Содержание
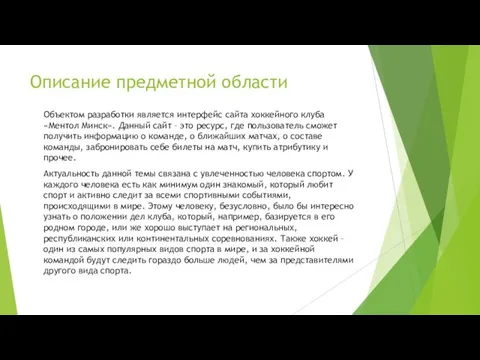
- 2. Описание предметной области Объектом разработки является интерфейс сайта хоккейного клуба «Ментол Минск». Данный сайт – это
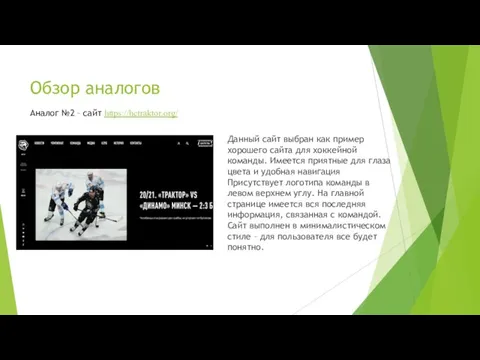
- 3. Обзор аналогов Данный сайт выбран как пример хорошего сайта для хоккейной команды. Имеется приятные для глаза
- 4. Обзор аналогов Данный сайт выбран как пример хорошего сайта для хоккейной команды. Имеется приятные для глаза
- 5. Обзор аналогов Данный сайт выбран как пример хорошего сайта для хоккейной команды. Имеется приятные для глаза
- 6. Обзор аналогов Вывод: в процессе выполнения обзора аналогов были изучены три сайта хоккейных клубов (белорусский, русский
- 7. Описание целей и задач проекта Основной целью является проектирование интерфейса сайта хоккейного клуба «Ментол Минск», на
- 8. Описание целевой аудитории Чтобы определить, каким должен быть сайт, необходимо ознакомиться с его целевой аудиторией. Основная
- 9. Описание персонажей Для лучшего понимания того, как будет действовать пользователь на сайте, с какими трудностями столкнется,
- 10. Описание персонажей Ильинов Владислав Дмитриевич, 25 лет, женат, акционер ОАО «Белорусский металлургический завод». Цель: узнать стоимость
- 11. Описание персонажей Тришкина Виктория Валерьевна, 20 лет, не замужем, рекламщик агентства «Pyaterka Squad». Цель: купить атрибутику
- 12. Список потребностей пользователя и возможностей на проекте Среди потребностей посетителей сайта хоккейной команды можно выделить: Желание
- 13. Список потребностей пользователя и возможностей на проекте Пользователи сайта смогут: Получать актуальную информацию о положении дел
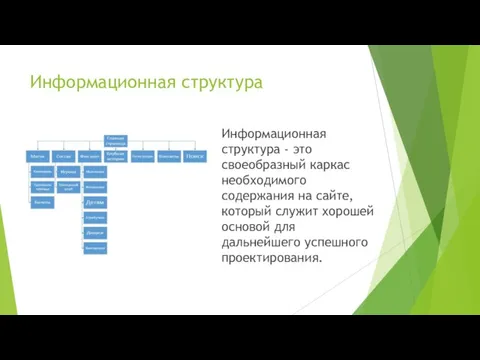
- 14. Информационная структура Информационная структура - это своеобразный каркас необходимого содержания на сайте, который служит хорошей основой
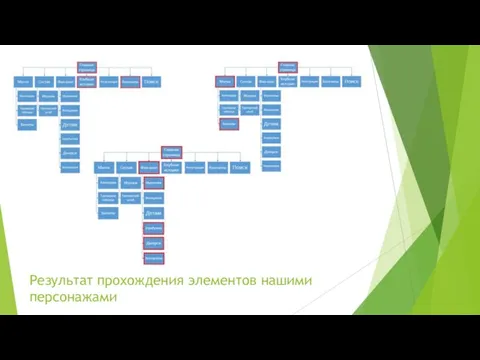
- 15. Результат прохождения элементов нашими персонажами
- 16. Статический и динамический прототипы После определения общей информации о каждой странице и о том, что должно
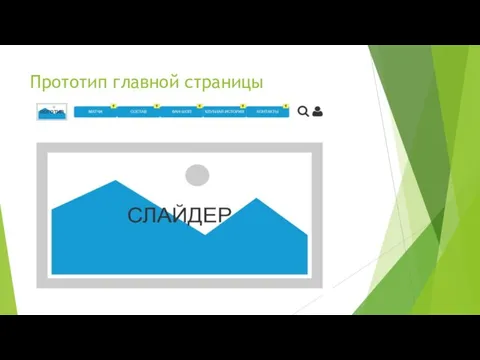
- 17. Прототип главной страницы
- 18. Прототип страницы «Матчи»
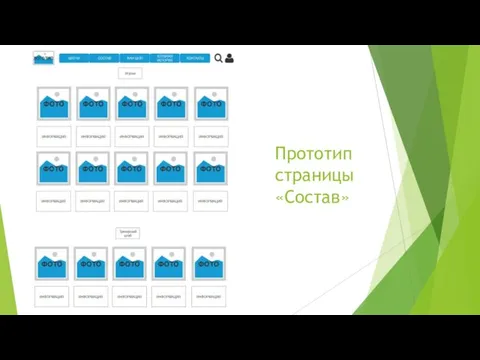
- 19. Прототип страницы «Состав»
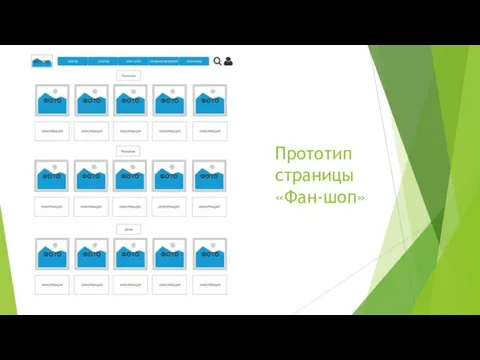
- 20. Прототип страницы «Фан-шоп»
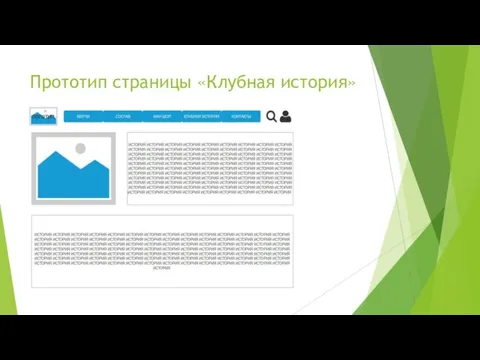
- 21. Прототип страницы «Клубная история»
- 22. Прототип страницы «Контакты»
- 23. Прототип формы для регистрации
- 24. Прототип формы для оформления заказа
- 25. Тестирование прототипа и его доработка по замечаниям респондентов Теперь появился динамический прототип, который можно протестировать. На
- 26. Тестирование прототипа и его доработка по замечаниям респондентов На основе проведенного тестирования динамической версии приложения (исходя
- 27. До:
- 28. После:
- 29. Дизайн проекта Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Основная задача
- 30. Логотип Логотип, представляющий серьезную компанию, должен быть довольно простым и отражать какие-либо предметы из жизни, которыми
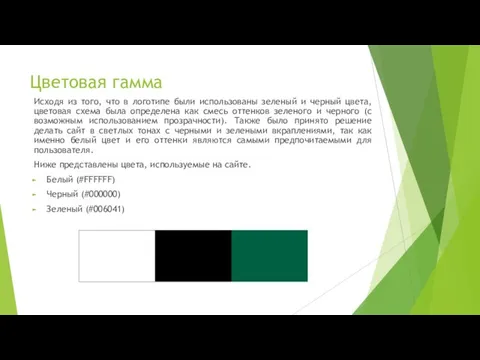
- 31. Цветовая гамма Исходя из того, что в логотипе были использованы зеленый и черный цвета, цветовая схема
- 32. Шрифт На нашем сайте, как и на логотипе, будет использоваться шрифт Sitka. Он подходит для данного
- 33. Сетка Так как количество элементов нам заранее известно, то для более комфортной работы пользователей используется сетка,
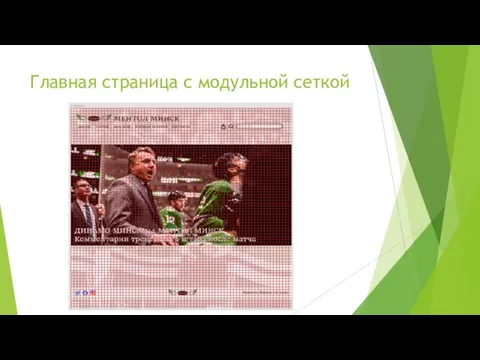
- 34. Главная страница с модульной сеткой
- 35. Форма для регистрации с модульной сеткой
- 36. Страница «Фан-шоп с модульной сеткой»
- 37. Главная страница Дизайн проекта
- 38. Страница «Матчи»
- 39. Страница «Состав»
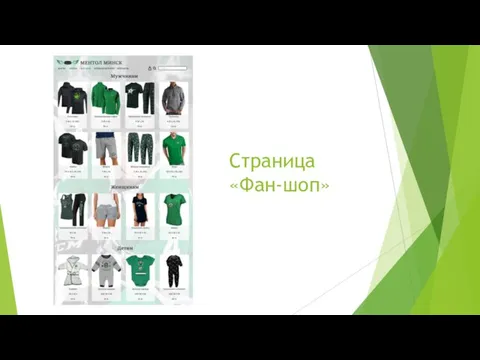
- 40. Страница «Фан-шоп»
- 41. Страница «Клубная история»
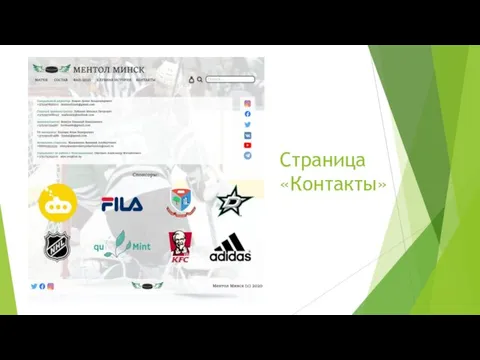
- 42. Страница «Контакты»
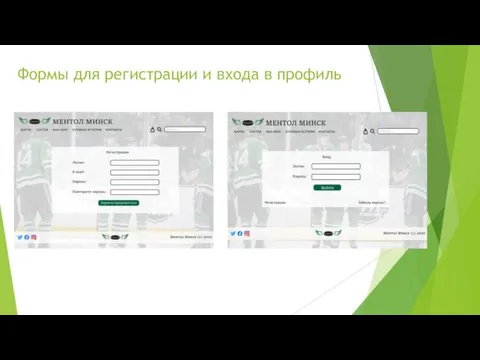
- 43. Формы для регистрации и входа в профиль
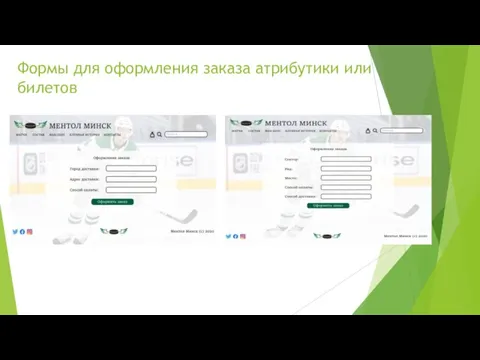
- 44. Формы для оформления заказа атрибутики или билетов
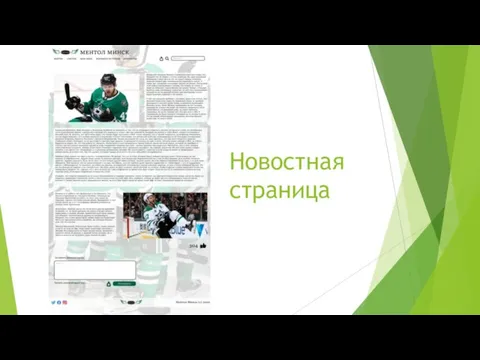
- 45. Новостная страница
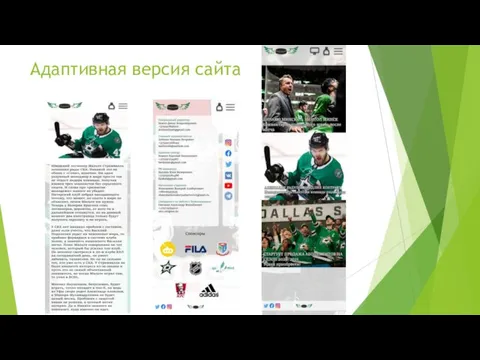
- 46. Адаптивная версия сайта
- 49. Юзабилити-тестирование В любом проекте последним этапом является тестирование готового продукта. Оно проводится с целью выявления и
- 50. Юзабилити-тестирование Рассмотрим тестирование на основе мнения и впечатлений случайных пользователей-респондентов: анкета по словам: некоторый набор слов
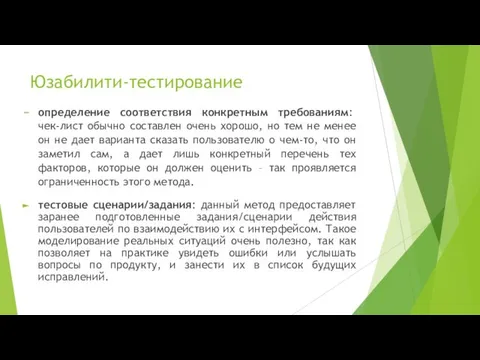
- 51. Юзабилити-тестирование определение соответствия конкретным требованиям: чек-лист обычно составлен очень хорошо, но тем не менее он не
- 52. Юзабилити-тестирование Тестовое задание Каждому респонденту было выдано 3 задания: Пройти регистрацию на сайте; Найти и просмотреть
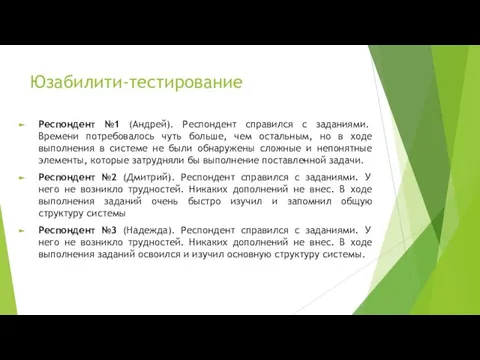
- 53. Юзабилити-тестирование Респондент №1 (Андрей). Респондент справился с заданиями. Времени потребовалось чуть больше, чем остальным, но в
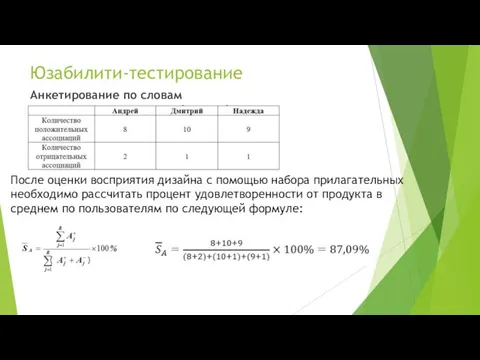
- 54. Юзабилити-тестирование Анкетирование по словам После оценки восприятия дизайна с помощью набора прилагательных необходимо рассчитать процент удовлетворенности
- 55. Юзабилити-тестирование Формальное анкетирование За каждый ответ, отражающий позитивную оценку сайта, начисляется соответствующее количество баллов. Так сайт
- 56. Юзабилити-тестирование Результаты экспертного тестирования информационная структура сайта обеспечивает необходимую скорость работы, оставаясь при этом понятной и
- 57. Юзабилити-тестирование Выводы По результатам экспертного тестирования нарушений в данном интерфейсе выявлено не было, проблем в информационной
- 59. Скачать презентацию
























































 Язык программирования Паскаль
Язык программирования Паскаль Лабораторна установка по дослідженню вбудованих систем керування на базі контролера Segnetics
Лабораторна установка по дослідженню вбудованих систем керування на базі контролера Segnetics Презентация к уроку информатики в 9 классе на тему «Паскаль. Цикл while»
Презентация к уроку информатики в 9 классе на тему «Паскаль. Цикл while» Поняття робочої групи, домену, користувача й сеансу користувача
Поняття робочої групи, домену, користувача й сеансу користувача ЯКласс – цифровая образовательная платформа XXI века
ЯКласс – цифровая образовательная платформа XXI века Геоинформационные системы в Интернете (ГИС)
Геоинформационные системы в Интернете (ГИС) Разработка мобильного приложения для контроля энергетического баланса человека
Разработка мобильного приложения для контроля энергетического баланса человека Модем. Единицы измерения скорости передачи данных
Модем. Единицы измерения скорости передачи данных Задачи на количество информации
Задачи на количество информации Системи управління базами даних Access
Системи управління базами даних Access Презентация на тему Кодирование графической информации Пространственная дискретизация 9 класс
Презентация на тему Кодирование графической информации Пространственная дискретизация 9 класс Создание базы данных персонала Арселормиттал Кривой Рог
Создание базы данных персонала Арселормиттал Кривой Рог Модель және модельдеу
Модель және модельдеу Электронная цифровая подпись
Электронная цифровая подпись Развитие детского творчества через сетевое взаимодействие в условиях цифрового общества
Развитие детского творчества через сетевое взаимодействие в условиях цифрового общества Программирование. Языки программирования высокого уровня
Программирование. Языки программирования высокого уровня Электронные деньги (Цифровые деньги). Системы электронной наличности
Электронные деньги (Цифровые деньги). Системы электронной наличности Технология обработки текстовой информации _
Технология обработки текстовой информации _ Предмет, метод и теоретические основы методов линейного программирования
Предмет, метод и теоретические основы методов линейного программирования Інформаційна безпека особистості
Інформаційна безпека особистості Средства обмена информацией в интернете
Средства обмена информацией в интернете Типы. Классы. Операторы. Перегрузка
Типы. Классы. Операторы. Перегрузка Компьютерный сленг
Компьютерный сленг Nheritance, polymorphism, and virtual functions
Nheritance, polymorphism, and virtual functions Введение в СУБД ORACLE. Администрирование баз данных. Лекция 1
Введение в СУБД ORACLE. Администрирование баз данных. Лекция 1 Компьютерные сети
Компьютерные сети Телекомунікаційні мережі наступного покоління. Системи управління комутацією і обслуговуванням викликами
Телекомунікаційні мережі наступного покоління. Системи управління комутацією і обслуговуванням викликами Ученический сайт Mind Meister
Ученический сайт Mind Meister