Содержание
- 2. План
- 3. JavaScript Это объектно-ориентированный скриптовый язык программирования. Является диалектом (вариация или расширение) языка ECMAScript.
- 4. JavaScript Обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит
- 5. История JavaScript разработан Netscape в 1995 году. Изначально использовался для добавления практически бесполезных эффектов: счётчик, видимый
- 6. История Первоначально язык назывался LiveScript и предназначался как для программирования на стороне клиента, так и для
- 7. История В 1996 году компания Microsoft выпустила аналог языка JavaScript, названный JScript. Первым браузером, поддерживающим эту
- 8. Популярность JavaScript В статье «Самый непонимаемый язык программирования в мире стал самым популярным в мире языком
- 9. Популярность JavaScript Он также констатирует растущую популярность JavaScript, то, что этот язык встраивается в приложения, отмечает
- 10. Популярность JavaScript
- 11. Популярность JavaScript По данным Black Duck Software в разработке открытого программного обеспечения доля использования JavaScript выросла.
- 12. Возможности JavaScript JavaScript обладает рядом свойств объектно-ориентированного языка, но реализованное в языке прототипирование обуславливает отличия в
- 13. Возможности JavaScript В языке отсутствуют некоторые полезные вещи: модульная система: JavaScript не предоставляет возможности управлять зависимостями
- 14. Семантика и синтаксис Синтаксис языка JavaScript во многом напоминает синтаксис Си и Java, семантически же язык
- 15. Структура языка Ядро ECMAScript Объектная модель браузера Browser Object Model или BOM Объектная модель документа Document
- 16. Ядро ECMAScript не является браузерным языком и на самом деле в нём не определяются методы ввода
- 17. Объектная модель браузера Объектная модель браузера – браузероспецифическая часть языка, являющаяся прослойкой между ядром и объектной
- 18. Объектная модель браузера Каждое из окон браузера представляется объектом window, центральным объектом BOM. Объектная модель браузера
- 19. Объектная модель браузера Управление фреймами. Поддержка задержки в исполнении кода и зацикливания с задержкой. Системные диалоги.
- 20. Объектная модель документа Объектная модель документа – интерфейс программирования приложений для HTML и XML-документов. Согласно DOM
- 21. Объектная модель документа DOM (от англ. Document Object Model – «объектная модель документа») – это не
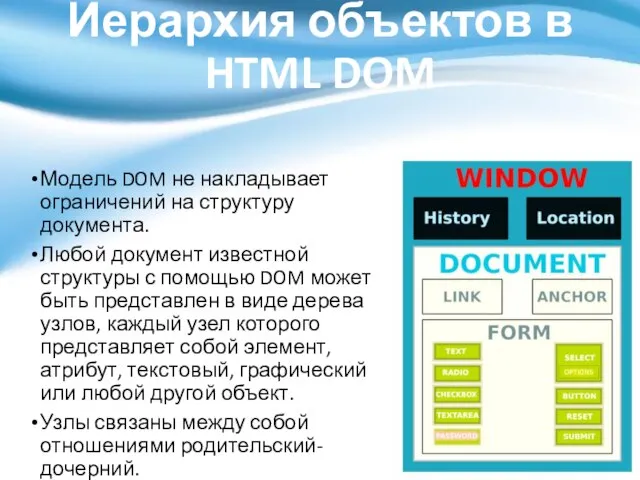
- 22. Иерархия объектов в HTML DOM Модель DOM не накладывает ограничений на структуру документа. Любой документ известной
- 23. Расположение JavaScript Существует несколько способов расположение JavaScript: внутри страницы; внутри тега; отдельно от разметки; в отдельном
- 24. JavaScript внутри страницы Для добавления JavaScript-кода на страницу, можно использовать теги . Скрипт, выводящий модальное окно
- 25. JavaScript внутри тега Спецификация HTML описывает набор атрибутов, используемых для задания обработчиков событий. Пример использования: Удалить
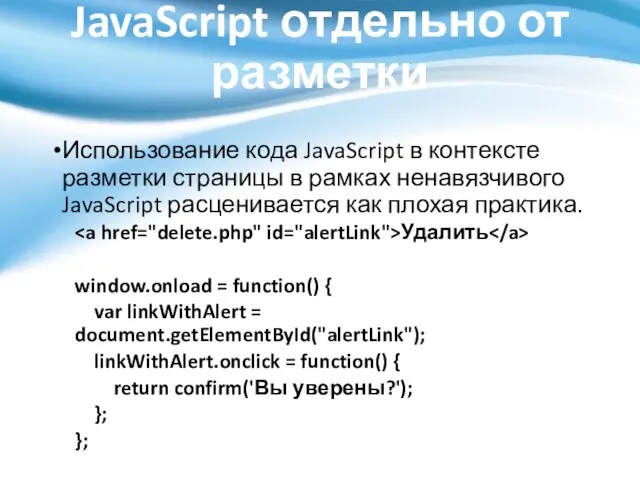
- 26. JavaScript отдельно от разметки Использование кода JavaScript в контексте разметки страницы в рамках ненавязчивого JavaScript расценивается
- 27. JavaScript в отдельном файле Тег script имеет несколько атрибутов: type src charset defer language
- 28. Область применения Веб-приложения AJAX Comet Браузерные операционные системы Букмарклеты Пользовательские скрипты в браузере Серверные приложения Мобильные
- 29. Веб-приложения JavaScript используется в клиентской части веб-приложений: клиент-серверных программ, в котором клиентом выступает браузер, а сервером
- 30. Веб-приложения Обмен информацией в веб-приложениях происходит по сети. Одним из преимуществ такого подхода является тот факт,
- 31. AJAX JavaScript используется в AJAX, популярном подходе к построению интерактивных пользовательских интерфейсов веб-приложений, заключающемся в «фоновом»
- 32. AJAX В результате, при обновлении данных веб-страница не перезагружается полностью и интерфейс веб-приложения становится быстрее, чем
- 33. Букмарклеты Букмарклет — небольшая JavaScript-программа, оформленная как javascript: URL и сохраняемая как браузерная закладка. Букмарклеты используются
- 34. Букмарклеты Изменения внешнего вида страницы (цвета, размер букв, и т. д.), Извлечения данных из страницы, например,
- 35. Букмарклеты Создания более удобной страницы для чтения (увеличить шрифт, убрать яркий фон и мигающие элементы) и
- 36. Пользовательские скрипты в браузере Пользовательские скрипты в браузере — это программы, написанные на JavaScript, выполняемые в
- 37. Серверные приложения Приложения, написанные на JavaScript, могут исполняться на серверах. Это обстоятельство используется для построения серверных
- 38. Мобильные приложения Перевод мобильных устройств Palm на использование Palm webOS в качестве операционной системы с Mojo
- 39. Виджеты Виджет — вспомогательная мини-программа, графический модуль которой размещается в рабочем пространстве соответствующей родительской программы, служащая
- 40. Виджеты JavaScript используется как для реализации виджетов, так и для реализации движков виджетов. В частности, при
- 41. Прикладное программное обеспечение JavaScript используется для написания прикладного ПО. Google Chrome OS в качестве прикладного ПО
- 42. Манипуляция объектами приложений JavaScript также находит применение в качестве скриптового языка доступа к объектам приложений. Платформа
- 43. Офисные приложения JavaScript используется в офисных приложениях для автоматизации рутинных действий, написания макросов, организации доступа со
- 44. Обучение информатике Язык обладает ценностью предварительного обучения, позволяя сочетать при обучении информатике интенсивную практику программирования и
- 45. Версии JavaScript JavaScript 1.1 март 1996 только Netscape JavaScript 1.5 ноябрь 2000 Netscape и Mozilla JavaScript
- 46. Библиотеки JavaScript Для обеспечения высокого уровня абстракции и достижения приемлемой степени кросс-браузерности при разработке веб-приложений используются
- 47. Библиотеки JavaScript Среди известных JavaScript библиотек можно отметить: Adobe life, Dojo Toolkit, Extjs, jQuery, Mootools, Prototype,
- 48. Dojo (доджо) Свободная модульная библиотека JavaScript. Разработана с целью упростить ускоренную разработку основанных на JavaScript или
- 49. Элементы интерфейса Dojo Это пакеты, сформированные из компонентов: JavaScript-кода, разметки HTML и CSS. Могут быть использованы
- 50. Элементы интерфейса Dojo элементов интерфейса «дерево», с возможностями drag-and-drop; Rich Text Editor; различных HTML-форм с возможностью
- 51. jQuery Библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к
- 52. Prototype JavaScript фреймворк, упрощающий работу с Ajax и некоторыми другими функциями. Несмотря на его доступность в
- 53. Отладка В JavaScript доступ к отладчикам становится особенно полезным при разработке крупных нетривиальных программ из-за различий
- 54. Поддержка браузерами На сегодняшний день поддержку JavaScript обеспечивают современные версии всех наиболее часто используемых браузеров. В
- 56. Скачать презентацию





















































 Компоненты компьютера и периферийные устройства
Компоненты компьютера и периферийные устройства Символьные строки. Можно ли рассматривать строку как массив?
Символьные строки. Можно ли рассматривать строку как массив? Презентация "Системы счисления 9 класс" - скачать презентации по Информатике
Презентация "Системы счисления 9 класс" - скачать презентации по Информатике ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС НАСТРОЙКИ ИНТЕРФЕЙСА ОПЕРАЦИОННОЙ СИСТЕМЫ ВЫПОЛНИЛ : УЧАЩИЙСЯ ГРУППЫ № 6 ЮШКОВ ВИТАЛИЙ
ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС НАСТРОЙКИ ИНТЕРФЕЙСА ОПЕРАЦИОННОЙ СИСТЕМЫ ВЫПОЛНИЛ : УЧАЩИЙСЯ ГРУППЫ № 6 ЮШКОВ ВИТАЛИЙ Презентация к теме 15 лит-ра для 78,79 групп
Презентация к теме 15 лит-ра для 78,79 групп Информатика в станкостроении. Основы проектирования
Информатика в станкостроении. Основы проектирования Алгоритм работы с научной электронной библиотекой elibrary.ru и информационно-аналитической системой РИНЦ
Алгоритм работы с научной электронной библиотекой elibrary.ru и информационно-аналитической системой РИНЦ Среда программирования Qt
Среда программирования Qt Модели развития глобального информационного общества
Модели развития глобального информационного общества Алгоритмические структуры
Алгоритмические структуры Презентация "Интернет" - скачать презентации по Информатике
Презентация "Интернет" - скачать презентации по Информатике Информатика и ИКТ. Урок 29
Информатика и ИКТ. Урок 29 Операционные среды, системы и оболочки. Операционные системы
Операционные среды, системы и оболочки. Операционные системы Текстовый редактор. Тестирование
Текстовый редактор. Тестирование Инструкция по заполнению временной формы электронного журнала
Инструкция по заполнению временной формы электронного журнала Формализация и Моделирование
Формализация и Моделирование Web-программирование Лекция 7. Django
Web-программирование Лекция 7. Django Медиа – конструкторы реальности
Медиа – конструкторы реальности Внеклассное мероприятие по информатике
Внеклассное мероприятие по информатике Памятка студенту по работе в портале Электронный ЮУрГУ
Памятка студенту по работе в портале Электронный ЮУрГУ Ассиметричное шифрование
Ассиметричное шифрование Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике
Презентация "Умозаключение как форма мышления" - скачать презентации по Информатике Сборка отряда в игре Genshin Impact
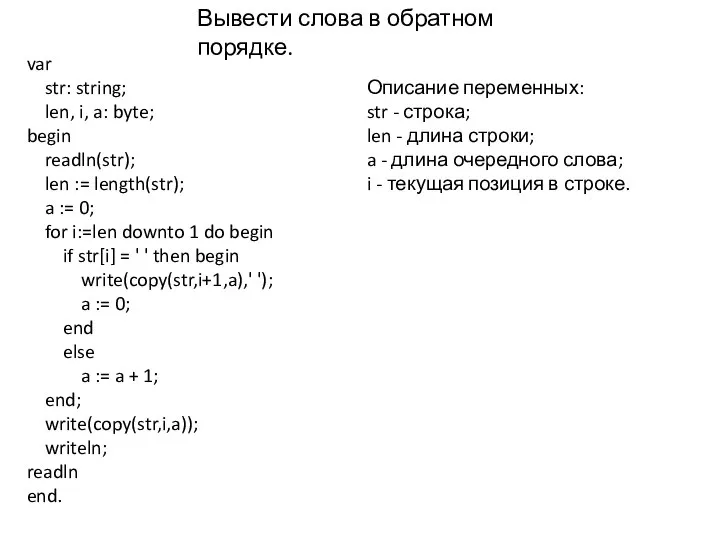
Сборка отряда в игре Genshin Impact Вывести слова в обратном порядке
Вывести слова в обратном порядке Болашақтағы ГАЖ бағдарламасы
Болашақтағы ГАЖ бағдарламасы Управление с обратной связью
Управление с обратной связью Информационный ликбез
Информационный ликбез Память компьютера
Память компьютера