Содержание
- 2. Shape Animation Одним из самых простых и тем не менее очень популярных видов анимации является Shape
- 3. Пример того, что должно получиться в конце практики. https://www.youtube.com/watch?v=S5DquokNMhs&index=1&list=PL0Md7wx87ieF3zuWG95LZnVEx60Edzioh
- 4. В данном примере мы будем работать не в очень стандартном размере для видео, но это поможет
- 5. найти в меню Effect and Presets, эффект Fill и поместитьего на нужный нам слой (ил. 4).
- 6. простые фигуры или же вызывать функции работы с контурами. Для создания воды нам понадобиться обычный прямоугольник
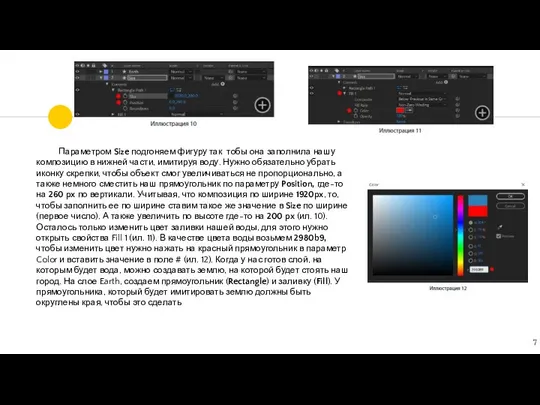
- 7. Параметром Size подгоняем фигуру так тобы она заполнила нашу композицию в нижней части, имитируя воду. Нужно
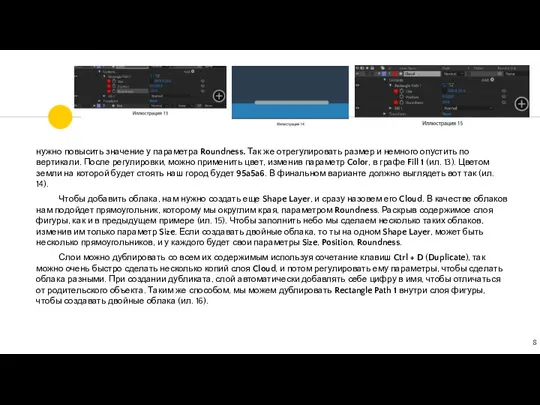
- 8. нужно повысить значение у параметра Roundness. Так же отрегулировать размер и немного опустить по вертикали. После
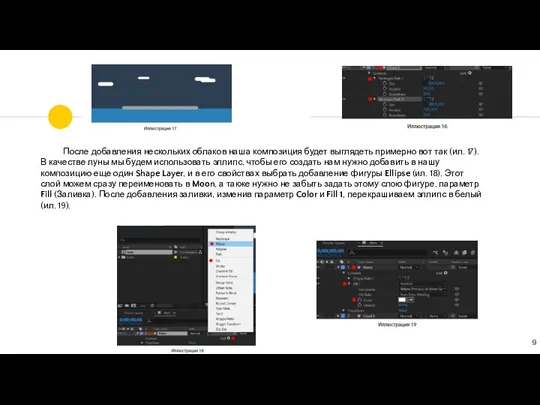
- 9. После добавления нескольких облаков наша композиция будет выглядеть примерно вот так (ил. 17). В качестве луны
- 10. Луну можем поставить в правый верхний край, ориентируясь по размеру земли. Теперь, когда у нас есть
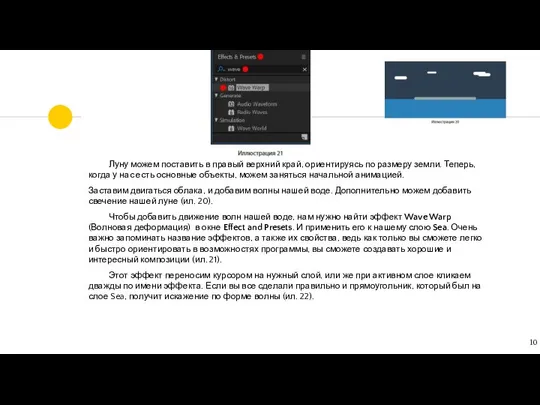
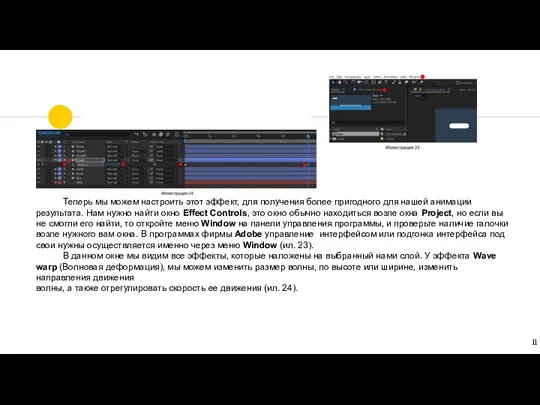
- 11. Теперь мы можем настроить этот эффект, для получения более пригодного для нашей анимации результата. Нам нужно
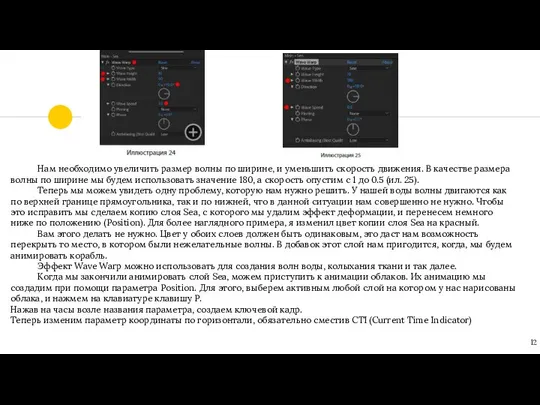
- 12. Нам необходимо увеличить размер волны по ширине, и уменьшить скорость движения. В качестве размера волны по
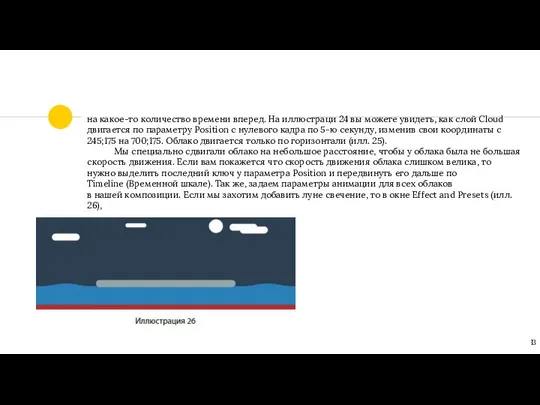
- 13. на какое-то количество времени вперед. На иллюстраци 24 вы можете увидеть, как слой Cloud двигается по
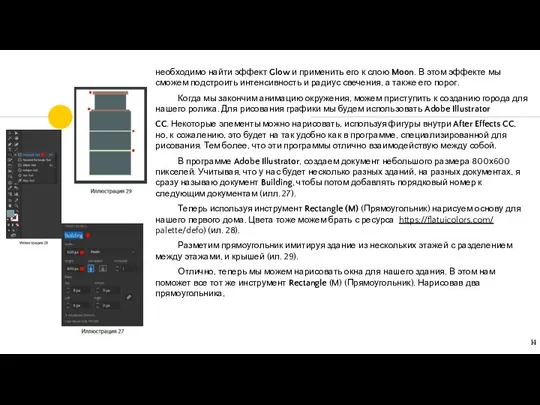
- 14. необходимо найти эффект Glow и применить его к слою Moon. В этом эффекте мы сможем подстроить
- 15. нам нужно скруглить верхние углы, для этого в новых версиях Illustrator есть функция скругления углов в
- 16. Осталось добавить перегородки для большей схожести с окнами. Это мы можем сделать при помощи того же
- 17. Для завершения добавим двери, и мелкие кирпичи как декорацию, используя инструмент Rectangle (M) (Прямоугольник) и возможность
- 18. Каждый из нарисованных домов сохраняем в отдельный Ai файл. Это даст нам возможность редактировать графику, без
- 19. Выделим наши линии и на верхней панели возле изменения цвета заливки и обводки выставим нужный нам
- 20. После чего тем же инструментом Direct Selection Tool (A) переместим точку левого нижнего края в правую
- 21. Из этих трех деталей мы соберем основу для яхты. Чтобы создать верхнюю часть, нам понадобиться прямоугольник,
- 22. Используя прямоугольники и треугольники нарисуем вот такой парус (ил. 51). Отлично, теперь мы можем собрать яхту
- 23. Графику сразу же переносим на композицию и расставляем на свои места. Если некоторые элементы слишком большие
- 24. Отсутствие скрепки у параметра Scale дает нам возможность увеличивать или уменьшать объект только по одной стороне.
- 25. Такую операцию проделываем с каждым зданием и каждым деревом: ■■ Меняем положение Anchor Point, так чтобы
- 26. Первым делом создадим фейерверк, для этого нам понадобиться новый Shape Layer. На который мы добавим Stroke
- 27. Чтобы продублировать линию нам понадобиться эффект Repeater, вызвать его можно при помощи кнопки Add, у любого
- 28. Чтобы сделать анимацию движения линии, нам понадобится эффект Trim Path (Срезать Контуры). Добавить его можно в
- 29. Чтобы сделать анимацию более плавной отрегулируем скорость работы ключей параметра Trim Path. При помощи графика скоростей,
- 30. Сразу можно присвоить эллипсу нужный цвет, в нашем случае это будет D64541. После чего нам нужно
- 31. Осталось немного. Нам нужно сделать так чтобы анимация у объектов Circle и Circle 2, была не
- 32. Теперь помимо композиции Main у нас есть композиция Complete FW, мы можем в любой момент перейти
- 33. В первую очередь нам нужно поменять стандартный вид частицы, на наш спрайт дыма. Чтобы это сделать
- 34. Чтобы созданная нами система частиц была более похожа на дым, нам нужно настроить размер частиц, в
- 35. Если вы настроили все верно, у вас должен получиться вот такой дым (ил. 95). Чтобы сделать
- 36. Запустив этот эффект, мы можем выбрать на какой процент нужно ускорить исходный материал или наоборот замедлить.
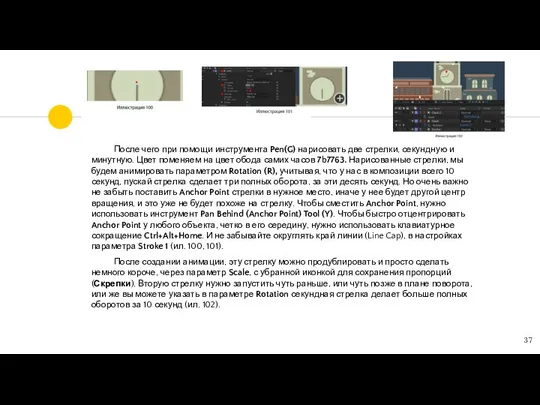
- 37. После чего при помощи инструмента Pen(G) нарисовать две стрелки, секундную и минутную. Цвет поменяем на цвет
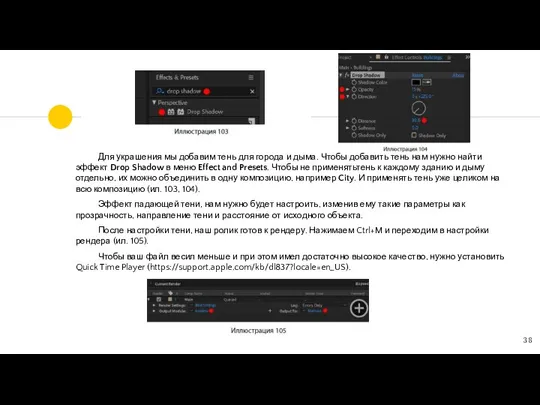
- 38. Для украшения мы добавим тень для города и дыма. Чтобы добавить тень нам нужно найти эффект
- 40. Скачать презентацию
Shape Animation
Одним из самых простых и тем не менее очень популярных
Shape Animation
Одним из самых простых и тем не менее очень популярных
Мы нарисуем пейзаж в стиле Flat, и заставим двигаться разные элементы в нашем ролике (видео 1). Прежде чем начинать работу нужно, научиться правильно создавать проект, и удобно компоновать все файлы рядом с файлом проекта. Таким образом, в случае если понадобиться внести корректировки, для нас как дизайнера, это не составит труда.
Для начала сделаем папку на рабочем столе и назовем ее Shape Animation. Внутри нее сделаем еще несколько папок, такие как Render (Для вывода готовых материалов) и Graphic (Source) — для размещение всех референсов или просто для хранения графики нашего проекта. В этой папке мы будем хранить все файлы, которые участвуют или участвовали в нашем проекте, так нам будет очень просто продолжать работу и вносить корректировки. Так как программа использует ссылочный методработы с файлами, при передаче проекта, скажем члену вашей команды, он не сможет работать без нужных файлов а в нашем случае мы легко сможем сделать архив из нашей папки и отправить его (ил. 1).
Теперь можем начинать создавать проект в программе Adobe After Effect CC.
Пример того, что должно получиться в конце практики.
https://www.youtube.com/watch?v=S5DquokNMhs&index=1&list=PL0Md7wx87ieF3zuWG95LZnVEx60Edzioh
Пример того, что должно получиться в конце практики.
https://www.youtube.com/watch?v=S5DquokNMhs&index=1&list=PL0Md7wx87ieF3zuWG95LZnVEx60Edzioh
В данном примере мы будем работать не в очень стандартном размере
В данном примере мы будем работать не в очень стандартном размере
Теперь, когда композиция создана, нам нужно подумать об очень важной части любого проекта, это цвета. Если с выбором цветовой схемы проекта у Вас не бывает роблем, то цвета для проекта Вы можете выбрать сами. Но если у вас еще есть сомнение в этом умении, то в таком случае используйте такие ресурсы как:
■■ https://color.adobe.com;
■■ http://www.flatuicolorpicker.com/;
■■ https://flatuicolors.com;
■■ http://www.paletton.com.
Для данного примера мы будем использовать цвета ресурса (http://www.flatuicolorpicker.com). Нам нужно создать фон для нашей композиции, который будет являться небом для анимации нашего города.
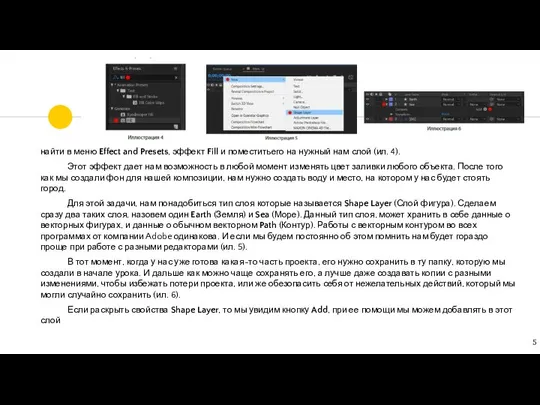
Создаем новый Solid и называем его BG (Background) (ил. 3). Этому Solid-у сразу же применим нужный нам цвет, в данном случае это 2C3E50. Если мы захотим поменять цвет заливки уже созданному слою, то нам нужно будет
найти в меню Effect and Presets, эффект Fill и поместитьего на
найти в меню Effect and Presets, эффект Fill и поместитьего на
Этот эффект дает нам возможность в любой момент изменять цвет заливки любого объекта. После того как мы создали фон для нашей композиции, нам нужно создать воду и место, на котором у нас будет стоять город.
Для этой задачи, нам понадобиться тип слоя которые называется Shape Layer (Слой фигура). Сделаем сразу два таких слоя, назовем один Earth (Земля) и Sea (Море). Данный тип слоя, может хранить в себе данные о векторных фигурах, и данные о обычном векторном Path (Контур). Работы с векторным контуром во всех программах от компании Adobe одинакова. И если мы будем постоянно об этом помнить нам будет гораздо проще при работе с разными редакторами (ил. 5).
В тот момент, когда у нас уже готова какая-то часть проекта, его нужно сохранить в ту папку, которую мы создали в начале урока. И дальше как можно чаще сохранять его, а лучше даже создавать копии с разными изменениями, чтобы избежать потери проекта, или же обезопасить себя от нежелательных действий, который мы могли случайно сохранить (ил. 6).
Если раскрыть свойства Shape Layer, то мы увидим кнопку Add, при ее помощи мы можем добавлять в этот слой
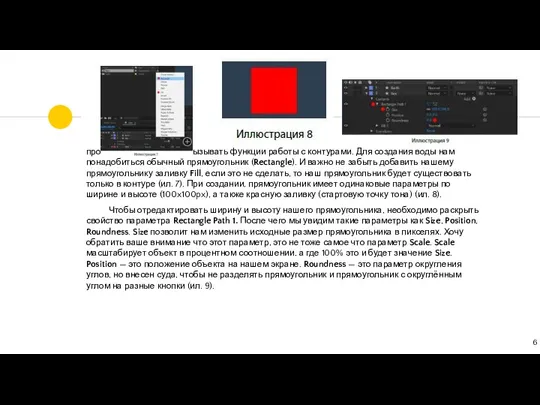
простые фигуры или же вызывать функции работы с контурами. Для создания
простые фигуры или же вызывать функции работы с контурами. Для создания
Чтобы отредактировать ширину и высоту нашего прямоугольника, необходимо раскрыть свойство параметра Rectangle Path 1. После чего мы увидим такие параметры как Size, Position, Roundness. Size позволит нам изменить исходные размер прямоугольника в пикселях. Хочу обратить ваше внимание что этот параметр, это не тоже самое что параметр Scale. Scale масштабирует объект в процентном соотношении, а где 100% это и будет значение Size. Position — это положение объекта на нашем экране. Roundness — это параметр округления углов, но внесен суда, чтобы не разделять прямоугольник и прямоугольник с округлённым углом на разные кнопки (ил. 9).
Параметром Size подгоняем фигуру так тобы она заполнила нашу композицию в
Параметром Size подгоняем фигуру так тобы она заполнила нашу композицию в
нужно повысить значение у параметра Roundness. Так же отрегулировать размер и
нужно повысить значение у параметра Roundness. Так же отрегулировать размер и
Чтобы добавить облака, нам нужно создать еще Shape Layer, и сразу назовем его Cloud. В качестве облаков нам подойдет прямоугольник, которому мы округлим края, параметром Roundness. Раскрыв содержимое слоя фигуры, как и в предыдущем примере (ил. 15). Чтобы заполнить небо мы сделаем несколько таких облаков, изменив им только параметр Size. Если создавать двойные облака, то ты на одном Shape Layer, может быть несколько прямоугольников, и у каждого будет свои параметры Size, Position, Roundness.
Слои можно дублировать со всем их содержимым используя сочетание клавиш Ctrl + D (Duplicate), так можно очень быстро сделать несколько копий слоя Cloud, и потом регулировать ему параметры, чтобы сделать облака разными. При создании дубликата, слой автоматически добавлять себе цифру в имя, чтобы отличаться от родительского объекта. Таким же способом, мы можем дублировать Rectangle Path 1 внутри слоя фигуры, чтобы создавать двойные облака (ил. 16).
После добавления нескольких облаков наша композиция будет выглядеть примерно вот так
После добавления нескольких облаков наша композиция будет выглядеть примерно вот так
Луну можем поставить в правый верхний край, ориентируясь по размеру земли.
Луну можем поставить в правый верхний край, ориентируясь по размеру земли.
Заставим двигаться облака, и добавим волны нашей воде. Дополнительно можем добавить свечение нашей луне (ил. 20).
Чтобы добавить движение волн нашей воде, нам нужно найти эффект Wave Warp (Волновая деформация) в окне Effect and Presets. И применить его к нашему слою Sea. Очень важно запоминать название эффектов, а также их свойства, ведь как только вы сможете легко и быстро ориентировать в возможностях программы, вы сможете создавать хорошие и интересный композиции (ил. 21).
Этот эффект переносим курсором на нужный слой, или же при активном слое кликаем дважды по имени эффекта. Если вы все сделали правильно и прямоугольник, который был на слое Sea, получит искажение по форме волны (ил. 22).
Теперь мы можем настроить этот эффект, для получения более пригодного для
Теперь мы можем настроить этот эффект, для получения более пригодного для
В данном окне мы видим все эффекты, которые наложены на выбранный нами слой. У эффекта Wave warp (Волновая деформация), мы можем изменить размер волны, по высоте или ширине, изменить направления движения
волны, а также отрегулировать скорость ее движения (ил. 24).
Нам необходимо увеличить размер волны по ширине, и уменьшить скорость движения.
Нам необходимо увеличить размер волны по ширине, и уменьшить скорость движения.
на какое-то количество времени вперед. На иллюстраци 24 вы можете увидеть,
на какое-то количество времени вперед. На иллюстраци 24 вы можете увидеть,
необходимо найти эффект Glow и применить его к слою Moon. В
необходимо найти эффект Glow и применить его к слою Moon. В
Когда мы закончим анимацию окружения, можем приступить к созданию города для нашего ролика. Для рисования графики мы будем использовать Adobe Illustrator
CC. Некоторые элементы можно нарисовать, используя фигуры внутри After Effects CC, но, к сожалению, это будет на так удобно как в программе, специализированной для рисования. Тем более, что эти программы отлично взаимодействую между собой.
В программе Adobe Illustrator, создаем документ небольшого размера 800х600 пикселей. Учитывая, что у нас будет несколько разных зданий, на разных документах, я сразу называю документ Building, чтобы потом добавлять порядковый номер к следующим документам (илл. 27).
Теперь используя инструмент Rectangle (M) (Прямоугольник) нарисуем основу для нашего первого дома. Цвета тоже можем брать с ресурса https://flatuicolors.com/ palette/defo) (ил. 28).
Разметим прямоугольник имитируя здание из нескольких этажей с разделением между этажами, и крышей (ил. 29).
Отлично, теперь мы можем нарисовать окна для нашего здания. В этом нам поможет все тот же инструмент Rectangle (M) (Прямоугольник). Нарисовав два прямоугольника,
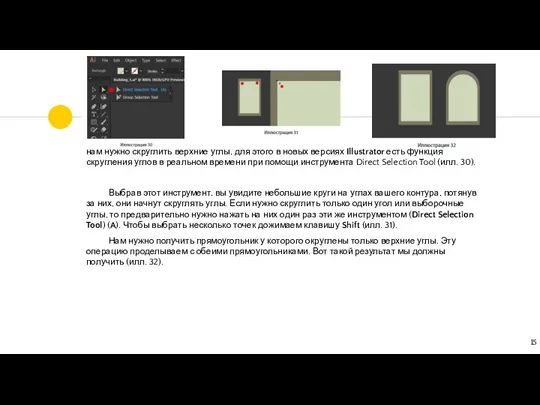
нам нужно скруглить верхние углы, для этого в новых версиях Illustrator
нам нужно скруглить верхние углы, для этого в новых версиях Illustrator
Выбрав этот инструмент, вы увидите небольшие круги на углах вашего контура, потянув за них, они начнут скруглять углы. Если нужно скруглить только один угол или выборочные углы, то предварительно нужно нажать на них один раз эти же инструментом (Direct Selection Tool) (A). Чтобы выбрать несколько точек дожимаем клавишу Shift (илл. 31).
Нам нужно получить прямоугольник у которого округлены только верхние углы. Эту операцию проделываем с обеими прямоугольниками. Вот такой результат мы должны получить (илл. 32).
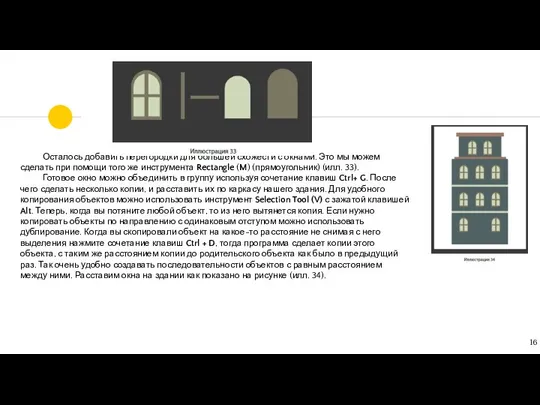
Осталось добавить перегородки для большей схожести с окнами. Это мы можем
Осталось добавить перегородки для большей схожести с окнами. Это мы можем
Для завершения добавим двери, и мелкие кирпичи как декорацию, используя инструмент
Для завершения добавим двери, и мелкие кирпичи как декорацию, используя инструмент
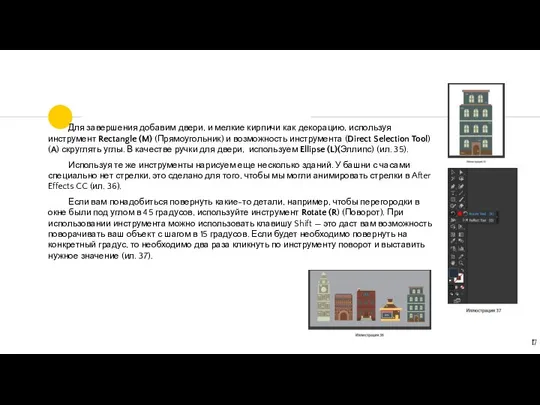
Используя те же инструменты нарисуем еще несколько зданий. У башни с часами специально нет стрелки, это сделано для того, чтобы мы могли анимировать стрелки в After Effects CC (ил. 36).
Если вам понадобиться повернуть какие-то детали, например, чтобы перегородки в окне были под углом в 45 градусов, используйте инструмент Rotate (R) (Поворот). При использовании инструмента можно использовать клавишу Shift — это даст вам возможность поворачивать ваш объект с шагом в 15 градусов. Если будет необходимо повернуть на конкретный градус, то необходимо два раза кликнуть по инструменту поворот и выставить нужное значение (ил. 37).
Каждый из нарисованных домов сохраняем в отдельный Ai файл. Это даст
Каждый из нарисованных домов сохраняем в отдельный Ai файл. Это даст
Сразу же нарисуем декоративные элементы, такие как деревья. Для рисования деревьев на понадобиться инструмент Pen (P) (Перо). При помощи пера нарисуем несколько линий, имитируя ствол дерева (ил. 38).
Для того чтобы линии нашего дерева были не просто прямые, а имели острое окончание, мы применим профиль ширины линии.
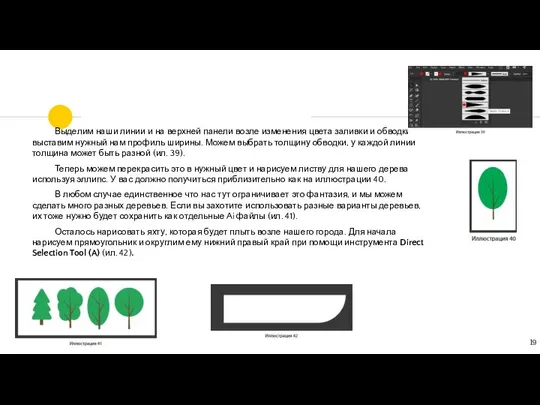
Выделим наши линии и на верхней панели возле изменения цвета заливки
Выделим наши линии и на верхней панели возле изменения цвета заливки
Теперь можем перекрасить это в нужный цвет и нарисуем листву для нашего дерева используя эллипс. У вас должно получиться приблизительно как на иллюстрации 40.
В любом случае единственное что нас тут ограничивает это фантазия, и мы можем сделать много разных деревьев. Если вы захотите использовать разные варианты деревьев, их тоже нужно будет сохранить как отдельные Ai файлы (ил. 41).
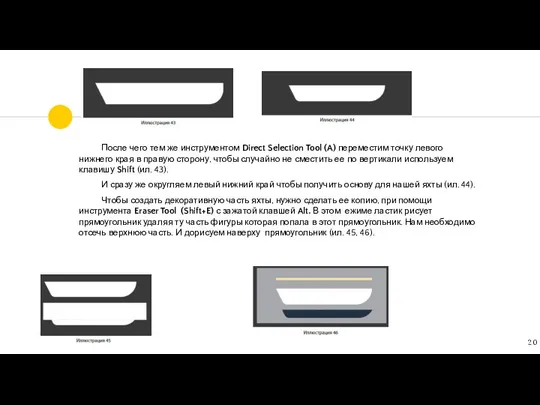
Осталось нарисовать яхту, которая будет плыть возле нашего города. Для начала нарисуем прямоугольник и округлим ему нижний правый край при помощи инструмента Direct Selection Tool (A) (ил. 42).
После чего тем же инструментом Direct Selection Tool (A) переместим точку
После чего тем же инструментом Direct Selection Tool (A) переместим точку
И сразу же округляем левый нижний край чтобы получить основу для нашей яхты (ил. 44).
Чтобы создать декоративную часть яхты, нужно сделать ее копию, при помощи инструмента Eraser Tool (Shift+E) с зажатой клавшей Alt. В этом ежиме ластик рисует прямоугольник удаляя ту часть фигуры которая попала в этот прямоугольник. Нам необходимо отсечь верхнюю часть. И дорисуем наверху прямоугольник (ил. 45, 46).
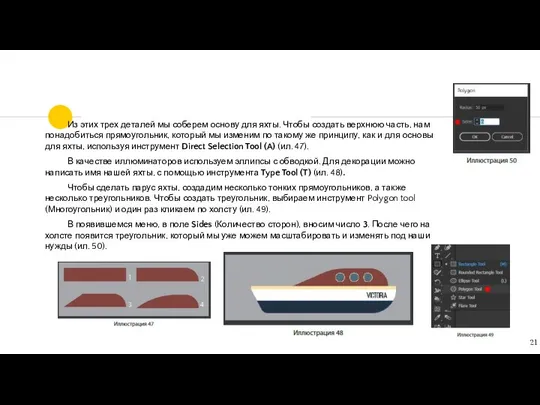
Из этих трех деталей мы соберем основу для яхты. Чтобы создать
Из этих трех деталей мы соберем основу для яхты. Чтобы создать
В качестве иллюминаторов используем эллипсы с обводкой. Для декорации можно написать имя нашей яхты, с помощью инструмента Type Tool (T) (ил. 48).
Чтобы сделать парус яхты, создадим несколько тонких прямоугольников, а также несколько треугольников. Чтобы создать треугольник, выбираем инструмент Polygon tool (Многоугольник) и один раз кликаем по холсту (ил. 49).
В появившемся меню, в поле Sides (Количество сторон), вносим число 3. После чего на холсте появится треугольник, который мы уже можем масштабировать и изменять под наши нужды (ил. 50).
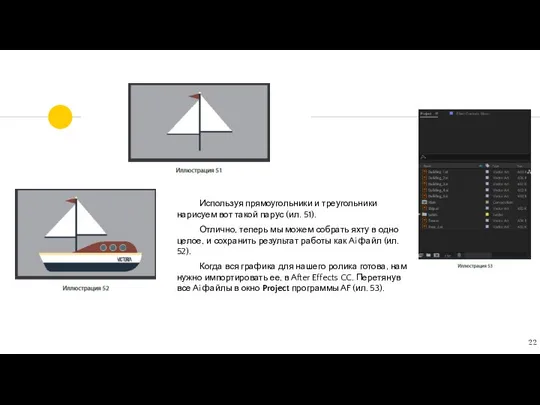
Используя прямоугольники и треугольники нарисуем вот такой парус (ил. 51).
Отлично, теперь
Используя прямоугольники и треугольники нарисуем вот такой парус (ил. 51).
Отлично, теперь
Когда вся графика для нашего ролика готова, нам нужно импортировать ее, в After Effects CC. Перетянув все Ai файлы в окно Project программы AF (ил. 53).
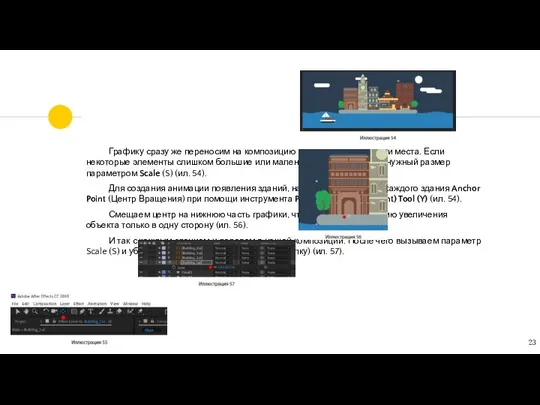
Графику сразу же переносим на композицию и расставляем на свои места.
Графику сразу же переносим на композицию и расставляем на свои места.
Для создания анимации появления зданий, нам нужно сместить у каждого здания Anchor Point (Центр Вращения) при помощи инструмента Pan Behind (Anchor Point) Tool (Y) (ил. 54).
Смещаем центр на нижнюю часть графики, чтобы создать анимацию увеличения объекта только в одну сторону (ил. 56).
И так с каждым зданием и деревом в нашей композиции. После чего вызываем параметр Scale (S) и убираем у него значок пропорции (Скрепку) (ил. 57).
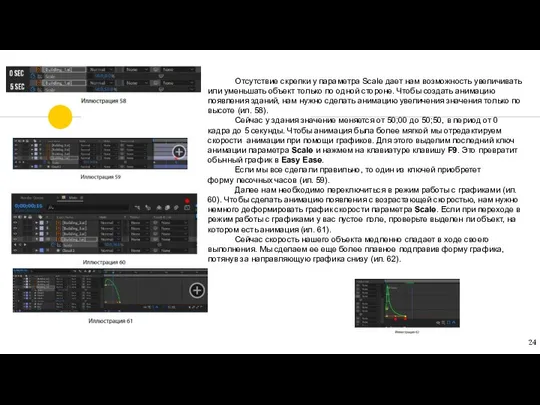
Отсутствие скрепки у параметра Scale дает нам возможность увеличивать или уменьшать
Отсутствие скрепки у параметра Scale дает нам возможность увеличивать или уменьшать
Сейчас у здания значение меняется от 50;00 до 50;50, в период от 0 кадра до 5 секунды. Чтобы анимация была более мягкой мы отредактируем скорости анимации при помощи графиков. Для этого выделим последний ключ анимации параметра Scale и нажмем на клавиатуре клавишу F9. Это превратит обычный график в Easy Ease.
Если мы все сделали правильно, то один из ключей приобретет
форму песочных часов (ил. 59).
Далее нам необходимо переключиться в режим работы с графиками (ил. 60). Чтобы сделать анимацию появления с возрастающей скоростью, нам нужно немного деформировать график скорости параметра Scale. Если при переходе в режим работы с графиками у вас пустое поле, проверьте выделен ли объект, на котором есть анимация (ил. 61).
Сейчас скорость нашего объекта медленно спадает в ходе своего выполнения. Мы сделаем ее еще более плавное подправив форму графика, потянув за направляющую графика снизу (ил. 62).
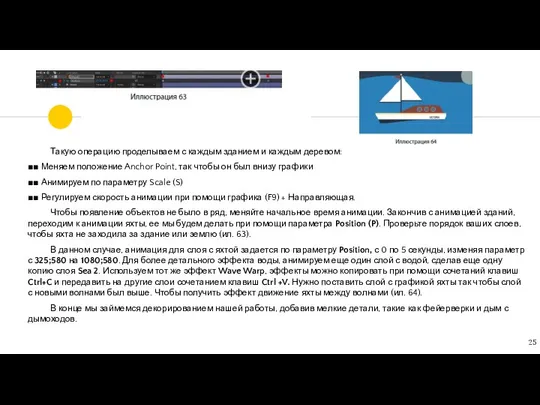
Такую операцию проделываем с каждым зданием и каждым деревом:
■■ Меняем положение
Такую операцию проделываем с каждым зданием и каждым деревом:
■■ Меняем положение
■■ Анимируем по параметру Scale (S)
■■ Регулируем скорость анимации при помощи графика (F9) + Направляющая.
Чтобы появление объектов не было в ряд, меняйте начальное время анимации. Закончив с анимацией зданий, переходим к анимации яхты, ее мы будем делать при помощи параметра Position (P). Проверьте порядок ваших слоев, чтобы яхта не заходила за здание или землю (ил. 63).
В данном случае, анимация для слоя с яхтой задается по параметру Position, с 0 по 5 секунды, изменяя параметр с 325;580 на 1080;580. Для более детального эффекта воды, анимируем еще один слой с водой, сделав еще одну копию слоя Sea 2. Используем тот же эффект Wave Warp, эффекты можно копировать при помощи сочетаний клавиш Ctrl+C и передавить на другие слои сочетанием клавиш Ctrl +V. Нужно поставить слой с графикой яхты так чтобы слой с новыми волнами был выше. Чтобы получить эффект движение яхты между волнами (ил. 64).
В конце мы займемся декорированием нашей работы, добавив мелкие детали, такие как фейерверки и дым с дымоходов.
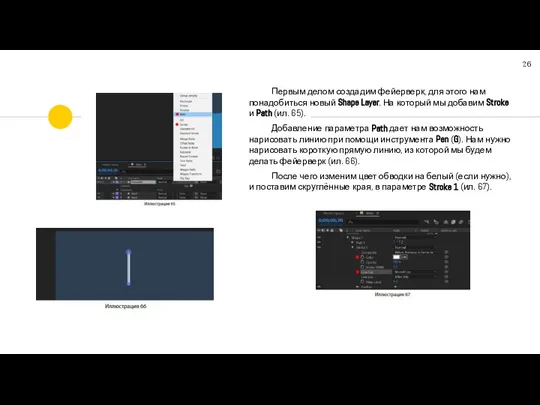
Первым делом создадим фейерверк, для этого нам понадобиться новый Shape Layer.
Первым делом создадим фейерверк, для этого нам понадобиться новый Shape Layer.
Добавление параметра Path дает нам возможность нарисовать линию при помощи инструмента Pen (G). Нам нужно нарисовать короткую прямую линию, из которой мы будем делать фейерверк (ил. 66).
После чего изменим цвет обводки на белый (если нужно), и поставим скруглённые края, в параметре Stroke 1 (ил. 67).
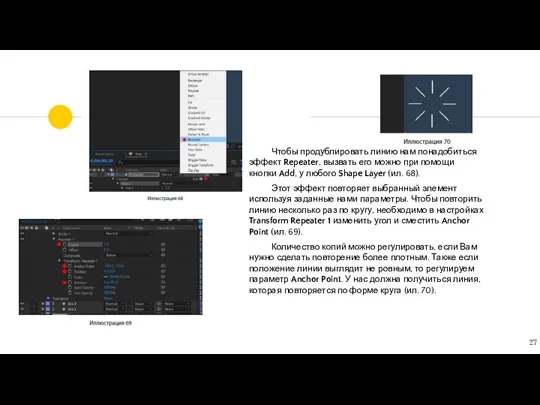
Чтобы продублировать линию нам понадобиться эффект Repeater, вызвать его можно при
Чтобы продублировать линию нам понадобиться эффект Repeater, вызвать его можно при
Этот эффект повторяет выбранный элемент используя заданные нами параметры. Чтобы повторить линию несколько раз по кругу, необходимо в настройках Transform Repeater 1 изменить угол и сместить Anchor Point (ил. 69).
Количество копий можно регулировать, если Вам нужно сделать повторение более плотным. Также если положение линии выглядит не ровным, то регулируем параметр Anchor Point. У нас должна получиться линия, которая повторяется по форме круга (ил. 70).
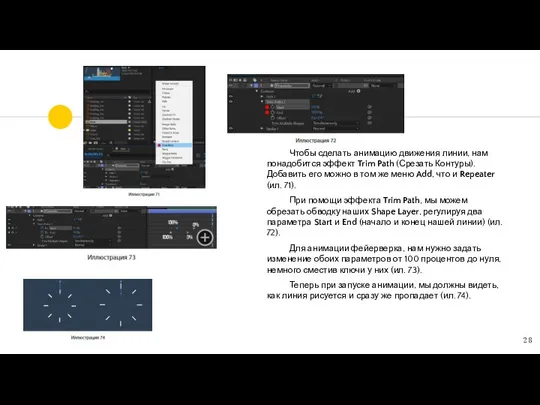
Чтобы сделать анимацию движения линии, нам понадобится эффект Trim Path (Срезать
Чтобы сделать анимацию движения линии, нам понадобится эффект Trim Path (Срезать
При помощи эффекта Trim Path, мы можем обрезать обводку наших Shape Layer, регулируя два параметра Start и End (начало и конец нашей линии) (ил. 72).
Для анимации фейерверка, нам нужно задать изменение обоих параметров от 100 процентов до нуля, немного сместив ключи у них (ил. 73).
Теперь при запуске анимации, мы должны видеть, как линия рисуется и сразу же пропадает (ил. 74).
Чтобы сделать анимацию более плавной отрегулируем скорость работы ключей параметра Trim
Чтобы сделать анимацию более плавной отрегулируем скорость работы ключей параметра Trim
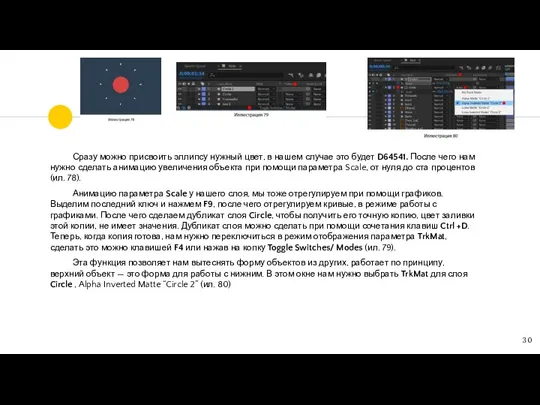
Для улучшения анимации, мы добавим анимацию лопающихся сфер, для этого нам понадобится еще один Shape Layer, на котором нужно создать эллипс с заливкой, но без обводки. Этот слой мы назовем Circle (ил. 77).
Сразу можно присвоить эллипсу нужный цвет, в нашем случае это будет
Сразу можно присвоить эллипсу нужный цвет, в нашем случае это будет
Анимацию параметра Scale у нашего слоя, мы тоже отрегулируем при помощи графиков. Выделим последний ключ и нажмем F9, после чего отрегулируем кривые, в режиме работы с графиками. После чего сделаем дубликат слоя Circle, чтобы получить его точную копию, цвет заливки этой копии, не имеет значения. Дубликат слоя можно сделать при помощи сочетания клавиш Ctrl +D. Теперь, когда копия готова, нам нужно переключиться в режим отображения параметра TrkMat, сделать это можно клавишей F4 или нажав на копку Toggle Switches/ Modes (ил. 79).
Эта функция позволяет нам вытеснять форму объектов из других, работает по принципу, верхний объект — это форма для работы с нижним. В этом окне нам нужно выбрать TrkMat для слоя Circle , Alpha Inverted Matte “Circle 2” (ил. 80)
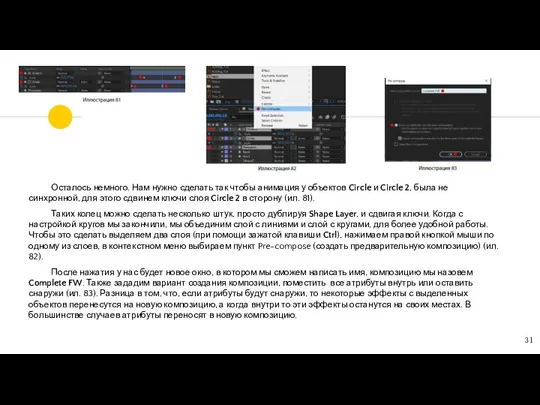
Осталось немного. Нам нужно сделать так чтобы анимация у объектов Circle
Осталось немного. Нам нужно сделать так чтобы анимация у объектов Circle
Таких колец можно сделать несколько штук, просто дублируя Shape Layer, и сдвигая ключи. Когда с настройкой кругов мы закончили, мы объединим слой с линиями и слой с кругами, для более удобной работы. Чтобы это сделать выделяем два слоя (при помощи зажатой клавиши Ctrl), нажимаем правой кнопкой мыши по одному из слоев, в контекстном меню выбираем пункт Pre-compose (создать предварительную композицию) (ил. 82).
После нажатия у нас будет новое окно, в котором мы сможем написать имя, композицию мы назовем Complete FW. Также зададим вариант создания композиции, поместить все атрибуты внутрь или оставить снаружи (ил. 83). Разница в том, что, если атрибуты будут снаружи, то некоторые эффекты с выделенных объектов перенесутся на новую композицию, а когда внутри то эти эффекты останутся на своих местах. В большинстве случаев атрибуты переносят в новую композицию.
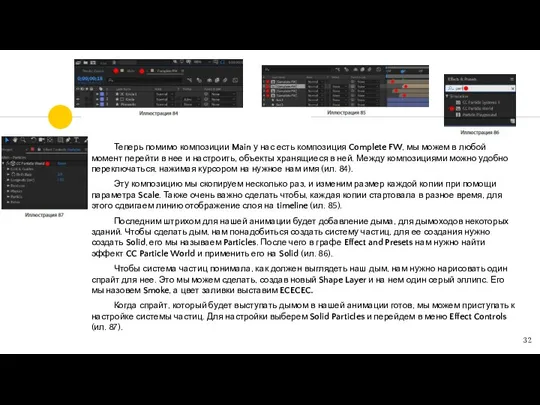
Теперь помимо композиции Main у нас есть композиция Complete FW, мы
Теперь помимо композиции Main у нас есть композиция Complete FW, мы
Эту композицию мы скопируем несколько раз, и изменим размер каждой копии при помощи параметра Scale. Также очень важно сделать чтобы, каждая копии стартовала в разное время, для этого сдвигаем линию отображение слоя на timeline (ил. 85).
Последним штрихом для нашей анимации будет добавление дыма, для дымоходов некоторых зданий. Чтобы сделать дым, нам понадобиться создать систему частиц, для ее создания нужно создать Solid, его мы называем Particles. После чего в графе Effect and Presets нам нужно найти эффект CC Particle World и применить его на Solid (ил. 86).
Чтобы система частиц понимала, как должен выглядеть наш дым, нам нужно нарисовать один спрайт для нее. Это мы можем сделать, создав новый Shape Layer и на нем один серый эллипс. Его мы назовем Smoke, а цвет заливки выставим ECECEC.
Когда спрайт, который будет выступать дымом в нашей анимации готов, мы можем приступать к настройке системы частиц. Для настройки выберем Solid Particles и перейдем в меню Effect Controls (ил. 87).
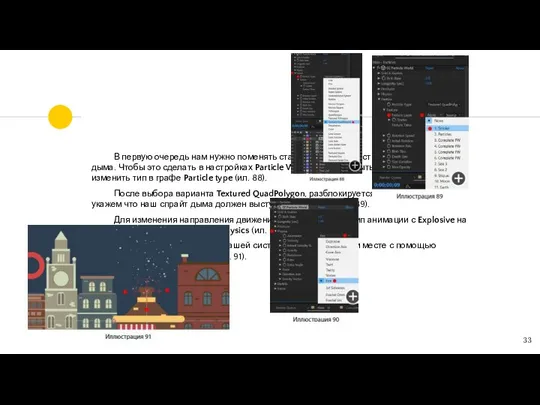
В первую очередь нам нужно поменять стандартный вид частицы, на наш
В первую очередь нам нужно поменять стандартный вид частицы, на наш
После выбора варианта Textured QuadPolygon, разблокируется меню Texture, где мы укажем что наш спрайт дыма должен выступать текстурой (ил. 89).
Для изменения направления движения частиц, изменим тип анимации с Explosive на Fire. Это можно сделать в окне Physics (ил. 90).
Сразу же выставим центр нашей системы частиц в нужном месте с помощью инструмента Selection Tool (V) (ил. 91).
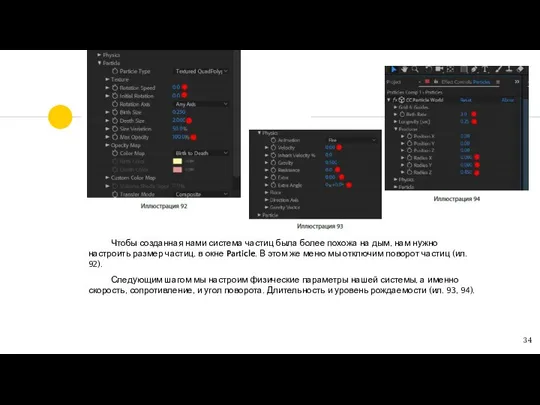
Чтобы созданная нами система частиц была более похожа на дым, нам
Чтобы созданная нами система частиц была более похожа на дым, нам
Следующим шагом мы настроим физические параметры нашей системы, а именно скорость, сопротивление, и угол поворота. Длительность и уровень рождаемости (ил. 93, 94).
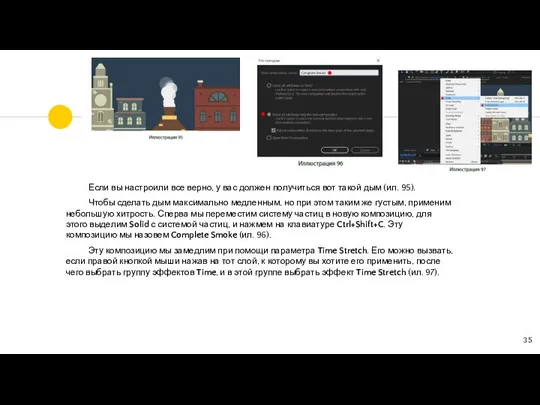
Если вы настроили все верно, у вас должен получиться вот такой
Если вы настроили все верно, у вас должен получиться вот такой
Чтобы сделать дым максимально медленным, но при этом таким же густым, применим небольшую хитрость. Сперва мы переместим систему частиц в новую композицию, для этого выделим Solid с системой частиц, и нажмем на клавиатуре Ctrl+Shift+C. Эту композицию мы назовем Complete Smoke (ил. 96).
Эту композицию мы замедлим при помощи параметра Time Stretch. Его можно вызвать, если правой кнопкой мыши нажав на тот слой, к которому вы хотите его применить, после чего выбрать группу эффектов Time, и в этой группе выбрать эффект Time Stretch (ил. 97).
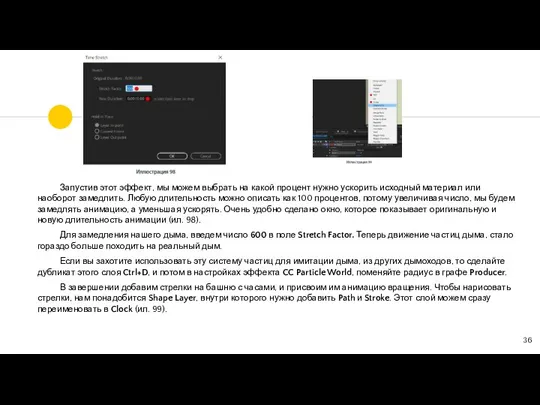
Запустив этот эффект, мы можем выбрать на какой процент нужно ускорить
Запустив этот эффект, мы можем выбрать на какой процент нужно ускорить
Для замедления нашего дыма, введем число 600 в поле Stretch Factor. Теперь движение частиц дыма, стало гораздо больше походить на реальный дым.
Если вы захотите использовать эту систему частиц для имитации дыма, из других дымоходов, то сделайте дубликат этого слоя Ctrl+D, и потом в настройках эффекта CC Particle World, поменяйте радиус в графе Producer.
В завершении добавим стрелки на башню с часами, и присвоим им анимацию вращения. Чтобы нарисовать стрелки, нам понадобится Shape Layer, внутри которого нужно добавить Path и Stroke. Этот слой можем сразу переименовать в Clock (ил. 99).
После чего при помощи инструмента Pen(G) нарисовать две стрелки, секундную и
После чего при помощи инструмента Pen(G) нарисовать две стрелки, секундную и
После создании анимации, эту стрелку можно продублировать и просто сделать немного короче, через параметр Scale, с убранной иконкой для сохранения пропорций (Скрепки). Вторую стрелку нужно запустить чуть раньше, или чуть позже в плане поворота, или же вы можете указать в параметре Rotation секундная стрелка делает больше полных оборотов за 10 секунд (ил. 102).
Для украшения мы добавим тень для города и дыма. Чтобы добавить
Для украшения мы добавим тень для города и дыма. Чтобы добавить
Эффект падающей тени, нам нужно будет настроить, изменив ему такие параметры как прозрачность, направление тени и расстояние от исходного объекта.
После настройки тени, наш ролик готов к рендеру. Нажимаем Ctrl+M и переходим в настройки рендера (ил. 105).
Чтобы ваш файл весил меньше и при этом имел достаточно высокое качество, нужно установить Quick Time Player (https://support.apple.com/kb/dl837?locale=en_US).





































 20130109_8hubuloval
20130109_8hubuloval Chen zhou export processing zone
Chen zhou export processing zone Фактическая схема расстановки на скв №3
Фактическая схема расстановки на скв №3 Праздники русского народа: Троицын день
Праздники русского народа: Троицын день Клоун. Найди 4 отличия
Клоун. Найди 4 отличия ОПРЕДЕЛЕНИЕ РАЦИОНАЛЬНОЙ ТРАНСПОРТНОЙ СХЕМЫ
ОПРЕДЕЛЕНИЕ РАЦИОНАЛЬНОЙ ТРАНСПОРТНОЙ СХЕМЫ Сигналы электросвязи. Модулированные сигналы радиовещания
Сигналы электросвязи. Модулированные сигналы радиовещания Пищевая и легкая промышленность. Третье звено АПК
Пищевая и легкая промышленность. Третье звено АПК Global social media plan. Sunshine Format
Global social media plan. Sunshine Format Презентация Microsoft PowerPoint
Презентация Microsoft PowerPoint
 викторина 5-7 классы
викторина 5-7 классы Умный Домофон
Умный Домофон OEM Devices (1)
OEM Devices (1) Организация строительства новой железнодорожной линии со строительством мостов
Организация строительства новой железнодорожной линии со строительством мостов Достижения системы образования
Достижения системы образования Модер или не модер
Модер или не модер Клиентский сервис в чатах
Клиентский сервис в чатах Игровая в общежитии
Игровая в общежитии Изображение предметного мира - натюрморт
Изображение предметного мира - натюрморт Линейная часть магистральных нефтепроводов
Линейная часть магистральных нефтепроводов Презентация
Презентация Самовоспитание
Самовоспитание Юревич Владислав МАОУ Гимназия №123 Академ
Юревич Владислав МАОУ Гимназия №123 Академ Конкурс № 5
Конкурс № 5 Dobrovolchestvo_Pochemu_byt_volonterom_-_kruto
Dobrovolchestvo_Pochemu_byt_volonterom_-_kruto Строгание и сверление заготовок из древесины
Строгание и сверление заготовок из древесины Стенд для проведения экспериментов. Калибровка китайского термометра
Стенд для проведения экспериментов. Калибровка китайского термометра