Содержание
- 2. Запустите сайт https://scratch.mit.edu Из личного кабинета откройте проект «Кот и бабочка»
- 3. Создание объектов и костюмов
- 4. Работаем со спрайтом «Кот» Во вкладке «Костюмы» в графических редакторах меняем костюмы на свое усмотрение
- 5. Scratch имеет два встроенных графических редактора: векторный и растровый
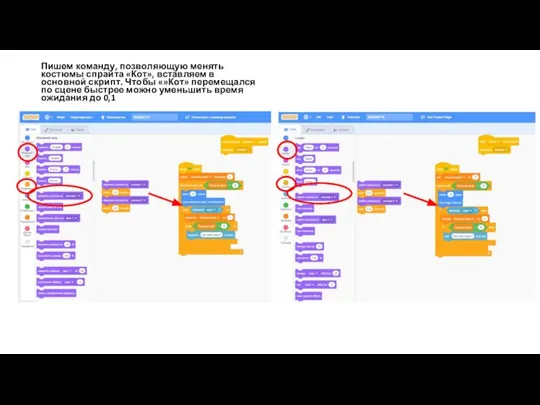
- 6. Пишем команду, позволяющую менять костюмы спрайта «Кот», вставляем в основной скрипт. Чтобы «»Кот» перемещался по сцене
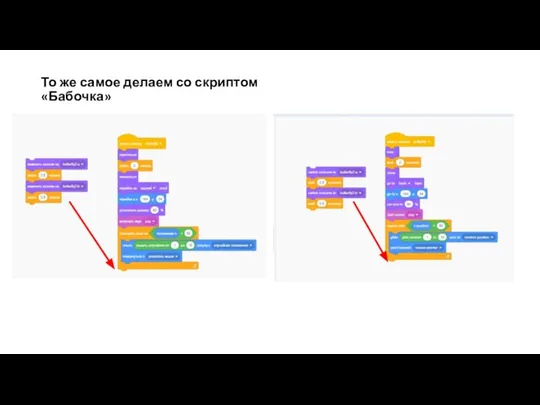
- 7. То же самое делаем со скриптом «Бабочка»
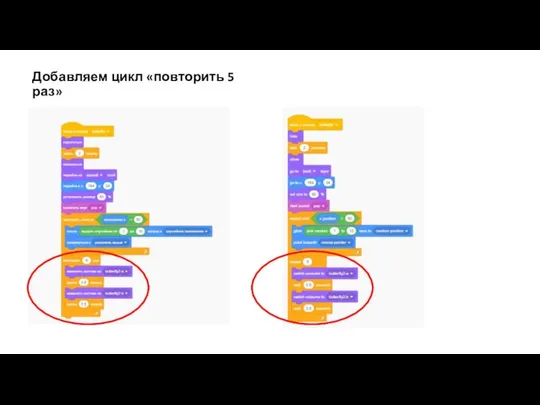
- 8. Добавляем цикл «повторить 5 раз»
- 9. Фон (сцена)
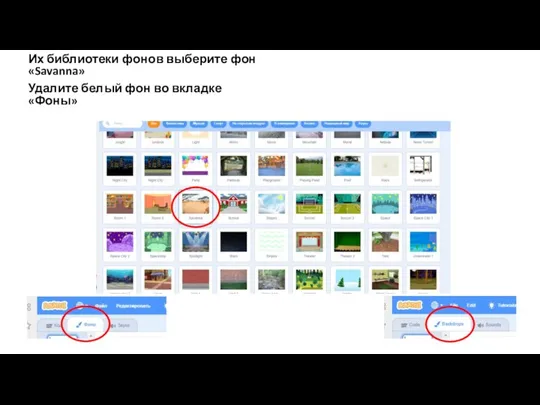
- 10. Их библиотеки фонов выберите фон «Savanna» Удалите белый фон во вкладке «Фоны»
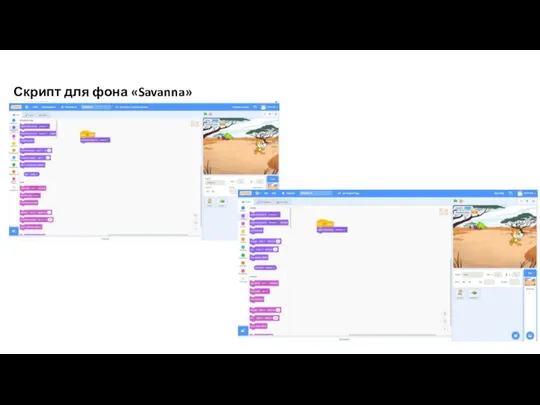
- 11. Скрипт для фона «Savanna»
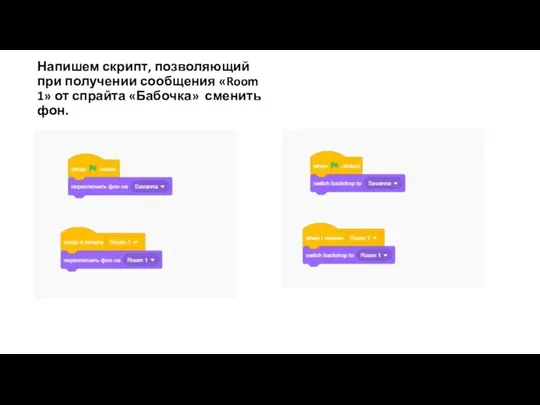
- 12. Смена фона. Выберите второй фон «Room 1». Напишем скрипт, позволяющий при получении сообщения «Room 1» от
- 13. Напишем скрипт, позволяющий при получении сообщения «Room 1» от спрайта «Бабочка» сменить фон.
- 14. Меняем координату спрайта «Кот»: Как только меняется фон, устанавливаем y на -65
- 15. Управлением спрайтом с помощью клавиш Фрагменты программы с нажатием стрелок вниз, влево, вправо составьте самостоятельно и
- 18. Скачать презентацию















 Обобщение по АСУ
Обобщение по АСУ Формирование каталога CТЕ для Портал поставщиков
Формирование каталога CТЕ для Портал поставщиков Средства поиска данных в Интернет
Средства поиска данных в Интернет «Отображение графической информации в Delphi» Delphi. Тема 12:
«Отображение графической информации в Delphi» Delphi. Тема 12: Основы растровой графики
Основы растровой графики Внутренние устройства ПК. Знакомство с компьютером
Внутренние устройства ПК. Знакомство с компьютером Крылов А.П. Лабораторная работа №2 Коммуникативная природа информационного общества
Крылов А.П. Лабораторная работа №2 Коммуникативная природа информационного общества Мое хобби
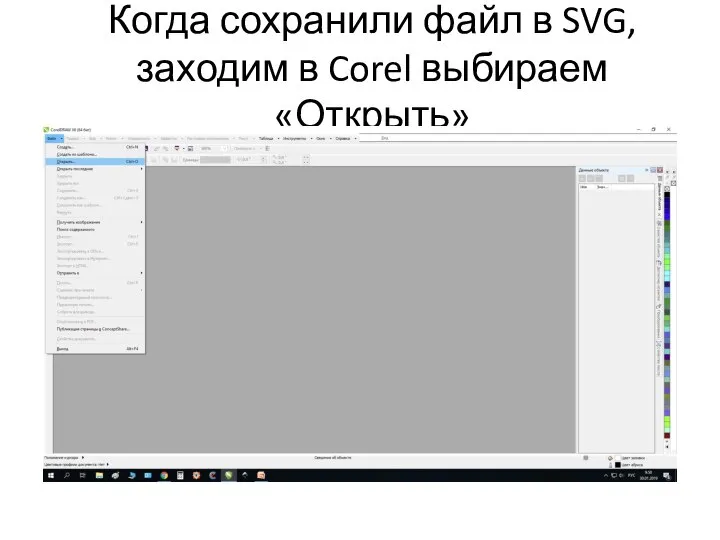
Мое хобби Инструкция по работе с веб-сайтом программного обеспечения Corel
Инструкция по работе с веб-сайтом программного обеспечения Corel Векторная графика CorelDraw Цель урока: - получить представление векторной графической программе CorelDraw, для создания изображений, д
Векторная графика CorelDraw Цель урока: - получить представление векторной графической программе CorelDraw, для создания изображений, д Введение в курс по бизнес-анализу и тестированию ПО
Введение в курс по бизнес-анализу и тестированию ПО Сложные проекты в среде программирования Scratch. Модуль №3
Сложные проекты в среде программирования Scratch. Модуль №3 Урок по теме: «Введение в графику в языке программирования Turbo Pascal» Автор: Казначей, учитель информатики
Урок по теме: «Введение в графику в языке программирования Turbo Pascal» Автор: Казначей, учитель информатики Структурированные типы данных. Массивы
Структурированные типы данных. Массивы Презентация "ФОРМАТИРОВАНИЕ ТЕКСТА" - скачать презентации по Информатике
Презентация "ФОРМАТИРОВАНИЕ ТЕКСТА" - скачать презентации по Информатике Интеллектуалдық оқыту жүйесін құру
Интеллектуалдық оқыту жүйесін құру Информационная безопасность предприятия. Противодействие промышленному шпионажу
Информационная безопасность предприятия. Противодействие промышленному шпионажу Разработка и бизнес-администрирования проекта по созданию веб-приложения для оказания образовательных услуг
Разработка и бизнес-администрирования проекта по созданию веб-приложения для оказания образовательных услуг Группа Секретная лаборатория
Группа Секретная лаборатория Введение в Typescript. Информационный видеосервис для разработчиков программного обеспечения
Введение в Typescript. Информационный видеосервис для разработчиков программного обеспечения Тема: «Количество информации как мера уменьшения неопределенности знания» Класс: 10
Тема: «Количество информации как мера уменьшения неопределенности знания» Класс: 10 Моделирование артефактов исторической техники в SketchUp
Моделирование артефактов исторической техники в SketchUp Microsoft Office. Краткая характеристика изученных программ
Microsoft Office. Краткая характеристика изученных программ Как построить digital PR кампанию в сегменте B2B
Как построить digital PR кампанию в сегменте B2B Revision sdp5
Revision sdp5 Синтаксис и алфавит языка Си. (Лекция 2)
Синтаксис и алфавит языка Си. (Лекция 2) Инструкция оператора SD. Этап обработки запроса
Инструкция оператора SD. Этап обработки запроса Протоколы маршрутизации
Протоколы маршрутизации