- Главная
- Информатика
- Создание сайта школы Лахта

Содержание
- 4. Исследование и выбор средств для создания сайта Выбор программ и средств для создания сайта Язык гипертекстовой
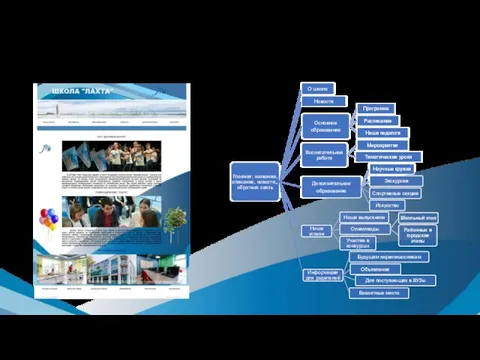
- 5. Создание дизайн-макета Создание структуры сайта
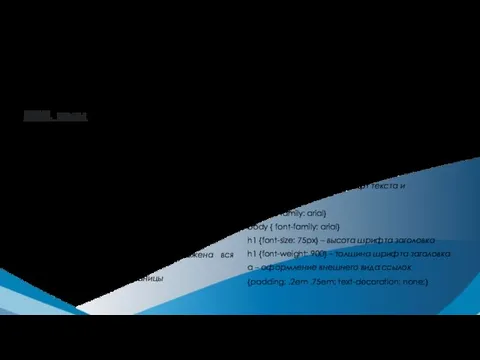
- 6. CSS коды body {color: black} - цвет текста: черный h1 {color:rgba(58, 58, 160, 0.93)} - цвет
- 7. Создание сценариев на языке JavaScript Объект, двигающийся за мышкой 31.03.21 14:51:12 Установка текущей даты и времени
- 8. Заключение Результатом моего индивидуального итогового проекта стало создание полноценного современного многостраничного сайта школы «с нуля» с
- 9. Список использованных источников: Васильев А.Н. Программирование на Java Script в примерах и задачах. – М.: Эксмо-Пресс,
- 11. Скачать презентацию
Слайд 2
Слайд 3
Слайд 4
Исследование и выбор средств для создания сайта
Выбор программ и средств для
Исследование и выбор средств для создания сайта
Выбор программ и средств для
создания сайта
Язык гипертекстовой разметки HTML5
Каскадные таблицы стилей CSS
Язык программирования JavaScript
Профессиональный текстовый редактор Brackets
Растровый графический редактор Adobe Photoshop CS
Выбор дизайна
Цвет темно-синий и светло-синий
Цвет заголовков темно-синий
Семейство шрифтов Arial
Дополнительный шрифт Arial Narrow
Фон абстрактный плавный рисунок
Язык гипертекстовой разметки HTML5
Каскадные таблицы стилей CSS
Язык программирования JavaScript
Профессиональный текстовый редактор Brackets
Растровый графический редактор Adobe Photoshop CS
Выбор дизайна
Цвет темно-синий и светло-синий
Цвет заголовков темно-синий
Семейство шрифтов Arial
Дополнительный шрифт Arial Narrow
Фон абстрактный плавный рисунок
Слайд 5
Создание дизайн-макета Создание структуры сайта
Слайд 6
CSS коды
body {color: black} - цвет текста: черный
h1 {color:rgba(58, 58, 160,
CSS коды
body {color: black} - цвет текста: черный
h1 {color:rgba(58, 58, 160,
0.93)} - цвет заголовков
темно-синий
h2 {color:rgba(58, 58, 160, 0.93)}
h1 { font-family: arial } – шрифт текста и
заголовков
h2{ font-family: arial}
body { font-family: arial}
h1 {font-size: 75px} – высота шрифта заголовка
h1 {font-weight: 900} – толщина шрифта заголовка
a – оформление внешнего вида ссылок
{padding: .2em .75em; text-decoration: none;}
- тип кодировки
ШКОЛА ЛАХТА - название в адресной
строке
- связь с файлом
css
- окончание вспомогательных тегов
тело страницы, где заложена вся информация
- окончание веб страницы
темно-синий
h2 {color:rgba(58, 58, 160, 0.93)}
h1 { font-family: arial } – шрифт текста и
заголовков
h2{ font-family: arial}
body { font-family: arial}
h1 {font-size: 75px} – высота шрифта заголовка
h1 {font-weight: 900} – толщина шрифта заголовка
a – оформление внешнего вида ссылок
{padding: .2em .75em; text-decoration: none;}
HTML коды
- тег версии языка разметки
- начало веб-страницы
- тип кодировки
строке
- связь с файлом
css
- окончание вспомогательных тегов
тело страницы, где заложена вся информация
- окончание веб страницы
Написание HTML и CSS кодов
Слайд 7
Создание сценариев на языке JavaScript
Объект, двигающийся за мышкой
31.03.21 14:51:12
Установка текущей
Создание сценариев на языке JavaScript
Объект, двигающийся за мышкой
31.03.21 14:51:12
Установка текущей
даты и времени
Всплывающие окна-предупреждения
Информация для родителей
Слайд 8
Заключение
Результатом моего индивидуального итогового проекта стало создание полноценного современного
Заключение
Результатом моего индивидуального итогового проекта стало создание полноценного современного
многостраничного сайта школы «с нуля» с индивидуальным дизайном, всплывающими окнами, «оживленными» двигающимися элементами.
ПРИМЕР СТРАНИЦЫ
ПРИМЕР СТРАНИЦЫ
ПРИМЕР СТРАНИЦЫ
Слайд 9
Список использованных источников:
Васильев А.Н. Программирование на Java Script в примерах и
Список использованных источников:
Васильев А.Н. Программирование на Java Script в примерах и
задачах. – М.: Эксмо-Пресс, 2017. – 720 с.
Никсон Н. Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. – СПб.: Питер, 2019 – 816 с.
Дакетт Д. Разработка и дизайн веб-сайтов. – М.: Эксмо-Пресс, 2020 – 480 с.
Роббинс Д. HTML5. Карманный справочник. – М.: И. Д. Вильямс, 2019 – 192 с.
Робсон Э.Ф.Э. Изучаем программирование на Java Script. – СПб.: Питер, 2016 – 640 с.
Выбор и описание программных средств и среды разработки реализации сайта: [Электронный ресурс] // Студенческая библиотека онлайн. – Режим доступа: https://studbooks.net/1998719/informatika/vybor_opisanie_programmnyh_sredstv_sredy_razrabotki_realizatsii_sayta, свободный. (Дата обращения 17.11.2020 г.)
Лучшие графические редакторы: Топ-20. [Электронный ресурс] // Canva.com. – Режим доступа: https://www.canva.com /ru_ru/obuchenie/graficheskij-redaktor-20/, свободный. (Дата обращения 03.11.2020 г.)
Маилян А. Топ 10 лучших HTML редакторов. [Электронный ресурс] // Видеокурсы по программированию. – Режим доступа: https://itvdn.com/ru/blog/article/top10-html, свободный. (Дата обращения 17.11.2020 г.)
Наливайко А. Golang: основы для начинающих: [Электронный ресурс] // Tropger – типичный программист / 24.08.2017 г. – Режим доступа: https://tproger.ru/translations/golang-basics/, свободный. (Дата обращения 17.10.2020 г.)
Языки программирования высокого уровня: [Электронный ресурс] // Хелпикс.Орг. – Режим доступа: https://helpiks.org/9-69570.html, свободный. (Дата обращения 20.11.2020 г.)
Языки программирования по алфавиту. Erlang: [Электронный ресурс]// Онлайн энциклопедия. Вы знали? // 16.05.2020 г. – Режим доступа: https://google--info-org.turbopages.org/google-info.org/s/17189/1/erlang.html, свободный. (Дата обращения 03.11.2020 г.)
Никсон Н. Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. – СПб.: Питер, 2019 – 816 с.
Дакетт Д. Разработка и дизайн веб-сайтов. – М.: Эксмо-Пресс, 2020 – 480 с.
Роббинс Д. HTML5. Карманный справочник. – М.: И. Д. Вильямс, 2019 – 192 с.
Робсон Э.Ф.Э. Изучаем программирование на Java Script. – СПб.: Питер, 2016 – 640 с.
Выбор и описание программных средств и среды разработки реализации сайта: [Электронный ресурс] // Студенческая библиотека онлайн. – Режим доступа: https://studbooks.net/1998719/informatika/vybor_opisanie_programmnyh_sredstv_sredy_razrabotki_realizatsii_sayta, свободный. (Дата обращения 17.11.2020 г.)
Лучшие графические редакторы: Топ-20. [Электронный ресурс] // Canva.com. – Режим доступа: https://www.canva.com /ru_ru/obuchenie/graficheskij-redaktor-20/, свободный. (Дата обращения 03.11.2020 г.)
Маилян А. Топ 10 лучших HTML редакторов. [Электронный ресурс] // Видеокурсы по программированию. – Режим доступа: https://itvdn.com/ru/blog/article/top10-html, свободный. (Дата обращения 17.11.2020 г.)
Наливайко А. Golang: основы для начинающих: [Электронный ресурс] // Tropger – типичный программист / 24.08.2017 г. – Режим доступа: https://tproger.ru/translations/golang-basics/, свободный. (Дата обращения 17.10.2020 г.)
Языки программирования высокого уровня: [Электронный ресурс] // Хелпикс.Орг. – Режим доступа: https://helpiks.org/9-69570.html, свободный. (Дата обращения 20.11.2020 г.)
Языки программирования по алфавиту. Erlang: [Электронный ресурс]// Онлайн энциклопедия. Вы знали? // 16.05.2020 г. – Режим доступа: https://google--info-org.turbopages.org/google-info.org/s/17189/1/erlang.html, свободный. (Дата обращения 03.11.2020 г.)
- Предыдущая
История вытрезвителейСледующая -
Рынок перевода в России и за рубежом







 Проверка домашнего задания по информатике
Проверка домашнего задания по информатике Дети в интернете
Дети в интернете Создание Web-сайта
Создание Web-сайта Информационная деятельность человека
Информационная деятельность человека Циклический алгоритм (с предусловием)
Циклический алгоритм (с предусловием) Основы работы в MathCAD
Основы работы в MathCAD Презентация "Исследование физических моделей" - скачать презентации по Информатике
Презентация "Исследование физических моделей" - скачать презентации по Информатике Хэш-функция
Хэш-функция Компьютерная графика
Компьютерная графика Двумерные массивы
Двумерные массивы Нет пакетам ! (экологическая акция) Станция юных натуралистов г. Азов
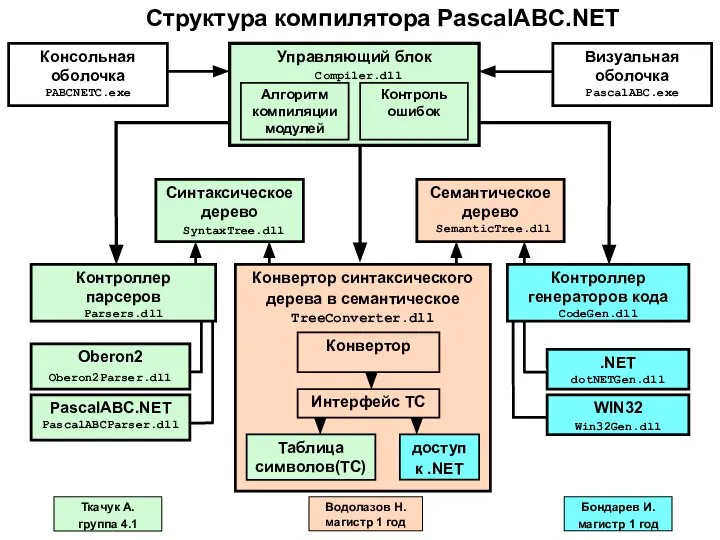
Нет пакетам ! (экологическая акция) Станция юных натуралистов г. Азов Структура компилятора PascalABC.NET
Структура компилятора PascalABC.NET Области применения Python
Области применения Python Отчет о прохождении практики в газете Пермский университет
Отчет о прохождении практики в газете Пермский университет Распространение программного обеспечения
Распространение программного обеспечения Програма Power Point суббота 25 Октябрь, 2014
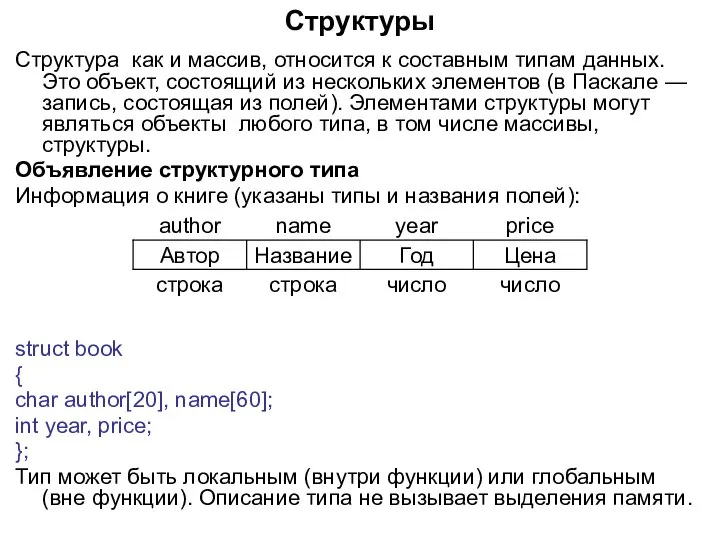
Програма Power Point суббота 25 Октябрь, 2014 Структуры Структура как и массив, относится к составным типам данных. Это объект, состоящий из нескольких элементов (в Паскале — з
Структуры Структура как и массив, относится к составным типам данных. Это объект, состоящий из нескольких элементов (в Паскале — з Структурное, модульное, объектно-ориентированное программирование, облачные технологии
Структурное, модульное, объектно-ориентированное программирование, облачные технологии Алфавитный подход к измерению информации
Алфавитный подход к измерению информации Метапредметные результаты. Компетентностноориентированные задания
Метапредметные результаты. Компетентностноориентированные задания Продвижение профсоюзных мероприятий
Продвижение профсоюзных мероприятий Владивостокский государственный университет экономики и сервиса Институт информатики инноваций и бизнес систем Владивосто
Владивостокский государственный университет экономики и сервиса Институт информатики инноваций и бизнес систем Владивосто Правила оформления презентаций
Правила оформления презентаций Деректер базасының архитектурасы
Деректер базасының архитектурасы Перебор подмножеств и перестановок
Перебор подмножеств и перестановок Контроль мест для стоянки автомобилей в Logo!
Контроль мест для стоянки автомобилей в Logo! Презентация "MSC.Flightloads 1.1" - скачать презентации по Информатике
Презентация "MSC.Flightloads 1.1" - скачать презентации по Информатике Решение задач на кодирование графической информации
Решение задач на кодирование графической информации