Содержание
- 2. Часть 1 Проектирование лендинга
- 3. Лендинг (Landing Page, посадочная страница, одностраничник) - это особый вид сайта. Лендинг отличается тем, что сконцентрирован
- 4. Может быть конфликт разработчика и заказчика. Заказывают лендинг, потом говорят что у вас слабая конверсия. В
- 5. Пример Если вы стали продавать мобильный телефон, а цена у него резко завышена, то конверсия будет
- 6. В настоящее время сложился некоторый типовой набор элементов, которые должен содержать лендинг: ● Первый экран– это
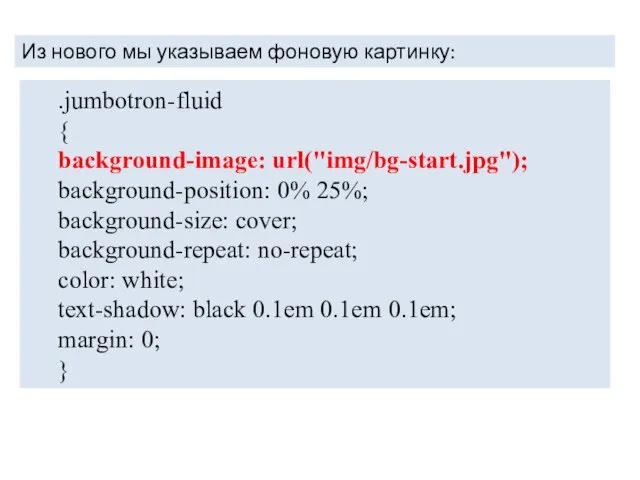
- 8. Из нового мы указываем фоновую картинку: .jumbotron-fluid { background-image: url("img/bg-start.jpg"); background-position: 0% 25%; background-size: cover; background-repeat:
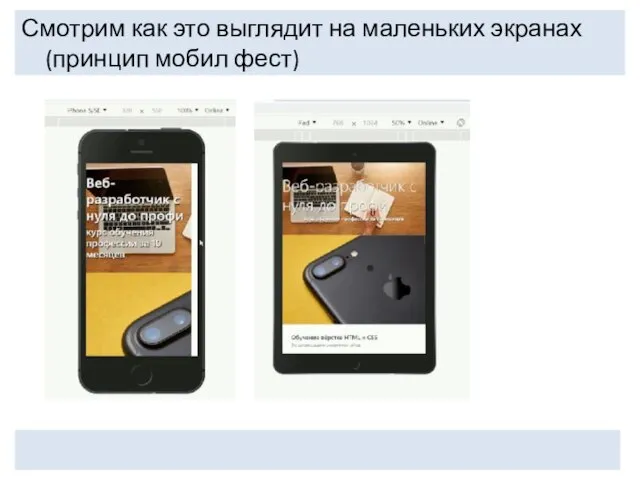
- 9. Смотрим как это выглядит на маленьких экранах (принцип мобил фест)
- 10. Часть 2 Описание товара и призыв к действию
- 11. Какой размер лендинга оптимален? Ответ зависит от сложности товара. Чем более неизвестен и сложен товар, тем
- 12. Два вида CTA (призыв к действию) Существует два основных вида CTA: 1. Сбор контактов Посетитель оставляет
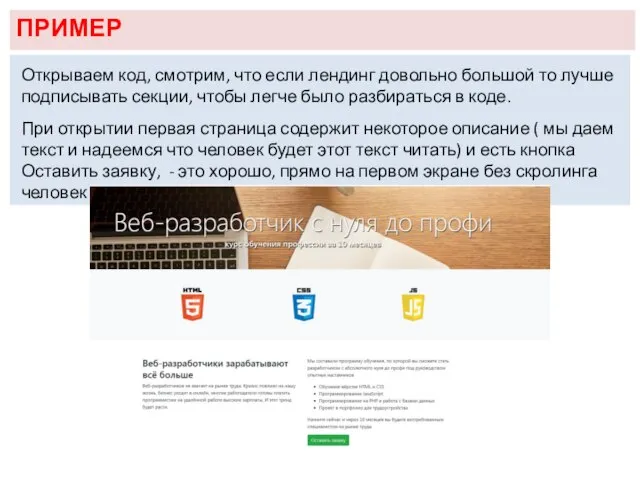
- 13. ПРИМЕР Открываем код, смотрим, что если лендинг довольно большой то лучше подписывать секции, чтобы легче было
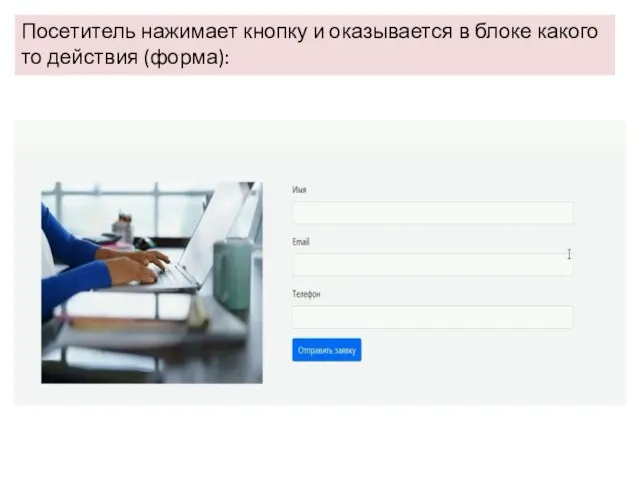
- 14. Посетитель нажимает кнопку и оказывается в блоке какого то действия (форма):
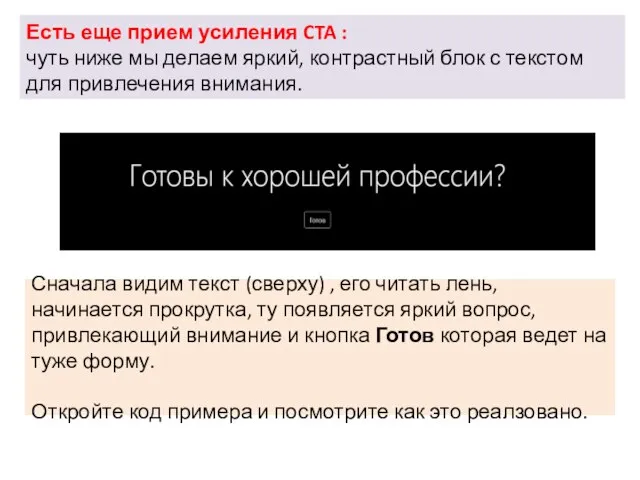
- 15. Есть еще прием усиления CTA : чуть ниже мы делаем яркий, контрастный блок с текстом для
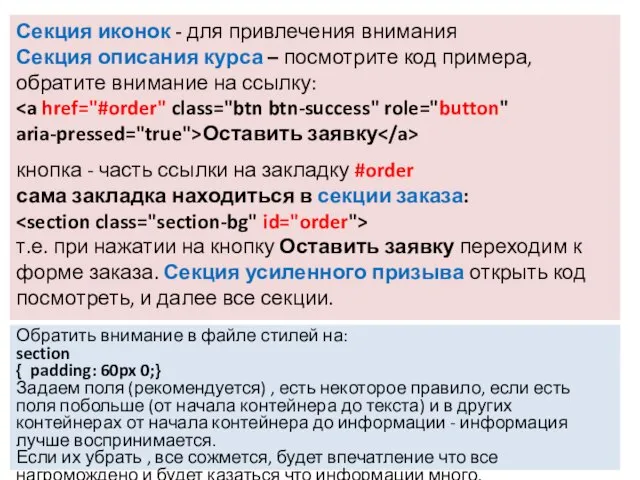
- 16. Секция иконок - для привлечения внимания Секция описания курса – посмотрите код примера, обратите внимание на
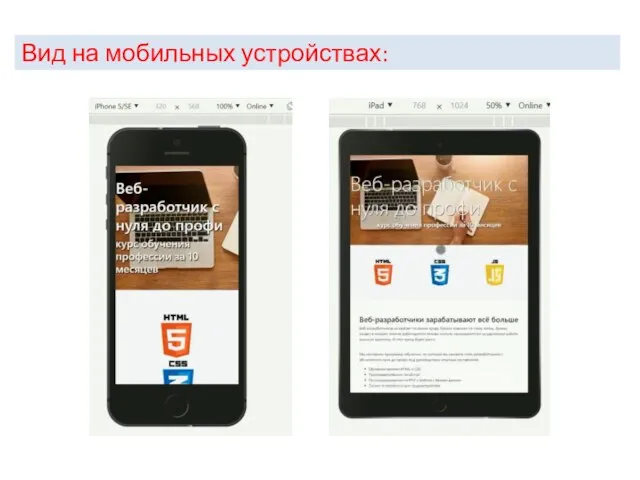
- 17. Вид на мобильных устройствах:
- 18. Часть 3 Отзывы
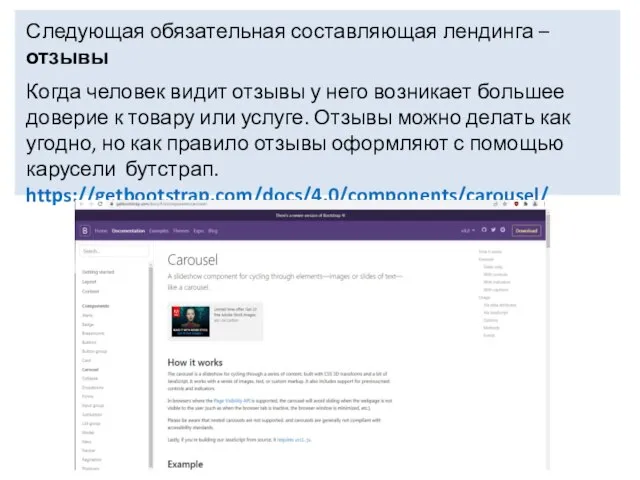
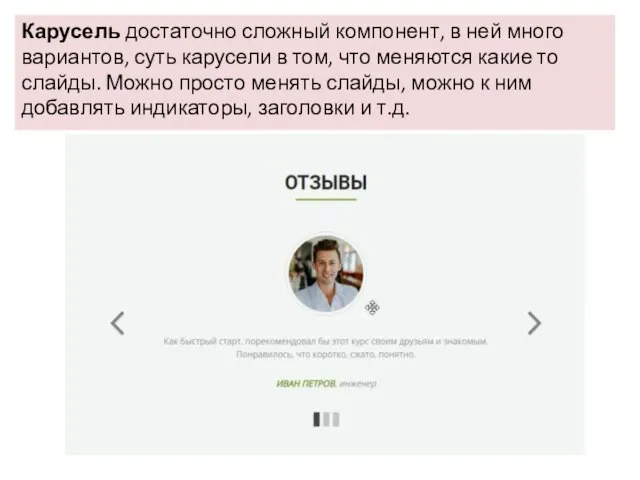
- 20. Карусель достаточно сложный компонент, в ней много вариантов, суть карусели в том, что меняются какие то
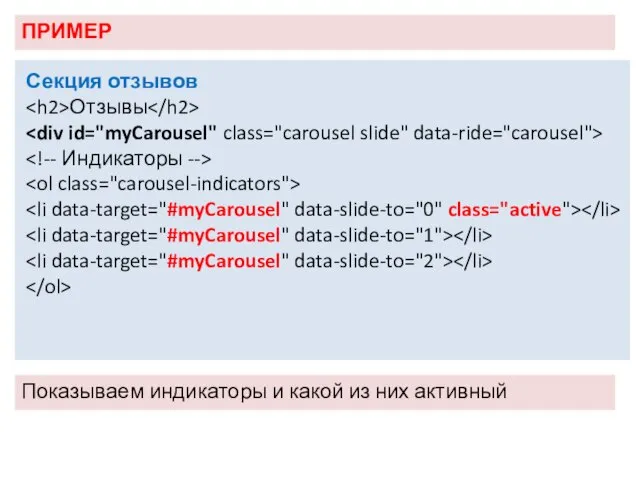
- 21. ПРИМЕР Показываем индикаторы и какой из них активный Секция отзывов Отзывы
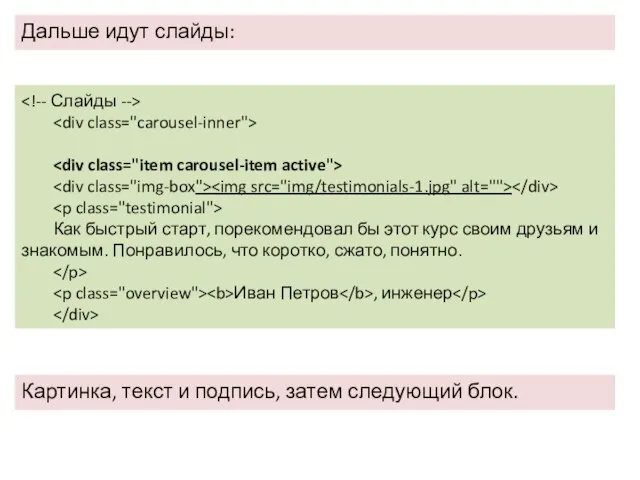
- 22. Дальше идут слайды: Картинка, текст и подпись, затем следующий блок. Как быстрый старт, порекомендовал бы этот
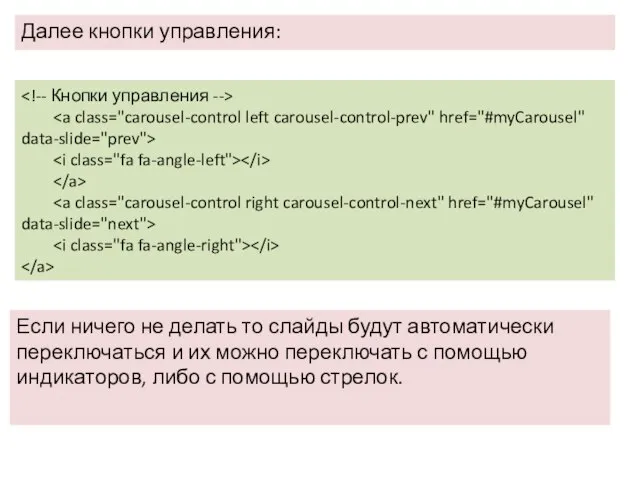
- 23. Далее кнопки управления: Если ничего не делать то слайды будут автоматически переключаться и их можно переключать
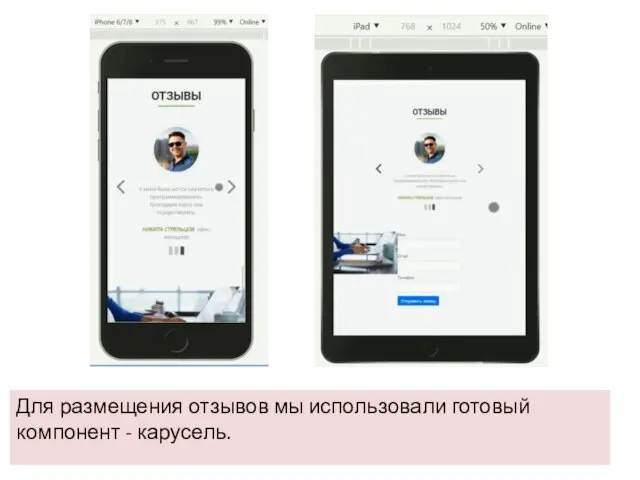
- 24. Для размещения отзывов мы использовали готовый компонент - карусель.
- 25. Часть 4 Цены, гарантии, реквизиты
- 26. Для продающих лендингов обязательными являются секции цен, гарантий и реквизитов. К эти секциям особых требований не
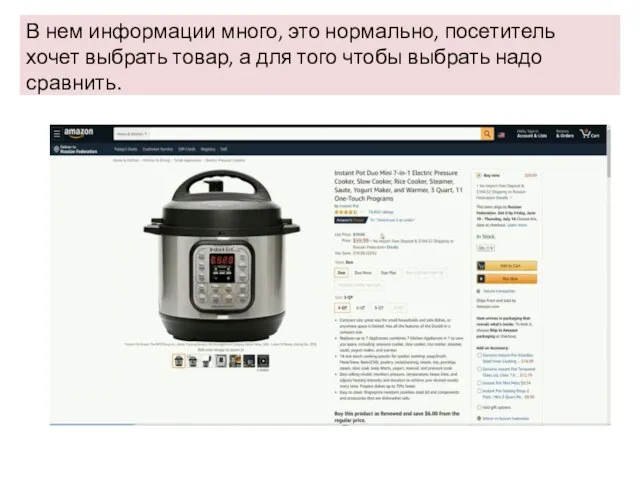
- 27. https://www.amazon.com/ -сайт интернет магазина
- 28. В нем информации много, это нормально, посетитель хочет выбрать товар, а для того чтобы выбрать надо
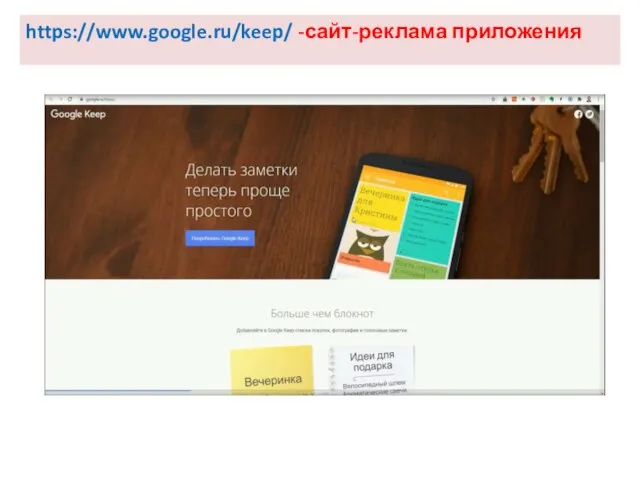
- 29. https://www.google.ru/keep/ -сайт-реклама приложения
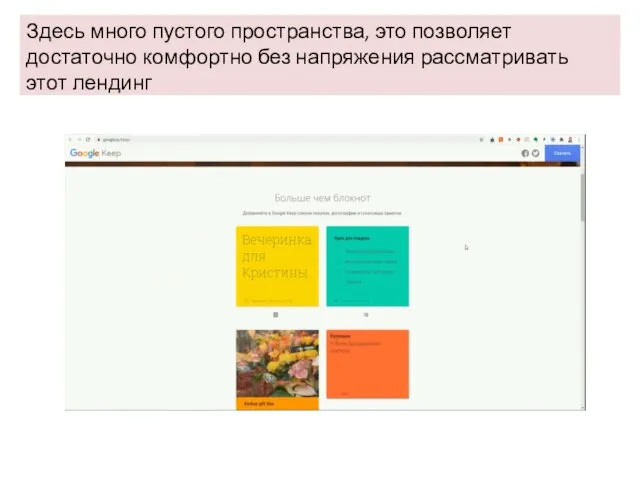
- 30. Здесь много пустого пространства, это позволяет достаточно комфортно без напряжения рассматривать этот лендинг
- 31. В интернет магазине - подробные описания, много характеристик, описание продуктов где много текста, техническая информация. т.е.
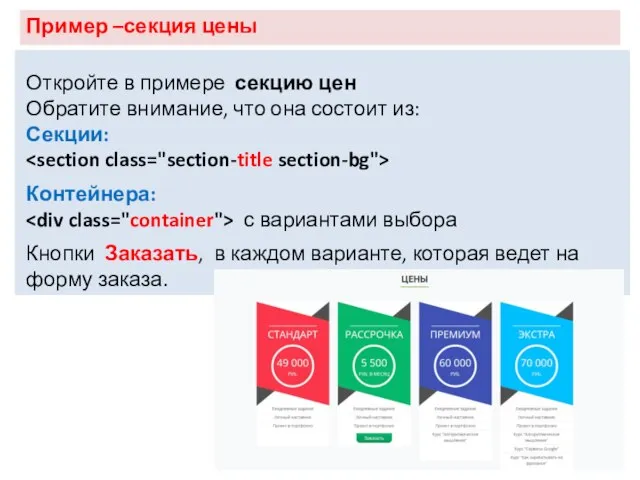
- 32. Пример –секция цены Откройте в примере секцию цен Обратите внимание, что она состоит из: Секции: Контейнера:
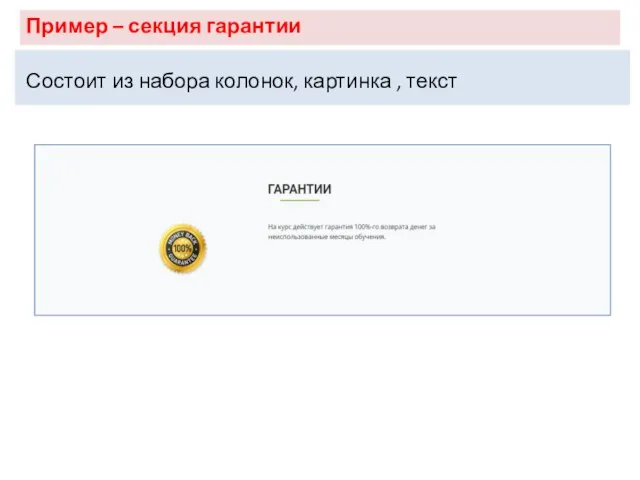
- 33. Пример – секция гарантии Состоит из набора колонок, картинка , текст
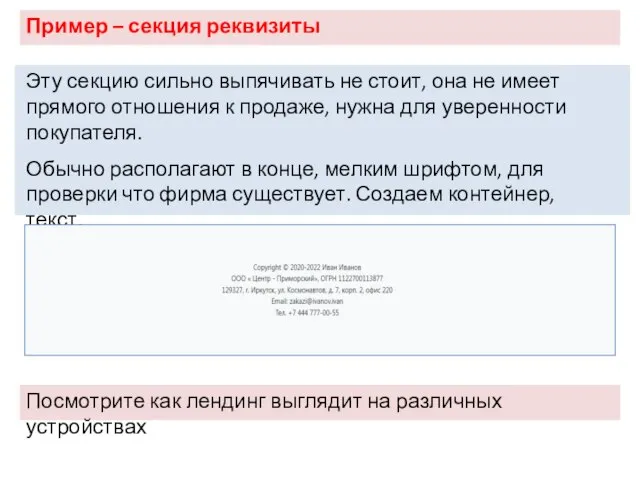
- 34. Пример – секция реквизиты Эту секцию сильно выпячивать не стоит, она не имеет прямого отношения к
- 35. Часть 5 Дополнительные элементы
- 36. Все обязательные элементы на наш лендинг уже включены, рекомендуется выложить сайт на хостинг и поэкспериментировать с
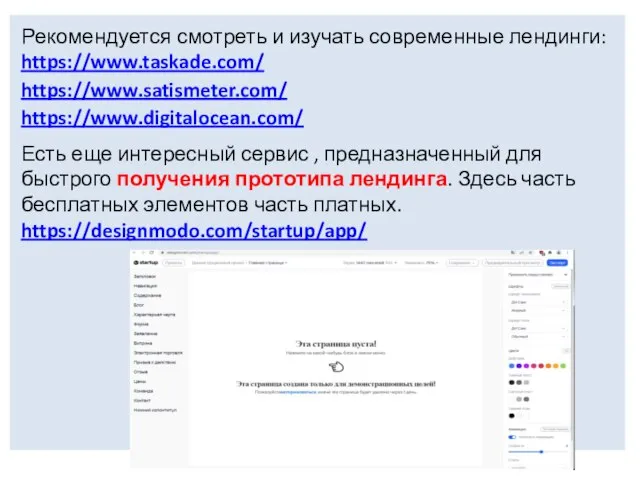
- 37. Рекомендуется смотреть и изучать современные лендинги: https://www.taskade.com/ https://www.satismeter.com/ https://www.digitalocean.com/ Есть еще интересный сервис , предназначенный для
- 38. На этом сервисе: Основные секции -слева Для каждой секции есть варианты Там где замочек -платные Выбираете
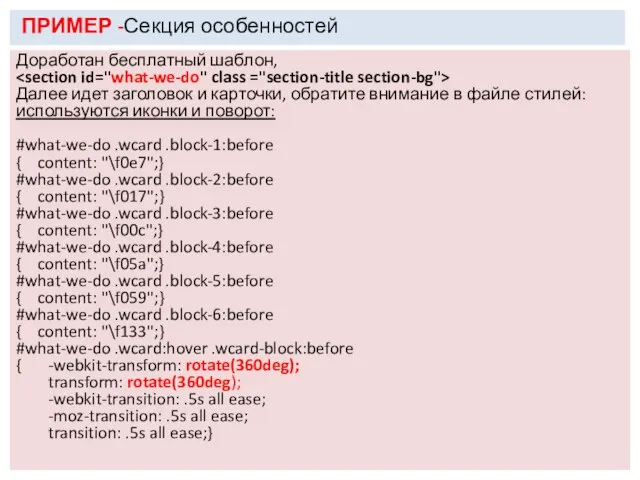
- 39. ПРИМЕР -Секция особенностей Доработан бесплатный шаблон, Далее идет заголовок и карточки, обратите внимание в файле стилей:
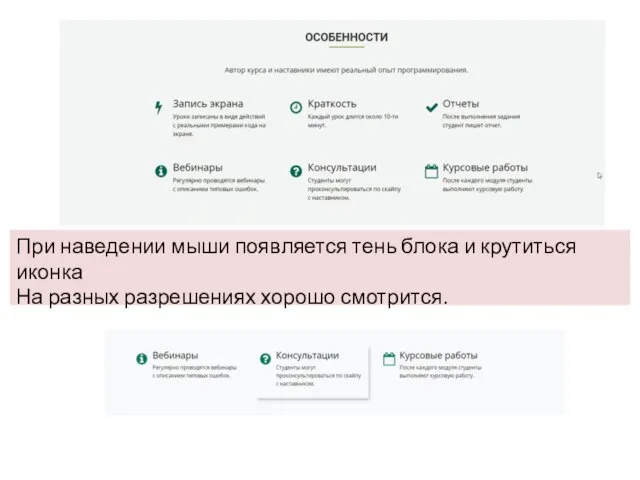
- 40. При наведении мыши появляется тень блока и крутиться иконка На разных разрешениях хорошо смотрится.
- 41. Часть 6 Перенос сайта на хостинг
- 42. Лучше сразу делать сайт на хостинге, чтобы сразу видеть как это выглядит и исправлять. Начинать любой
- 43. Вариант 1. Платный хостинг Для платного хостинга рекомендуется хостинг HandyHost https://handyhost.ru/, так как он уже для
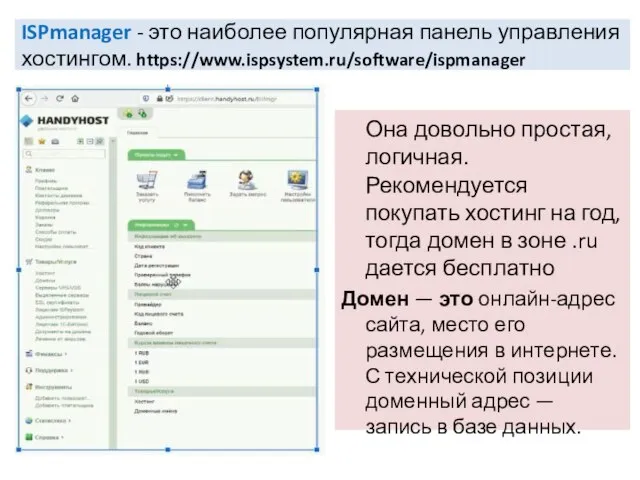
- 44. ISPmanager - это наиболее популярная панель управления хостингом. https://www.ispsystem.ru/software/ispmanager Она довольно простая, логичная. Рекомендуется покупать хостинг
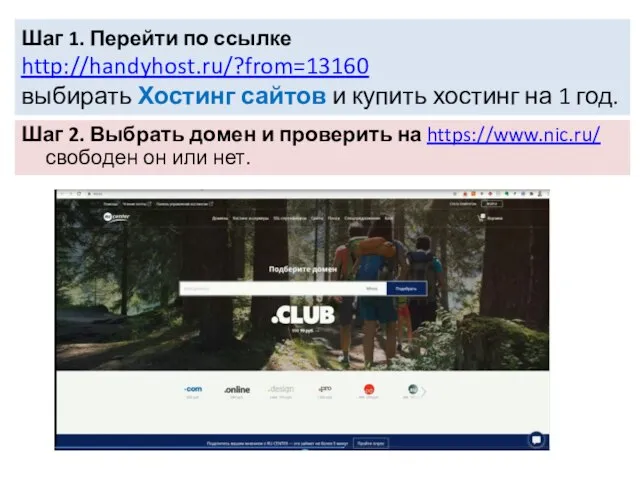
- 45. Шаг 1. Перейти по ссылке http://handyhost.ru/?from=13160 выбирать Хостинг сайтов и купить хостинг на 1 год. Шаг
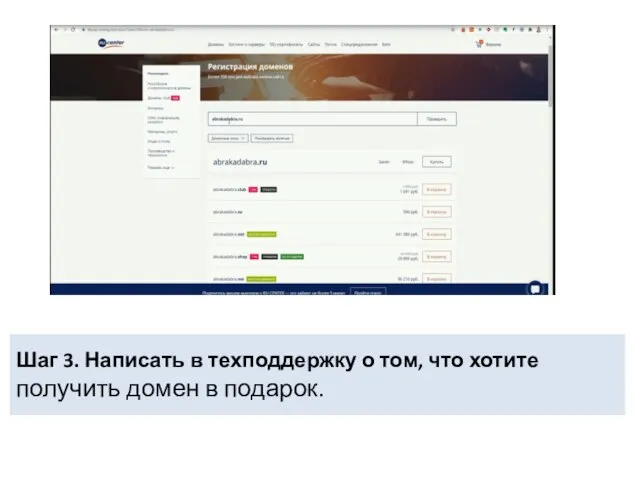
- 46. Шаг 3. Написать в техподдержку о том, что хотите получить домен в подарок.
- 47. Вариант 2. Бесплатный хостинг Для бесплатного хостинга рекомендуется хостинг Beget. https://beget.com/ru/free-hosting Для выполнения заданий достаточно бесплатного
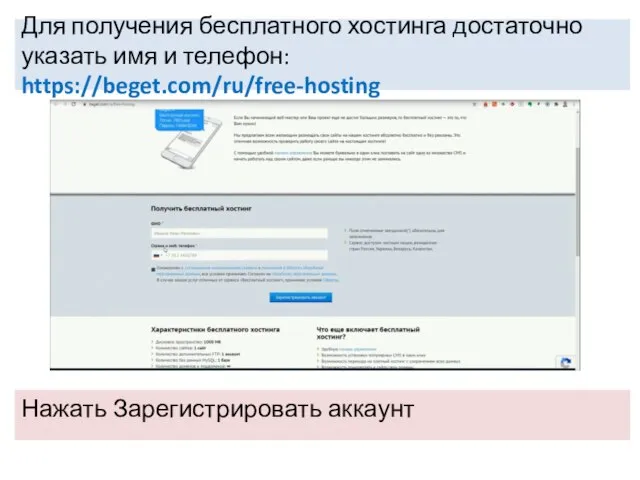
- 48. Для получения бесплатного хостинга достаточно указать имя и телефон: https://beget.com/ru/free-hosting Нажать Зарегистрировать аккаунт
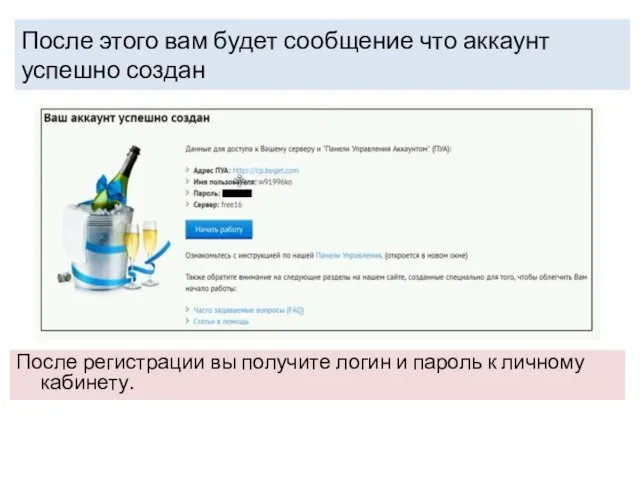
- 49. После этого вам будет сообщение что аккаунт успешно создан После регистрации вы получите логин и пароль
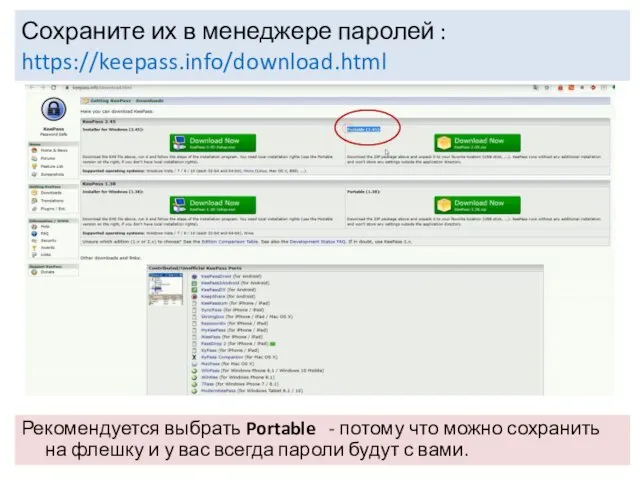
- 50. Сохраните их в менеджере паролей : https://keepass.info/download.html Рекомендуется выбрать Portable - потому что можно сохранить на
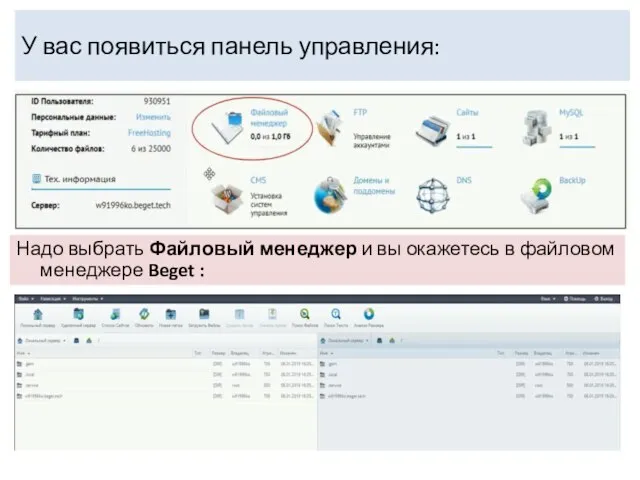
- 51. У вас появиться панель управления: Надо выбрать Файловый менеджер и вы окажетесь в файловом менеджере Beget
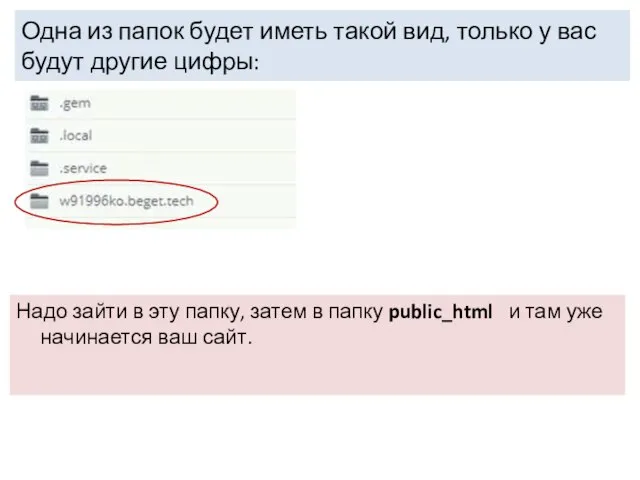
- 52. Одна из папок будет иметь такой вид, только у вас будут другие цифры: Надо зайти в
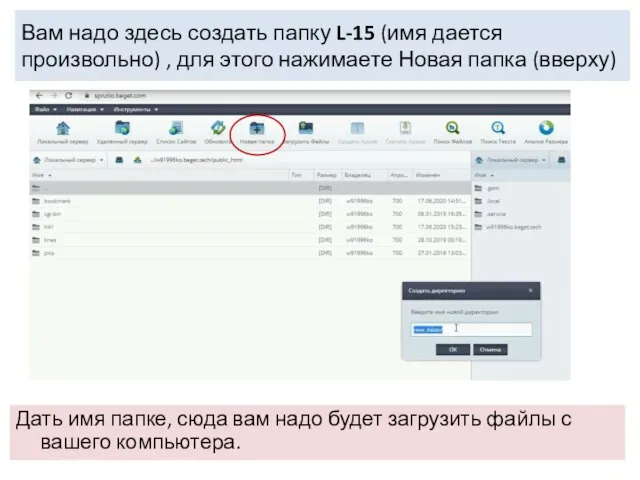
- 53. Вам надо здесь создать папку L-15 (имя дается произвольно) , для этого нажимаете Новая папка (вверху)
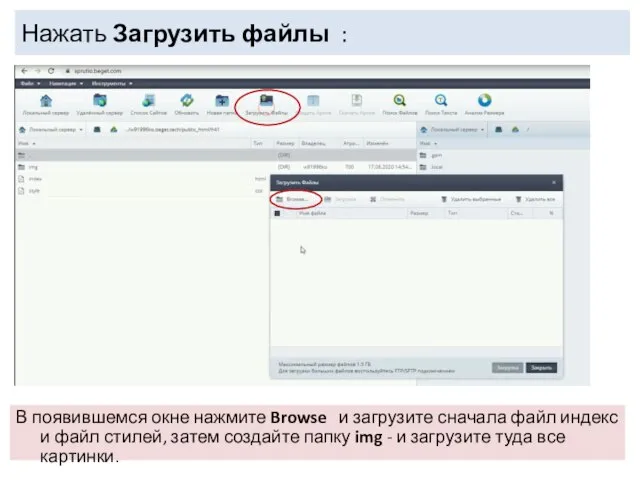
- 54. Нажать Загрузить файлы : В появившемся окне нажмите Browse и загрузите сначала файл индекс и файл
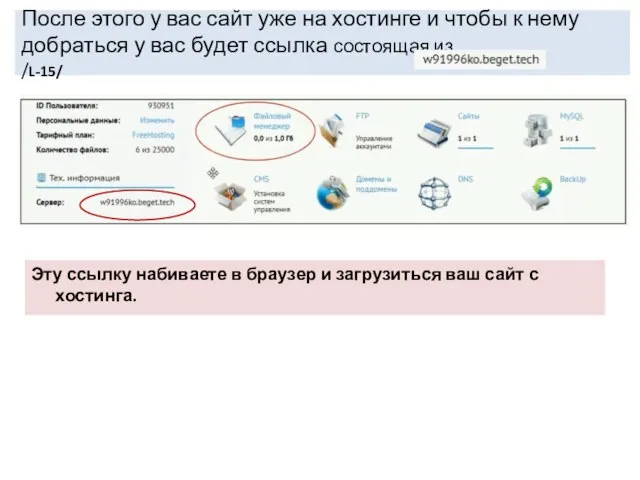
- 55. После этого у вас сайт уже на хостинге и чтобы к нему добраться у вас будет
- 56. Часть 1 Проектирование лендинга Задание для самостоятельного выполнения: Создайте первый экран лендинга курса "Веб- разработчик". Оформление
- 57. Часть 2 Описание товара и призыв к действию Задание для самостоятельного выполнения: Добавьте описание товара и
- 58. Часть 3 Отзывы Задание для самостоятельного выполнения: Добавьте еще два отзыва на лендинг курса "Веб-разработчик". Оформление
- 59. Часть 4 Цены, гарантии, реквизиты Задание для самостоятельного выполнения: Найдите и добавьте другой шаблон цен на
- 60. Часть 5 Дополнительные элементы Задание для самостоятельного выполнения: Найдите и добавьте другой шаблон особенностей курса на
- 62. Скачать презентацию




























































 Прямые линии и организация пространства
Прямые линии и организация пространства Микроэлектронные и микропроцессорные устройства в энергетике. Требования к зачёту
Микроэлектронные и микропроцессорные устройства в энергетике. Требования к зачёту Стили рекламного обращения
Стили рекламного обращения Учимся пришивать пуговицы
Учимся пришивать пуговицы О региональном конкурсе лучший проект года - 2020
О региональном конкурсе лучший проект года - 2020 Четыре свечи
Четыре свечи Гимнастика для глаз
Гимнастика для глаз семейное воспитание. проблемы
семейное воспитание. проблемы Принцип построения цифровых систем коммутации, принцип цифровой коммутации. Структура цифрового сигнала
Принцип построения цифровых систем коммутации, принцип цифровой коммутации. Структура цифрового сигнала Добыча металла из молибденита
Добыча металла из молибденита Работа с бумагой. Техника Оригами
Работа с бумагой. Техника Оригами Материнская плата
Материнская плата Чудеса Иисуса Христа в пределах Десятиградия (Мф. 15, 29 38; Мк. 7, 31 8, 9)
Чудеса Иисуса Христа в пределах Десятиградия (Мф. 15, 29 38; Мк. 7, 31 8, 9) Судовые системы
Судовые системы Материалы и компоненты электронной техники. (Лекция 1)
Материалы и компоненты электронной техники. (Лекция 1) Паспорт объекта
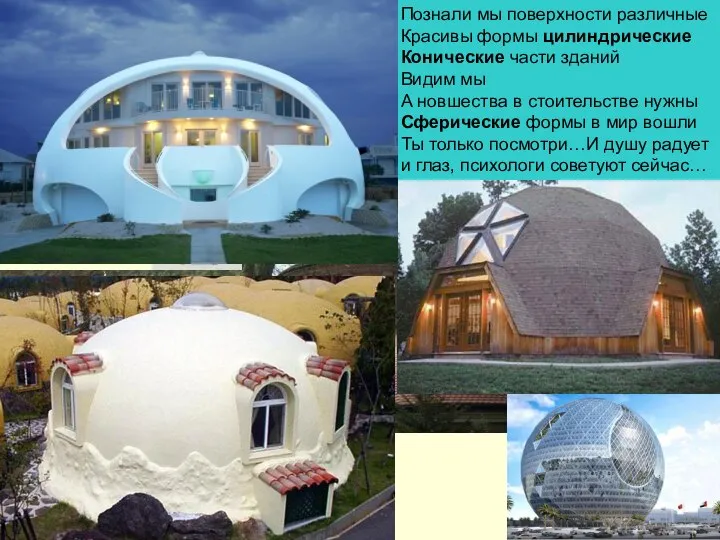
Паспорт объекта Формы поверхностей
Формы поверхностей 倓4_嚆後�4
倓4_嚆後�4 Виды волокон. Свойства нитей основы, утка. Способы их определения в тканях
Виды волокон. Свойства нитей основы, утка. Способы их определения в тканях гидросфера
гидросфера Лавовая лампа
Лавовая лампа Любимая еда
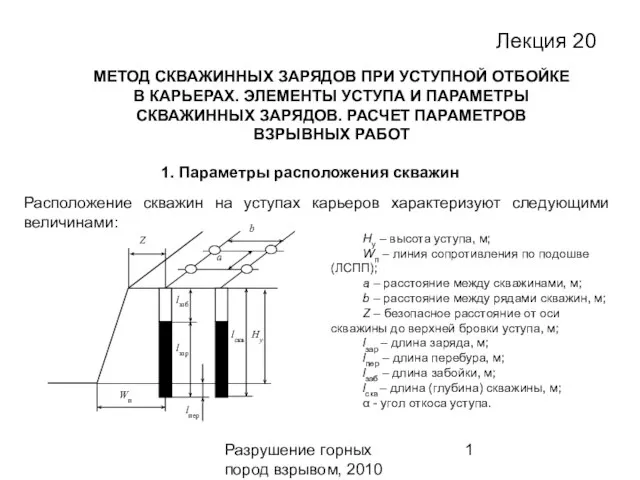
Любимая еда Lektsia_20_RGPV
Lektsia_20_RGPV Урок технологии
Урок технологии 20170830_motiviruyushchiy_albom-ustanovka_-pobedit_sebya1
20170830_motiviruyushchiy_albom-ustanovka_-pobedit_sebya1 Переработка золошлаковых материалов в инновационную продукцию
Переработка золошлаковых материалов в инновационную продукцию Опозновательная окраска и сигнальные кольца трубопровода
Опозновательная окраска и сигнальные кольца трубопровода Литература периода Великой Отечественной войны (2)
Литература периода Великой Отечественной войны (2)