Содержание
- 2. Макет сайта – это графический образ представления будущего сайта. Прежде чем создать макет сайта вам придется
- 3. Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы.
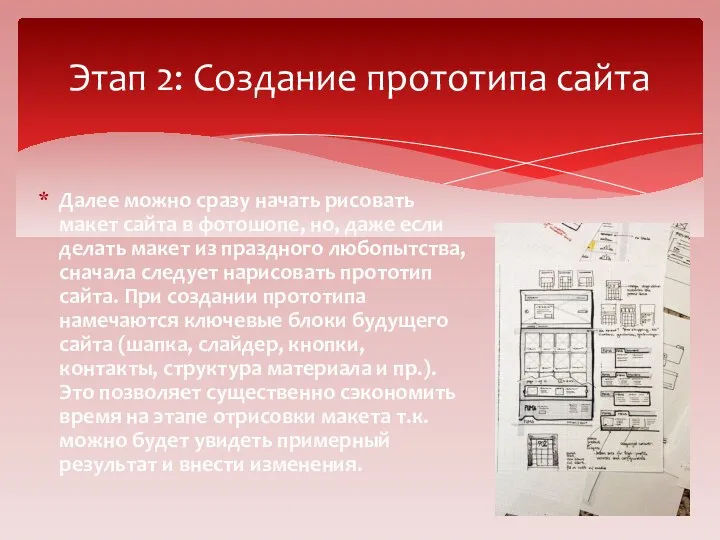
- 4. Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного
- 5. От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы
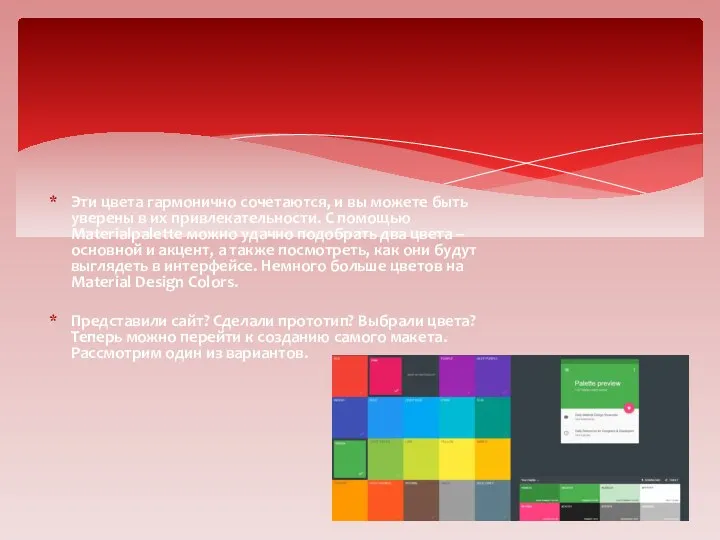
- 6. Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно
- 7. Плюсы такого подхода к разработке макета: вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты; поймете,
- 8. Для начала вам нужно узнать, что такое CMS и какое у нее назначение. Аббревиатура расшифровывается как
- 9. Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать
- 10. Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана
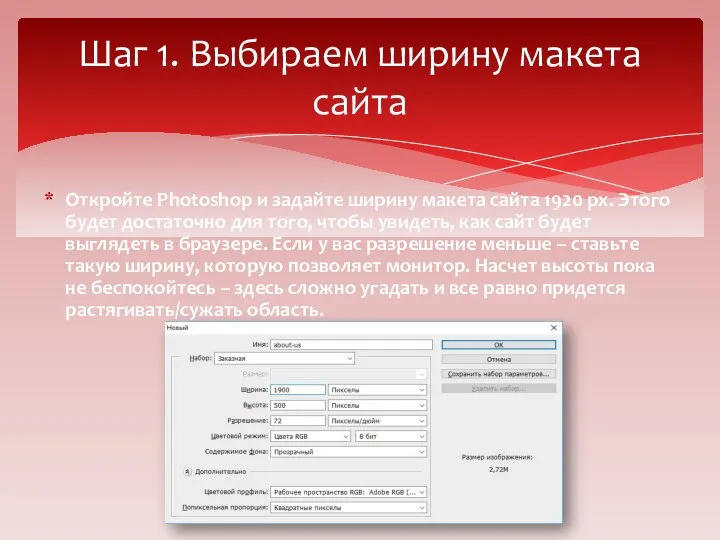
- 11. Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть,
- 12. Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ
- 14. Скачать презентацию











 The Frequency Domain
The Frequency Domain Unified Modeling Language (UML). Язык унифицированного моделирования
Unified Modeling Language (UML). Язык унифицированного моделирования Типы алгоритмов: линейные и ветвление Учитель: Маркелова Ольга Владимировна ©ovm
Типы алгоритмов: линейные и ветвление Учитель: Маркелова Ольга Владимировна ©ovm История создания EuroNews
История создания EuroNews Acknowledgement: These questions are from Standford Open Course Introduction to Databases
Acknowledgement: These questions are from Standford Open Course Introduction to Databases Разработка информационной подсистемы учета конфиденциальной информации
Разработка информационной подсистемы учета конфиденциальной информации Данные в ячейках таблицы. Основные режимы работы электронных таблиц
Данные в ячейках таблицы. Основные режимы работы электронных таблиц Бази даних . Основні визначення
Бази даних . Основні визначення Шифрованная информация
Шифрованная информация учебная презентация на тему Компьютерная графика Презентацию выполнила Шашкина Светлана Валерьевна.
учебная презентация на тему Компьютерная графика Презентацию выполнила Шашкина Светлана Валерьевна.  Библиографические ссылки
Библиографические ссылки Постредактирование машинного перевода
Постредактирование машинного перевода Информация и знания
Информация и знания  MLP Magic Lantern Processor
MLP Magic Lantern Processor Купи продай. Искусство постосложения
Купи продай. Искусство постосложения Операторы поиска на Яндексе
Операторы поиска на Яндексе Тёмная сторона сети
Тёмная сторона сети Система тестирования
Система тестирования Тема: «Использование анимации в презентациях»
Тема: «Использование анимации в презентациях» Функции объекта LocalStorage
Функции объекта LocalStorage Инструкция по установке MS SQL SERVER
Инструкция по установке MS SQL SERVER Общие сведения о языке программирования паскаль. Начала программирования
Общие сведения о языке программирования паскаль. Начала программирования Разработка системы для создания компьютерных моделей керамических материалов, методом дискретного элемента
Разработка системы для создания компьютерных моделей керамических материалов, методом дискретного элемента РАБОТА С ГРАФИЧЕСКИМИ ОБЪЕКТАМИ В MICROSOFT WORD (10 КЛАСС)
РАБОТА С ГРАФИЧЕСКИМИ ОБЪЕКТАМИ В MICROSOFT WORD (10 КЛАСС) Документы в работе. Написание скрипта
Документы в работе. Написание скрипта Лекция 6. Графические редакторы и программы по обработке изображений
Лекция 6. Графические редакторы и программы по обработке изображений Работа с данными в MS Excel
Работа с данными в MS Excel Классификация информационных систем
Классификация информационных систем