Содержание
- 2. Что такое JavaScript? JavaScript - язык для составления скриптов, разработанный фирмой Netscape. С помощью JavaScript Вы
- 3. JavaScript - это не Java! Многие люди считают, что JavaScript - это то же самое, что
- 4. Запуск JavaScript Что необходимо сделать, чтобы запускать скрипты, написанные на языке JavaScript? JavaScript может выполняться не
- 5. Что умеет JavaScript? Создавать новые HTML-теги, удалять существующие, менять стили элементов, прятать, показывать элементы и т.п.
- 6. Что не умеет JavaScript? JavaScript не может читать/записывать произвольные файлы на жесткий диск, копировать их или
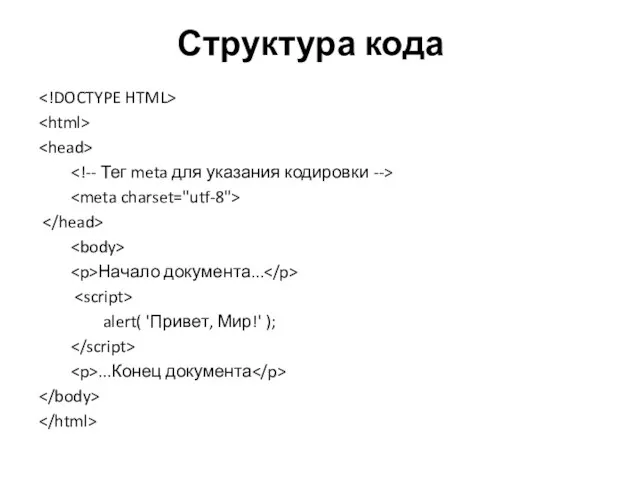
- 7. Структура кода Начало документа... alert( 'Привет, Мир!' ); ...Конец документа
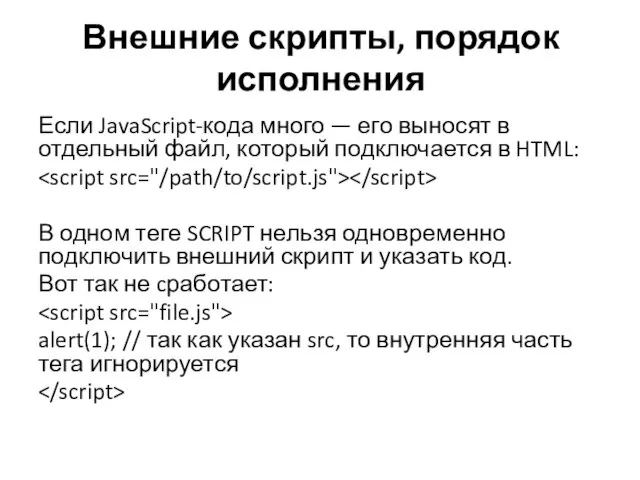
- 8. Внешние скрипты, порядок исполнения Если JavaScript-кода много — его выносят в отдельный файл, который подключается в
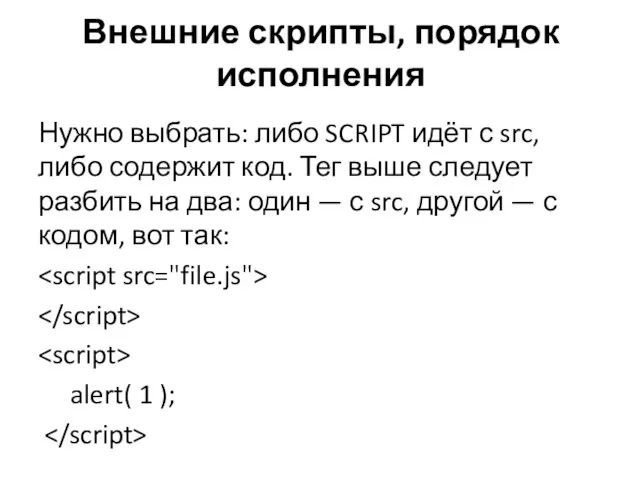
- 9. Нужно выбрать: либо SCRIPT идёт с src, либо содержит код. Тег выше следует разбить на два:
- 10. Асинхронные скрипты: defer/async В таком коде (с async) первым сработает тот скрипт, который раньше загрузится: А
- 11. Точка с запятой Точку с запятой во многих случаях можно не ставить, если есть переход на
- 12. Комментарии Однострочные комментарии начинаются с двойного слэша //. Текст считается комментарием до конца строки: // Команда
- 13. Введение в типы данных Переменная состоит из имени и выделенной области памяти, которая ему соответствует. Для
- 14. Число «number» var n = 123; n = 12.345; Единый тип число используется как для целых,
- 15. Строка «string» var str = "Мама мыла раму"; str = 'Одинарные кавычки тоже подойдут'; В JavaScript
- 16. Булевый (логический) тип «boolean» У него всего два значения: true (истина) и false (ложь). Как правило,
- 17. Специальное значение «null» Значение null не относится ни к одному из типов выше, а образует свой
- 18. Специальное значение «undefined» Значение undefined, как и null, образует свой собственный тип, состоящий из одного этого
- 19. Объекты «object» Первые 5 типов называют «примитивными». Особняком стоит шестой тип: «объекты». Он используется для коллекций
- 20. Оператор typeof Оператор typeof возвращает тип аргумента. У него есть два синтаксиса: со скобками и без:
- 21. Команды вывода на экран: alert Синтаксис: alert(сообщение) alert выводит на экран окно с сообщением и приостанавливает
- 22. Функция prompt принимает два аргумента: result = prompt(title, default); Она выводит модальное окно с заголовком title,
- 24. Скачать презентацию





















 Программирование линейных алгоритмов
Программирование линейных алгоритмов Программное обеспечение обработки текстовых документов. (Лекция 8)
Программное обеспечение обработки текстовых документов. (Лекция 8) Презентация "Кто изобрел" - скачать презентации по Информатике
Презентация "Кто изобрел" - скачать презентации по Информатике Организация ввода и вывода данных. Начала программирования
Организация ввода и вывода данных. Начала программирования Технические аспекты использования интернета
Технические аспекты использования интернета Александр Шаповал Microsoft
Александр Шаповал Microsoft  Истории связи. Интернет
Истории связи. Интернет Типы данных, переменные, операторы. Язык Java
Типы данных, переменные, операторы. Язык Java Разработка запросов к базе данных
Разработка запросов к базе данных РАЗДЕЛ 19 РАСПРОСТРАНЕНИЕ УСТАЛОСТНЫХ ТРЕЩИН
РАЗДЕЛ 19 РАСПРОСТРАНЕНИЕ УСТАЛОСТНЫХ ТРЕЩИН  №2 Организация сети с использованием коммутатора
№2 Организация сети с использованием коммутатора «Обучающая презентация по MS Excel» Выполнили: Егоркина Т.А. Фасалова Е.А.
«Обучающая презентация по MS Excel» Выполнили: Егоркина Т.А. Фасалова Е.А. Автор : Гавиловский Влад 10 б Руководитель : Антонова Е.П. 2011 год
Автор : Гавиловский Влад 10 б Руководитель : Антонова Е.П. 2011 год Инструментальные средства автоматизации аналитической работы и планирования
Инструментальные средства автоматизации аналитической работы и планирования Искусственный интеллект
Искусственный интеллект Решение задач по теме: «Задачи на дроби»
Решение задач по теме: «Задачи на дроби» Алгоритмы. Мухамед бен Мусу
Алгоритмы. Мухамед бен Мусу Основы компьютерной криминалистики
Основы компьютерной криминалистики Информатика и ИКТ. 5 класс
Информатика и ИКТ. 5 класс Алгоритмы оптимального кодирования
Алгоритмы оптимального кодирования Основы разработки учебных презентаций на основе MS PowerPoint. Часть II
Основы разработки учебных презентаций на основе MS PowerPoint. Часть II Лендинг. Летопись Эвирона
Лендинг. Летопись Эвирона Внешняя память ПК
Внешняя память ПК Информационная безопасность. Криптографические средства защиты данных
Информационная безопасность. Криптографические средства защиты данных Архивация данных
Архивация данных Создание и использование интерактивных текстов с помощью программы MyTecst
Создание и использование интерактивных текстов с помощью программы MyTecst Базовые понятия Internet. Лекция 2
Базовые понятия Internet. Лекция 2 Контекстная реклама
Контекстная реклама