Сайткрафт Перед вами появляется Пусковая панель, на которой вы видите кнопку «Пуск», а также 3 окошечка и «Свечу». Ну и логотип наш
Содержание
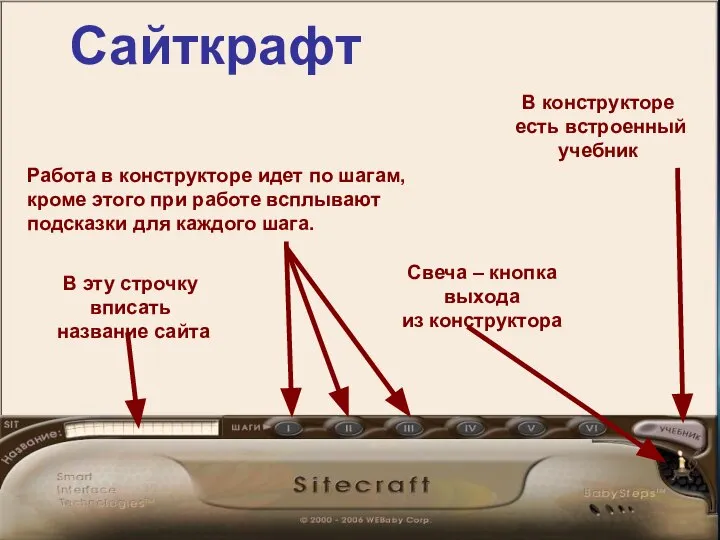
- 2. Сайткрафт В эту строчку вписать название сайта Работа в конструкторе идет по шагам, кроме этого при
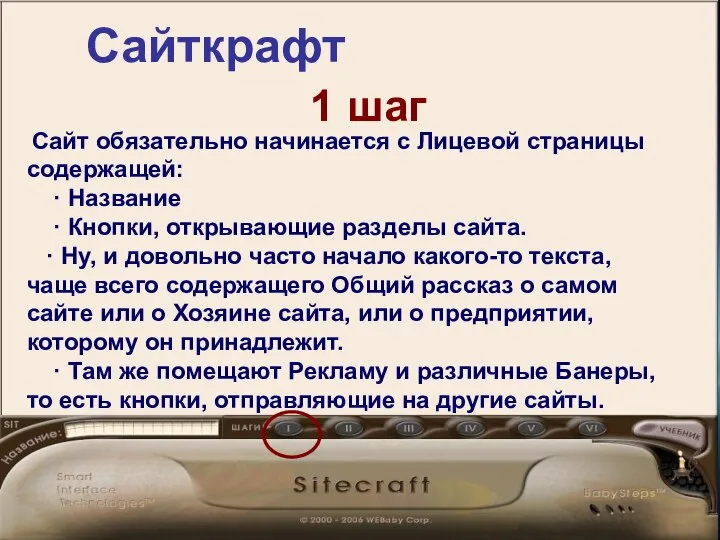
- 3. Сайткрафт Сайт обязательно начинается с Лицевой страницы содержащей: · Название · Кнопки, открывающие разделы сайта. ·
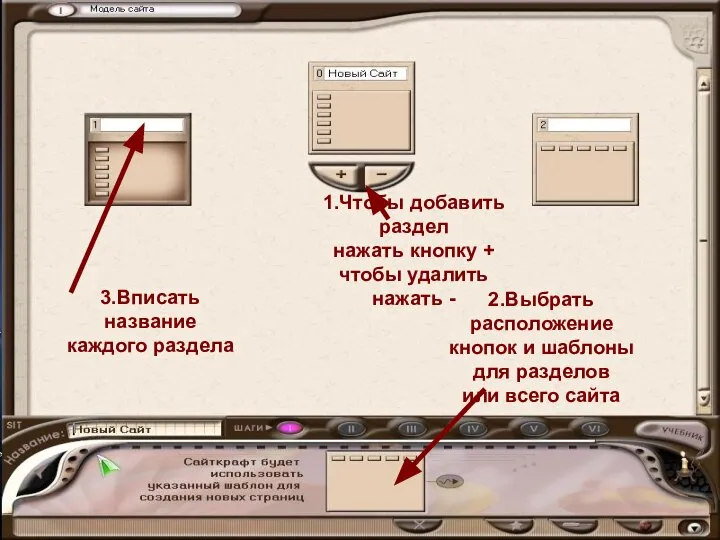
- 4. 1.Чтобы добавить раздел нажать кнопку + чтобы удалить нажать - 2.Выбрать расположение кнопок и шаблоны для
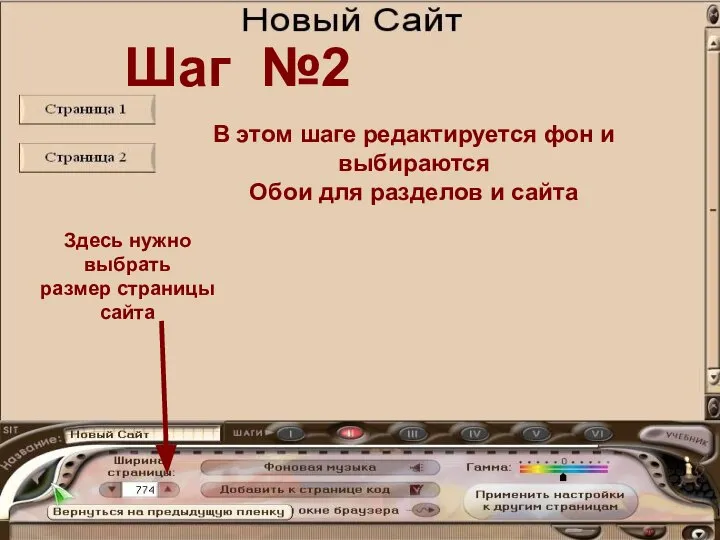
- 5. Шаг №2 Здесь нужно выбрать размер страницы сайта В этом шаге редактируется фон и выбираются Обои
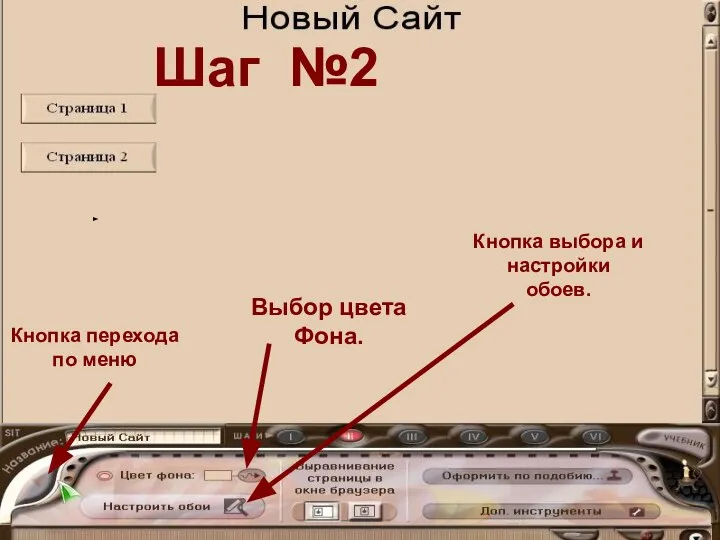
- 6. Шаг №2 Выбор цвета Фона. Кнопка перехода по меню Кнопка выбора и настройки обоев.
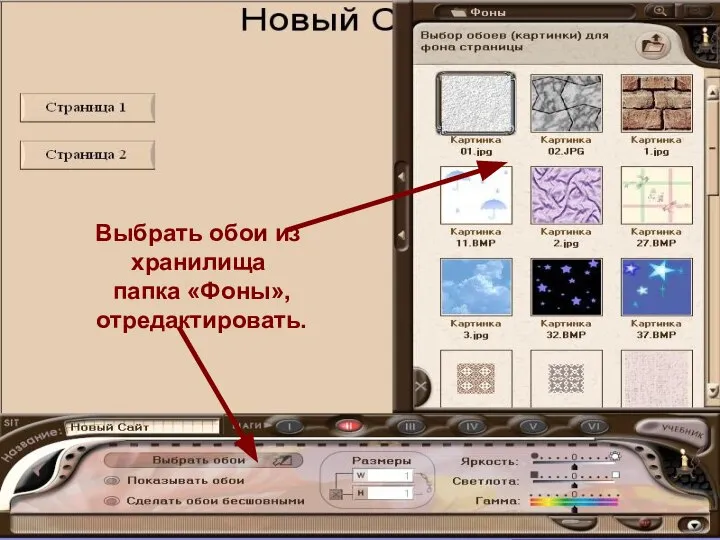
- 7. Выбрать обои из хранилища папка «Фоны», отредактировать.
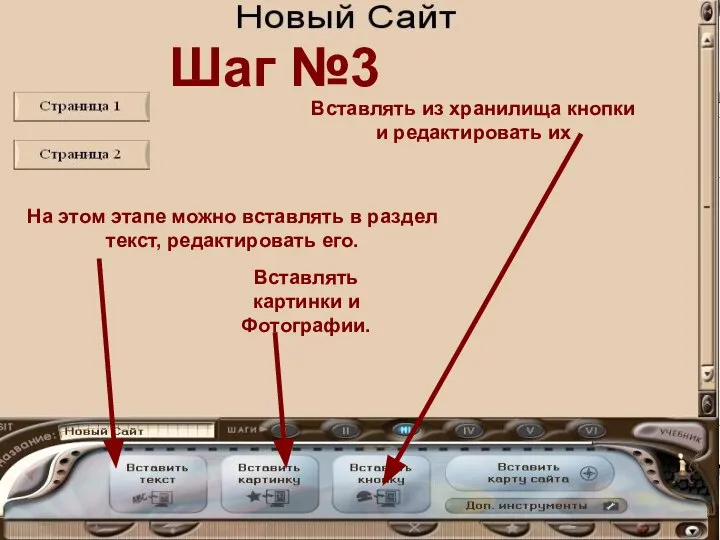
- 8. Шаг №3 На этом этапе можно вставлять в раздел текст, редактировать его. Вставлять из хранилища кнопки
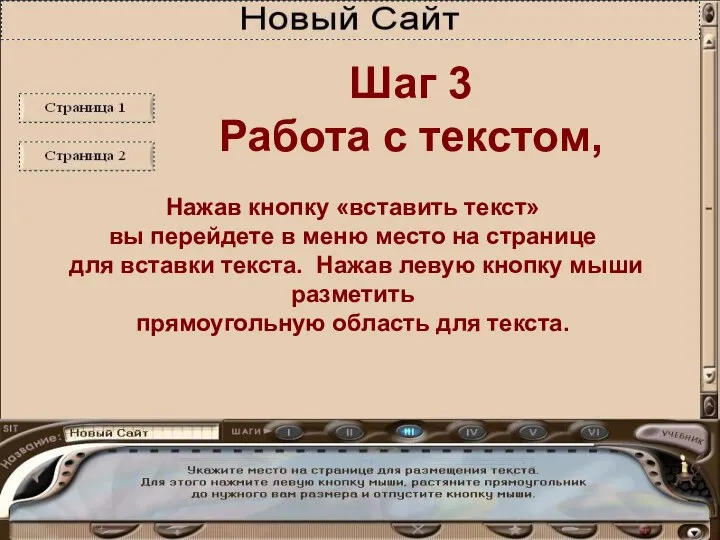
- 9. Шаг 3 Работа с текстом, Нажав кнопку «вставить текст» вы перейдете в меню место на странице
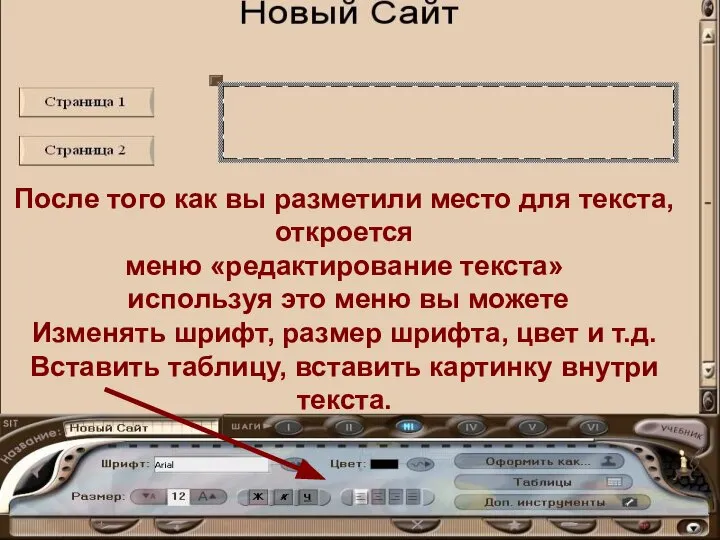
- 10. После того как вы разметили место для текста, откроется меню «редактирование текста» используя это меню вы
- 11. Редактирование текста Создание таблицы Вставка рисунка в текст, рамки и поля.
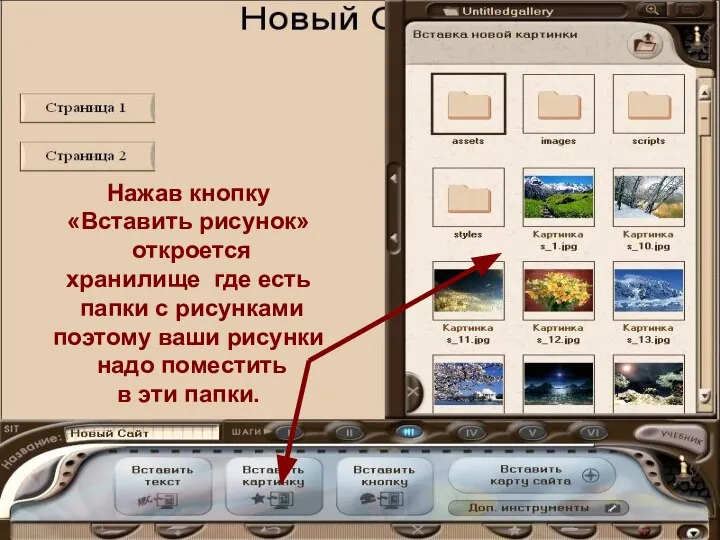
- 12. Нажав кнопку «Вставить рисунок» откроется хранилище где есть папки с рисунками поэтому ваши рисунки надо поместить
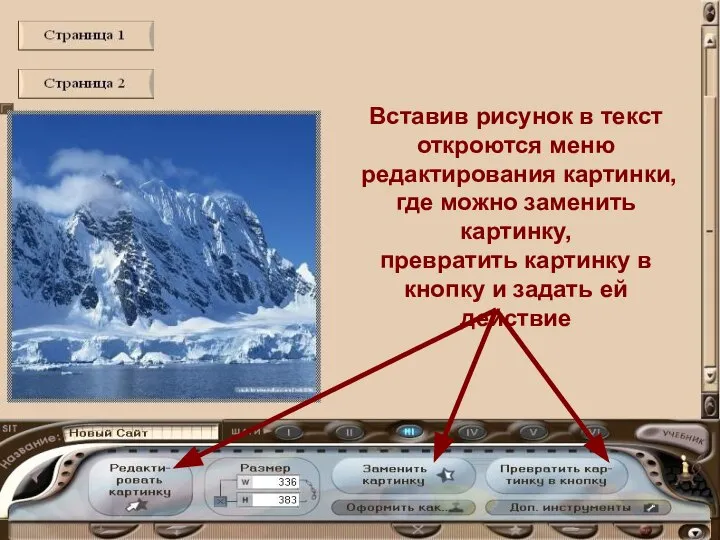
- 13. Вставив рисунок в текст откроются меню редактирования картинки, где можно заменить картинку, превратить картинку в кнопку
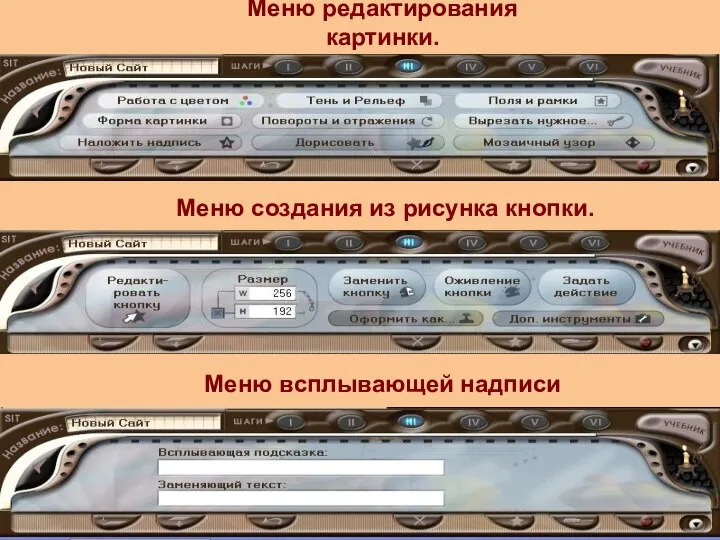
- 14. Меню редактирования картинки. Меню создания из рисунка кнопки. Меню всплывающей надписи
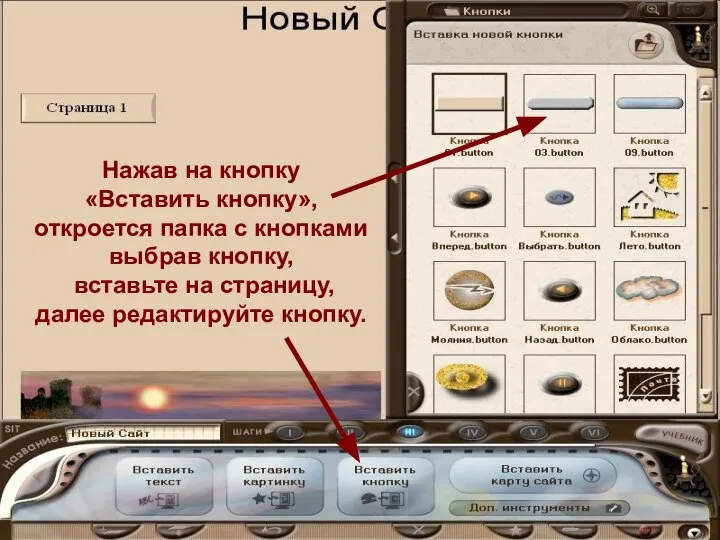
- 15. Нажав на кнопку «Вставить кнопку», откроется папка с кнопками выбрав кнопку, вставьте на страницу, далее редактируйте
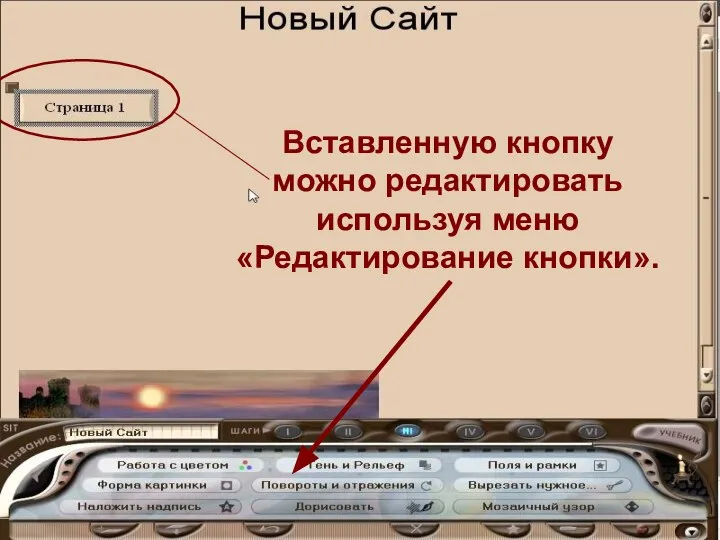
- 16. Вставленную кнопку можно редактировать используя меню «Редактирование кнопки».
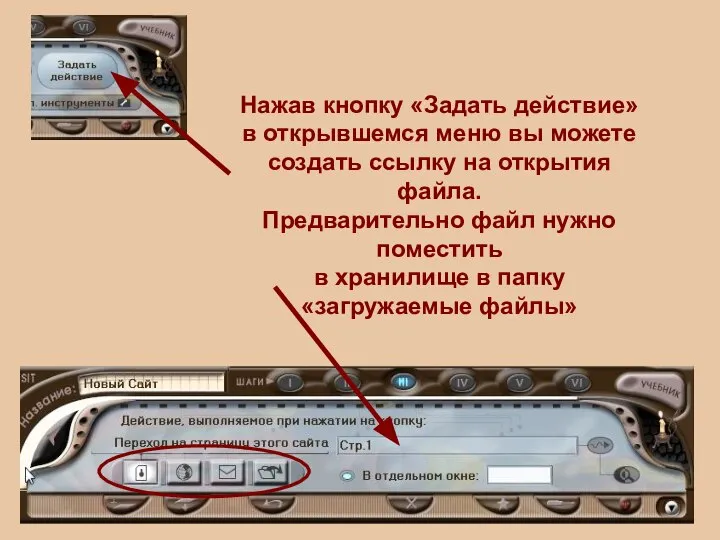
- 17. Нажав кнопку «Задать действие» в открывшемся меню вы можете создать ссылку на открытия файла. Предварительно файл
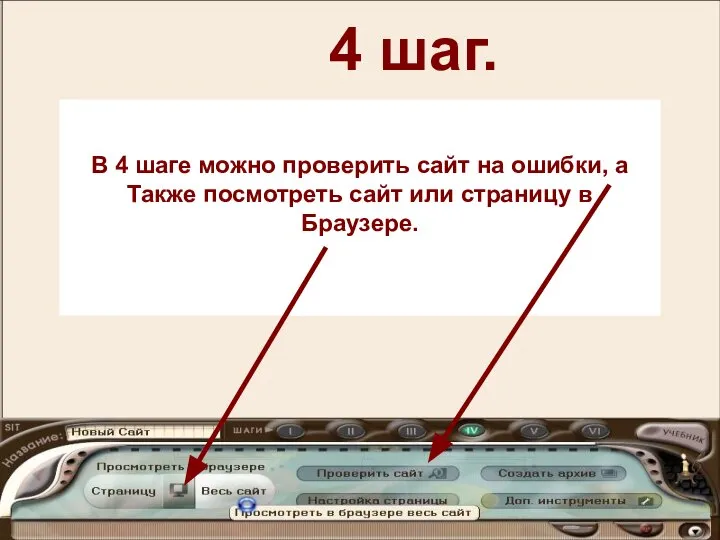
- 18. В 4 шаге можно проверить сайт на ошибки, а Также посмотреть сайт или страницу в Браузере.
- 20. ПРИМЕРЫ ОФОРМЛЕНИЯ СТРАНИЦ
- 21. ПРИМЕРЫ ОФОРМЛЕНИЯ СТРАНИЦ
- 22. ПРИМЕРЫ ОФОРМЛЕНИЯ СТРАНИЦ
- 24. Скачать презентацию





















 Етапи побудови інформаційної моделі
Етапи побудови інформаційної моделі Моя любимая игра: Minecraft
Моя любимая игра: Minecraft Структура реализации варианта использования в Rose. (Тема 5)
Структура реализации варианта использования в Rose. (Тема 5) Интеллектуальная игра по информатике
Интеллектуальная игра по информатике Автоматизація процесу керування мікрокліматом овочесховища на 100 тон
Автоматизація процесу керування мікрокліматом овочесховища на 100 тон miLazyCracker. Kevin Larson
miLazyCracker. Kevin Larson 2. Препроцессор
2. Препроцессор Logistic regression
Logistic regression РАЗРАБОТКА ЭЛЕКТРОННОЙ ТАБЛИЦЫ
РАЗРАБОТКА ЭЛЕКТРОННОЙ ТАБЛИЦЫ Ведение в предмет информатики
Ведение в предмет информатики Перевод чисел из десятичной системы счисления в двоичную, восьмеричную и шестнадцатеричную и обратно
Перевод чисел из десятичной системы счисления в двоичную, восьмеричную и шестнадцатеричную и обратно Основы алгоритмизации и программирования. Лекция 12
Основы алгоритмизации и программирования. Лекция 12 Информация, информирование и информационные системы ОВД
Информация, информирование и информационные системы ОВД Организация, принципы построения и функционирования компьютерных сетей. 2-курс. Занятие 02, 03
Организация, принципы построения и функционирования компьютерных сетей. 2-курс. Занятие 02, 03 Кибернетическая модель программного управления
Кибернетическая модель программного управления Дискретные структуры. Системы счисления. (Раздел 1)
Дискретные структуры. Системы счисления. (Раздел 1) Logistyka dystrybucji w handlu elektronicznym w branży spożywczej na przykładzie Frisco Sp. z o.o
Logistyka dystrybucji w handlu elektronicznym w branży spożywczej na przykładzie Frisco Sp. z o.o Как писать тексты для сайтов библиотек. Часть 2: Структура, логика, композиция
Как писать тексты для сайтов библиотек. Часть 2: Структура, логика, композиция Программирование на Паскаль
Программирование на Паскаль Решение логических задач
Решение логических задач Растровое кодирование графической информации
Растровое кодирование графической информации Презентация "Графика в PascalABC" - скачать презентации по Информатике
Презентация "Графика в PascalABC" - скачать презентации по Информатике Программирование на языке C++
Программирование на языке C++ Построение диаграмм в электронных таблицах MS EXCEL
Построение диаграмм в электронных таблицах MS EXCEL Кодирование звуковой информации 9 класс по учебнику Н. Угриновича: Информатика и ИКТ 9 класс Составил : Куфаева П.С., учитель инфо
Кодирование звуковой информации 9 класс по учебнику Н. Угриновича: Информатика и ИКТ 9 класс Составил : Куфаева П.С., учитель инфо Формат и основа для книги
Формат и основа для книги Физическая модель базы данных
Физическая модель базы данных ЛОГИКА КОМПЬЮТЕРА 10 КЛАСС
ЛОГИКА КОМПЬЮТЕРА 10 КЛАСС