Содержание
- 2. Как будем работать? (45 мин+ 5 перерыв + 40 мин) У нас есть продюссер (Юлия Завдовьева)
- 3. Знакомство О себе ФИО: Порошин Александр Николаевич преподаватель СПб гос. ун-та (СПбГУ, ЭФ) образование: инженер-системотехник (ПО
- 4. Опрос. Смотрите, кто пришел! ☺ Интересующийся Студент Преподаватель, желающий применять ИТ Преподаватель, уже использующий ИТ Преподаватель
- 5. Наша цель Цель: научиться создавать веб-страницы сайта (наполнять их содержанием) При условии: уже развернутой системы И
- 6. Использование wiki-системы при разработке и поддержке учебного информационного ресурса Задачи преподавателя и возможные варианты использования его
- 7. Ранние работы (тезисы конференции) Учебный сайт преподавателя как базовый элемент современной образовательной среды вуза. ИТО-2004. Секция
- 8. Немного истории Поддержка очного обучения (младшие курсы и магистранты) Организационно-методическая и техническая поддержка («смерть интеллектуальному иждивенчеству!»)
- 9. Особенности учебного контент-сайта размещение преимущественно текстового материала и сравнительно небольшой объем графики, включая отказ от использования
- 10. Содержание ресурса учебные материалы – оригинальные и заимствованные (с соблюдением авторских прав); задания для практических занятий;
- 11. Выкристаллизовались методические решения Использование учебного веб-сайта: для организационно-методической поддержки очного обучения и ФПК: сайт как инструмент
- 12. Сопутствующие решения Электронная почта Использование LMS Moodle Использование средств Google (напр. docs) 3.12.10
- 13. Ваше мнение? Для каких целей еще может быть использован сайт преподавателя? Какие особенности учебного сайта Вы
- 14. Подготовка к работе над сайтом Просьба прислать материалы, касающиеся разработки своего сайта на адрес: anpspb@gmail.com 3.12.10
- 15. Жизненный цикл сайта 1. Постановка задачи 2. Проектирование 3. Размещение в сети 4. Регистрация ( для
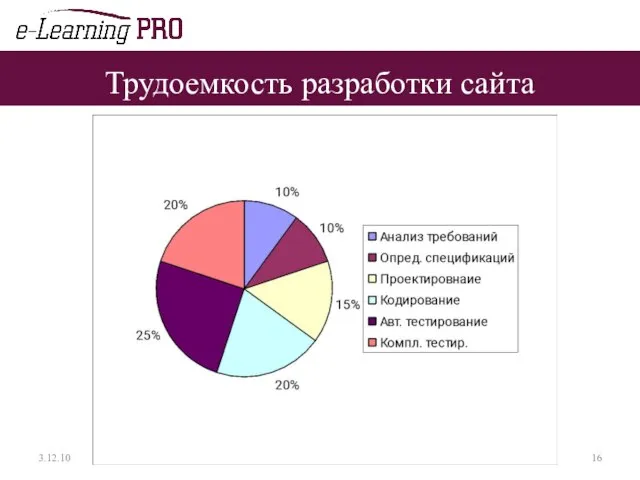
- 16. Трудоемкость разработки сайта 3.12.10
- 17. Средства разработки сайта 1.Ручные средства Текстовый редактор (ручное HTML-кодирование) Web-редактор WYSIWYG (напр. DreamWeaver) 2. Автоматизированные средства
- 18. Стас Фомин о wiki(1) Бизнес-форум "Управление знаниями – стратегические подходы к росту эффективности бизнеса» (25-26.10.10) Сессия
- 19. Стас Фомин о wiki (2) Нам всегда приходится выбирать: полнота или актуальность знаний. Какая есть хорошая
- 20. Стас Фомин о wiki(3.) Нет! Например сиистема МедиаВики (МВ) – не фетиш плоского текста. Вы можете
- 21. Wikipad и wiki-подход Возможность многократно править текст посредством самой вики-среды: ДА Особый язык разметки : ДА
- 22. Три «кита» сайтостроения Его величество Контент (содержательное ядро) Ее величество дизайн (единство стиля сайта и эффективность
- 23. Этапы разработки сайта в среде Wiki Этап 1. Разработка паспорта сайта Этап 2. Структура и навигация
- 24. Этап 1. Разработка паспорта сайта Учетные данные: общие сведения Краткое описание сайта (эскиз «что хочу») Целевая
- 25. Обсуждение присланных материалов Этап 1: паспорт сайта Обсуждаем: насколько полно и четко указаны цели, аудитория и
- 26. Этап 2. Структура и навигация Задача этапа: раскрыть основные функциональные блоки сайта, распределяя их по его
- 27. Этап 3. Наполнение контентом Задача этапа: формирование страниц на основе Вики-разметки Основные операторы: Структуризация заголовками Форматирование
- 28. Структуризация заголовками При написании текстов можно использовать заголовки 5 уровней. Каждый заголовок должен быть окружен знаками
- 29. Форматирование текста Абзацы разделяются знаком «пустая строка» Разрыв строки дается двойным слэшем (\\) Для выделения в
- 30. Указание объекта Указание графического файла (png, jpg, gif): простой вариант: [[Image:picture.png]] сложный вариант : [[Image:picture.png|left|frame|Описание рисунка]]
- 31. Создание гиперссылки на страницу сайта Cсылка указывается ее идентификатором и через вертикальную черту – названием страницы
- 32. Создание ссылки на загружаемый файл простой вариант: [[File:archive.zip]] сложный вариант: [[File:archive.zip|Архив c примерами]] 3.12.10
- 33. Создание ссылки на внешний ресурс При создании внешней ссылки указывается обозначение протокола либо более сложная конструкция
- 34. Демонстрация редактирования страницы Страницу «Карта сайта» формируем на основании предложенных материалов (функциональные блоки, объединенные в более
- 35. Этап 4. Редактирование дизайна Дизайн может быть изменен путем редактирования файла screen.css Графическая «шапка» сайта может
- 36. Этап 5. Комплексная проверка Проверка включает: наличие и правильность всех страниц тестирование переходов внутри сайта тестирование
- 37. Практическая работа В качестве «испытательного полигона» используется сайт: http://site.idpo.org Каждый желающий сообщает имя своей странички и
- 38. Ограничения системы Навигация через карту сайта и ссылки на страницах Дизайн задается через описание каскадными таблицами
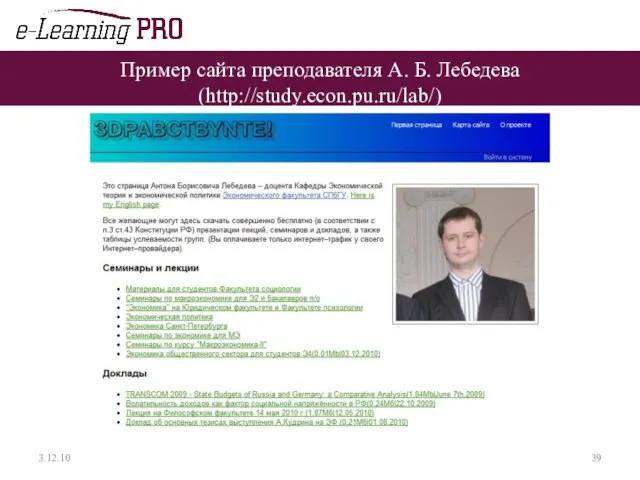
- 39. Пример сайта преподавателя А. Б. Лебедева (http://study.econ.pu.ru/lab/) 3.12.10
- 40. Пример сайта преподавателя А. Б. Лебедева (общая информация) Я смог создать этот сайт после двух ознакомительных
- 41. Временные затраты (1) 1 час – Разобрался, как создавать многочисленные страницы через файлы «карты сайта», сделал
- 42. Временные затраты (2) 5 час – Оформлена страница «Семинары для МЭ» (реально потрачено 1 час 20
- 43. Поддержка сайта Включает: резервное копирование (по FTP-протоколу) регулярное обновление сайта просмотр счетчиков посещений продвижение (при необходимости)
- 44. Достоинства и недостатки подхода Плюсы Простота разработки и поддержки Быстрота при редактировании страниц Отсутствие необходимости изучать
- 45. Ваше мнение? Какие еще плюсы и минусы Вы видите в рассмотренном подходе? Будете ли Вы использовать
- 47. Скачать презентацию




























![Указание объекта Указание графического файла (png, jpg, gif): простой вариант: [[Image:picture.png]]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1222432/slide-29.jpg)

![Создание ссылки на загружаемый файл простой вариант: [[File:archive.zip]] сложный вариант: [[File:archive.zip|Архив c примерами]] 3.12.10](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1222432/slide-31.jpg)













 Техническое обслуживание рулевого управления ВАЗ 2112, ремонт ГУР
Техническое обслуживание рулевого управления ВАЗ 2112, ремонт ГУР Понятие и механизм правотворчества
Понятие и механизм правотворчества Доходы и расходы семьи. Стоимость жизни.
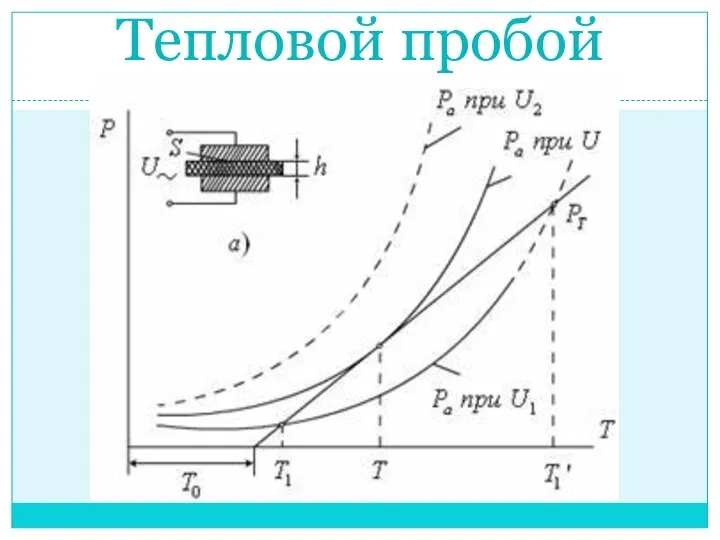
Доходы и расходы семьи. Стоимость жизни.  Пробой диэлектриков
Пробой диэлектриков  Жамбыл деген жәй атым,Халық менің шын атым
Жамбыл деген жәй атым,Халық менің шын атым  Ми-маленькі українці. Тренажер з читання - презентация для начальной школы_
Ми-маленькі українці. Тренажер з читання - презентация для начальной школы_ Структура правовой системы
Структура правовой системы Основы электричества и электротехники. Часть I
Основы электричества и электротехники. Часть I Атымский древодел
Атымский древодел «Аналитическая деятельность учителя: содержание, результаты, пути совершенствования» Декабрь 2010 года Подготовила: зам.директо
«Аналитическая деятельность учителя: содержание, результаты, пути совершенствования» Декабрь 2010 года Подготовила: зам.директо Стратегия развития муниципальной системы образования Сургута до 2020 года
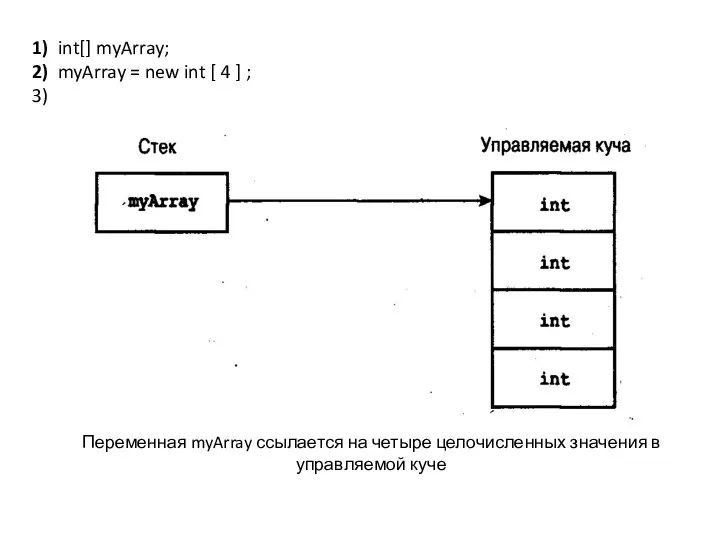
Стратегия развития муниципальной системы образования Сургута до 2020 года Массивы и кортежи
Массивы и кортежи Религиозные ценности и свобода совести
Религиозные ценности и свобода совести Сертификация квалификаций выпускников Самарской области
Сертификация квалификаций выпускников Самарской области  Презентация "Страны в мировой экономике. Часть 1" - скачать презентации по Экономике
Презентация "Страны в мировой экономике. Часть 1" - скачать презентации по Экономике Расчет радиовещательного приемника первого класса
Расчет радиовещательного приемника первого класса Ферменты-5
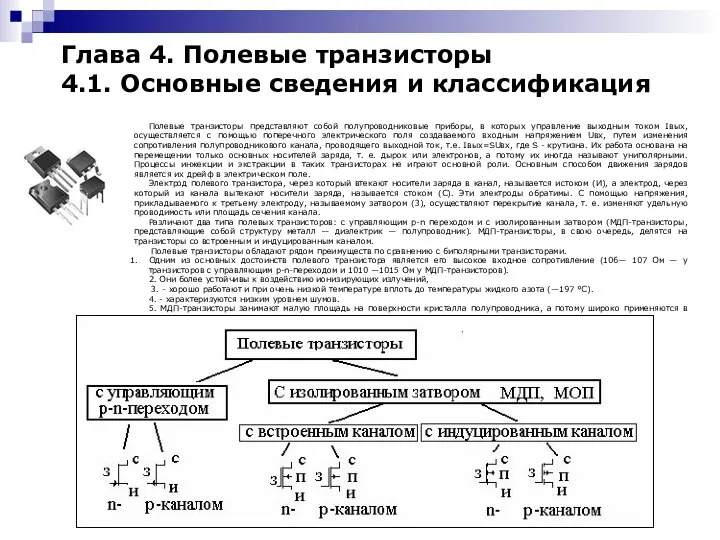
Ферменты-5 Полевые транзисторы. Основные сведения и классификация
Полевые транзисторы. Основные сведения и классификация «Защита прав участников рынка: как обезопасить себя и своих клиентов » Докладчик: Валентина Нагиева, Генеральный директор компан
«Защита прав участников рынка: как обезопасить себя и своих клиентов » Докладчик: Валентина Нагиева, Генеральный директор компан ООП. Наследование
ООП. Наследование Easy Trace
Easy Trace  Определение угловой скорости маховика
Определение угловой скорости маховика ОДНОПУТНАЯ АВТОБЛОКИРОВКА
ОДНОПУТНАЯ АВТОБЛОКИРОВКА ЛИТЕРАТУРНОЕ ЧТЕНИЕ 2 КЛАСС Обобщающий урок по разделу «Сказочные человечки»
ЛИТЕРАТУРНОЕ ЧТЕНИЕ 2 КЛАСС Обобщающий урок по разделу «Сказочные человечки» Средства для работы в Защ реж
Средства для работы в Защ реж М.М. Поташник, М.В. Левит Презентацию выполнила Н.П.Мастюгина, заместитель директора по УВР
М.М. Поташник, М.В. Левит Презентацию выполнила Н.П.Мастюгина, заместитель директора по УВР Оказание первой помощи при поражении промышленным и бытовым током. (Тема 7)
Оказание первой помощи при поражении промышленным и бытовым током. (Тема 7) Ropes или веревочное дерево
Ropes или веревочное дерево