Содержание
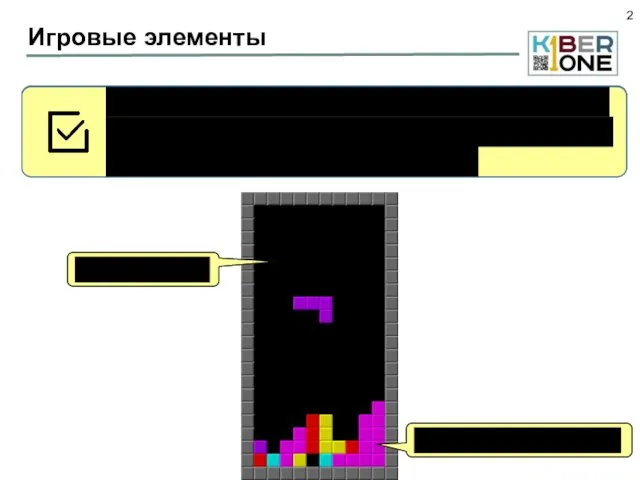
- 2. Игровые элементы Как вы считаете, что есть общее у игр? Давайте посмотрим простую и известную игру
- 3. Игровые элементы В большинстве игр, игрок имеет возможность управлять одним или несколькими игровыми элементами Рассмотрим еще
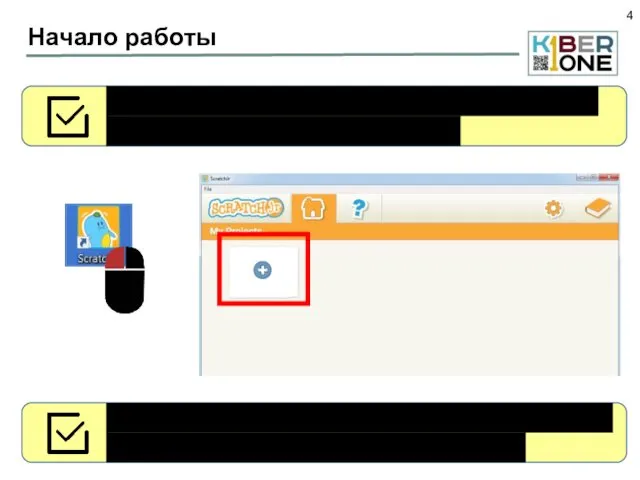
- 4. Начало работы Запустите на экране значок Scratch Junior, создадим с вами простую игру Правила игры будут
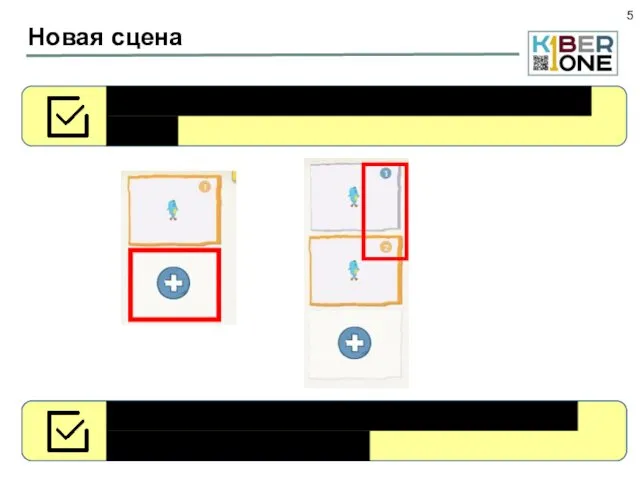
- 5. Новая сцена Важной частью ваших проектов являются сцены Создайте вторую сцену в игре, нажав на кнопку
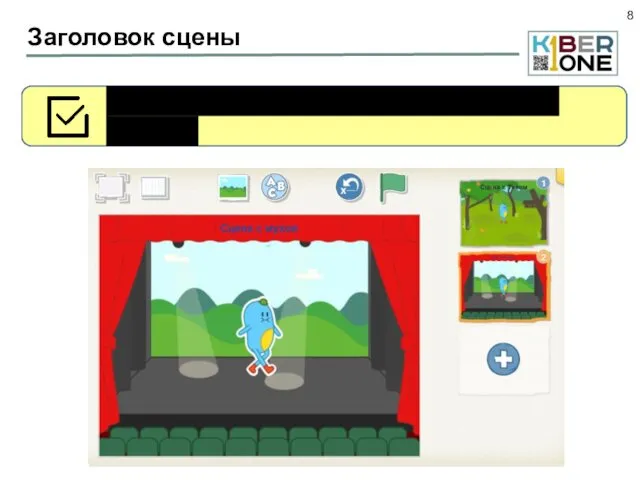
- 6. Заголовок сцены Перейдите на первую сцену Давайте подпишем наши сцены, чтобы не путать их Надписью можно
- 7. Заголовок сцены Перейдите на вторую сцену и подпишите ее (Сцена с Мухой) Теперь нажмите на баночку
- 8. Заголовок сцены Установим фоны для наших сцен. Выберите для первой сцены фон Summer (Лето) Для второй
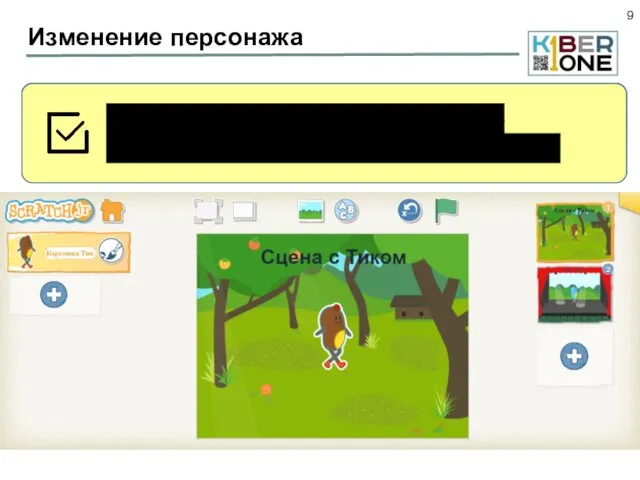
- 9. Изменение персонажа Перейдите на первую сцену, поменяем цвет Тика с помощью редактора персонажей Превратим Тика в
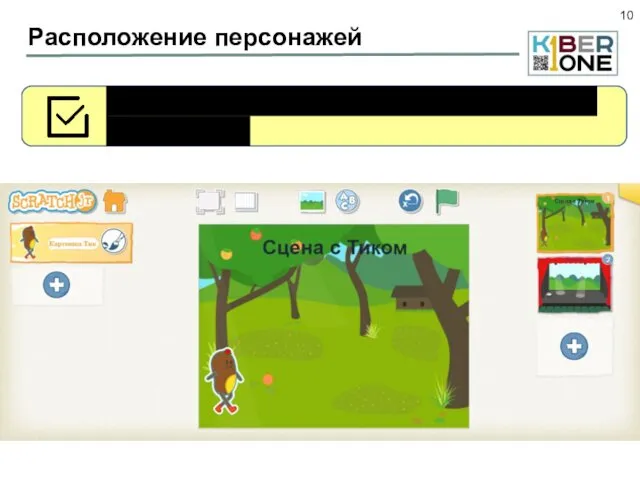
- 10. Расположение персонажей Перейдем на вторую сцену, удалим Тика и добавим муху Установите муху (перетащите ее) в
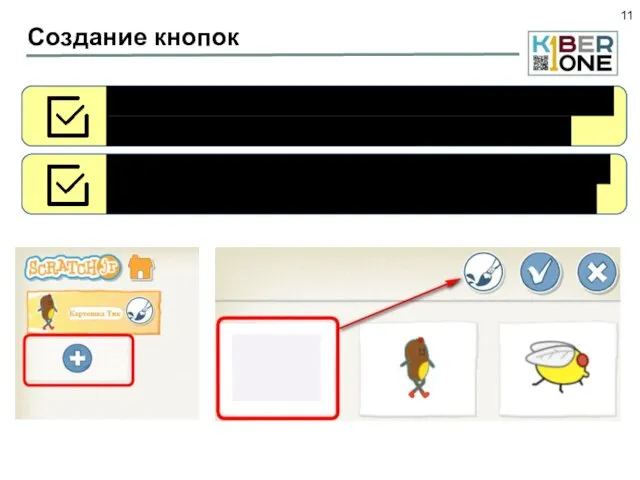
- 11. Создание кнопок Теперь нам потребуются кнопки управления персонажами. Таких кнопок в Scratch нет. Но мы всегда
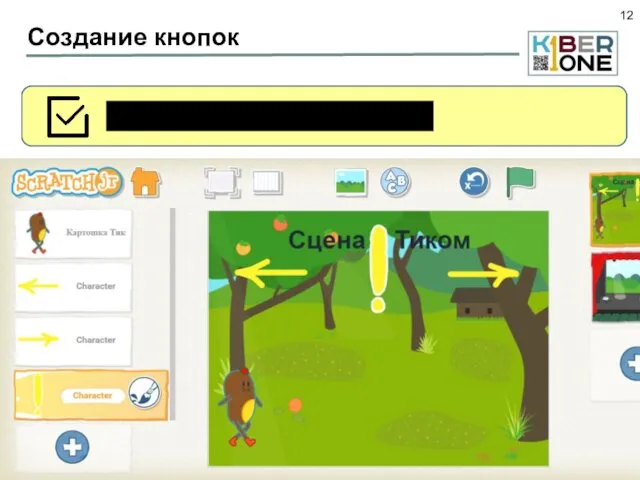
- 12. Создание кнопок Выберите инструмент Линия, установите наибольшую толщину и нарисуйте стрелку Примените изменения. Вы увидите вашу
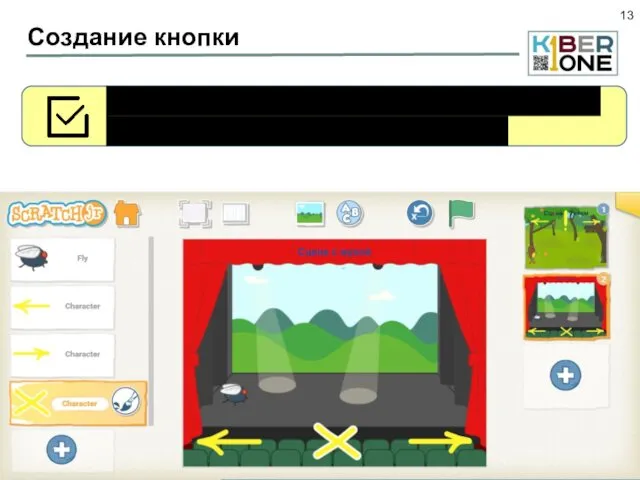
- 13. Создание кнопки Добавьте кнопки для второй сцены, можно использовать уже готовые стрелки
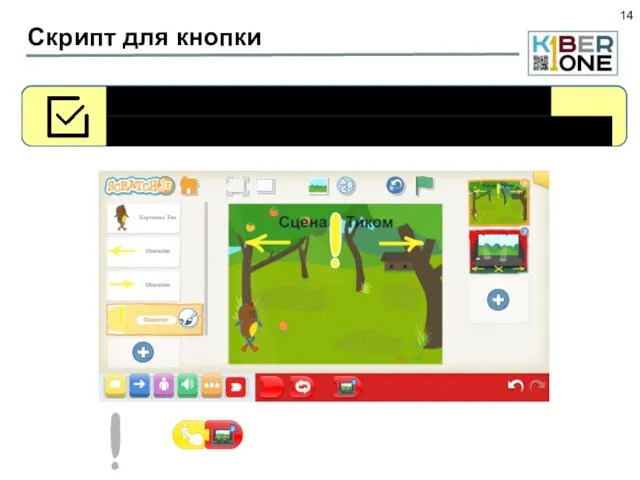
- 14. Скрипт для кнопки Приступим к самому главному – к программированию элементов На первой сцене выберите персонаж
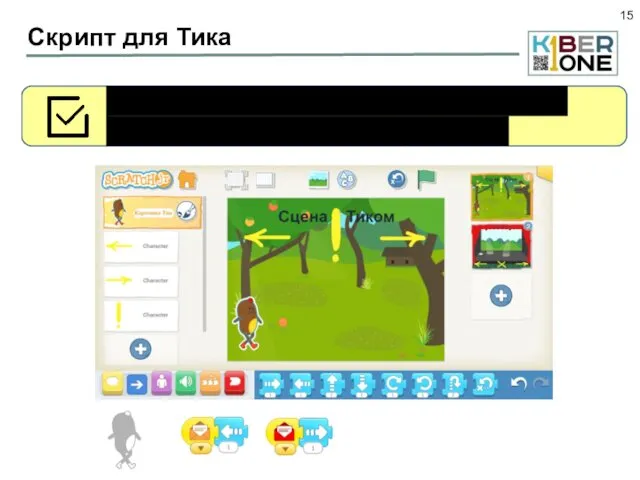
- 15. Скрипт для Тика Выберите персонаж Картошка Тик и добавьте команду с открытым конвертиком Прикрепите к нему
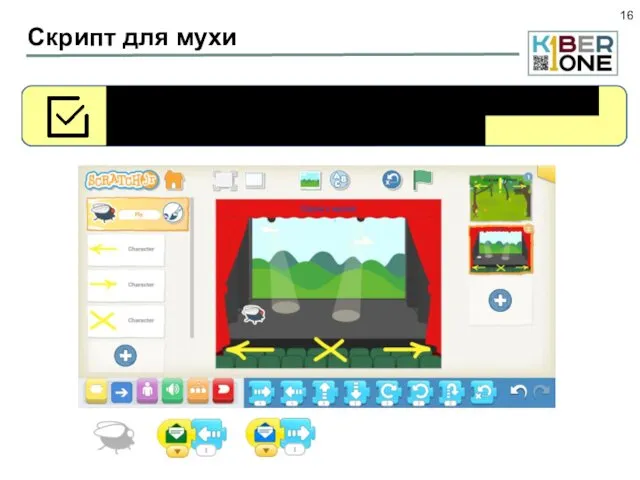
- 16. Скрипт для мухи На второй сцене добавим на кнопки такие же команды (меняйте цвета конвертиков) Команда
- 18. Скачать презентацию















 Ораторский клуб
Ораторский клуб Урок 1 Основные этапы становления информационного общества
Урок 1 Основные этапы становления информационного общества Правки plumba.ru v.1.0
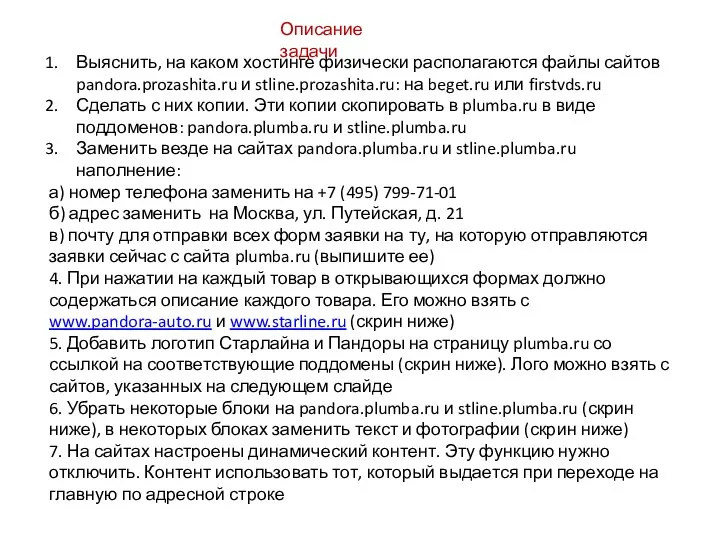
Правки plumba.ru v.1.0 Microsoft Office Visio - це програма створення ділових малюнків і діаграм
Microsoft Office Visio - це програма створення ділових малюнків і діаграм Information communication technology Aray
Information communication technology Aray Информационная работа в Профсоюзе
Информационная работа в Профсоюзе Adobe Photoshop. Текст Эффекты
Adobe Photoshop. Текст Эффекты Навигатор дополнительного образования Нижегородской области
Навигатор дополнительного образования Нижегородской области Презентация "Алгоритмы с ветвлением" - скачать презентации по Информатике
Презентация "Алгоритмы с ветвлением" - скачать презентации по Информатике Форматы графических файлов
Форматы графических файлов Microsoft Official Course. Deploying and Managing Windows Server 2012
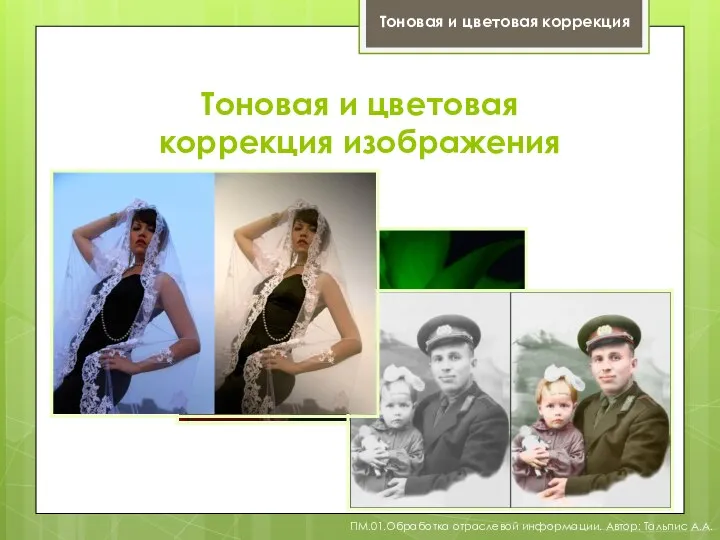
Microsoft Official Course. Deploying and Managing Windows Server 2012 Тоновая и цветовая коррекция изображения
Тоновая и цветовая коррекция изображения Логическая структура носителя информации
Логическая структура носителя информации Требования к оригинал-макетам ОМ Орион
Требования к оригинал-макетам ОМ Орион Microsoft Excel 2007 - Illustrated
Microsoft Excel 2007 - Illustrated Основные понятия базы данных
Основные понятия базы данных Библиотека Московского государственного областного университета
Библиотека Московского государственного областного университета Рисование по образцу
Рисование по образцу Технология мультимедиа
Технология мультимедиа Statistics for Managers using Microsoft Excel 3rd Edition
Statistics for Managers using Microsoft Excel 3rd Edition Основы алгоритмизации и программирования. Особенности ввода-вывода массивов
Основы алгоритмизации и программирования. Особенности ввода-вывода массивов Введение в GIT
Введение в GIT Презентация "Алгоритмы и программы для исполнителя Кукарача" - скачать презентации по Информатике
Презентация "Алгоритмы и программы для исполнителя Кукарача" - скачать презентации по Информатике Практическое применение explain в оптимизации запросов и схемы базы данных
Практическое применение explain в оптимизации запросов и схемы базы данных Как устроен компьютер
Как устроен компьютер Проект Госуслуги: ваша оценка
Проект Госуслуги: ваша оценка Микропроцессорные системы Программирование INTEL 8086 Системная программа Debug
Микропроцессорные системы Программирование INTEL 8086 Системная программа Debug  Новини в світі HI-TECH
Новини в світі HI-TECH