Содержание
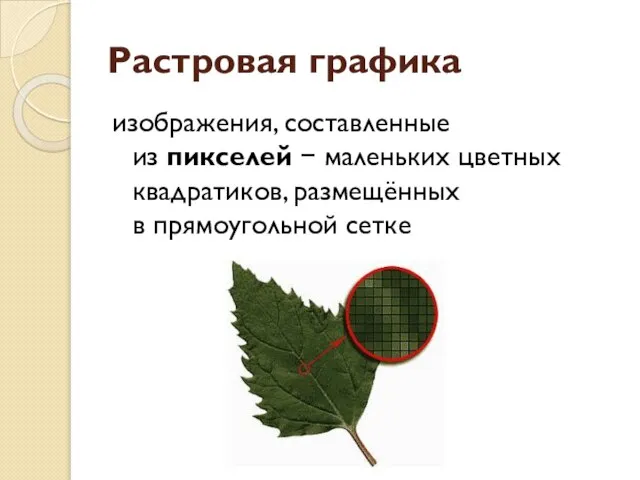
- 2. Растровая графика изображения, составленные из пикселей − маленьких цветных квадратиков, размещённых в прямоугольной сетке
- 3. Пиксель Pixel (англ.) − pix element picture cell наименьший логический элемент двумерного цифрового изображения в растровой
- 4. Пиксель физический элемент матрицы дисплеев, формирующих изображение
- 5. Пиксел или пиксель? ГОСТ 27459-87 Системы обработки информации. Машинная графика. Термины и определения Пиксель − наименьший
- 6. Характеристики разрешение размер цветовая модель
- 7. Разрешение Для отображения на экране: количество пикселей на дюйм ppi − pixel per inch Например для
- 8. Разрешение Для отображения на печати: количество точек на дюйм dpi − dot per inch Например для
- 9. Размер Измеряется в мегапикселях Мега − 1 000 000 Например 1500 × 2000 = 3 000
- 10. Цветовая модель характеристика изображения, описывающая его представление на основе цветовых каналов RGB (Red, Green. Blue) CMYK
- 11. RGB В прямом свете − на экране компьютера Три основных цвета − красный, зелёный, синий Оттенок
- 12. RGB
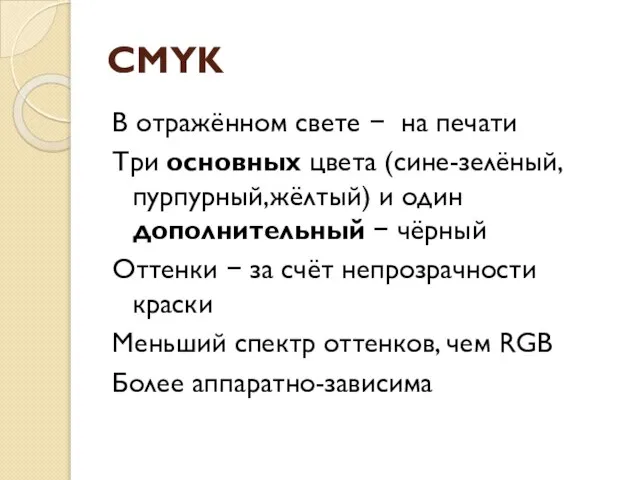
- 13. CMYK В отражённом свете − на печати Три основных цвета (сине-зелёный, пурпурный,жёлтый) и один дополнительный −
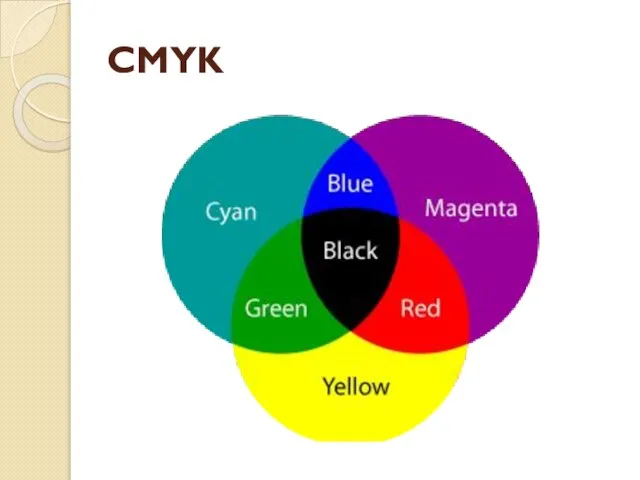
- 14. CMYK
- 15. Достоинства растровой графики простота получения (сканер, фотокамера) точная передача цветовых переходов стандартизованность форматов файлов широкая распространённость
- 16. Недостатки растровой графики большой размер файла, тесно связанный с качеством фиксированность качества невозможность масштабирования без потери
- 17. ФОРМАТЫ РАСТРОВЫХ ФАЙЛОВ Растровая графика
- 18. BMP BitMap Picture для публикации изображений в WEB Преимущества : небольшой размер изображения поддержка прозрачности возможность
- 19. GIF Graphics Interchange Format для публикации изображений в WEB Преимущества : небольшой размер изображения поддержка прозрачности
- 20. PNG Portable Network Graphic для публикации изображений в WEB Преимущества : Полноцветные изображения с цветовыми переходами
- 21. TIFF Tagged Image File Format Хранение изображений высокого качества Преимущества : любые цветовые модели широкий диапазон
- 23. Скачать презентацию




















 Исследовательская работа по теме Кибербезопасность
Исследовательская работа по теме Кибербезопасность How indicators work
How indicators work Текстовая информация и компьютер
Текстовая информация и компьютер Искуственный интеллект
Искуственный интеллект Понятие как форма мышления. 6 класс
Понятие как форма мышления. 6 класс Облачные технологии. Традиционный способ
Облачные технологии. Традиционный способ Мой любимый Интернет. Библиотечный урок по информационной культуре для среднего школьного возраста
Мой любимый Интернет. Библиотечный урок по информационной культуре для среднего школьного возраста Работа с массивами. Теоретические сведения
Работа с массивами. Теоретические сведения Презентация "Підсумковий тест за 2 клас" - скачать презентации по Информатике
Презентация "Підсумковий тест за 2 клас" - скачать презентации по Информатике Требования к технологической документации. Справочная, исходная и сопроводительная документация
Требования к технологической документации. Справочная, исходная и сопроводительная документация Microsoft Excel
Microsoft Excel Маскот Смены. Создание 2D и 3D маскота смены
Маскот Смены. Создание 2D и 3D маскота смены Виды информации и способы её представления
Виды информации и способы её представления Спортивное программирование. Занятие 2. Решение задач с применением сортировки, двоичный поиск
Спортивное программирование. Занятие 2. Решение задач с применением сортировки, двоичный поиск Криптографические методы
Криптографические методы Двоичное представление данных
Двоичное представление данных Дискретная математика. Булевы константы и вектора. (Лекция 3)
Дискретная математика. Булевы константы и вектора. (Лекция 3) Структурное программирование
Структурное программирование Центр інформаційних технологій УДППЗ Укрпошта. Стан автоматизації виробничих та бізнес-процесів та управління підприємством
Центр інформаційних технологій УДППЗ Укрпошта. Стан автоматизації виробничих та бізнес-процесів та управління підприємством Операции в языке С (продолжение)
Операции в языке С (продолжение) Разработка web-приложений P2p NAT
Разработка web-приложений P2p NAT Виды угроз в цифровом пространстве
Виды угроз в цифровом пространстве Своя игра. Компьютер
Своя игра. Компьютер Интернет сервисы WEB.2 и формирование метапредметных и личностных результатов образования Инкина Инна Ильинична ГБОУ СОШ N2 «ОЦ»
Интернет сервисы WEB.2 и формирование метапредметных и личностных результатов образования Инкина Инна Ильинична ГБОУ СОШ N2 «ОЦ»  Словарь терминов, используемых при работе с MS Word
Словарь терминов, используемых при работе с MS Word Бульдік алгебра және компьютердің логикалық негізі
Бульдік алгебра және компьютердің логикалық негізі Информация. Измерение информации. Дискретное (цифровое ) представление текстовой информации
Информация. Измерение информации. Дискретное (цифровое ) представление текстовой информации Социальные сети в современной библиотеке
Социальные сети в современной библиотеке