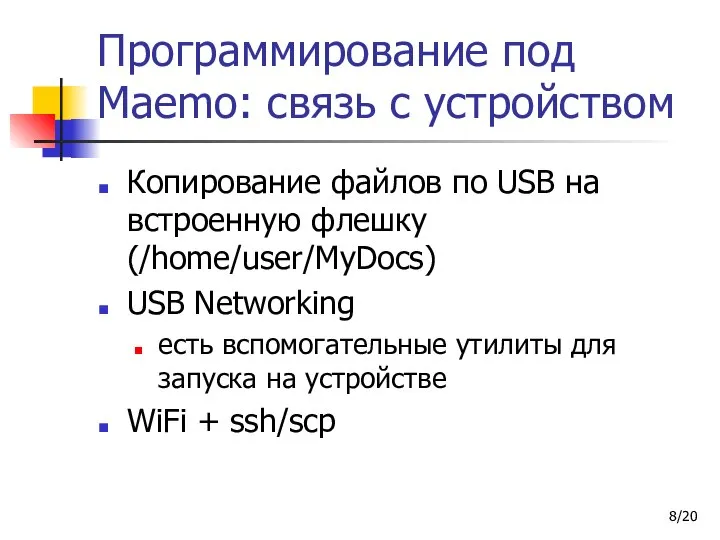
- 8. /20 Программирование под Maemo: связь с устройством Копирование файлов по USB на встроенную флешку (/home/user/MyDocs) USB
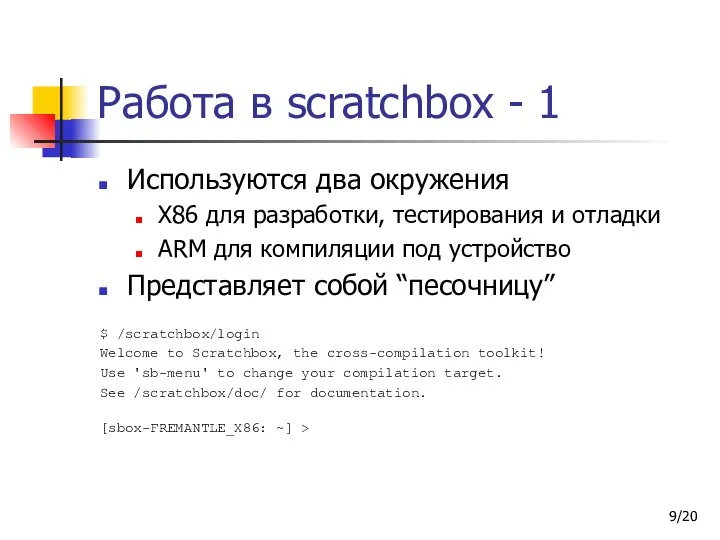
- 9. /20 Работа в scratchbox - 1 Используются два окружения X86 для разработки, тестирования и отладки ARM
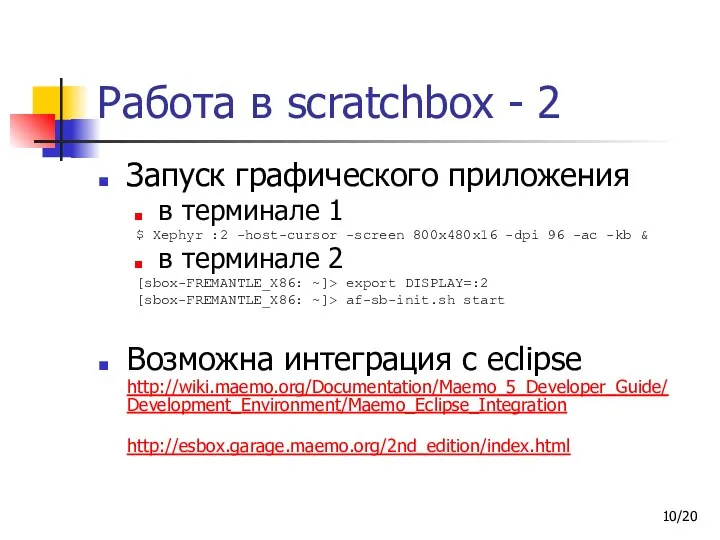
- 10. /20 Работа в scratchbox - 2 Запуск графического приложения в терминале 1 $ Xephyr :2 -host-cursor
- 11. /20 Простой пример #include int main(int argc, char *argv[]) { GtkWidget *window; hildon_gtk_init (&argc, &argv); g_set_application_name
- 12. /20 Как собрать в Scratchbox $ /scratchbox/login [sbox-FREMANTLE_X86: ~] > gcc –o hello_world `pkg-config --libs --cflags
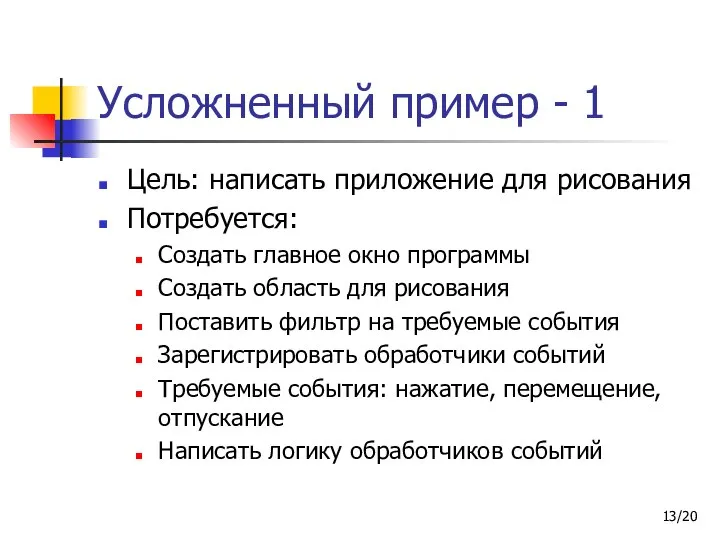
- 13. /20 Усложненный пример - 1 Цель: написать приложение для рисования Потребуется: Создать главное окно программы Создать
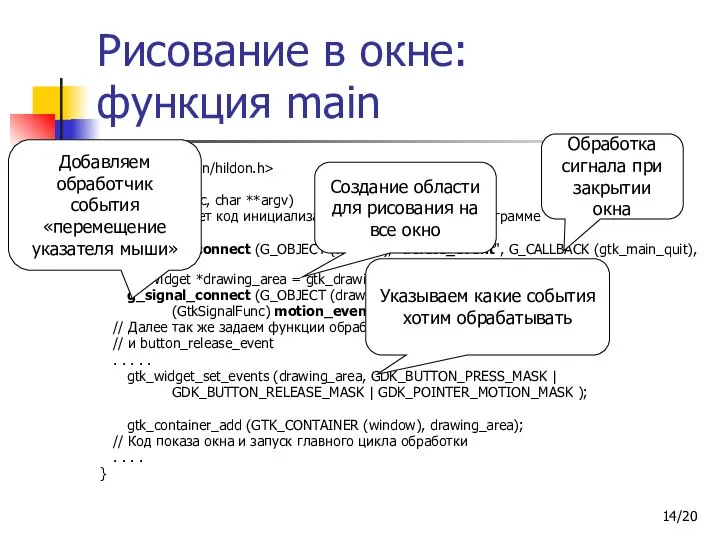
- 14. /20 Рисование в окне: функция main #include int main (int argc, char **argv) { // Здесь
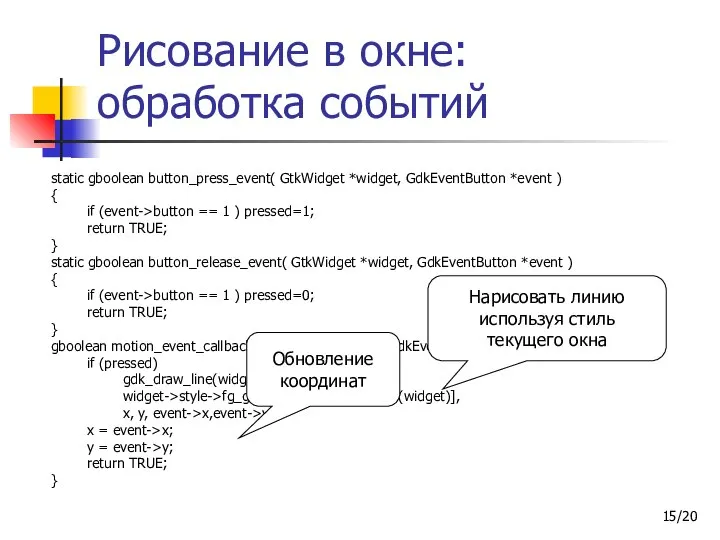
- 15. /20 Рисование в окне: обработка событий static gboolean button_press_event( GtkWidget *widget, GdkEventButton *event ) { if
- 16. /20 Усложненный пример - 2 Цель: написать приложение с кнопками Потребуется Разобраться с расположением элементов Создать
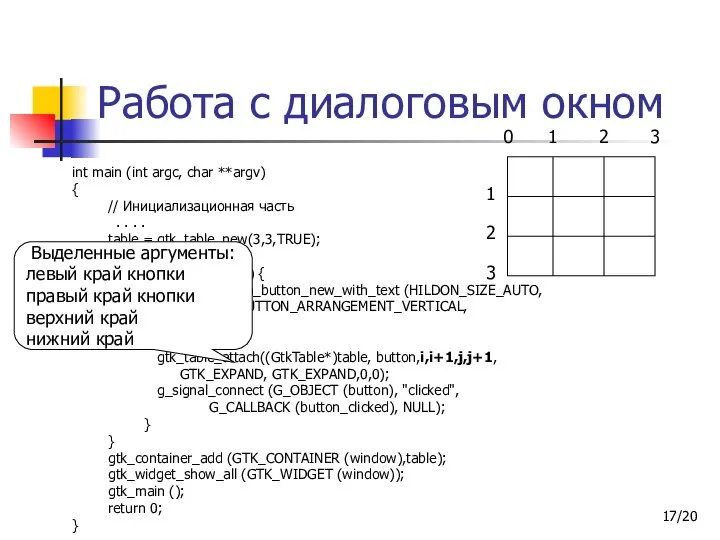
- 17. /20 Работа с диалоговым окном int main (int argc, char **argv) { // Инициализационная часть .
- 18. /20 Что еще не рассмотрено Элементы управления GtkRadioButtons Меню (HildonAppMenu) Диалоги (HildonNote, HildonBanner, HildonPickerDialog, HildonWizardDialog) Работа
- 19. /20 Ссылки Главная ссылка :) www.maemo.org Руководство для разработчиков Maemo http://wiki.maemo.org/Documentation/Maemo_5_Developer_Guide Туториал по GTK для новичков
- 21. Скачать презентацию









![/20 Простой пример #include int main(int argc, char *argv[]) { GtkWidget](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1270255/slide-10.jpg)
![/20 Как собрать в Scratchbox $ /scratchbox/login [sbox-FREMANTLE_X86: ~] > gcc](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1270255/slide-11.jpg)







 Язык программирования Паскаль
Язык программирования Паскаль Лабораторна установка по дослідженню вбудованих систем керування на базі контролера Segnetics
Лабораторна установка по дослідженню вбудованих систем керування на базі контролера Segnetics Презентация к уроку информатики в 9 классе на тему «Паскаль. Цикл while»
Презентация к уроку информатики в 9 классе на тему «Паскаль. Цикл while» Поняття робочої групи, домену, користувача й сеансу користувача
Поняття робочої групи, домену, користувача й сеансу користувача ЯКласс – цифровая образовательная платформа XXI века
ЯКласс – цифровая образовательная платформа XXI века Геоинформационные системы в Интернете (ГИС)
Геоинформационные системы в Интернете (ГИС) Разработка мобильного приложения для контроля энергетического баланса человека
Разработка мобильного приложения для контроля энергетического баланса человека Модем. Единицы измерения скорости передачи данных
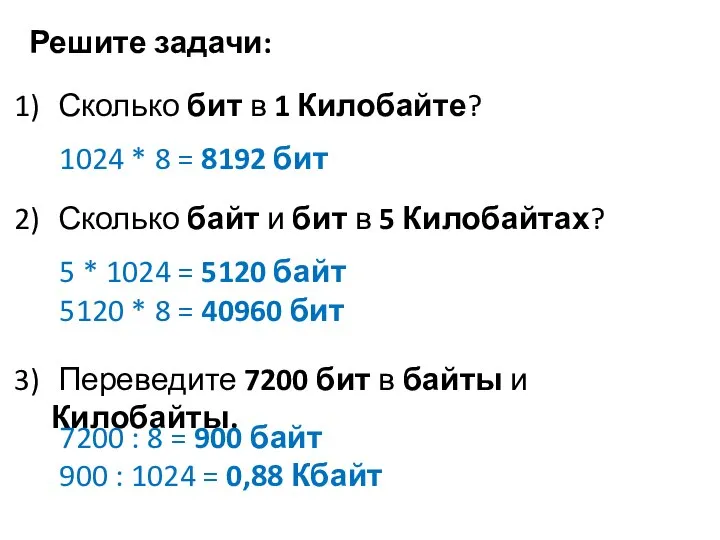
Модем. Единицы измерения скорости передачи данных Задачи на количество информации
Задачи на количество информации Системи управління базами даних Access
Системи управління базами даних Access Презентация на тему Кодирование графической информации Пространственная дискретизация 9 класс
Презентация на тему Кодирование графической информации Пространственная дискретизация 9 класс Создание базы данных персонала Арселормиттал Кривой Рог
Создание базы данных персонала Арселормиттал Кривой Рог Модель және модельдеу
Модель және модельдеу Электронная цифровая подпись
Электронная цифровая подпись Развитие детского творчества через сетевое взаимодействие в условиях цифрового общества
Развитие детского творчества через сетевое взаимодействие в условиях цифрового общества Программирование. Языки программирования высокого уровня
Программирование. Языки программирования высокого уровня Электронные деньги (Цифровые деньги). Системы электронной наличности
Электронные деньги (Цифровые деньги). Системы электронной наличности Технология обработки текстовой информации _
Технология обработки текстовой информации _ Предмет, метод и теоретические основы методов линейного программирования
Предмет, метод и теоретические основы методов линейного программирования Інформаційна безпека особистості
Інформаційна безпека особистості Средства обмена информацией в интернете
Средства обмена информацией в интернете Типы. Классы. Операторы. Перегрузка
Типы. Классы. Операторы. Перегрузка Компьютерный сленг
Компьютерный сленг Nheritance, polymorphism, and virtual functions
Nheritance, polymorphism, and virtual functions Введение в СУБД ORACLE. Администрирование баз данных. Лекция 1
Введение в СУБД ORACLE. Администрирование баз данных. Лекция 1 Компьютерные сети
Компьютерные сети Телекомунікаційні мережі наступного покоління. Системи управління комутацією і обслуговуванням викликами
Телекомунікаційні мережі наступного покоління. Системи управління комутацією і обслуговуванням викликами Ученический сайт Mind Meister
Ученический сайт Mind Meister