Содержание
- 2. СПОСОБЫ РАЗРАБОТКИ WEB-САЙТОВ WAYS TO DEVELOP WEBSITES
- 3. Web-сайт (Website) – это набор страниц, посвященных определенной тематике и связанных между собой гиперссылками (hyperlinks) от
- 4. Web-сайт (Website) – Информационно значимое содержимое веб-страницы обычно называется контентом (от англ. content — «содержание»).
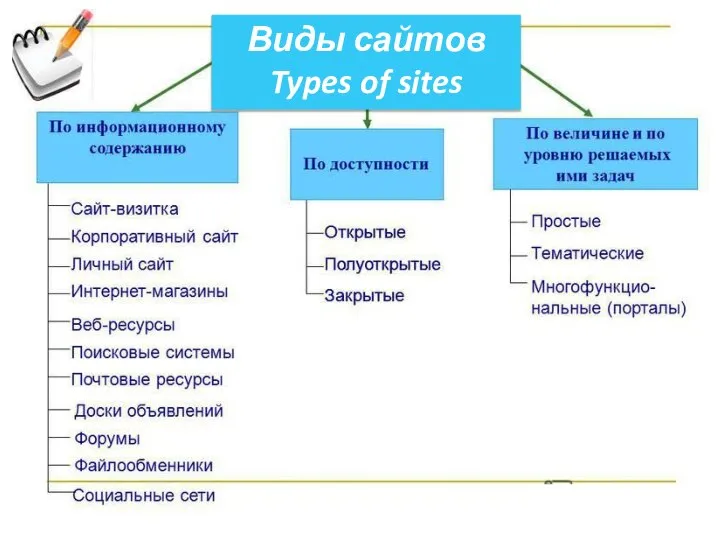
- 6. Виды сайтов Types of sites
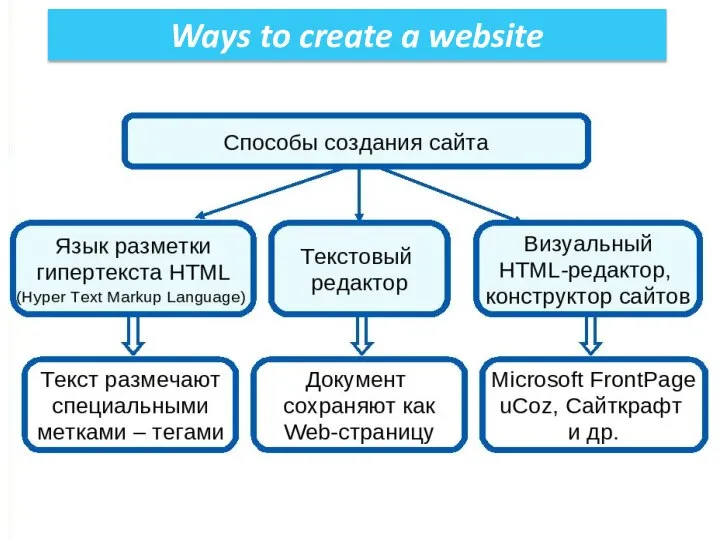
- 7. Ways to create a website
- 8. How to create a website? Как создать web-сайт?
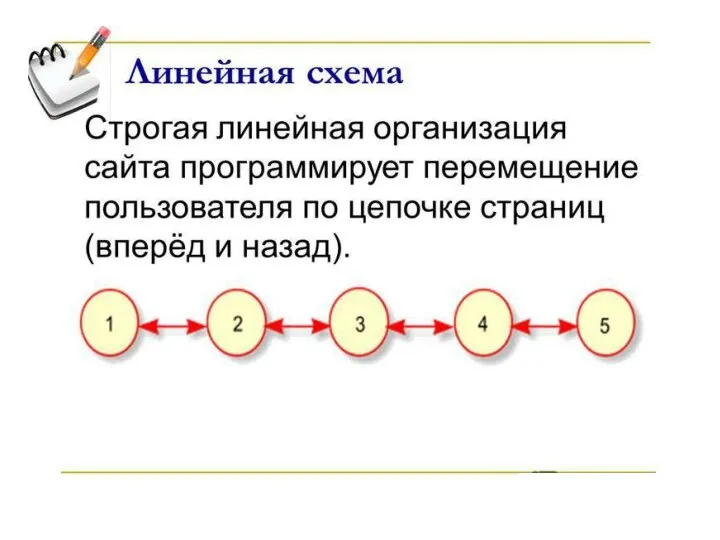
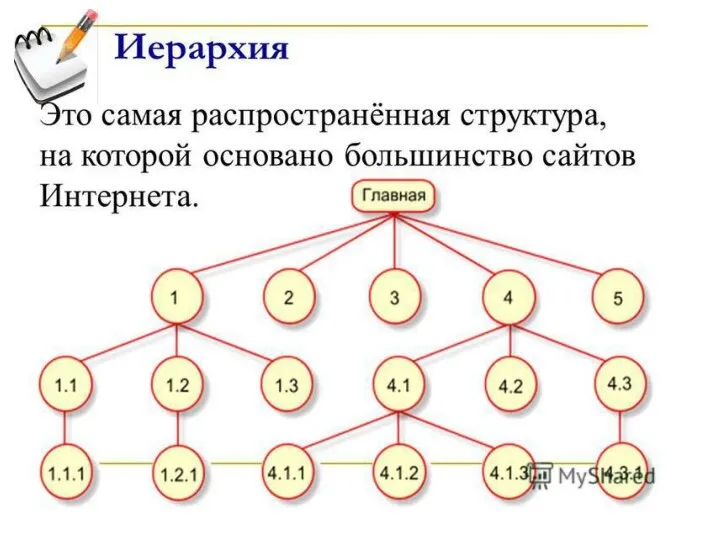
- 11. Classification of website structures
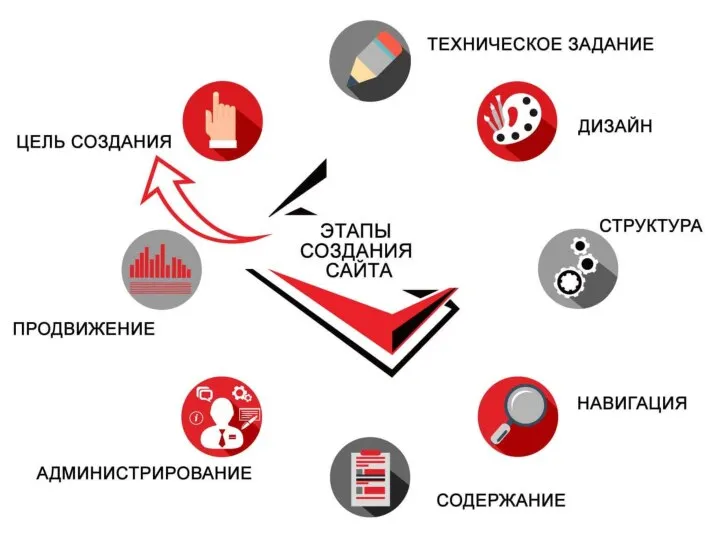
- 23. Stages of website creation Этапы создания web-сайта
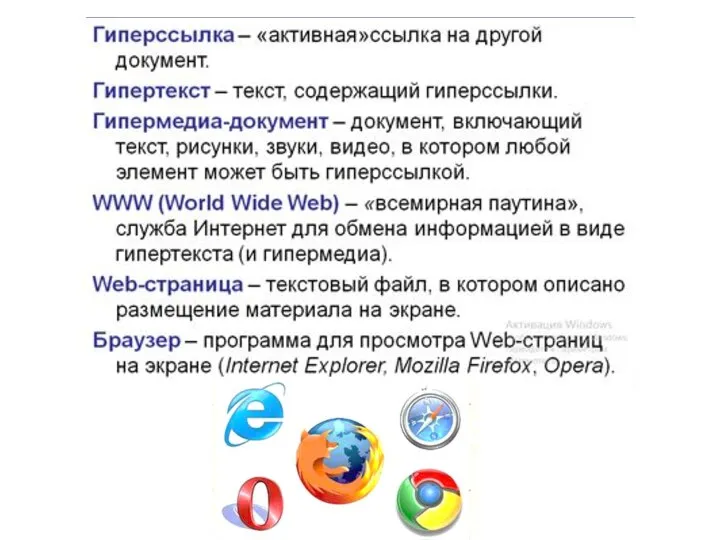
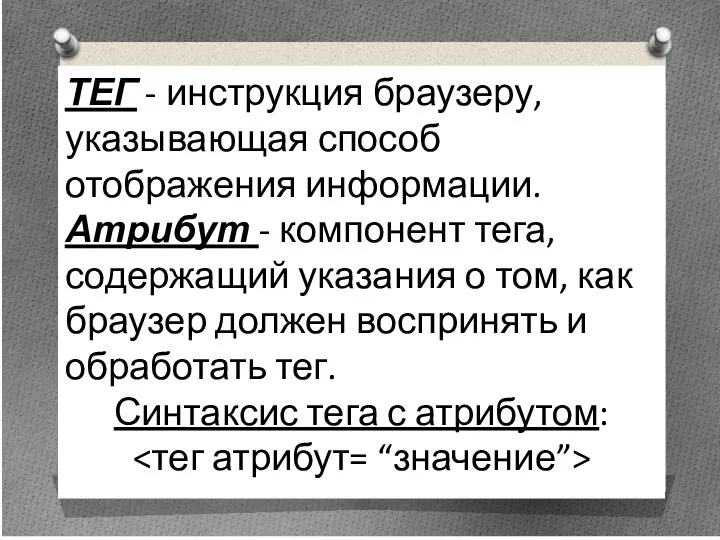
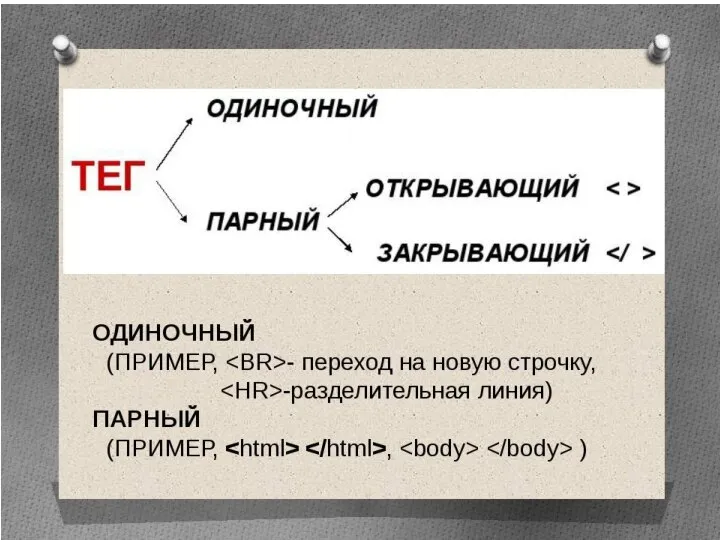
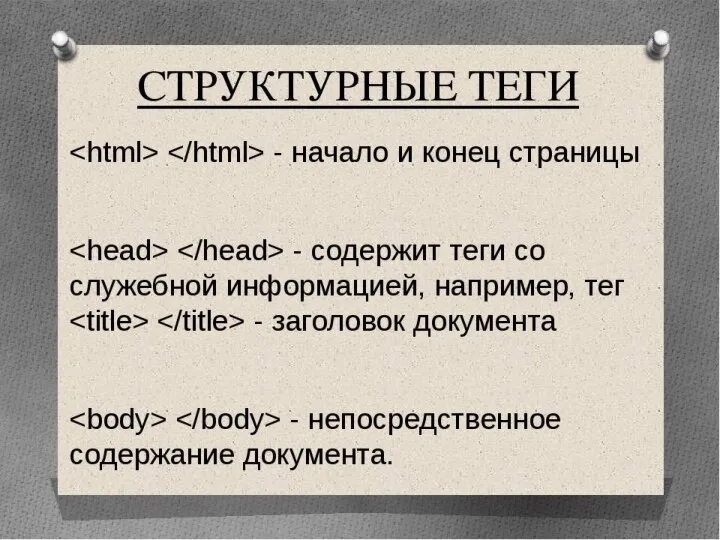
- 30. ТЕГ - инструкция браузеру, указывающая способ отображения информации. Атрибут - компонент тега, содержащий указания о том,
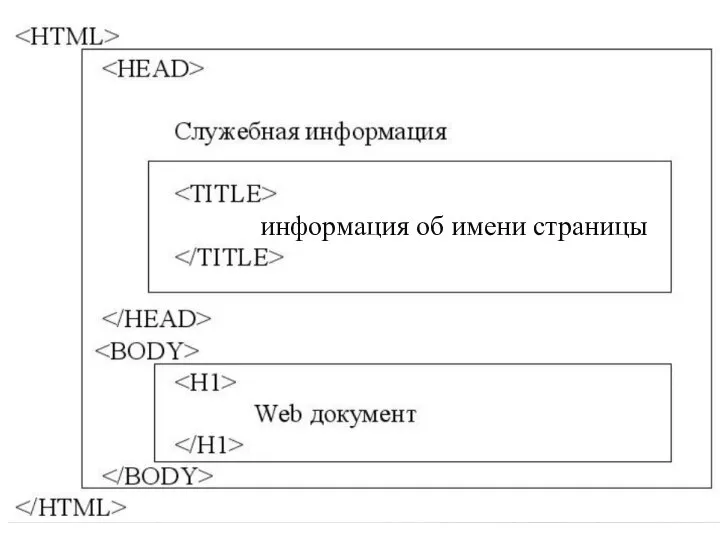
- 33. информация об имени страницы
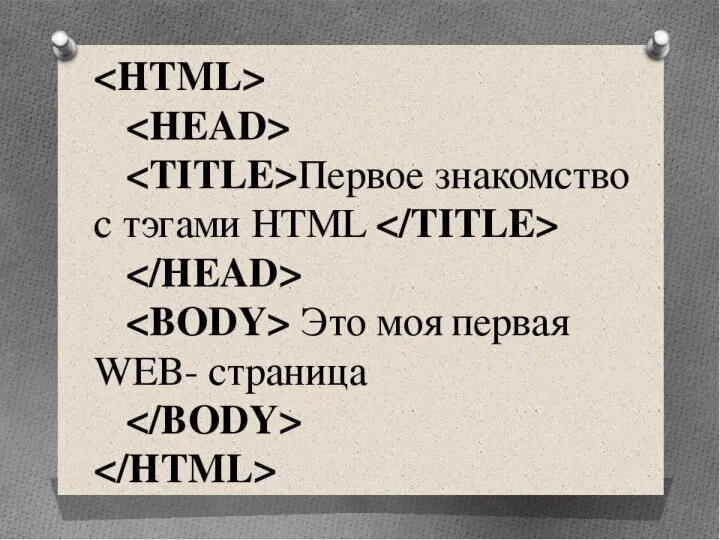
- 34. Practical work Создание web-страницы
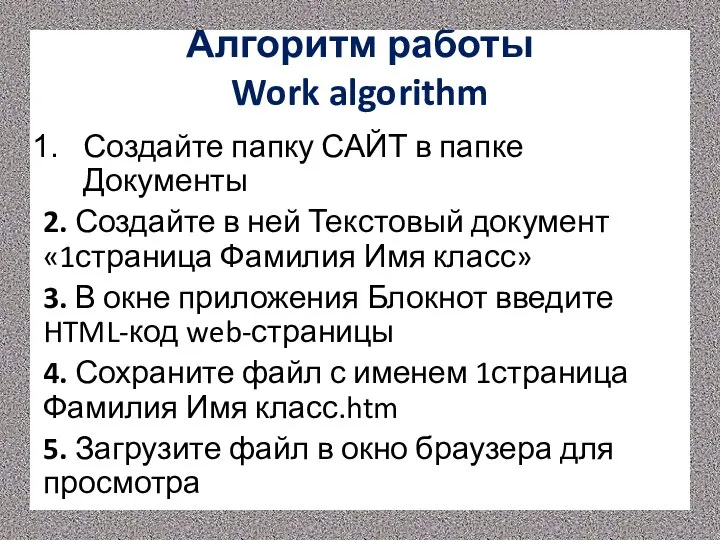
- 35. Алгоритм работы Work algorithm Создайте папку САЙТ в папке Документы 2. Создайте в ней Текстовый документ
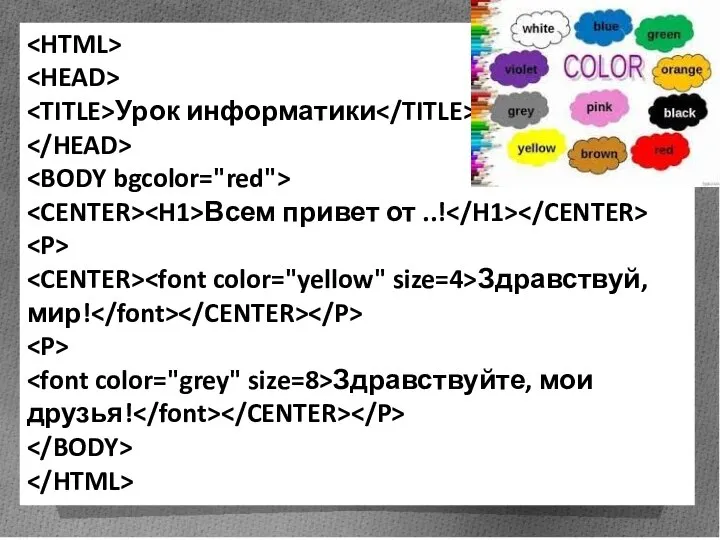
- 37. Урок информатики Всем привет от ..! Здравствуй, мир! Здравствуйте, мои друзья!
- 39. Скачать презентацию




































 Электронная цифровая подпись и ее виды
Электронная цифровая подпись и ее виды Visual basic программалау тілі
Visual basic программалау тілі Кибербуллинг
Кибербуллинг Разработка развивающего мобильного приложения для детей от 2 до 5 лет
Разработка развивающего мобильного приложения для детей от 2 до 5 лет Презентация "Как изменить фон слайда" - скачать презентации по Информатике
Презентация "Как изменить фон слайда" - скачать презентации по Информатике Всемирная компьютерная сеть. Интернет. Коммуникационные технологии
Всемирная компьютерная сеть. Интернет. Коммуникационные технологии Внеклассное мероприятие в рамках конкурса «Преподаватель года 2012
Внеклассное мероприятие в рамках конкурса «Преподаватель года 2012 Логические основы построения компьютера
Логические основы построения компьютера Конструктор сайтов Wix
Конструктор сайтов Wix Руководство пользователя для работы в приложении ЛесЕГАИС.mobile
Руководство пользователя для работы в приложении ЛесЕГАИС.mobile Hash Tables
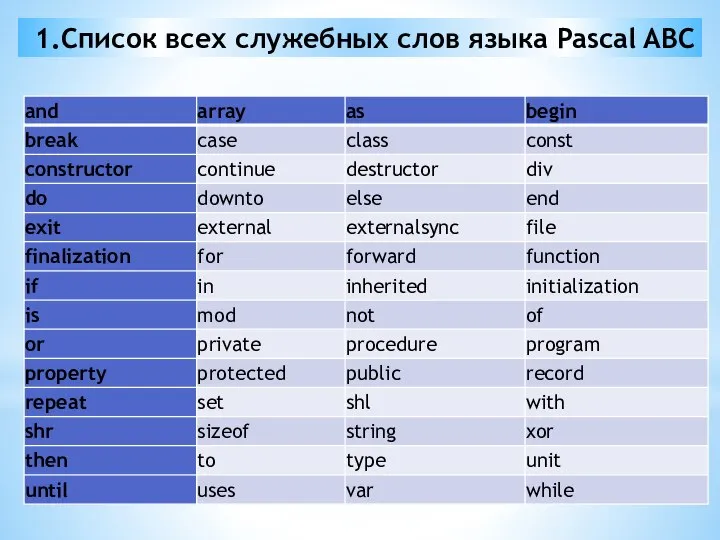
Hash Tables 1.Список всех служебных слов языка Pascal ABC
1.Список всех служебных слов языка Pascal ABC Простая выборка данных с помощью языка SQL
Простая выборка данных с помощью языка SQL Презентация "Причины сбоя работы ЭВМ" - скачать презентации по Информатике
Презентация "Причины сбоя работы ЭВМ" - скачать презентации по Информатике Программирование на языке PL/SQL. Часть 3
Программирование на языке PL/SQL. Часть 3 История языков программирования. (9 класс)
История языков программирования. (9 класс) Основі твердотельного моделирования
Основі твердотельного моделирования Обработка одномерных массивов. (Лекция 8)
Обработка одномерных массивов. (Лекция 8) Решение задач на линейный алгоритм
Решение задач на линейный алгоритм Альфы
Альфы Электронная почта
Электронная почта Локальные и глобальные сети. Защита информации от несанкционированного доступа. Презентация команды id020.
Локальные и глобальные сети. Защита информации от несанкционированного доступа. Презентация команды id020. Презентация на тему Поиск и замена данных. Сортировка, фильтрация данных. Отчеты» 9 класс
Презентация на тему Поиск и замена данных. Сортировка, фильтрация данных. Отчеты» 9 класс SMM-журналистика. Маркетинг в социальных сетях
SMM-журналистика. Маркетинг в социальных сетях Презентация "О рабочем столе и панели задач" - скачать презентации по Информатике
Презентация "О рабочем столе и панели задач" - скачать презентации по Информатике Кодирование целых чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области
Кодирование целых чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области Методи об'єктно-орієнтованого програмування
Методи об'єктно-орієнтованого програмування Hashed and Hierarchical Timing Wheels
Hashed and Hierarchical Timing Wheels