Содержание
- 2. Мой сайт по формату является «сайтом-визиткой.» Что же это такое? Сайт-визи́тка (англ. promo site) — небольшой
- 3. Итак,для начала я решила найти странички, которые по своей сути являются сайтами-визитками.
- 4. Мною были отобраны такие сайты как: Кафедра в МФТИ - 1С-МФТИ (http://1c-mipt.ru/department/departments.php) Базовая кафедра «1С -
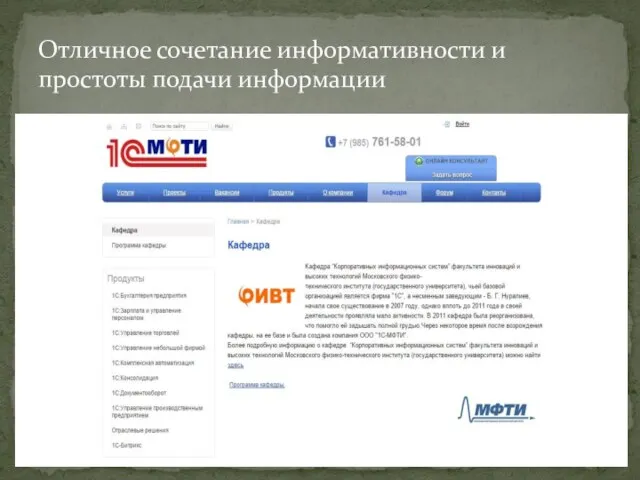
- 5. Отличное сочетание информативности и простоты подачи информации
- 6. Сайт ВШЭ мне не нравится, т.к. неинформативен
- 7. Очень полезен, но перегружен информацией
- 8. Неплохой, грамотный и понятный сайт
- 9. Простой и понятный.
- 10. В результате сравнения сайтов мне особо понравился сайт МФТИ . Основная аудитория моего сайта- студенты, а
- 11. Итак, я уже поняла, какой примерно сайт я буду делать, однако возникает вопрос, на чем писать?
- 12. Учитывая интересы заказчика и саму направленность сайта я решила совместить брендбук сайта нашего вуза (т.к. обучение
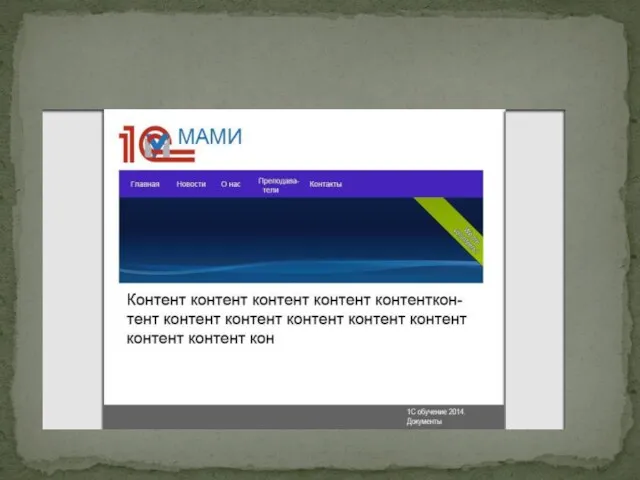
- 13. Прежде чем я смогу начать разработку сайта я должна представить, как он будет выглядеть. Конечно, в
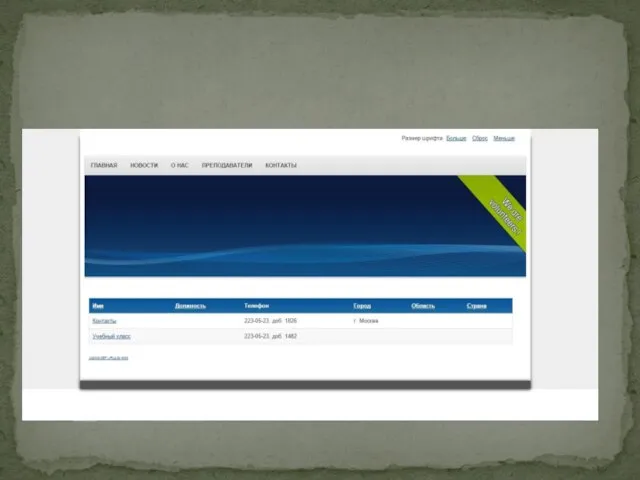
- 15. После того, как я определилась с дизайном, направленностью и другими немаловажными мелочами, я могу наконец-то приступить
- 18. Скачать презентацию















 Презентация "Введение в мультимедийные базы данных 5" - скачать презентации по Информатике
Презентация "Введение в мультимедийные базы данных 5" - скачать презентации по Информатике Хранилища данных. Интеграция информационных ресурсов в хранилищах данных. (Лекция 6)
Хранилища данных. Интеграция информационных ресурсов в хранилищах данных. (Лекция 6) 4
4 Применение ГИС в сельском хозяйстве
Применение ГИС в сельском хозяйстве Типы соц-сетей и их использование в маркетинге
Типы соц-сетей и их использование в маркетинге Линейные алгоритмы
Линейные алгоритмы  Функции АСУ ТП
Функции АСУ ТП Как не заблудиться на безграничных просторах Интернета
Как не заблудиться на безграничных просторах Интернета Презентация "Информатика" - скачать презентации по Информатике
Презентация "Информатика" - скачать презентации по Информатике Базы данных в Delphi
Базы данных в Delphi  Физический уровень сети. Текущий контроль
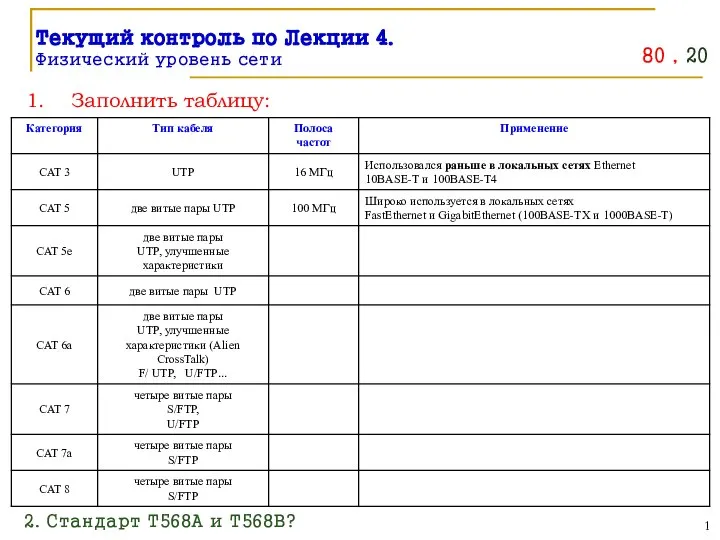
Физический уровень сети. Текущий контроль Информатика и информация
Информатика и информация Подключение облачного сервиса
Подключение облачного сервиса Авторы работы: Новоселов Виталий Аношкина Карина Место выполнения работы: МОУ «СОШ №
Авторы работы: Новоселов Виталий Аношкина Карина Место выполнения работы: МОУ «СОШ № Основы языка HTML
Основы языка HTML Технологии виртуальной и дополненной реальности
Технологии виртуальной и дополненной реальности Python. Линейный алгоритм. 9 класс
Python. Линейный алгоритм. 9 класс Багатогранники, їх розгортки та перерізи на основі CMS Wordpress
Багатогранники, їх розгортки та перерізи на основі CMS Wordpress Информационная безопасность: влияние интернет-технологий на безопасность личности и общества (плюсы)
Информационная безопасность: влияние интернет-технологий на безопасность личности и общества (плюсы) XXII Зимние Олимпийские игры
XXII Зимние Олимпийские игры Передача информации
Передача информации История серии видеоигр: Fallout, Warface, Garry’s Mod, Bulletstorm
История серии видеоигр: Fallout, Warface, Garry’s Mod, Bulletstorm Вложенные классы и перечисления. Локальные и анонимные классы
Вложенные классы и перечисления. Локальные и анонимные классы Циклические алгоритмы в среде исполнителя Стрелочка
Циклические алгоритмы в среде исполнителя Стрелочка СУБД MICROSOFT ACCESS
СУБД MICROSOFT ACCESS Система автоведения грузового электровоза УСАВП-Г и интеллектуальная система автоведения сдвоенных поездов ИСАВП-РТ
Система автоведения грузового электровоза УСАВП-Г и интеллектуальная система автоведения сдвоенных поездов ИСАВП-РТ Вплив ЗМІ на формування громадської думки
Вплив ЗМІ на формування громадської думки Информация в памяти компьютера. Системы счисления
Информация в памяти компьютера. Системы счисления