Содержание
- 2. Что такое Worldskills? Видео с YouTube WorldSkills International (WSI, от англ. skills — «умения») — международная
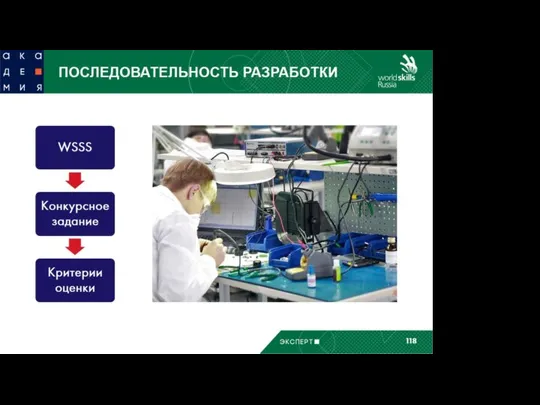
- 3. Документы чемпионата «Веб-дизайн и разработка» Техническое описание Регламент (том А и том Б) Кодекс этики Инфраструктурный
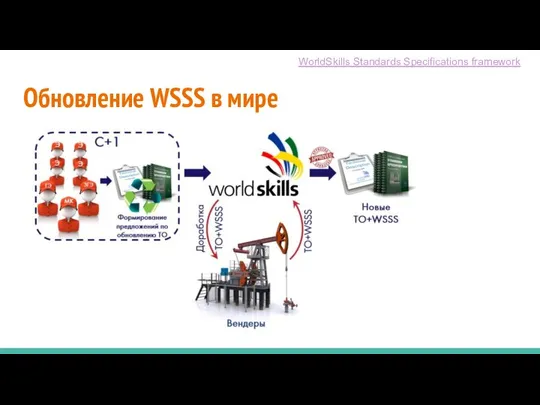
- 9. Обновление WSSS в мире WorldSkills Standards Specifications framework
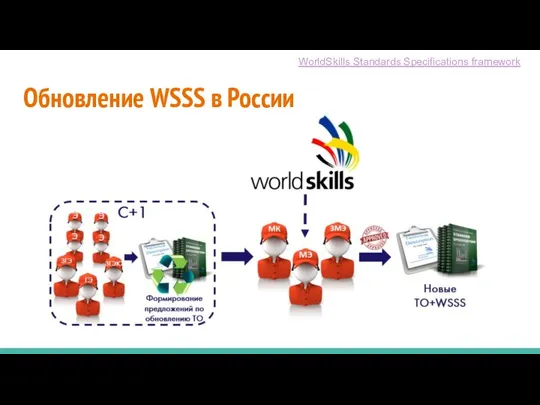
- 10. Обновление WSSS в России WorldSkills Standards Specifications framework
- 11. Историческая справка 2022 — WorldSkills Occupational Standards заявлен как новая форма описания модели специалиста; 2015 —
- 12. Почему WSOS? Поэтому теперь, чтобы не возникало путаницы, мы называем их «Профессиональные стандарты WorldSkills» — WorldSkills
- 13. Образовательный стандарт — совокупность обязательных требований к образованию определенного уровня и (или) к профессии, специальности и
- 14. Профессиональный стандарт — характеристика квалификации, необходимой для осуществления определенного вида профессиональной деятельности, в том числе выполнения
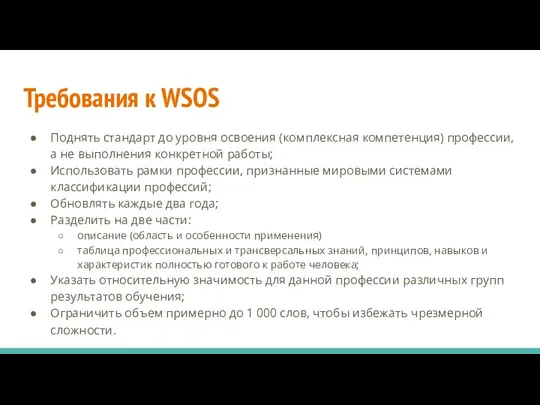
- 15. Требования к WSOS Поднять стандарт до уровня освоения (комплексная компетенция) профессии, а не выполнения конкретной работы;
- 16. Общий вид раздела WSOS
- 17. Национальная рамка квалификаций — является инструментом сопряжения сфер труда и образования и представляет собой обобщенное описание
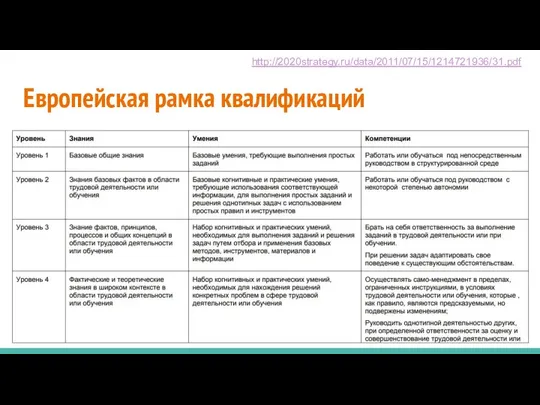
- 18. Европейская рамка квалификаций http://2020strategy.ru/data/2011/07/15/1214721936/31.pdf
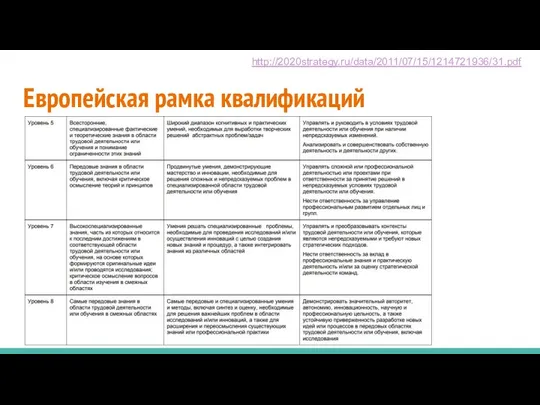
- 19. Европейская рамка квалификаций http://2020strategy.ru/data/2011/07/15/1214721936/31.pdf
- 20. Источники информации Ссылки на базы данных: Российские стандарты — https://profstandart.rosmintrud.ru WSOS — https://worldskills.org/what/projects/wsos/ ONET — https://www.onetonline.org
- 24. Регламент чемпионата Том А Том Б - это документ, который устанавливает правила проведения определенного чемпионата. Регламент
- 25. Кодекс этики - это документ, который устанавливает этические нормы поведения лиц, вовлеченных в чемпионаты по Стандартам
- 26. Инфраструктурный лист - это список всего необходимого оборудования, инструмента, расходных материалов, офисного оснащения и принадлежностей, необходимых
- 27. План застройки - это документ, в котором графически и схематично с использованием условных обозначений указывается вся
- 28. Охрана труда и техника безопасности
- 29. КУЛЬТУРА ТРУДА Техника безопасности
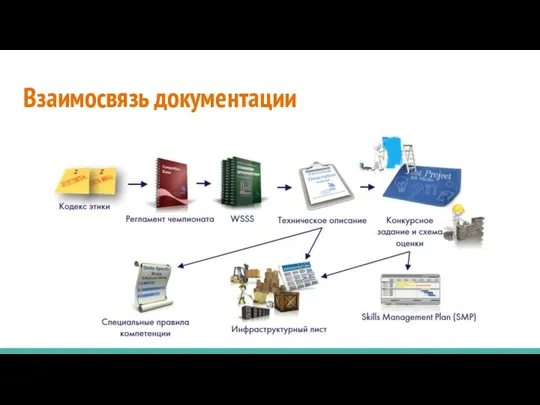
- 30. Взаимосвязь документации
- 31. Веб-дизайн и разработка Веб-разработка
- 32. о том, что такое веб-разработка и еще чуть чуть . . .
- 33. соревнования 2012—2020 Челябинск Москва Тольятти Томск Екатеринбург Тампере Барнаул Южно-сахалинск Бразилия Лиль Гётеборг Казань Санкт-Петербург Ижевск
- 34. сборная России
- 35. Виктор Бураков Артем Зимин Константин Ларин Иван Жуков тренеры сборной и международный эксперт
- 36. На сегодняшний день, профессия веб-разработчика - это одна из самых аморфных, постоянно меняющихся и не стабильных
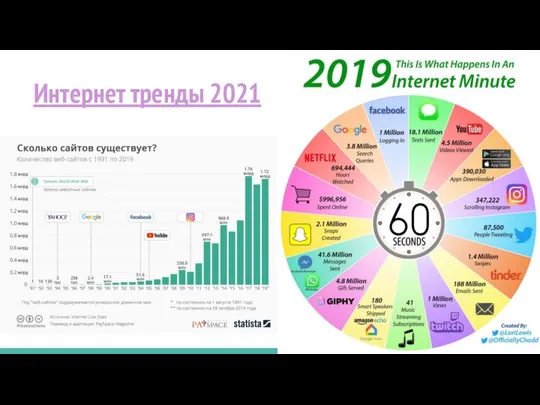
- 37. Интернет тренды 2021
- 38. Но наиболее ярко о технологиях может рассказать карта умений веб-разработчика: https://github.com/kamranahmedse/developer-roadmap. Которая выделяет три основных направления
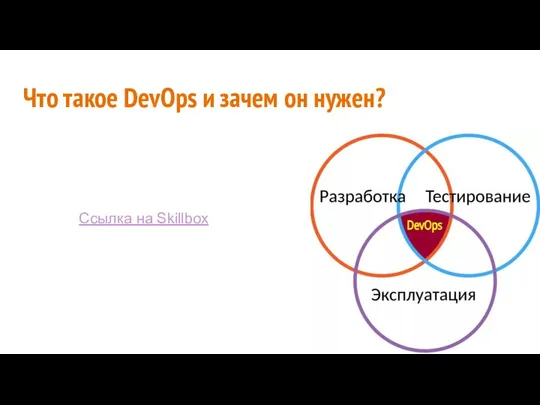
- 39. Что такое DevOps и зачем он нужен? Ссылка на Skillbox
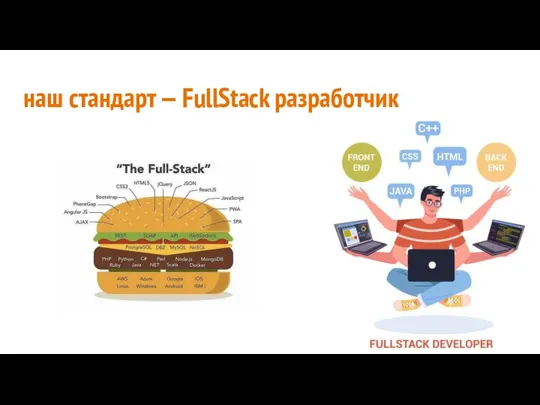
- 40. наш стандарт — FullStack разработчик
- 41. Один из самых популярных форумов ИТ-разработчиков ежегодно проводит опрос своих читателей. Из этих данных можно проследить
- 42. Информационные ресурсы для самостоятельного обучения ПОДКАСТЫ (есть на Google Подкасты и YouTube) https://web-standards.ru/ «Да как так-то?»
- 43. Информационные ресурсы для самостоятельного обучения КАНАЛЫ НА YOU TUBE (дизайн) https://www.youtube.com/channel/UClVKbr5QX6WXONy4eGwqQXw - дизайн в режиме online
- 44. Информационные ресурсы для самостоятельного обучения КАНАЛЫ НА YOU TUBE (универсальные) https://www.youtube.com/channel/UCrWP9UeNep74kW0cxY7YPpw – универсальные МК https://www.youtube.com/c/itgid/featured -
- 45. Информационные ресурсы для самостоятельного обучения КАНАЛЫ НА YOU TUBE (универсальные) https://www.youtube.com/channel/UCxJyCit95jsb-JLE3kXnq1Q - frontend, рекомендую веб-заметки https://www.youtube.com/channel/UCCXF68Da_ndcmvv_9OG75Cw/featured
- 46. Информационные ресурсы для самостоятельного обучения КАНАЛЫ НА YOU TUBE (WordPress) https://youtube.com/playlist?list=PL3LQJkGQtzc6Nwz67GGrMdqxim1c0H5DC – курс от Glo Academy
- 47. Информационные ресурсы для самостоятельного обучения КНИГИ https://basicweb.ru/ и https://html5book.ru/ - онлайн учебники и справочники по html,
- 48. дополнительно Изучение английского: https://puzzle-english.com/ https://lingualeo.com Печать на клавиатуре: https://zty.pe/ https://10fastfingers.com/typing-test/russian Заготовки: https://resourcecards.com/ https://uimovement.com/
- 49. Этапы разработки сайта Идея или постановка целей и задач сайта Создание технического задания (ТЗ) Создание макета
- 50. Этапы разработки сайта - специалисты 1. Идея или постановка целей и задач сайта – МАРКЕТОЛОГ 2.
- 51. 1. Идея или постановка целей и задач сайта 1. Определиться с целями Какие задачи должен решать
- 52. 2. Создание технического задания 1. Пожелания по дизайну 2. Семантическое ядро (ссылка на Skillbox) 3. Структура
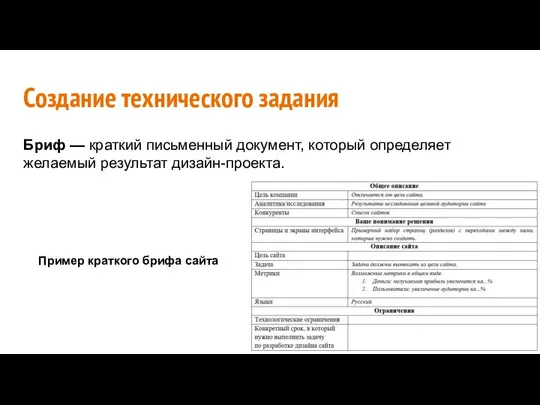
- 53. Создание технического задания Как составить идеальное техническое задание Пример ТЗ ТЗ на создание сайта - просто
- 54. Создание технического задания Бриф — краткий письменный документ, который определяет желаемый результат дизайн-проекта. Пример краткого брифа
- 55. Практическое задание Объединитесь в пары, выберите роль (заказчик или «разработчик»), выберите тематику сайта, составьте бриф. 1.
- 56. 3. Создание макета дизайна сайта 1. Sketch 2. Figma 3. Adobe XD 4. Adobe Photoshop
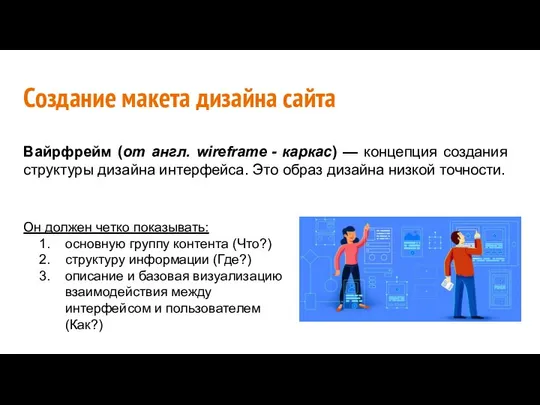
- 57. Создание макета дизайна сайта Вайрфрейм (от англ. wireframe - каркас) — концепция создания структуры дизайна интерфейса.
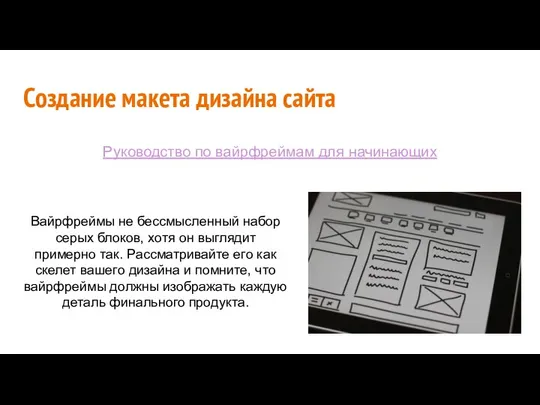
- 58. Создание макета дизайна сайта Вайрфреймы не бессмысленный набор серых блоков, хотя он выглядит примерно так. Рассматривайте
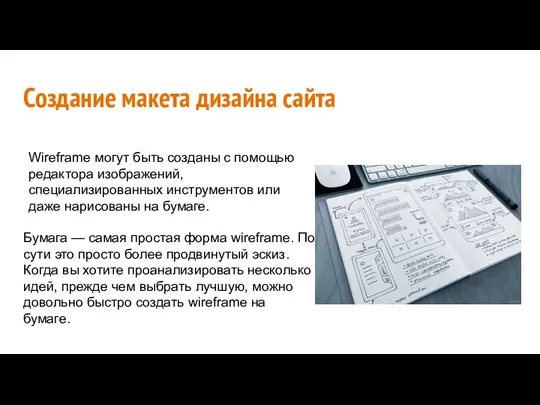
- 59. Создание макета дизайна сайта Wireframe могут быть созданы с помощью редактора изображений, специализированных инструментов или даже
- 60. Практическое задание Возьмите бриф своего сайта и создайте вайрфрейм на бумаге для него.
- 61. Современные стили и тенденции дизайна Графический дизайн — обширная сфера деятельности, направленная на создание визуального языка.
- 62. Современные стили и тенденции дизайна Веб-дизайнер — специалист, который занимается разработкой и усовершенствованием способов взаимодействия интернет-пользователей
- 63. Современные стили и тенденции дизайна Основные принципы веб-дизайна Гештальт-принципы в дизайне интерфейсов Юзабилити
- 64. веб-дизайнер Разбираемся в основах типографики за 10 минут - https://vk.com/@prosmotr-razbiraemsya-v-osnovah-tipografiki-za-10-minut Теория близости: главное правило дизайна -
- 65. Современные стили и тенденции дизайна Технические требования к макетам сайта: Основной дизайн нужно разработать под самое
- 66. Практическое задание Возьмите бриф и вайрфрейм своего сайта и выполните следующие действия для него. 1. Провести
- 67. 4. Вёрстка
- 68. верстальщик Вёрстка — это не тупо - http://webmasters.teamdev.com/#architecture Всё про кнопки - https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7 Подробно о форматах
- 69. верстальщик В чем разница между Float, Flexbox и Grid CSS? - https://youtu.be/azQRYYdKt8I Шпаргалка по Flexbox CSS
- 70. 5. Программирование
- 71. frontend разработчик Чем занимаются фронтенд-разработчики, и почему они всем так нужны - https://htmlacademy.ru/events/live-kak-stat-frontend-razrabotchikom-v-2020-godu-i-ne-pozhalet https://htmlacademy.ru/blog For Web
- 72. 6. Базовое наполнение контентом
- 73. 7. Тестирование
- 74. 8. Сдача готового сайта клиенту
- 75. Этапы разработки сайта Идея или постановка целей и задач сайта Создание технического задания (ТЗ) Создание макета
- 77. Скачать презентацию










































































 Машины для обработки растений от вредителей и болезней
Машины для обработки растений от вредителей и болезней Основные операции процессов первичной обработки и переработки древесного сырья
Основные операции процессов первичной обработки и переработки древесного сырья Графические диктанты
Графические диктанты Сленг, как средство общения современной русской молодёжи (1)
Сленг, как средство общения современной русской молодёжи (1) Основное свойство дроби. 8 класс
Основное свойство дроби. 8 класс 20120306_prezentaciya_microsoft_office_powerpoint_3
20120306_prezentaciya_microsoft_office_powerpoint_3 SIGGRAPH 2010
SIGGRAPH 2010 20170326_eok_operator_evm._1_chast
20170326_eok_operator_evm._1_chast Система мониторинга показателей жизнедеятельности
Система мониторинга показателей жизнедеятельности О вере и неверии
О вере и неверии Найди детёнышу маму
Найди детёнышу маму Евфросиния Полоцкая и Кирилл Туровский
Евфросиния Полоцкая и Кирилл Туровский Express
Express Основы диагностики функционального состояния организма
Основы диагностики функционального состояния организма 20121119_nikolay_vasilevich_gogol
20121119_nikolay_vasilevich_gogol Электрондық түзеткіштер
Электрондық түзеткіштер Типы светильников, их применение. Светотехнический расчет
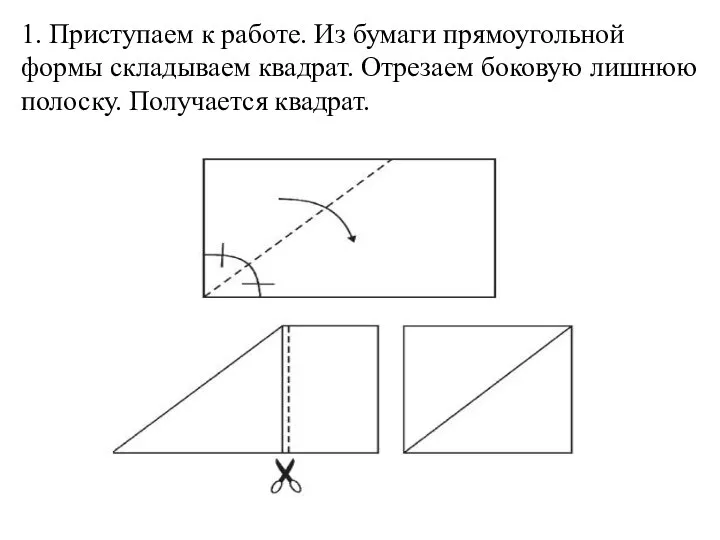
Типы светильников, их применение. Светотехнический расчет Голубь из бумаги. Оригами птица
Голубь из бумаги. Оригами птица Двигательный режим и его значение
Двигательный режим и его значение Нежилое помещение г. Нижний Новгород (фото 4)
Нежилое помещение г. Нижний Новгород (фото 4) космос
космос КЛАСС
КЛАСС Материалы для дистанционной поддержки учащихся по дополнительной программе
Материалы для дистанционной поддержки учащихся по дополнительной программе Рефлексный радиоприёмник
Рефлексный радиоприёмник Звіт з навчальної практики “Рішення ситуаційних завдань”
Звіт з навчальної практики “Рішення ситуаційних завдань” Технические средства защиты информации. Физические эффекты
Технические средства защиты информации. Физические эффекты ИСОД МВД России
ИСОД МВД России Популярные косметические процедуры
Популярные косметические процедуры