Содержание
- 2. По домашнему заданию
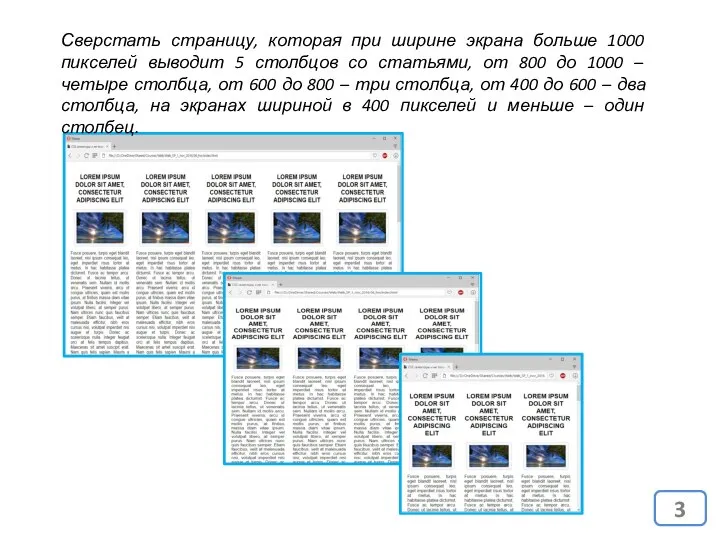
- 3. Сверстать страницу, которая при ширине экрана больше 1000 пикселей выводит 5 столбцов со статьями, от 800
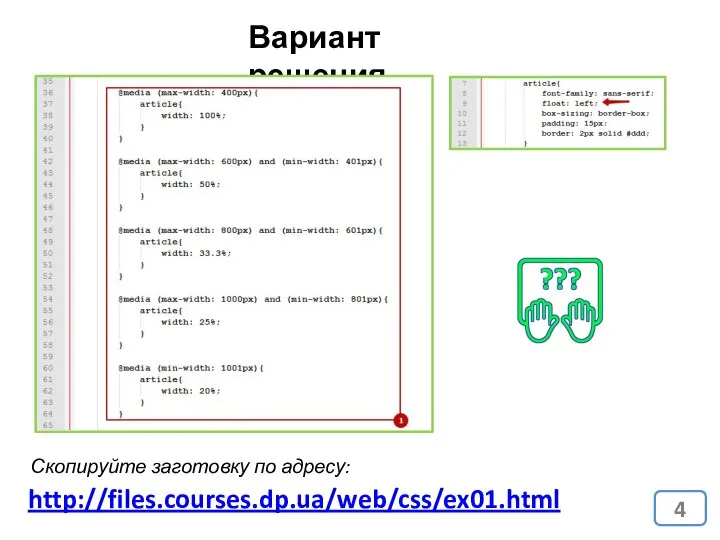
- 4. Вариант решения http://files.courses.dp.ua/web/css/ex01.html Скопируйте заготовку по адресу:
- 5. Анимация средствами CSS
- 6. Анимация на веб-странице это, как правило, изменение во времени того или иного стилевого (css) свойства элемента
- 7. На самом деле CSS не позволяет сделать полноценную интерактивную анимацию, но CSS позволяет сделать анимированный переход
- 8. Два подхода к анимации в CSS 2. Заранее определенный сценарий, который просто проигрывается и базируется на
- 9. Анимация переходов
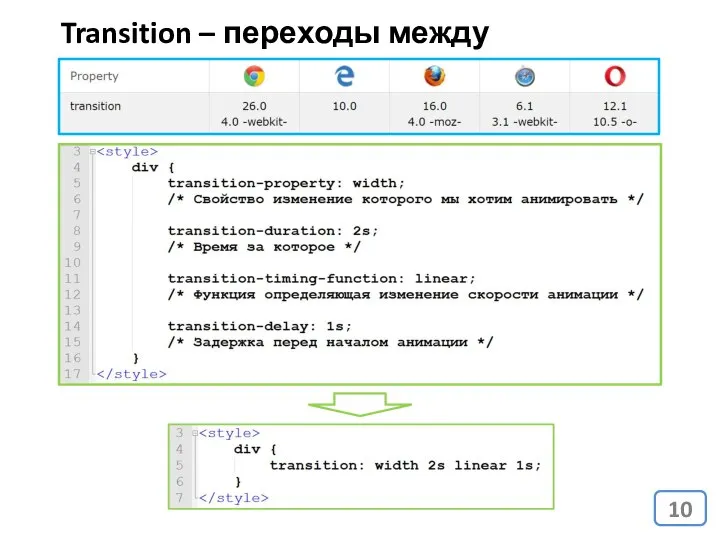
- 10. Transition – переходы между состояниями
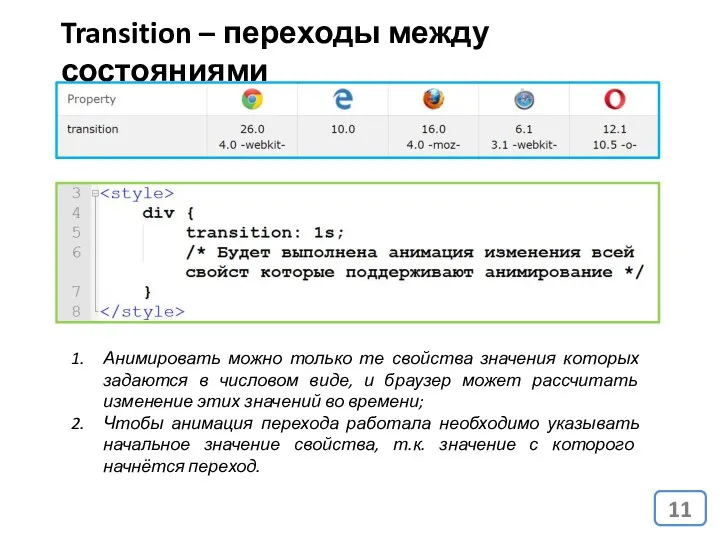
- 11. Transition – переходы между состояниями Анимировать можно только те свойства значения которых задаются в числовом виде,
- 12. Анимация «по сценарию»
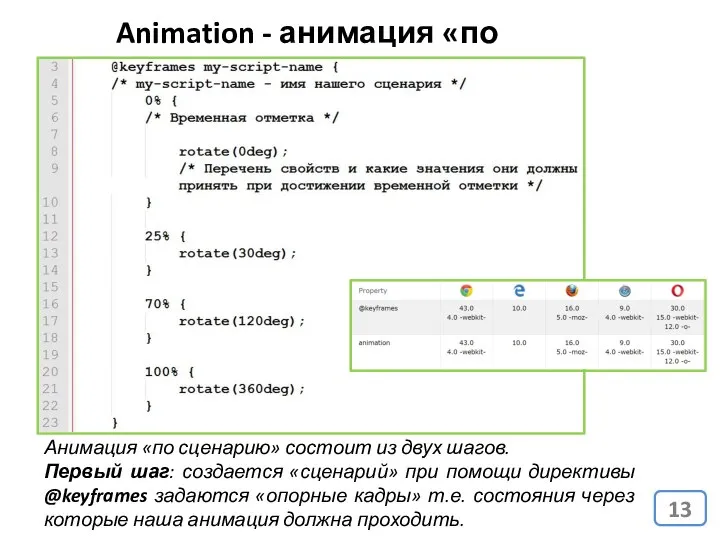
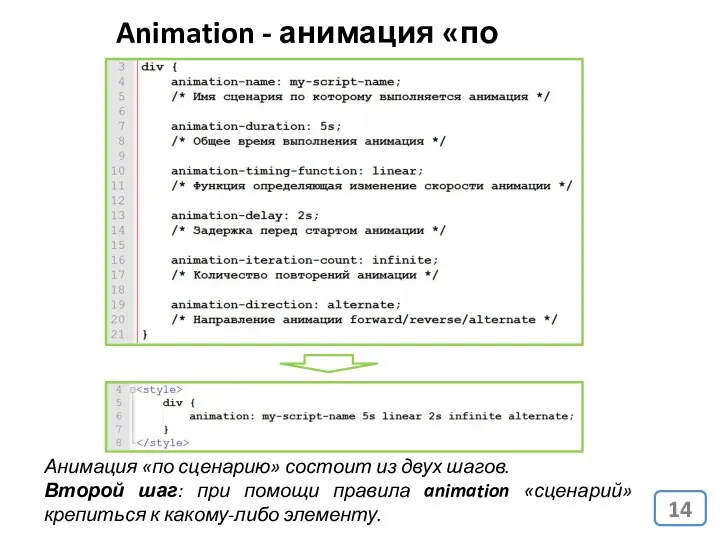
- 13. Animation - анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Первый шаг: создается «сценарий»
- 14. Animation - анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Второй шаг: при помощи
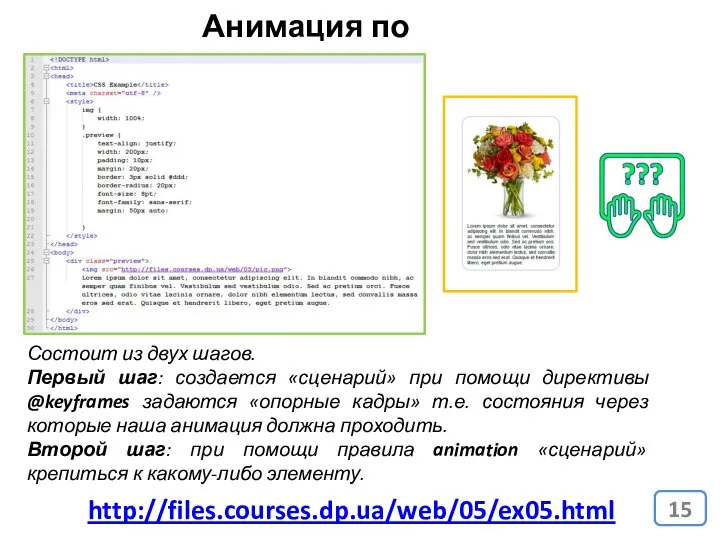
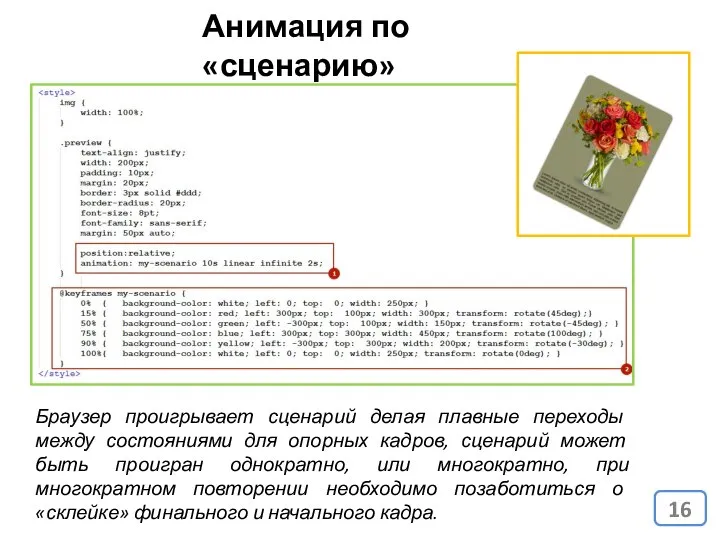
- 15. Анимация по «сценарию» http://files.courses.dp.ua/web/05/ex05.html Состоит из двух шагов. Первый шаг: создается «сценарий» при помощи директивы @keyframes
- 16. Браузер проигрывает сценарий делая плавные переходы между состояниями для опорных кадров, сценарий может быть проигран однократно,
- 17. CSS Библиотеки
- 18. Font Awesome – иконки на базе CSS http://fontawesome.io/
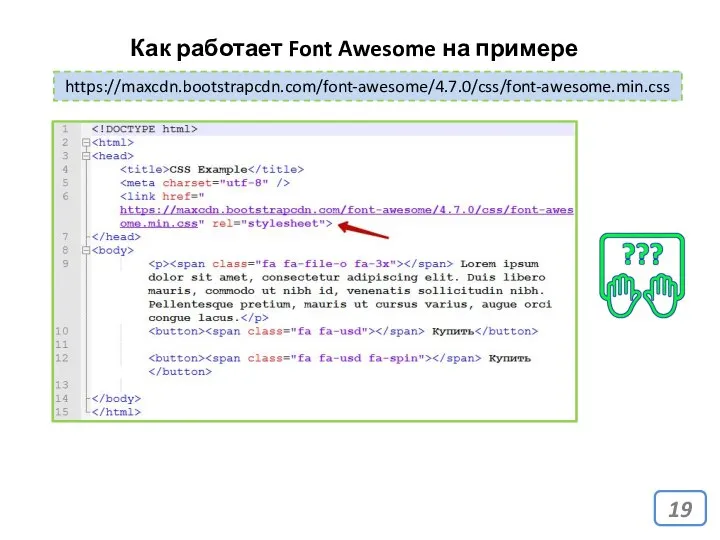
- 19. Как работает Font Awesome на примере https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
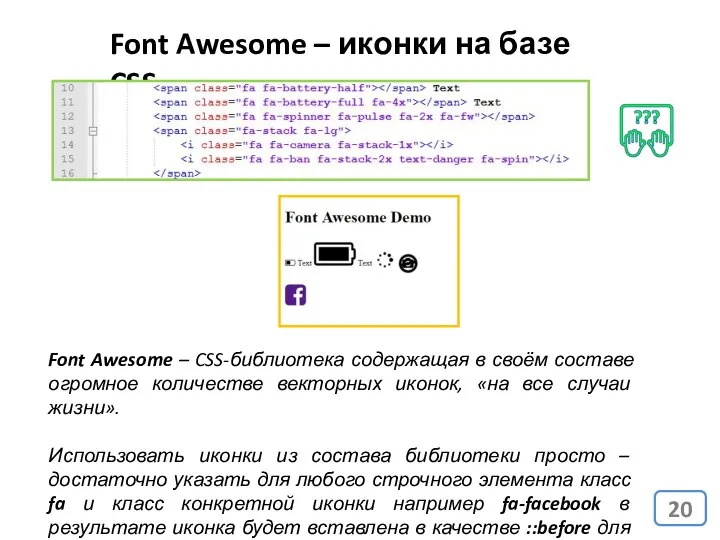
- 20. Font Awesome – иконки на базе CSS Font Awesome – CSS-библиотека содержащая в своём составе огромное
- 21. Сокраще…
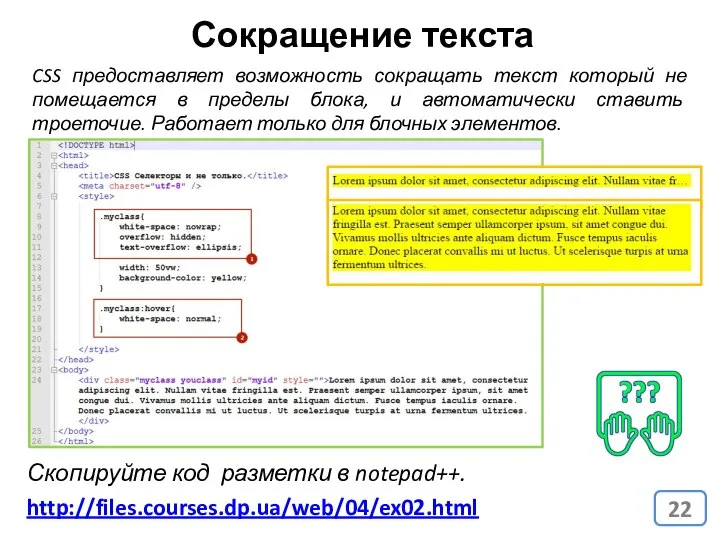
- 22. Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить
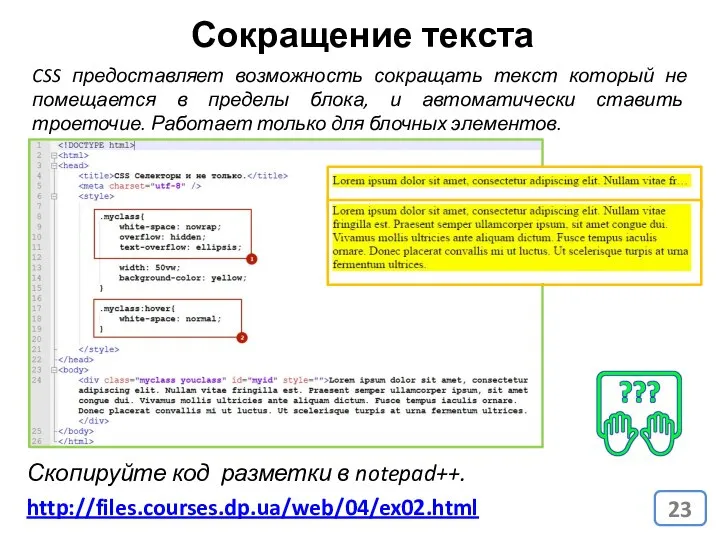
- 23. Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить
- 24. Для тренировки
- 26. Скачать презентацию























 Программа Б.М. Неменского «Изобразительное искусство и художественный труд» 6 класс. I четверть Разработала учитель ИЗО Степан
Программа Б.М. Неменского «Изобразительное искусство и художественный труд» 6 класс. I четверть Разработала учитель ИЗО Степан Ненависть
Ненависть  Техническое обслуживание и ремонт электрооборудования токарно-револьверного станка 1П635Т. Ремонт магнитного пускателя
Техническое обслуживание и ремонт электрооборудования токарно-револьверного станка 1П635Т. Ремонт магнитного пускателя Структурная схема машин. Механические передачи
Структурная схема машин. Механические передачи Системи обертання антени та передачі азимуту (Заняття №8.1)
Системи обертання антени та передачі азимуту (Заняття №8.1) Аттестационная работа. Программа курса внеурочной деятельности по духовно-нравственному воспитанию «Истоки народной культуры»
Аттестационная работа. Программа курса внеурочной деятельности по духовно-нравственному воспитанию «Истоки народной культуры» Презентация Объявление гражданина умершим
Презентация Объявление гражданина умершим Установка Camtasia Studio 8
Установка Camtasia Studio 8 Избирательные системы. Процедура выборов
Избирательные системы. Процедура выборов Живопись 1 половины XIX в
Живопись 1 половины XIX в Предпринимательство в экономической структуре общества. Урок технологии 10 класс
Предпринимательство в экономической структуре общества. Урок технологии 10 класс  Основные виды моделирования систем
Основные виды моделирования систем Технические средства обработки информации
Технические средства обработки информации ВИНЕГРЕТ УСТНЫЙ ЖУРНАЛ О ПРАВИЛЬНОМ ПИТАНИИ ШКОЛЬНИКОВ. Учитель начальных классов МБОУ Ольховская СОШ с. Ольховка Волгоград
ВИНЕГРЕТ УСТНЫЙ ЖУРНАЛ О ПРАВИЛЬНОМ ПИТАНИИ ШКОЛЬНИКОВ. Учитель начальных классов МБОУ Ольховская СОШ с. Ольховка Волгоград Промышленные партнеры и практики студентов
Промышленные партнеры и практики студентов Специальные знания в генетической экспертизе
Специальные знания в генетической экспертизе Абстракция в Европе Эмилио Ведова Образ времени
Абстракция в Европе Эмилио Ведова Образ времени Презентация на тему "Блютанг" - скачать презентации по Медицине
Презентация на тему "Блютанг" - скачать презентации по Медицине Электробезопасность Тест ДОПОЛНЕНО
Электробезопасность Тест ДОПОЛНЕНО Федеральное агентство по образованию Государственное образовательное учреждение высшего профессионального образования «Сибирс
Федеральное агентство по образованию Государственное образовательное учреждение высшего профессионального образования «Сибирс Презентация на тему Мир динозавров Юрский период Мезозойской эры
Презентация на тему Мир динозавров Юрский период Мезозойской эры Основные вехи становления правовой статистики в России
Основные вехи становления правовой статистики в России Вовлечение в терроризм
Вовлечение в терроризм Презентация "Живопись второй половины 18 века" - скачать презентации по МХК
Презентация "Живопись второй половины 18 века" - скачать презентации по МХК Леонардо да Винчи – художник или математик!?
Леонардо да Винчи – художник или математик!? Проекционное черчение (основы начертательной геометрии)
Проекционное черчение (основы начертательной геометрии) Модель диагностики изменений Надлера и Ташмена Подготовили: студентки группы ДС04, Шунайлова Жанна и Епифанова Евгения
Модель диагностики изменений Надлера и Ташмена Подготовили: студентки группы ДС04, Шунайлова Жанна и Епифанова Евгения Формирование организационной культуры на стадии «детство»
Формирование организационной культуры на стадии «детство»