Содержание
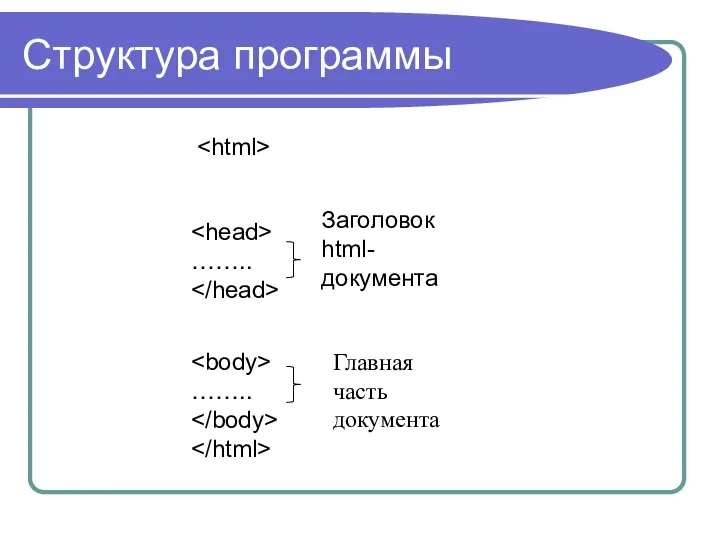
- 2. Структура программы Заголовок html-документа Главная часть документа …….. ……..
- 3. Структура заголовка Заголовок содержит необходимые для работы с документом сведения: название документа, позиция в сети, связи
- 4. Структура главной части В главной части документа располагается содержимое самой Web-страницы с графикой, текстом и гиперссылками
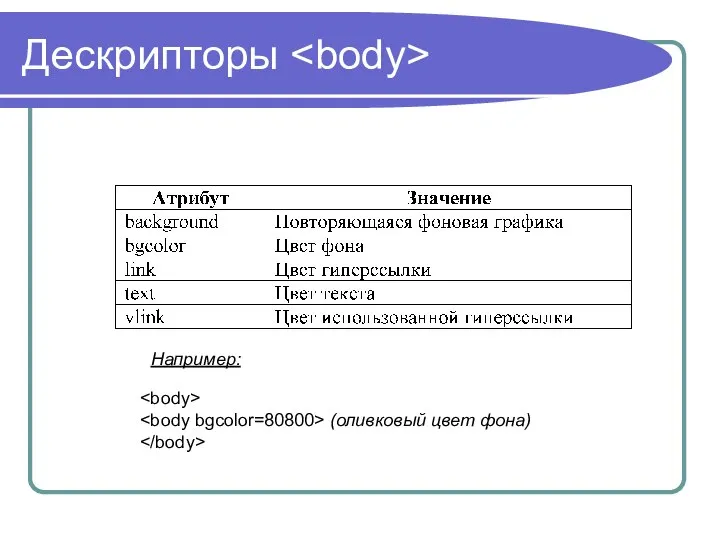
- 5. Дескрипторы (оливковый цвет фона) Например:
- 6. Работа с текстом в документе Форматирование заголовков всех типов производится посредством дескрипторов ….. соответствует верхнему уровню
- 7. Создание абзаца Для каждого абзаца текста в документе используется дескриптор и , в котором может быть
- 8. Форматирование шрифта Изменение шрифта текста осуществляется с помощью дескриптора . Этот дескриптор допускает использование следующих атрибутов:
- 9. Форматирование шрифта Face=Шрифт – задает вид шрифта; Например: Это текст выравненный по центру
- 10. Форматирование шрифта Size=n – задает размер шрифта. Например: Это текст выравненный по центру
- 11. Форматирование шрифта Полужирный шрифт Дескриптор , - позволяет отобразить текст полужирным шрифтом Жирный текст Курсивный текст
- 12. Создание списков Маркированные списки Создание такого списка производится посредством пары дескрипторов , . Эта пара дескрипторов
- 13. Создание списков Например: Списки могут быть Нумерованные Маркированные Многоуровневые
- 14. Создание списков Нумерованные списки Создание такого списка производится посредством пары дескрипторов , . Дескриптор может использоватьатрибут
- 15. Создание списков Например: Нумерованные Маркированные Многоуровневые
- 16. Создание таблиц Формирование таблицы осуществляется дескрипторами И . В этом дескрипторе задаются глобальные опции таблиц.
- 17. Создание таблиц
- 18. Создание таблиц Таблицы в html состоят из строк, а строки из ячеек. Дескриптор начинает строку, а
- 19. Создание таблиц
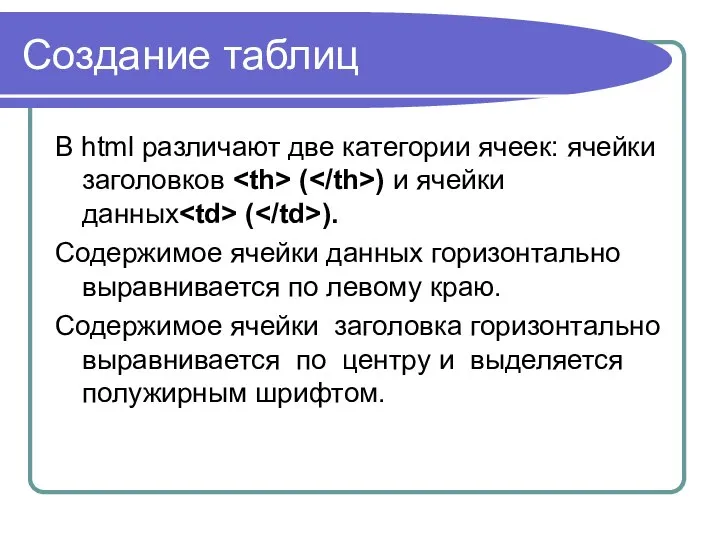
- 20. Создание таблиц В html различают две категории ячеек: ячейки заголовков ( ) и ячейки данных (
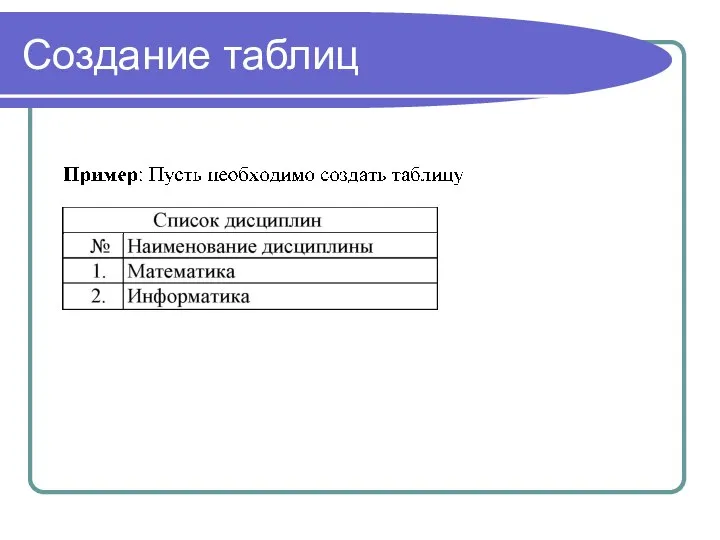
- 21. Создание таблиц
- 22. Создание таблиц
- 24. Скачать презентацию





















 Познавая Сурский край
Познавая Сурский край Представление информации
Представление информации  Управление затратами на БВР с помощью высокоточной навигации
Управление затратами на БВР с помощью высокоточной навигации Позиционирование блоков исходя из структуры сайта
Позиционирование блоков исходя из структуры сайта Поиск количества программ по заданному числу
Поиск количества программ по заданному числу Падежи интерактивный тренажер
Падежи интерактивный тренажер  Основные понятия баз данных и СУБД. (Лекция 1)
Основные понятия баз данных и СУБД. (Лекция 1) Электронные таблицы
Электронные таблицы ШТК Сифат. Викторина
ШТК Сифат. Викторина Логические основы работы ЭВМ
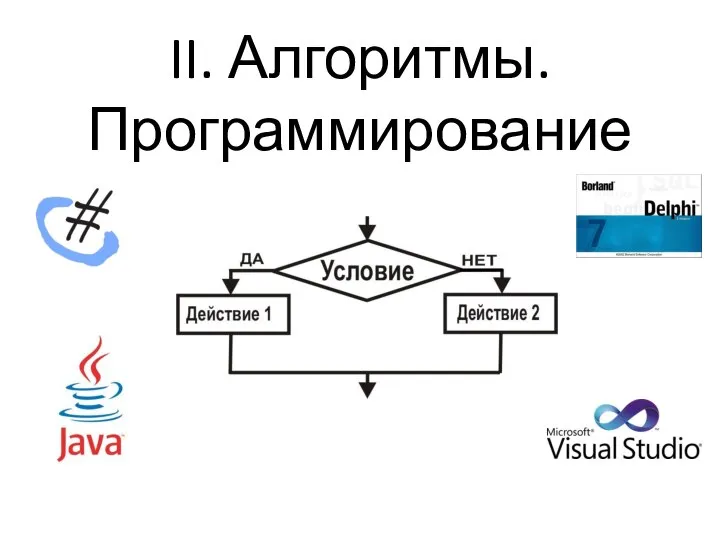
Логические основы работы ЭВМ Алгоритмы. Программирование
Алгоритмы. Программирование Портальные технологии для бизнеса (Microsoft Navision + Microsoft CRM + SharePoint) Василий Ямалетдинов ЦМД-софт
Портальные технологии для бизнеса (Microsoft Navision + Microsoft CRM + SharePoint) Василий Ямалетдинов ЦМД-софт Основные понятия агрегирования каналов
Основные понятия агрегирования каналов Шаблоны и стили
Шаблоны и стили Измерение информации. Практическая работа
Измерение информации. Практическая работа Виды Баз Данных
Виды Баз Данных Тестирование Google Forms
Тестирование Google Forms Информационные агентства, как особый тип СМИ
Информационные агентства, как особый тип СМИ Разделяй и властвуй
Разделяй и властвуй Алгоритмическая конструкция Ветвление. 8 класс
Алгоритмическая конструкция Ветвление. 8 класс Организация поиска. Красно - чёрное дерево
Организация поиска. Красно - чёрное дерево Асимметричное шифрование. Эллиптические кривые
Асимметричное шифрование. Эллиптические кривые Brackets Emmet – обзор и начальные команды
Brackets Emmet – обзор и начальные команды Smart Moto Московский политехнический университет
Smart Moto Московский политехнический университет Презентация "ИНТЕРНЕТ-ВЕЩАНИЕ ГЕОИНФОРМАЦИЯ" - скачать презентации по Информатике
Презентация "ИНТЕРНЕТ-ВЕЩАНИЕ ГЕОИНФОРМАЦИЯ" - скачать презентации по Информатике Специалист по социальным сетям. Тренинг
Специалист по социальным сетям. Тренинг Программирование на языке Паскаль. Символьные строки
Программирование на языке Паскаль. Символьные строки Формулы. Относительные и абсолютные ссылки в Microsoft Excel
Формулы. Относительные и абсолютные ссылки в Microsoft Excel