Содержание
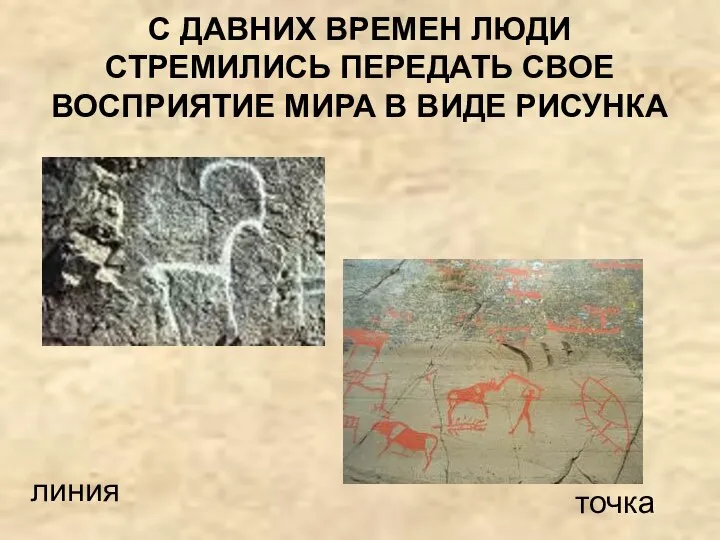
- 2. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 3. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 4. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 5. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 6. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА линия точка
- 7. 20 век – появились первые ЭВМ ENIAK Collossus
- 8. Возникновение компьютерной техники поставило задачу передачи изображения БЭСМ - 1 на бумаге
- 9. Возникновение компьютерной техники поставило задачу передачи изображения на мониторе
- 10. Возникновение компьютерной техники поставило задачу передачи изображения линия точка
- 11. Как строится изображение матричным принтером?
- 12. Как строится изображение струйным принтером?
- 13. Как строится изображение лазерным принтером?
- 14. Как строится изображение на экране электронно-лучевого монитора?
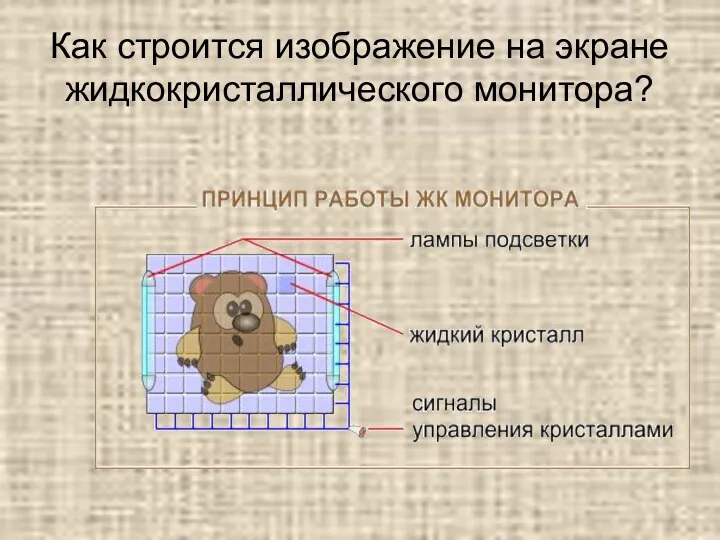
- 15. Как строится изображение на экране жидкокристаллического монитора?
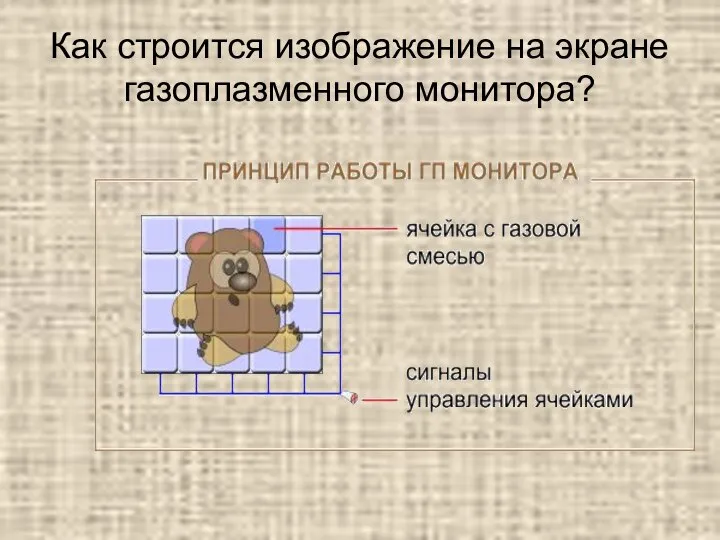
- 16. Как строится изображение на экране газоплазменного монитора?
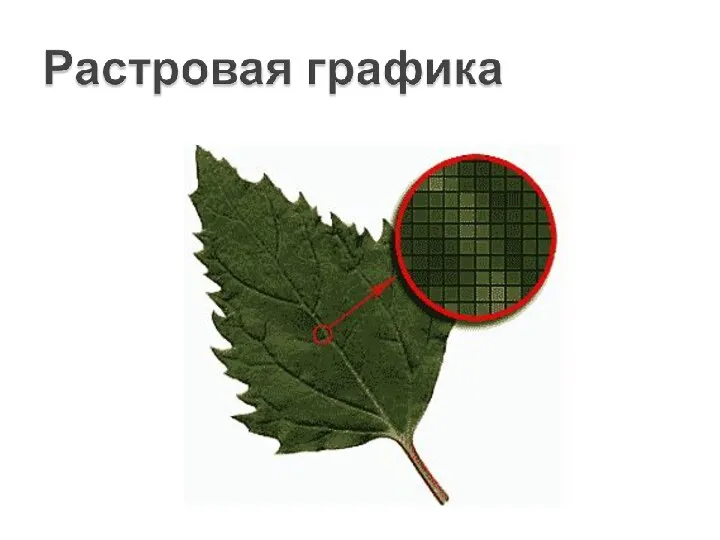
- 17. В основе изображения точка элемент рисунка picture element
- 18. Совокупность точечных строк образует графическую сетку или
- 20. Видеопиксель – наименьший элемент изображения на экране; Пиксель – отдельный элемент растрового изображения; Точка – наименьший
- 21. Экран дисплея разбит на фиксированное число видеопикселей, которые образуют растр (графическую сетку). Размеры графической сетки: 640
- 22. Каждый пиксель – миллион цветов. Если пиксель → видеопиксель, то получаем качество фото. Растровая графика эффективно
- 23. Принтер формирует изображения из точек. Растровые изображения могут быть легко распечатаны на принтере.
- 24. Если цвет пикселя кодируется одним битом, то можно закодировать 21 цветов. Если цвет пикселя кодируется двумя
- 25. Если цвет пикселя кодируется одним битом, то можно закодировать 21 цветов. Если цвет пикселя кодируется двумя
- 26. 24 бита передают 16 777 216 различных цветовых оттенков.
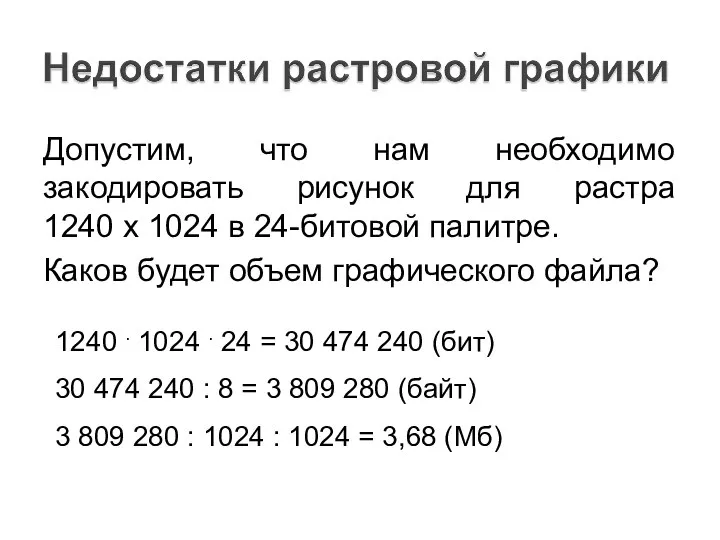
- 27. Допустим, что нам необходимо закодировать рисунок для растра 1240 х 1024 в 24-битовой палитре. Каков будет
- 28. Допустим, что нам необходимо закодировать рисунок для растра 1240 х 1024 в 24-битовой палитре. Каков будет
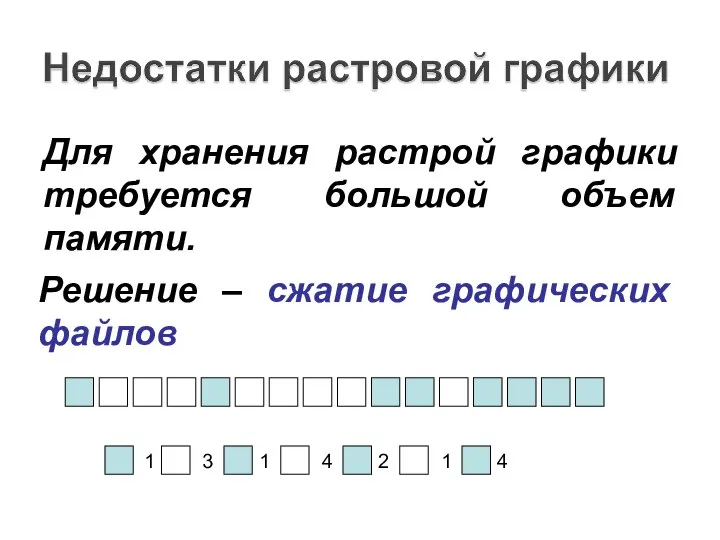
- 29. Для хранения растрой графики требуется большой объем памяти. Решение – сжатие графических файлов 1 3 1
- 30. Методы сжатия: RLE (Run-Length Encoding) лучше всего работает с изображениями, содержащими однотонные области; LZW (Lempel, Ziv,
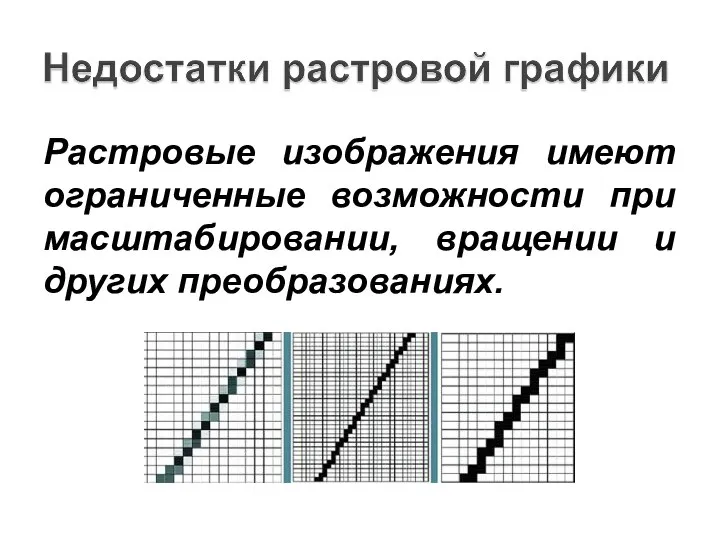
- 31. Растровые изображения имеют ограниченные возможности при масштабировании, вращении и других преобразованиях.
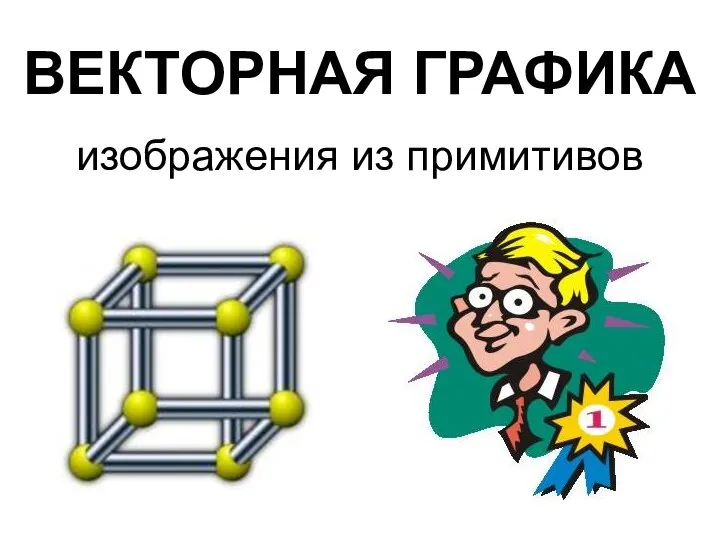
- 32. ВЕКТОРНАЯ ГРАФИКА изображения из примитивов
- 33. ВЕКТОРНАЯ ГРАФИКА Векторные примитивы зада-ются с помощью описаний: рисовать линию от точки А до точки В;
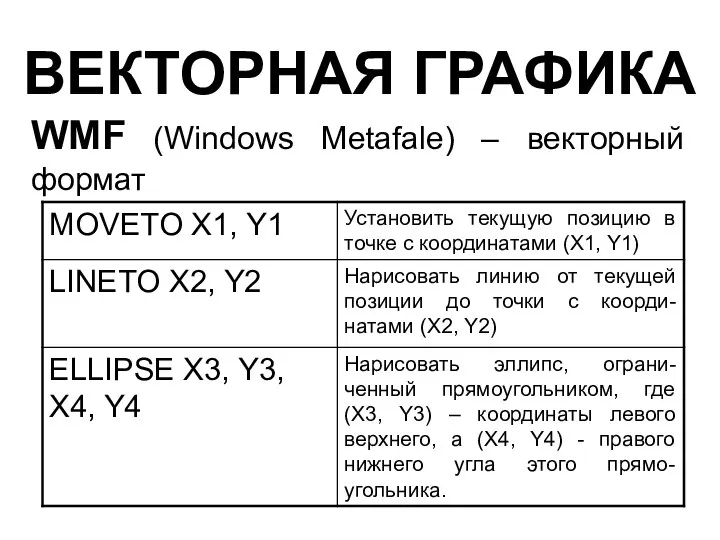
- 34. ВЕКТОРНАЯ ГРАФИКА WMF (Windows Metafale) – векторный формат
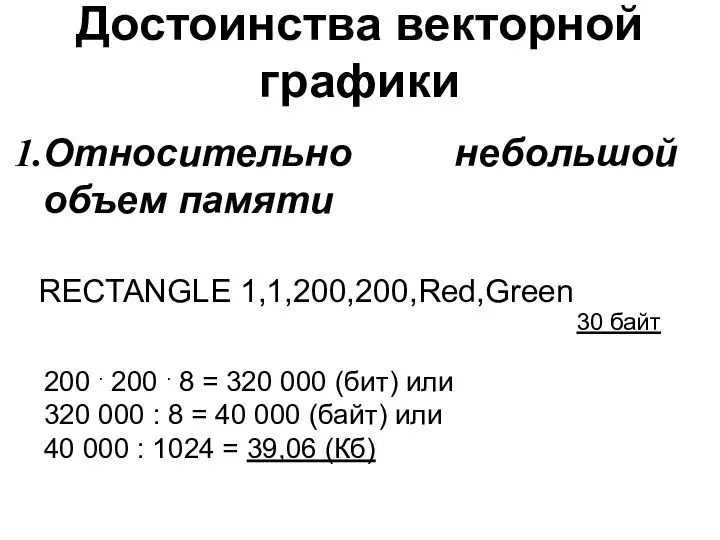
- 35. Достоинства векторной графики Относительно небольшой объем памяти RECTANGLE 1,1,200,200,Red,Green 30 байт 200 . 200 . 8
- 36. Достоинства векторной графики Векторные изображения мо-гут быть легко масшта-бированы без потери качества
- 37. Недостатки векторной графики Не позволяет получать изо-бражения фотографическо-го качества Векторные изображения иногда не печатаются или выглядят
- 38. Графические редакторы
- 39. ИНТЕРЕСНЫЕ ФАКТЫ Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались
- 40. ИНТЕРЕСНЫЕ ФАКТЫ В 1961 программист С. Рассел воз-главил проект по созданию первой ком-пьютерной игры с графикой.
- 41. ИНТЕРЕСНЫЕ ФАКТЫ В 1963 И. Сазерленд создал программно-аппаратный комплекс Sketchpad, ко-торый позволял рисовать точки, линии и
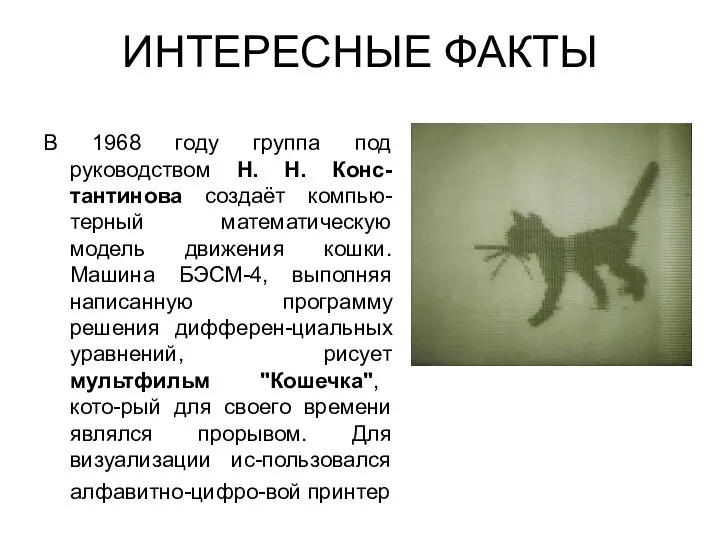
- 42. ИНТЕРЕСНЫЕ ФАКТЫ В 1968 году группа под руководством Н. Н. Конс-тантинова создаёт компью-терный математическую модель движения
- 43. ИНТЕРЕСНЫЕ ФАКТЫ Помимо векторной и растровой графики сейчас развивается направление фрак-тальной графики
- 45. Скачать презентацию










































 Разработали учителя Информатики и информационных технологий: Давидовская Л. М. школа № 806 ЗАО Шишкова Н. А. школа № 811 ЗАО
Разработали учителя Информатики и информационных технологий: Давидовская Л. М. школа № 806 ЗАО Шишкова Н. А. школа № 811 ЗАО  Измерение информации. Информация и информационные процессы
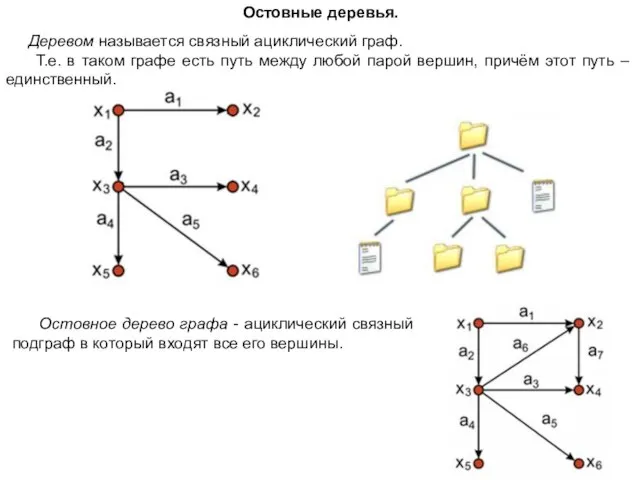
Измерение информации. Информация и информационные процессы Остовные деревья
Остовные деревья Базы данных. Access 2007
Базы данных. Access 2007 Измерение информации. Алфавитный подход к измерению информации
Измерение информации. Алфавитный подход к измерению информации Станки с чпу. Числовое программное управление
Станки с чпу. Числовое программное управление OC Windows. Основные понятия.
OC Windows. Основные понятия. Operating System
Operating System Линейные алгоритмы
Линейные алгоритмы  Безопасный интернет
Безопасный интернет Базы данных. Access 2007
Базы данных. Access 2007 Презентация "Мультимедиа проекторы" - скачать презентации по Информатике
Презентация "Мультимедиа проекторы" - скачать презентации по Информатике Презентация в обучении Цель Предмет Место на уроке Создание в Power Point Эффекты анимации
Презентация в обучении Цель Предмет Место на уроке Создание в Power Point Эффекты анимации Интернет – мой энциклопедический друг
Интернет – мой энциклопедический друг Кодирование графических изображений
Кодирование графических изображений Логические основы работы ЭВМ
Логические основы работы ЭВМ Презентация "Этапы разработки и исследования моделей на компьютере" - скачать презентации по Информатике
Презентация "Этапы разработки и исследования моделей на компьютере" - скачать презентации по Информатике Многоканальные телекоммуникационные системы. (Лабораторная работа 2)
Многоканальные телекоммуникационные системы. (Лабораторная работа 2) Security Conception for GD
Security Conception for GD Параметрические модели типовых деталей. Построение объемных моделей зубчатых колес на основе 3D. (Лекция 4)
Параметрические модели типовых деталей. Построение объемных моделей зубчатых колес на основе 3D. (Лекция 4) Требования к оформлению презентаций
Требования к оформлению презентаций Проверочная работа 5 класс Напишите свою фамилию, имя, класс. Поставьте номер варианта.
Проверочная работа 5 класс Напишите свою фамилию, имя, класс. Поставьте номер варианта. Презентация "Графические способы представления данных в Excel" - скачать презентации по Информатике
Презентация "Графические способы представления данных в Excel" - скачать презентации по Информатике Oracle Siebel CRM. Системные требования
Oracle Siebel CRM. Системные требования Горбачёва С. Научные достижения в моей специальности
Горбачёва С. Научные достижения в моей специальности Разработка AR-приложения, визуализирующего техническую информацию о производимых изделиях
Разработка AR-приложения, визуализирующего техническую информацию о производимых изделиях Сетевое оборудование
Сетевое оборудование Индивидуальный учет библиотечного фонда в автоматизированной системе ЦНБ УрО РАН
Индивидуальный учет библиотечного фонда в автоматизированной системе ЦНБ УрО РАН