Содержание
- 2. Типы сайтов Статический сайт Динамический сайт Флеш сайт
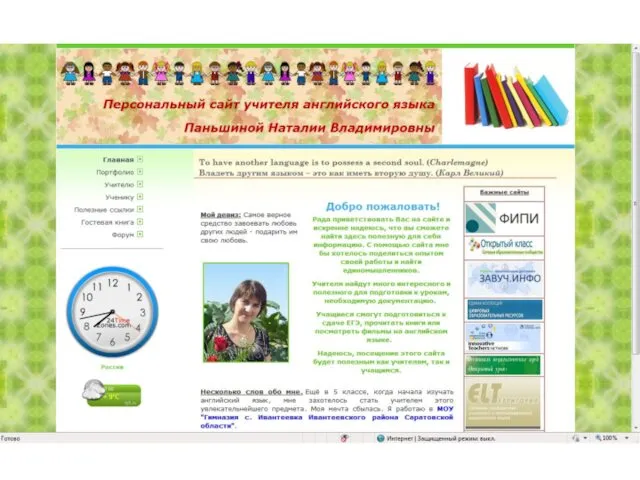
- 3. Статический сайт сайт разрабатывается и сверстывается с использованием стандартной html-технологии. (гипертекстовый язык разметки)
- 5. Плюсы Дешевле в разработке, чем другие два типа. Практически все провайдеры могут обеспечить хостинг статического сайта.
- 6. Минусы Для редактирования контента необходимо держать специалиста с опытом html-верстки. При добавлении новых материалов, зачастую приходится
- 7. Резюме Статический сайт дешевле в разработке и технической поддержке. Недостатки в оперативности публикации информации. Затраты на
- 8. ДИНАМИЧЕСКИЙ САЙТ Cтраницы сайта формируются сервером «на лету» из различных блоков в соответствии с запрошенной, посетителем
- 10. Плюсы полностью управляется через несложный веб интерфейс. оперативность публикации новых материалов может развиваться без ущерба для
- 11. Минусы Динамический сайт дороже в разработке, чем статический и сравним по стоимости с флеш сайтом. требует
- 12. Резюме Динамический сайт требует больших затрат на разработку и техническую поддержку, чем статический, но эти затраты
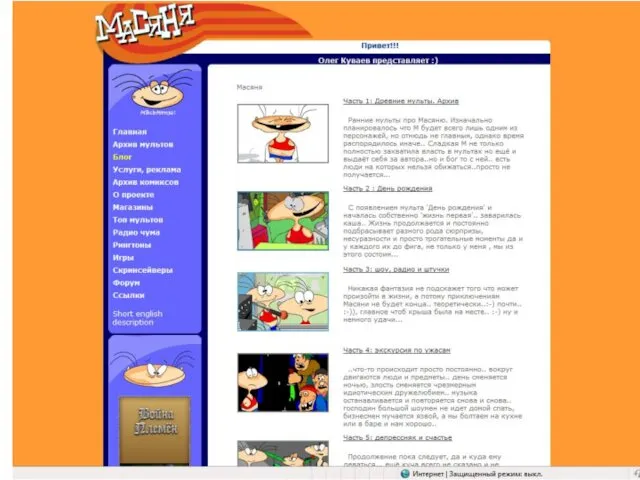
- 13. ФЛЕШ (FLASH) - САЙТ Флеш-сайт – это по сути хорошо анимированные картинки и/или интерактивные мультики.
- 15. Плюсы Профессионально сделанный флеш-сайт выглядит эффектно. Минусы Разработка флеш-сайта сегодня стоит неоправданно дорого. Должно быть установлено
- 16. Резюме Флеш-сайт будет интересен только тем, кто любит смотреть мультики. Для посетителя, который ищет конкретную информацию,
- 17. Аудитория для сайта учителя 1. Родители учеников. информация об успеваемости поведение ребёнка. - общение с учителем
- 18. Аудитория для сайта учителя 2. Ученики. - получение информации на сайте учителя о расписании консультаций, о
- 19. Аудитория для сайта учителя 3. Руководит. МО и учителя предмет. - обмен мнением; - просмотр методической,
- 20. Аудитория для сайта учителя 4. Службы управления образованием. - просмотр методической, дидактической литературы; - выступления на
- 21. Аудитория для сайта учителя 5. Министерство образования. портфолио. 6. Случайные посетители. - содержание сайта.
- 22. Примерная СТРУКТУРА сайта учителя 1.Главная страница 2. Портфолио 3. План работы и Расписание рабочего дня 4.
- 23. 1. Главная страница Что необходимо показать на главной странице: - свою фотографию (поработайте с ней в
- 24. 2. Портфолио образец структуры портфолио посмотрите по адресу: http://www.openclass.ru/portfolios/73497
- 25. 3. План работы и Расписание рабочего дня - уроки, - консультации, - графики И т.п.
- 26. 4. Моя методичка разработки уроков, презентации, дидактический материалы
- 27. 5. Внеклассная работа - план мероприятий 5.1 Внеклассная работа - фотогаллерея
- 28. 6. Библиотека - литература, справочники, словари) 6.1 Термины
- 29. 7. Форумы - Различные темы для обсуждения
- 30. 4. Конструктор как средство решения многих проблем при создании и ведении сайта Для того, что бы
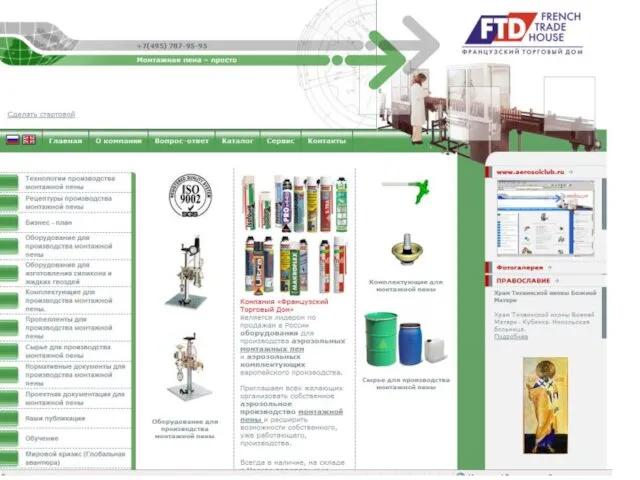
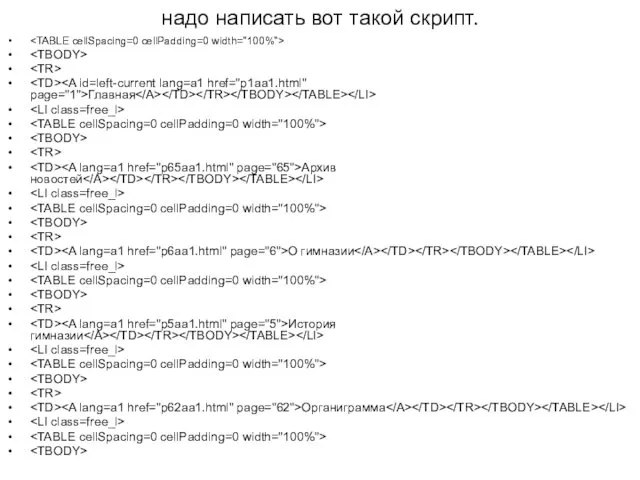
- 31. надо написать вот такой скрипт. Главная Архив новостей О гимназии История гимназии Органиграмма
- 33. Скачать презентацию






























 Графика в PostScript
Графика в PostScript Проектирование и разработка интернет - магазина строительной организации
Проектирование и разработка интернет - магазина строительной организации Аттестационная работа. Электронные таблицы в различных сферах деятельности человека
Аттестационная работа. Электронные таблицы в различных сферах деятельности человека Мультимедийная презентация на уроке как методический прием
Мультимедийная презентация на уроке как методический прием  Республика Северная Осетия Алания Создание единого цифрового контура в здравоохранении
Республика Северная Осетия Алания Создание единого цифрового контура в здравоохранении Что такое Word?
Что такое Word? Растровая и векторная графика. (Лекция 2)
Растровая и векторная графика. (Лекция 2) Компьютерные технологии. Типовое задание Power Point
Компьютерные технологии. Типовое задание Power Point Module 9 - jQuery
Module 9 - jQuery Одномерные массивы целых чисел. Начала программирования
Одномерные массивы целых чисел. Начала программирования Системы счисления. Логические основы ЭВМ
Системы счисления. Логические основы ЭВМ Основные понятия компьютерной графики
Основные понятия компьютерной графики Инструкция по моделированию комнаты в программе 3D MAX
Инструкция по моделированию комнаты в программе 3D MAX Наукова мова і стиль викладення матеріалу
Наукова мова і стиль викладення матеріалу Электронная библиотека ИРБИС64+
Электронная библиотека ИРБИС64+ Мой бизнес. Шаблон
Мой бизнес. Шаблон Дополнительные устройства компьютера. Тест
Дополнительные устройства компьютера. Тест Формальные теории
Формальные теории Introduction to databases and SQL. Нормализация. Добавление строк в таблицу. Выборка информации. Фильтрация. (Лекция 4)
Introduction to databases and SQL. Нормализация. Добавление строк в таблицу. Выборка информации. Фильтрация. (Лекция 4) Базы данных. Access 2007
Базы данных. Access 2007 Логотип
Логотип Теория второй лабы. Занятие 3: Забвению не подлежит
Теория второй лабы. Занятие 3: Забвению не подлежит Презентация "Древняя Индия. Виртуальная экскурсия" - скачать презентации по Информатике
Презентация "Древняя Индия. Виртуальная экскурсия" - скачать презентации по Информатике Кассы
Кассы Головоломка судоку
Головоломка судоку Базы данных и язык SQL
Базы данных и язык SQL Угадай мелодию по эмоджи
Угадай мелодию по эмоджи Красивая абстракция в Photoshop
Красивая абстракция в Photoshop