Содержание
- 2. Основные понятия HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для
- 3. Основные понятия Тэги - это метки, которые используются для указания браузеру, как он должен показывать web-сайт.
- 4. Структура HTML документа. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из
- 5. - Название, оглавление страницы, предназначен для поисковых машин, этот тег всегда помещается внутри - … -
- 6. Пример: Это моя первая страница Привет, мир!
- 7. Чтобы расширить возможности отдельных тегов и более гибко управлять их содержимым применяются атрибуты тегов. Атрибуты тега
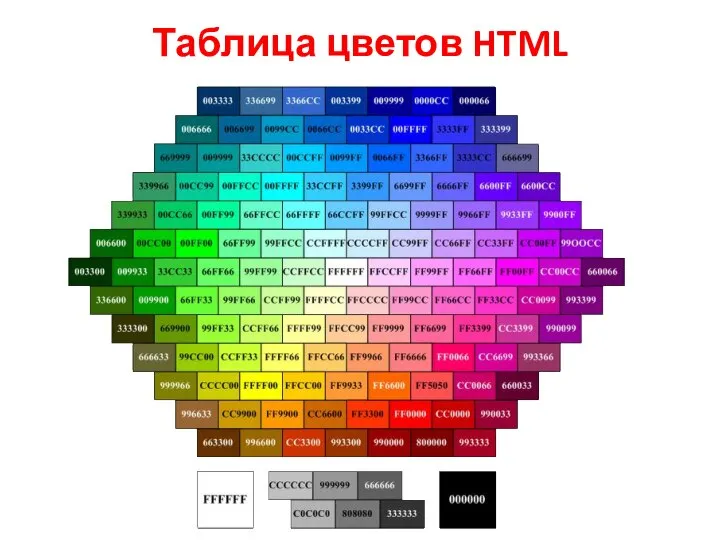
- 8. Таблица цветов HTML
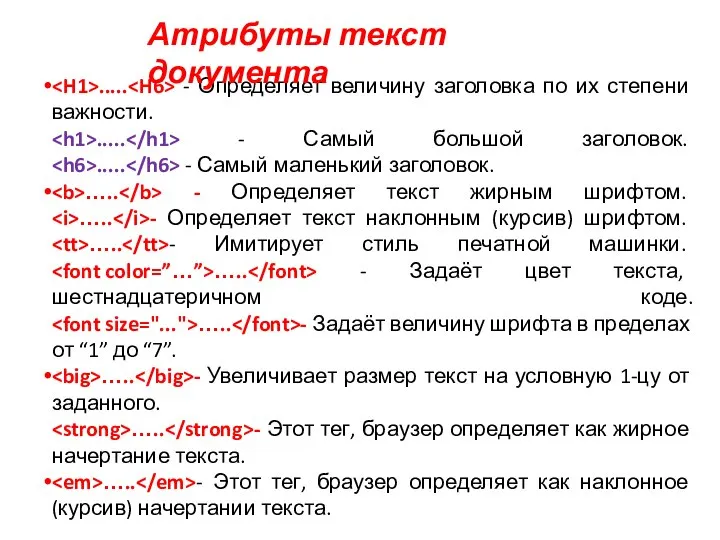
- 9. ..... - Определяет величину заголовка по их степени важности. ..... - Самый большой заголовок. ..... -
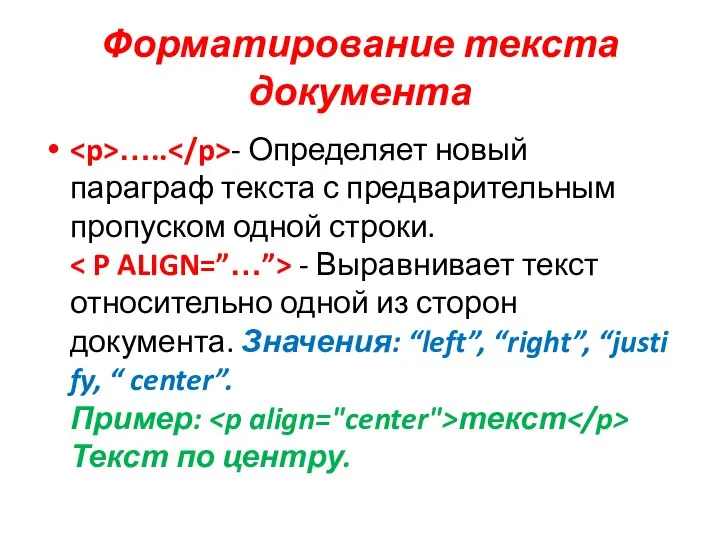
- 10. Форматирование текста документа ….. - Определяет новый параграф текста с предварительным пропуском одной строки. - Выравнивает
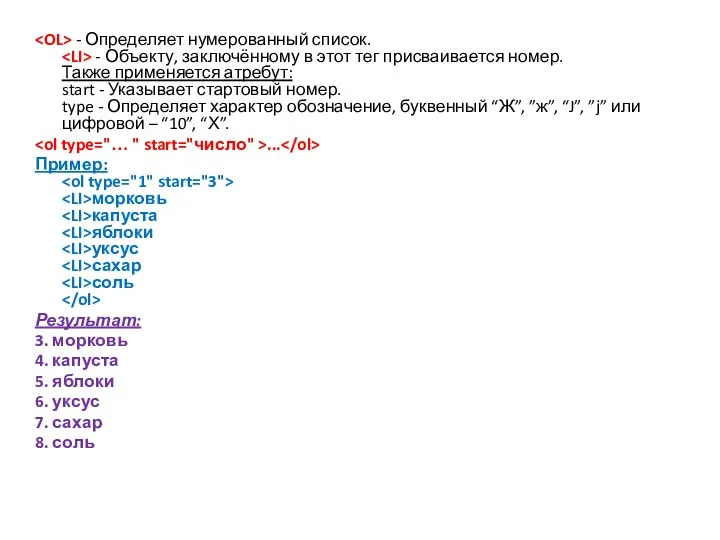
- 11. - Определяет нумерованный список. - Объекту, заключённому в этот тег присваивается номер. Также применяется атребут: start
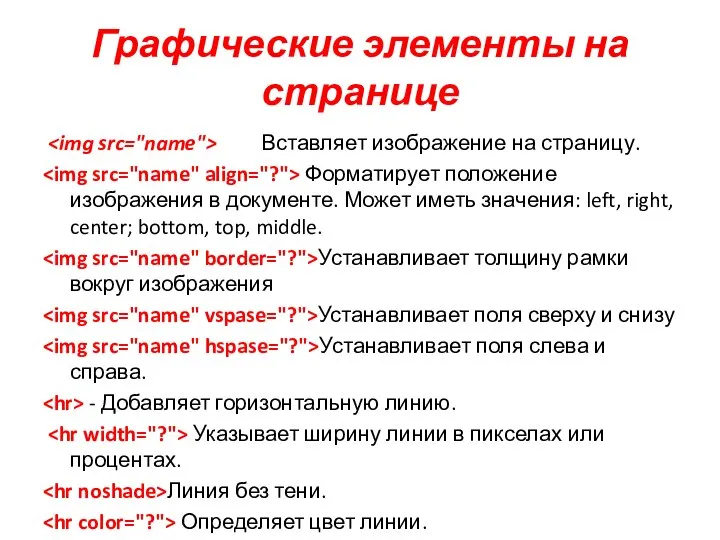
- 12. Графические элементы на странице Вставляет изображение на страницу. Форматирует положение изображения в документе. Может иметь значения:
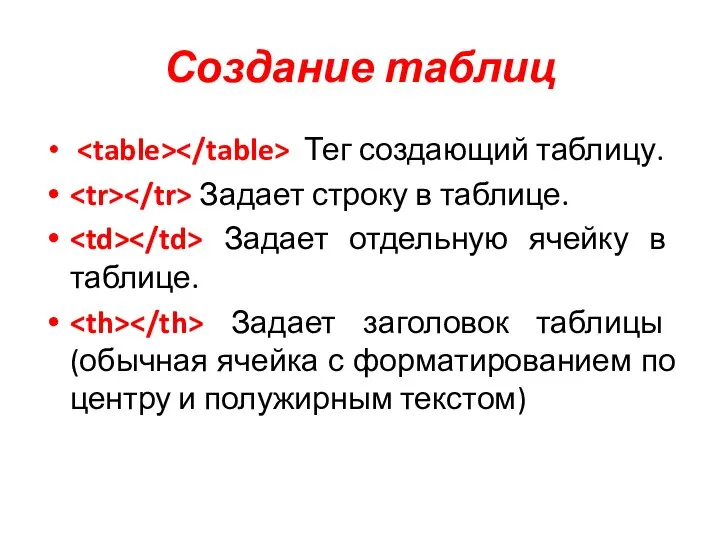
- 13. Создание таблиц Тег создающий таблицу. Задает строку в таблице. Задает отдельную ячейку в таблице. Задает заголовок
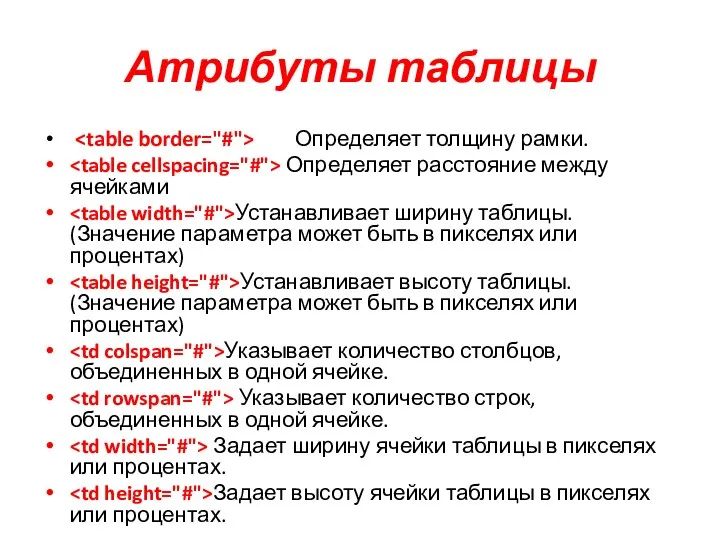
- 14. Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейками Устанавливает ширину таблицы. (Значение параметра может быть
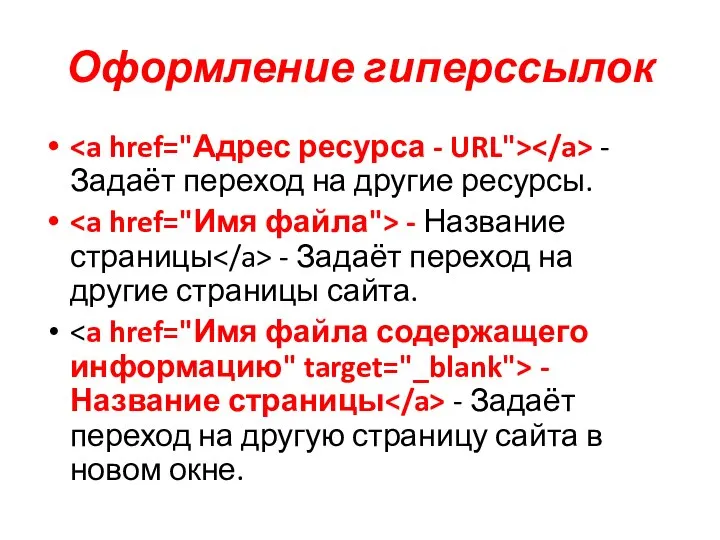
- 15. Оформление гиперссылок - Задаёт переход на другие ресурсы. - Название страницы - Задаёт переход на другие
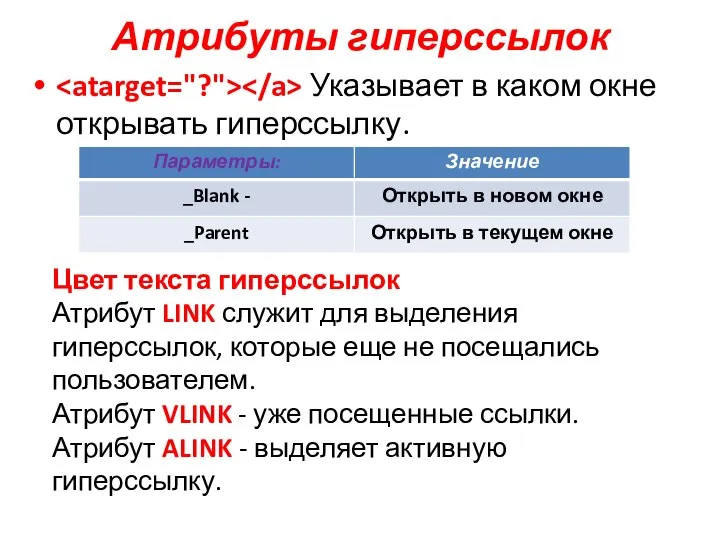
- 16. Атрибуты гиперссылок Указывает в каком окне открывать гиперссылку. Цвет текста гиперссылок Атрибут LINK служит для выделения
- 17. Пример: Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу
- 18. HTML-код: Ссылка на главную страницу сайта Отображение в браузере: Ссылка на главную страницу сайта HTML-код: Ссылка
- 19. Гиперссылка в пределах html страницы Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, в начале
- 21. Скачать презентацию


















 Эксплуатационная характеристика современных операционных систем
Эксплуатационная характеристика современных операционных систем Программирование на Python. Цикл FOR
Программирование на Python. Цикл FOR Презентация "Сканеры" - скачать презентации по Информатике
Презентация "Сканеры" - скачать презентации по Информатике История создания Apple
История создания Apple Компьютерные технологии
Компьютерные технологии Принципы работы компьютера. Основные устройства компьютера
Принципы работы компьютера. Основные устройства компьютера Информация и знания Маркелова О.В. учитель информатики высшей квалификационной категории, г. Красноярск, МОУ СОШ 150
Информация и знания Маркелова О.В. учитель информатики высшей квалификационной категории, г. Красноярск, МОУ СОШ 150 Обработка. Выделение полезного сигнала в программе GeoScan
Обработка. Выделение полезного сигнала в программе GeoScan Презентация "Принтеры" - скачать презентации по Информатике
Презентация "Принтеры" - скачать презентации по Информатике Основы машинного обучения. Лекция 1
Основы машинного обучения. Лекция 1 Презентация Текстовой редактор Microsoft Word 2002
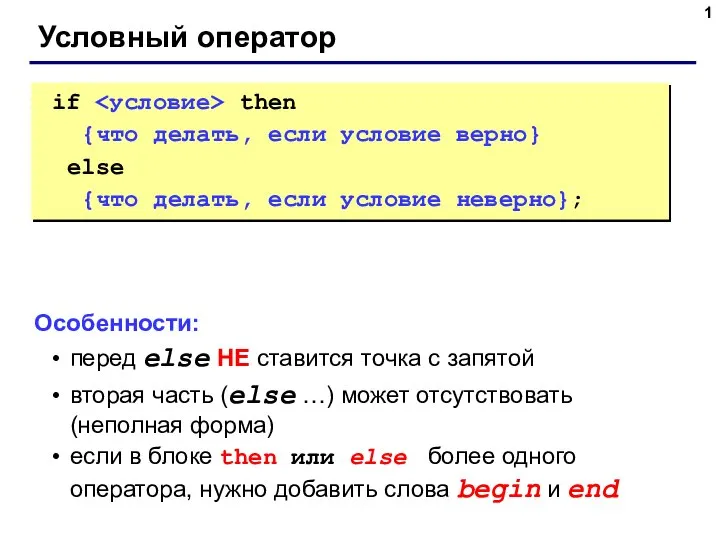
Презентация Текстовой редактор Microsoft Word 2002  Условный оператор. Логическое выражение
Условный оператор. Логическое выражение Как устроена компьютерная сеть
Как устроена компьютерная сеть YouTube. История создания
YouTube. История создания Что такое 3D-ручка и ее возможности
Что такое 3D-ручка и ее возможности Интерфейсы МатКапитал
Интерфейсы МатКапитал Декодируйте информацию
Декодируйте информацию Информационный анализатор текстов и литературных произведений – программа Pen-Mastery
Информационный анализатор текстов и литературных произведений – программа Pen-Mastery Файловые архивы
Файловые архивы Разгадай ребус
Разгадай ребус Программа формирования УУД и ИКТ Программа формирования культуры ЗОЖ Учитель начальных классов Волкова Светлана Николаевна
Программа формирования УУД и ИКТ Программа формирования культуры ЗОЖ Учитель начальных классов Волкова Светлана Николаевна Объектно-ориентированное программирование
Объектно-ориентированное программирование Штрих-код
Штрих-код Ввод информации в память компьютера 5 класс
Ввод информации в память компьютера 5 класс  Разработка робота на основе платформы Аrduino в качестве учебного пособия для МДК 02.03 Мехатроника и робототехника
Разработка робота на основе платформы Аrduino в качестве учебного пособия для МДК 02.03 Мехатроника и робототехника MacronCRM - почтовый интерфейс
MacronCRM - почтовый интерфейс Лекция 3. Национальные интересы и угрозы ИБ РФ в информационной сфере и их содержание
Лекция 3. Национальные интересы и угрозы ИБ РФ в информационной сфере и их содержание Решение логических задач. Таблицами истинности
Решение логических задач. Таблицами истинности